Working with source code
When you work with code, WebStorm ensures that your work is stress-free. It offers various shortcuts and features to help you add, select, copy, move, edit, fold, and save code.
For navigation inside the editor, refer to Editor basics.
Find action
If you do not remember a shortcut for the action you want to use, press Ctrl+Shift+A to find any action by name.
You can use the same dialog to find classes, files, or symbols. For more information, refer to Search for a target by name.
Add a new file or a scratch file
-
In the editor, press Ctrl+Alt+Insert to add a file.
If the focus is inside the Project tool window and you want to add a new element, press Alt+Insert.
-
To create a new Scratch file, press Ctrl+Shift+Alt+Insert.
WebStorm creates a temporary file that you can run and debug. For more information, refer to Scratch files.
Toggle read-only attribute of a file
If a file is read-only, it is marked with the closed lock icon ![]() in the Status bar, in its editor tab, or in the Project Tool Window. If a file is writable, it is marked with the open lock icon
in the Status bar, in its editor tab, or in the Project Tool Window. If a file is writable, it is marked with the open lock icon ![]() in the Status bar.
in the Status bar.
Open file in the editor or select it in the Project tool window.
-
Do one of the following:
From the main menu, select , or .
Click the lock icon in the Status bar.
If a read-only status is set by a version control system, it's suggested that you use WebStorm version control integration features. For more information, see Version control with WebStorm.
Select code constructs
In the editor, place the caret at the item you want to select and press Ctrl+W / Ctrl+Shift+W to extend or shrink your selection.
In a JavaScript file, if you start by selecting an argument in a method call, it will extend to all arguments, then to the whole method, then to the expression containing this method, then to a larger block of expressions, and so on.

Select code according to capitalization
-
In the Settings/Preferences dialog (Ctrl+Alt+S), go to .
Select the Use "CamelHumps" words checkbox.
If you want to use double-click when selecting according to capitalization, make sure that the Honor CamelHumps words... checkbox is selected on the Editor | General page of the Settings/Preferences dialog (Ctrl+Alt+S).
Select occurrences
You can quickly locate all occurrences of the selected element in a file, make multiple selection, or select the next or the previous occurrences.
-
To select multiple occurrences in a file, make the initial selection of your code, then press Alt+J. Press the same key to find the next occurrence.
Alternatively, keeping Shift+Alt pressed, double-click or drag over the text you want to add to the selection.
To select all occurrences in the file, press Ctrl+Shift+Alt+J.
To move the caret to the next or the previous occurrence, press F3 or Shift+F3 respectively.
To find the next or the previous occurrence of the selected identifier, press Alt+Wheel up or Alt+Wheel down.
Copy and paste code
You can use the standard shortcuts to copy (Ctrl+C) and paste (Ctrl+V) any selected code fragment. If nothing is selected, WebStorm automatically copies the whole line where the caret is located.
By default, when you paste anything in the editor, WebStorm performs "smart" paste, for example, pasting multiple lines in comments will automatically add the appropriate markers to the lines you are pasting. If you need to paste just plain text, press Ctrl+Shift+Alt+V.
Place the caret at a line or a symbol and press Ctrl+Shift+Alt+C / Ctrl+V.
WebStorm keeps track of everything you copy to the clipboard. To paste from history, press Ctrl+Shift+V. In the dialog that opens, select your entry and click Paste.
-
You can configure the depth of the clipboard stack.
In the Settings/Preferences dialog (Ctrl+Alt+S), go to . In the Limits section, in the Maximum number of contents to keep in clipboard field, specify the number of entries. When the specified number is exceeded, the oldest entry is removed from the list.
Lines of code
WebStorm offers several useful shortcuts for manipulating code lines.
To add a line after the current one, press Shift+Enter. WebStorm moves the caret to the next line.
To add a line before the current one, press Ctrl+Alt+Enter. WebStorm moves the caret to the previous line.
To duplicate a line, press Ctrl+D.
-
To delete a line, place the caret at the line you need and press Ctrl+Y.
-
To join lines, place the caret at the line to which you want to join the other lines and press Ctrl+Shift+J. Keep pressing the keys until all the needed elements are joined.
You can also join string literals, a field or variable declaration, and a statement. Note that WebStorm checks the code style settings and eliminates unwanted spaces and redundant characters.
-
To split string literals into two parts, press Enter.
WebStorm splits the string and provides the correct syntax. You can also use the Break string on '\n' intention to split string literals. Press Alt+Enter or click
 to select this intention.
to select this intention. To comment a line of code, place the caret at the appropriate line and press Ctrl+/.
