Next.js
JetBrains Rider integrates with the Next.js React framework.
Before you start
Download and install Node.js.
Make sure the JavaScript and TypeScript plugin is enabled in the settings. Press Ctrl+Alt+S to open settings and then select . Click the Installed tab. In the search field, type JavaScript and TypeScript. For more information about plugins, refer to Managing plugins.
Install and enable the Next.js Support plugin on the Settings/Preferences | Plugins page, tab Marketplace, as described in Installing plugins from JetBrains Marketplace.
Create a new Next.js application
The recommended way to start building a new Next.js application is the create-next-app package, which JetBrains Rider downloads and runs for you using npx. As a result, your development environment is preconfigured to use Next.js.
Of course, you can still download create-next-app yourself or create an empty JetBrains Rider project and install Next.js in it.
Generate a Next.js application with create-next-app
Click New Solution on the Welcome screen or select from the main menu. The New Solution dialog opens.
In the left-hand pane, choose Next.js.
In the right-hand pane:
Specify the path to the folder where the project-related files will be stored.
In the Node runtime field, specify the Node.js runtime to use. Select a configured runtime from the list or choose Add to configure a new one.
From the create-next-app list, select npx create-next-app.
Alternatively, for npm version 5.1 and earlier, install the
create-next-apppackage yourself by runningnpm install --save-dev next react react-domin the Terminal Alt+F12. When creating an application, select the folder where thecreate-next-apppackage is stored.Optionally:
To use TypeScript instead of JavaScript, select the Use TypeScript template checkbox. JetBrains Rider will generate .ts files for your application and a tsconfig.json configuration file.
When you click Create, JetBrains Rider generates a Next.js-specific project with all the required configuration files and downloads the required dependencies. JetBrains Rider also creates an npm start and a JavaScript Debug configuration with default settings for running or debugging your application.
Install Next.js in an empty JetBrains Rider project
In this case, you will have to configure the build pipeline yourself. Learn more about adding Next.js to a project from the Next.js official website.
Create an empty JetBrains Rider project
Click New Solution on the Welcome screen or select from the main menu. The New Solution dialog opens.
In the left-hand pane, choose Empty Project. In the right-hand pane, specify the application folder and click Create.
Install Next.js in an empty project
Open the empty project where you will use Next.js.
In the embedded Terminal (Alt+F12) , type:
npm install --save-dev next react react-dom
Start with an existing Next.js application
To continue developing an existing Next.js application, open it in JetBrains Rider and download the required dependencies.
Open the application sources that are already on your machine
Click Open on the Welcome screen or select from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
Click Clone Repository on the Welcome screen.
Alternatively, select or from the main menu.
Instead of Git in the main menu, you may see any other Version Control System that is associated with your project. For example, Mercurial or Perforce.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. For more information, refer to Check out a project (clone).
Download the dependencies
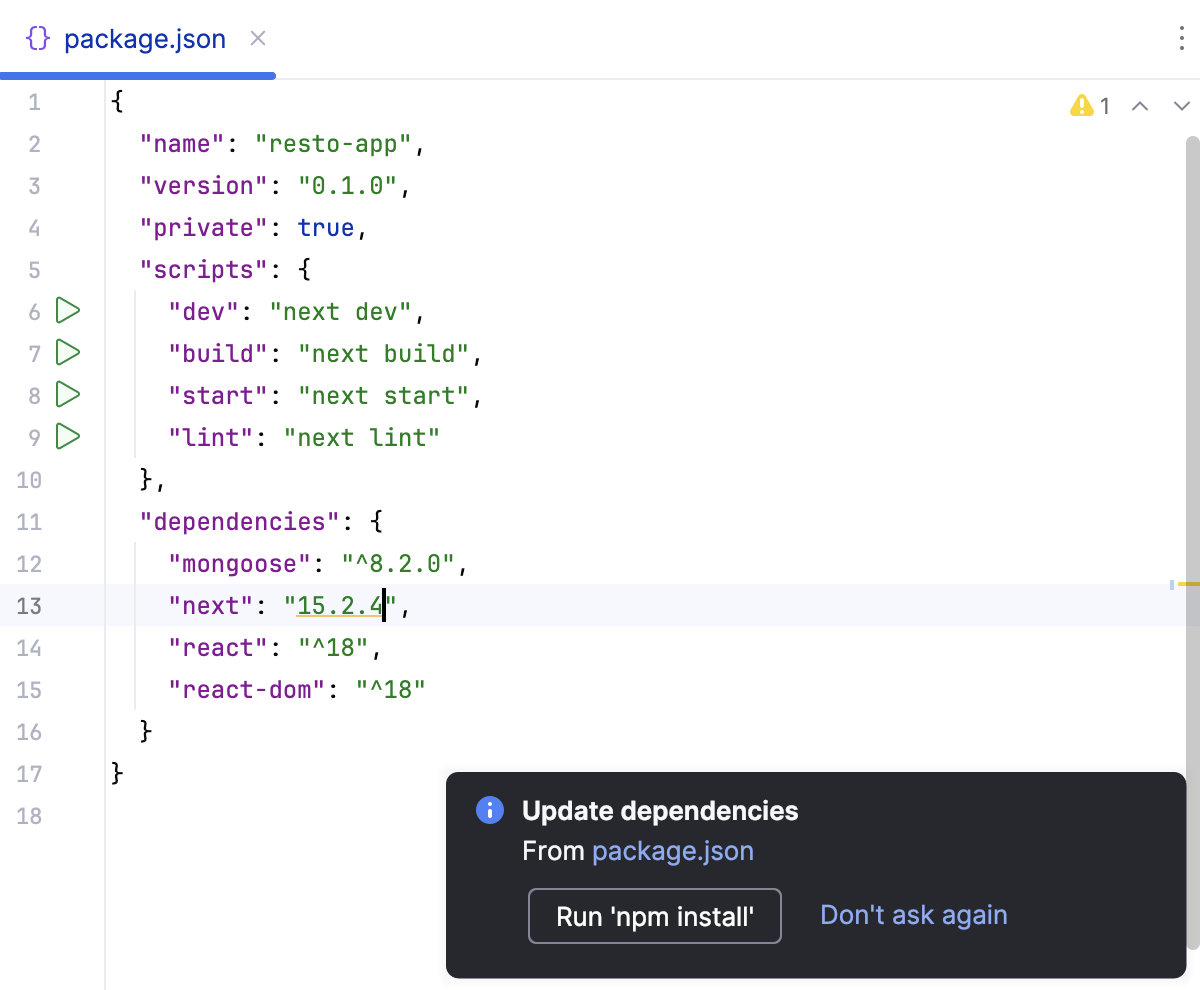
Click Run 'npm install' or Run 'yarn install' in the popup:

You can use npm, Yarn 1, or Yarn 2, refer to npm and Yarn for details.
