Terminal
WebStorm includes an embedded terminal emulator for working with your command-line shell from inside the IDE. Use it to run Git commands, set file permissions, and perform other command-line tasks without switching to a dedicated terminal application.
Initially, the terminal emulator runs with your default system shell, but it supports many other shells, such as Windows PowerShell, Command Prompt cmd.exe, sh, bash, zsh, csh, and so on. For information about changing the shell, see Configure the terminal emulator.
Open the Terminal tool window
From the main menu, select or press Alt+F12.
By default, the terminal emulator runs with the current directory set to the root directory of the current project. For information about changing the default start directory, see Configure the terminal emulator.
Alternatively, you can right-click any file (for example, in the Project tool window or any open tab) and select Open in Terminal from the context menu to open the Terminal tool window with a new session in the directory of that file.
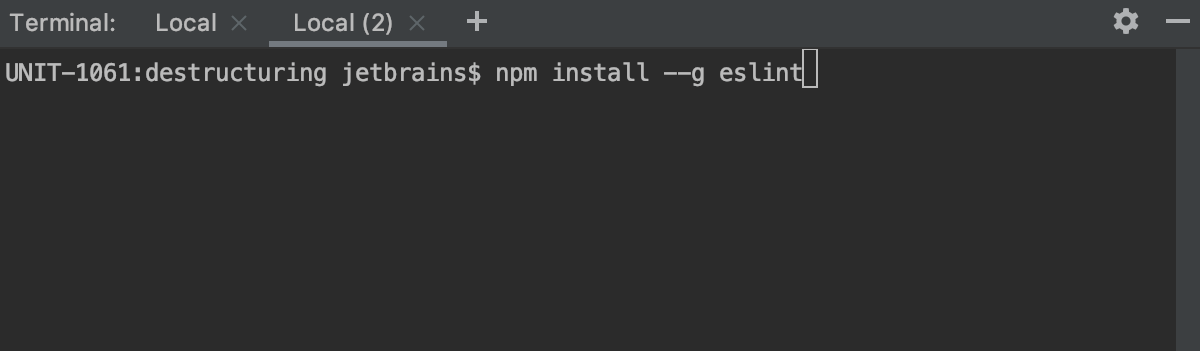
Start a new session
Click
on the toolbar to start a new session in a separate tab.

To run multiple sessions inside a tab, right-click the tab and select Split Vertically or Split Horizontally in the context menu.
The Terminal saves tabs and sessions when you close the project or WebStorm. It preserves tab names, the current working directory, and even the shell history.
To close a tab, click on the Terminal toolbar or right-click the tab and select Close Tab from the context menu.
Press Alt+Right and Alt+Left to switch between active tabs. Alternatively, you can press Alt+Down to see the list of all terminal tabs.
To rename a tab, right-click the tab and select Rename Session from the context menu.
To search for a certain string in a Terminal session, press Ctrl+F. This searches all text in the session: the prompt, commands, and output.
Configure the terminal emulator
Press Ctrl+Alt+S to open the IDE settings and select Tools | Terminal.
Project Settings
These settings affect the terminal only for the current project:
Start directory | Specify the working directory where every new shell session should start. By default, it starts in the root directory of the current project. |
Environment variables | Specify custom environment variables for every new shell session. |
Application Settings
These settings affect the terminal in any project that you open with the current WebStorm instance.
Shell path | Specify the shell that will run by default. WebStorm should automatically detect the default shell based on your environment. Here are some examples of different shells:
|
Tab name | Specify the default name for new tabs. |
Audible bell | Play the bell sound on various events. |
Close session when it ends | Close the current session when the corresponding process ends (for example, by |
Mouse reporting | Enable the mouse pointer support in the embedded local terminal. |
Copy to clipboard on selection | Copy text selected in the terminal to the clipboard. |
Paste on middle mouse button click | Paste clipboard contents by clicking the middle mouse button. |
Override IDE shortcuts | Use shell-specific shortcuts instead of IDE shortcuts when the Terminal tool window is active. |
Shell integration | Integrate the terminal with the system shell to properly keep track of your command history for sessions and load a custom config file with required environment variables. Shell integration works for |
Highlight hyperlinks | Highlight HTTP links in the terminal and make them clickable. |
Use Option as Meta key | On macOS, use the Option key as the Meta key. |
Run Commands using IDE | Detect and highlight commands that can be used as IDE features instead of running them in the terminal and reading console output. When enabled, instead of pressing Enter, which runs the command in the terminal, press Ctrl+Enter to open the corresponding GUI element. For more information, see Run IDE features from the terminal. |
Cursor shape | Select the shape of the cursor: block, underline, or vertical. |
The embedded terminal emulator also inherits the following IDE settings:
On the Keymap page, you can configure the copy Ctrl+C and paste Ctrl+V shortcuts.
On the page, you can configure blinking frequency for the caret. The Terminal does not inherit the Use block caret option because there is a separate option for that: Cursor shape.
