Vue.js
Introduction
RubyMine provides intelligent support for the Vue.js framework including:
- Recognition of the
.vuefile type. - Support for
script,style, andtemplateblocks in.vuefiles. RubyMine by default provides code completion for ECMAScript 6 inside script blocks and for CSS inside style block. RubyMine also recognizes thelangattribute inside thescriptandstyletags and allows you to use TypeScript, Pug, and CSS preprocessors instead. - Completion for Vue directives in templates.
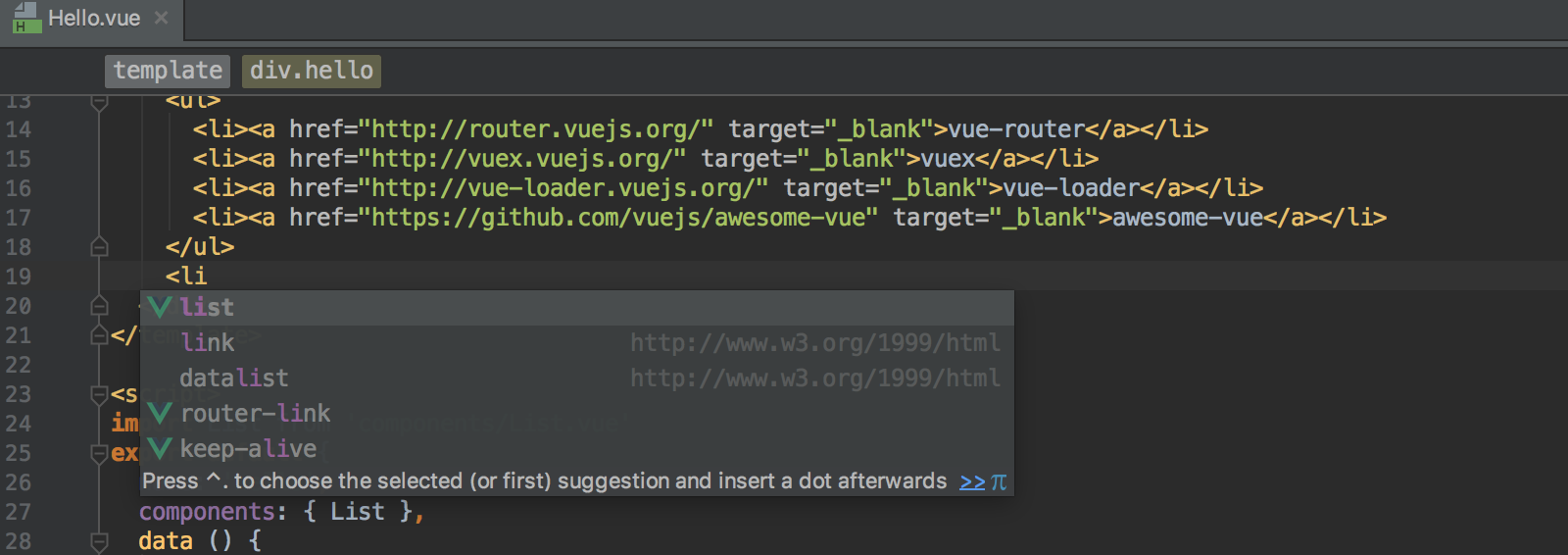
- Code completion (Ctrl+Space and navigation (Ctrl+B) for Vue components inside the
templatetag:
Before you start
Before you start, install and enable the Vue.js plugin. The plugin is not bundled with RubyMine, but it can be installed from the JetBrains plugin repository as described in Installing, Updating and Uninstalling Repository Plugins and Enabling and Disabling Plugins.
That is all, no additional configuration is required to have all Vue.js-related features work in any project.
Working with Vue.js
To start working with Vue.js, do one of the following:
- Just open an existing project. All Vue.js-related features will work without any additional configuration. To get better code completion for Vue API, install the
vuepackage in your project via npm if it is not installed yet: open the built-in RubyMine Terminal (press Alt+F12 or choose on the main menu) and typenpm install vueat the command prompt. - Alternatively, follow the Vue.js installation instructions.
Last modified: 26 October 2017