Definition and type definition
Quick Definition Lookup shows you where and how your project symbols (classes, methods/functions, fields, tags, etc) are defined. For TypeScript objects, WebStorm also displays their inferred types. For markup languages, WebStorm retrieves definitions of symbols from the specified DTD or schema. For more information, refer to HTML and XML.
WebStorm can show symbol definitions in a popup or in a tooltip. A popup shows a full definition of a symbol with the possibility to view its usages. A tooltip shows a brief definition of a symbol with the possibility to jump to its declaration.
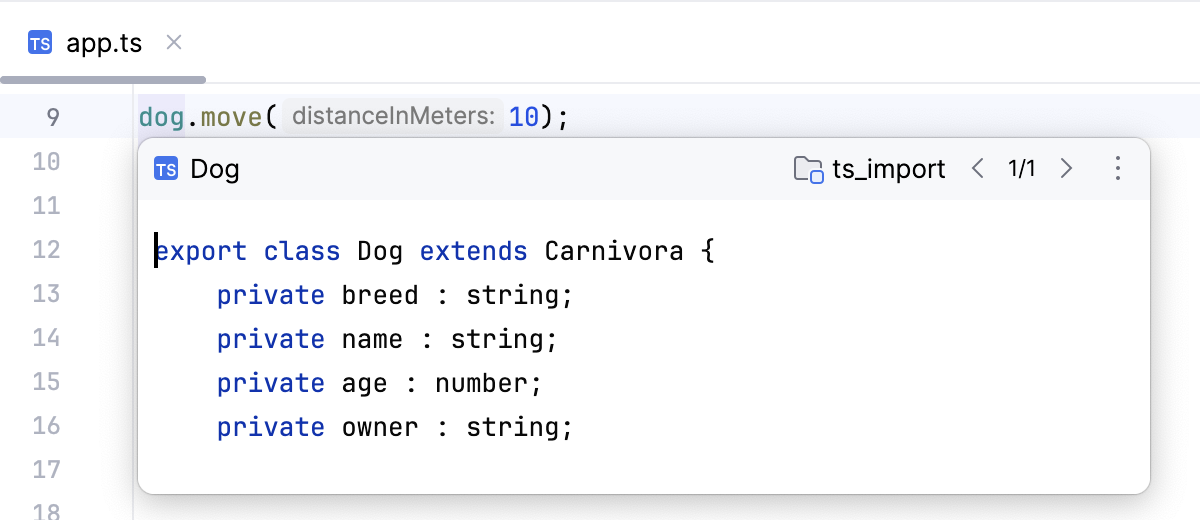
View the definition in a popup
Place the caret at the symbol and press Ctrl+Shift+I or select from the main menu.

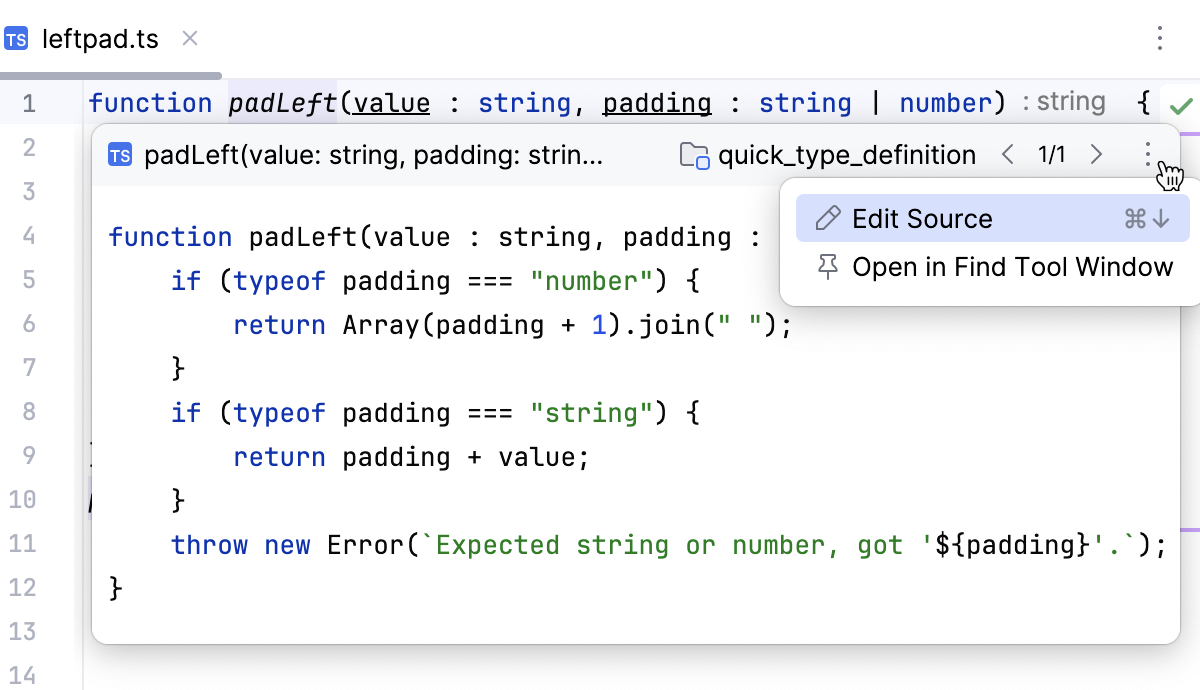
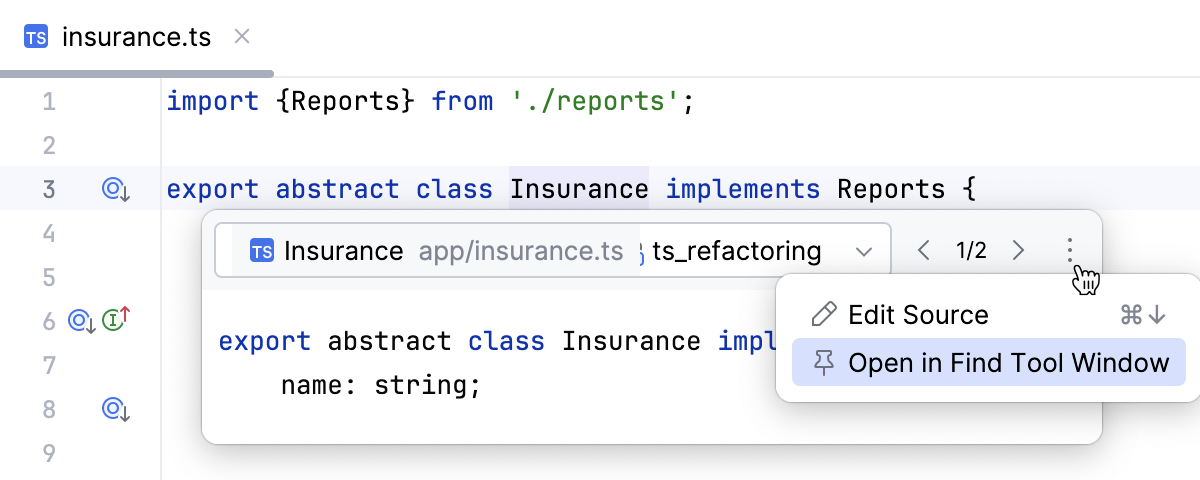
To jump to the definition of the symbol, press F4. Alternatively, click
and select Edit Source from the list.

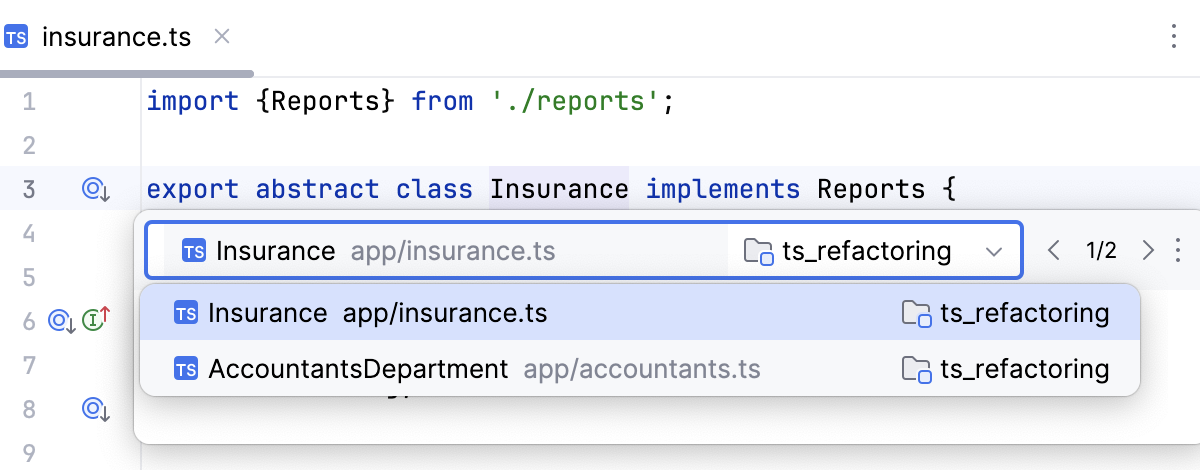
If there are several definitions of a symbol, select the relevant one from the list. Use the
and
icons on the toolbar to move to the previous or to the next definition.

