JavaScript
With WebStorm, you can develop modern web, mobile, and desktop applications with JavaScript and Node.js.
WebStorm supports JavaScript and TypeScript programming languages, React and Angular frameworks and provides tight integration with various tools for web development.
On this page you will find a short Getting Started Guide that will walk you step by step from creating a web application to debugging and testing it.
Creating a new application
Click Create New Project on the Welcome screen or select from the main menu. The Create New Project Dialog opens.
In the left-hand pane, choose Empty Project.
In the right-hand pane, specify the path to the folder where the project-related files will be stored. Click Create.
Starting with an existing JavaScript application
If you are going to continue developing an existing JavaScript application, open it in WebStorm, choose the JavaScript version to use, and configure the libraries in it. Optionally download the required npm dependencies.
Open the application sources that are already on your machine
Check out the application sources from your version control
-
Click Get from Version Control on the Welcome screen or select from the main menu.
-
In the invoked dialog, select your version control system from the list and specify the repository to check out the application sources from.
Choosing the JavaScript language version
To get reliable and efficient coding assistance, you need to specify the language version that will be used in all JavaScript files of your project by default.
-
In the Settings/Preferences dialog Ctrl+Alt+S, go to . The JavaScript page opens.
-
From the list, choose one of the supported JavaScript language versions:
- ECMAScript 5.1
ECMAScript 6+: This version adds support for the features introduced in ECMAScript 2015-2017 as well as some current proposals to the standard.
React JSX: This version adds support for the JSX syntax on top of ECMAScript 6
Flow: This version adds support for the Flow syntax.
Using multiple JavaScript versions
If you are working on an application that uses both ECMAScript 5.1 and a newer version of ECMAScript, or JSX, or Flow, the easiest way is to choose the highest language version for the whole project from the list on the JavaScript page. For example, if you use ES5.1 and JSX, enable JSX (since it is a superset of ES5.1 and ES6).
Configure different JavaScript language versions for different folders
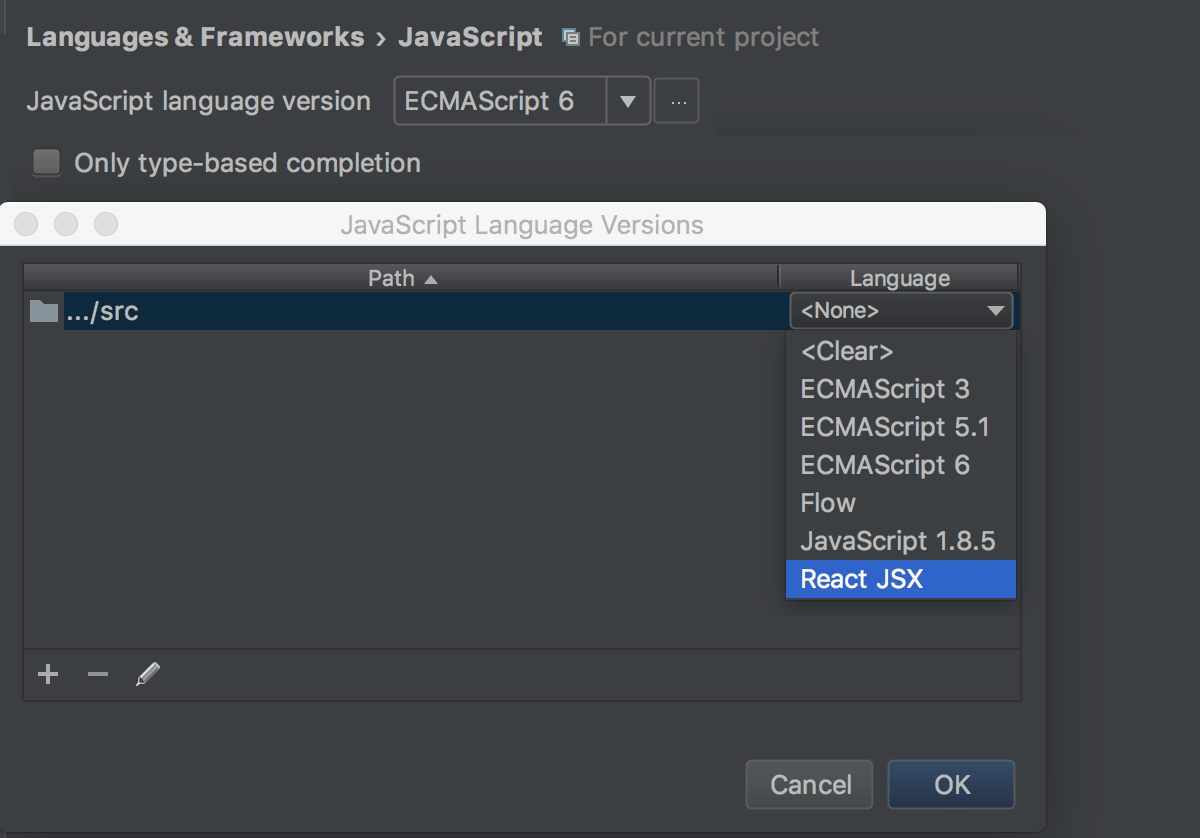
On the JavaScript page, click
 next to the JavaScript language version list. The JavaScript Language Versions dialog opens.
next to the JavaScript language version list. The JavaScript Language Versions dialog opens. Click
 and in the dialog that opens select the folder where you need a custom language version. WebStorm brings you back to the JavaScript Language Versions dialog where the selected folder is shown in the Path field.
and in the dialog that opens select the folder where you need a custom language version. WebStorm brings you back to the JavaScript Language Versions dialog where the selected folder is shown in the Path field. From the Language list, choose the language version for the files in the selected folder. In all the other JavaScript files in the project WebStorm will use the version chosen on the JavaScript page.

Downloading project dependencies
If your application uses some tools, libraries, or frameworks, download the required packages. To manage your project dependencies, you can use npm, Yarn 1, or Yarn 2, see npm and Yarn for details.
Install a package in an empty project
If you already have a package.json file in your project
Right-click the package.json file in the editor or in the Project tool window and choose Run 'npm install' from the context menu.
-
Alternatively, run
npm installin the Terminal Alt+F12.
Configuring code completion for project dependencies
To provide code completion for project dependencies, WebStorm automatically creates a node_modules library. In WebStorm, a library is a file or a set of files whose functions and methods are added to WebStorm's internal knowledge in addition to the functions and methods that WebStorm retrieves from the project code that you edit. See Configure JavaScript libraries and Auto-Completing Code and Paths for details and examples.
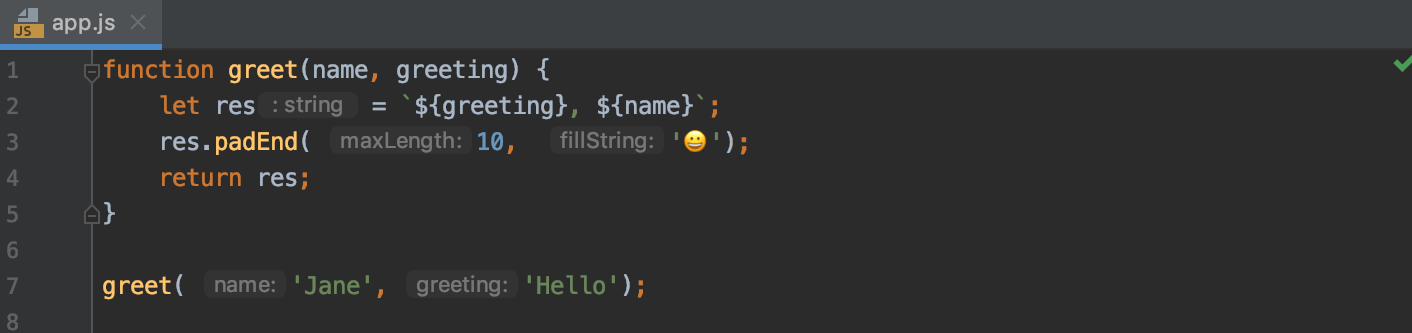
Viewing parameter hints
Parameter hints show the names of parameters in methods and functions to make your code easier to read. By default, parameter hints are shown only for values that are literals or function expressions but not for named objects. 
Configure parameter hints
-
Select Parameter hints from the list, make sure the Show parameter hints checkbox is selected, and then specify the context where you want parameter hints shown.
-
For some methods and functions, WebStorm does not show parameter hints in any context. Click Black list... to view these methods and functions, possibly enable parameter hints for them, or add new items to the list.
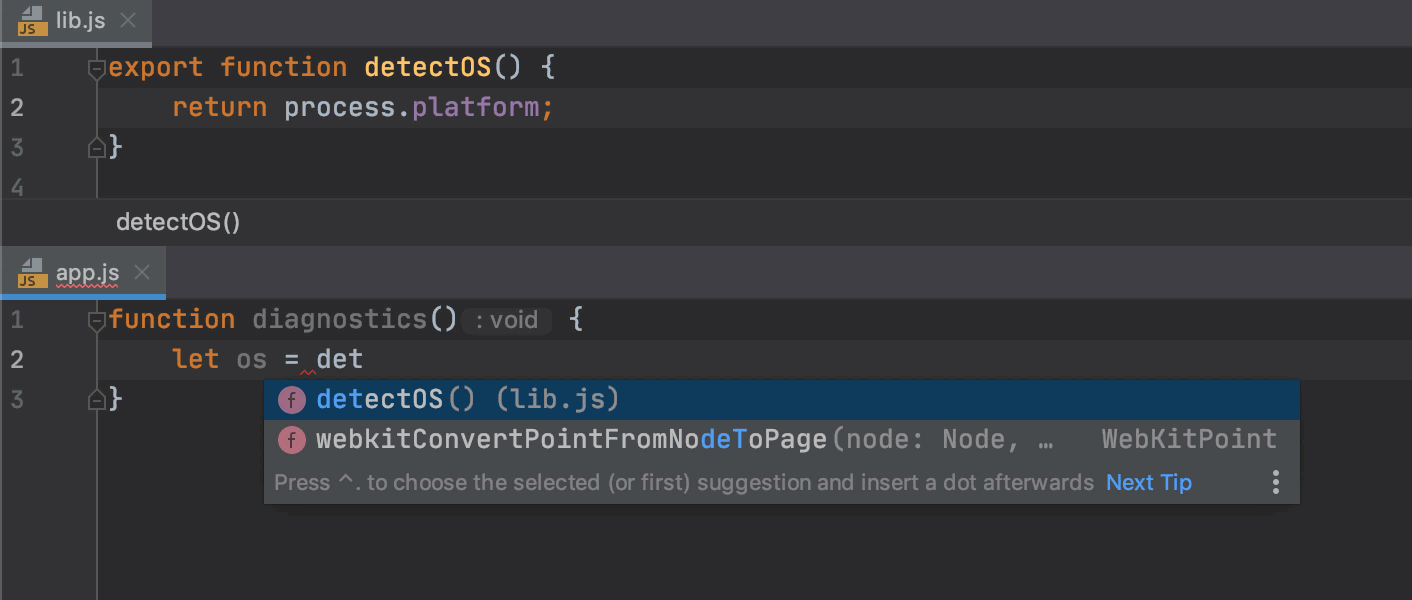
Auto-import in JavaScript
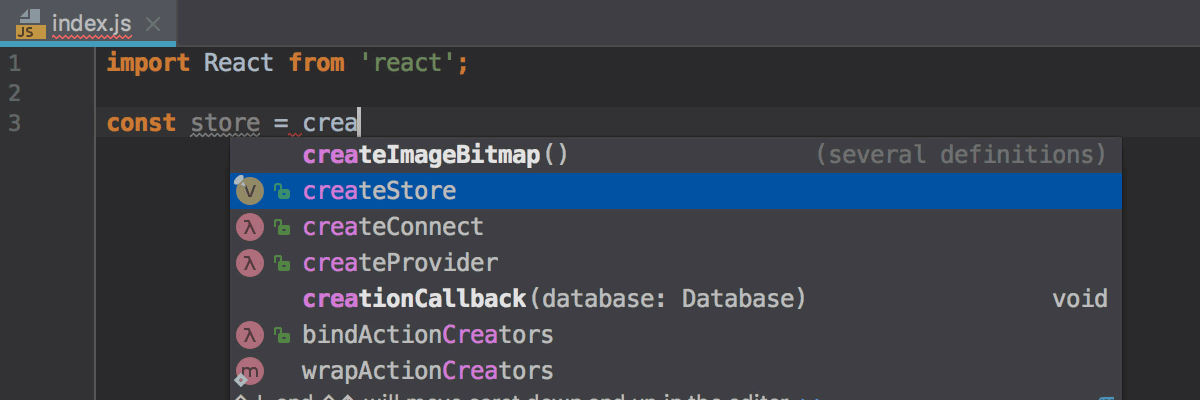
WebStorm can generate import statements for modules, classes, components, and any other symbols that are exported. If you are using ES6 in your project, WebStorm can add missing import statements on the fly, when you complete ES6 symbols.

