Node.js
Node.js is a lightweight runtime environment for executing JavaScript on the server side. WebStorm integrates with Node.js providing assistance in configuring, editing, running, debugging, testing, profiling, and maintaining your applications.
If you need Node.js only for managing npm packages or running JavaScript linters, build tools, test frameworks, and so on, just install Node.js. If you follow the standard installation procedure, in most cases WebStorm detects Node.js itself.
To use Node.js as a runtime for your application, you need to configure it as a local or remote interpreter.
Configuring a local Node.js interpreter
-
In the Settings/Preferences dialog (Ctrl+Alt+S), go to .
-
On the Node.js and NPM page, that opens, click
 next to the Node Interpreter list.
next to the Node Interpreter list. -
In the Node.js Interpreters dialog that opens with a list of all the currently configured interpreters, click
 on the toolbar. In the dialog that opens, choose Add Local from the context menu and choose the local installation of Node.js, then click OK. You return to the Node.js Interpreters dialog where the Node interpreter read-only field shows the path to the chosen interpreter.
on the toolbar. In the dialog that opens, choose Add Local from the context menu and choose the local installation of Node.js, then click OK. You return to the Node.js Interpreters dialog where the Node interpreter read-only field shows the path to the chosen interpreter. -
In the Package manager field, choose the package manager (npm or Yarn) to use in the current project, see Configuring a package manager for a project for details.
When you click OK, you return to the Node.js and NPM page where the Node interpreter field shows the new interpreter.
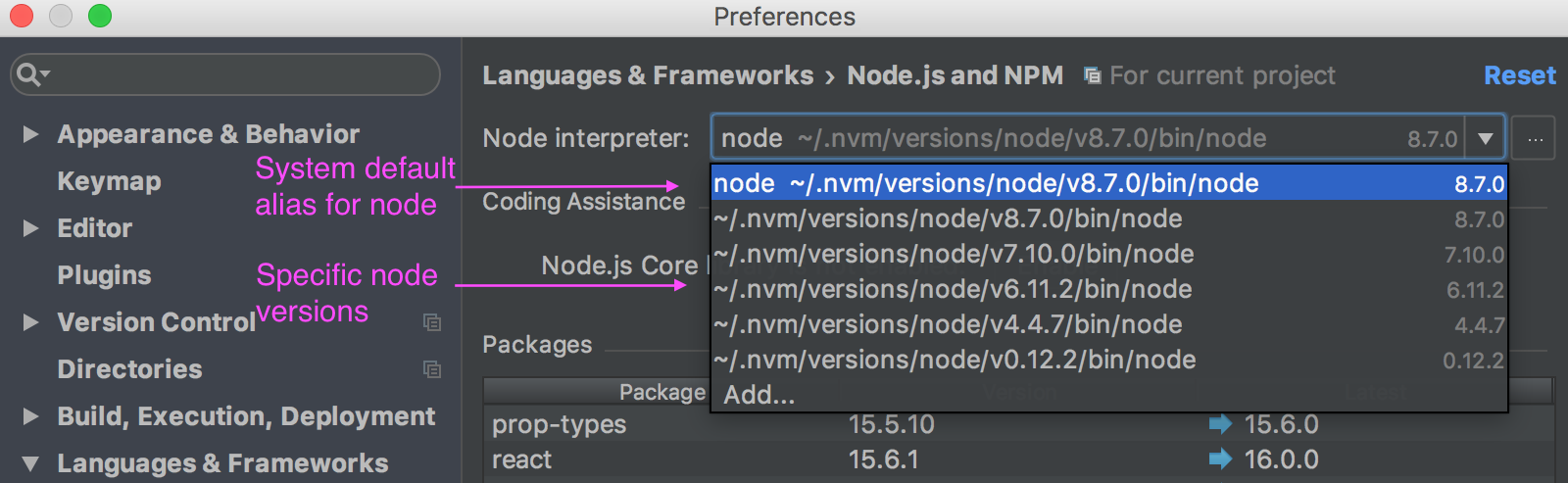
Using a system Node.js version
With WebStorm, you can set the default system node alias as your project’s Node.js version. This means that if you install a new node version and make it the default in your system, all the tools and run configurations in WebStorm where this system alias is specified in the Node.js interpreter field will use this newer version.
