npm, pnpm, and Yarn
RubyMine integrates with the npm, pnpm, Yarn, Yarn 2, Yarn 3, and Bun. so you can install, locate, update, and remove packages of reusable code from inside the IDE, in the built-in Terminal.
RubyMine also lets you run and debug npm, Yarn, and pnpm scripts. RubyMine parses package.json files, recognizing definitions of scripts, shows scripts in a tree view, and lets you navigate between a script in the tree and its definition in the package.json file. For more information, refer to npm, Yarn, and pnpm official websites.
RubyMine detects projects with Yarn workspaces and, during project analysis, indexes all the dependencies that are listed in the package .json files of the workspaces but are located in the root node_modules folder.
Before you start
Download and install Node.js. Note that npm is also installed, so if you are going to use it, you are through with the preliminary steps.
To use Yarn, install it as described on the Yarn official website.
To use pnpm, open the embedded Terminal (Alt+F12) and type:
npm install --g pnpmLearn more from the pnpm official website.
To use Bun, install it as described on the Bun official website.
Choose a project package manager
With RubyMine, you can choose whether to use npm, Yarn, Yarn 2, Bun, or pnpm in a project.
By default, RubyMine suggests npm. However, if you open a project with a yarn.lock file and Yarn is installed on your computer, RubyMine automatically changes the package manager for this project to Yarn.
Accordingly, if you open a project with a pnpm-lock file and pnpm is installed on your computer, RubyMine automatically changes the package manager for this project to pnpm.
If your project contains a bun.lock or a bun.lockb file and Bun is installed on your computer, RubyMine suggests that you use Bun instead of npm for the current project.
You can also set Yarn 1 or pnpm as default RubyMine package manager.
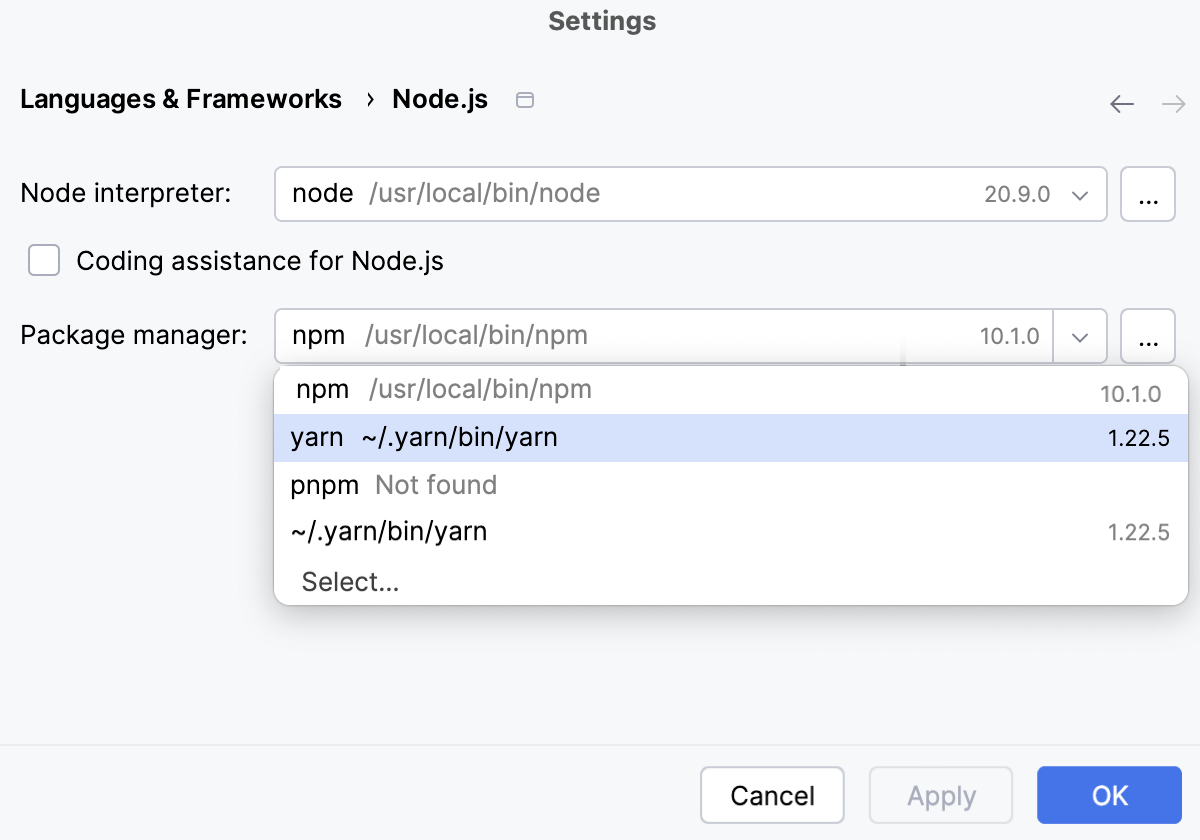
In the Settings dialog (Ctrl+Alt+S) , go to . The JavaScript Runtime page opens.
In the Package manager field, specify the package manager for your project.

Select npm, yarn, pnpm, or bun to use the system default installation.
To use a custom installation of a package manager, click Select, and select the installation folder of the relevant package manager.

RubyMine automatically uses the chosen package manager when you select the
Projectalias from the Package manager list in the Run/Debug Configuration: NPM dialog. RubyMine also uses the path to the chosen package manager every time you invoke the Run 'npm install'/Run 'yarn install'/Run 'pnpm install' command or run an npm/Yarn/pnpm script. For more information, refer to Running and debugging scripts.
Set the default RubyMine package manager for new projects
Open the Settings for New Projects dialog () and go to .
On the Node.js and NPM page that opens, select the required package manager from the list.
After that, RubyMine will suggest the selected package manager as default every time you create a new project.
Set up Yarn 2 in your project
Make sure you have Yarn 1 installed globally and enable Yarn 2 in your project as described on the Yarn official website. Use the embedded Terminal Alt+F12 to type the commands.
In the Settings dialog (Ctrl+Alt+S) , go to and select the path to the Yarn 2 package in your project from the Package manager list.
Edit package.json
RubyMine helps you handle your project dependencies in package.json files providing extensive coding assistance.
Code completion for package names.

