JavaScript Code Quality Tools
RubyMine provides facilities to run JavaScript-specific code quality inspections through integration with most popular code verification tools. All these tools register themselves as RubyMine code inspections: they check JavaScript code for most common mistakes and discrepancies without running the application. When a tool is activated, it launches automatically on the edited JavaScript file. Discrepancies are highlighted and reported in pop-up information windows, a pop-up window appears when you hover the mouse pointer over a stripe in the Validation sidebar. You can also press Alt+Enter to examine errors and apply suggested quick fixes. Learn more about inspections and intention actions at Code Inspection and Intention Actions.
JSLint
- Open the JSLint page ( for Windows and Linux or for macOS).
- Select the Enable check box. After that all the controls on the page become available.
- Define the set of common mistakes to check the code for. To enable a validation, select the check box next to it.
JSHint
- Open the JSHint page ( for Windows and Linux or for macOS).
- Select the Enable check box. After that all the controls on the page become available.
- From the Version drop-down list, choose the version of the tool to apply.
RubyMine comes bundled with version 2.9.4, which is used by default. To download another version, choose it from the list.
- Configure the behaviour of JSHint:
- To have the code verified according to the rules from a previously created configuration file, select the Use config files check box.
A configuration file is a JSON file with the extension
.jshintrcthat specifies which JSHint options should be enabled or disabled. RubyMine will look for a.jshintrcfile in the working directory. If the search fails, RubyMine will search in the parent folder, then again in the parent folder. The process is repeated until RubyMine finds a.jshintrcor reaches the project root. To have RubyMine still run verification when no.jshintrcis found in the project, specify the default configuration file to use. - To configure verification manually, clear the check box and in the Options area select the check boxes next to the validations you want to enable.
The controls in the area fall into two groups:- Enforcing options: select the check boxes in this group to enable very strict behaviour of the verification tool and thus allow only safe JavaScript.
- Relaxing options: select/clear the check boxes in this area to suppress warnings when certain types of discrepancies are detected.
- Environments: select/clear these check boxes to specify for which environments you want global properties predefined.
- To have the code verified according to the rules from a previously created configuration file, select the Use config files check box.
Closure Linter
Before you start with Closure Linter, download and install Python as described on the Python Official website.
- Download and install the Closure Linter tool.
- Open the Closure Linter page ( for Windows and Linux or for macOS).
- Select the Enable check box.
- Specify the path to the Closure Linter executable file:
- Specify the path to the previously created configuration file.
When a configuration file is parsed before the gjslint process starts and all the parsed options are passed as arguments to the gjslint process, the behaviour of Closure Linter may slightly differ depending on whether it is run from RubyMine or in the command line mode.
When Closure Linter is running inside RubyMine, the gjslint process is launched in the following way:
/path/to/gjslint --flagfile /path/to/config_file --recurse=no /path/to/user_source_file.js=: --jslint_error indentationJSCS
- Install the Node.js runtime environment and configure it as a Node interpreter as described in Configuring Node.js Interpreters.
- Install and enable the NodeJS repository plugin on the Plugins page as described in Installing, Updating and Uninstalling Repository Plugins and Enabling and Disabling Plugins.
- Open the built-in RubyMine Terminal (press Alt+F12 or choose on the main menu)
- Type
npm install jscs -gat the command line prompt.
To activate and configure JSCS:
- Open the JSCS page ( for Windows and Linux or for macOS).
- Select the Enable check box. After that the controls on the page become available.
- In the Node Interpreter field, specify the Node.js interpreter to use. Choose one of the configured interpreters or click
 and configure a new one as described in Configuring Node.js Interpreters.
and configure a new one as described in Configuring Node.js Interpreters. - In the JSCS Package field, specify the location of the
jscspackage installed in the current project, see Installing JSCS. - Appoint the configuration to use.
By default, RubyMine first looks for a
jscsConfigproperty in thepackage.jsonfile of the current project. If no such property is found, RubyMine looks for a.jscsrcor a.jscs.jsonconfiguration file. RubyMine starts the search from the folder where the file to be checked is stored, then searches in the parent folder, and so on until reaches the project root. Accordingly, you have to define the configuration to apply either as ajscsConfigproperty in thepackage.jsonfile or in a.jscsrcor a.jscs.jsonconfiguration file, or in a custom JSON configuration file.You can also apply a predefined set of rules, either independently or in combination with a configuration file. In the latter case, the rules from the configuration file override the predefined rules.
- To have RubyMine look for a
jscsConfigproperty in thepackage.jsonfile or for a.jscsrcor a.jscs.jsonfile, choose the Search for config(s) option. - To use a custom file, choose the Configuration File option and specify the location fo the file in the Path field. Choose the path from the drop-down list, or type it manually, or click the
 button and select the relevant file from the dialog box that opens.
button and select the relevant file from the dialog box that opens. - To have a predefined set or rules applied, choose the desired set from the Code Style Preset drop-down list.
- To have RubyMine look for a
- If necessary, from the Code Style Preset drop-down list, choose the set of predefined rules associated with the code style you use.
