Reformat and rearrange code
WebStorm lets you reformat your code according to the requirements you've specified in the Code Style settings. However, if you use EditorConfig in your project, options specified in the .editorconfig file override the ones specified in the code style settings when you reformat the code.
To access the settings, in the Settings/Preferences dialog Ctrl+Alt+S, go to . See Configuring code style for details.
You can reformat a part of code, the whole file, group of files, a directory, and a module. You can also exclude part of code or some files from the reformatting.
Reformat a code fragment in a file
In the editor, select a code fragment you want to reformat.
From the main menu, select or press Ctrl+Alt+L.
Reformat a file
Either open your file in the editor and press Ctrl+Alt+Shift+L or in the Project tool window, right-click the file and select .
In the dialog that opens, if you need, select the following reformatting options:

Optimize imports: select this option if you want to remove unused imports, add missing ones, or organize import statements.
For more information, refer to the Optimize imports section.
Rearrange entries: select this option if you need to rearrange your code based on the arrangement rules specified in the code style settings.
Code cleanup: select this option to run the code cleanup inspections.
If you want to see the exact changes made to your code during the reformatting, use the Local History feature.
Reformat code in a folder
In the project view, right-click a folder and from the context menu, select Reformat Code or press Ctrl+Alt+L.
In the dialog that opens, specify the necessary options and click OK.
Reformat line indents
You can reformat line indents based on the specified settings.
While in the editor, select the necessary code fragment and press Ctrl+Alt+I.
If you need to adjust indentation settings, in the Settings/Preferences dialog Ctrl+Alt+S, go to .
On the appropriate language page, on the Tabs and Indents tab, specify the appropriate indents options and click OK.
Automatically reformat code on save
You can configure the IDE to reformat code in modified files automatically when your changes are saved.
In the Settings/Preferences dialog Ctrl+Alt+S, select .
Enable the Reformat code option.
Additionally, you can click Configure scope to specify the patterns of filenames and directories that you want to exclude from reformatting.
Exclude files from reformatting
You can exclude a group of files and directories from reformatting, code arrangement, and import optimization.
In the Settings/Preferences dialog Ctrl+Alt+S, go to .
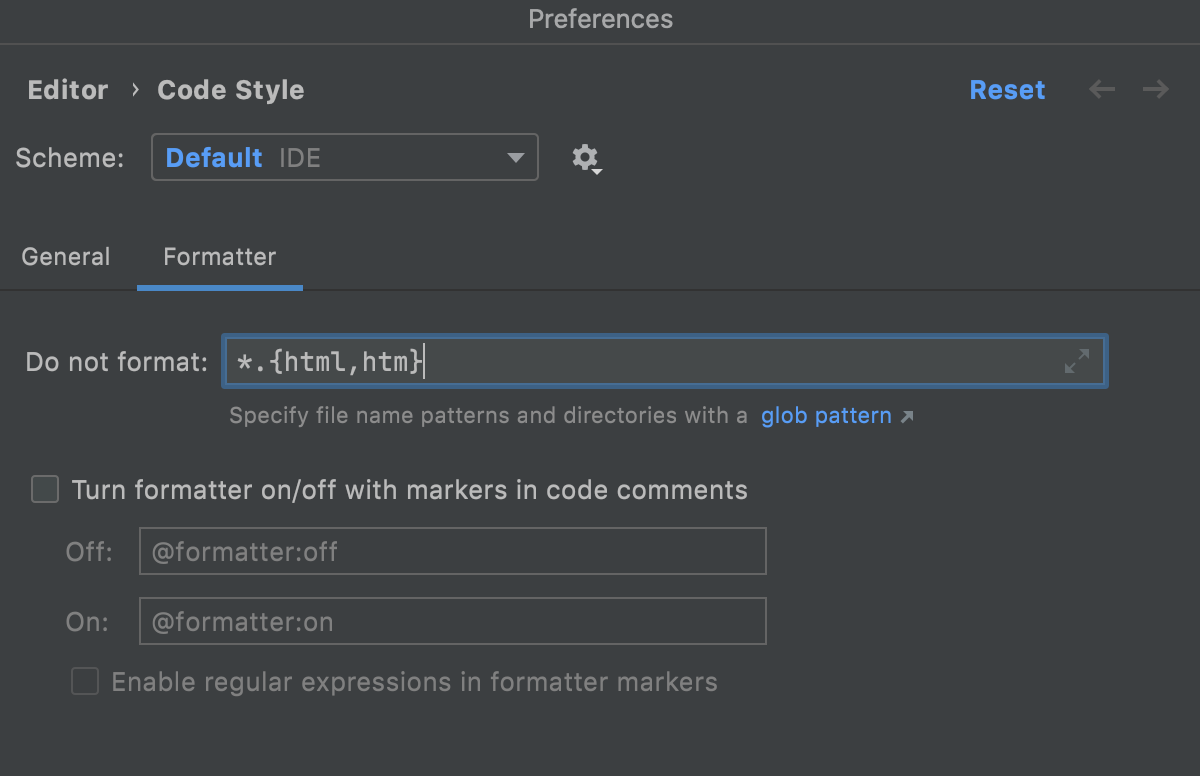
Switch to the Formatter tab and in the Do not format field, enter the files and directories that you want to exclude using a glob pattern.
