JavaScript documentation look-up
RustRover shows you reference for standard JavaScript APIs, for symbols from your project and from its dependencies, as well as for symbols defined in external libraries. You can view the documentation for symbols in the Documentation popup and open documentation on external sites if links to them are available.
For a project symbol or for a symbol from the project dependencies, RustRover generates the documentation from the corresponding JSDoc comment.
For a standard JavaScript object or method, RustRover shows the corresponding JSDoc comment from the built-in TypeScript definition files d.ts. These files are bundled with RustRover and updated on a regular basis.
If no comment is found in the d.ts files, RustRover shows a summary from the corresponding MDN article.
By default, documentation is shown in the Documentation popup but you can always open it in the Documentation tool window or even configure it to appear in the Documentation tool window by default.
Quick Documentation in a popup

Hover over the necessary symbol in the editor.
Place the caret at the symbol and press Ctrl+Q or select from the main menu.
Press Ctrl+Q again to open this documentation in the Documentation tool window.
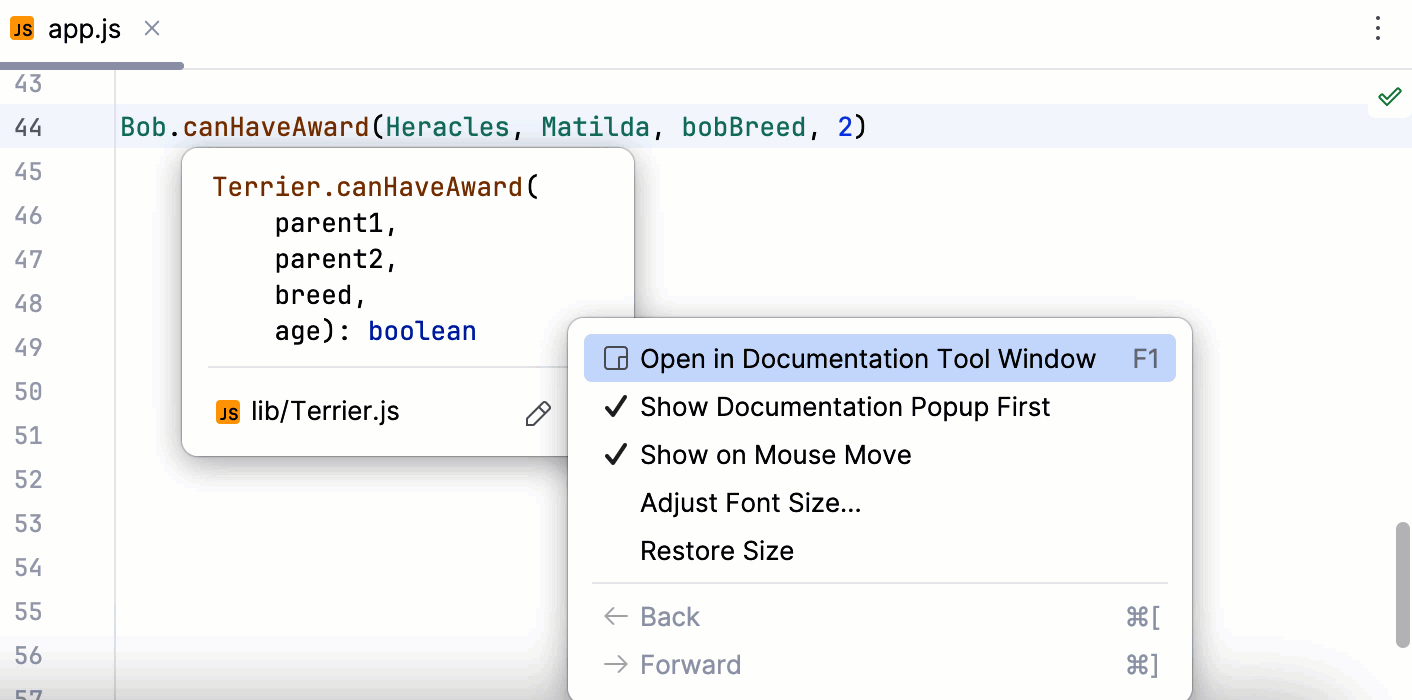
Click
in the popup to change the font size, display the quick documentation toolbar, or go to the source code.
