Configuring code style
If certain coding guidelines exist in a company, one has to follow these guidelines when creating source code. WebStorm helps you maintain the required code style.
Code styles are defined at the project level and at the IDE level (global).
-
At the project level, settings are grouped under the Project scheme, which is predefined and is marked in bold. The Project style scheme is applied to the current project only.
You can copy the Project scheme to the IDE level, using the Copy to IDE command.
-
At the IDE level, settings are grouped under the predefined Default scheme (marked in bold), and any other scheme created by the user by the Duplicate command (marked as plain text). Global settings are used when the user doesn't want to keep code style settings with the project and share them.
You can copy the IDE scheme to the current project, using the Copy to Project command.
Configure code style for a language
In the Settings/Preferences dialog (Ctrl+Alt+S), go to and open the page of your programming language.
Choose the code style scheme to be used as the base for your custom coding style for the selected language.
Browse through the tabs of the selected language page, and configure code style preferences for it.
Copy code style settings from other languages
For most of the supported languages, you can copy code style settings from other languages or frameworks.
In the Settings/Preferences dialog (Ctrl+Alt+S), go to and open the page of your programming language.
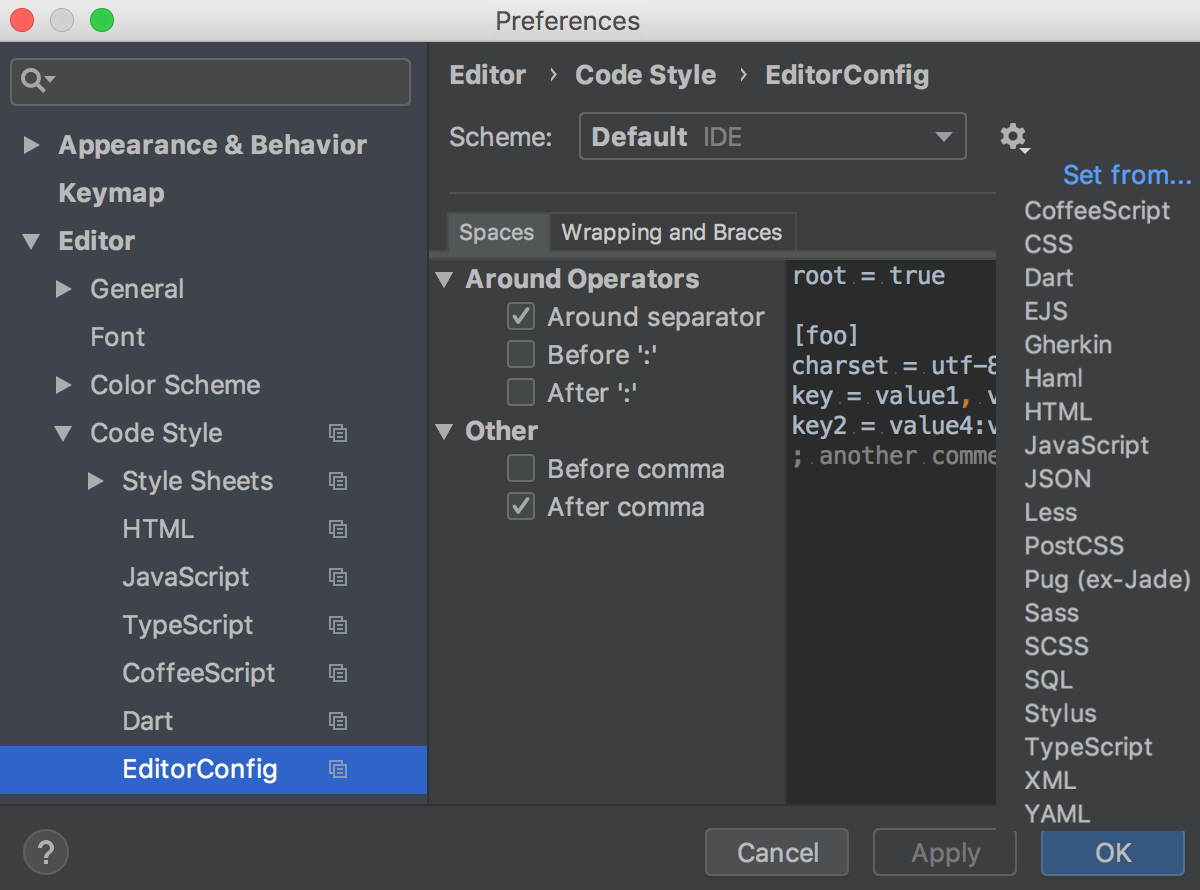
Click Set From in the upper-right corner.
From the list that appears, select the language to copy the code style from.

Configure the code style for a project using EditorConfig
-
In the Settings/Preferences dialog (Ctrl+Alt+S), go to and make sure the Enable EditorConfig Support checkbox is selected.
In the project tree, right-click a directory where you want to create the EditorConfig settings file and select .
In the dialog that opens, enter .editorconfig and click OK.
WebStorm creates an EditorConfig settings file and displays a notification in the popup.
Every time you open a file, the EditorConfig plugin looks for a file named .editorconfig in the directory of the opened file and in every parent directory. A search for .editorconfig files will stop if the root file path is reached or an EditorConfig file with
root = trueis found. Therefore, if you want to use the IDE settings instead of the EditorConfig settings, clear the Enable EditConfig Support checkbox in that is selected by default.Define the code style settings and save your .editorconfig (Ctrl+S) to immediately apply the settings to your project. The EditorConfig code style configuration overrides the code style configuration in the WebStorm settings.