To move a line up or down, press Shift+Alt+Up or Shift+Alt+Down respectively.
To remove a line of code, press Ctrl+Y.
-
To move (swap) a code element to the left or to the right, place the caret at it, or select it and press Ctrl+Shift+Alt+Left for left or Ctrl+Shift+Alt+Right for right.
Code statements
Move statements
In the editor, place the caret at the needed statement and press Ctrl+Shift+Up to move a statement up or Ctrl+Shift+Down to move a statement down. WebStorm moves the selected statement performing a syntax check.
Complete current statement
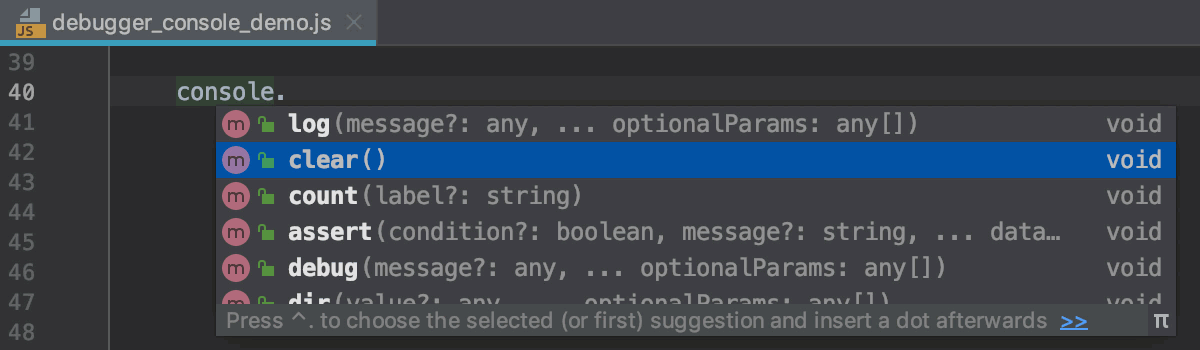
-
Select the relevant suggestion for completion and press Ctrl+Shift+Enter. WebStorm completes the statement, automatically adds a semicolon at the end of it, and moves the caret at the position where you can start typing a new statement.

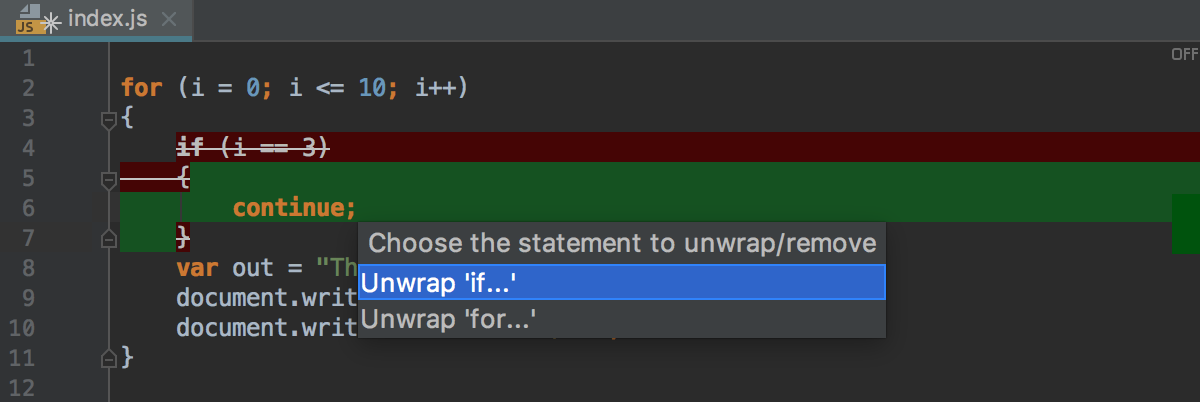
Unwrap or remove statement
Place the caret at the expression you want to remove or unwrap.
-
Press Ctrl+Shift+Delete.
WebStorm shows a popup with all actions available in the current context. To make it easier to distinguish between statements to be extracted and statements to be removed, WebStorm uses different background colors.

Select an action and press Enter.
Code fragments
-
Move and copy code fragments by dragging them in the editor.
To move a code fragment, select it and drag the selection to the target location.
-
To copy a code selection, keeping Ctrl pressed, drag it to the target location.
The drag functionality is enabled by default. To disable it, in the Settings/Preferences dialog (Ctrl+Alt+S), go to and clear the Enable Drag'n'Drop functionality in editor checkbox in the Mouse section.
-
To toggle between the upper and lower case for the selected code fragment, press Ctrl+Shift+U.