Click in the popup to change the font size, display the quick documentation toolbar, or go to the source code.
Quick Documentation in the tool window
With the default settings, pressing Ctrl+Q () opens quick documentation in a popup. You can change the settings to view documentation in the tool window.

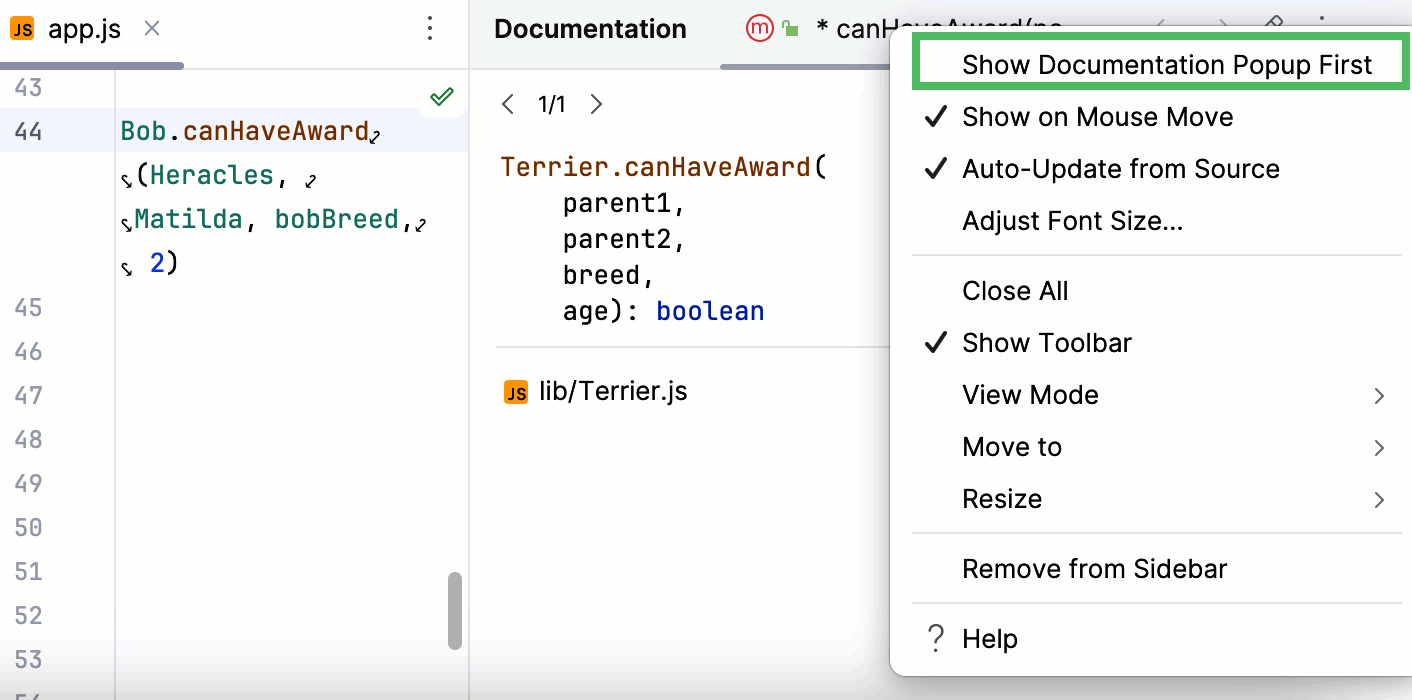
In the quick documentation popup, click
and disable the Show Documentation Popup First option.
In the Documentation tool window, click
on the tool window toolbar and disable the Show Documentation Popup First option.
You can open a piece of documentation for a specific code element in the tool window and keep viewing documentation for other elements in your current file.
In the tool window, code documentation is displayed on the unpinned tab (the tab marked with the asterisk symbol (*). You can view this documentation by hovering over a symbol or placing the caret at it.