-
In the Settings/Preferences dialog (Ctrl+Alt+S), go to .
From the Node interpreter list, choose node.

Specify this new Node.js interpreter where applicable, for example in your run/debug configurations or settings of specific tools.
Using Node.js on Windows Subsystem for Linux
WebStorm lets you run and debug Node.js applications using Node.js on Windows Subsystem for Linux. You can choose Node.js on WSL as the default interpreter for the current project or you can configure and use this node version in a Node.js Run/Debug configuration.
To configure Node.js on WSL as the default project node interpreter
-
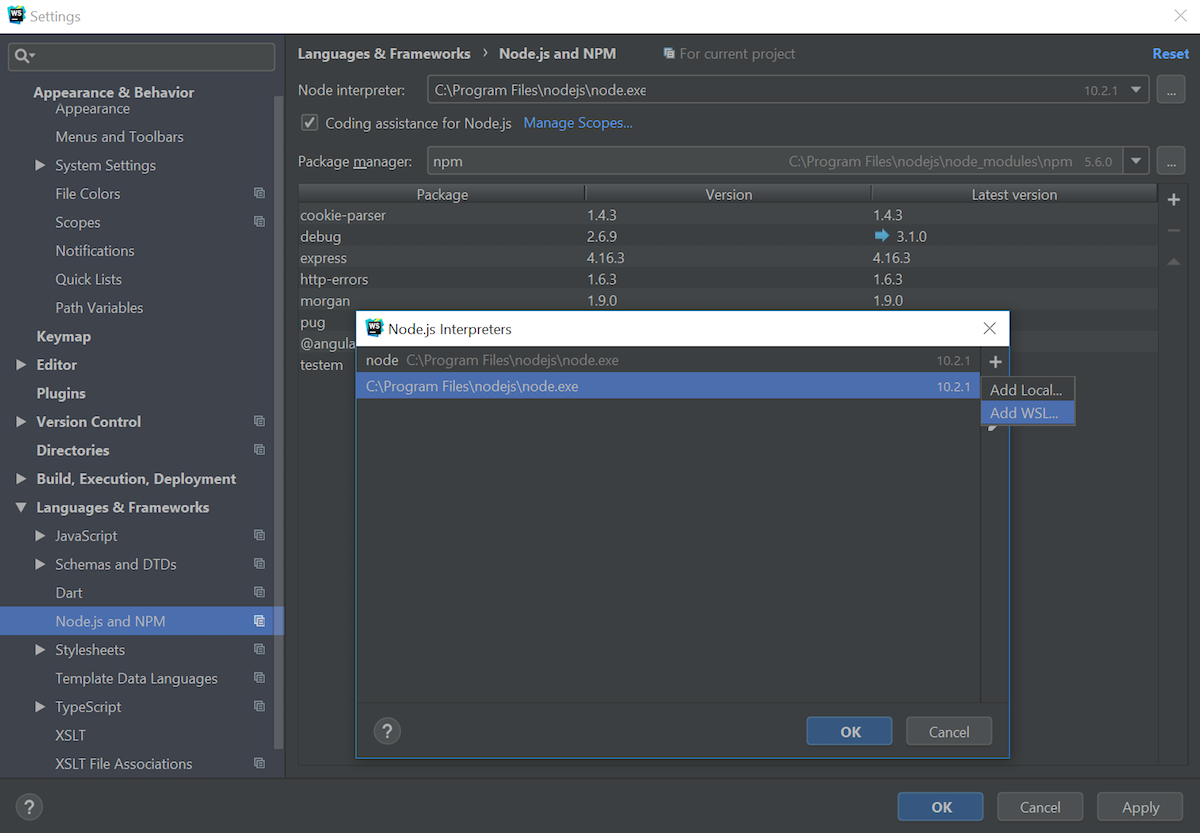
In the Settings/Preferences dialog (Ctrl+Alt+S), go to .