ESLint
- Install the Node.js runtime environment and configure it as a Node interpreter as described in Configuring Node.js Interpreters.
- Install and enable the NodeJS repository plugin on the Plugins page as described in Installing, Updating and Uninstalling Repository Plugins and Enabling and Disabling Plugins.
To install ESLint:
Open the built-in RubyMine Terminal (press Alt+F12 or choose on the main menu) and at the command line prompt type npm install eslint --save-dev or npm install eslint -g.
To activate and configure ESLint:
- Open the ESLint page ( for Windows and Linux or for macOS).
- Select the Enable check box. After that the controls on the page become available.
- In the Node Interpreter field, specify the Node.js interpreter to use. Choose one of the configured interpreters or click
 and configure a new one as described in Configuring Node.js Interpreters.
and configure a new one as described in Configuring Node.js Interpreters. - In the ESLint Package field, specify the location of the
eslintorstandardpackage. - Appoint the configuration to use.
- To have RubyMine look for a
.eslintrcfile, choose the Search for .eslintrc option. If no.eslintrcfile is found, the default embedded configuration file will be used. - To use a custom file, choose the Configuration File option and specify the location fo the file in the Path field. Choose the path from the drop-down list, or type it manually, or click the
 button and select the relevant file from the dialog box that opens.
button and select the relevant file from the dialog box that opens.
- To have RubyMine look for a
- If necessary, in the Extra ESLint Options field, specify additional command line options to run ESLint with using spaces as separators. See ESLint Command Line Interface Options for details.
- If necessary, in the Additional Rules Directory field, specify the location of the files with additional code verification rules. These rules will be applied after the rules from
.eslintrcor the above specified custom configuration file and accordingly will override them.
Importing Code Style from ESLint
You can import some of the ESLint code style rules to the RubyMine JavaScript code style settings. This integration makes it easier for you to configure the RubyMine code formatter so it no longer breaks properly formatted code from the ESLint perspective.
To import ESLint code style rules:
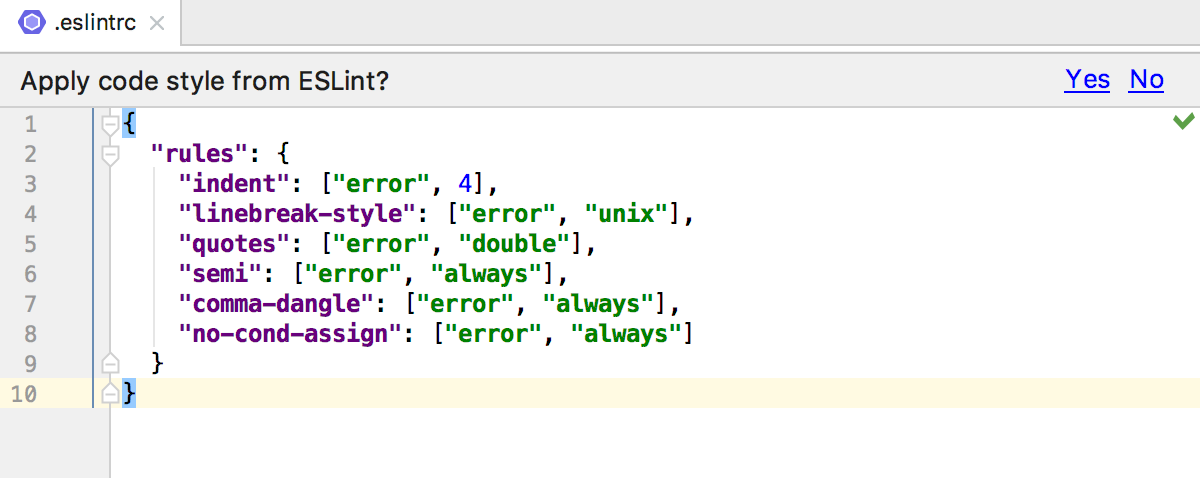
Open an .eslintrc JSON file or a package.json with the eslintConfig field. RubyMine shows the question Apply code style from ESLint? at the top of the editor. Click Yes to apply the matched rules to the Project code style scheme. 
Please note that only the rules that have matching code style settings in RubyMine are applied, for example, indent, curly or no-trailing-spaces. Complex object options for these rules are not always applied. Also note that RubyMine does not apply rules from the configuration files listed in the extends field or rules from plugins.
JavaScript Standard Style
To install JavaScript Standard, Open the built-in RubyMine Terminal (press Alt+F12 or choose on the main menu) and type npm install standard --save-dev at the command line prompt. See also JavaScript Standard Style: Installation.
To configure RubyMine code style options for JavaScript to follow the main rules Standard declares so they are applied when you type the code or reformat it, open the Code Style. JavaScript page ( for Windows and Linux or for macOS), click Set from, and then choose Predefined Style | JavaScript Standard Style. The style will replace your current scheme.
Since Standard is based on ESLint, you can use Standard via the RubyMine ESLint integration. To enable linting with Standard, open the ESLint page as described above, select the Enable check box, and specify the location of the standard package in the ESLint Package field.
If you open a project where standard is listed in the project's package.json file, RubyMine will enable linting with Standard automatically.