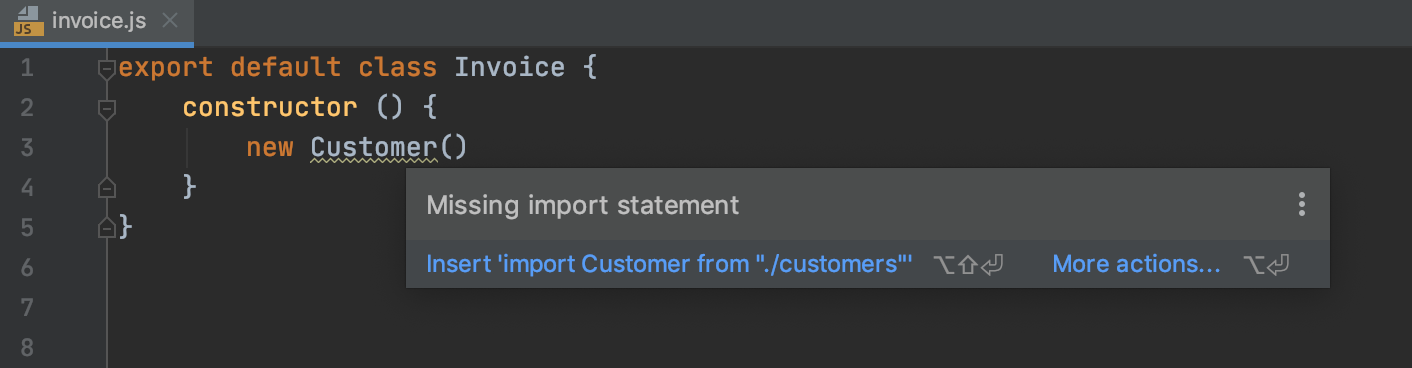
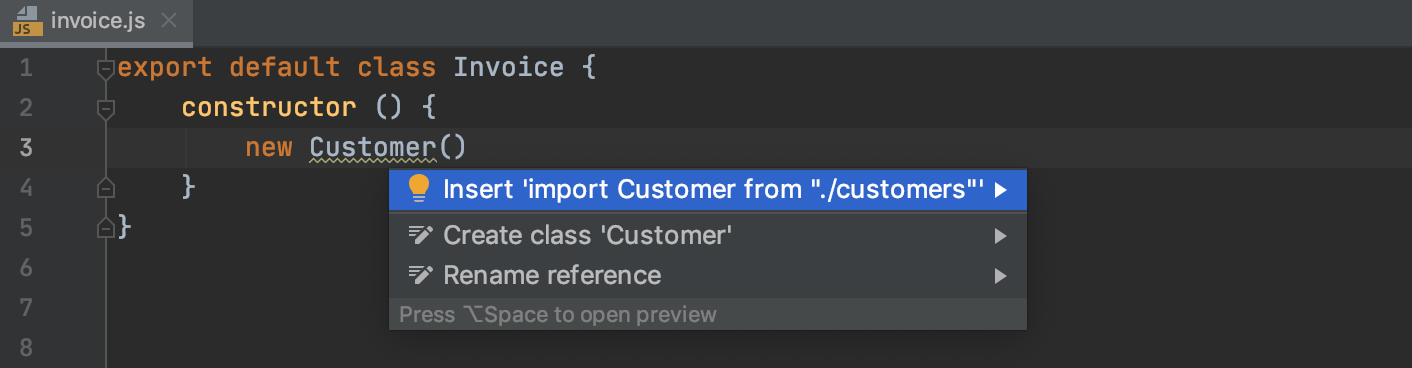
For earlier JavaScript versions or when auto-import on completion is disabled, WebStorm marks the symbol as unresolved and shows a tooltip with the suggested quick-fix:

Alternatively, press Alt+Enter:

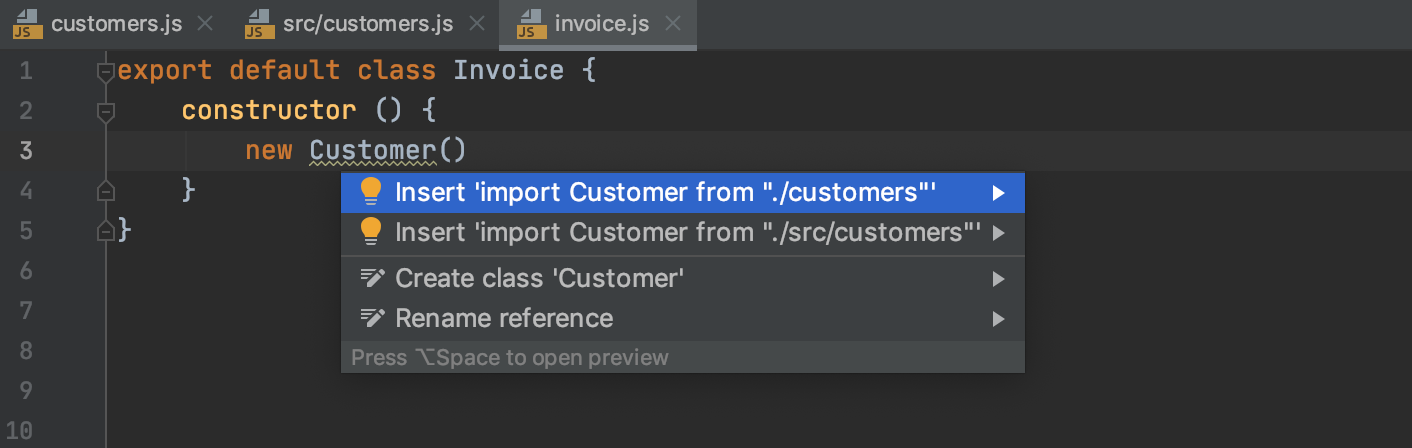
If there's more than one possible source of import, WebStorm shows a list of suggestions:

Learn more from Choosing the JavaScript language version.
Add ES6 import statements on code completion
-
In the Settings/Preferences dialog Ctrl+Alt+S, go to . The Auto Import page opens.
-
In the TypeScript/JavaScript area, select the Add ES6 imports on code completion checkbox.
WebStorm can also generate import statements for symbols defined in the project’s dependencies. Auto-import works for symbols from packages that contain TypeScript definition files (like in moment or redux) or sources written as ES modules. 
Configuring syntax highlighting
You can configure JavaScript-aware syntax highlighting according to your preferences and habits.
Select the color scheme, accept the highlighting settings inherited from defaults or customize them as described in Configuring Colors and Fonts.
Running JavaScript in browser
In the editor, open the HTML file with the JavaScript reference. This HTML file does not necessarily have to be the one that implements the starting page of the application.
- Do one of the following:
Choose from the main menu or press Alt+F2. Then select the desired browser from the list.
Hover your mouse pointer over the code to show the browser icons bar:




 Click the icon that indicates the desired browser.
Click the icon that indicates the desired browser.
Debugging JavaScript
WebStorm provides a built-in debugger for your client-side JavaScript code that works with Chrome.
You can also debug your client-side JavaScript in Firefox, version 36 and later. However it is strongly recommended that you use Chrome or any other browser of the Chrome family. With WebStorm, you can debug JavaScript applications running on the built-in server, on an external server, or on a remote server. For details, see Debug JavaScript in Chrome and Debug JavaScript in Firefox.