Information on the latest available package version.

Information about the range of versions that can be installed through
npm install <package>@<version>oryarn add <package>@<version>. `Note that runningnpm installoryarn installwill install the latest available version from this range.Press Ctrl and hover over the version to see the information in a tooltip. See the npm Official documentation for details about semantic versioning.

Indication whether the specified version of a package is installed or not and information about the latest available version

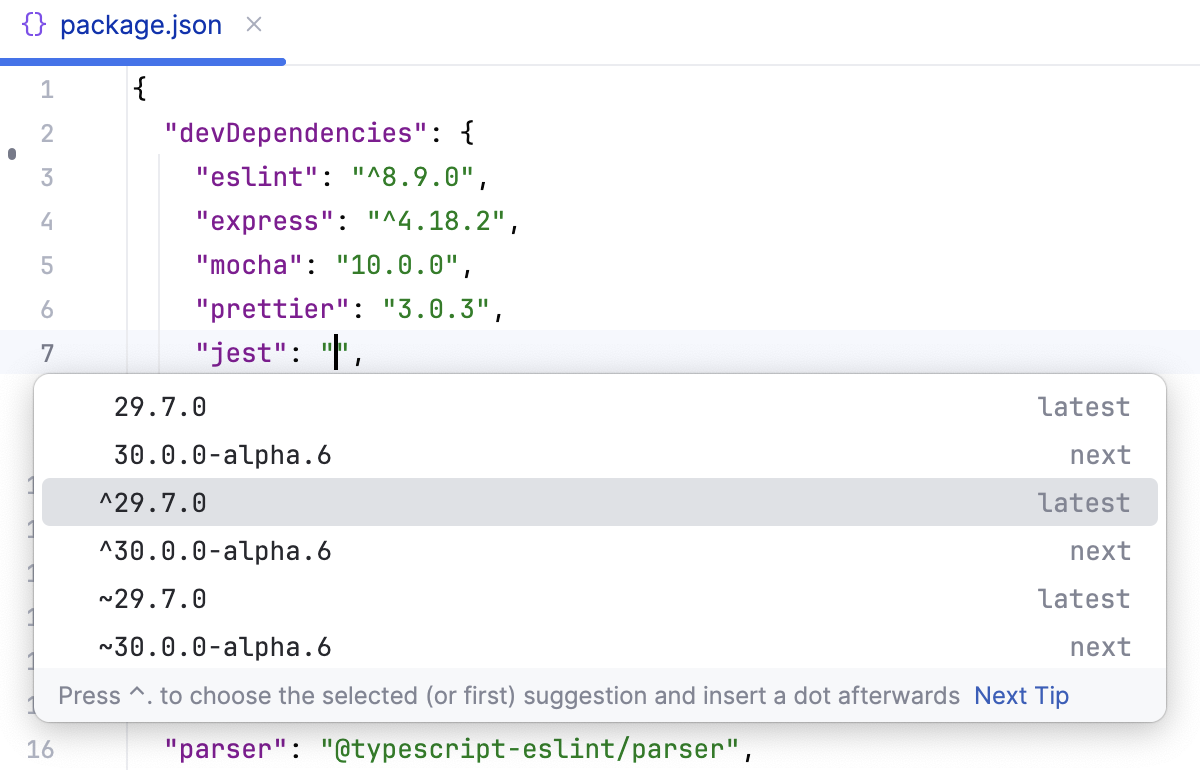
Code completion for previous package versions. When you press Ctrl+Space or start typing a version different from the latest one, RubyMine displays a suggestion list with all the previous versions of the package.

Quick documentation look-up for packages.

Install and update packages
As you may know, npm can install packages both globally or as project dependencies or development dependencies, learn more from the npm official website.
pnpm also installs packages globally or as project dependencies or development dependencies, learn more from the pnpm official website.
With Yarn, you can install packages globally or as project dependencies. For more information, refer to Yarn official website.
In RubyMine, packages can be installed in the editor, from a package.json file, in the built-in Terminal Alt+F12, or on the JavaScript Runtime page.
From package.json
Install your project dependencies
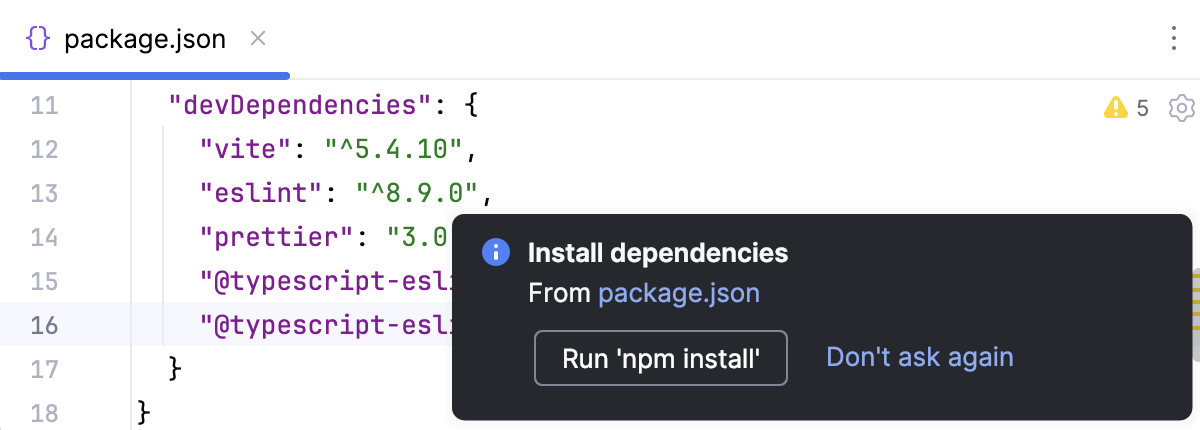
Click the Run 'npm install', Run 'yarn install', or Run 'pnpm install' link in the popup:

RubyMine shows this popup when the dependencies are not installed yet or when they have changed. If you close the popup or turn it off by choosing Don't ask again, you can still install the dependencies using the Run '<package_manager> install' action or in the built-in terminal.
If RubyMine cannot detect a Node.js runtime, the error is reported in a popup with a link to the JavaScript Runtime page where you can configure a Node.js interpreter.