You can specify several glob patterns separated with a semicolon
;. If you click , the field will expand, and each pattern will be shown on a separate line.
, the field will expand, and each pattern will be shown on a separate line.Apply the changes and close the dialog.

Exclude code fragments from reformatting in the editor
In the Settings/Preferences dialog Ctrl+Alt+S, go to .
Switch to the Formatter tab and enable the Turn formatter on/off with markers in code comments option.
In the editor, at the beginning of a region that you want to exclude, create a line comment Ctrl+/ and type
@formatter:off. At the end of the region, create another line comment and type@formatter:on.The code between the markers won't be reformatted.
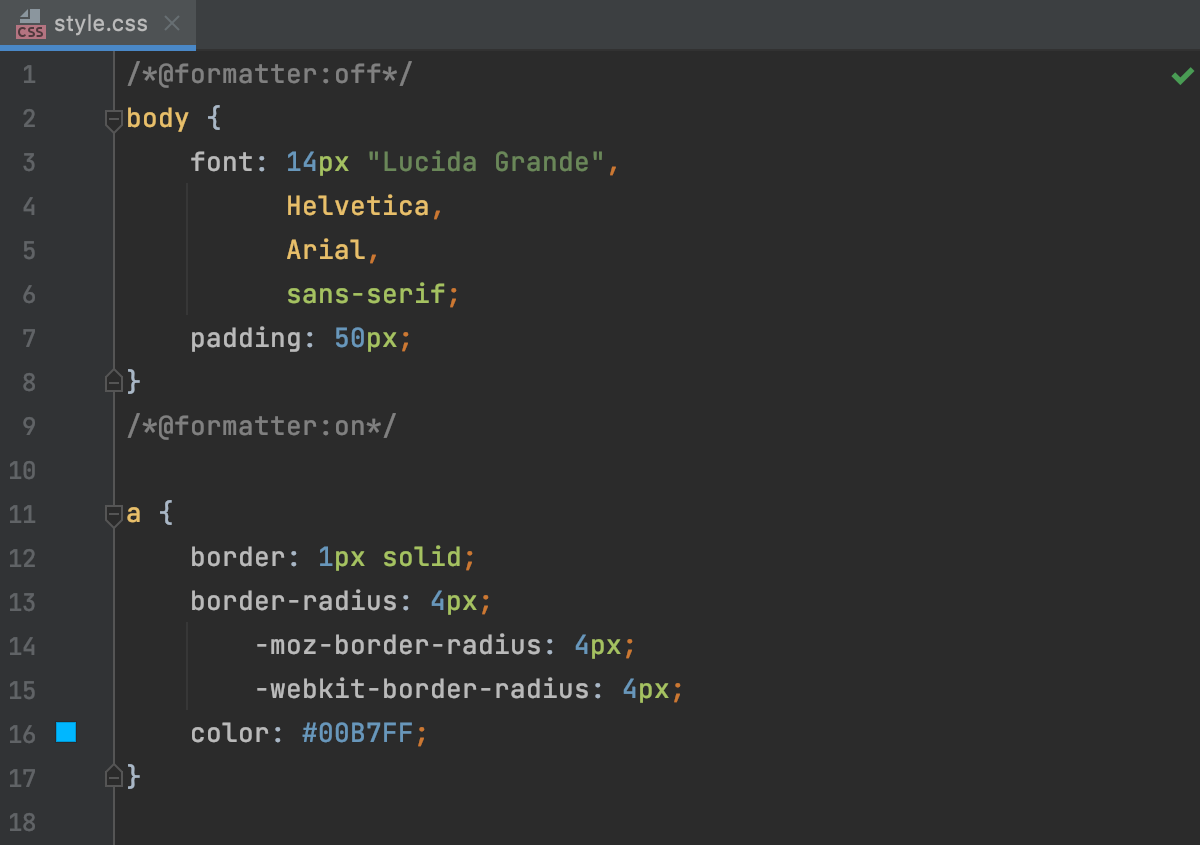
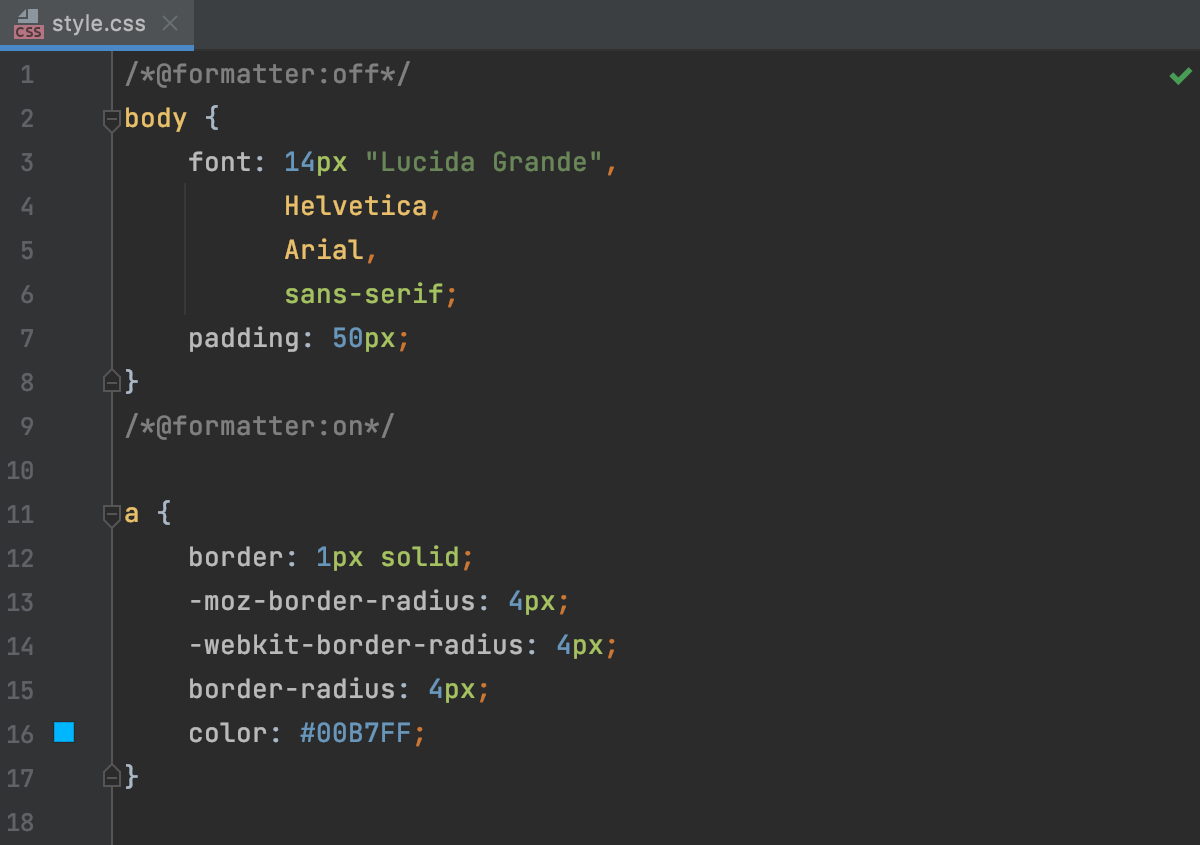
The example below shows two code fragments. One of the is enclosed in the @formatter:off and @formatter:on markers while the other one is not.

