Compiling CoffeeScript to JavaScript
WebStorm supports integration with the coffee-script compiler. The tool translates CoffeeScript code into JavaScript and creates source maps that set correspondence between lines in your CoffeeScript code and in the generated JavaScript code, otherwise your breakpoints will not be recognised and processed correctly. To use the compiler in WebStorm, you need to configure it as a File Watcher. For each supported compiler, WebStorm provides a predefined File Watcher template. To run a compiler in your project, create a project-specific File Watcher based on the relevant template.
Before you start
Install Node.js and configure it as a local Node.js interpreter.
Installing CoffeeScript
Open the built-in WebStorm Terminal (Alt+F12) and type one of the following commands at the command prompt:
-
npm install --global coffeescriptfor global installation. -
npm install --save-dev coffeescriptto install CoffeeScript as a development dependency.
Creating a File Watcher
WebStorm provides a common procedure and user interface for creating File Watchers of all types. The only difference is in the predefined templates you choose in each case.
- To start creating a File Watcher, open the Settings/Preferences dialog box by choosing for Windows and Linux or for macOS on the main menu, and then click File Watchers under the Tools node. The File Watchers page that opens, shows the list of File Watchers that are already configured in the project.
- Click the Add button
 or press Alt+Insert and choose the CoffeeScript predefined template from the pop-up list. Your code will be translated to JavaScript and supplied with generated source maps.
or press Alt+Insert and choose the CoffeeScript predefined template from the pop-up list. Your code will be translated to JavaScript and supplied with generated source maps. - In the Program text box, specify the path to the
coffee.cmdfile. Type the path manually or click Browse and choose the file location in the dialog box that opens.
and choose the file location in the dialog box that opens. - Proceed as described on page Using File Watchers.
Examples of customizing the behaviour of a compiler
Any compiler is an external, third-party tool. Therefore the only way to influence a compiler is pass arguments to it just as if you were working in the command line mode. Below are two examples of customizing the default output location for the CoffeeScript compiler.
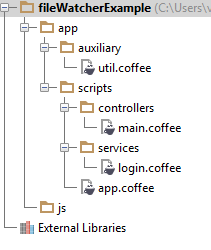
Suppose, you have a project with the following folder structure: 
js folder. Moreover, you can have them stored in a flat list or arranged in the folder structure that repeats the original structure under the app node.
- To have all the generated files stored in the output
jsfolder without retaining the original folder structure under theappfolder:- In the Arguments text box, type:
--output $ProjectFileDir$\js\ --compile --map $FileName$ - In the Output paths to refresh text box, type:
$ProjectFileDir$\js\$FileNameWithoutExtension$.js:$ProjectFileDir$\js\$FileNameWithoutExtension$.map
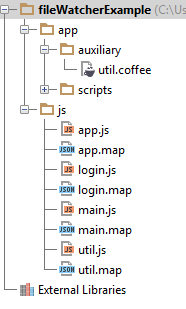
As a result, the project tree looks as follows:

- In the Arguments text box, type:
- To have the original folder structure under the
appnode retained in the outputjsfolder:- In the Arguments text box, type:
--output $ProjectFileDir$\js\$FileDirRelativeToProjectRoot$\ --compile --map $FileName$ - In the Output paths to refresh text box, type:
$ProjectFileDir$\js\$FileDirRelativeToProjectRoot$\$FileNameWithoutExtension$.js:$ProjectFileDir$\js\$FileDirRelativeToProjectRoot$\$FileNameWithoutExtension$.map
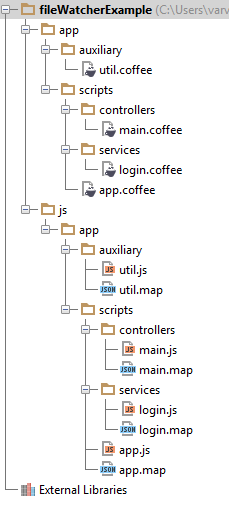
As a result, the project tree looks as follows:

- In the Arguments text box, type:
Compiling CoffeeScript code
When you open a CoffeeScript file, WebStorm checks whether an applicable file watcher is available in the current project. If such file watcher is configured but disabled, WebStorm displays a pop-up window that informs you about the configured file watcher and suggests to enable it.
If an applicable file watcher is configured and enabled in the current project, WebStorm starts it automatically upon the event specified in the New Watcher dialog.
- If the Auto-save edited files to trigger the watcher checkbox is selected, the File Watcher is invoked as soon as any changes are made to the source code.
- If the Auto-save edited files to trigger the watcher checkbox is cleared, the File Watcher is started upon save (, Ctrl+S) or when you move focus from WebStorm (upon frame deactivation).
The compiler stores the generated output in a separate file. The file has the name of the source CoffeeScript file and the extension js or js.map depending on the compiler type. The location of the generated files is defined in the Output paths to refresh text box of the New Watcher dialog. Based on this setting, WebStorm detects the compiler output. However, in the Project Tree, they are shown under the source .coffee file which is now displayed as a node.
Previewing compilation results without running a compiler
WebStorm can perform static analyses of your CoffeeScript code without actually running a compiler and display the predicted compilation output in the dedicated read-only viewer.
- Open the desired CoffeeScript file in the editor, and right-click the editor background.
- On the context menu, choose . The preview is opened in the dedicated read-only viewer: the left-hand pane shows the original CoffeeScript source code and the right-hand pane shows the JavaScript code that will be generated by the compiler when it runs.