If you have accidentally dismissed this notification and now want to get it back, press Ctrl+Shift+A, start typing
Enable notifications, and select Enable Notifications about Installing Dependencies from package.json from the list.Alternatively, open the relevant package.json file in the editor or select it in the Project tool window and choose Run 'npm install' from the context menu.
Update your project dependencies
Click Run '<package manager> install' in the popup.

RubyMine shows this popup every time you open a project, update it from the version control, or edit a package.json.
RubyMine also runs an inspection that checks whether the packages from
dependenciesordevDependenciesare installed and their versions match the specified range. If the inspection detects any mismatch, it suggests a quick-fix. To apply it, click the Run '<package manager> install' link.
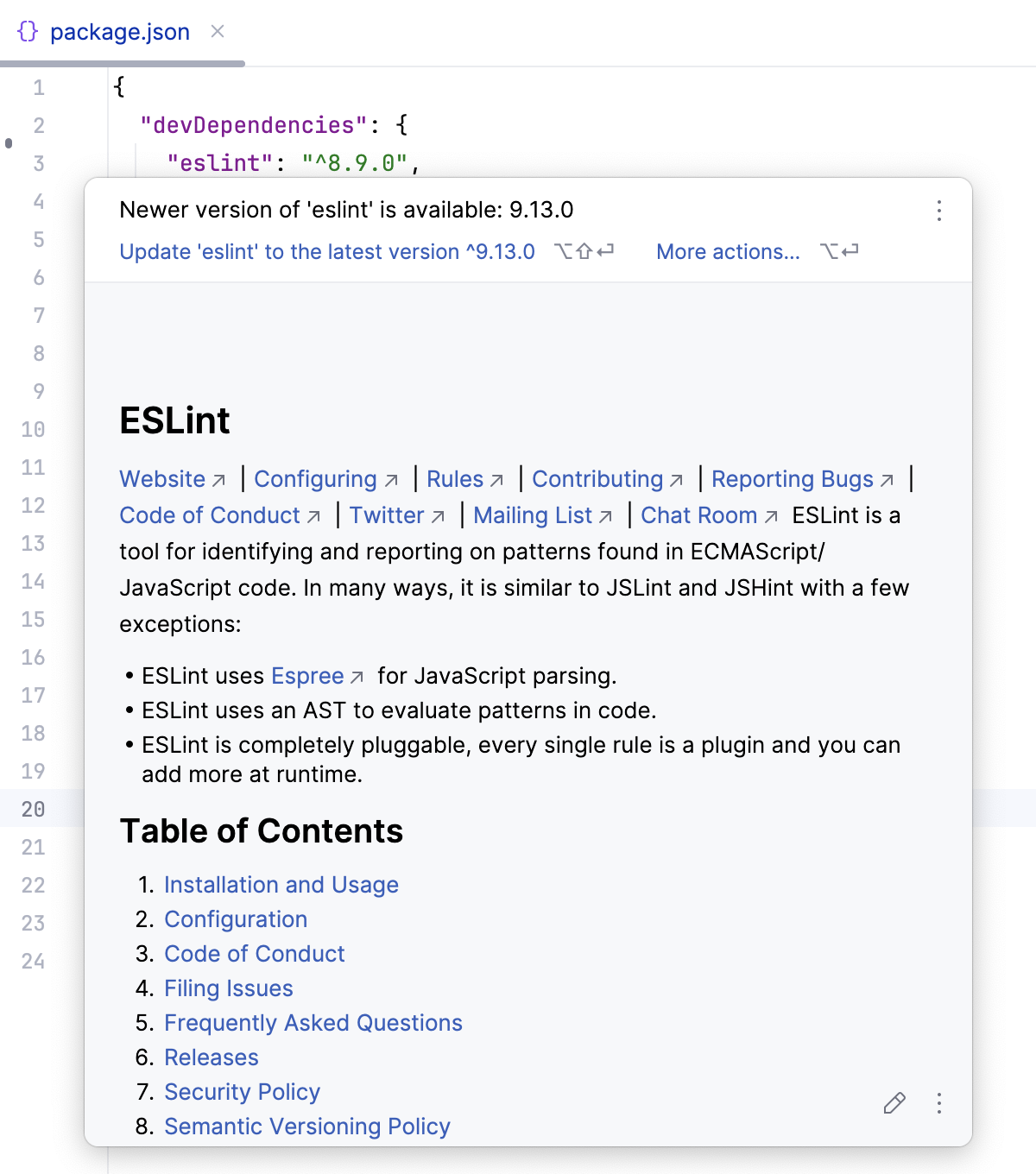
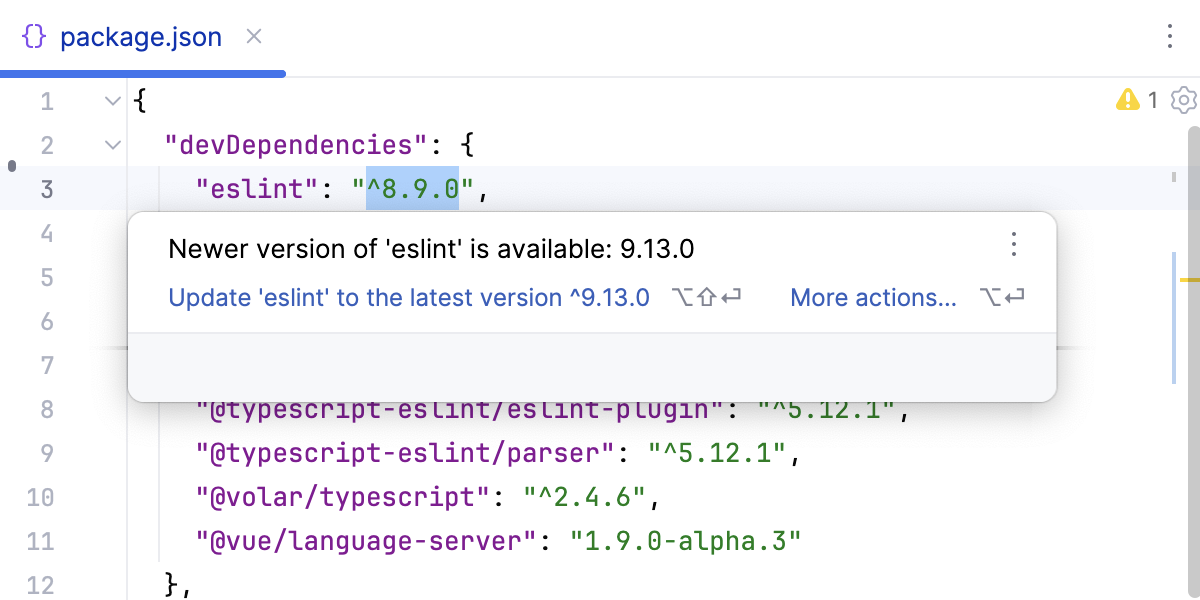
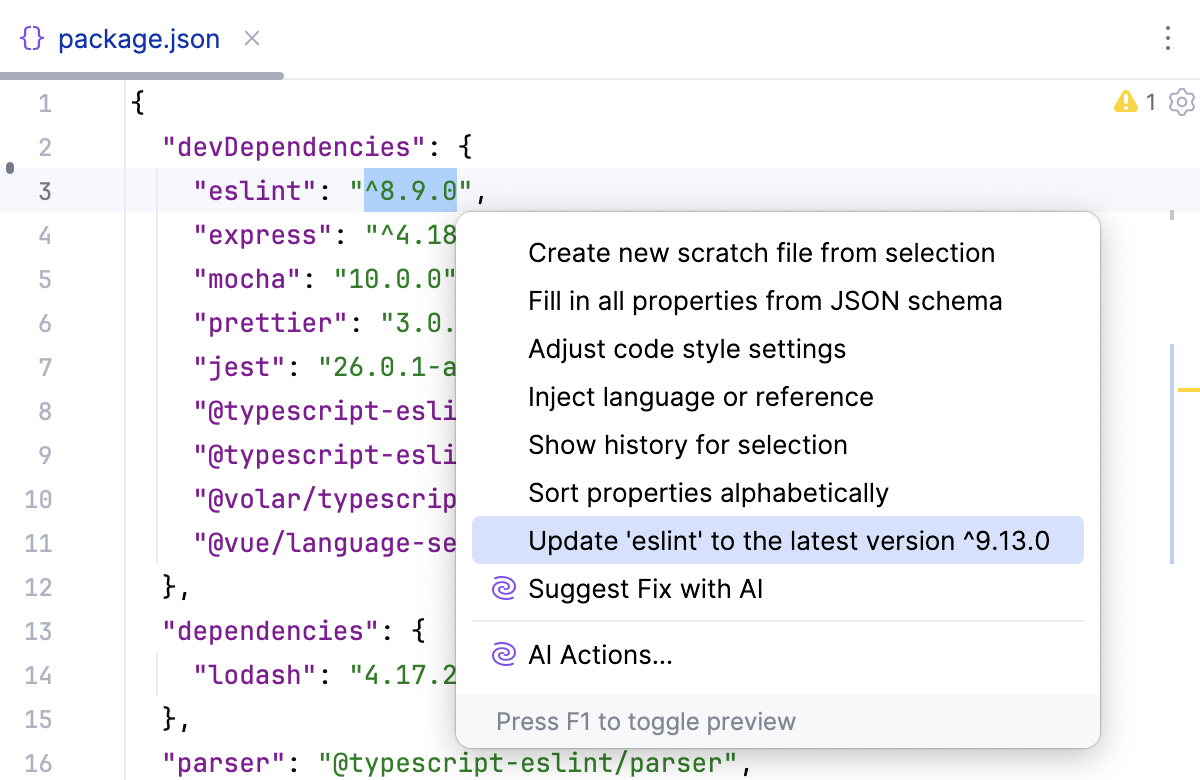
RubyMine also detects packages for which later versions are available and provides a quick-fix when you hover over the package version.

Alternatively, press Alt+Enter and select Update <package> to the latest version from the list:

In the built-in Terminal
In the embedded Terminal (Alt+F12) , type one of the following commands:
For global installation:
npm install --global <package_name>yarn global add <package_name>pnpm --global add <package_name>
To install a package as a project dependency or a development dependency:
npm install --save <package_name>ornpm install --save-dev <package_name>yarn add <package_name> --devpnpm add --save-dev <package_name>
Install all dependencies listed in a package.json file
In the embedded Terminal (Alt+F12) , type one of the following commands:
npm installyarn installpnpm install
As a result you get all the dependencies listed in the package.json from the current folder. Learn more from Editing package.json.
Detect vulnerable packages
RubyMine detects vulnerabilities in the packages used in your projects by checking across the Mend.io Vulnerability Database and the National Vulnerability Database. As you write your code, the IDE highlights packages that are considered vulnerable, provides descriptions for them, and suggests fixes where available. The entire list of detected vulnerable packages is shown in the Problems tool window.
Vulnerability check is handled by the Vulnerable declared dependency code inspections that rely on the Package Checker plugin. The plugin is powered by Mend.io. The plugin is bundled with RubyMine and enabled by default. If the relevant features aren't available, make sure that you didn't disable the plugin. For more information, refer to Open plugin settings.