The original formatting of the code inside the markers is preserved while the code without markers is reformatted:

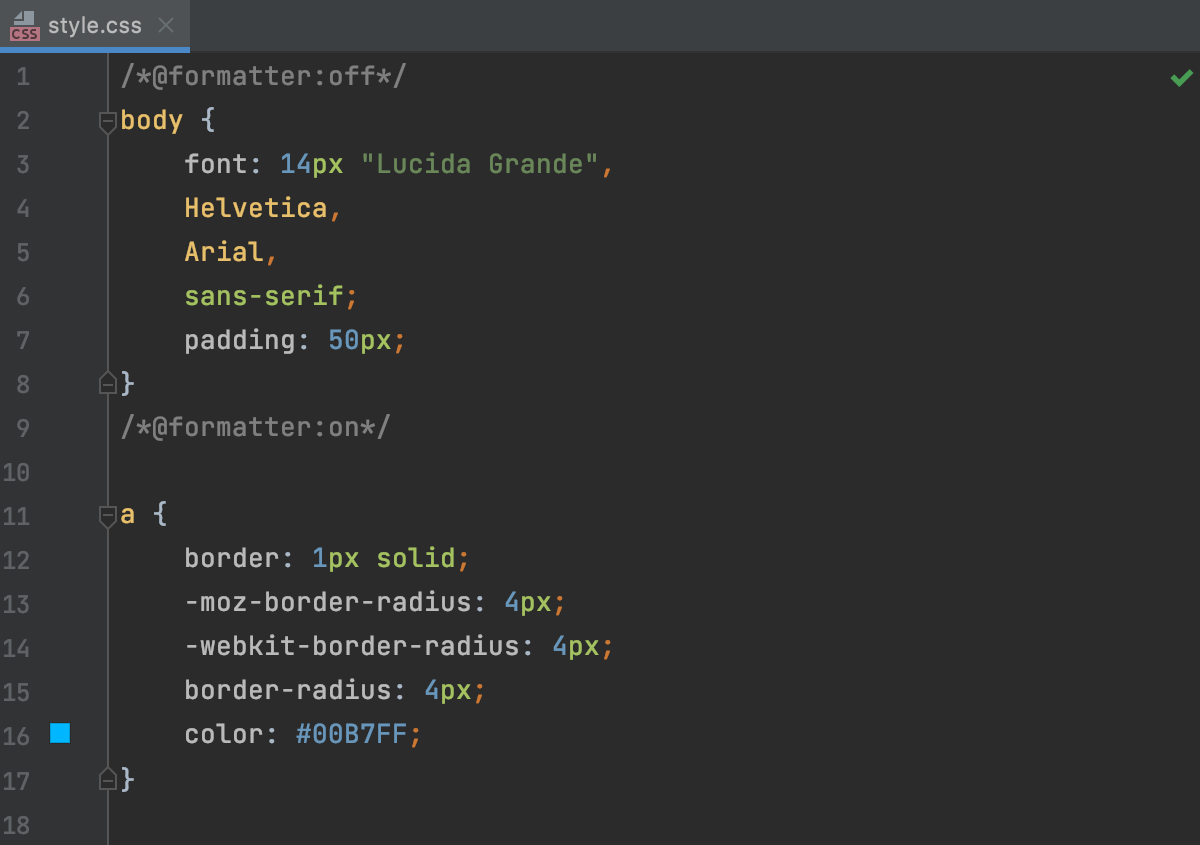
The original formatting is not preserved in both code fragments:

Keep existing formatting
You can select formatting rules which will be ignored when you reformat the code. For example, you can adjust the IDE to keep simple methods and functions in one line, whereas normally they are expanded into multiple lines after code reformatting.
Go to , select your programming language, and open the Wrapping and Braces tab.
In the Keep when reformatting section, select the formatting rules which you want to ignore and deselect those which should be applied.
Reformat your code (Ctrl+Alt+L).
WebStorm will reformat your code in accordance with the current style settings, keeping existing formatting for the rules which you've selected.
Rearrange code
You can rearrange your code according to the arrangement rules set in the Code Style page of the Settings/Preferences dialog.
Rearrange code entries
In the Settings/Preferences dialog Ctrl+Alt+S, go to .
Select a language for which you want to create arrangement rules.
On the Arrangement tab, specify the appropriate options such as grouping and matching rules.
Click OK to save the changes.
In the editor, select the code entries you want to rearrange and from the main menu, select .
Automatically rearrange code on save
You can configure the IDE to rearrange code elements in modified files automatically when your changes are saved.
In the Settings/Preferences dialog Ctrl+Alt+S, select .
Enable the Rearrange code option.
Additionally, you can click Configure arrangement rules to specify the rules for reordering code elements for the selected language.