Inlay Hints
Inlay hints appear in the editor and provide you with additional information about your code to make it easier to read and navigate.
Enable or disable inlay hints
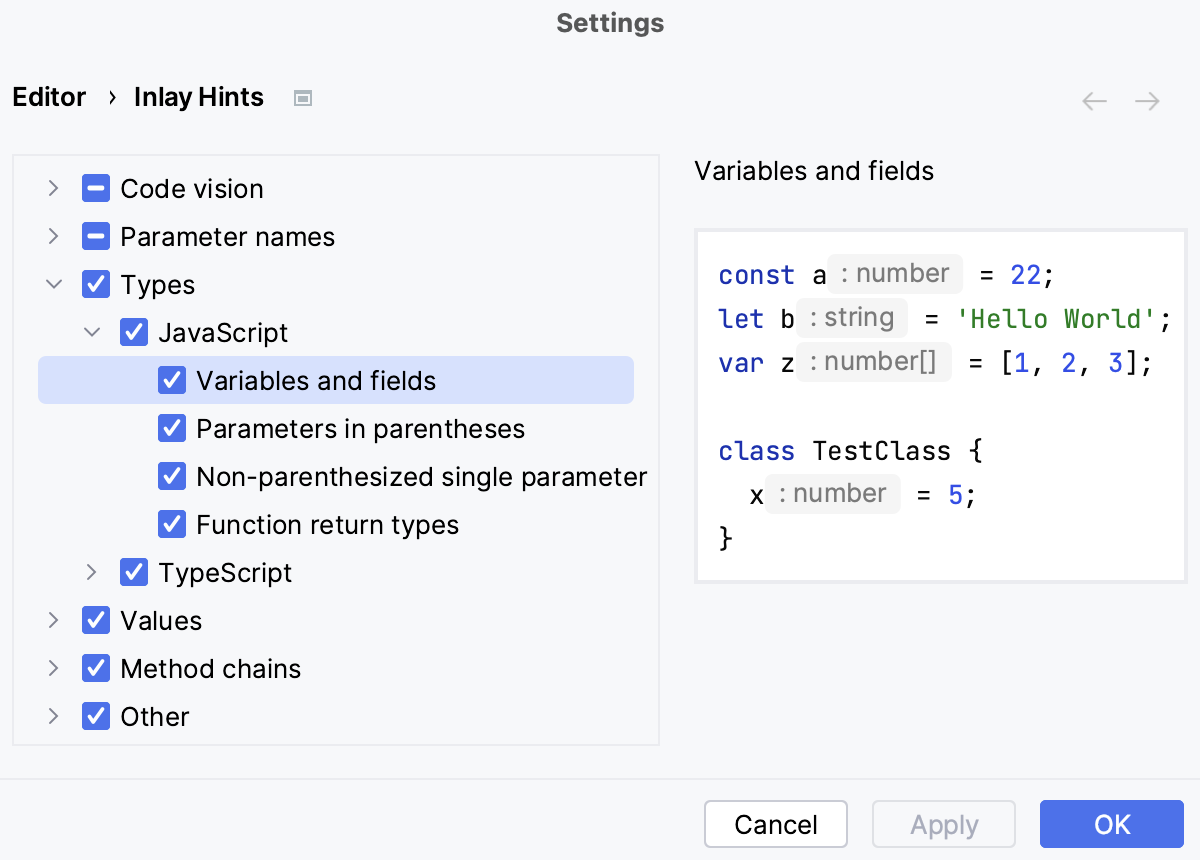
Open the Settings dialog (Ctrl+Alt+S) , go to , expand the groups of inlay hints, and clear the checkboxes next to the hints that you want to hide or show.
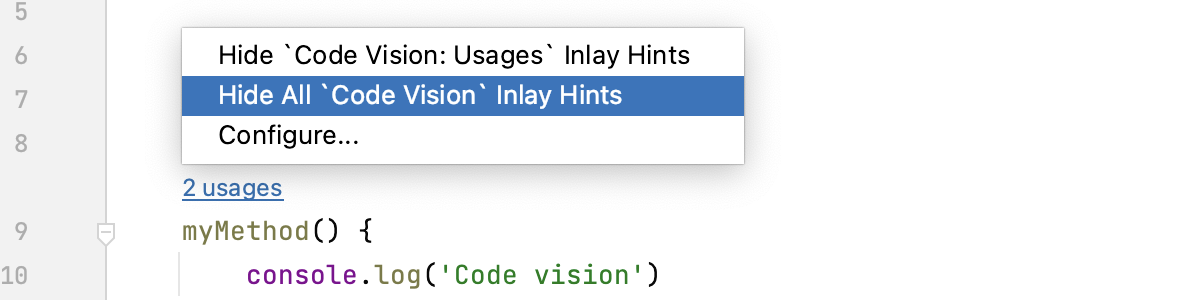
In the editor, right-click a hint and select whether you want to disable the specific type of hints or all hints in this category.
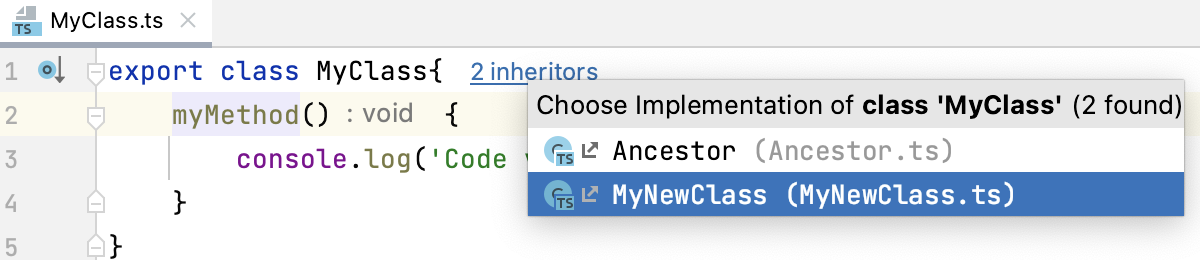
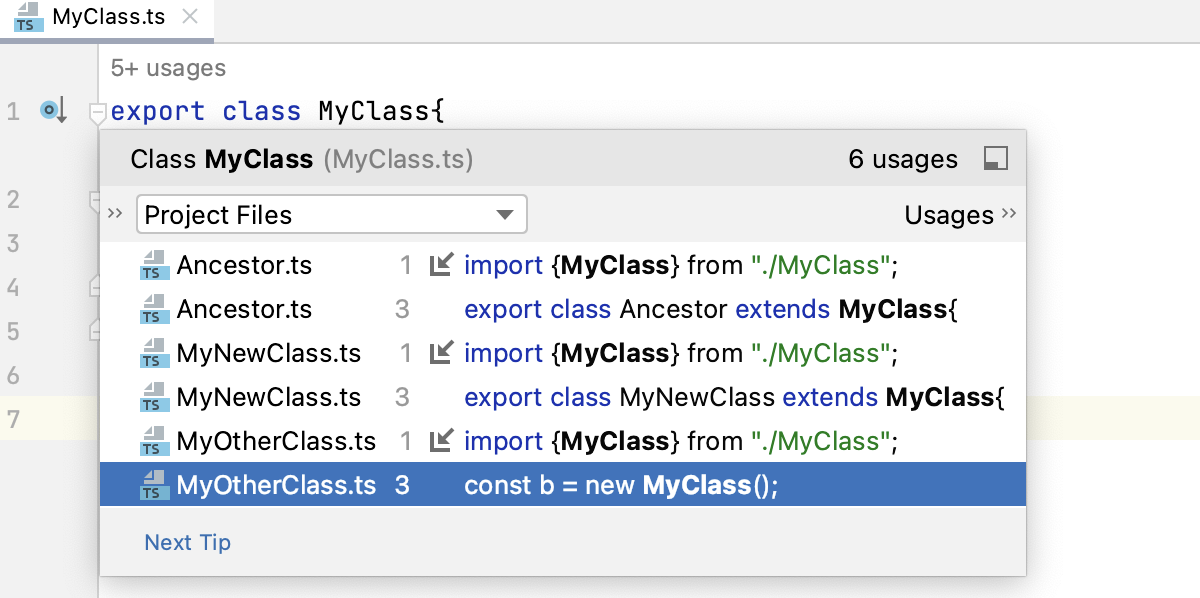
Code vision | Code vision hints display in the editor the number of inheritors and usages for a symbol, show who authored it, and mark symbols that are new or contain uncommitted changes. When you hover over a hint, it turns into a link. By clicking the link you can navigate to usages or implementations of the class or interface as well as open Version Control annotations.
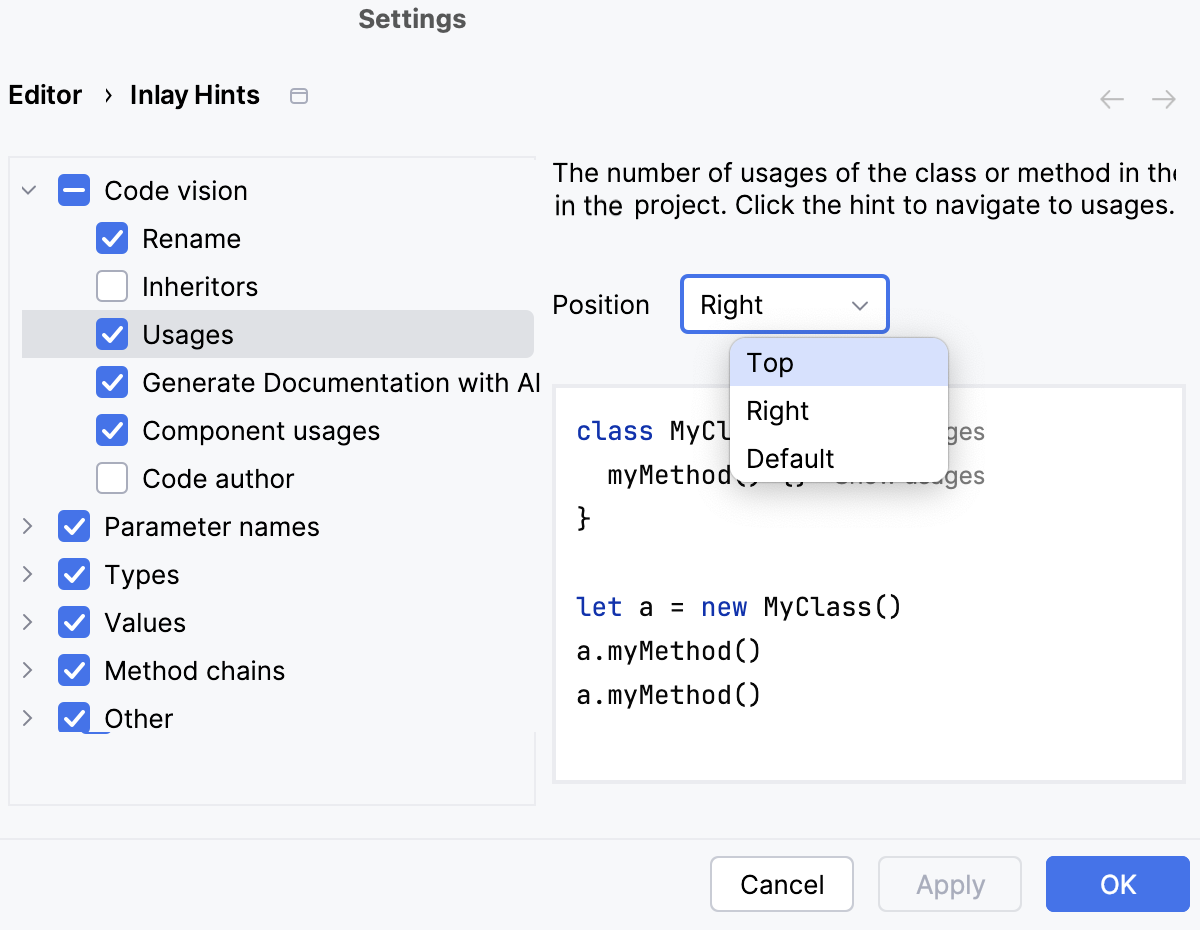
In the right-hand pane of the dialog, configure the default position of inlay hints—whether they should be displayed above symbols or to the right of them—and specify the maximum number of inlay hints to be shown in each position.  You can also configure custom positioning for hints of a specific type.  |
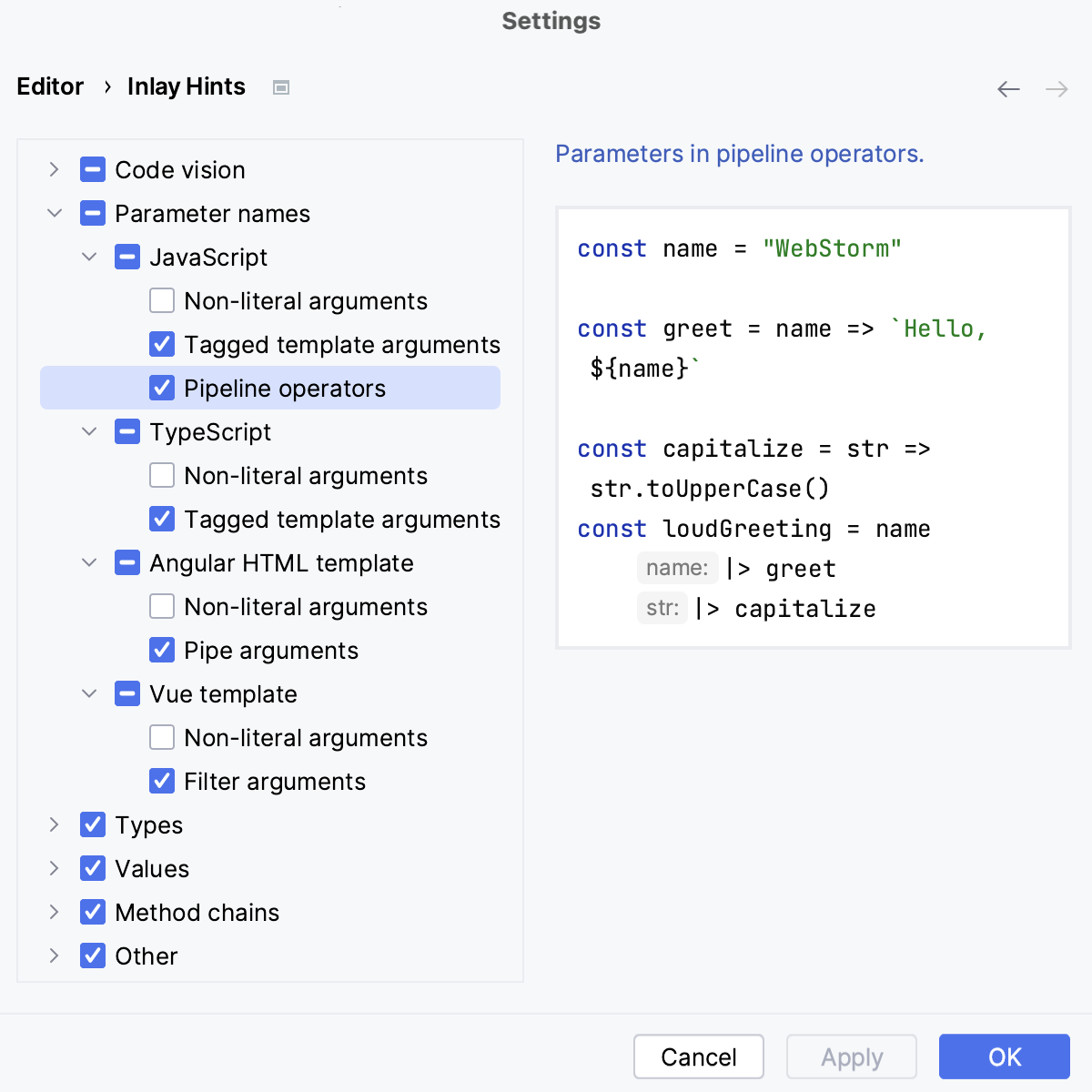
Parameter names | Show the names of parameters in function and method calls. These hints provide assistance with passing correct arguments to functions and methods. Select or clear the checkboxes to enable or disable inlay hints in specific language and syntax contexts. Use the interactive preview to the right to check whether the result meets your expectation.  For a number of methods and functions, parameter names are not shown by default: such methods and functions are on the default Exclude List. To re-enable the excluded parameter name hints, or add more excluded methods or functions, click Exclude list and edit the list. Learn more from Parameter hints in JavaScript and Parameter hints in TypeScript. |
Types | Show the types of variables, fields, parameters and function return types in the editor. Select or clear the checkboxes to enable or disable inlay hints in specific language and syntax contexts. Use the interactive preview to the right to check whether the result meets your expectation.  Learn more from Return types in JavaScript, Type hints in JavaScript, Return type hints in TypeScript, Type hints in TypeScript. |
Values | By default, this checkbox is selected and WebStorm shows inferred values for numeric enums in the TypeScript context. Clear the checkbox to hide the inferred values and show only the values of explicitly initialized constants. |
Method chains | Show the return type of each method in a method chain. Hints are only displayed when methods are called at separate lines. |
Other |
|
Disable inlay hints
Open the Settings dialog (Ctrl+Alt+S) , go to , expand the groups of inlay hints, and clear the checkboxes next to the hints that you want to hide.
In the editor, hover over a hint and select Hide 'Code Vision: Usages' Inlay Hints or Hide All 'Code Vision' Inlay Hints from the context menu.

Change inlay hints appearance
In the Settings dialog (Ctrl+Alt+S) , go to , then select Inline hints.
Select the inlay hint type and state, and configure the font color and effects as required.