What’s New in IntelliJ IDEA 2021.2
IntelliJ IDEA 2021.2 introduces project-wide analysis for Java, new actions that can be triggered when you save changes, a new UI for managing Maven and Gradle dependencies, and other useful updates. For more details on the new feature highlights, you can watch our video overview below or read on!
Key updates


Project-wide analysis for Java projects
Ultimate
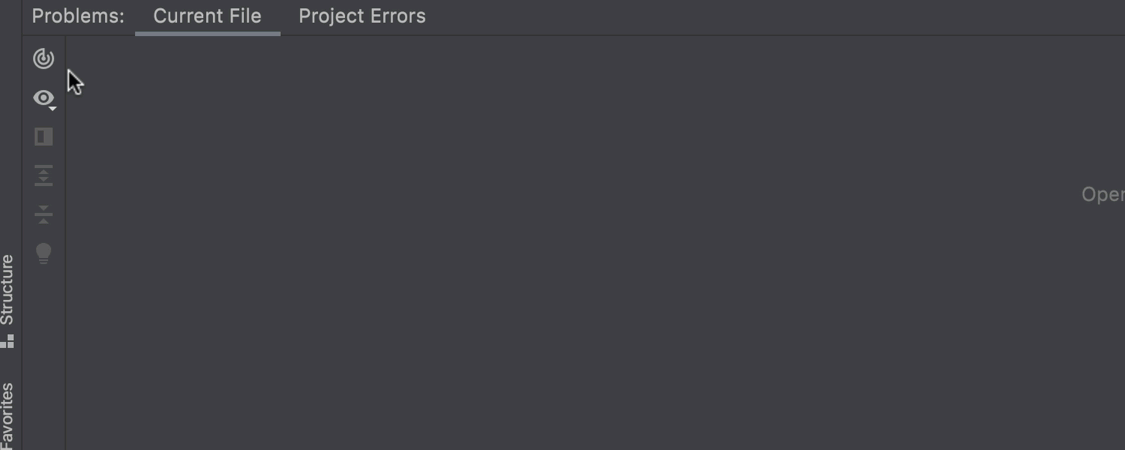
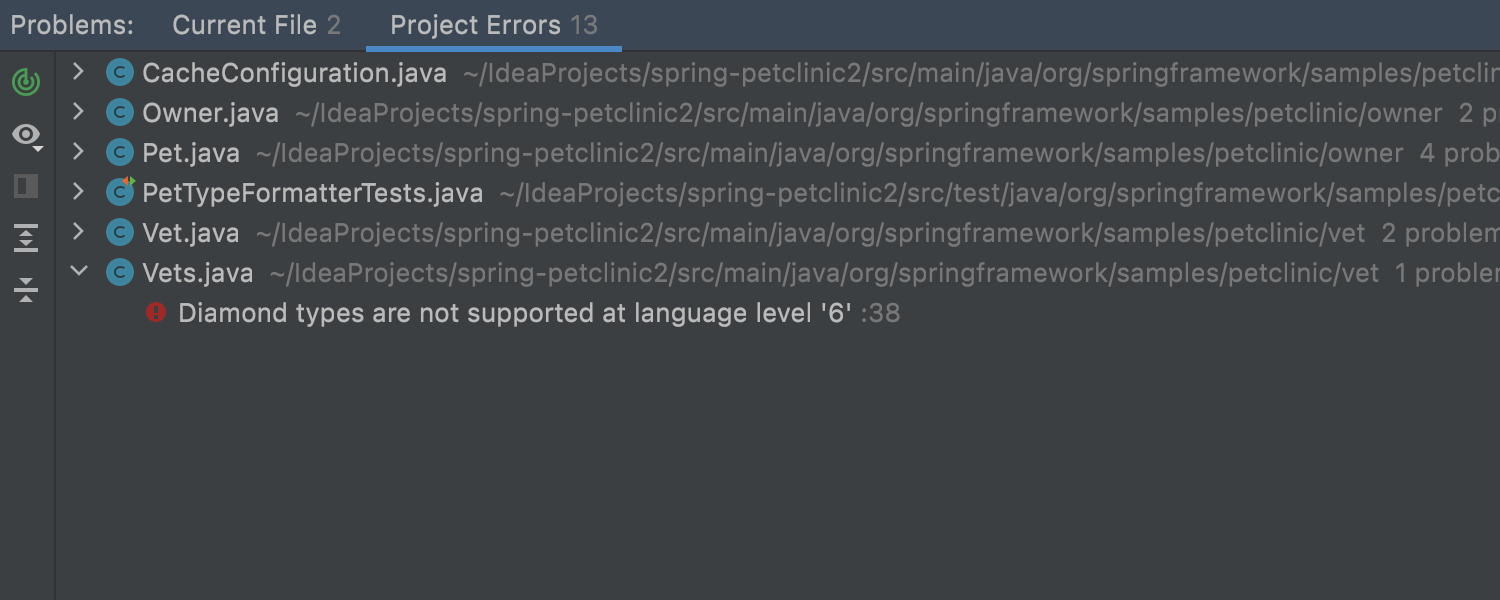
In this release, we’re introducing a new feature for tracking errors throughout the whole project before compilation – project-wide analysis. When you click the dedicated icon in the Problems tool window, you enable a check that is performed on every code change. When the process is over, the IDE displays all the found errors, including those that are detected only by scanning the whole project.
The feature works with small and medium-size projects.


Actions on save
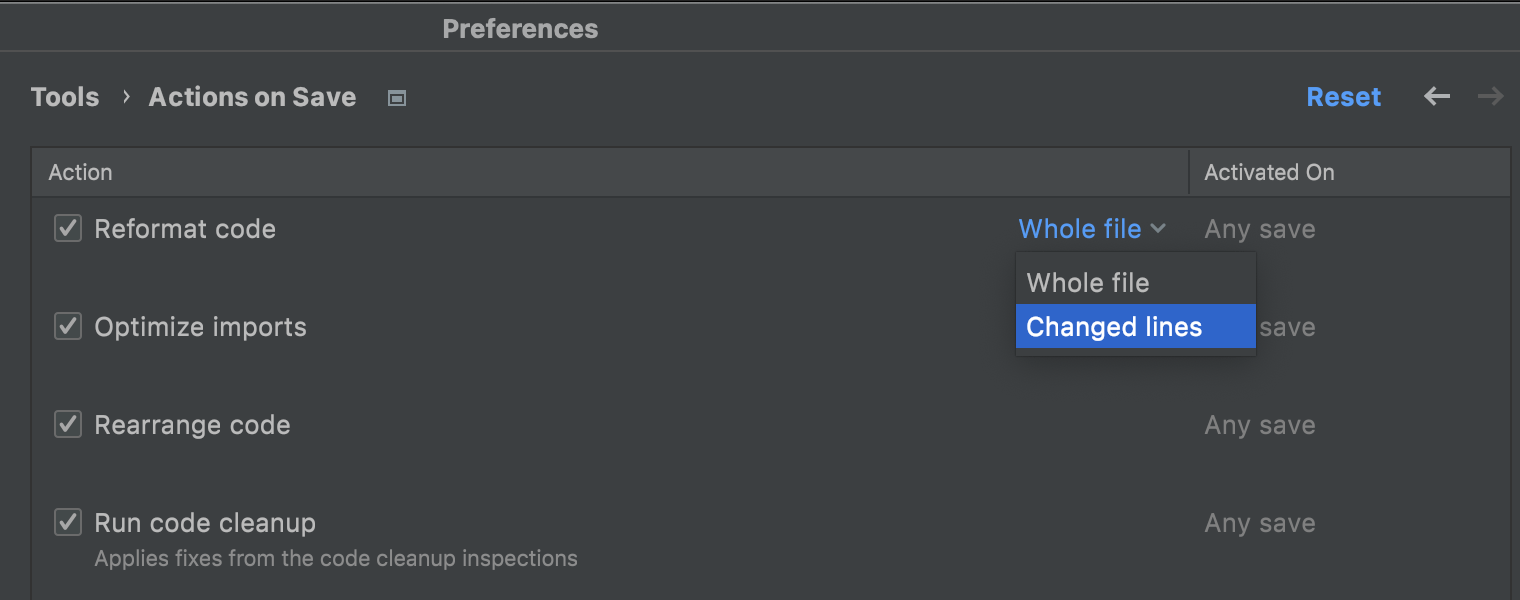
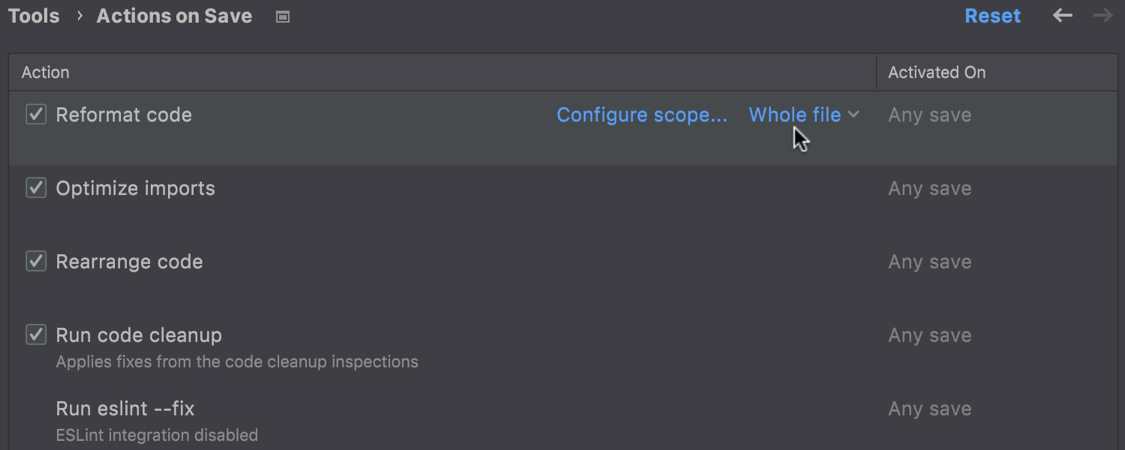
We’ve added a number of actions that will be initiated by saving the project, including reformatting code and optimizing imports. All of them are conveniently gathered together in Preferences / Settings | Tools | Actions on Save. It is easy to configure them from there by ticking the necessary checkboxes. If you’d like to adjust the settings for any action more precisely, simply hover over an action and click the configuration link.


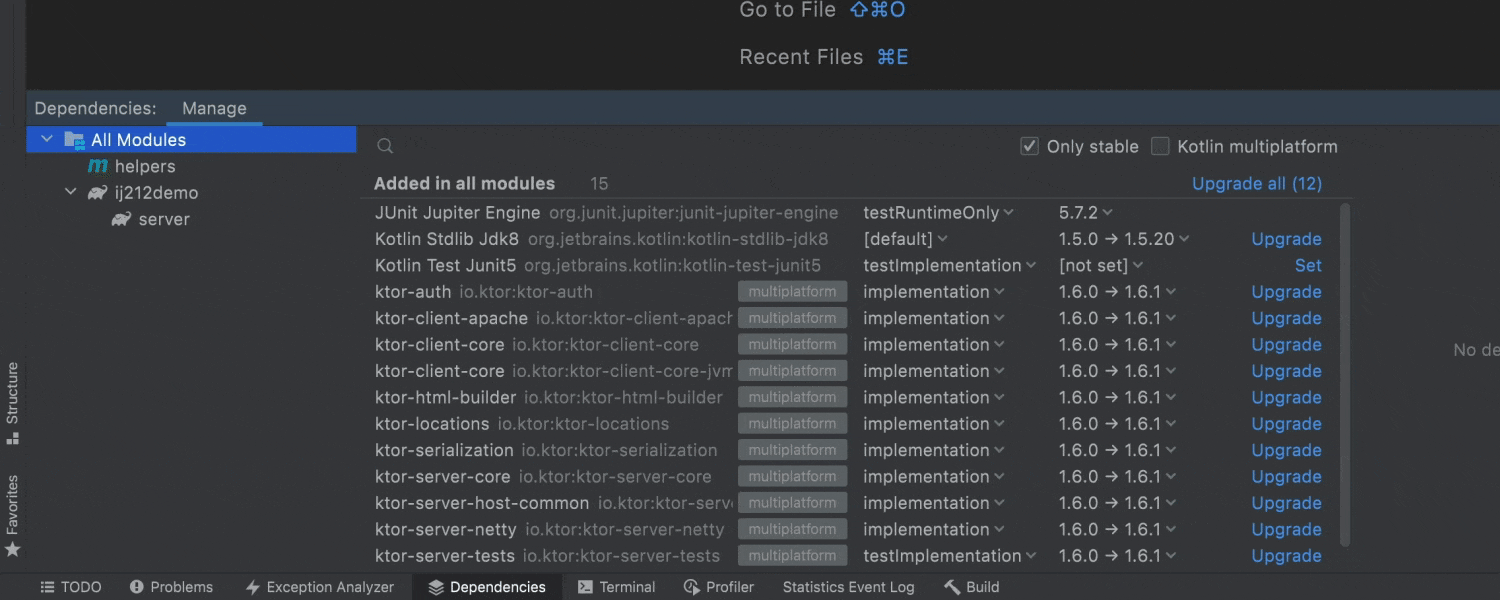
New UI for managing Maven and Gradle dependencies
Both IntelliJ IDEA Community Edition and IntelliJ IDEA Ultimate now include Package Search, a powerful new interface to manage your project dependencies. With Package Search, you can find new dependencies, easily add them, and manage existing ones. The new plugin will show you information about each dependency, including whether any updates are available.
We have also added an inspection that lets you apply available updates directly in the editor.
Currently, Package Search works with Maven and Gradle projects. Experimental support for sbt projects is also available with Scala plugin EAP versions. You can read more about it here.
Editor

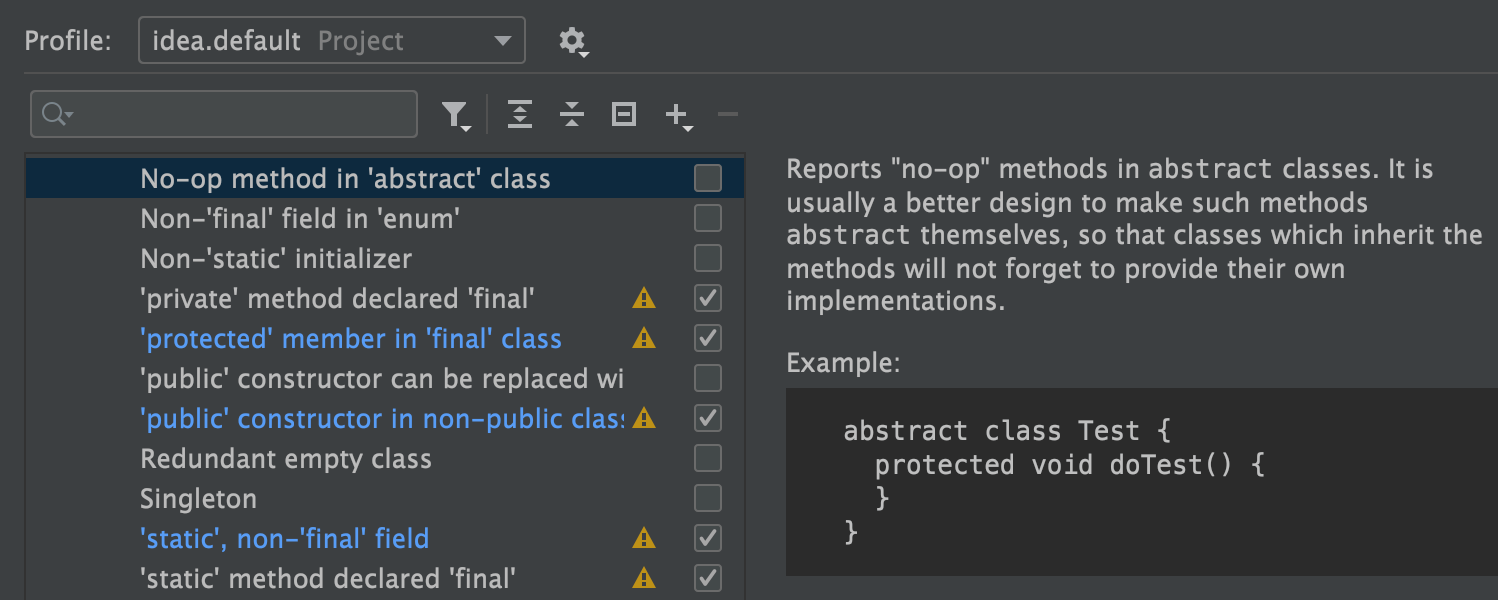
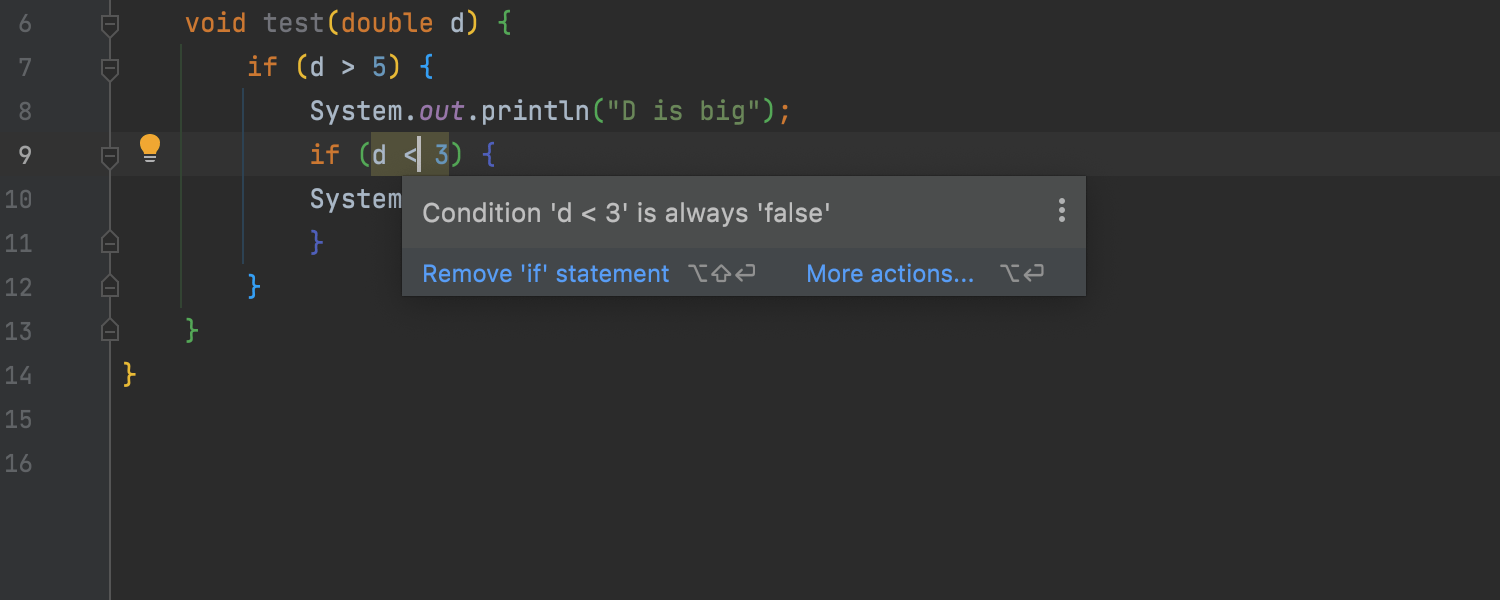
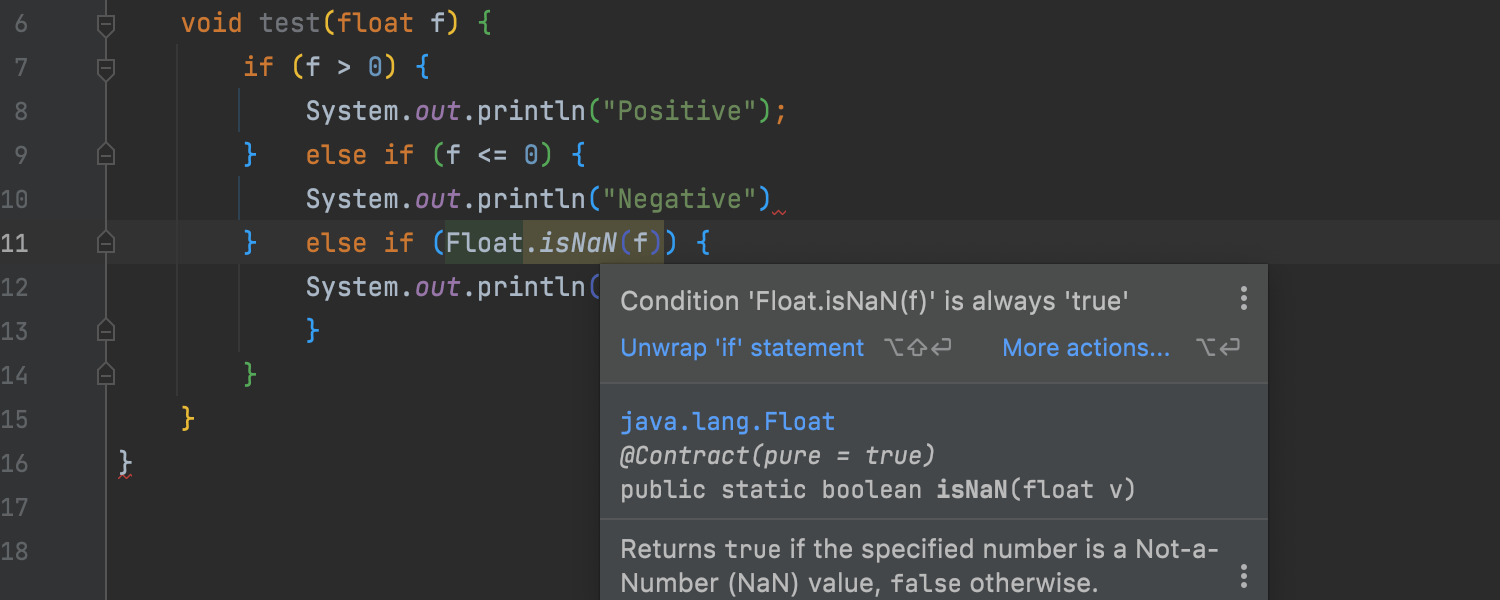
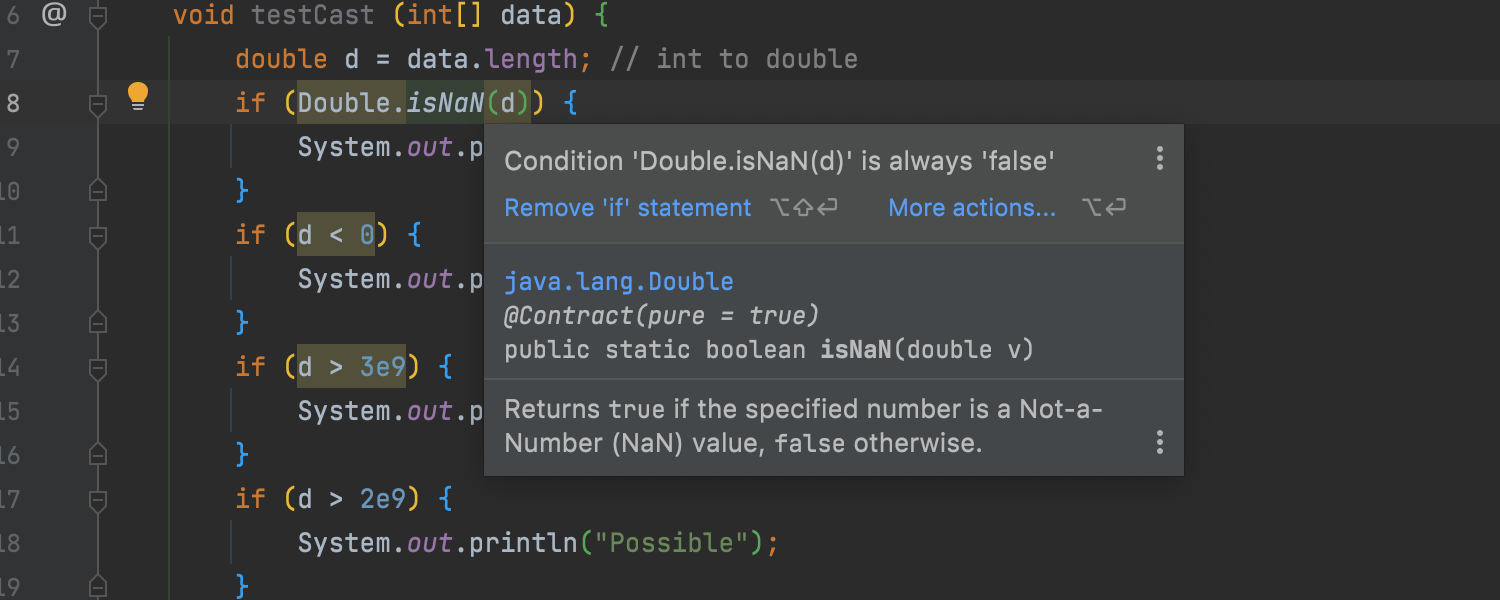
Updated inspections and quick-fix descriptions
Our inspections and quick fixes are not just helpful for coding but also described in detail. The updated descriptions explain what changes the inspections suggest and the reasoning behind them. Some inspections come with usage examples. Check them out in Preferences/Settings | Editor | Inspections.

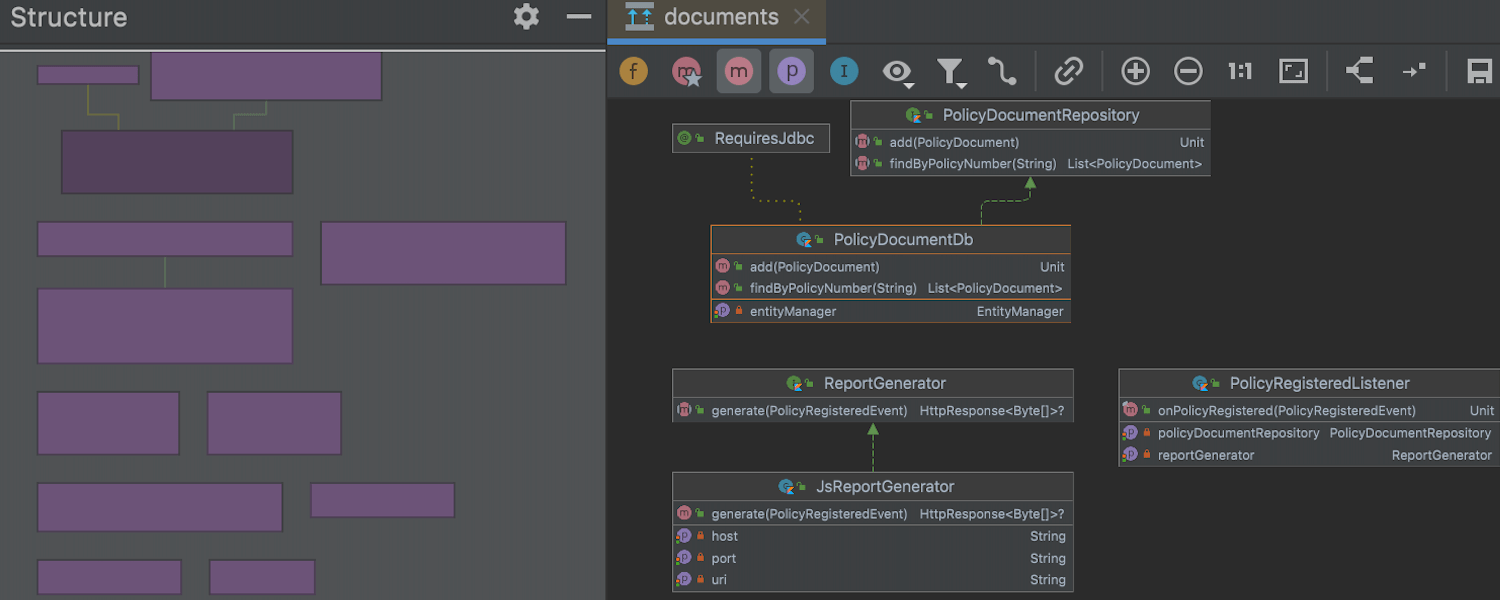
Diagrams structure view
We’ve made diagrams more informative – they now come with the Structure view containing a map of your diagram with a small preview of the selected block and its neighbors. The new Structure view supports scaling, canvas moving, magnifier mode, layout change, and exporting to an image.


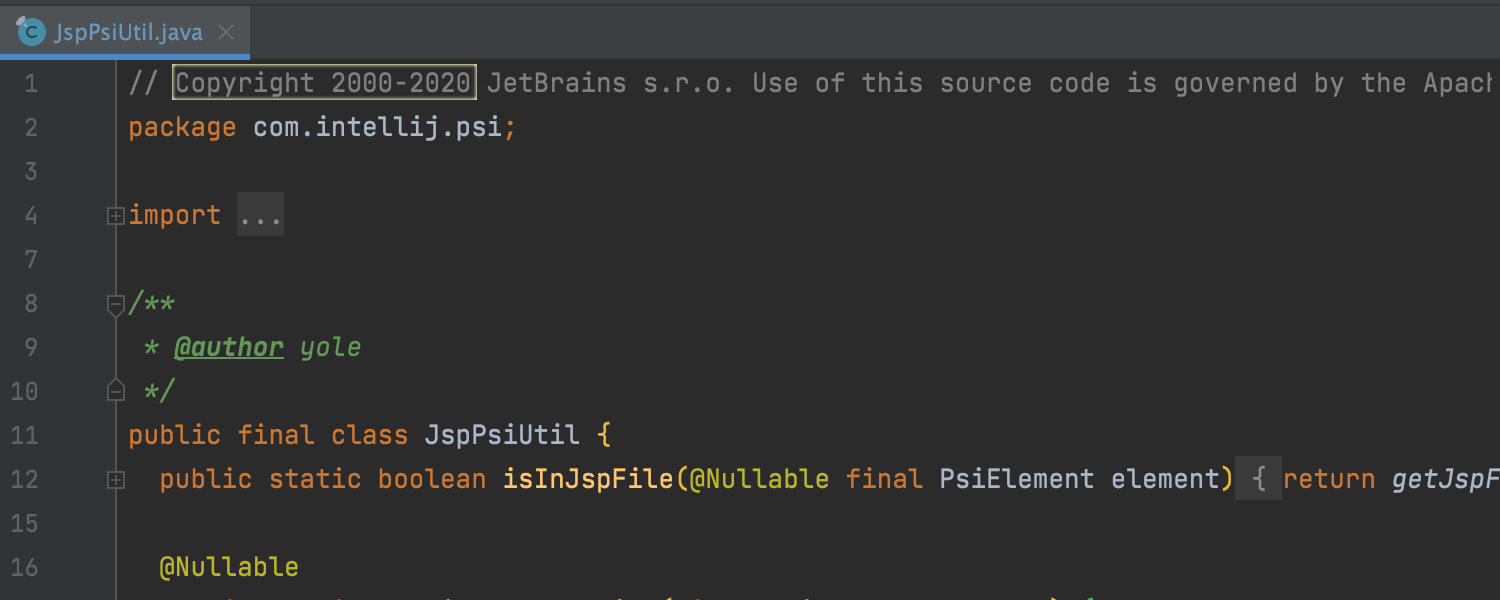
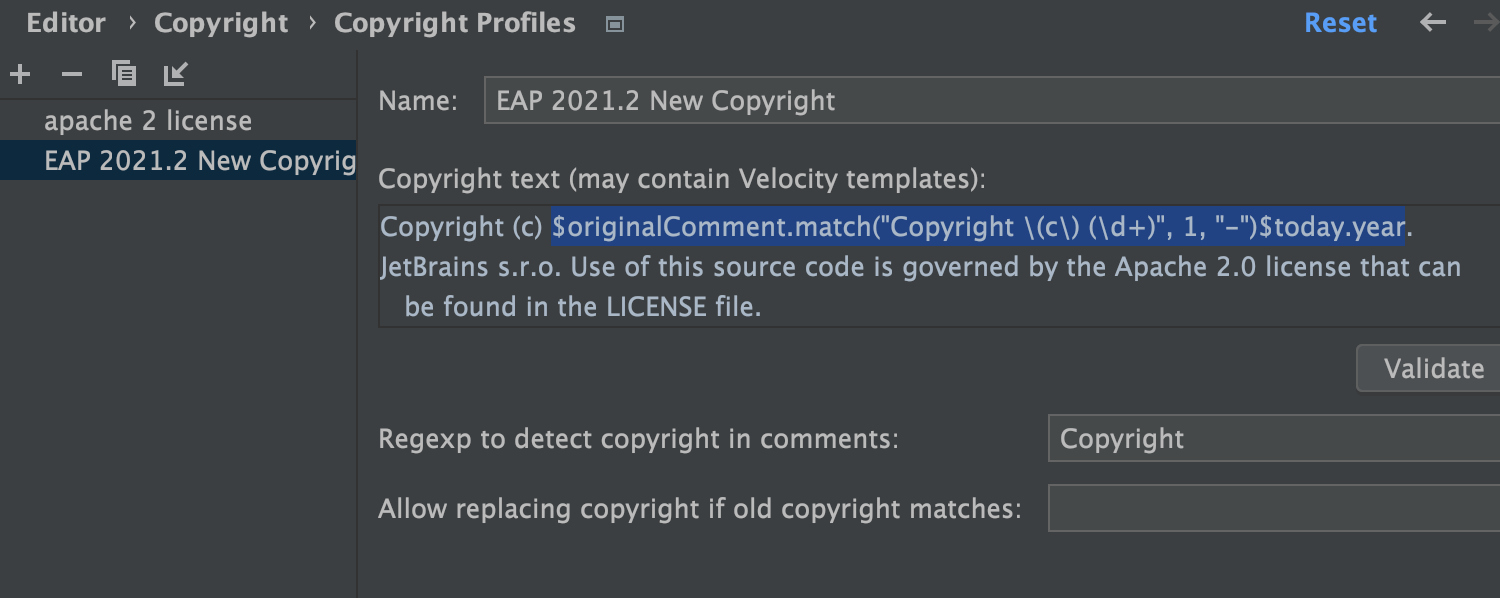
Multiple copyright years
Your project’s copyright notice can now include both the project creation year and the current version year. The updated template that contains both dates is available in Preferences/Settings | Editor | Copyright | Copyright profile.






