Prettier
Prettier is a tool to format .js, .ts, .css, .less, .scss, .vue, and .json code. With WebStorm, you can format selected code fragments as well as entire files or directories using the Reformat with Prettier action. WebStorm adds this action as soon as you install Prettier as a dependency in your project or globally on your computer.
You can also configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually.
Before you start
-
Make sure the Prettier bundled plugin is enabled on the Plugins page, see Managing plugins for details.
-
Make sure you have Node.js on your computer.
Install Prettier
-
In the embedded Terminal (Alt+F12), type one of the following commands:
-
npm install --save-dev --save-exact prettier -
npm install --global prettier
Learn more about installation modes from the Prettier official website.
-
Configure Prettier in WebStorm
-
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | JavaScript | Prettier.
-
On the Prettier page, that opens, specify the path to the prettier package and choose the Node.js interpreter to use. This can be a local Node.js interpreter or a Node.js on Windows Subsystem for Linux.
-
To run Prettier automatically against specific files every time such file is changed and saved, select the Run on save checkbox, and specify the pattern that defines the set of files to be reformatted every time such file is saved.
Reformat code with Prettier
-
In the editor, select the code fragment to reformat and press Ctrl+Shift+Alt+P or select Reformat with Prettier from the context menu. To reformat a file or a folder, select it in the Project tool window and press Ctrl+Shift+Alt+P or select Reformat with Prettier from the context menu.
-
To run Prettier automatically when a file is changed, open the Settings/Preferences dialog Ctrl+Alt+S, go to , select the Run on save checkbox, and specify the pattern that defines the set of files to be reformatted every time such file is saved.
With the default pattern,
{**/*,*}.{js,ts,jsx,tsx}, Prettier will wake up and process any updated and saved JavaScript, TypeScript, JSX, or TSX file.
Apply Prettier code style rules
WebStorm can apply the key code style rules from the Prettier's configuration to the WebStorm Code Style settings so that generated code (for example, after refactoring or quick-fix) and the code that is already processed with Prettier are formatted consistently.
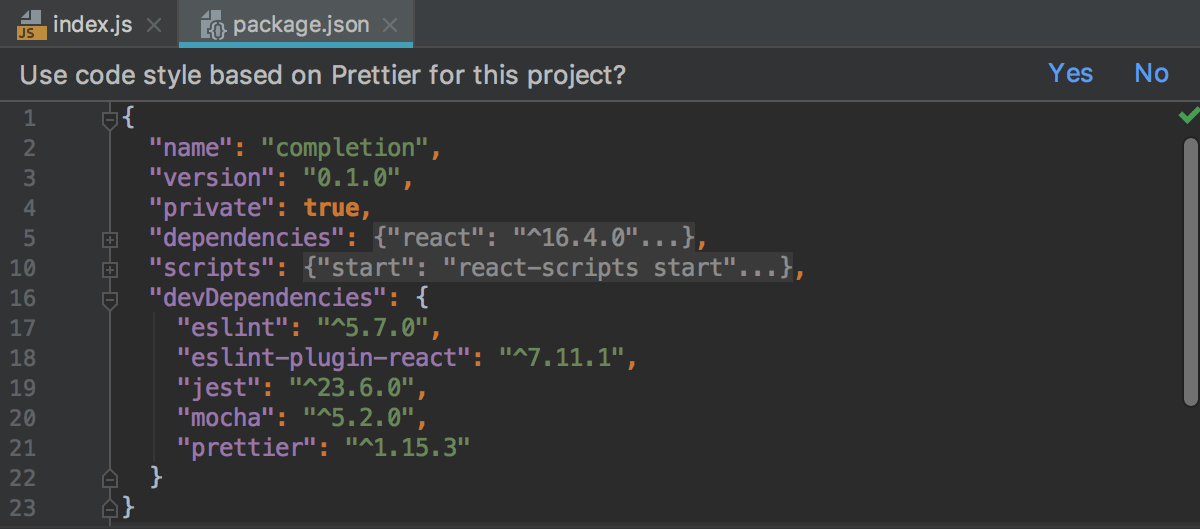
In the project where Prettier is enabled, open package.json and click Yes in the pane at the top of the tab.

To re-apply the Prettier code style (after you've clicked No in the pane or modified the code style), press Ctrl+Shift+A and select Apply Prettier Code Style Rules from the Find Action list.