Alternatively, select Run 'npm install' or Run 'yarn install' from the context menu of package.json in the editor or in the Explorer tool window Alt+1.
Project security
When you open a project that was created outside JetBrains Rider and was imported into it, JetBrains Rider displays a dialog where you can decide how to handle this project with unfamiliar source code.
Select one of the following options:
Preview in Safe Mode: in this case, JetBrains Rider opens the project in a preview mode. It means that you can browse the project's sources but you cannot run tasks and script or run/debug your project.
JetBrains Rider displays a notification on top of the editor area, and you can click the Trust project… link and load your project at any time.
Trust Project: in this case, JetBrains Rider opens and loads a project. That means the project is initialized, project's plugins are resolved, dependencies are added, and all JetBrains Rider features are available.
Don't Open: in this case, JetBrains Rider doesn't open the project.
Run Next.js applications
To run your application, you need to launch the next dev command as a script and then click the application URL in the Run tool window or in the Terminal.
You can launch the next dev command as a script from package.json, in the Terminal, as described in Run an application from the editor or via a run/debug configuration.
Run an application from the editor
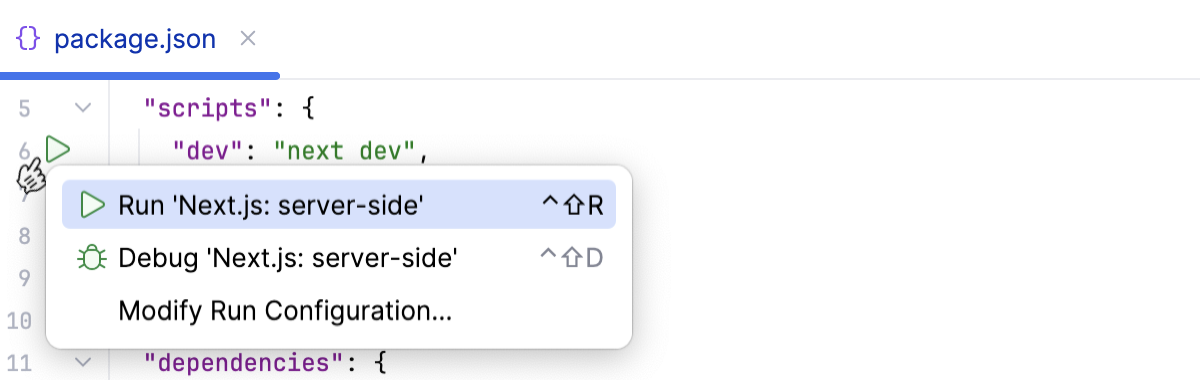
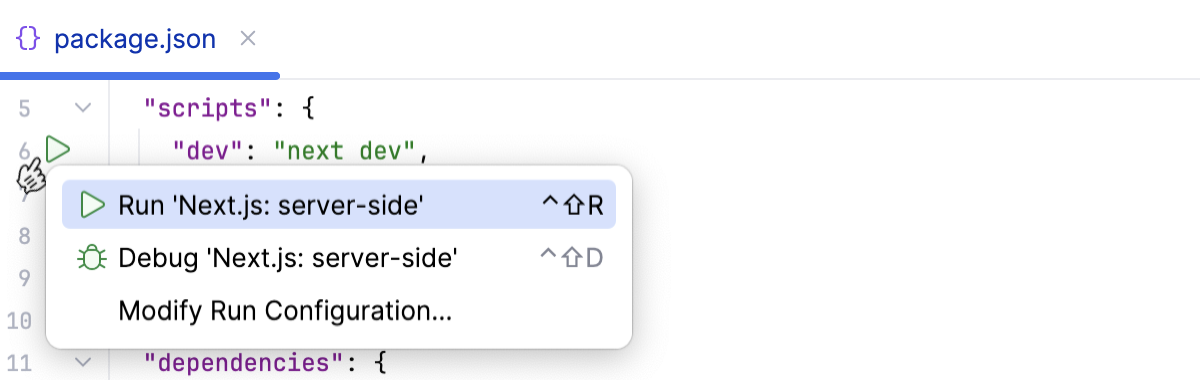
Сlick
in the gutter next to the
devscript in package.json, or execute thenext devcommand in the Terminal Alt+F12, or double-click thedevtask in the npm tool window ().
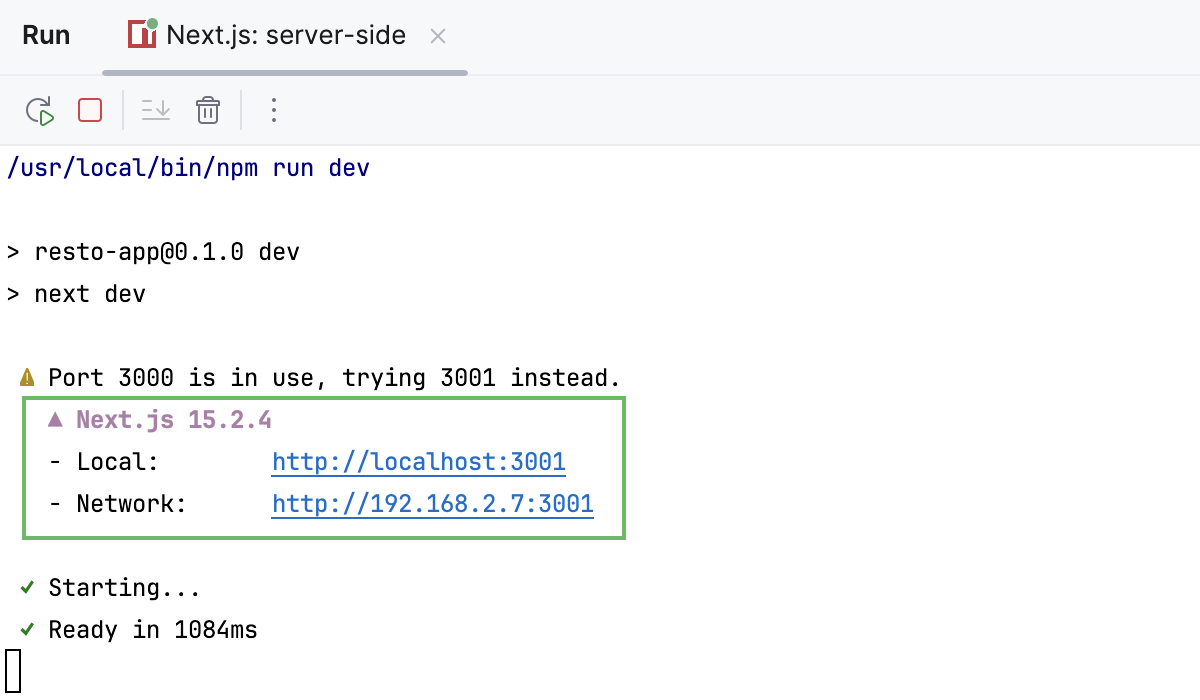
Wait till the application is compiled and the development server is ready.
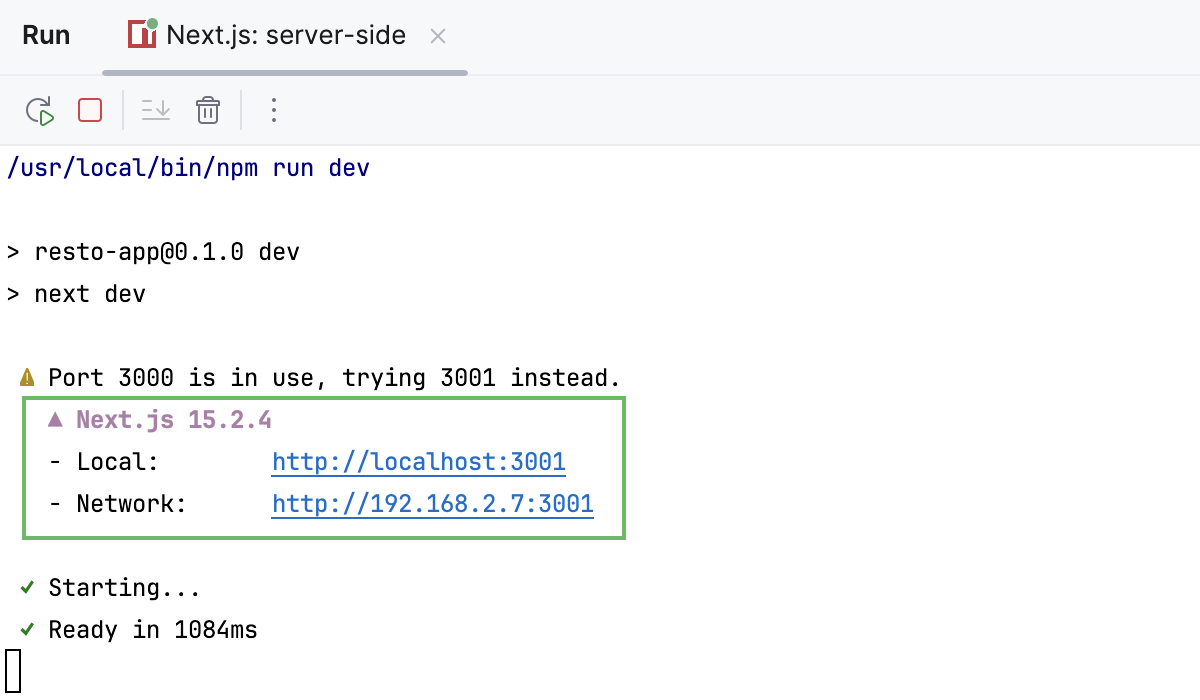
The Run tool window or the Terminal shows the URL at which your application is running, the default URL is http://localhost:3000.

Click this link to open the application in the browser.
Run an application with a run/debug configuration
When you open a single-repo project with the next package listed as dependency in the root package.json, JetBrains Rider automatically generates a Next.js: server-side run/debug configuration of the type npm. The configuration executes the next dev command that starts the development server and runs your application in the development mode.
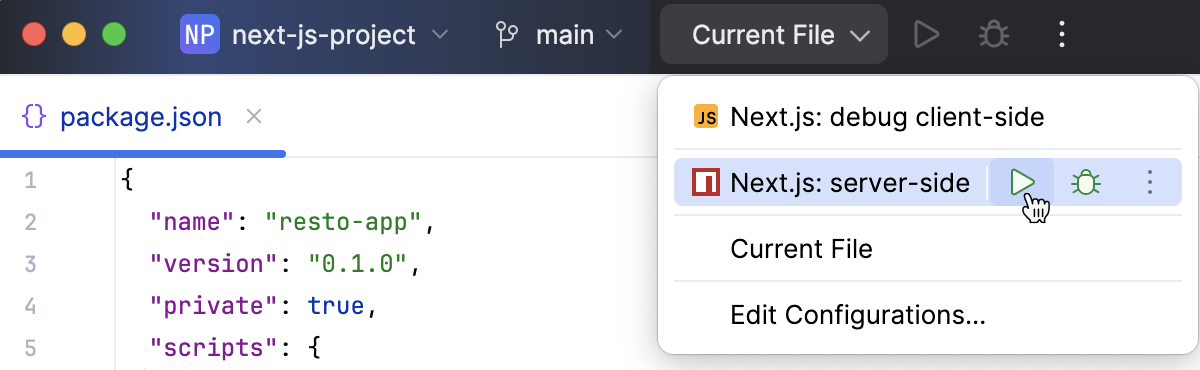
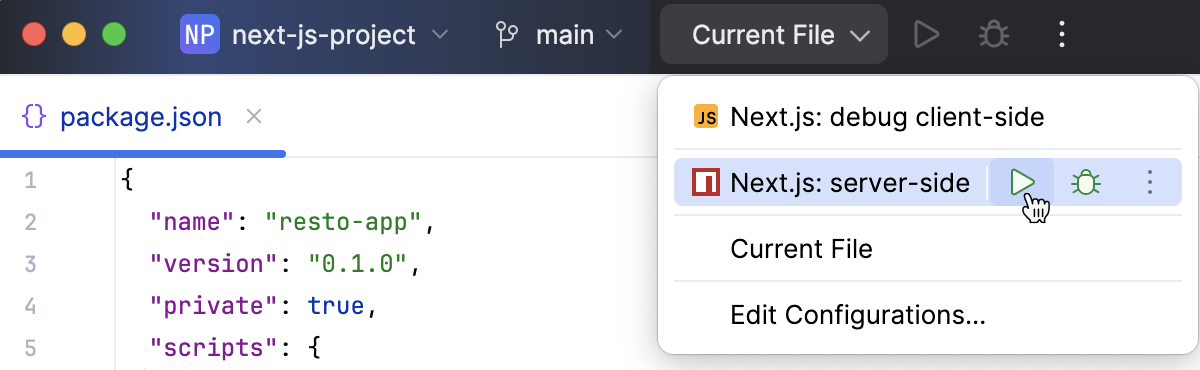
From the list in the Run widget on the toolbar, select a run configuration of the type npm. This can be the autogenerated Next.js: server-side configuration or a custom one that you created yourself as described below.

