Code inspections
In WebStorm, there is a set of code inspections that detect and correct abnormal code in your project. The IDE can find and highlight various problems, locate dead code, find probable bugs, spelling problems, and improve the overall code structure.
Inspections can scan your code in all project files or only in specific scopes (for example, only in production code or in modified files).
Every inspection has a severity level — the extent to which a problem can affect your code. Severities are highlighted differently in the editor so that you can quickly distinguish between critical problems and less important things. WebStorm comes with a set of predefined severity levels and enables you to create your own.
Inspections and their settings are grouped in profiles. Each profile contains the information on the enabled inspections, a scope of files that they analyze, and their severity levels.
Access all available inspections and their settings
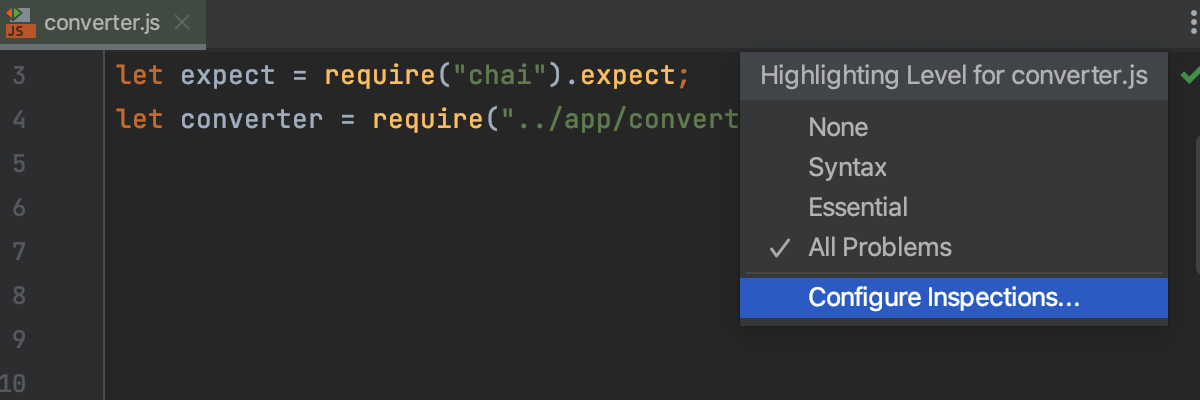
In the editor, press Ctrl+Alt+Shift+H and select Configure Inspections in the popup that opens.

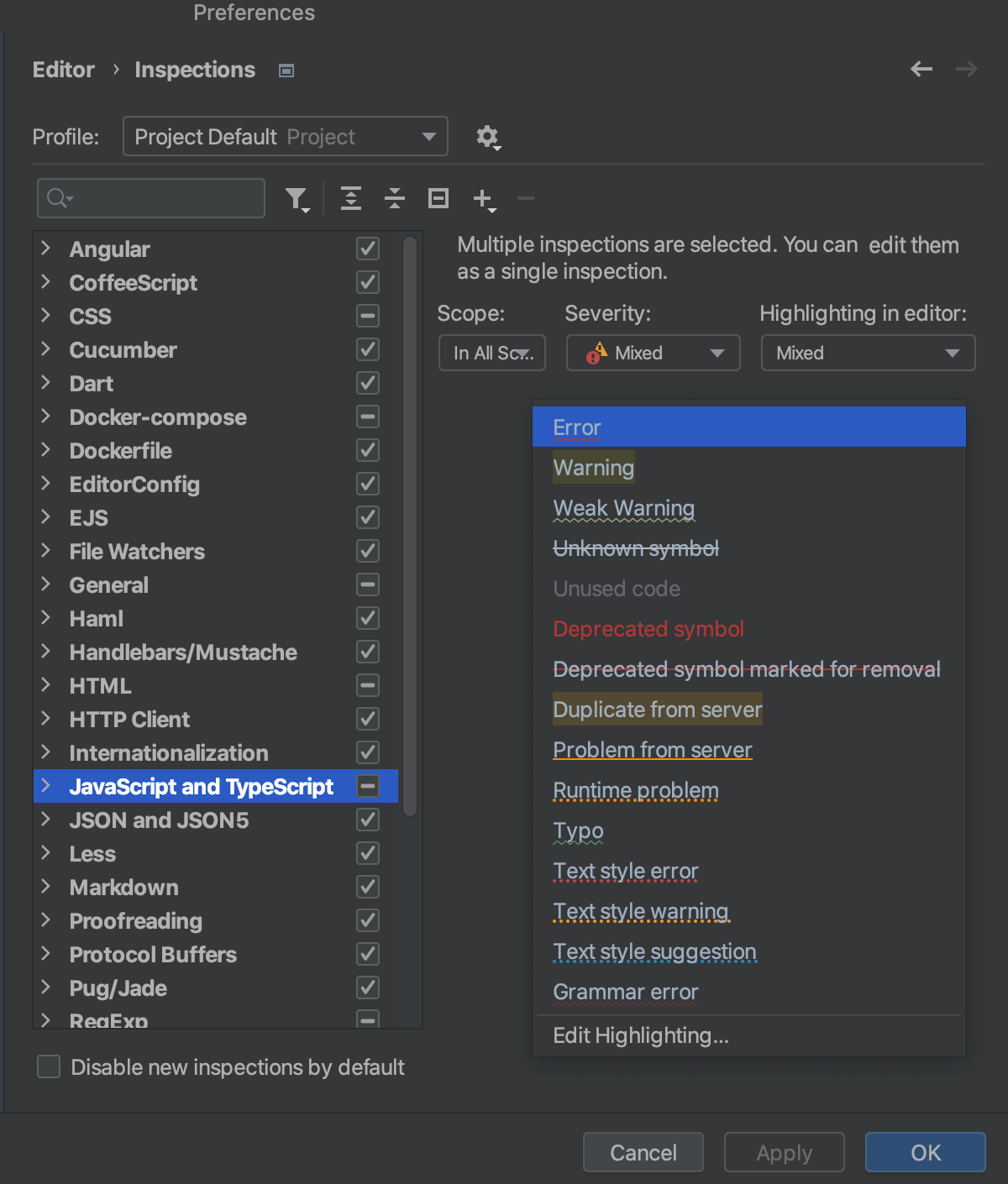
Alternatively, in the Settings dialog (Ctrl+Alt+S), go to .

Use to filter the inspections list. For example, you can filter inspections by severity or by language.