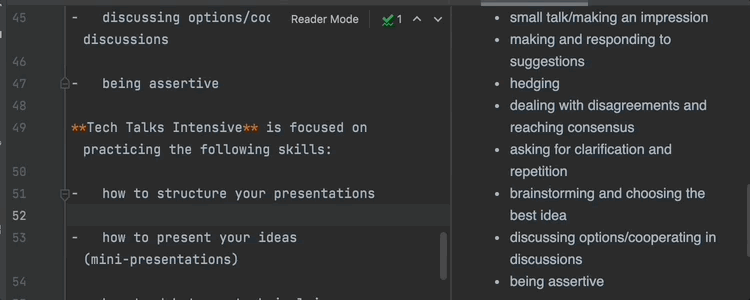
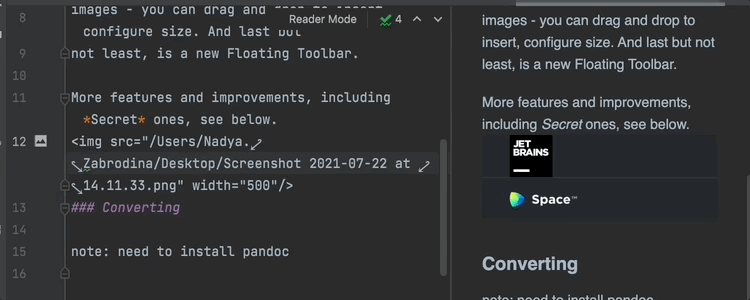
Improved Markdown support
IntelliJ IDEA 2021.2 brings some helpful updates to its Markdown support. It is possible
to convert .md files from/to different formats (.html,
.docx, .pdf). We’ve also addressed the issues we had with
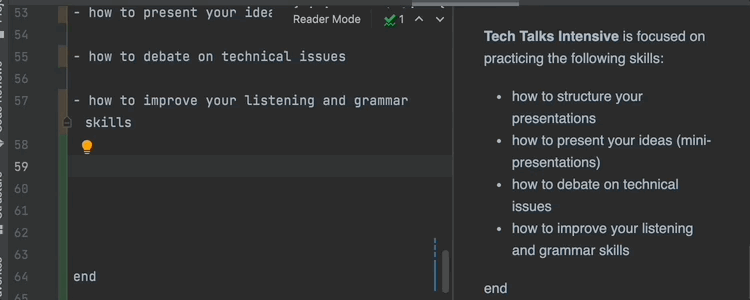
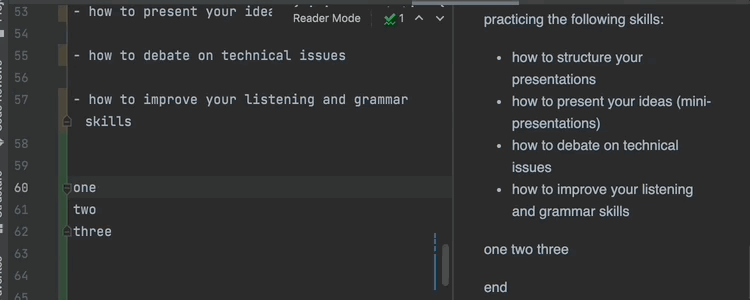
formatting lists, and now Enter, (Shift) Tab, and the Reformat
action all work properly. You can change the size of an image, add a description, and
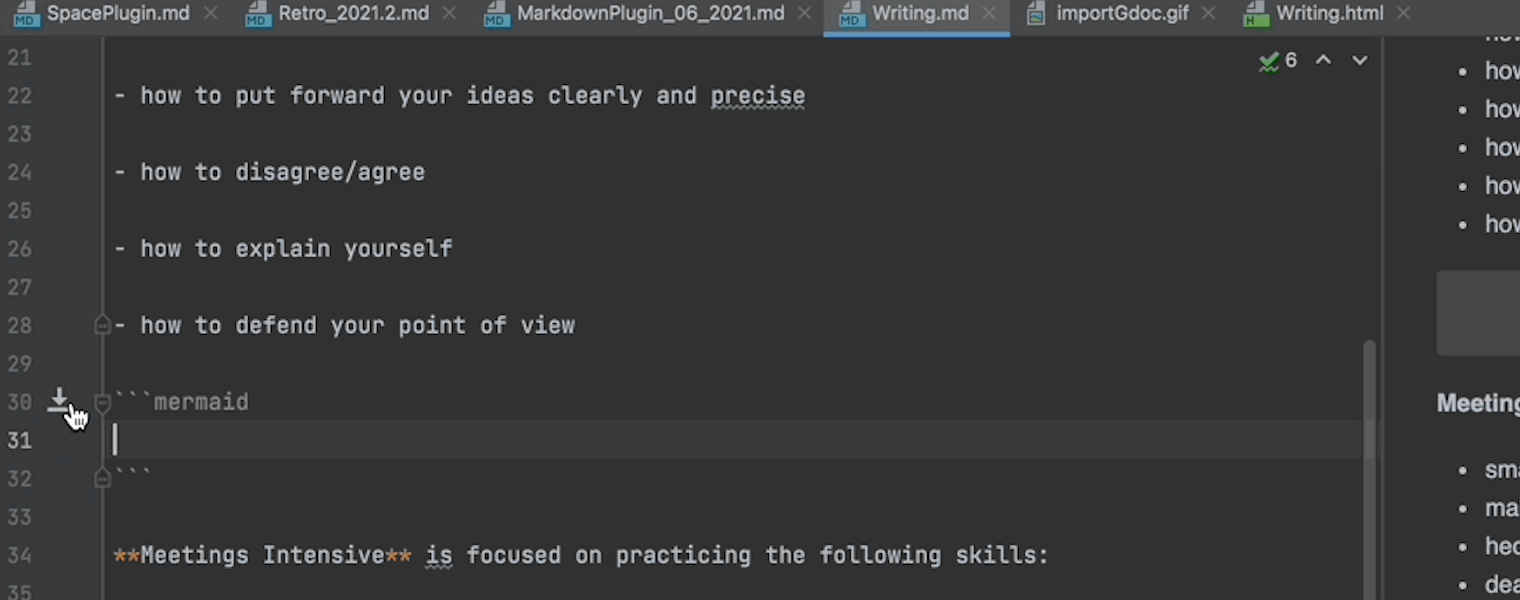
drag-and-drop images instead of writing an HTML tag with a file path. And what’s more,
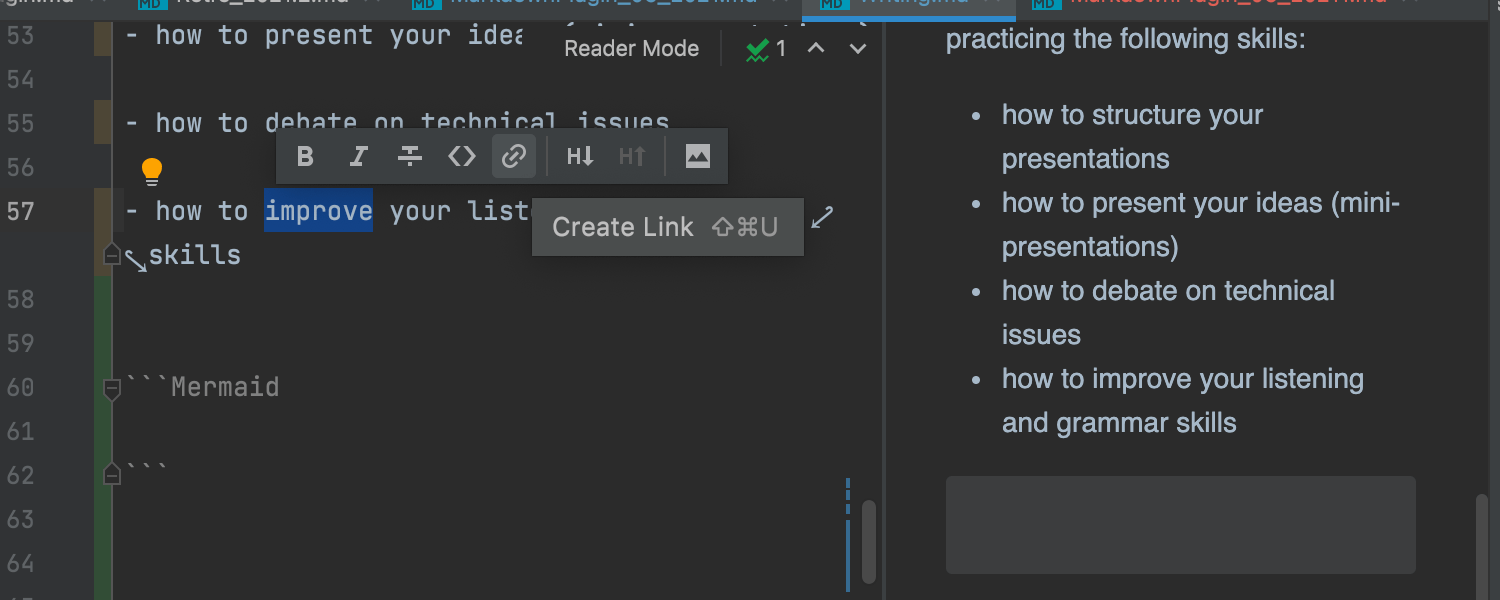
the new lightweight toolbar, which has all the most popular actions, will only appear on
selection so as not to distract you from important tasks.
User Experience

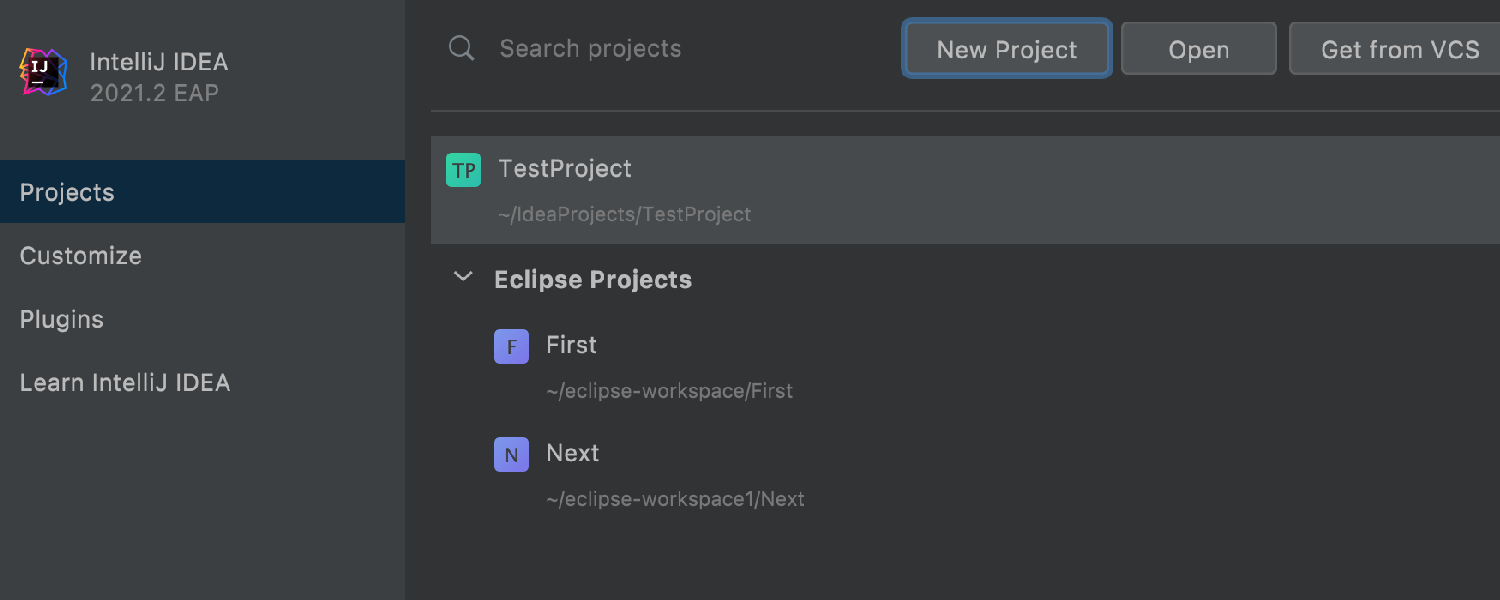
Quick access to Eclipse projects
IntelliJ IDEA can detect Eclipse projects stored locally on your machine, and it allows you to open them from the Welcome screen. If it is your first IDE launch, select the Open existing Eclipse projects option. If not, automatically detected Eclipse projects will appear in the dedicated node among the recent projects.

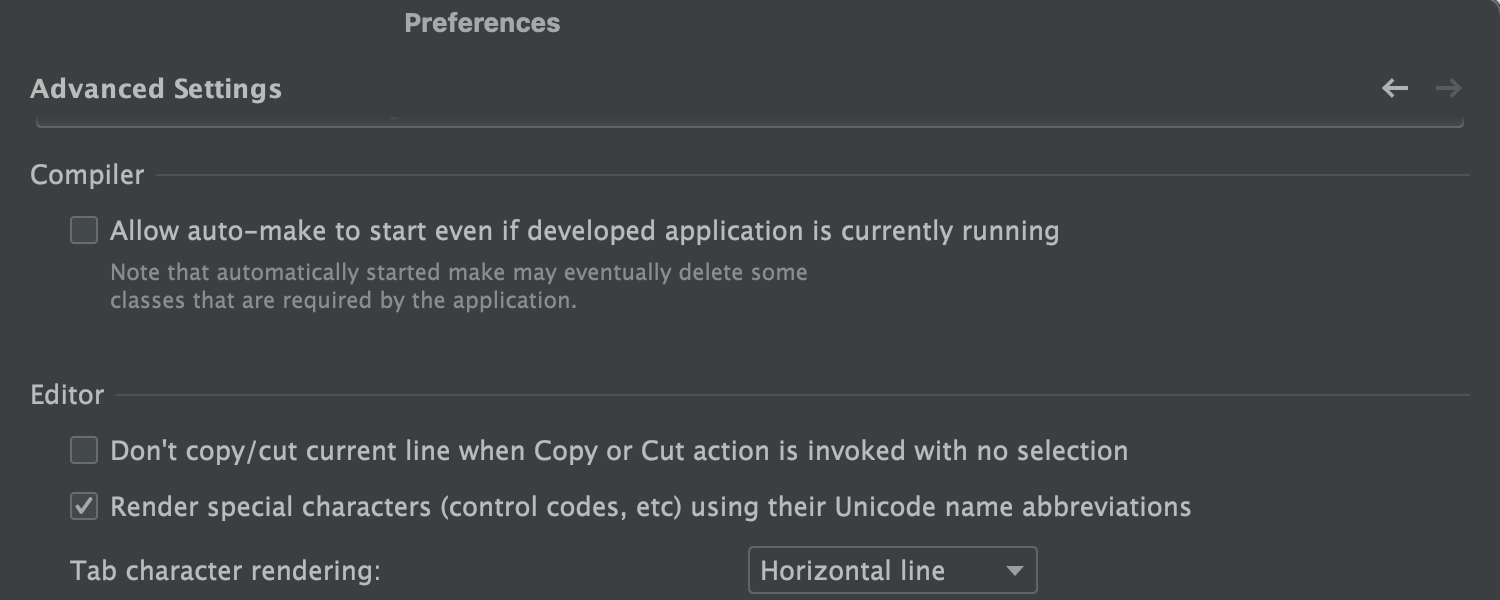
Advanced Settings
If you need to configure some use-case-specific options in IntelliJ IDEA, you can do it in the new Advanced Settings node in Preferences/Settings. For example, you can add a left margin in Distraction-free mode or set the caret to move down after you use the Comment with Line Comment action.

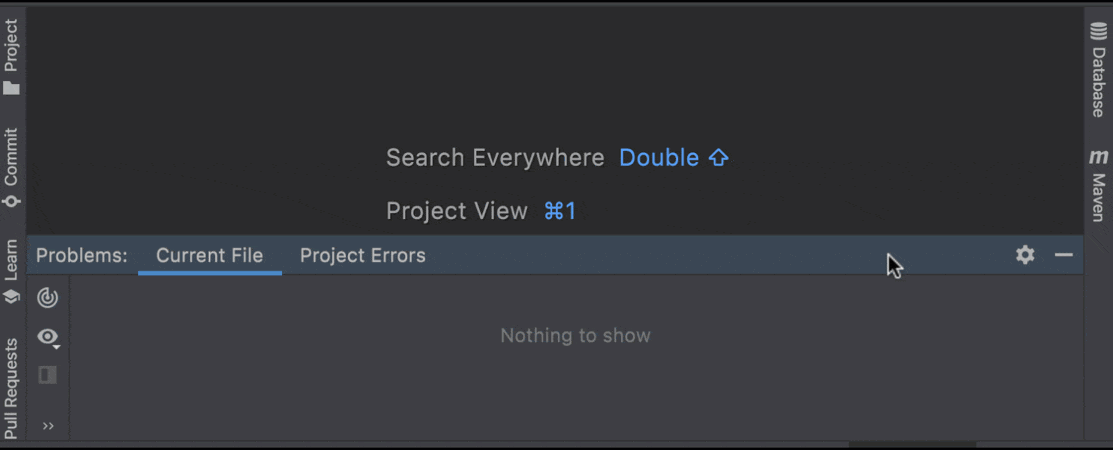
Organize tool windows by drag and drop
It is now easier to drag and drop a tool window to the desired place within the main IDE window or in a separate window. You can drag it by clicking and holding the tool window name bar and drop it in any highlighted place.

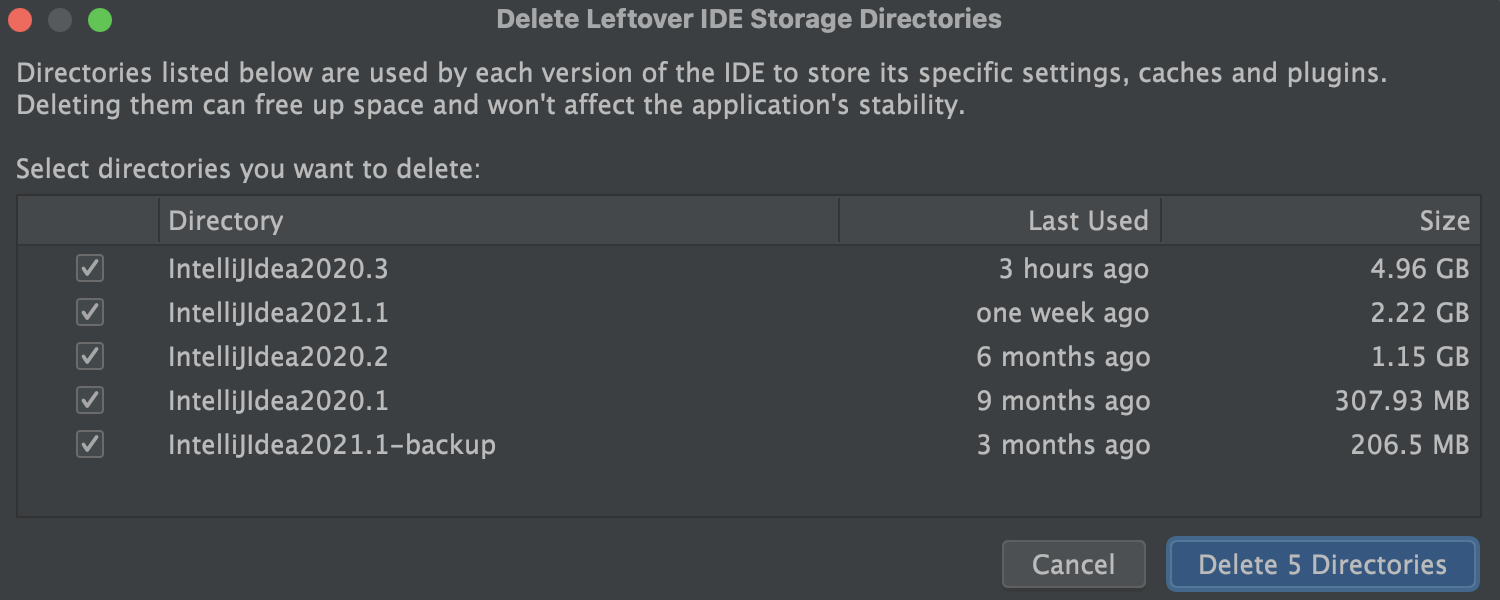
Automatic cache and logs cleanup
IntelliJ IDEA automatically cleans up any cache and log directories that were last updated more than 180 days ago. This process doesn’t affect system settings and plugin directories. You can initiate the process manually via Help | Delete Leftover IDE Directories.

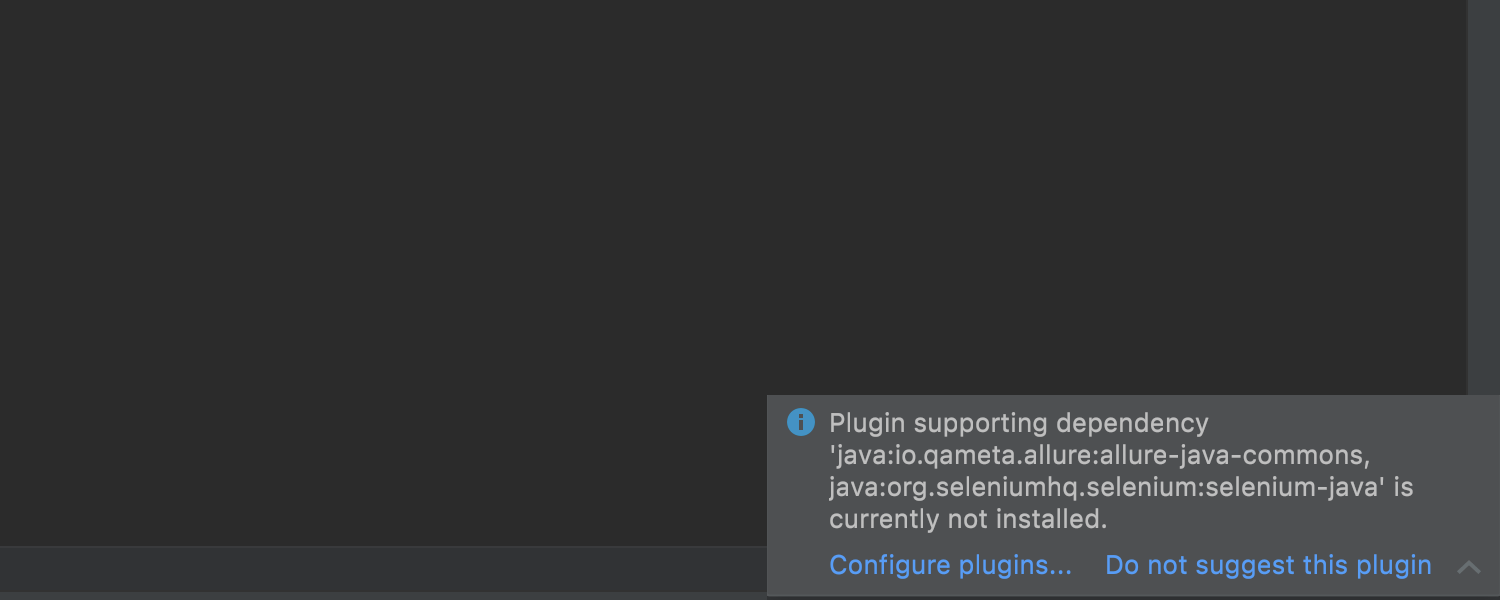
Missing plugin notifications
If your project uses a framework that works in IntelliJ IDEA via a plugin, the IDE will notify you and offer to enable it directly from this notification.