Click
.
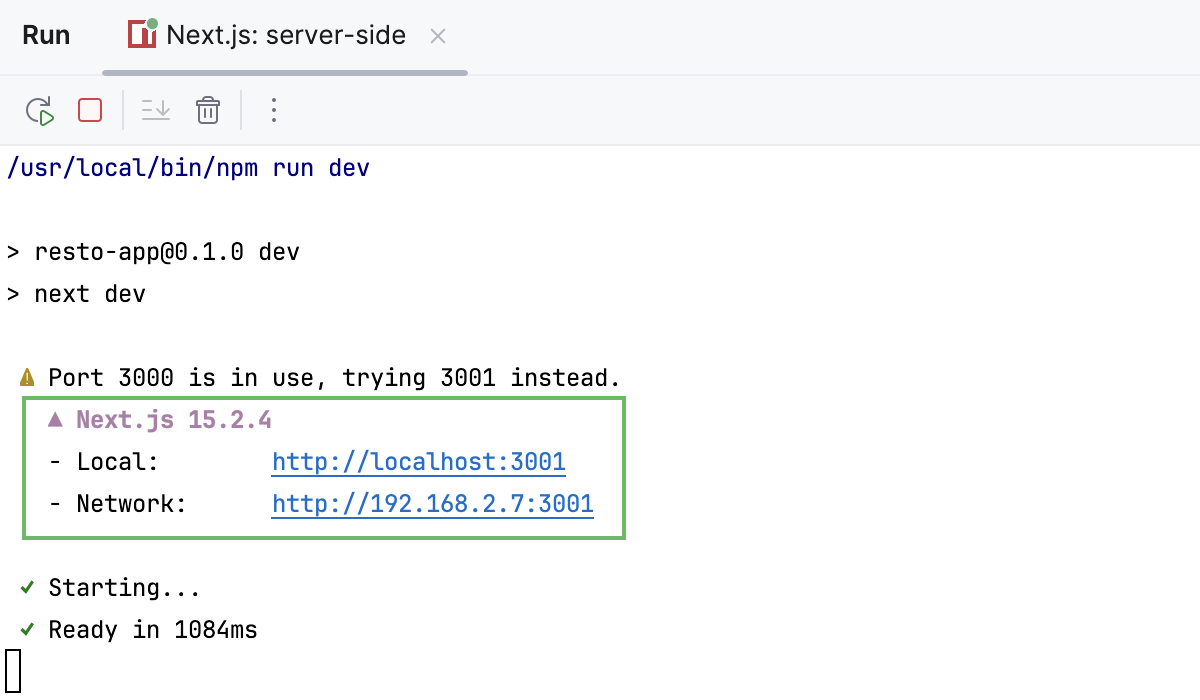
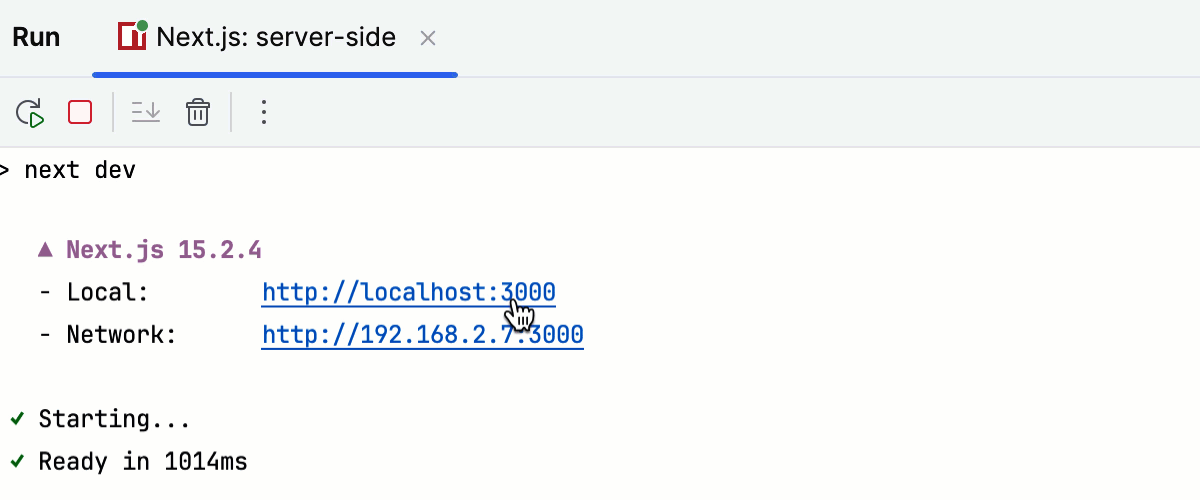
When the application is compiled and the development server is ready, the Run tool window or the Terminal shows the URL at which your application is running. The default URL is http://localhost:3000, however if the default port
3000is already busy, the server tries starting on the closest free port.
