Live Templates
for Windows and Linux
for macOS
Ctrl+Alt+S ![]()
Use this page to create, manage, and edit live templates.
On this page:
- List of available live templates
- Context menu of a live template
- Template editing area
- Predefined functions to be used in live template variables
List of available live templates
| Item | Tooltip and shortcut | Description |
|---|---|---|
| By default expand with | Use this drop-down list to specify the default invocation key for all templates. Individual expansion keys for the particular templates are defined in the editing area. If the standard expansion keys (Tab, Enter, or Space) are not desirable, select the Custom option from this drop-down list. When Custom is selected, the Change link appears next to the drop-down, leading you to the Keymap page. | |
| Live Templates | This list shows all currently available template abbreviations supplied with their descriptions. The abbreviations are grouped below nodes and sorted alphabetically within each group. To activate a template or an entire group, select the checkbox to its left. | |
| | Add Alt+Insert | Click this button to have a new template item added to the current group of template. You can define the template abbreviation, description, text, variables, expansion key, and context in the editing area below. |
| | Remove Delete | Click this button to have the selected live template removed from the list. |
| | Duplicate | Click this button to create a new template based on the selected template. A new template item is added to the current node and the fields in the Template Text area show the definition of the selected template. |
| Restore | Click this button to restore the deleted live templates. This button is only enabled when the changes are applied. | |
Context menu of a live template
| Item | Description |
|---|---|
| Move | Choose a group to move the selected template to. |
| Change context | Choose this command to modify the set of contexts where the current template is enabled. Upon choosing this command, a list of supported language contexts is displayed. To make WebStorm consider a context sensitive to the template, select a checkbox next to the context name. The available context types depend on the enabled plugins. |
| Copy | Choose this command to create a serialized template XML in the system clipboard. |
| Paste | Choose this command to paste an XML representation of the copied templates to the selected group of templates. |
| Restore defaults | This command only appears on the context menus of the modified templates, marked blue. Choose this command to restore the default template settings. |
Template editing area
The focus is moved to this area in the following cases:
- When you click the Add
 or Copy
or Copy  button.
button. - When you select a live template in the list.
- When you select a fragment of code in the editor and choose .
Use controls of this area to create new live templates and edit the settings for the existing ones.
You can navigate through the Template Text Area using the hot keys that are marked in the field labels.
| Item | Description |
|---|---|
| Abbreviation | In this text box, specify the template abbreviation, i.e a sequence of characters that identify the template in the editor. |
| Description | In this text box, provide optional description of a template or an example of its usage. |
| Template Text | In this text box, type the template body that may contain plain text and variables in the format $<variable name>$. If necessary, click Edit Variables and configure the variables as required. To escape a dollar sign ($) in the template text, just duplicate it ($$). |
| Applicable in: | This read-only field shows the languages and/or pieces of code where the editor should be sensitive to the template. Upon pressing Ctrl+J in such context, WebStorm displays a list of templates that are valid for this context. |
| Change | Click this link to modify the set of contexts where the current template is enabled. Upon clicking the link, a list of supported language contexts is displayed. To make WebStorm consider a context sensitive to the template, select a checkbox next to the context name. The available context types depend on the enabled plugins. |
| Edit Variables | Click this button to open the Edit Template Variables dialog box, where you can define how WebStorm should process template variables upon template expansion. The Edit Template Variables dialog box contains a complete list of available functions. See the list of predefined functions below on this page. |
| Options | In this area, define the behavior of the editor when a template is expanded.
|
Predefined functions to be used in live template variables
| Item | Description |
|---|---|
blockCommentEnd | Returns the characters that indicate the end of a block comment in the current language context. |
blockCommentStart | Returns the characters that indicate the start of a block comment in the current language context. |
camelCase(String) | Converts a string into camelCase. For example, camelCase(my-text-file), camelCase(my text file), and camelCase(my_text_file) all return myTextFile. |
capitalize(String) | Capitalizes the first letter of the parameter. |
capitalizeAndUnderscore(sCamelCaseName) | Capitalizes all the letters of a CamelCase name passed as the parameter, and inserts an underscore between the parts. For example, capitalizeAndUnderscore(FooBar) returns FOO_BAR. |
classNameComplete() | This expression substitutes for the class name completion at the variable position. |
clipboard() | Returns the contents of the system clipboard. |
commentEnd() | Returns the characters that indicate the end of a comment in the current language context. The return value is empty if line comments are defined in the current language. |
commentStart() | Returns the characters that indicate the start of a comment in the current language context. If line comments are defined in the current language, their start indicator is preferable. |
complete() | Invokes code completion at the position of the variable. |
completeSmart() | Invokes smart type completion at the position of the variable. |
| Returns component type of an array. For an example, see live templates in the iterations group and in the other group. | |
dartIterableVariable() | |
dartListVariable() | |
dartSuggestIndexName() | |
dartSuggestVariableName() | |
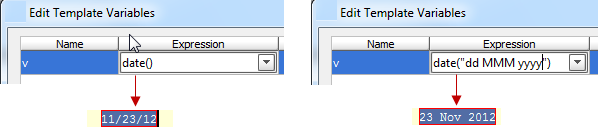
date(sDate) | Returns the current system date in the specified format. Without a parameter, the current date is returned in the default system format.  |
decapitalize(sName) | Replaces the first letter of the parameter with the corresponding lowercase letter. |
enum(sCompletionString1,sCompletionString2,...) | Returns a list of comma-separated strings suggested for completion when the template is expanded. |
escapeString(sEscapeString) | Escapes the string specified as the parameter. |
expectedType() | Returns the expected type of the expression into which the template expands. Makes sense if the template expands in the right part of an assignment, after return, etc. |
fileName() | Returns the name of the current file with its extension. |
fileNameWithoutExtension() | Returns the name of the current file without its extension. |
firstWord(sFirstWord) | Returns the first word of the string passed as the parameter. |
groovyScript("groovy code", arg1) | Returns a Groovy script with the specified code. You can use the |
JsArrayVariable() | Returns the name of the current JavaScript array. |
jsClassName() | Returns the name of the current JavaScript class. |
jsComponentType() | Returns the type of the current JavaScript component. |
jsMethodName() | Returns the name of the current JavaScript method. |
jsQualifiedClassName() | Returns the complete name of the current JavaScript class. |
jsSuggestIndexName() | Returns a suggested name for an index. |
jsSuggestVariableName() | Returns the suggested name for a variable. |
lineCommentStart | Returns the characters that indicate the start of a line comment in the current language context. |
lineNumber() | Returns the current line number. |
lowercaseAndDash(String) | Converts a camelCase string into lower case and inserts n-dashes as separators. For example, lowercaseAndDash(MyExampleName) returns my-example-name. |
snakeCase(String) | Converts a string into snake_case. For example, snakeCase(fooBar) returns foo_bar. |
spaceSeparated(String) | Converts a string into lowercase and inserts spaces as separators. For example, spaceSeparated(fooBar) returns foo bar. |
substringBefore(String,Delimiter) | Removes the extension after the specified delimiter and returns only the file name. This is helpful for test file names (for example, substringBefore($FileName$,",") returns component-test in component-test.js). |
time(sSystemTime) | Returns the current system time in the specified format. |
underscoresToCamelCase(String) | Replaces underscores with camelCase letters in the string passed as the parameter. For example, underscoresToCamelCase(foo_bar) returns fooBar. |
underscoresToSpaces(sParameterWithSpaces) | Replaces underscores with spaces in the string passed as the parameter. For example, underscoresToSpaces(foo_bar) returns foo bar. |
user() | Returns the name of the current user. |