Prettier
Prettier is a tool to format .js, .ts, .css, .less, .scss, .vue, and .json code. With RubyMine, you can format selected code fragments as well as entire files or directories using the Reformat with Prettier action. RubyMine adds this action as soon as you install Prettier as a dependency in your project or globally on your computer.
You can also configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually. See Reformat code with Prettier for details.
Before you start
-
Install and enable the Prettier plugin on the Plugins page as described in Installing plugins from repository.
-
Download and install Node.js.
Install and configure Prettier in RubyMine
-
In the embedded Terminal (Alt+F12), type one of the following commands:
-
npm install --save-dev --save-exact prettier -
npm install --global prettier
Learn more about installation modes from the Prettier official website.
-
-
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | JavaScript | Prettier.
-
Choose the Node.js interpreter to use. This can be a local Node.js interpreter or a Node.js on Windows Subsystem for Linux.
-
From the Prettier package list, select the
prettierinstallation to use. -
To run Prettier automatically against specific files every time such file is changed and saved, select the Run on save for files checkbox, and specify the pattern that defines the set of files to be reformatted every time such file is saved. See Run Prettier automatically on save.
Reformat code with Prettier
You can also configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually. This behaviour can be enabled in the current project as well as for all new projects.
Run Prettier automatically on save
-
Open the Settings/Preferences dialog Ctrl+Alt+S, go to , select the Run on save for files checkbox, and specify the pattern that defines the set of files to be reformatted every time such file is saved.
-
You can accept the default pattern or type a custom one.
With the default pattern,
{**/*,*}.{js,ts,jsx,tsx}, Prettier will wake up and process any updated and saved JavaScript, TypeScript, JSX, or TSX file. To reformat files of other types or files stored in specific folders, use glob patterns to update the default pattern.For example, to automatically reformat Style Sheet files as well, add
css,sass,scssto the default pattern as follows:{**/*,*}.{js,ts,jsx,tsx,css,scss,sass}To reformat files from a specific folder, replace
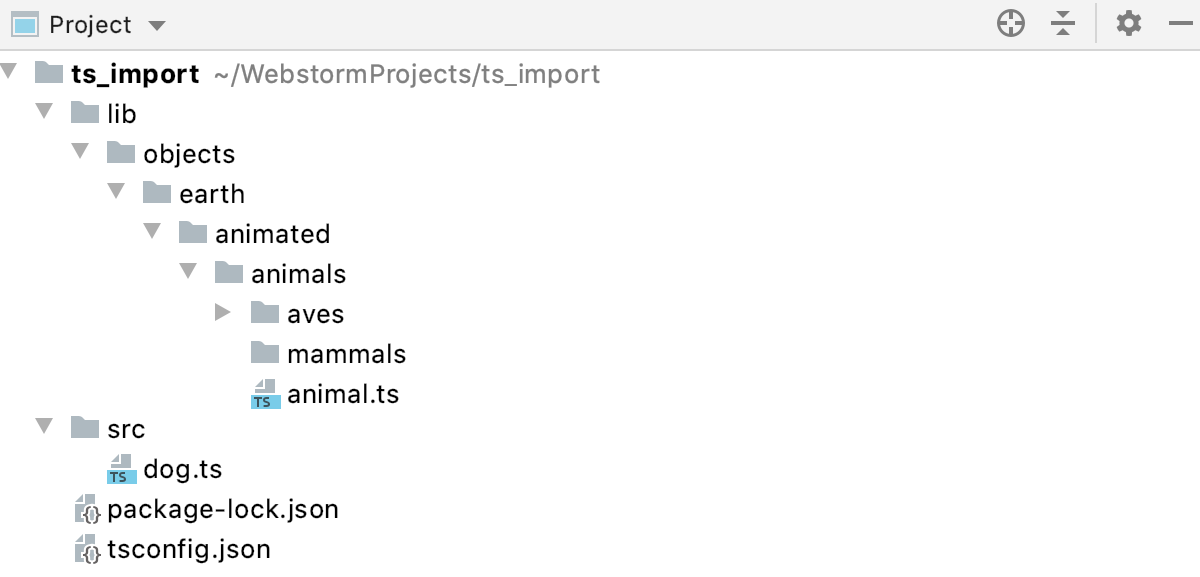
{**/*,*}with<path to the folder>*.Suppose, you have a project with the following structure:

To apply Prettier automatically only to the files in the src folder, update the pattern as follows:
src/*.{js,ts,jsx,tsx}As a result, the file dog.ts will be reformatted on save while animal.ts will remain unchanged.
Configure Prettier to run automatically on save in new projects
-
Go to . In the dialog that opens, go to , and select the Run on save for files checkbox. If necessary, update the default pattern as described above.
Apply Prettier code style rules
RubyMine can apply the key code style rules from the Prettier's configuration to the RubyMine Code Style settings so that generated code (for example, after refactoring or quick-fix) and the code that is already processed with Prettier are formatted consistently.
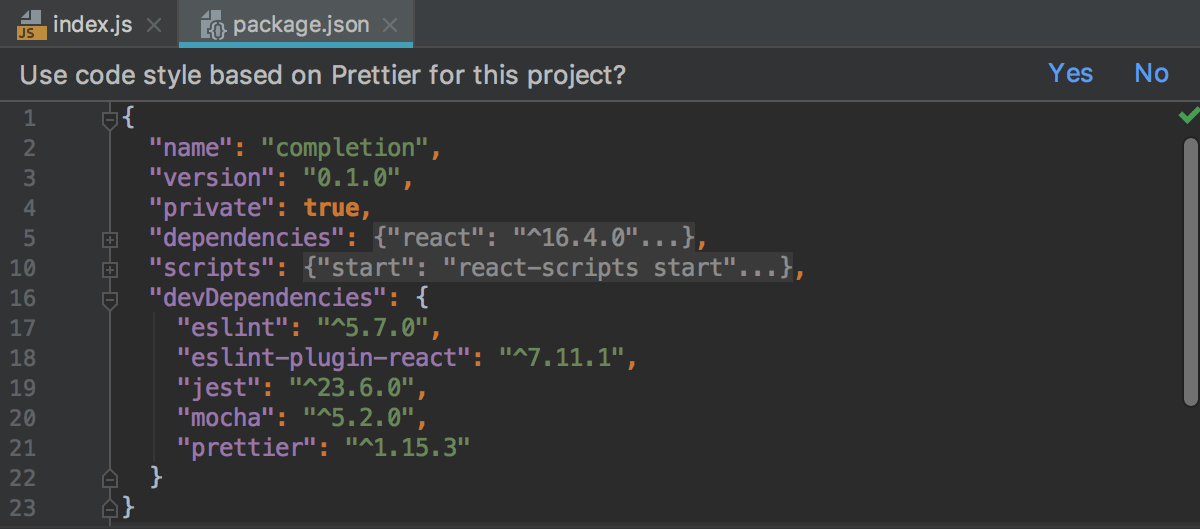
In the project where Prettier is enabled, open package.json and click Yes in the pane at the top of the tab.

To re-apply the Prettier code style (after you've clicked No in the pane or modified the code style), press Ctrl+Shift+A and select Apply Prettier Code Style Rules from the Find Action list.
Learn more about configuring Prettier code style rules from the Prettier official website.