Click the link to open the application in the browser.
Debug the client side of a Next.js application
With JetBrains Rider, you can start debugging sessions in two ways:
From the editor - run the
next devcommand as a script from package.json or in the Terminal. Then start a debugging session by clicking the application URL in the Run tool window or in the Terminal.
Start debugging from the editor
Run an application with next dev
Сlick
in the gutter next to the
devscript in package.json, or execute thenext devcommand in the Terminal Alt+F12, or double-click thedevtask in the npm tool window ().
Wait till the application is compiled and the development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running, the default URL is http://localhost:3000.

Click this link to open the application in the browser.
Start a debugging session from the Run tool window or from the Terminal
Set breakpoints where necessary.
Сlick
in the gutter next to the
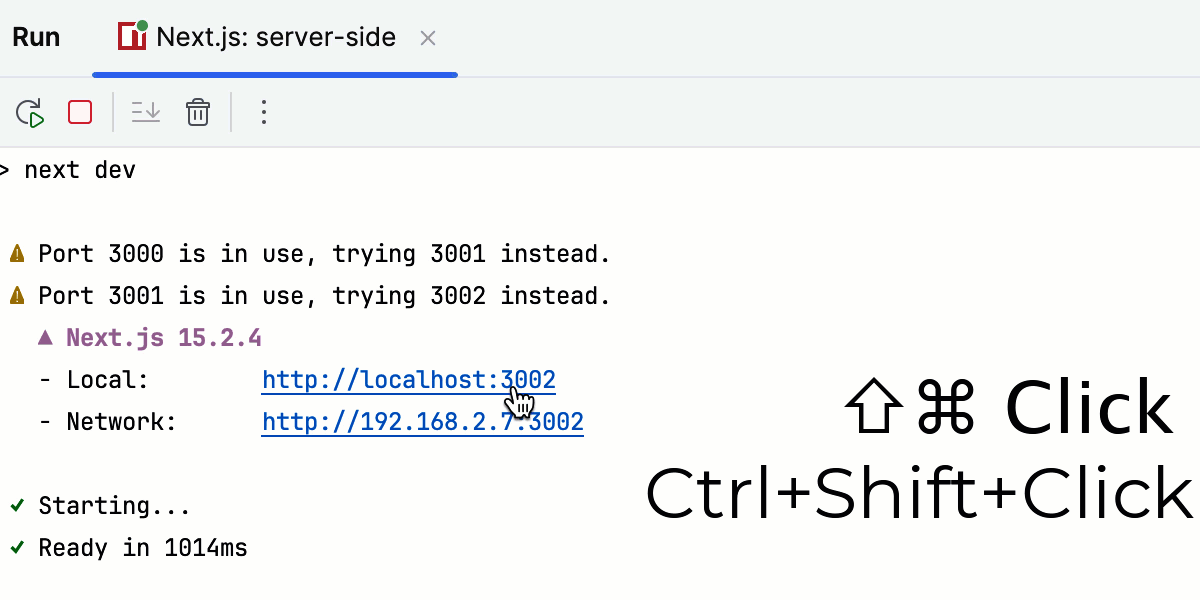
devscript in package.json, or execute thenext devcommand in the Terminal Alt+F12, or double-click thedevtask in the npm tool window ().When the application is compiled and the development server is ready, the Run tool window or the Terminal shows the URL at which your application is running. The default URL is http://localhost:3000, however if the default port
3000is already busy, the server tries starting on the closest free port.
Hold Ctrl+Shift and click the link.
When the application opens in the browser, perform the actions that trigger the program execution, for example, click a link. The focus switches to JetBrains Rider with the Debug window open.

Proceed as usual: step through the program, stop and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.
Start debugging via run/debug configurations
When you open a single-repo project with the next package listed as dependency in the root package.json, JetBrains Rider automatically generates two run/debug configurations:
Next.js: server-side of the type npm. The configuration executes the
next devcommand that starts the development server and runs your application in the development mode.Next.js: debug client-side of the type JavaScript Debug to debug your application in the browser.

Create run/debug configurations
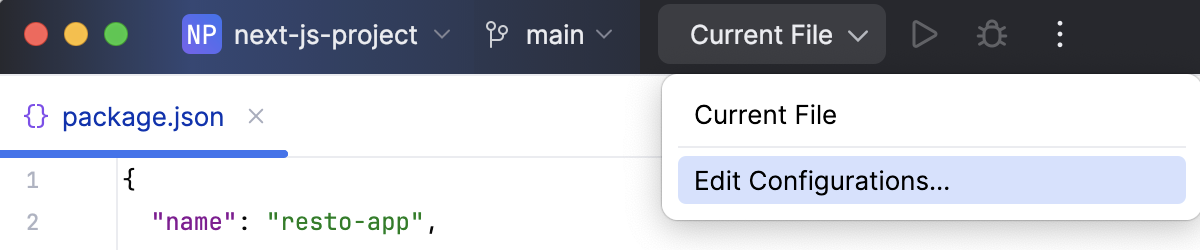
Go to . Alternatively, select Edit Configurations from the Run widget on the toolbar.

In the Edit Configurations dialog that opens, click the Add button (
) on the toolbar and select npm from the list.