Note that when you apply the toggle case action to the CamelCase name format, WebStorm converts the name to the lower case.
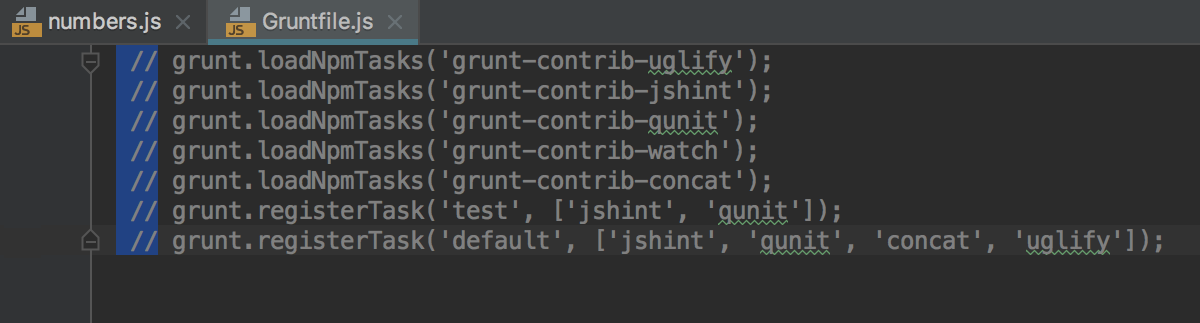
-
To comment or uncomment a code fragment, select it and press Ctrl+Shift+/.
To configure the settings for commenting behavior in JavaScript, in the Settings/Preferences dialog (Ctrl+Alt+S), go to and use the options in the Comment Code section.
Multiple carets
You can edit multiple lines simultaneously. For example, you can add comment markers to multiple lines, or remove some characters in several occurrences of a word.
-
To add or remove multiple carets, press and hold Alt and click at the next location of the caret.
Alternatively, to add multiple carets, you can press Ctrl (for Windows or Linux) / Alt (for macOS) twice, and then without releasing it, press the up or down arrow keys.
To delete all added carets, press Escape.
-
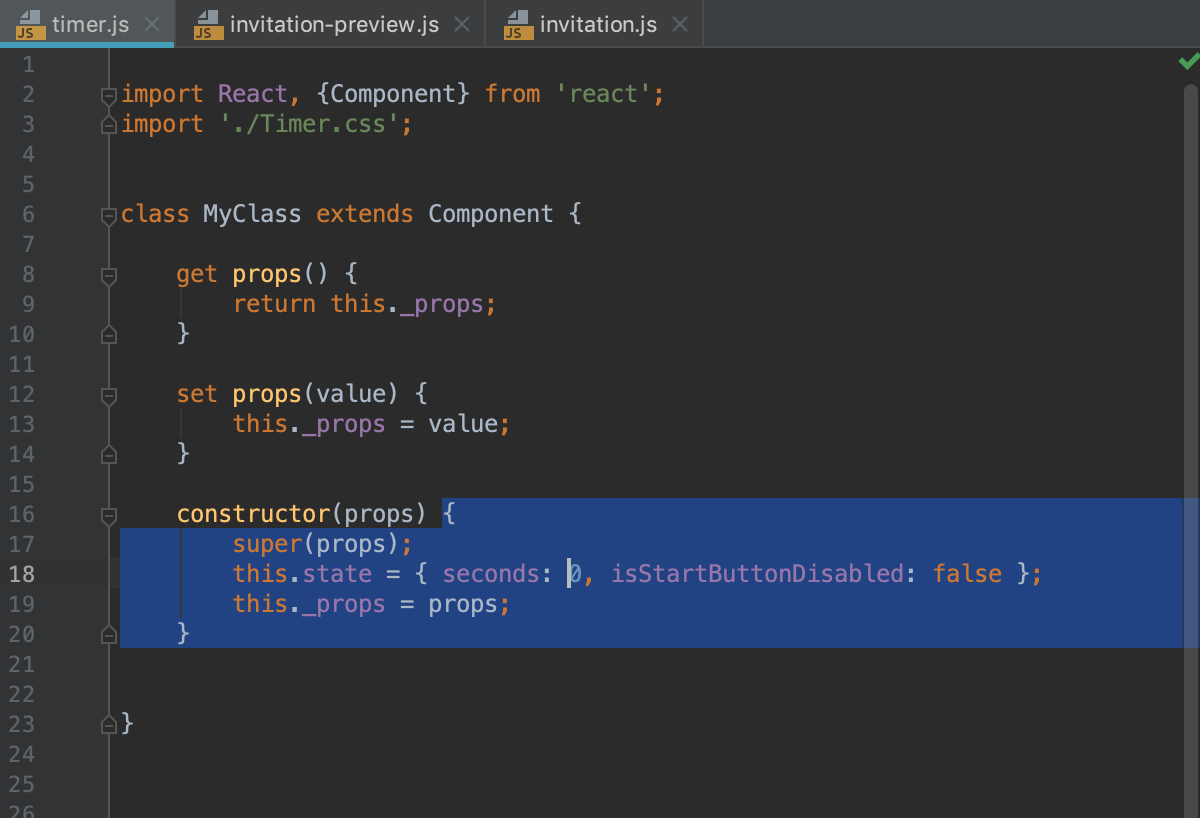
You can make a multiple selection of code in columns. Press Shift+Alt+Insert to enable the column selection mode. Press the same shortcut to disable it.
