Prettier
WebStorm integrates with the Prettier code formatter. You can reformat selected code fragments as well as entire files or directories using the Reformat with Prettier action. WebStorm adds this action as soon as you install Prettier as a dependency in your project or globally on your machine, Prettier is available in .js, .ts, .css, .less, .scss, .vue, and .json files.
Moreover, the key code style rules from the Prettier's configuration are applied to the WebStorm Code Style settings. As a result, generated code (e.g. after refactoring or quick-fix) and the code that is already processed with Prettier are formatted consistently.
Before you start, install Node.js.
To install Prettier
- Open the embedded Terminal () and type
npm install --save-dev --save-exact prettierornpm install --global prettierat the command prompt. Learn more about installation modes from the Prettier Official website.
To configure Prettier in WebStorm
- In the Settings/Preferences dialog (Ctrl+Alt+S), click JavaScript under Languages and Frameworks, and then click Prettier.
- On the Prettier page, that opens, specify the path to the
prettierpackage and choose the Node.js interpreter to use, see Configuring a local Node.js interpreter for details.
To reformat code with Prettier
- Select the code fragment to reformat in the editor or select a file or a folder in the Project tool window and press Ctrl+Shift+Alt+P or choose Reformat with Prettier on the context menu of the selection.
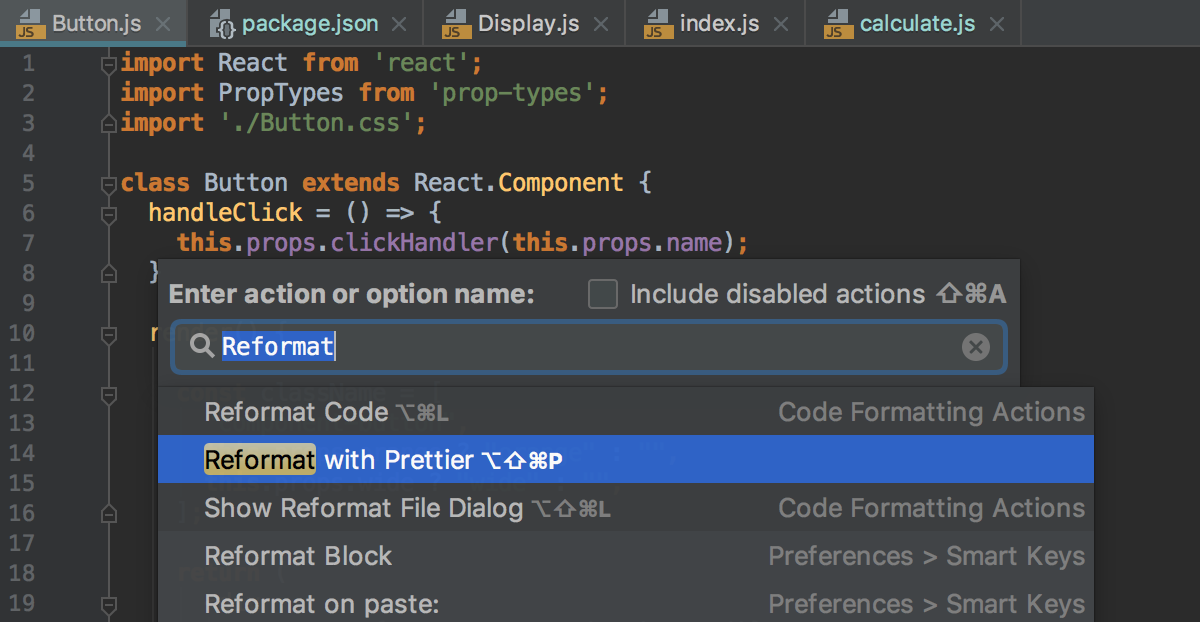
- Alternatively, press Ctrl+Shift+A and click Reformat with Prettier in the Find Action pop-up list: