Module Dependency Diagrams
With WebStorm, you can get visualization of imports and exports within a context in JavaScript and TypeScript projects.
Building a module dependency diagram
Choose from the context menu of a JavaScript, TypeScript, or HTML file or from the context menu of a folder.
The action is not available for node_modules and for
Excludedfolders.
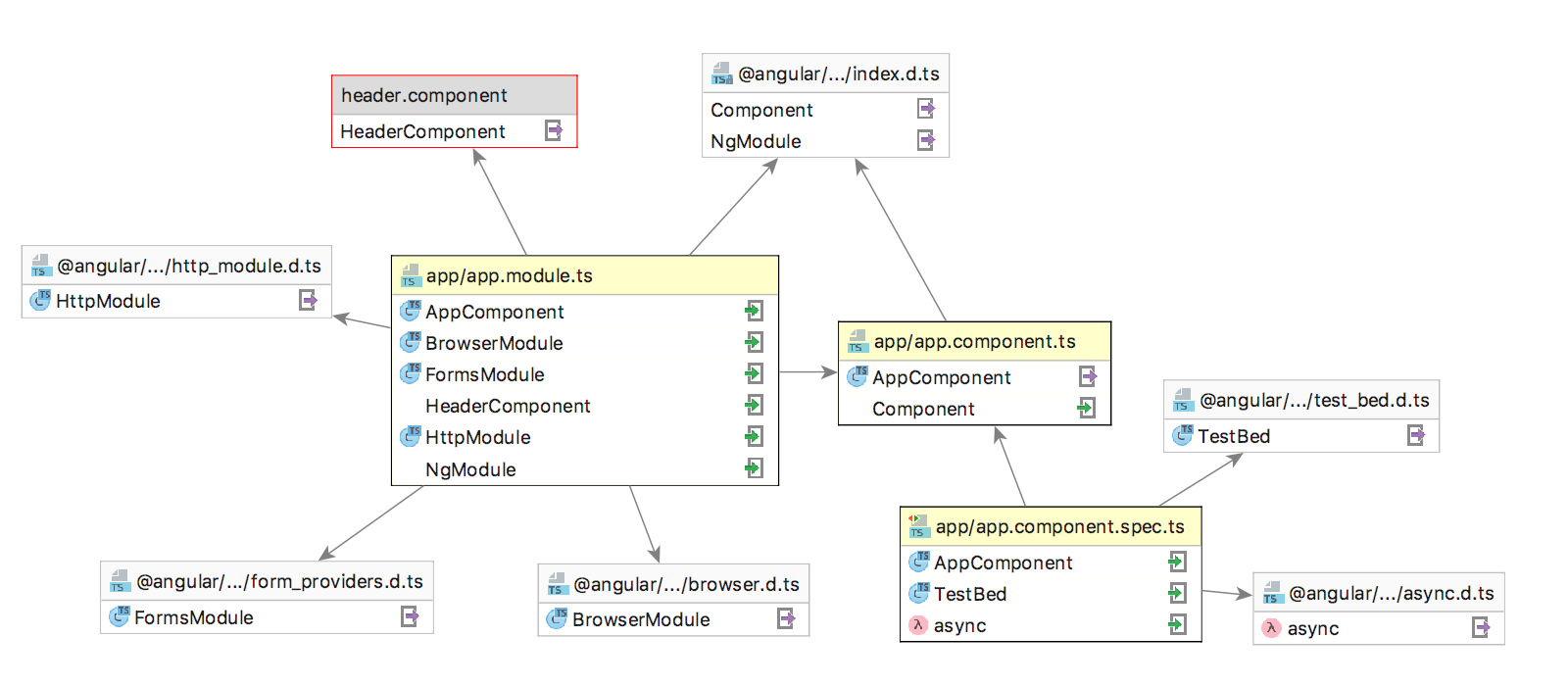
Analyzing a module dependency diagram
WebStorm analyzes the import and require statements and script tags in the selected file or in all the files in the selected folder recursively and in a separate tab displays a diagram that shows how these files depend on each other:

A diagram consists of a number of rectangles. Each of them shows the name of the analyzed selected file and a list of detected imports. If an import is resolved, an icon that indicates the type of the imported symbol (e.g.
 or
or ) is shown next to it.
An arrow from an analyzed file points at the target file from which the detected imports are made. If the target file is a library, its name is displayed on the grey background. If an import from a library is not resolved, the target file is displayed as a grey rectangle with a red border.
Resolved imports and exports are marked with the
 or
or icons respectively.
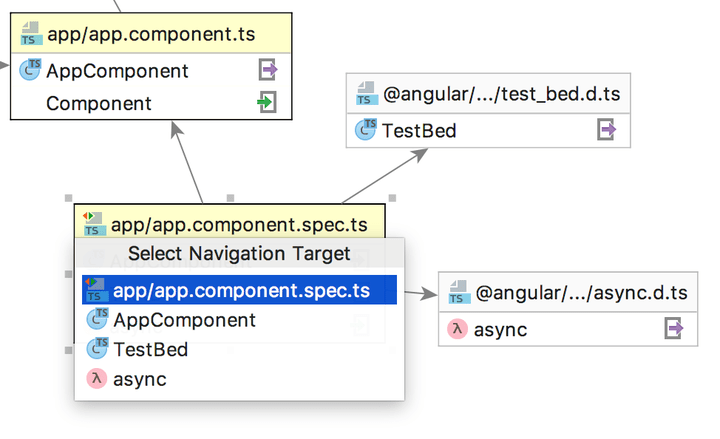
Navigating from the diagram to the source code
To jump from a diagram to a file, right-click the file and choose from the context menu.
To navigate to a specific
importstatement in the source code, right-click the required file in the diagram, choose from the context menu, and then choose the symbol to jump to from the Select Navigation Target list: