Customize output
Writerside builds a modern-looking documentation website with a fixed layout and dark mode support. The layout is adapted for a wide range of display sizes, from mobile devices to desktop monitors. Writerside also provides some customization, such as the accent color, site logo, and favicon.
You can customize the output in the build configuration file: buildprofiles.xml.
If you do not have this file yet, create it in your help module root under cfg directory. Here is an example that you can use:
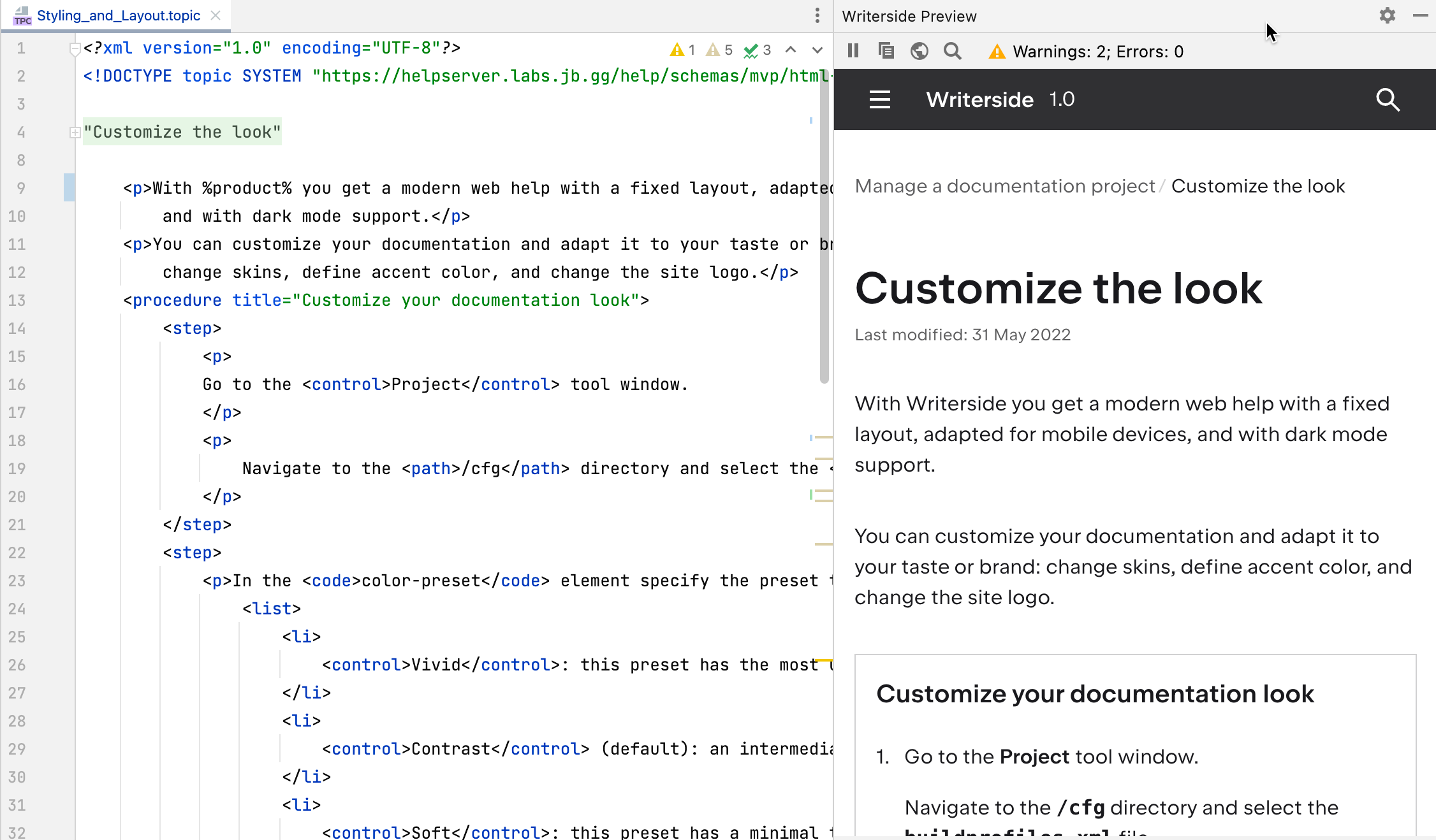
When editing buildprofiles.xml, the preview shows a synthetic topic with instructions about the output customization options that are available. You can immediately see how the changes affect the output.
Change accent color
The accent color is applied to various UI components, such as the focused items in the TOC, active tabs, and buttons.
Open buildprofiles.xml.
Use the
<primary-color>element under<variables>and specify a color in HEX format or choose from the following values:blueberry
purple
iris
strawberry
dracula
ruby
halloween
emerald
forest
deep ocean
metallic
aqua
frozen (default)
You should be able to see the configured color in the local preview.