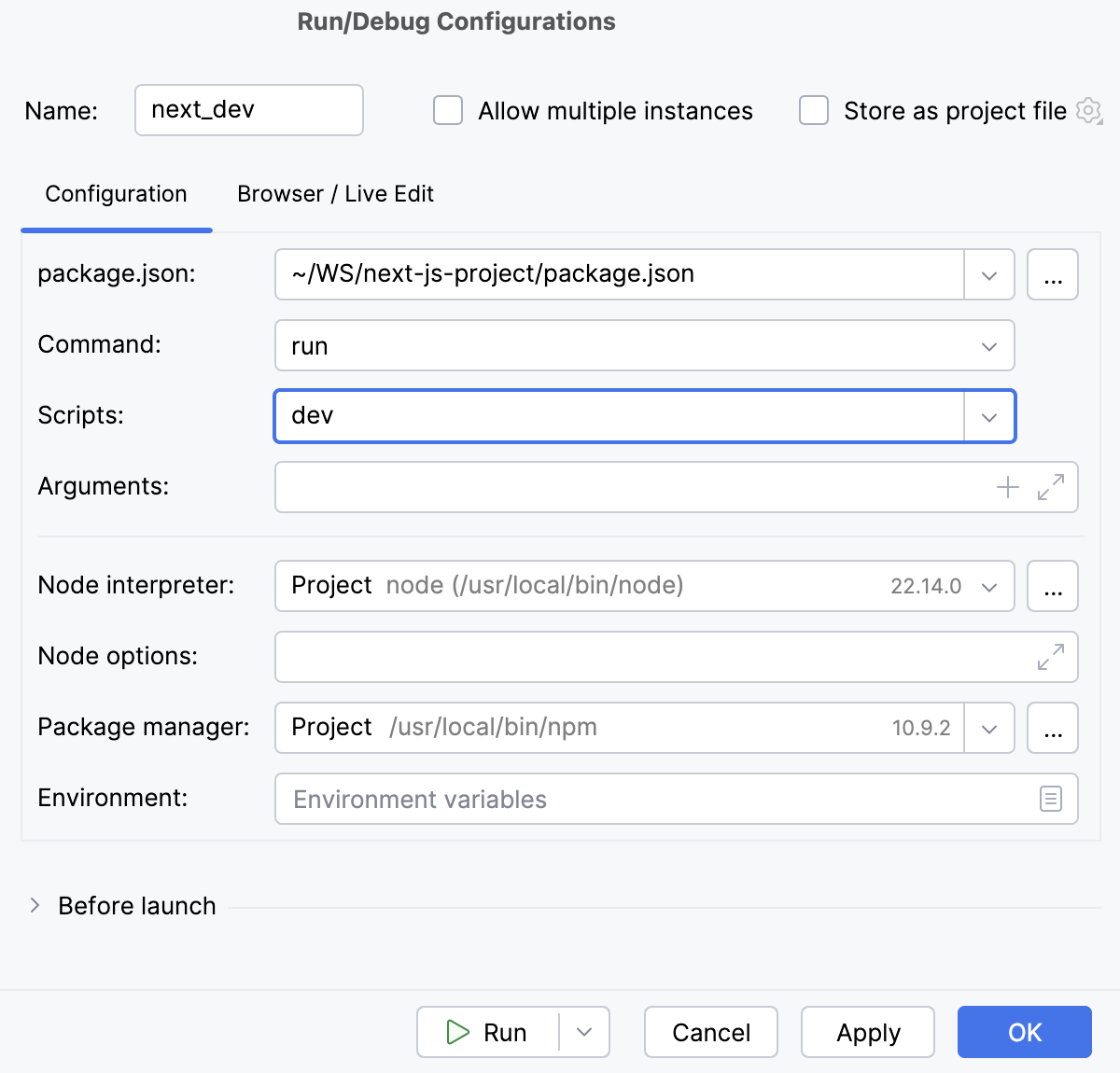
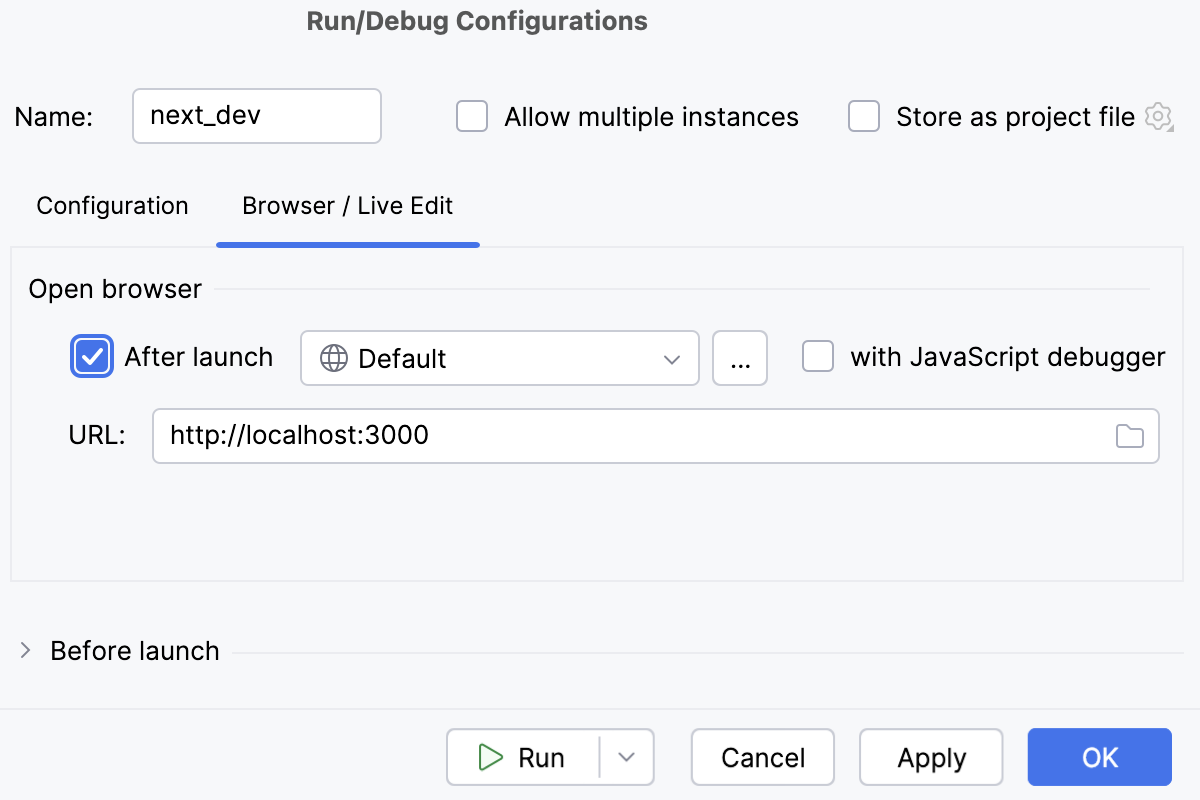
In the Configuration tab of the Run/Debug Configurations: npm dialog that opens, specify the location of the package.json, the Node.js runtime, and the package manager to use.
In the Command field, select run from the list and then select the script to run from the Scripts list. Most likely it will be the default
devscript but you can configure another one in your package.json, for example, to run the application on a custom port.
