Create a local server configuration
In the local server configuration, you do your development, then copy the sources to the server.
A local server is a server that is running in a local or a mounted folder and whose document root is NOT the parent of the project root.
To configure access to the server in this set-up, you need to specify the following:
The server configuration root folder and the URL address to access it.
Correspondence between the project root folder, the folder on the server to copy the data from the project root folder to, and the URL address to access the copied data on the server. This correspondence is called mapping.

Open the Deployment page by doing one of the following:
In the Settings/Preferences dialog Ctrl+Alt+S, go to .
From the main menu, select .
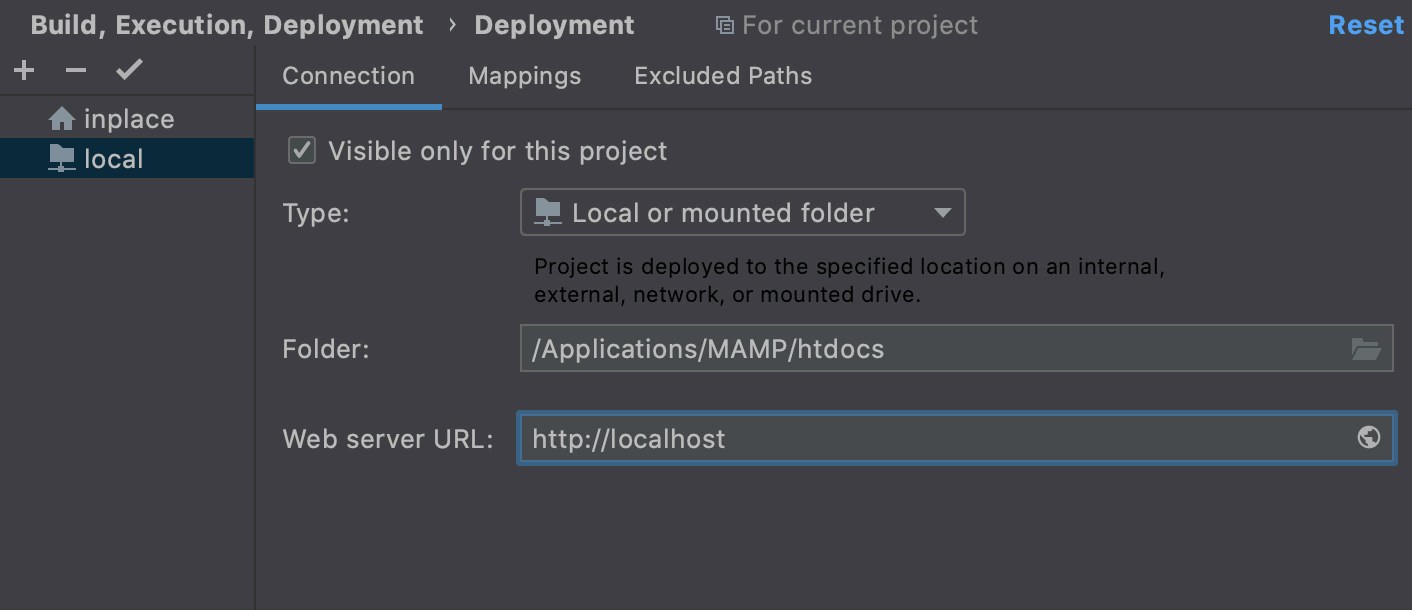
The left-hand pane of the Connection tab, that opens, lists all the existing server configurations. Click
and select Local or mounted folder from the list.
In the Create new server dialog that opens, type the name of the new server and click OK to return to the Connection tab.
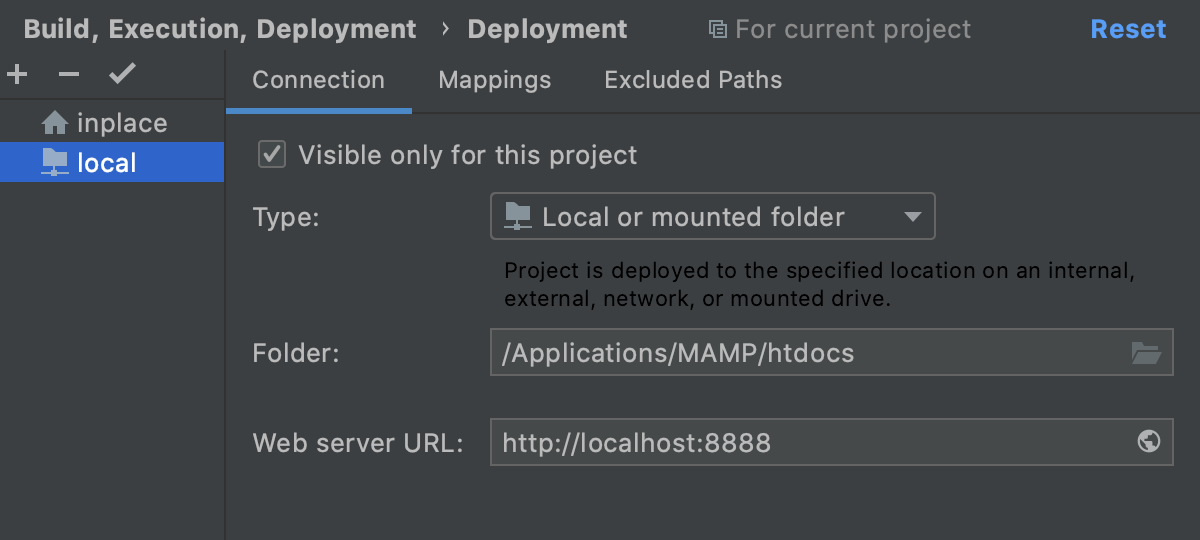
Specify the server configuration root and the URL address to access it.
In the Folder field, specify the server configuration root.
The server configuration root is the highest folder in the file tree on the server that can be accessed through the server configuration. The easiest way is to use the document root of your Web server as defined in the Web server configuration file. However you can appoint any other existing folder under the document root.
In the Web server URL field, specify the URL address of the server configuration root. This URL address will be the starting point for building the URL address of your application. Depending on your choice of the server configuration root, do one of the following:
Type the URL address associated with the document root of your Web server as defined in the Web server configuration file.
Type the URL address in the following format:
<Server document root URL>/<path to the folder relative to the server document root>
Both the HTTP and the HTTPS protocols are supported.