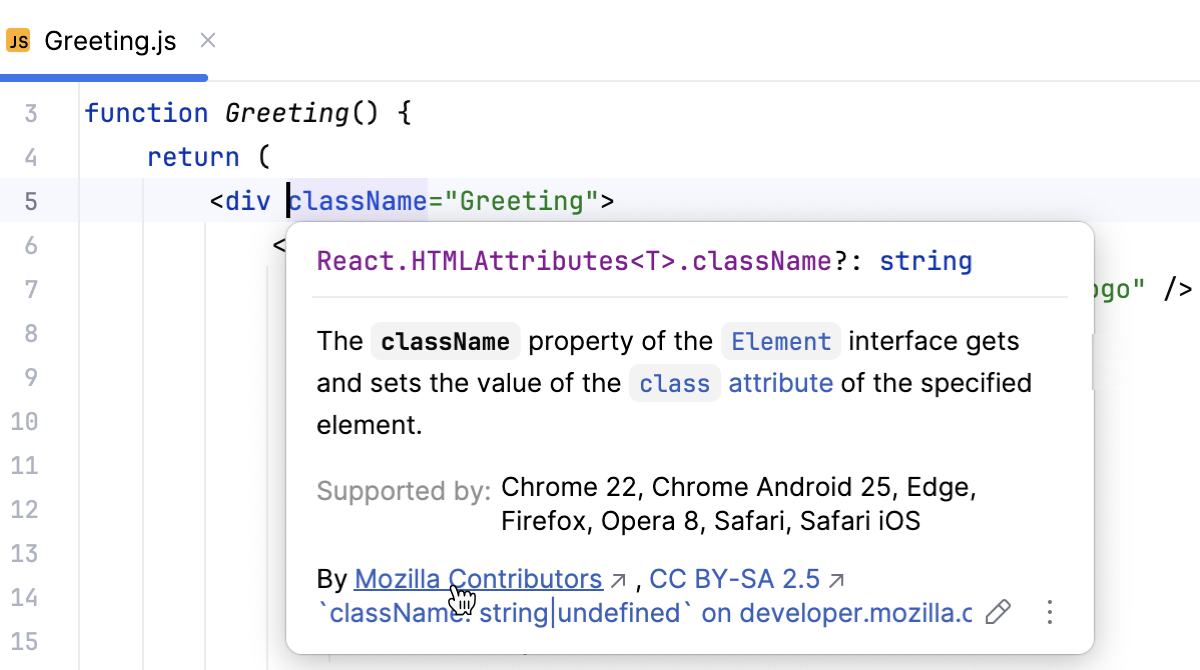
MDN documentation for symbols
In the Documentation popup Ctrl+Q, click the link at the bottom:

Press Shift+F1 or select from the main menu.
RustRover opens the MDN article in the default RustRover browser.
Documentation for third-party JavaScript libraries
Download the required library or framework, configure it as an external JavaScript library, and specify the link to its external documentation. For more information, refer to Configuring a custom third-party JavaScript library.