Optionally:
To open the application in the browser, update the configuration as follows: in the Browser / Live Edit tab, select the After launch checkbox, select the browser to open the application in, and specify the URL address at which the application wil run.

Run an application in the development mode with the npm run/debug configuration
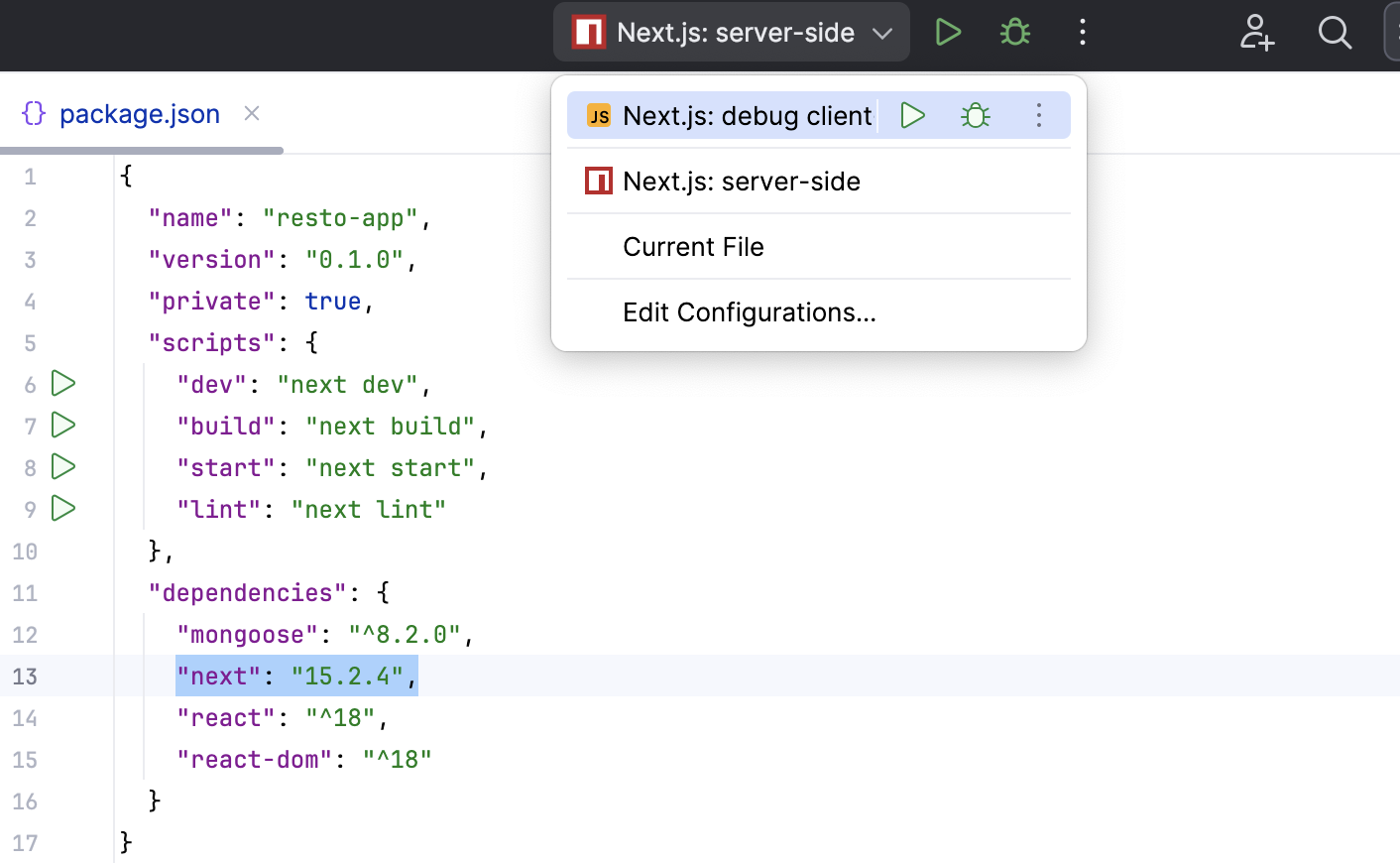
From the list in the Run widget on the toolbar, select a run configuration of the type npm. This can be the autogenerated Next.js: server-side configuration or a custom one that you created yourself as described above.

Click
.
When the application is compiled and the development server is ready, the Run tool window or the Terminal shows the URL at which your application is running. The default URL is http://localhost:3000, however if the default port
3000is already busy, the server tries starting on the closest free port.
Click this link to view the application.
Alternatively, enable JetBrains Rider to open the application on start as described above.
Start debugging with a JavaScript Debug configuration
Set breakpoints where necessary.
Run your application in the development mode with an npm run/debug configuration or with
next dev.When the application is compiled and the development server is ready, the Run tool window or the Terminal shows the URL at which your application is running. The default URL is http://localhost:3000, however if the default port
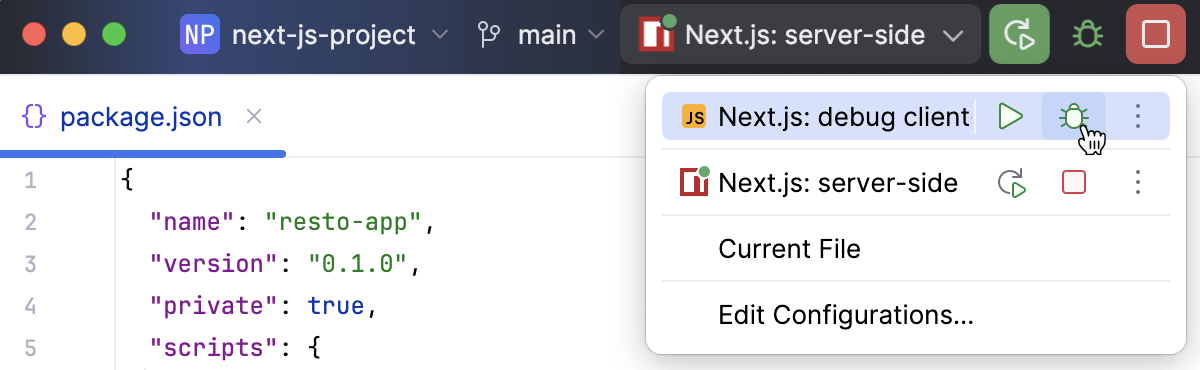
3000is already busy, the server tries starting on the closest free port.From the list in the Run widget on the toolbar, select a run configuration of the type JavaScript Debug. This can be the autogenerated Next.js: debug client configuration or a custom one that you created yourself as described above.