On the page, you can configure line spacing and fonts.
On the page, you can configure font colors.
On the page, you can configure the selection foreground and background colors.
Run IDE features from the terminal
Instead of running a specific command in the integrated terminal and reading console output, you can use the relevant IDE feature, like a tool window or a dialog that implements this functionality. For example, you can launch an npm, yarn, gulp, or grunt command from the Terminal tool window and view its output in the Run or Debug tool window.

Another example is the Difference Viewer, which actually runs the diff command in the system shell to produce results, or the Log tab in the Git tool window, which is based on the output of the git log command.
Run a command in the Run or Debug tool window from the terminal
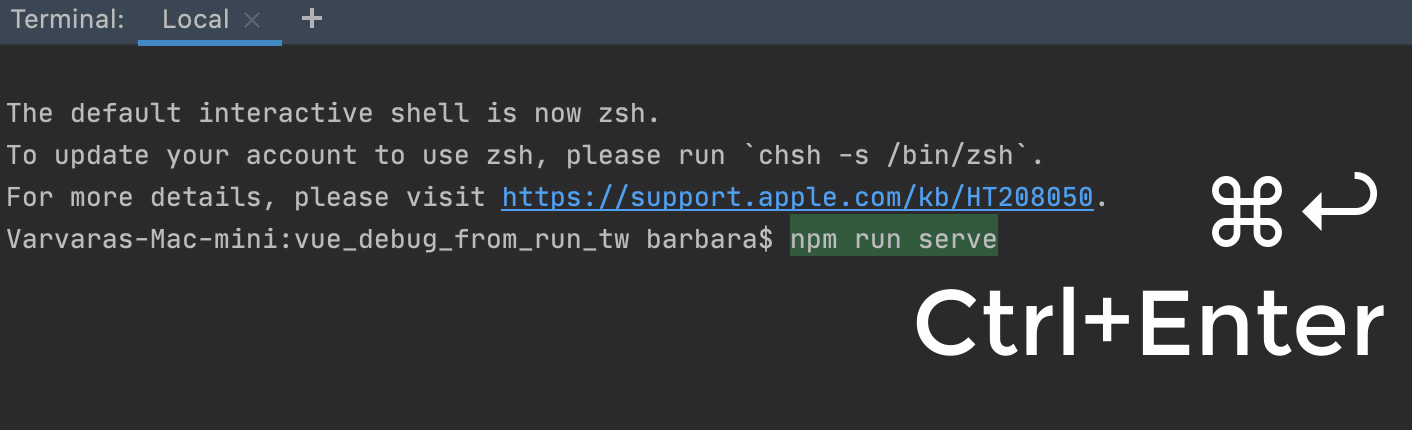
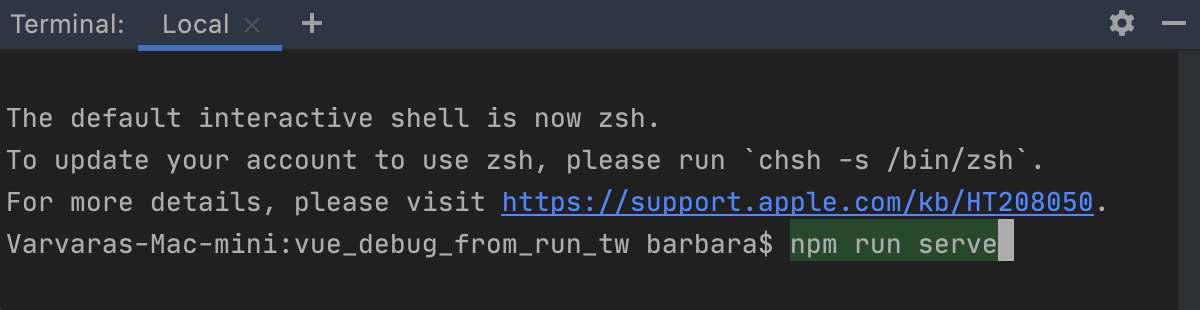
Type a supported command (
npm run serve) in the terminal and notice how it is highlighted.
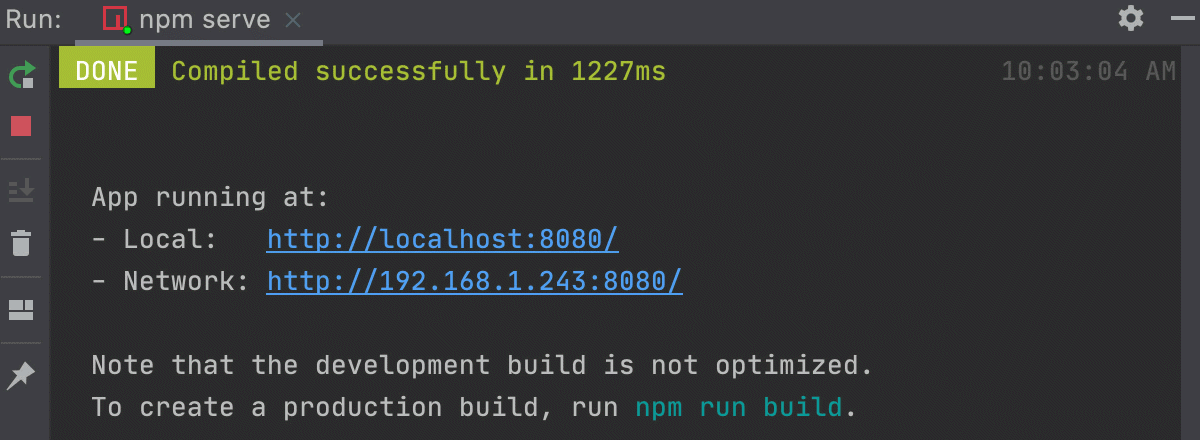
Instead of pressing Enter, which runs the command in the terminal, press Ctrl+Enter to open the corresponding GUI element. In this example, it will open the Run tool window with the output of the
npm servecommand.
To run the command in the Debug tool window, press Ctrl+Shift+Enter.
You can run most of the commands recognized by Run Anything in the Run or Debug tool window.

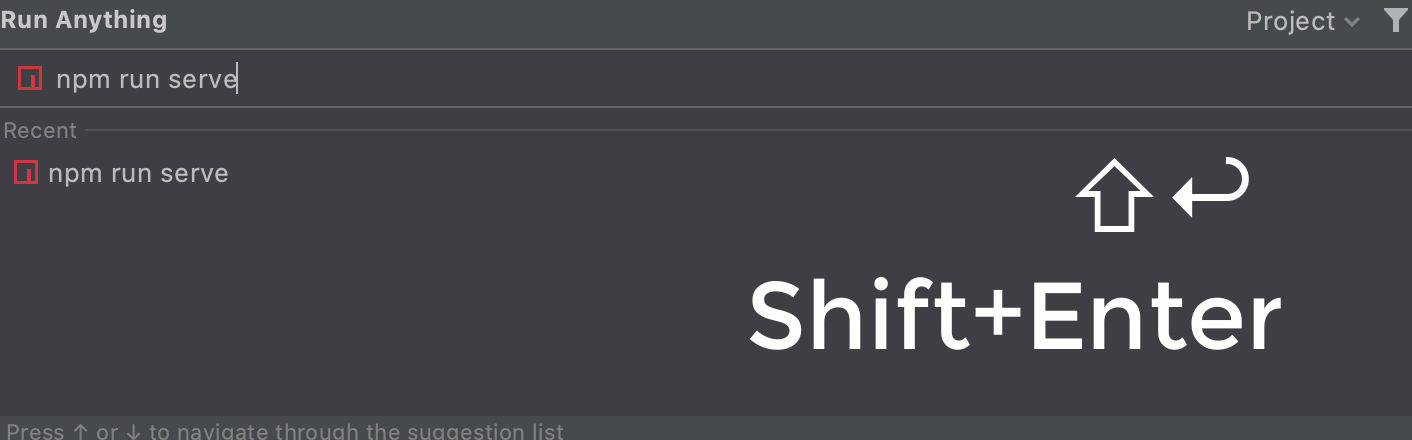
Run a WebStorm command from the Run Anything popup
Open the Run Anything popup by pressing Ctrl twice.
Start typing a command, for example,
npm run serve.Select the command from the list and press Ctrl+Enter to show its output in the Run tool window or Shift+Enter to show the output in the Debug tool window.
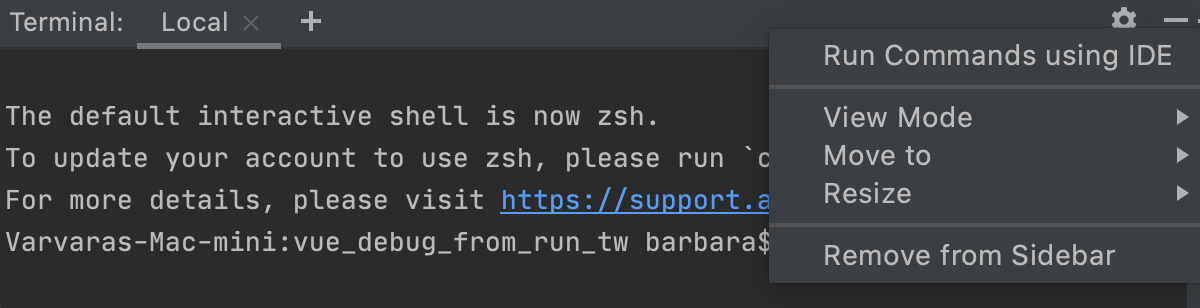
Disable running WebStorm commands from the Terminal
Click
on the title bar of the Terminal tool window and clear the Run Commands using IDE option.

Alternatively, open the Settings/Preferences dialog Ctrl+Alt+S, go to , and clear the Run Commands using IDE checkbox.