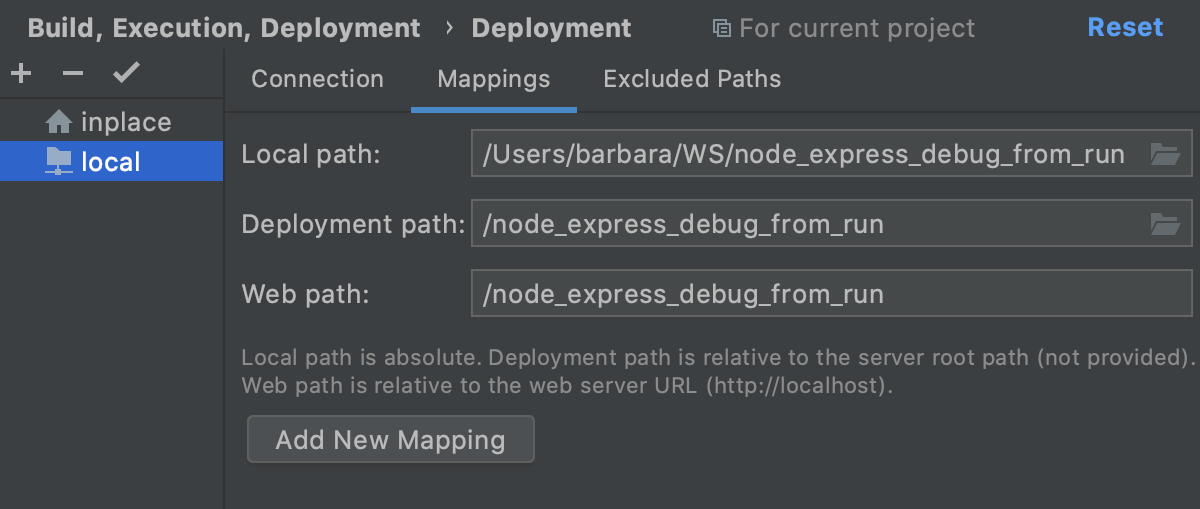
Map project folders to folders on the server and the URL addresses to access them.
In the Mappings tab, set correspondence between the project folders, the folders on the server to copy project files to, and the URL addresses to access the copied data on the server.
In the Local Path field, specify the full path to the desired local folder. In the simplest case it is the project root.
In the Deployment Path field, specify the folder on the server where WebStorm will upload the data from the folder specified in the Local Path field. Type the path to the folder relative to the server configuration root.
If the folder with the specified name does not exist yet, WebStorm will create it, provided that you have selected the Create Empty directories checkbox in the Options dialog. For more details, see Customize upload and download.
In the Web Path field, type the path to the folder on the server relative to the server configuration root. Actually, type the relative path you typed in the Deployment Path field.

Optionally
In the Connection tab, mark the server configuration as default and configure its visibility.
Click the Use as Default
to have WebStorm silently apply the current configuration in the following cases:
Manual upload and download of files without choosing the target host.
Comparing local files and folders with their remote versions.
Use the Visible only for this project checkbox to configure the visibility of the server access configuration.
Select the checkbox to restrict the use of the configuration to the current project. Such configuration cannot be reused outside the current project. It does not appear in the list of available configurations in other projects.
The server records are stored in the .idea directory together with the project, which allows sharing them between team members through a VCS.
In the server access configurations list in the left-hand pane, the configurations visible only in the current project are marked with the
icon.
When the checkbox is cleared, the configuration is visible in all WebStorm projects. Its settings can be reused across several projects.
Example of specifying a server configuration root
For example, the server's default document root is the htdocs folder, and the default URL address to access the data is http://localhost. Let's suppose that you are using the XAMPP package and it is installed in the root of the C:/ drive.
If you decide to copy your project files directly under the server document root, your server configuration root will be C:\xampp\htdocs and its URL will be http://localhost:<port>.
You can establish a more complicated folder structure on the server, for example, to have MySite1 and MySite2 folders under the server document root. In this case the you will have to decide which of these folders you will use in the current configuration, let it be MySite2. Accordingly, the server configuration root will be C:\xampp\htdocs\MySite2 and its URL address will be http://localhost:<port>\MySite2.
Example of mapping project folders with folders on the server
For example, if your project is located under C:\My_Projects\Mapping_project, the server document root is C:\xampp\htdocs, the server configuration root is C:\xampp\htdocs\MySite2, and its URL address is http://localhost:<port>\MySite2, fill in the fields as follows:
In the Local Path field, type C:\My_Projects\Mapping_project.
In the Deployment Path field, type
MySite2.In the Web Path field, type
MySite2.