Solve package vulnerability problems in the editor
Hover over the highlighted package in a package.json file. The popup tool window shows a description of the detected vulnerability.
To apply a quick-fix, click More actions Alt+Enter and select the relevant suggestion.
View vulnerable packages in the Problems tool window
Click
in the inspection widget.
The File tab of the Problems tool window lists all the vulnerable packages from the package.json that is open in the active editor tab. Each item is supplied with a description.
To solve a problem, select the vulnerable package in the list, click
 on the toolbar or press Alt+Enter, and then select the relevant suggestion.
on the toolbar or press Alt+Enter, and then select the relevant suggestion.The Vulnerable Dependencies tab lists all the vulnerable packages detected in your project.

To fix a problem, select the vulnerable package in the list, click the Copy safe version to clipboard link on the right-hand pane, and then paste the copied version to your package.json.
Learn more from Get results and fix problems.
Disable package vulnerability check
By default, package vulnerability check is enabled.
To turn it off, open the Settings dialog (Ctrl+Alt+S) , go to , and clear the checkbox next to the Vulnerable declared dependency inspection under the Security node.
Alternatively, open the Settings dialog (Ctrl+Alt+S) , go to , locate the Package Checker plugin, and click Disable.
Run and debug scripts
You can launch npm, Yarn, or pnpm scripts from a package.json file in the editor, from a tree of scripts in the dedicated npm tool window, according to a dedicated run configuration, or automatically, as a start-up or a before-launch task.
The results of script execution are displayed in the Run tool window. The tool window shows the npm or Yarn script output, reports the errors occurred, lists the packages or plugins that have not been found, etc. The name of the last executed script is displayed on the title bar of the tool window.
If you launch a script debugging session, RubyMine opens the Debug tool window, where you can step through the script, stop and resume the script execution, examine it when suspended, run JavaScript code snippets in the Debugger Console, and so on.
Run and debug scripts from package.json
RubyMine lets you quickly launch single scripts from package.json files. To run or debug several scripts, use a run configuration or the npm tool window.
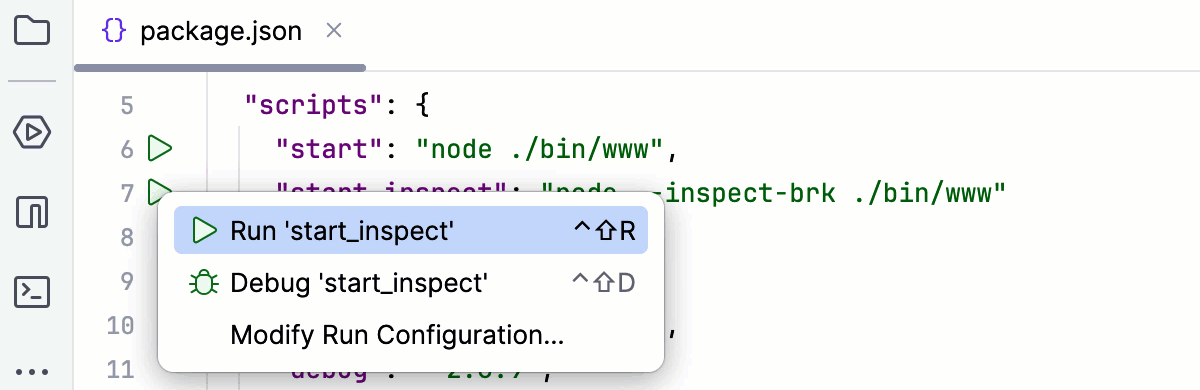
Open the relevant package.json file in the editor, click
in the gutter next to the script, and select Run <script_name> or Debug <script_name> from the context menu.

You can also run a script by pressing Ctrl+Shift+F10.
The script output is shown in the Run tool window.
If you launch a script in the debug mode, RubyMine opens the Debug tool window, where you can step through the script, stop and resume the script execution, examine it when suspended, run JavaScript code snippets in the Debugger Console, and so on.
Run and debug scripts from the npm tool window
The npm tool window opens when you select a package.json file in the Project tool window Alt+1 or open it in the editor and select Show npm Scripts from the context menu.
As soon as you invoke npm, pnpm, or Yarn, the tool starts building a tree of scripts defined within the scripts property of the package.json file on which it was invoked.
If you have several package.json files in your project, you can build a separate script tree for each of them and run scripts without dropping the previously built trees. Each tree is shown under a separate node.
Open the npm tool window if it is not opened yet
Select the required file in the Project tool window Alt+1 or open it in the editor and choose Show npm Scripts from the context menu.

The npm tool window opens showing the scripts tree built according to the selected or opened package.json file.
Build a tree of scripts in an already opened npm tool window
In the npm tool window, click
on the toolbar and choose the required package.json file from the list. By default, RubyMine shows the package.json file in the root of your project.
If you have another package.json file, click Choose package.json and select the package.json file you need in the dialog that opens. RubyMine adds a new node with the path to the chosen package.json file on its title and builds a scripts tree under the new node.

Re-build a tree
Switch to the required node and click
on the toolbar.
Sort the scripts in a tree by their names
Click
on the toolbar, choose Sort by from the menu, and then choose Name.
By default, a tree shows the scripts in the order in which they are defined in package.json (option Definition order).
Run one script
Double-click the script.
Select the script in the tree and press Enter or choose Run <script name> from the context menu.
Debug one script
Select the script in the tree and choose Debug <script_name> from the context menu.
RubyMine opens the Debug tool window where you can step through the script, stop and resume the script execution, examine it when suspended, run JavaScript code snippets in the Debugger Console, and so on.
Run or debug several scripts
Use the multiselect mode: hold Shift (for adjacent items) or Ctrl (for non-adjacent items) keys and select the required scripts, then choose Run or Debug from the context menu of the selection.