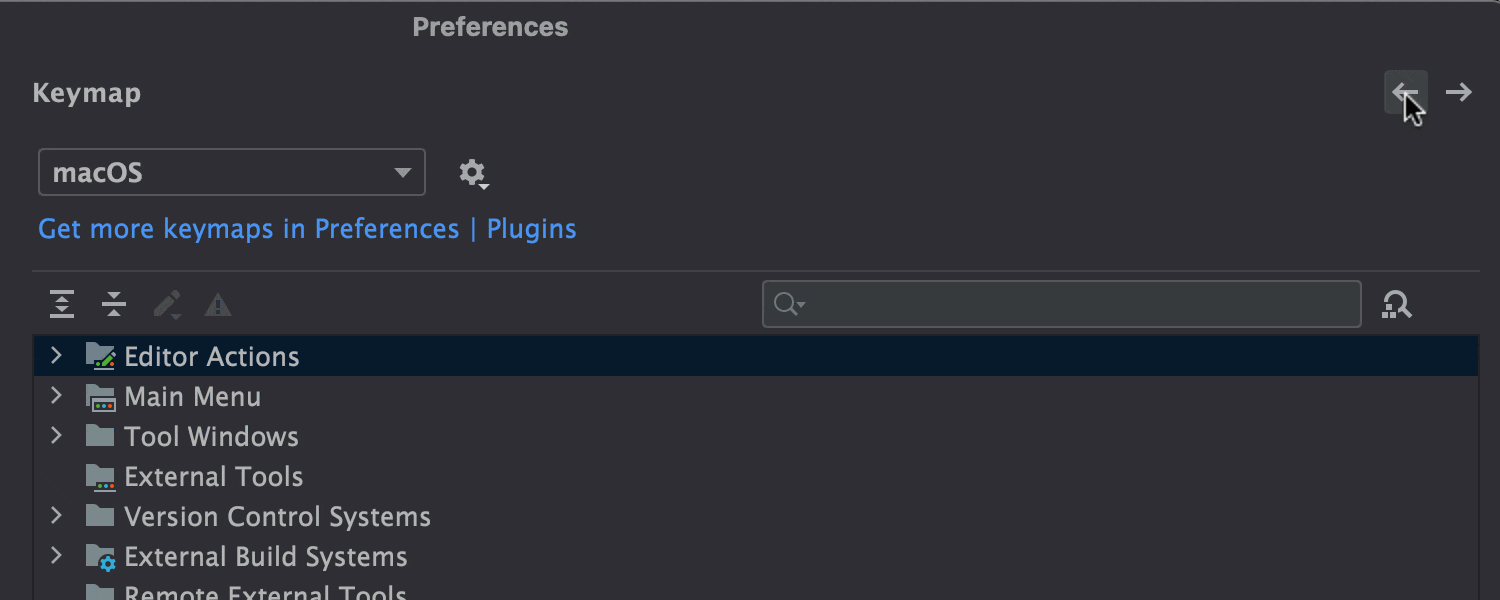
New navigation option in Preferences/Settings
We’ve simplified navigation in Preferences/Settings by adding arrows to the top right-hand corner of the window. They allow you to quickly jump back and forth between the sections you’ve opened.

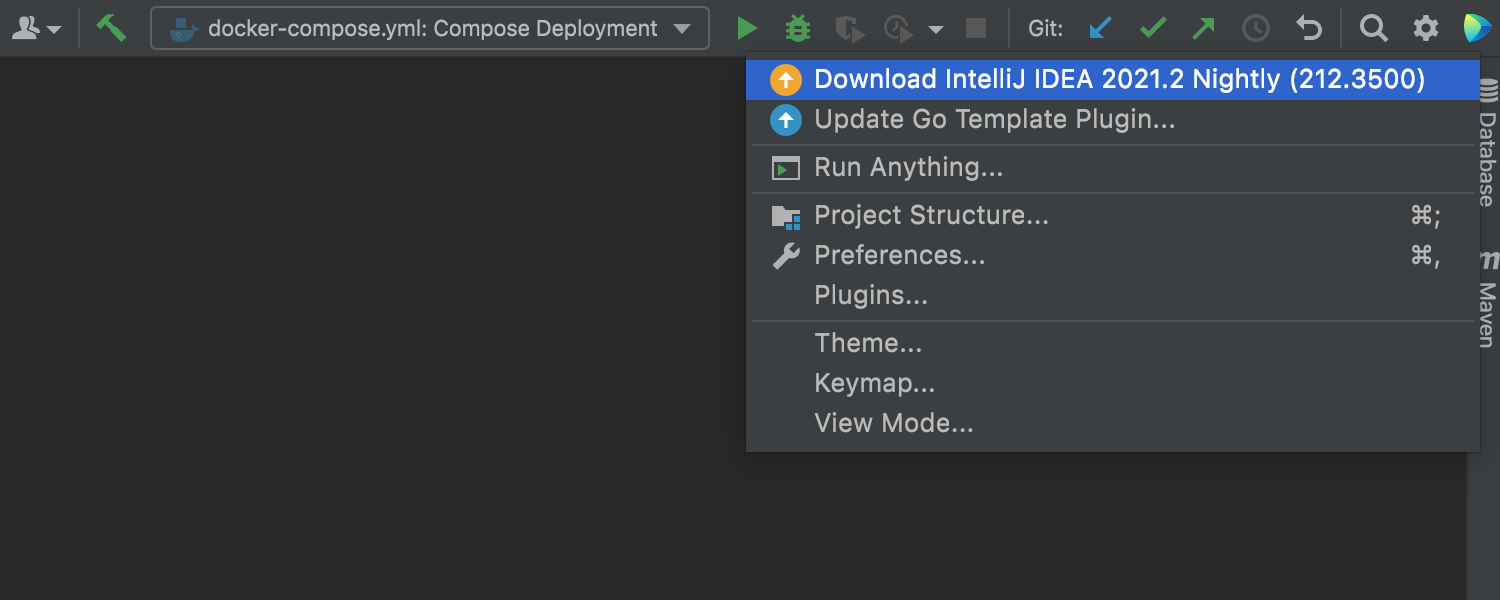
Update notifications from the JetBrains Toolbox App
When any product updates appear in the JetBrains Toolbox App, your IDE will inform you. If there is a new version available for download, you’ll be able to upgrade to it right from IntelliJ IDEA. JetBrains Toolbox App 1.20.8804 or later is required to use this feature.

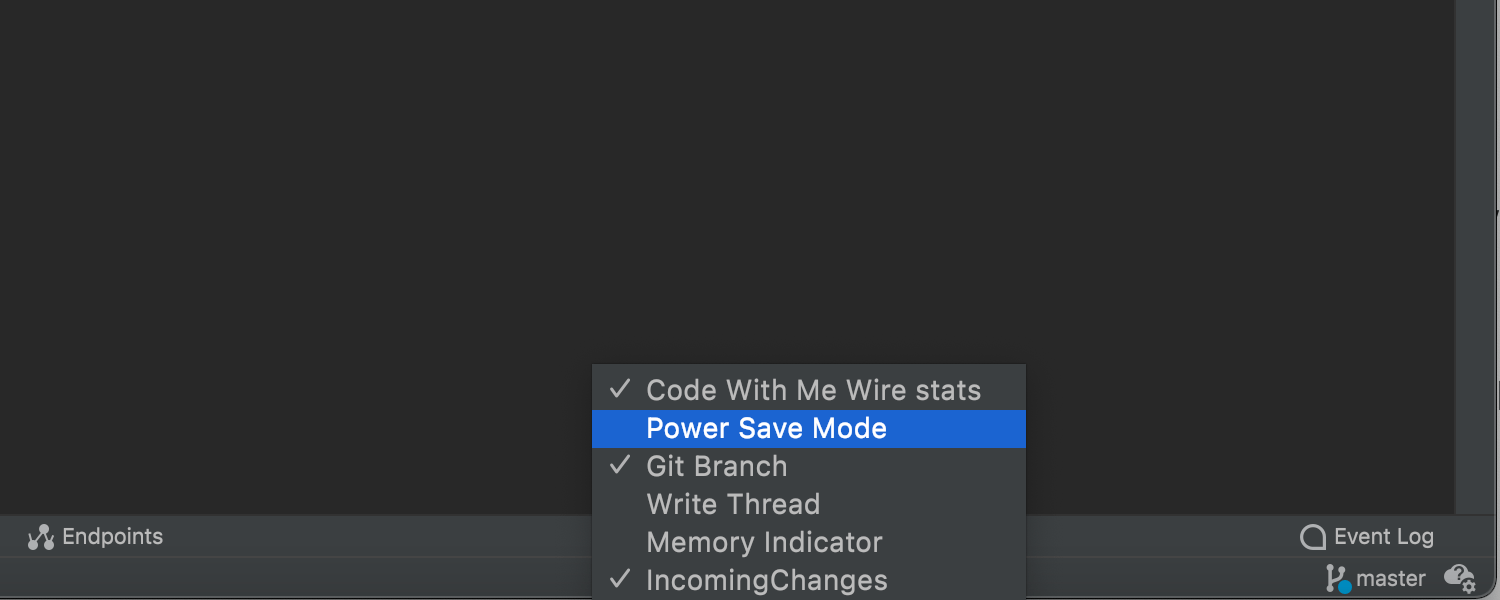
Quick access to Power Save mode
IntelliJ IDEA has a Power Save mode to help you extend the battery life on your laptop. To make this mode easier to access, we’ve made it possible to manage it from the status bar. Right-click on the status bar and select Power Save Mode – you’ll see a new icon appear in the bottom right corner of the IDE. Click on this icon whenever you want to turn the mode on or off.
Accessibility updates
IntelliJ IDEA 2021.2 includes a number of helpful updates for coding with the enabled screen reader mode on macOS. We’ve voiced available suggestions for code completion, the content of the selected combo box and combo box lists, and the results of your queries in Search Everywhere.
Improved UI responsiveness
We continue to look into better UI responsiveness and reducing unexpected freezes. In this release, we’ve managed to avoid UI blocks when using context menus, popups, and toolbars. We’ve also moved certain operations that require indices off the UI thread, which should help prevent freezes in other situations.
Java

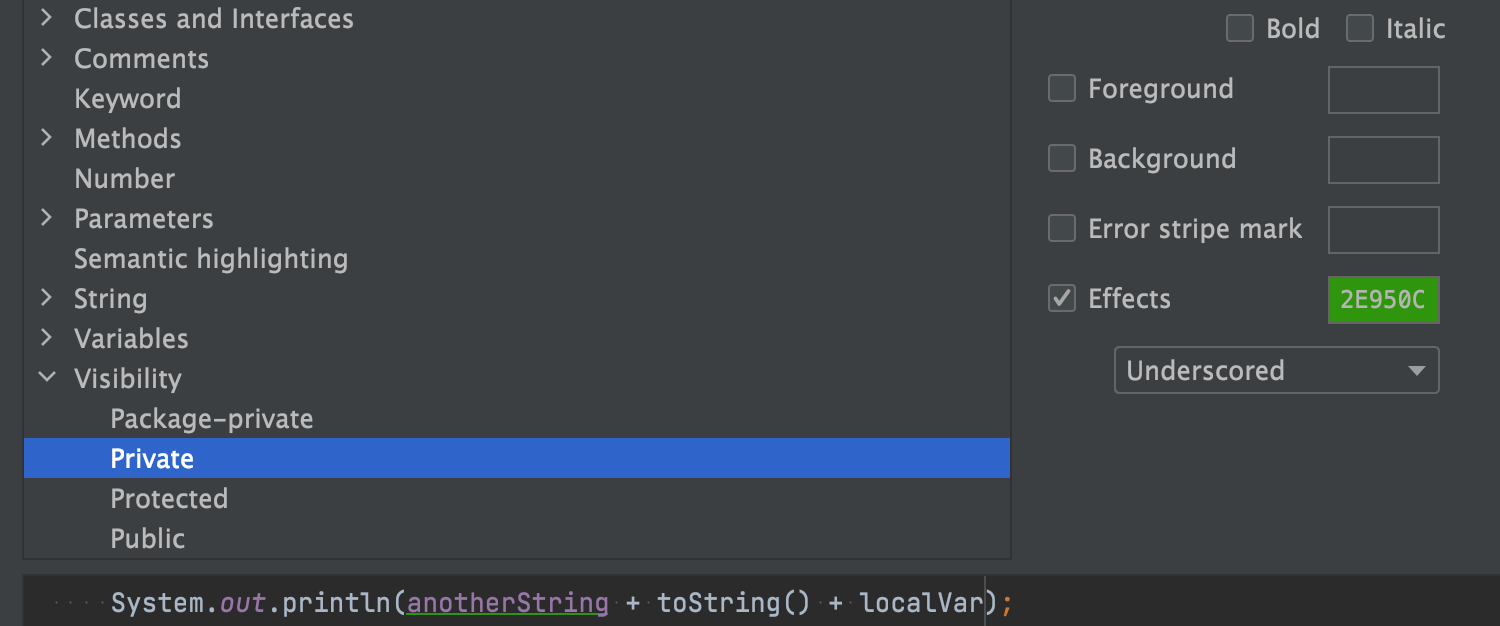
Visibility-based color settings
It is now easier to distinguish between public, protected, and private Java members (methods, fields, and classes) as you can configure the color settings for them in Preferences/Settings | Editor | Color Scheme by unfolding the Visibility node.

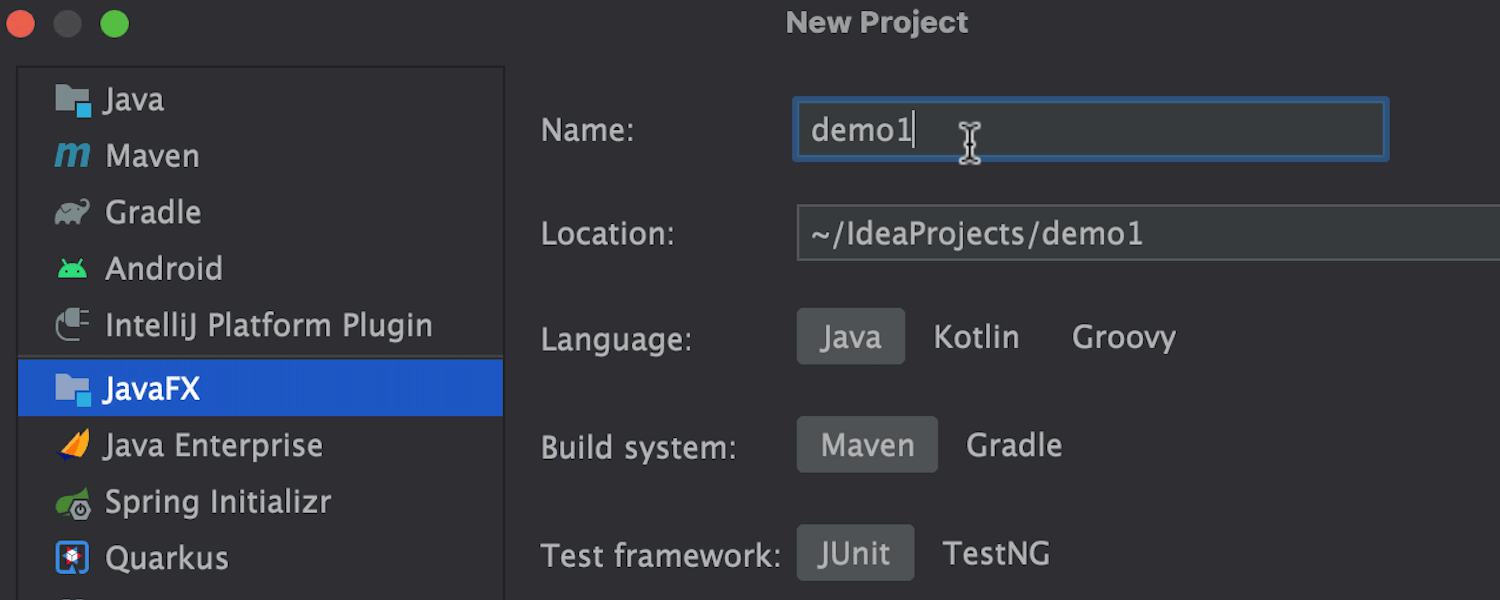
New JavaFX project wizard
Configuring a new JavaFX project just got easier. In just two steps, you can add a project SDK, language, desired build system, test framework, and one or several frequently used libraries, which come with short descriptions.




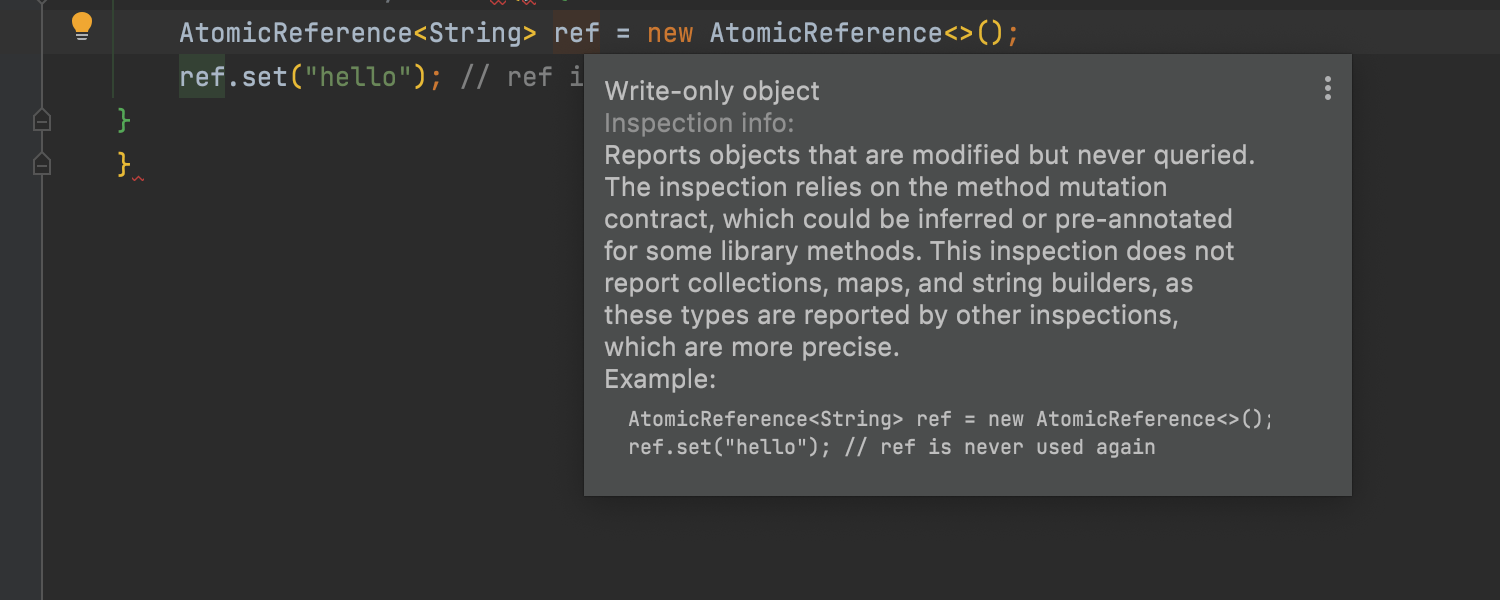
New Inspections
We’ve added a range of new inspections to address particular use cases in Data Flow Analysis. For example, there are inspections to track a floating-point range or a collection size on update methods. The new Write-only object inspection warns you when you modify an object but never query it for some custom classes defined in your project and the standard library.
To learn more about other new and improved inspections, read our blog post.
Kotlin

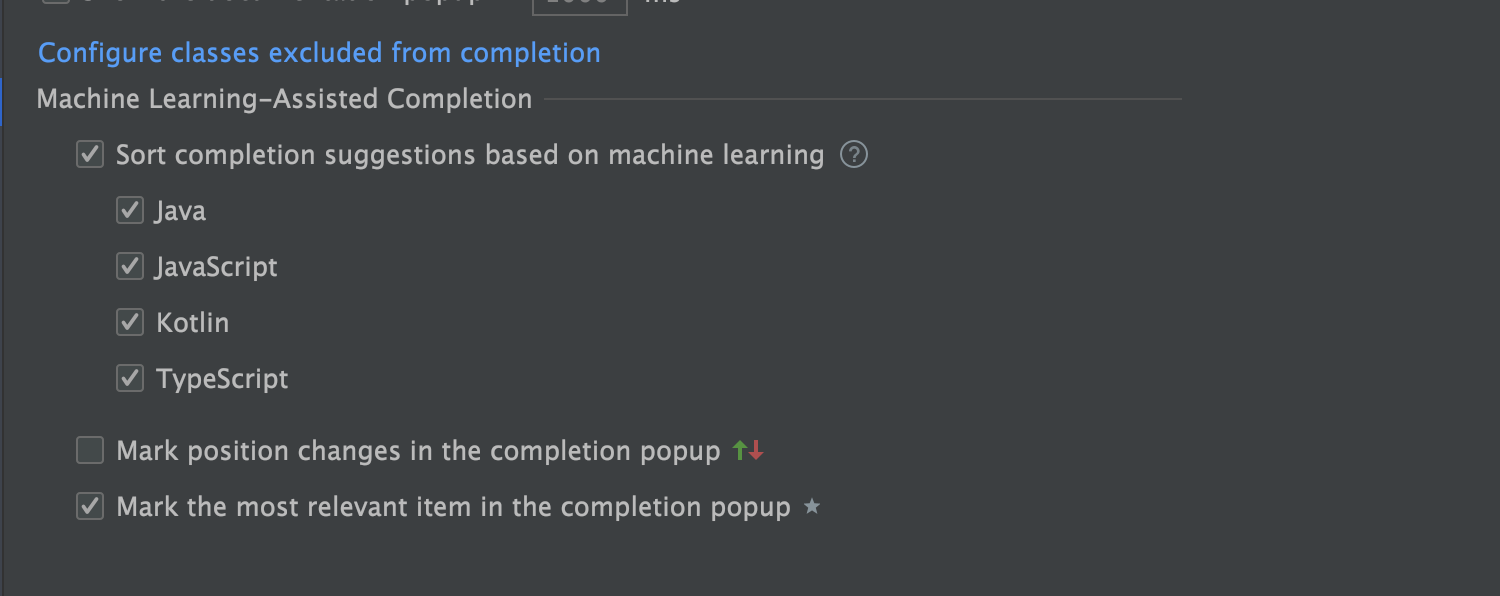
Automatic ML-completion
Starting from v2021.2, Kotlin code completion works based on the machine learning mechanism by default. Code suggestions are prioritized more carefully as the IDE relies on the choices of thousands of real users in similar situations. You can configure ML-assisted completion in Preferences/Settings | Editor | Code Completion.

Run tests before code analysis finishes
Previously you had to wait for code analysis to finish before you could start running your tests. In the current version, you can launch tests immediately after opening the file by clicking the Run test icon in the gutter.

Debugger updates
We’ve introduced some useful improvements and updates to our coroutine agent in the debugger. The coroutines agent is now available via the Coroutines tab in the Debug tool window. It works for Java run configurations with a dependency on kotlinx.coroutines, and Spring and Maven run configurations.
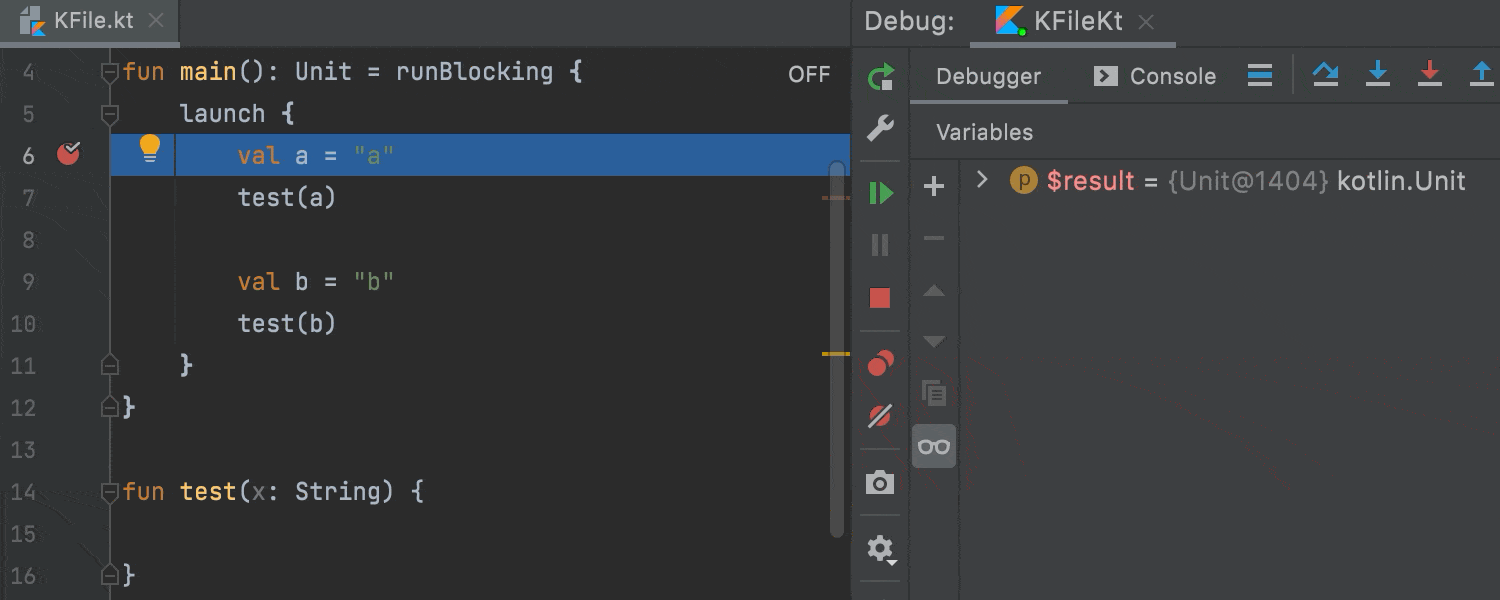
We’ve also fixed an issue when local variables were not used after passing a suspension point and disappeared in the Variables view of the Debugger tool window.

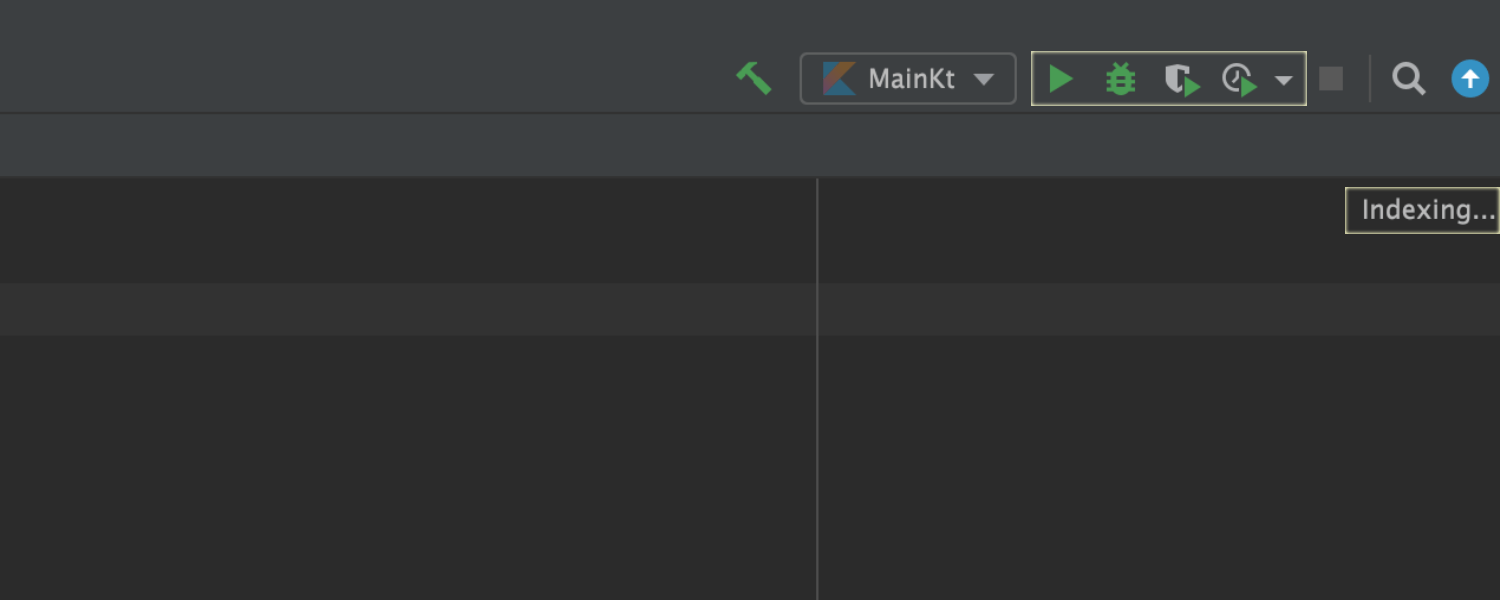
More room for action during indexing
Don’t waste another minute! While the IDE is indexing a project, you can run and debug your application. The buttons associated with Run/Debug Configuration are active during indexing.

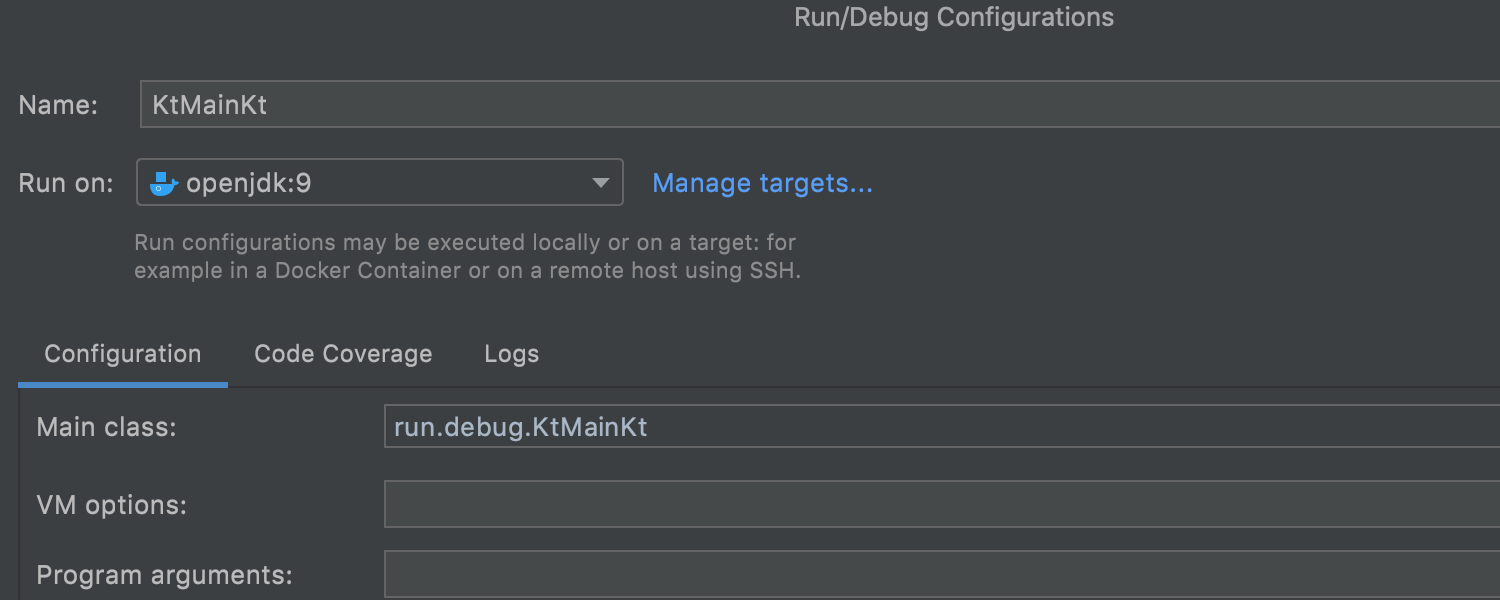
Kotlin support for WSL 2 and Run Targets
In IntelliJ IDEA 2021.1, we’ve introduced WSL 2 support and the Run Targets feature. In v.2021.2, you can use these features for Kotlin.

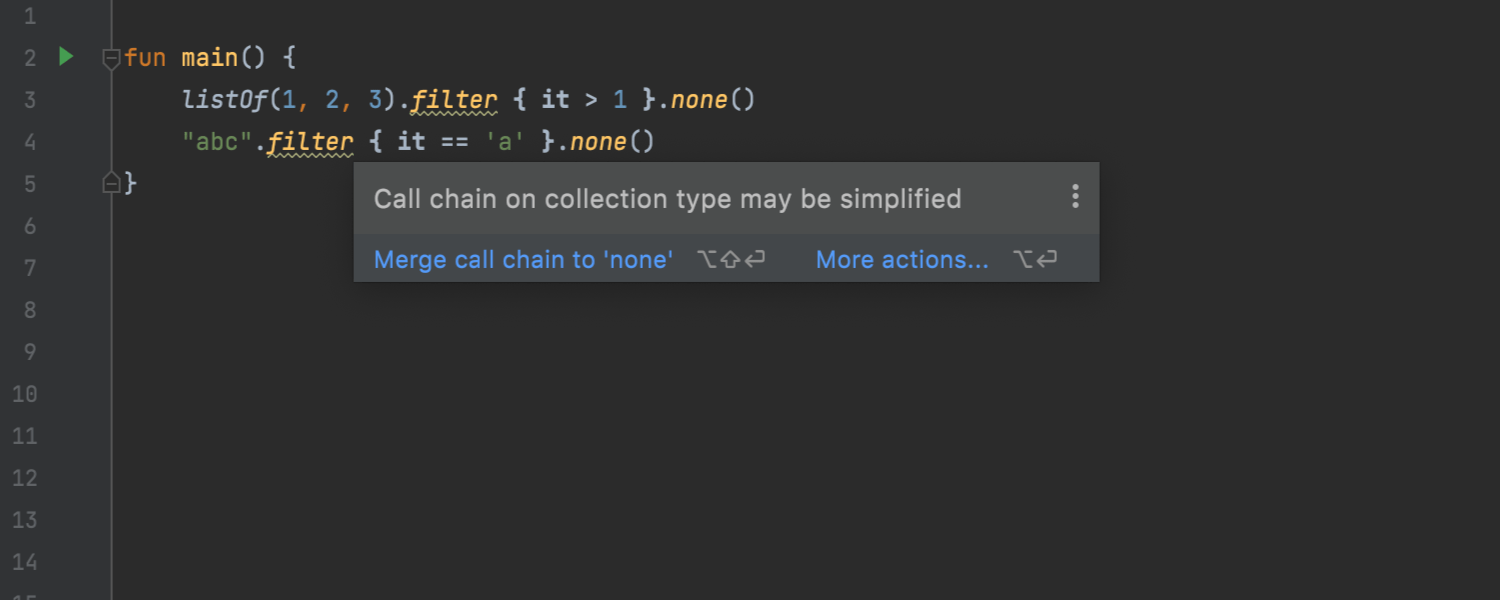
Inspection to simplify call chain on collection type
In this release, we’ve added a useful inspection that helps you simplify the syntax and combine several calls into one when calling methods in a chain inside a collection.

Intention action for buildString conversion
In previous versions, you manually typed buildString to customize your code. Our new intention action allows you to apply it automatically in just two clicks.
Scala

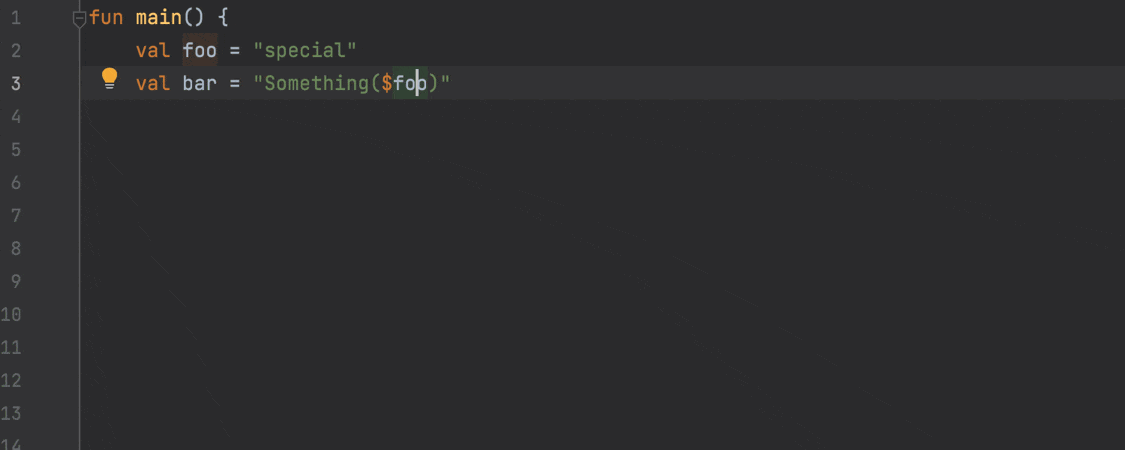
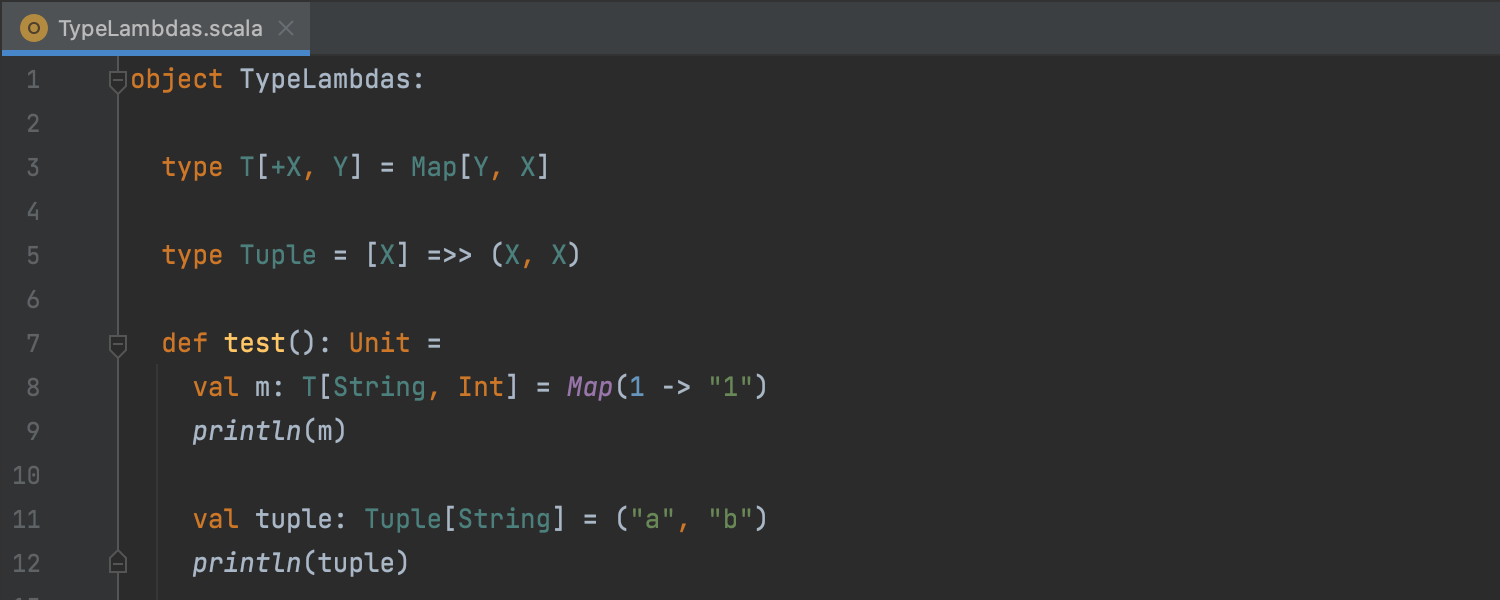
Better Scala 3 support
The main focus of this release has been Scala 3 support, which has been
significantly improved. Indexing is now fast, precise, and version-agnostic.
You can now create both sbt and .idea-based Scala 3 projects, as well as Scala 3 SDKs,
normally. The editor can handle significant indentation better. We've supported Scala 3
constructs in Scala 2 projects (-Xsource:3). There are improvements in the
debugger, formatter, REPL, auto-import, enums, extension methods, and many others! (That
said, please keep in mind Scala 3 support is still a work in progress and not yet perfect.)

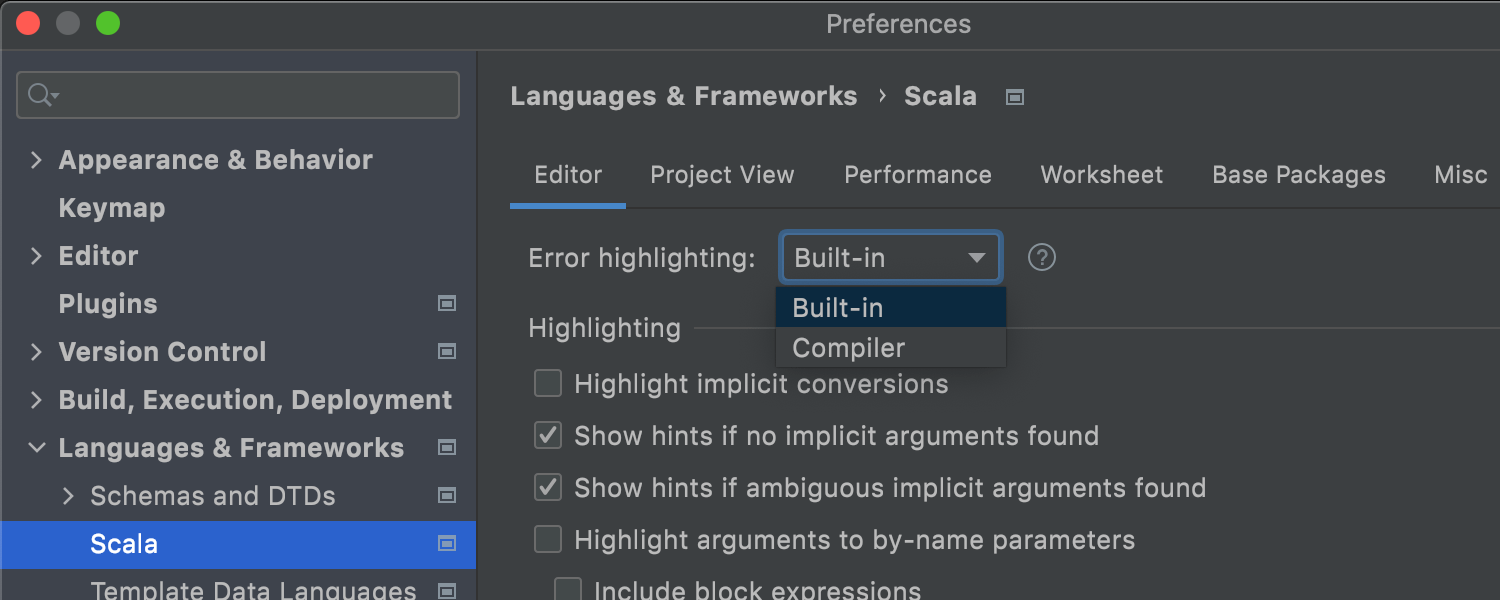
Compiler-based highlighting
As is customary in the IntelliJ Platform, the Scala plugin has built-in error highlighting. It's fast, lightweight, and supports all the standard IntelliJ IDEA features. However, because the Scala type system is so complex, the algorithm can sometimes report false errors. Although we're constantly working on improving the implementation, the ability to use the Scala compiler for error highlighting may come in useful in some code bases. Please note that, even though the compiler-based approach is more precise, it is slower, requires more resources, and doesn't support features such as type diffs, quick-fixes, and inspections. So unless there are lots of false errors in the code, the built-in error highlighting is recommended.
JavaScript

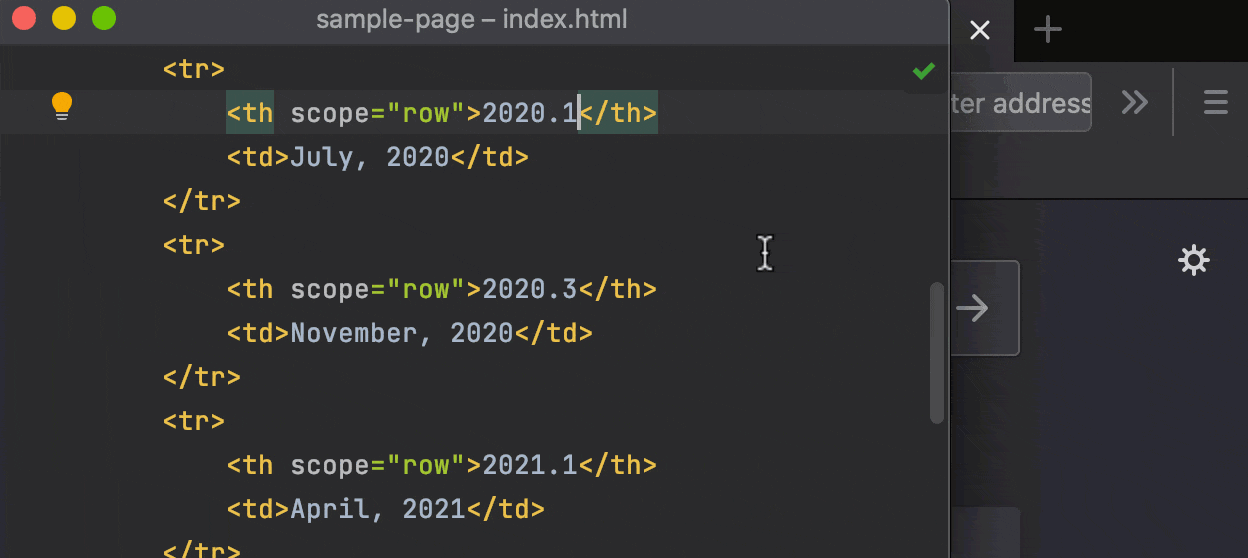
Reload pages in browser on save
Ultimate
IntelliJ IDEA lets you preview HTML files in a browser using the built-in web server. Now, it will automatically update the pages in a browser as you edit and save your HTML, CSS, and JavaScript files. To get started, open an HTML file in the editor, hover over it, and click on the icon for the browser you want to use – all browsers are supported.

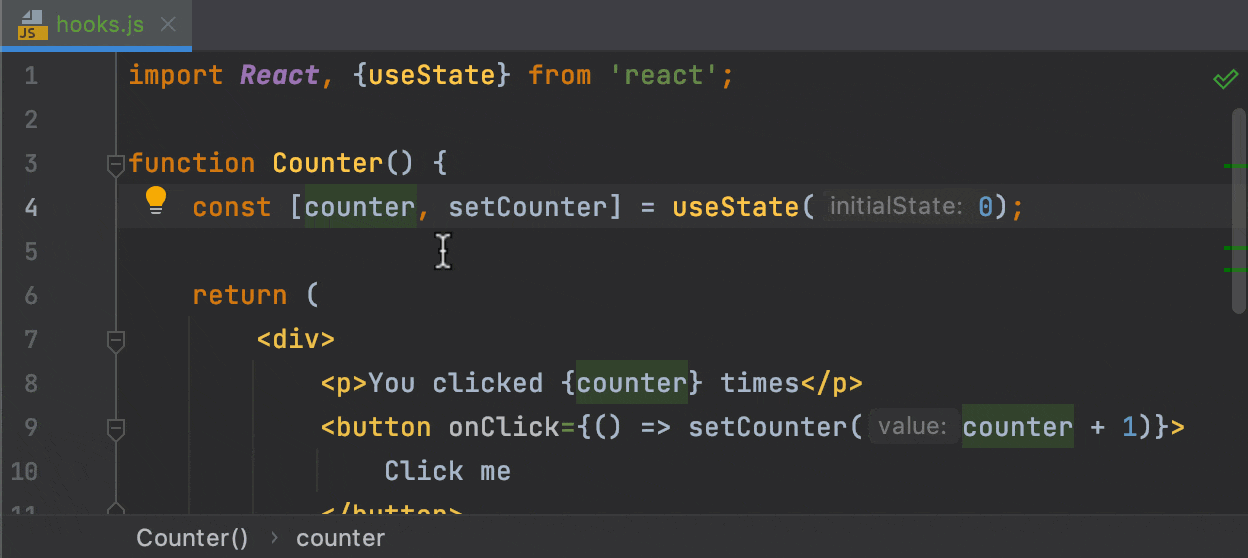
Rename refactoring for React useState hooks
Ultimate
You will no longer need to waste time on refactoring useState values and functions one by one – IntelliJ IDEA can now rename both for you! Place the caret on a state value and press Shift+F6 or go to Refactor | Rename from the right-click context menu.

Auto-import for require()
Ultimate
require()Did you know that your IDE can add missing import statements as you complete ES6 symbols? Now it can do the same for CommonJS modules – require imports will be inserted on code completion.
Profiler

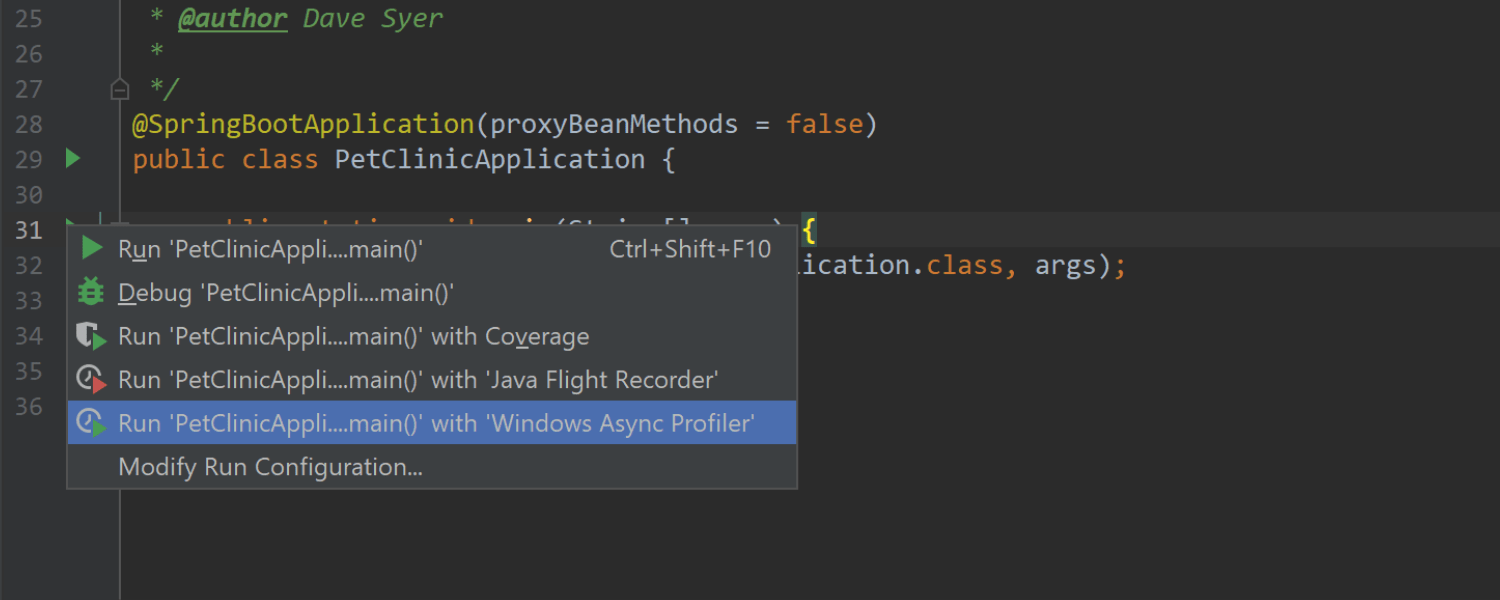
Support for Async profiler on Windows and Apple M1
Ultimate
Async Profiler is the profiling tool of choice for many developers because of its accuracy and reliability. IntelliJ IDEA now fully supports the profiler on Windows and Apple M1, in addition to Linux and non-M1 macOS, which means you can now use it in most environments.


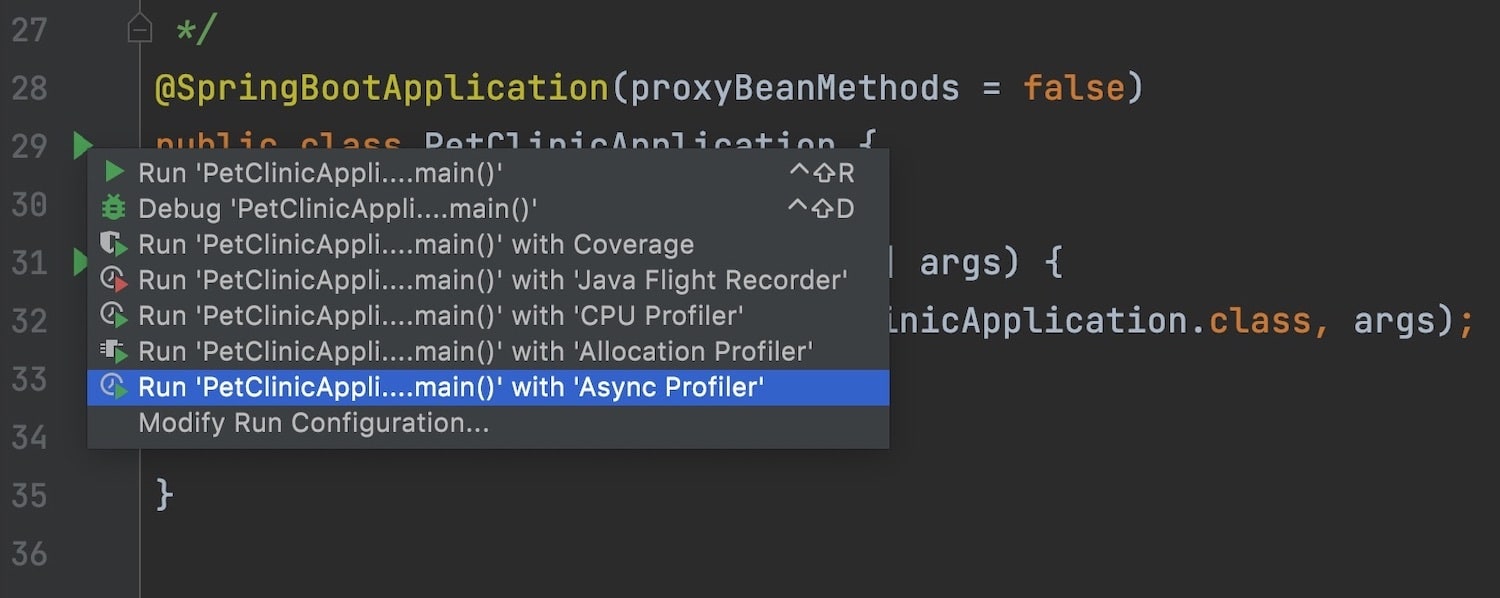
Support for Async profiler 2.0
Ultimate
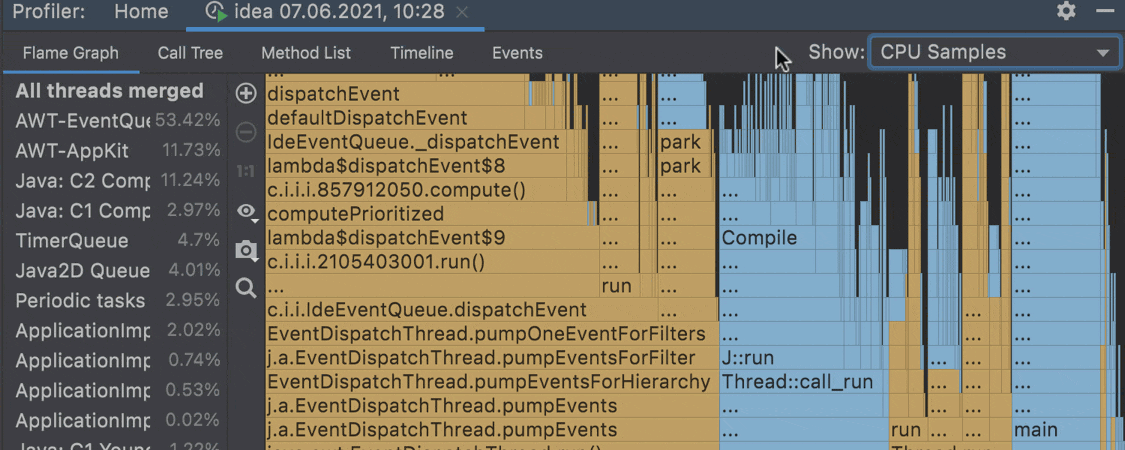
IntelliJ IDEA has support for Async Profiler 2.0. It works via the new Async Profiler configuration, combining the power of the CPU and Allocation profilers. In the Flame Graph, Call Tree, and Method List tabs, the new Show dropdown list lets you choose whether you want to be shown CPU samples or memory allocations. The Timeline displays both of them. You can filter what to show by using the controller in the top right-hand corner.

