Viewing method parameter information
Parameter hints show the names of parameters in calls of methods and functions.
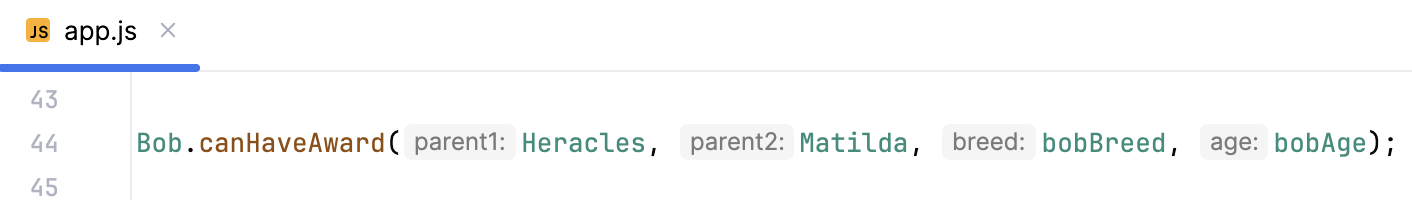
Parameter hints are shown right in the editor next to a parameter in a function call making your code easier to read. You can turn off parameter hints in the editor and view them in a popup on pressing Ctrl+P.
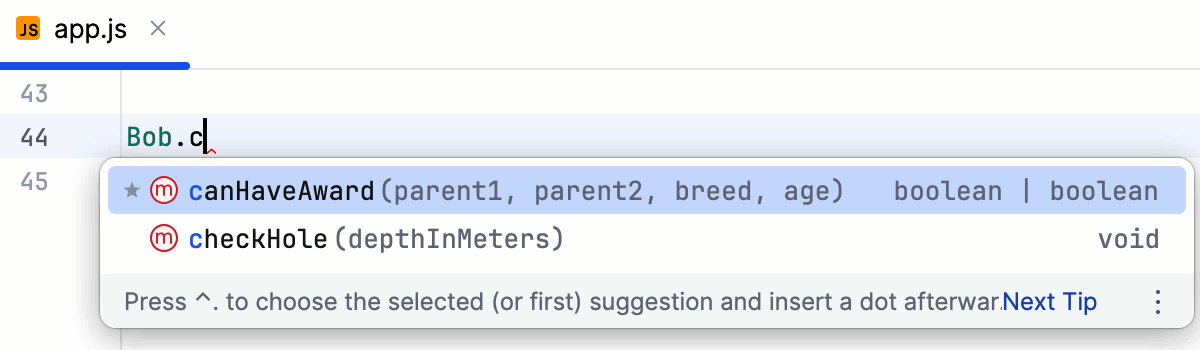
WebStorm also shows parameter hints in completion lists and afterwards shows a tooltip with parameter hints for the selected function.



View parameter hints in the editor
By default, parameter hints are shown only for values that are literals or function expressions but not for named objects.
Open the Settings dialog (Ctrl+Alt+S) and go to .
Expand <required language> under Parameter names.
Specify the context in which you want parameter hints shown by selecting the corresponding checkboxes.
The preview shows how the changes you make in the settings affect the code appearance.
To turn off parameter hints in the editor, clear the Show parameter name hints checkbox.
If you don't want to see parameter hints for specific methods, you can configure the list with exceptions. By default, the exception list contains a number of pre-defined methods. You can remove a method from the list to see the hints for it, or add new methods to hide their hints in the editor.
Configure the parameter hints exception list
Open the Settings dialog (Ctrl+Alt+S) , select , and make sure the Parameter hints checkbox is selected.
Click Exclude list... and update the list of exceptions as necessary.
View parameter hints in a popup
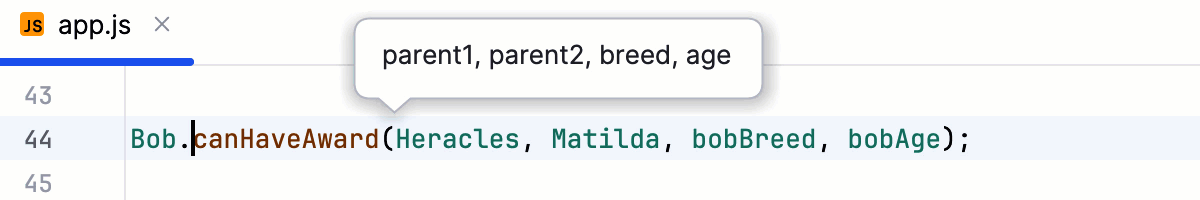
Place the caret anywhere within the call of a method or function and press Ctrl+P or choose from the main menu.
Configure parameter hints in popups
In the Settings dialog (Ctrl+Alt+S) , go to .
To have a complete method or function signature shown instead of a list of required types, select the Show full method signatures checkbox in the Parameter Info area.
To have the list of parameter types for the called method or function shown automatically after a certain delay, select the Show the parameter info popup (in ms) checkbox and specify the time period in milliseconds.