Alternatively, click
and select Open in Find Tool window from the list to browse the usages in the Find tool window. For more information, refer to Finding usages of a symbol in a project.

View the definition in a tooltip
With the Ctrl key pressed, hover over the symbol. WebStorm displays the symbol as a link and shows its definition in a tooltip.

To jump to the definition of the symbol, click the link.
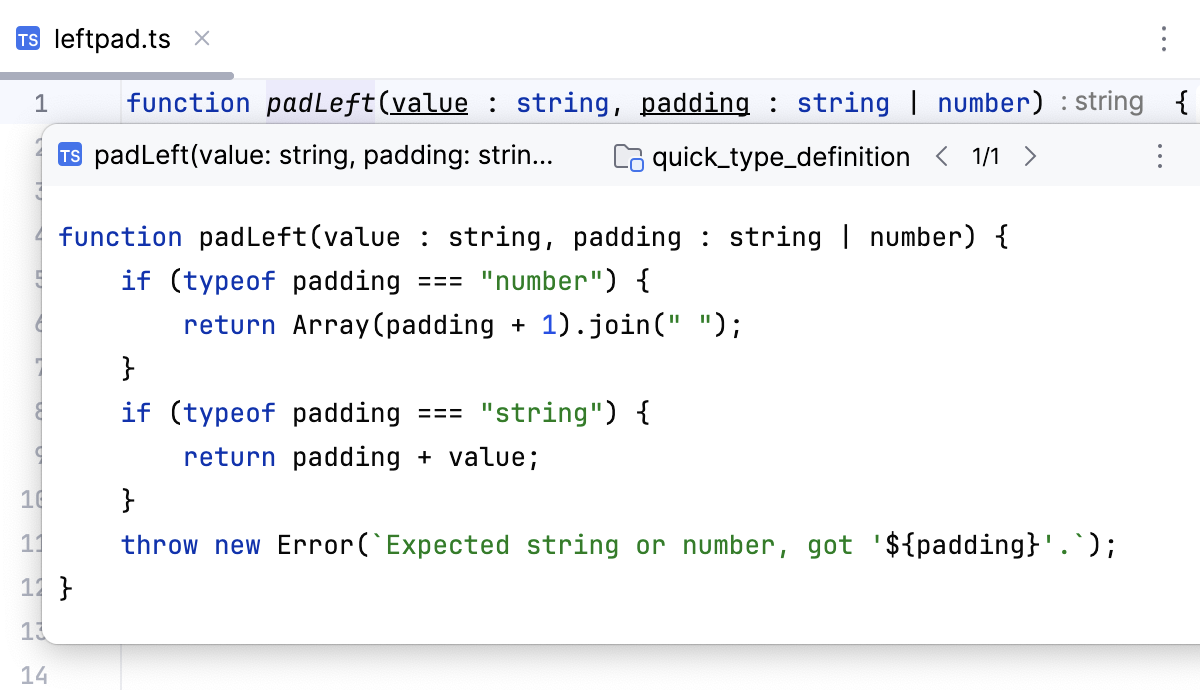
View quick type definition
With WebStorm, you can quickly view the type that defines a variable, a field, a methods, or any other symbols in a popup without switching from the code you are editing. For an instance of a class, this will reveal the class itself instead of where this instance is defined.
Place the caret at the symbol for which you want to view the type definition and select .