Support for a sunburst diagram
Ultimate
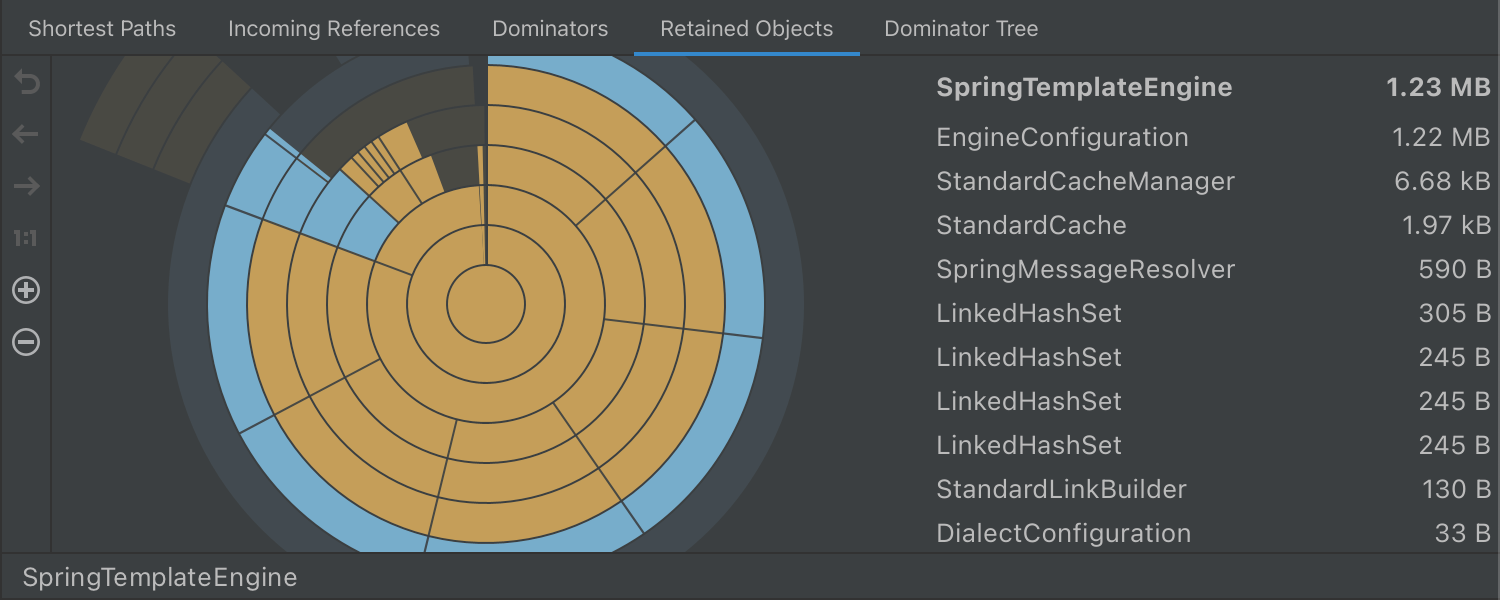
In IntelliJ IDEA 2021.2, when you double-click an item on the Classes tab, the Retained Objects tab shows data for the selected item in the form of a sunburst diagram. If you are more used to analyzing data displayed in a tree, you can now find it in the Dominator Tree tab.
Build tools

JLink artifacts
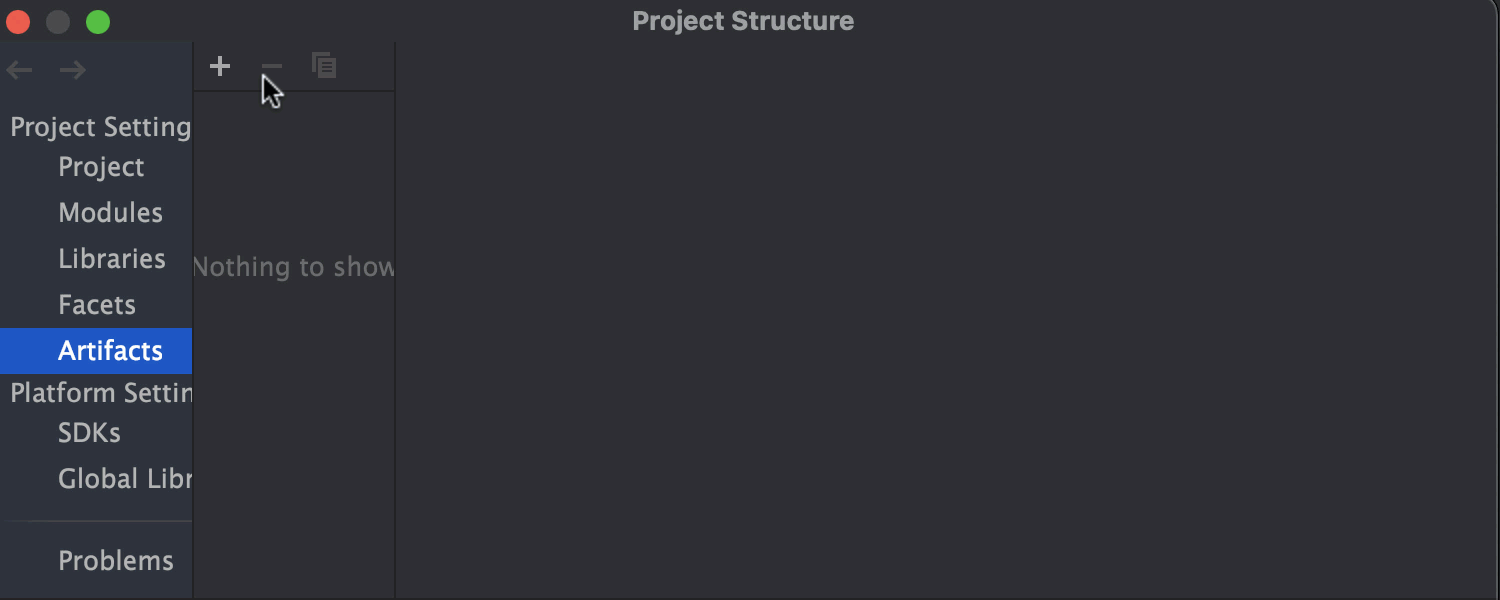
If you want to create a custom JDK that contains only the modules and dependencies you need when working on a Jigsaw project, you can add new JLink artifacts to your project in the Project structure window.

Redesigned Gradle configurations
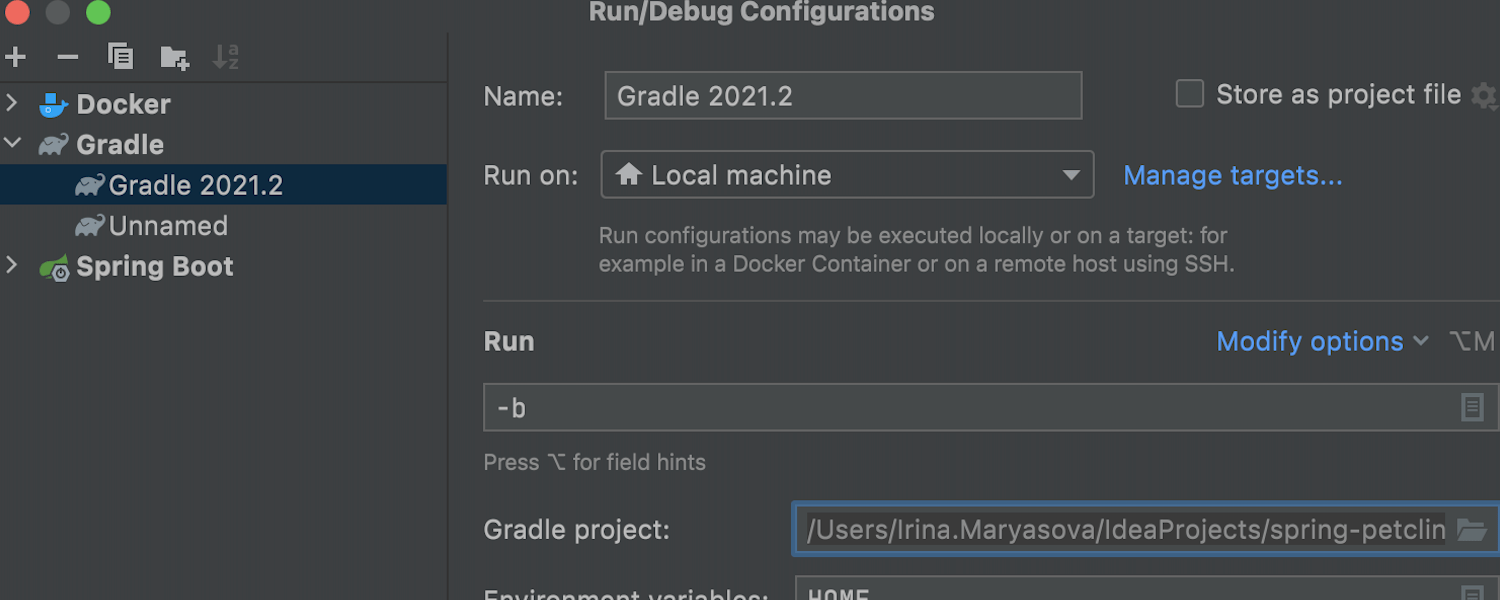
We’ve reworked the UI of the Gradle Run/Debug Configurations. The basic parameters are now conveniently grouped in one screen. You can add more options based on your needs.
Faster indexing for projects in WSL 2
For project files stored in WSL 2, we use a daemon that transfers the content of the files between Linux and Windows via a socket. This allows us to increase the indexing speed, as it depends on how fast the IDE reads the file content.
Depending on the language you use, the speed increase may vary. For example, for JS-like languages, indexing now takes a third of the time.
Ant support in WSL 2
It is possible to execute Ant tasks in WSL 2.
Version control


Changes to pre-commit checks
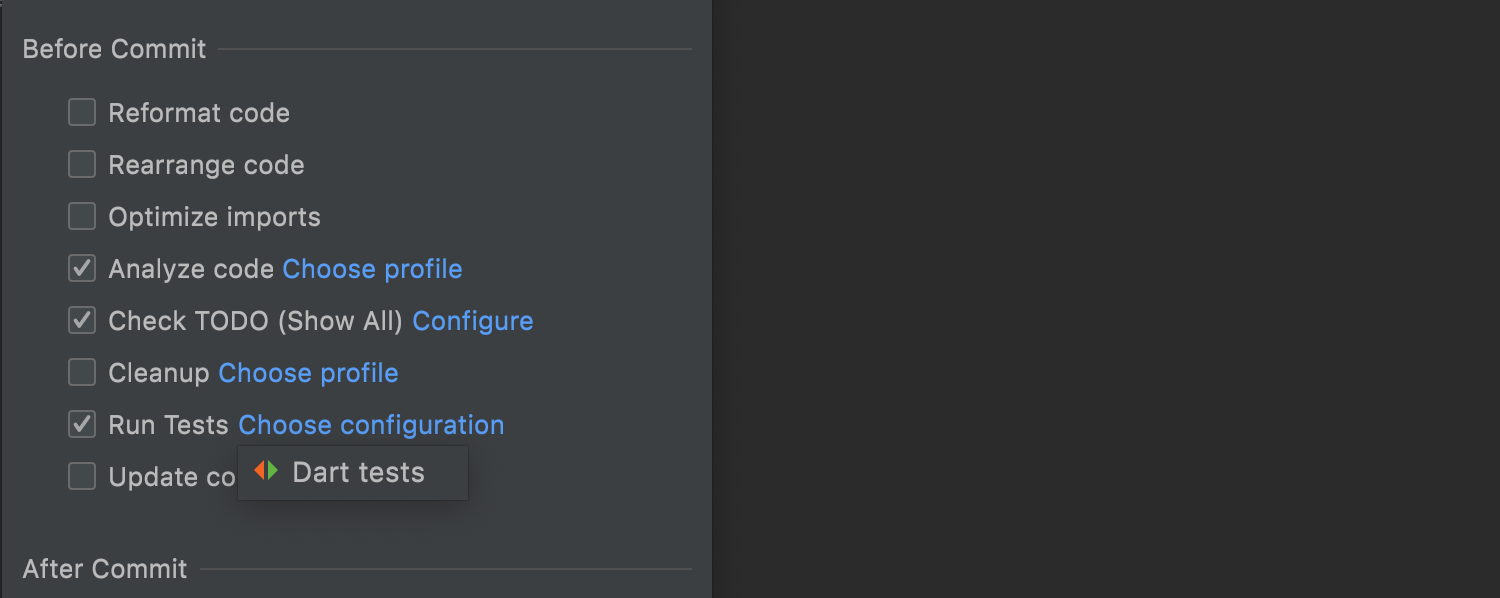
In v2021.2, we’ve expanded the list of possible pre-commit actions with the ability to execute tests. When you tick the Run Tests checkbox in the Before Commit section, your IDE will test the applied changes and notify you if anything goes wrong.
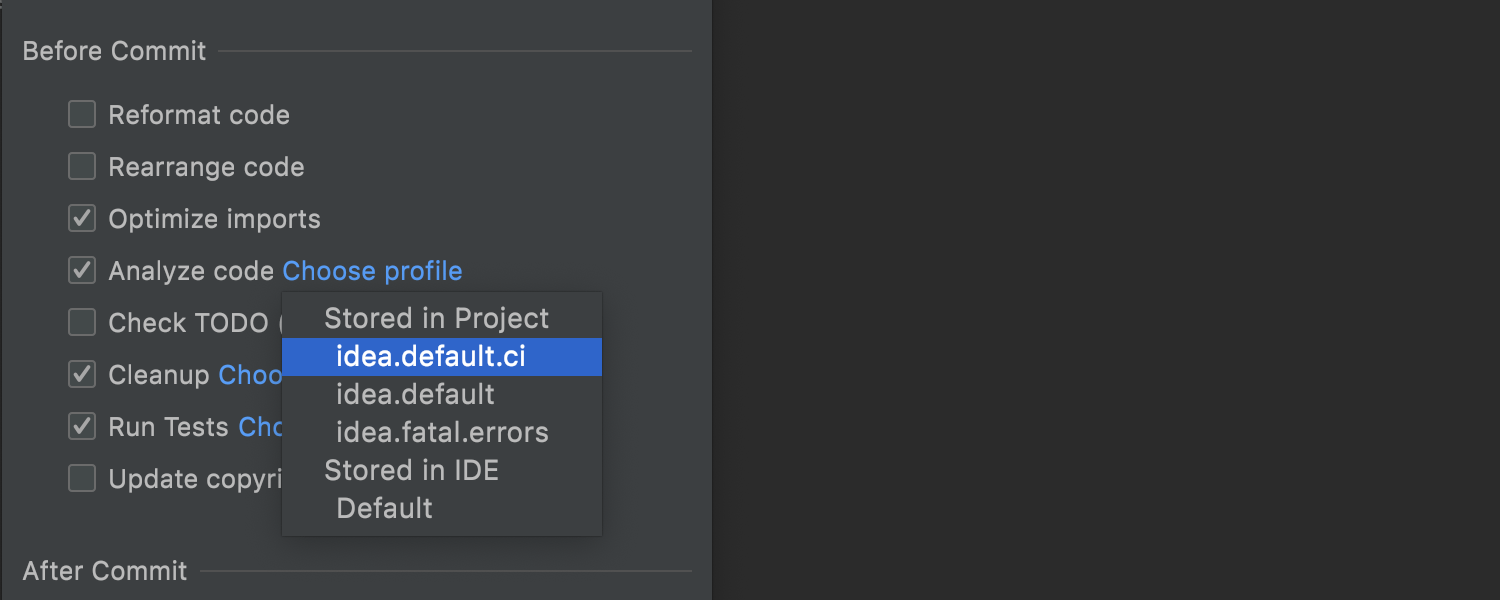
We’ve also added the ability to customize the Analyze code and Cleanup options by clicking Choose profile next to them.
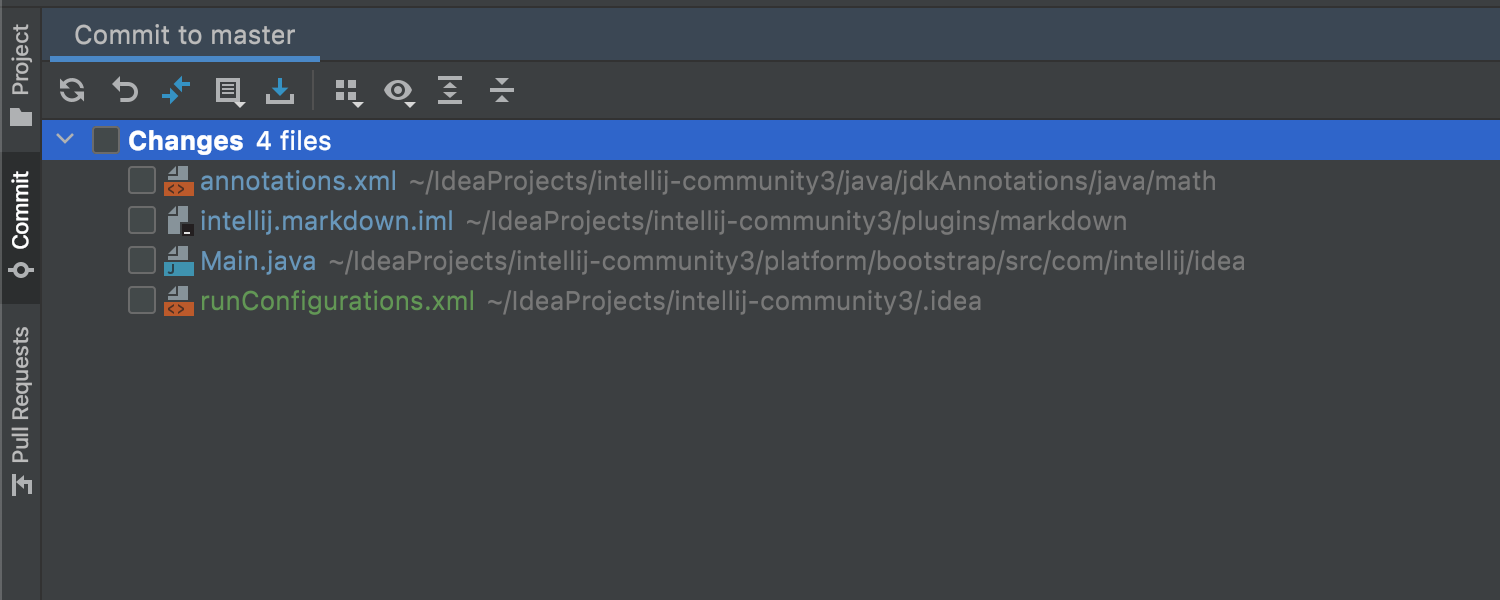
The progress and results of all the pre-commit checks appear in the Commit area, without disturbing you with additional modal windows.

