Viewing Inline Documentation
Quick Documentation Look-up lets you view reference for symbols from your project and from its dependencies as well as for standard JavaScript objects and methods. See JavaScript documentation look-up and TypeScript documentation look-up for details.
For a project symbol or for a symbol from the project dependencies, WebStorm generates the documentation from the corresponding JSDoc comment. To create a comment, position the caret before the declaration of the method/function or field to document, type the opening block comment /**, and press Enter. See JSDoc comments for details.
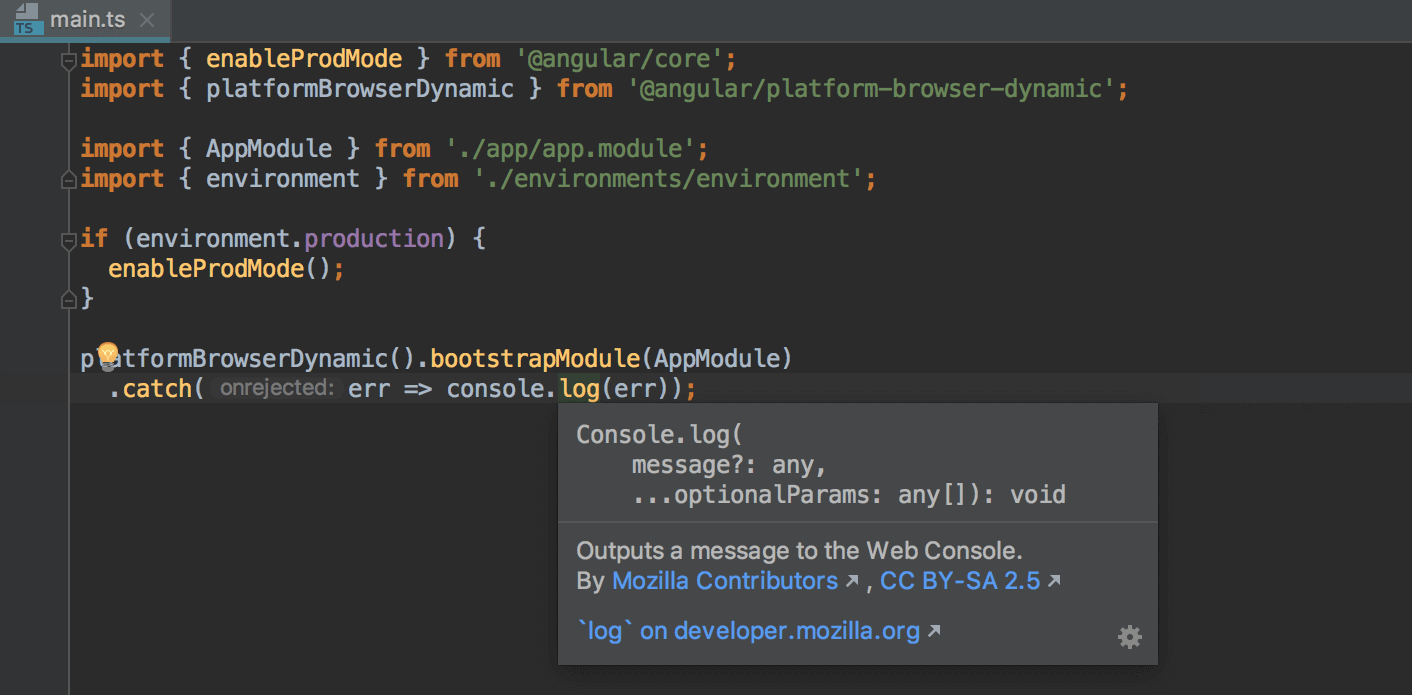
Documentation is shown in the Documentation popup.

When you explicitly invoke code completion, then quick documentation for an entry selected in the suggestion list can be displayed automatically. The behavior of quick documentation lookup is configured in the Show documentation popup in field on the Code Completion page of the Settings/Preferences dialog.
View documentation for a symbol at caret
Select from the main menu.
Press Ctrl+Q.
Provided that the checkbox Show quick doc on mouse move in the editor settings is selected, just move your mouse pointer over the desired symbol.
Change the font size of quick documentation
Click
in the upper-right corner of the quick documentation window, and move the slider.
- Rotate the mouse wheel while keeping the Ctrl key pressed.
Note that for this feature to work, you need to enable it in the Generalpage of the editor settings.
Refer to the section Useful editor configurations for details.