This mode is helpful when you want to edit several lines of code simultaneously. Place the caret at a symbol you need and either drag it up or down, or select a block of code and press the specified shortcut to achieve the same result.

Parameter hints
Parameter hints show the names of parameters in methods and functions to make your code easier to read. By default, parameter hints are enabled and shown only for values that are literals or function expressions but not for named objects.
Configure parameter hints
Press Ctrl+Alt+S to open Settings/Preferences dialog.
From the options on the left select .
Click Configure next to the Show parameter name hint checkbox (the checkbox is selected by default). In the dialog that opens, configure parameter settings and click OK.
Code folding
Folded code fragments are shown as shaded ellipses (![]() ). If a folded code fragment contains errors, WebStorm highlights the fragment in red.
). If a folded code fragment contains errors, WebStorm highlights the fragment in red.
To configure the default code folding behavior, open the Settings/Preferences dialog (Ctrl+Alt+S) and go to .
Expand or collapse code elements
To fold / unfold code a code fragment, press Ctrl+NumPad - / Ctrl+NumPad Plus. WebStorm folds / unfolds the current code fragment, for example, a single method.
-
To collapse / expand all code fragments, press Ctrl+Shift+NumPad -/Ctrl+Shift+NumPad Plus.
WebStorm collapses / expands all fragments within the selection, or, if nothing is selected, all fragments in the current file, for example, all methods in a file.
To collapse / expand code recursively, press Ctrl+Alt+NumPad -/Ctrl+Alt+NumPad Plus. WebStorm collapses / expands the current fragment and all its subordinate regions within that fragment.
To fold blocks of code, press Ctrl+Shift+.. This action collapses the code fragment between the matched pair of curly braces
{}and creates a custom folding region for that fragment and makes it "foldable".To collapse / expand doc comments in the current file, in the main menu select .
-
To collapse / expand a custom code selection, press Ctrl+..
You can fold or unfold any manually selected regions in code.
Fold or unfold nested fragments
To expand the current fragment and all the nested fragments, press Ctrl+NumPad *, 1. You can expand the current fragment up to the specified nesting level (from 1 to 5).
To expand all the collapsed fragments in the file, press Ctrl+Shift+NumPad *, 1. You can expand the collapsed fragments up to the specified nesting level (from 1 to 5).
Use the Surround With action
You can collapse or expand code using the action.
In the editor, select a code fragment and press Ctrl+Alt+T.
In the popup menu, select <editor-fold...> Comments or region...endregion Comments.
If you need, name your custom region and collapse or expand the created region as usual (Ctrl+NumPad - / Ctrl+NumPad Plus).
Press Ctrl+Alt+. to navigate to the created custom region.
Disable code folding outline
You can disable the code folding outline that appears on the left gutter.
-
In the Settings/Preferences dialog (Ctrl+Alt+S), go to .
Clear the checkbox.
Autosave
WebStorm automatically saves changes that you make in your files. Saving is triggered by various events, such as compiling, running, debugging, performing version control operations, closing a file or a project, or quitting the IDE. Most of the actual events are predefined and cannot be configured, but you can be sure that changes will not be lost as you work.
Configure autosave behavior
-
In the Settings/Preferences dialog (Ctrl+Alt+S), go to .
-
Under Synchronization, configure the following options:
Save files on frame deactivation (when you switch to a different application)
Save files automatically if application is idle for N seconds
Mark files with unsaved changes
-
In the Settings/Preferences dialog (Ctrl+Alt+S), go to .
Select the Mark modified tabs with asterisk checkbox.
Revert changes
For the most recent changes, open the Edit menu and click Undo, or press Ctrl+Z.
For a more detailed view of past changes, use Local History.
For the most robust tracking of all changes, use a version control system supported in WebStorm.