-
Click
 next to the Node Interpreter field, in the Node.js Interpreters dialog that opens, click
next to the Node Interpreter field, in the Node.js Interpreters dialog that opens, click  , and then select Add WSL from the list.
, and then select Add WSL from the list. 
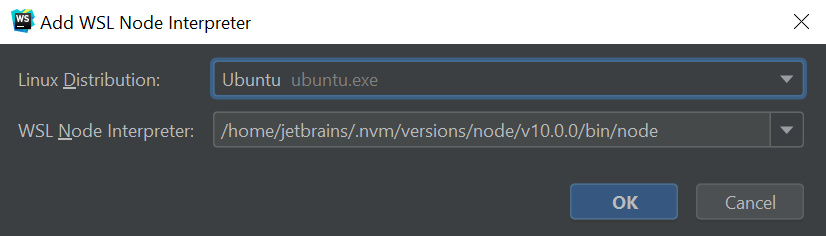
-
In the Add WSL Node Interpreter dialog that opens, select the Linux distribution you’re using and specify the path to Node.js.

Creating a Node.js application
If you have no application yet, you can generate a WebStorm project with Node.js-specific structure from a template or create an empty WebStorm project and configure Node.js in it as described in Starting with an existing Node.js application below.
To create a new Node.js application
Select from the main menu or click Create New Project on the Welcome screen. The Create New Project Dialog opens.
In the left-hand pane, choose Node.js to create a basic Node.js application or Node.js Express App to create an Express application.
-
In the right-hand pane, specify the project folder, the Node.js interpreter, the package manager (npm or Yarn, see npm and Yarn for details).
For Node.js Express app, specify the version of express-generator and select the template language and the Style Sheet language to use.
-
When you click Create, WebStorm downloads the necessary dependencies and enables code completion for them as well as for the Node.js core APIs, see Configuring node_modules library and Configuring Node.js Core library for details.
For Node.js Express, WebStorm creates a run/debug configuration of the type Node.js with default settings and generates a basic Node.js Express - specific directory structure.
For Node.js, WebStorm just runs the
npm initcommand to generate a package.json file.
To create an empty WebStorm project
-
Select from the main menu or click Create New Project on the Welcome screen. The Create New Project Dialog opens.
-
In the left-hand pane, choose Empty Project. In the right-hand pane, specify the application folder and click Create.
Starting with an existing Node.js application
If you are going to continue developing an existing Node.js application, open it in WebStorm, configure Node.js in it, and download the required dependencies.
To open the application sources that are already on your machine
-
Click Open on the Welcome screen or select from the main menu. In the dialog that opens, select the folder where your sources are stored.
To check out the application sources from your version control
-
Click Check out from Version Control on the Welcome screen or select from the main menu.
-
Select your version control system from the list.
-
In the VCS-specific dialog that opens, type your credentials and the repository to check out the application sources from.
To download the project dependencies, do one of the following:
-
In the embedded Terminal (Alt+F12), type:
npm install -
Select Run 'npm install' from the context menu of the package.json file in your project root.
To configure Node.js in a project
-
In the Settings/Preferences dialog (Ctrl+Alt+S), go to .
-
In the Node Interpreter field, specify the default Node.js interpreter for the current project. WebStorm will automatically use it every time you select the
Projectalias from Node Interpreter lists when creating run/debug configurations or configuring Node.js-dependent tools, for example, Prettier or Yeoman.Choose the interpreter from the list or from the dialog that opens when you click
 . If you choose node, the system Node.js version is used.
. If you choose node, the system Node.js version is used. -
Select the Coding assistance for Node.js checkbox to configure the Node.js Core module sources as a JavaScript library and associate it with your project. As a result, WebStorm provides code completion, reference resolution, validation, and debugging capabilities for
fs,path,http, and other core modules that are compiled into the Node.js binary.When the configuration is completed, WebStorm displays information about the currently configured version.
-
Optionally, configure the scope in which the Node.js Core sources are treated as libraries:
Click Manage scopes. The Usage Scope dialog opens.
Click the relevant directories, and for each of them select the newly configured Node.js Core library from the list.