Place the caret at the symbol and press Shift+F1 or choose from the main menu.
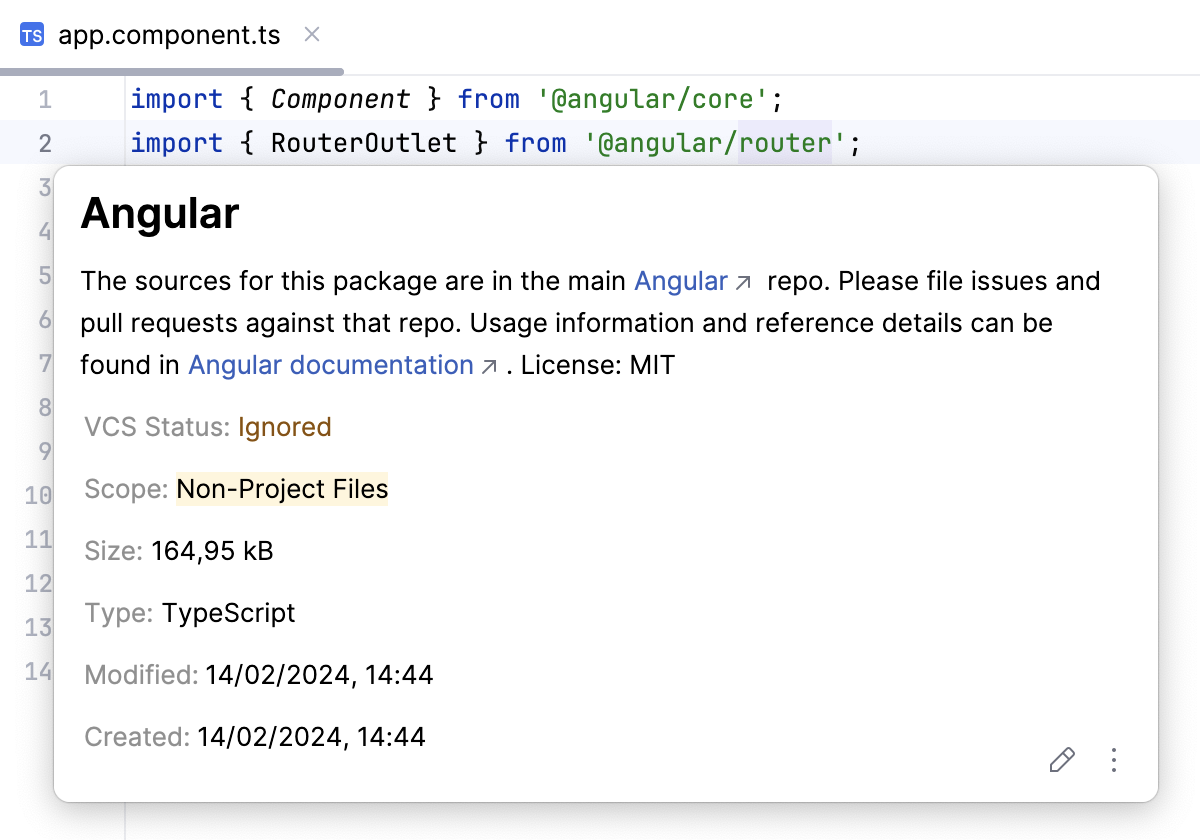
Documentation for npm packages
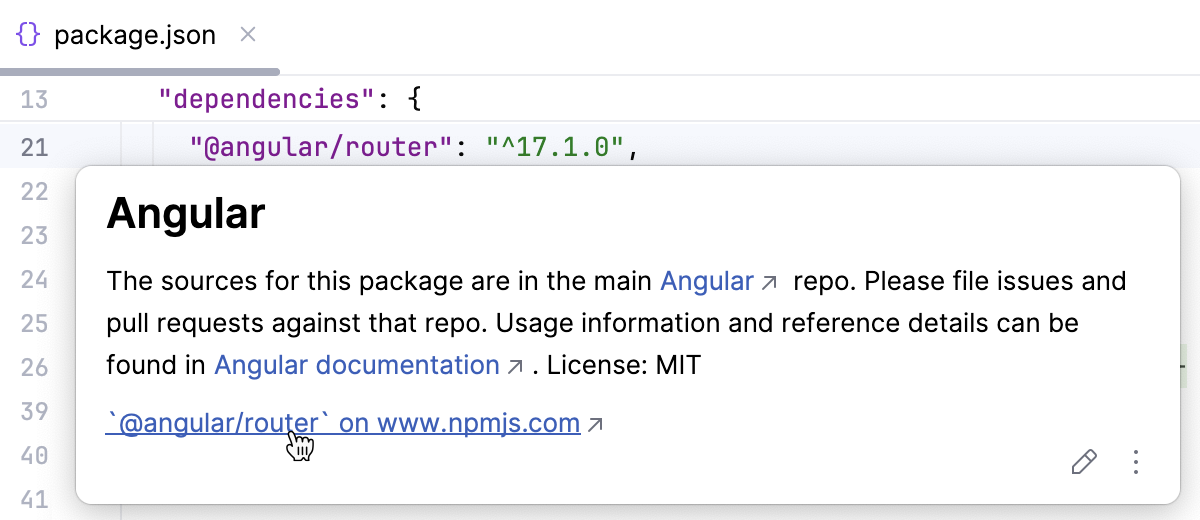
In a package.json file or in a
requireorimportstatement, place the caret at the name of the package and press Ctrl+Q

To open the documentation on the npm official website in the browser, click the link in the popup or press Shift+F1.