Click
.
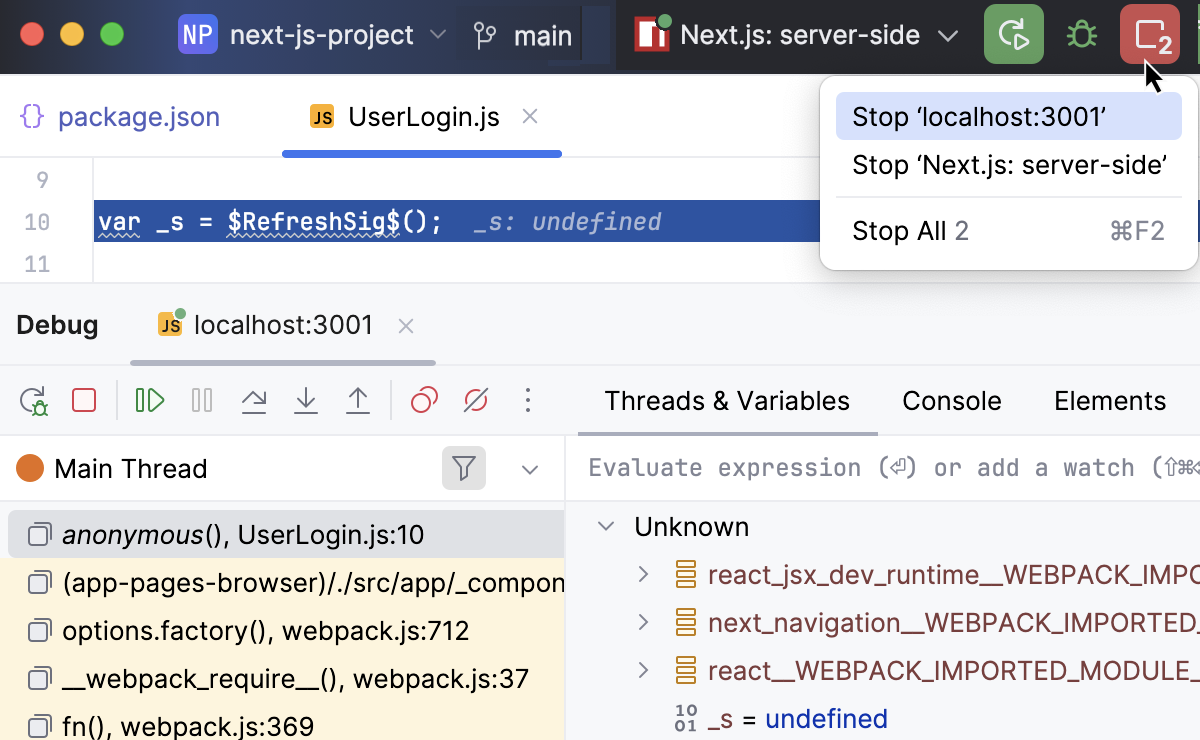
When the application opens in the browser, perform the actions that trigger the program execution, for example, click a link. The focus switches to JetBrains Rider with the Debug window open.
Proceed as usual: step through the program, stop and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.
Please, refer to Run a React application and Debug a React application.
Debug server-side components of a Next.js application
When you open a single-repo project with the next package listed as dependency in the root package.json, JetBrains Rider automatically generates a Next.js: server-side run/debug configuration of the type npm. The configuration executes the next dev command that starts the development server and runs your application in the development mode.
Set the breakpoints where necessary in the server-side code.
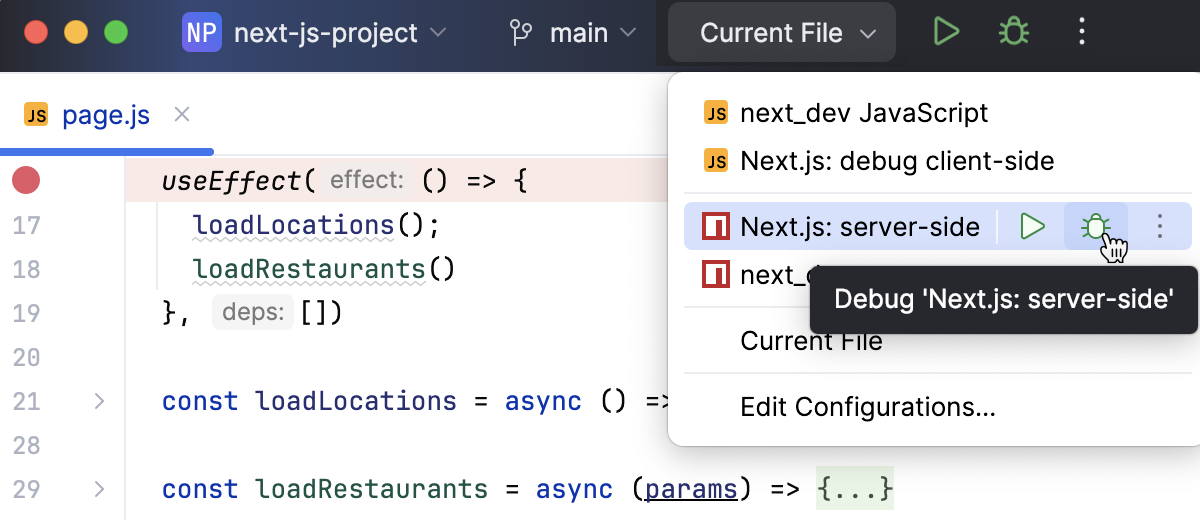
From the list in the Run widget on the toolbar, select a run configuration of the type npm. This can be the autogenerated Next.js: server-side configuration or a custom one that you created yourself as described above.

Click
.
Perform the actions that trigger the program execution, for example, click a link. The focus switches to JetBrains Rider with the Debug window open.
Proceed as usual: step through the program, stop and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.