Run and debug scripts by a run configuration
When you run or debug scripts from the editor or from the npm tool window, RubyMine automatically creates temporary run configurations. Besides using them, you can create and launch your own npm run configurations.
Create an NPM run/debug configuration
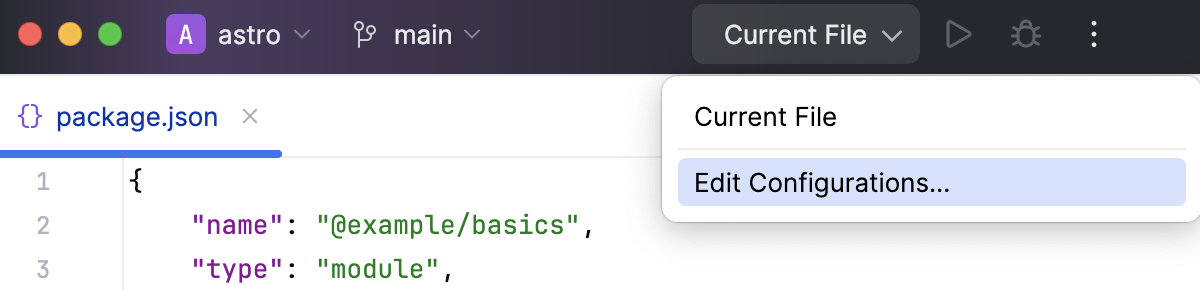
Go to . Alternatively, select Edit Configurations from the Run widget on the toolbar.

In the Edit Configurations dialog that opens, click the Add button (
) on the toolbar and select npm from the list. The Run/Debug Configuration: npm dialog opens.
Specify the CLI command to execute, the scripts to run (use blank spaces as separators), and the location of the package.json file where these scripts are defined. Optionally, type the command-line arguments for executing the scripts.
Specify the Node.js runtime to use.
If you choose the Project alias, RubyMine will automatically use the project default interpreter from the Node runtime field on the JavaScript Runtime page . In most cases, RubyMine detects the project default runtime and fills in the field itself.
You can also choose another configured local or remote interpreter or click
and configure a new one.
Optionally specify the Node.js-specific option parameters and the environment variables to be passed to Node.js.
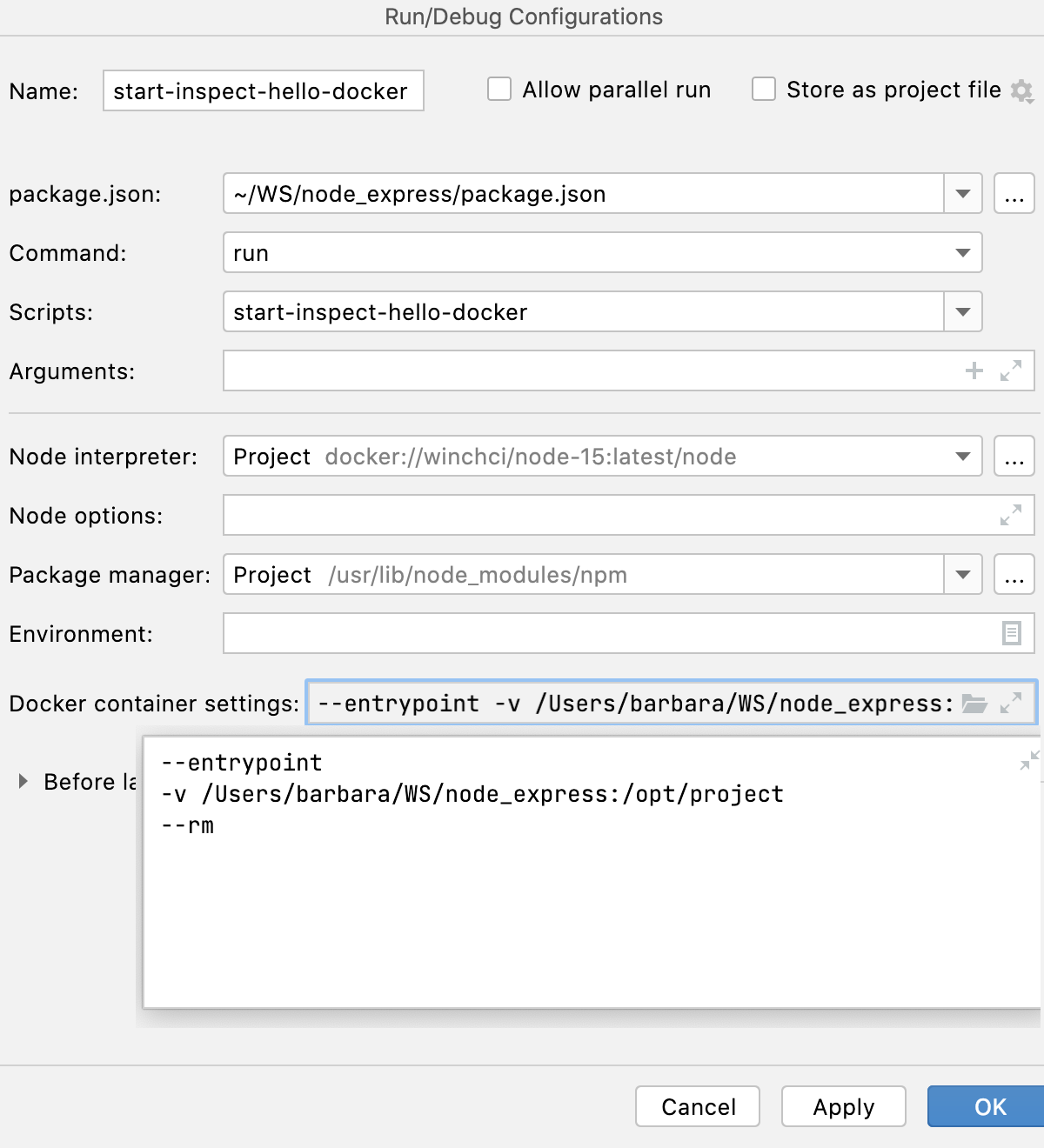
Specify the package manager to use. If you choose the
Projectalias, RubyMine will use the default project package manager from the JavaScript Runtime page. You can also choose the relevant package alias (npm or yarn) or specify an explicit path to a custom installation of a package manager.If you are using a remote Node.js runtime in a Docker container, check autogenerated Docker container settings. Click
to open the settings in a popup.