Use the <color-preset> element to configure the intensity of the primary accent color.
- contrast
Default look with moderate contrasting.
- soft
Minimal contrasting touch of the primary accent color.
- vivid
Most contrasting usage of the primary accent color.
Change link color
By default, link font color is the same as the main text. Link text is underlined to differentiate it from other elements on the page.
Open buildprofiles.xml.
Use the
<link-color>element under<variables>and specify a color in HEX format or choose from the following values:blueberry
purple
iris
strawberry
dracula
ruby
halloween
emerald
forest
deep ocean
metallic
aqua
frozen
<link-color>#24AFD0</link-color>
You should be able to see the configured color in the local preview.
Change main content width
By default, the maximum width of the main content pane is 1165 pixels.
Open buildprofiles.xml.
Use the
<content-max-width>element under<variables>and specify the maximum width in pixels.<content-max-width>500</content-max-width>
You should be able to see the configured width in the local preview.
Change TOC width
By default, the width of the table of contents pane is 300 pixels.
Open buildprofiles.xml.
Use the
<sidebar-width>element under<variables>and specify the width in pixels.<sidebar-width>200</sidebar-width>
You should be able to see the configured width in the local preview.
Change favicon
Web browsers can display the favicon on tabs, in the address bar, browsing history, and bookmarks. Similar to the header logo, set the favicon to represent your company, product, or project.
By default, Writerside uses the JetBrains logo:
Put the favicon image into the images directory in your project or host it on some publicly accessible web server.
Open buildprofiles.xml.
Use the
<custom-favicons>element under<variables>to specify the icons.Single local favicon:
<custom-favicons>favicon.png</custom-favicons>Single favicon as a URL:
<custom-favicons>https://www.jetbrains.com/icon.svg</custom-favicons>Multiple favicons ordered by size:
<custom-favicons>icon16.png,icon32.png,icon96.png,icon300.png,icon500.png</custom-favicons>
Add header logo
You can add the logo of your company, product, or project in the header next to the help instance name.
Put the logo image into the images directory in your project.
Open buildprofiles.xml.
Use the
<header-logo>element under<variables>to specify the logo filename.<header-logo>my-logo.png</header-logo>If necessary, use the
<product-web-url>element to add a URL that should open when your readers click the header logo. This is usually the home page of your help website, but you can also reference your company website or your project repository.<product-web-url>https://help.example.com</product-web-url>
Add header button
You can add a button in the header with a link to the download location of the app, your corporate website, or the repository of your project.
Open buildprofiles.xml.
Specify the text and URL, and enable the button:
<download-title>Get Awesome App</download-title> <download-page>https://example.com</download-page> <showDownloadButton>true</showDownloadButton>
Customize footer
Writerside lets you customize the footer to improve navigation to product-related resources and make your documentation website more visually appealing. You can add links to social media and other resources, copyright information, and support contacts.
Open buildprofiles.xml or create it if you do not have it yet.
Specify the footer configuration parameters inside the
<footer>element. For example:<footer> <copyright>2000 JetBrains s.r.o.</copyright> <social type="twitter" href="https://twitter.com/onwriterside"/> <link href="https://blog.jetbrains.com">Blog</link> </footer>
Here are the available parameters:
- copyright
Copyright information that usually mentions the company or legal entity name, with the year when the content was created or a range of years.
<copyright>2000 JetBrains s.r.o.</copyright>The previous example will be rendered as
Copyright © 2000 JetBrains s.r.o..- icp
Information about the Internet Content Provider license.
<icp>12345</icp>The previous example will be rendered as
Shangai ICP 12345.Link to a social media resource, which will be rendered with the corresponding icon. Use the
typeattribute to specify the social media type, such astwitterorgithub. Use thehrefattribute to specify the URL.<social type="github" href="https://github.com/MyCompany/my-sources"/>You can also add text inside the
<social>tag, which will render as a tooltip for the icon on hover:<social type="github" href="https://github.com/MyCompany/my-sources"> Repository on GitHub </social>- link
Link to an external resource, for example, the support forum, terms of use, or a licensing policy. The text you put inside the tag will serve as the title. Use the
hrefattribute to specify the URL.<link href="https://blog.jetbrains.com">JetBrains Blog</link> <link href="https://slack.jetbrains.com">JetBrains Slack</link>
This is how an empty footer looks by default:

This is how the footer looks with a copyright notice and two social links:

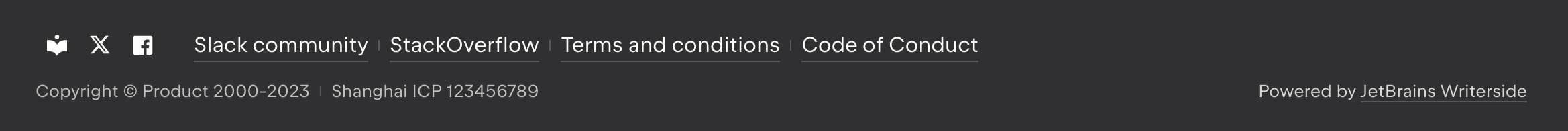
This is how the footer looks with all possible elements: