Debugging JavaScript Deployed to a Remote Server
Before you start
Make sure the JavaScript Debugger bundled plugin is enabled on the Settings/Preferences | Plugins page, see Managing plugins for details.
What is a remote web server?
In RubyMine, any server with the document root outside the current project is called remote. This server may be actually running on a physically remote host or on your machine.
For example, if your project is in C:/RubyMineProjects/MyProject and the web server document root is C:/XAMPP/htdocs, for RubyMine this web server is remote.
How do I synchronize my application sources on the server with their local copies in my RubyMine project?
To debug an application on a remote web server, you need to have the copies of its sources in a RubyMine project. To synchronize local and remote sources, create a deployment configuration as described in and .
Debugging an application on a remote server
Set the breakpoints in the JavaScript code, as required.
Create a debug configuration of the type JavaScript Debug:
From the main menu, choose , then in the Edit Configurations dialog, click
on the toolbar and select JavaScript Debug from the list.
In the dialog that opens, specify the URL address at which the application is running. This URL address should be a concatenation of the Web server root URL and the path to the HTML file relative to the web server document root in accordance with server access configuration, see .
Click OK to save the configuration settings.
Choose the newly created configuration in the Select run/debug configuration list on the toolbar and click Debug
. The HTML file specified in the run configuration opens in the chosen browser and the Debug tool window appears.
In the Debug tool window, proceed as usual: step through the program, stop and resume the program execution, examine it when suspended, view actual HTML DOM, and so on..
Example
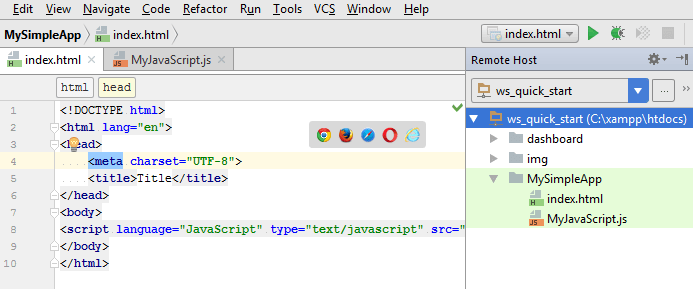
Suppose you have a simple application that consists of an index.html file and a MyJavaScript.js file, where index.html references MyJavaScript.js.
Let's now deploy our simple application to a local web server, see Deploy apps using Deployment configurations. In this example it is Apache:

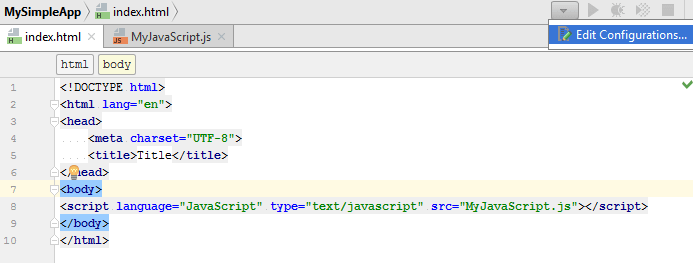
When using a local web server, such as Nginx or Apache, as in our example, or the web server is on a remote host, you need to create a Run/Debug configuration to start the JavaScript debugger. To do that, click the list at the upper right-hand corner of the RubyMine window and choose Edit Configurations. Alternatively, choose from the main menu:

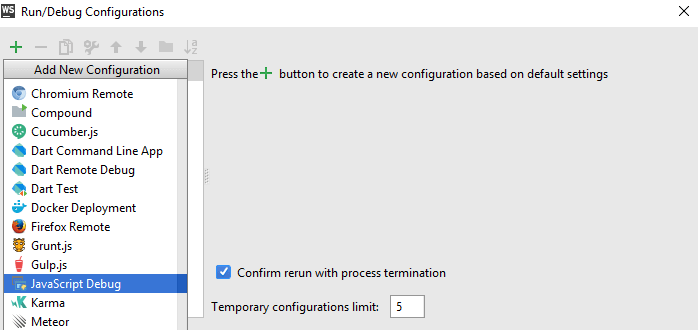
In the Run/Debug Configurations dialog that opens, click
and choose JavaScript Debug from the list:

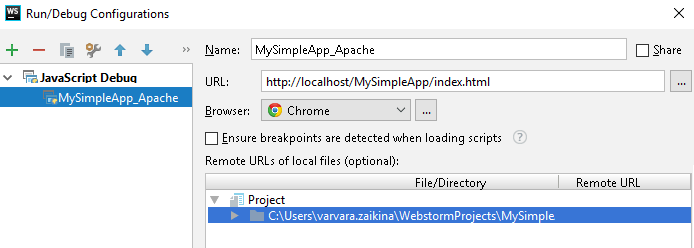
Specify the URL you are running your application at:

In our example, the local project structure and file structure on the server are the same so no mappings are required.
Now we can start debugging: choose the new run/debug configuration from the list in the upper right-hand corner of the RubyMine window, and then click
to the right of the list:

Configuring mappings
Mappings set correspondence between files on a web server and their local copies. You need mappings:
When your application is deployed and running on a remote web server.
When you have defined several resource root folders in addition to the project root.
In most cases, RubyMine sets path mappings automatically by reusing mappings from the deployment configuration. If your application structure is complicated, additional manual configuration is required.
To configure mappings:
Create a debug configuration of the type JavaScript Debug as described in Debugging an application.
In the Remote URLs of local files area, map the files and folders to URL addresses of files and folders on the server according to the currently used deployment configuration, see Mapping local folders to folders on the server and the URL addresses to access them.