Learn more from npm, pnpm, and yarn with Docker and Configuring remote Node .js interpreters.
Learn more about the Command Line Interfaces for the package managers from the npm official website and Yarn official website.
Run and debug your scripts
From the Run widget on the toolbar, select the newly created run configuration and then click
or
next to it.
The results of script execution are displayed in the Run tool window.
If you click
, RubyMine opens the Debug tool window, where you can step through the script, stop and resume the script execution, examine it when suspended, run JavaScript code snippets in the Debugger Console, and so on.
Run scripts with Run Anything
Run Anything is a quick way to start scripts.
Press Ctrl twice or click
on the Navigation bar. The Run Anything popup opens.
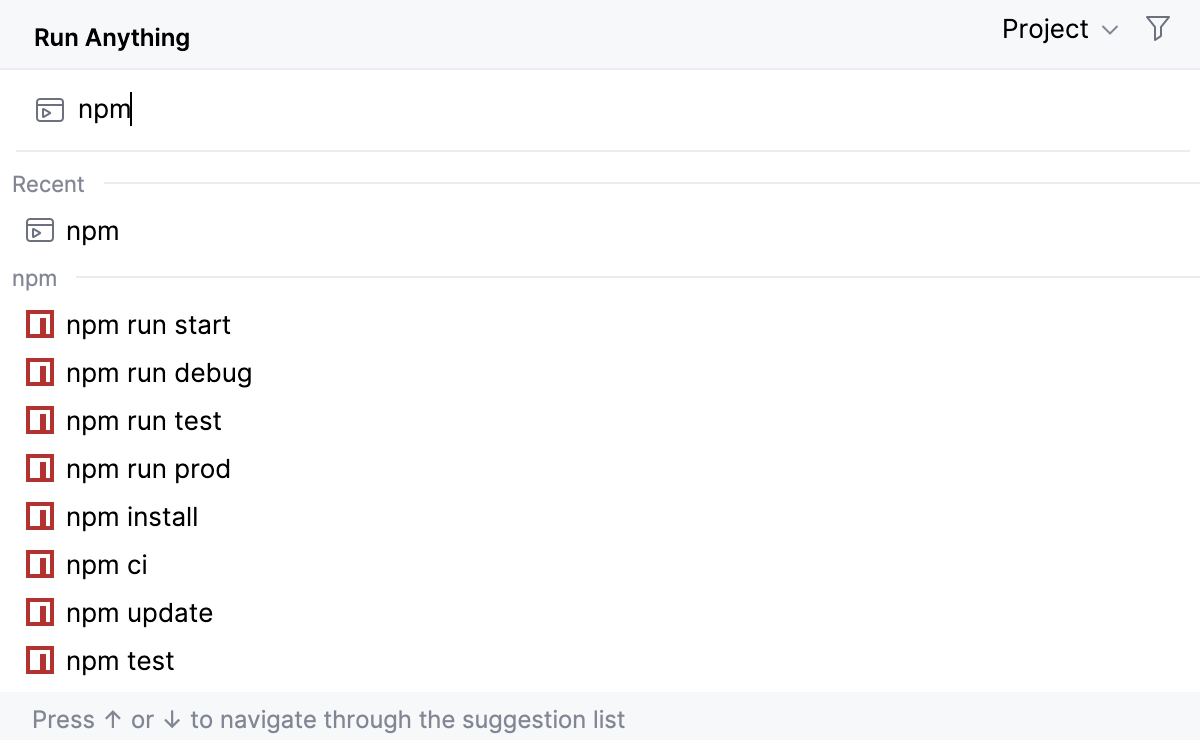
Type the name of a package manager in the search field. As you type, RubyMine shows the matching commands.

Alternatively, type the name of a script.

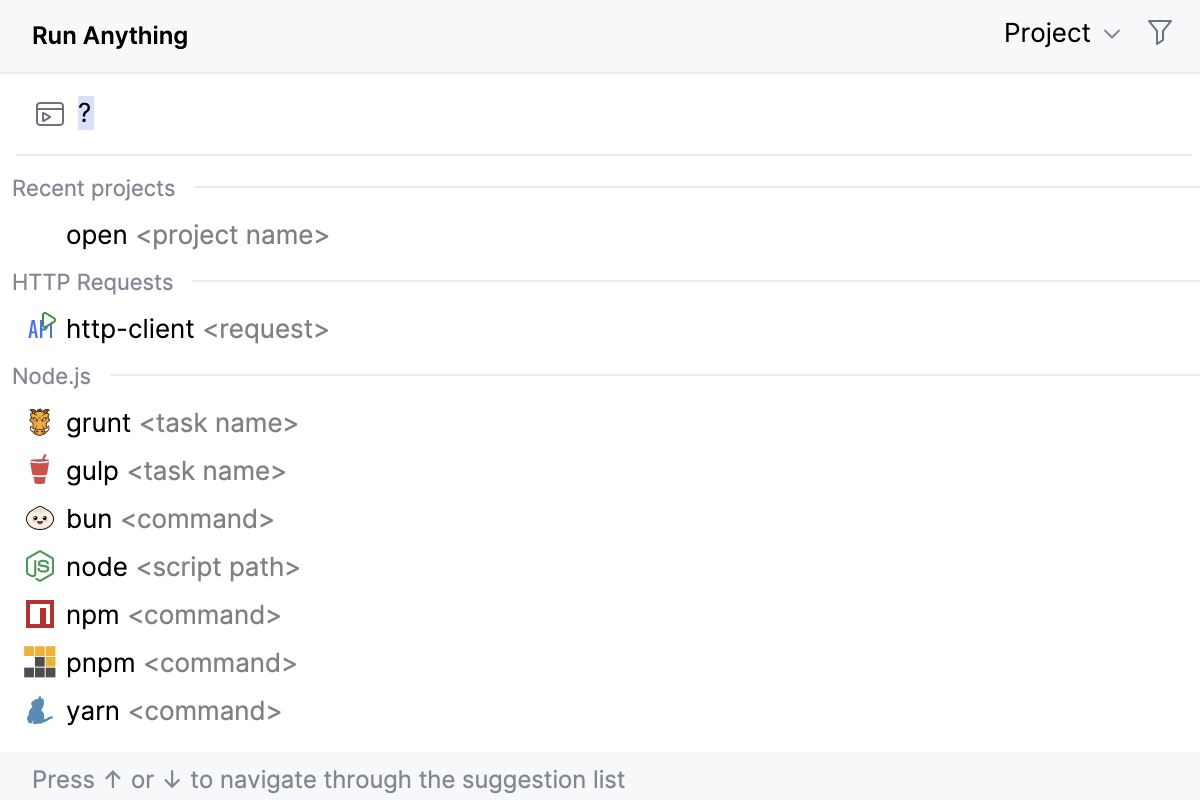
Finally, you can type
?to get a list of command hints.
Navigate to the relevant hint and press Space to get a list of available commands, select the required command from the list, and press Enter.
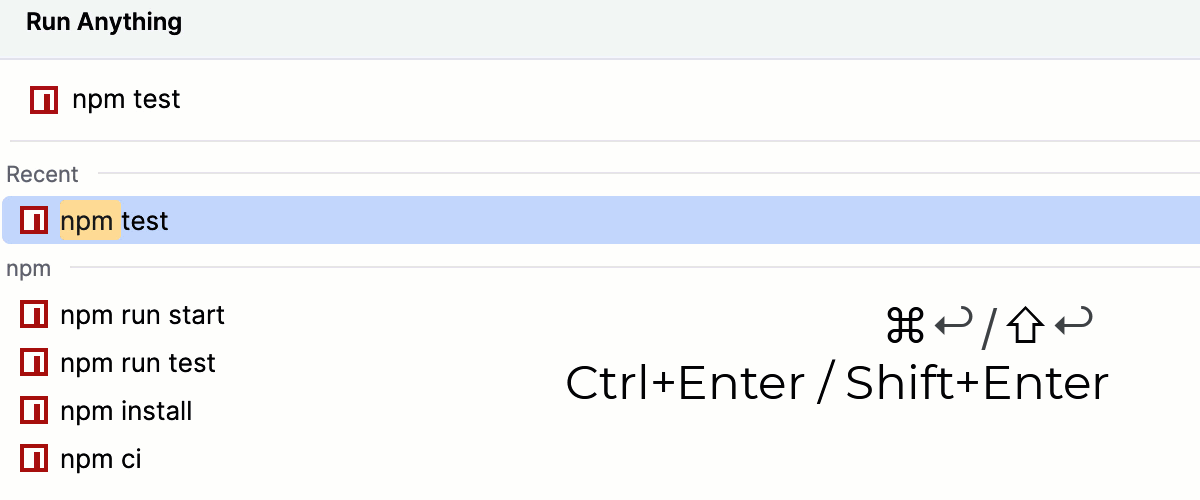
To view the command output in the Run tool window, press Ctrl+Enter, to show the output in the Debug tool window, press Shift+Enter.

Run scripts automatically on start-up
If you have some scripts that you run on a regular basis, you can add the corresponding run configurations to a list of startup tasks. The tasks will be executed automatically on the project start-up.
In the Settings dialog (Ctrl+Alt+S) , go to .
On the Startup Tasks page that opens, click
on the toolbar.
From the list, choose the required npm run configuration. The configuration is added to the list.
If no applicable configuration is available in the project, click
and choose Edit Configurations. Then define a configuration with the required settings on the Run/Debug configuration page that opens. When you save the new configuration it is automatically added to the list of startup tasks.
Run scripts as before-launch tasks
Open the Run/Debug Configurations dialog by choosing from the main menu, and select the required configuration from the list or create it anew by clicking
and choosing the relevant run configuration type.
In the dialog that opens, click
in the Before launch area and choose Run npm script from the list.
In the NPM Script dialog that opens, specify the npm run/debug configuration settings.
npm, pnpm, and yarn in Docker
With RubyMine, you can edit package.json, install, update, and remove dependencies of a project in a Docker container just in the same way as you do it locally.
Install the Node.js and Node.js Remote Interpreter plugins on the Settings | Plugins page, tab Marketplace, as described in Installing plugins from JetBrains Marketplace.
Make sure the Docker plugin is enabled in the settings. Press Ctrl+Alt+S to open settings and then select . Click the Installed tab. In the search field, type Docker. For more information about plugins, refer to Managing plugins.
Download, install, and configure Docker as described in Docker
Configure a Node.js remote runtime in Docker or via Docker Compose and set it as default in your project. Also make sure the package manager associated with this remote runtime is set as project default.
Proceed as with local development: edit your package.json, manage you project dependencies, and run or debug scripts.