GPG signature
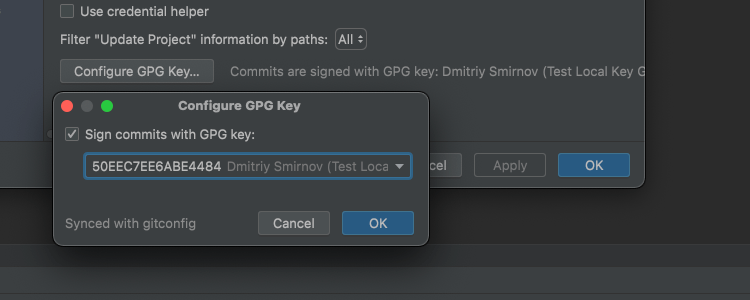
IntelliJ IDEA 2021.2 offers a way to secure your commits by enabling Git commit signing with GPG. To do this, go to Preferences/Settings | Version Control | Git, click Configure GPG Key, and then select it from the drop-down list. If you’re using a GPG key for the first time, you’ll need to configure it.

Changes instead of Default Changelists in new projects
We will no longer use Default changelists as the name for the node that stores uncommitted changes in new projects. Starting from version 2021.2, it is called Changes. Additionally, Git operations will no longer trigger automatic creation of changelists.

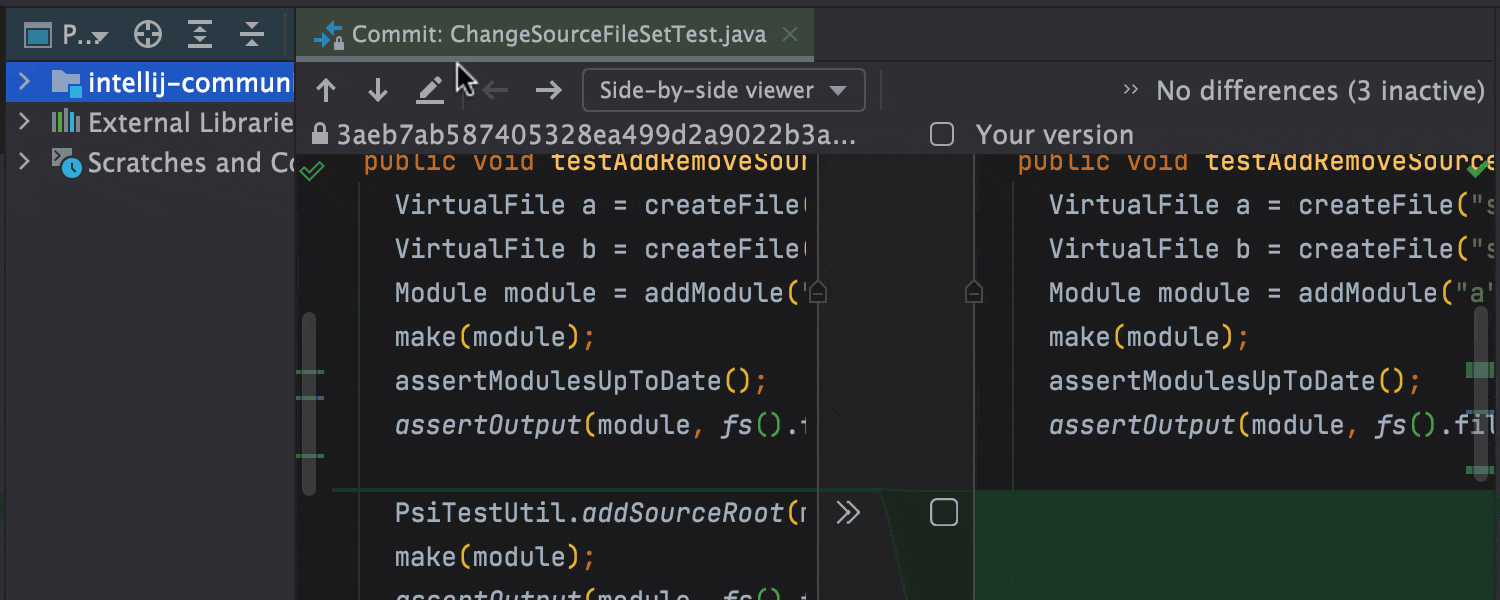
Unified Show Diff
IntelliJ IDEA displays the difference between the initial and changed files in the editor by default, no matter where you’ve invoked the Show Diff action. If tracking changes in a separate window is more convenient to you, just drag the desired file from the editor.

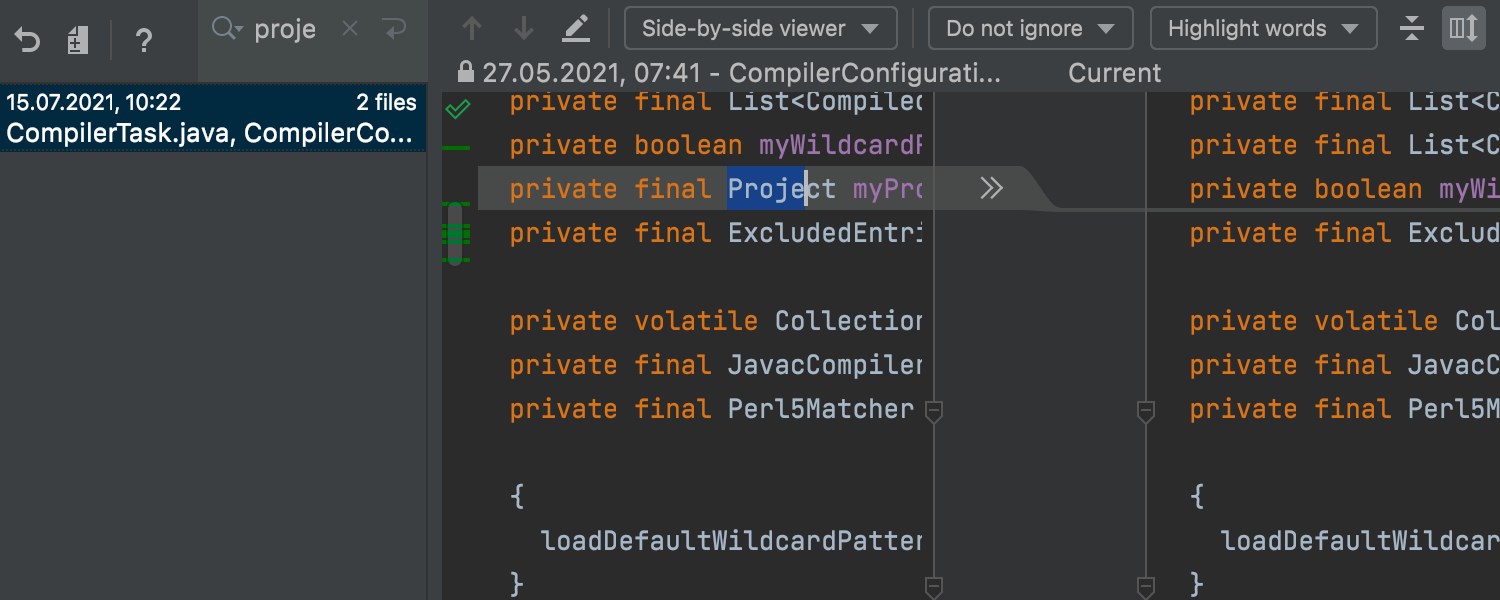
Text search in Local History revisions
You can quickly find the necessary text in the Local History revisions by typing the query in the search field in the Local History dialog.
Terminal

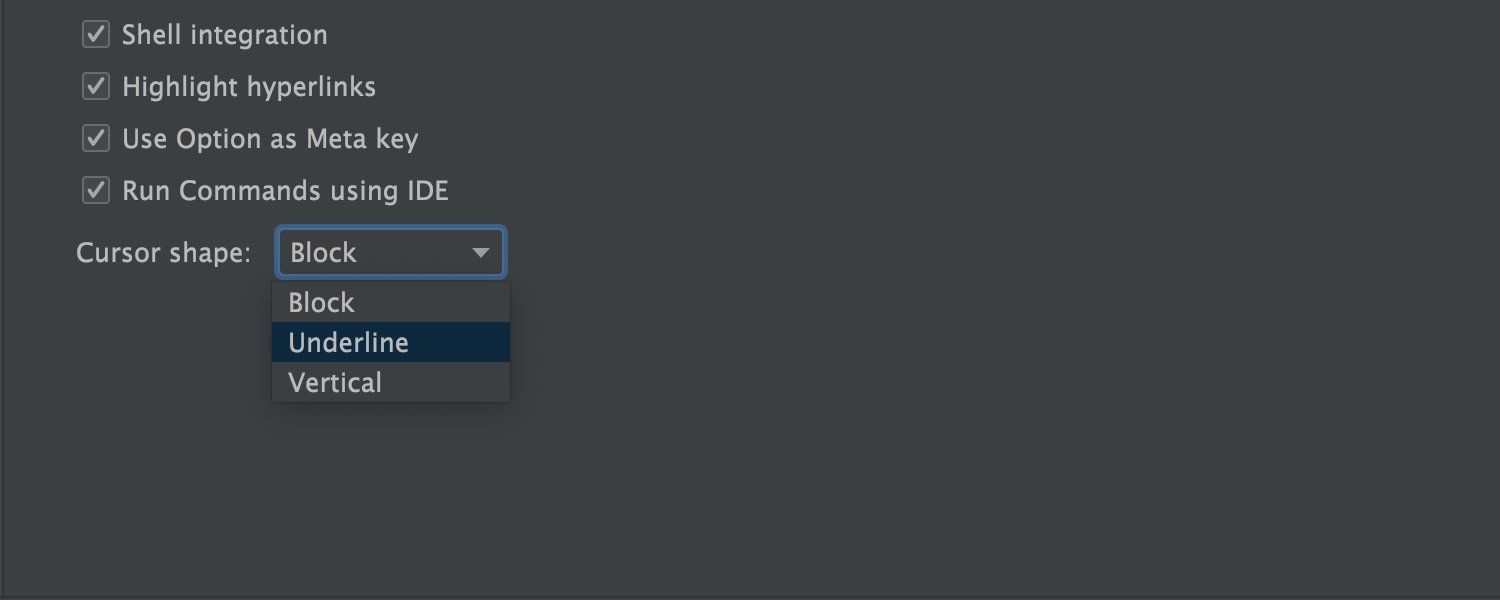
New Terminal options
The in-built terminal now allows you to select the cursor shape. It also offers support for Use Option as Meta key, which lets the Option (⌥) key on the keyboard act as a meta modifier that can be used in combination with other keys. For example, you can use the following shortcuts:
- ⌥+F – go to the next word
- ⌥+B – go back a word
- ⌥+D – delete the next word
Debugger

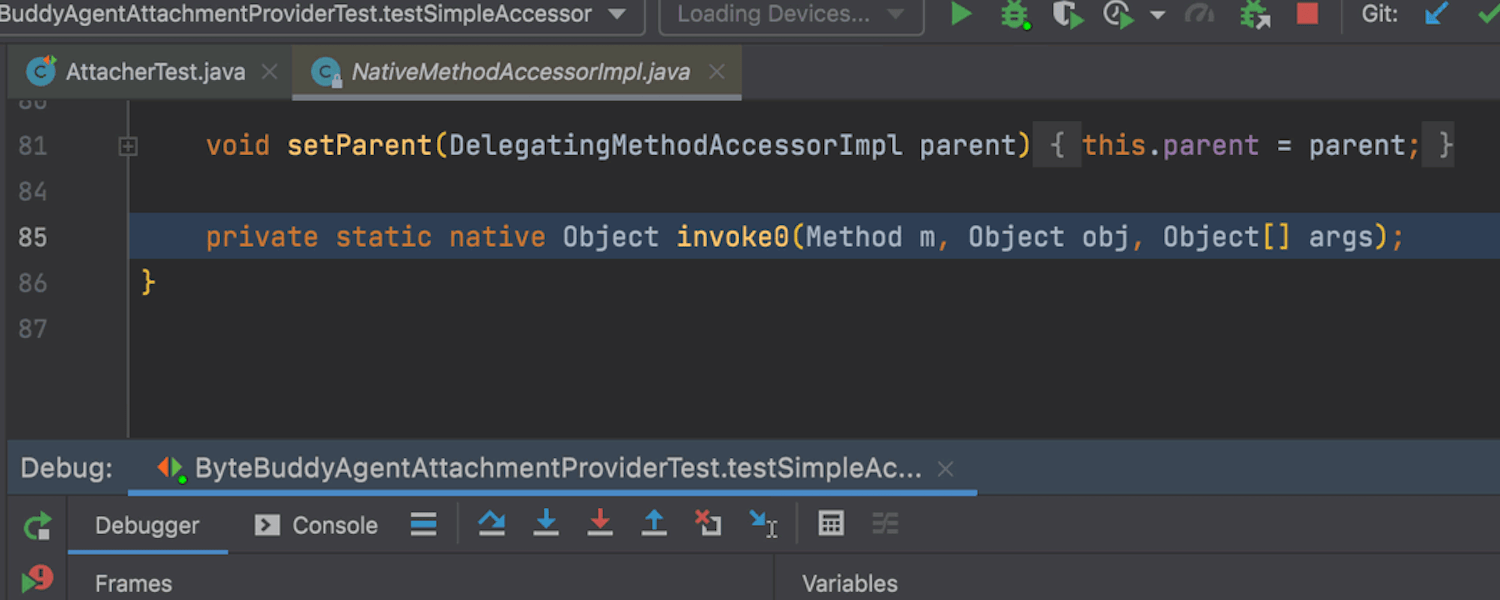
Preview Tab now works in Debugger
Previously when you stopped at a breakpoint, stepped through the code, navigated between frames, or used the "prev/next frame" actions, the IDE opened the files in multiple tabs. In v2021.2, you can enable the preview tab feature for Debugger in Settings/Preferences | General | Editor Tabs. If it is on, these files will open successively in one tab.
Frameworks & Technologies

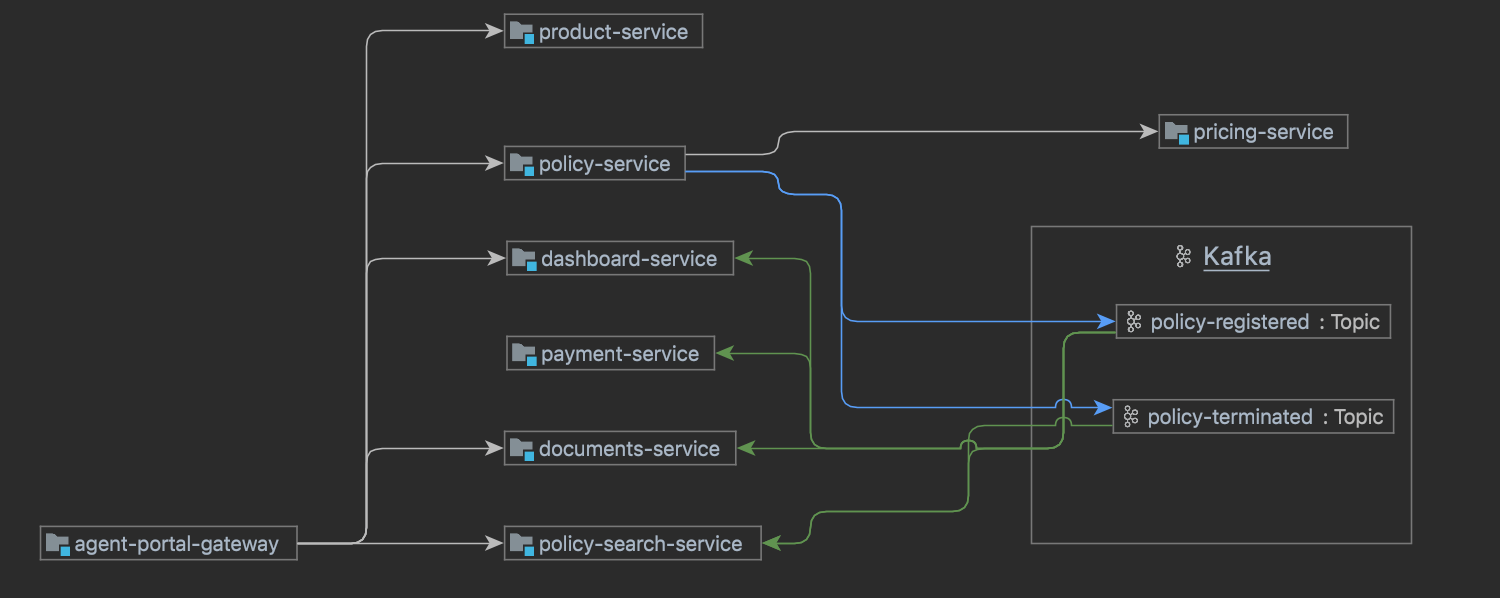
Microservices diagram
Ultimate
IntelliJ IDEA lets you display microservice interactions in a diagram, which you can build by clicking the respective icon in the Endpoints tools window. This new diagram offers the option to track which client calls a particular service and navigate to this call in your code. To do so, just click on an arrow that connects the blocks in the diagram.
The diagram is available in Java and Kotlin projects if you use Spring, Micronaut, Quarkus, or Helidon.

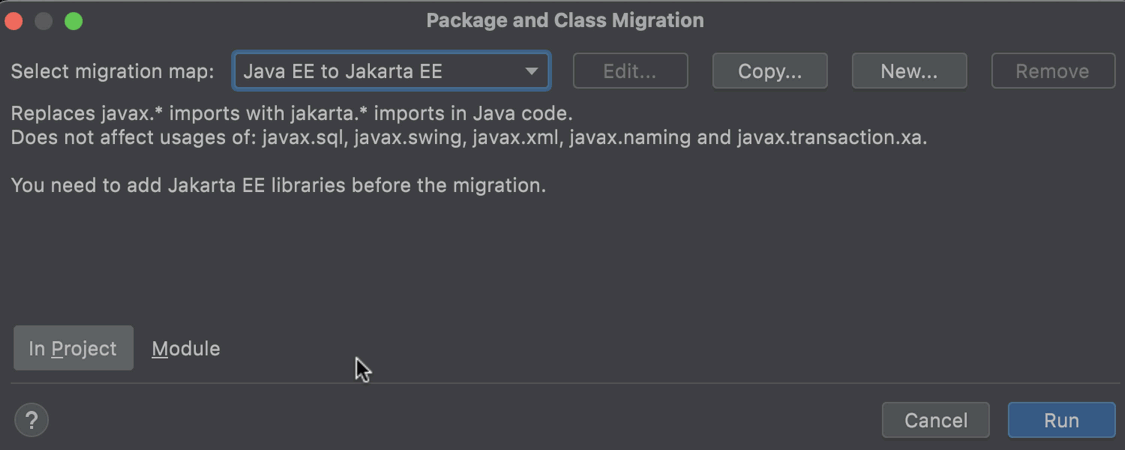
Automatic migration from Java EE to Jakarta EE
Ultimate
The new Migrate... refactoring helps quickly and painlessly migrate a project or module from Java EE to Jakarta EE. After you initiate it, the Refactoring Preview shows all the found usages of Java EE imports. You can then check through and finalize the process.

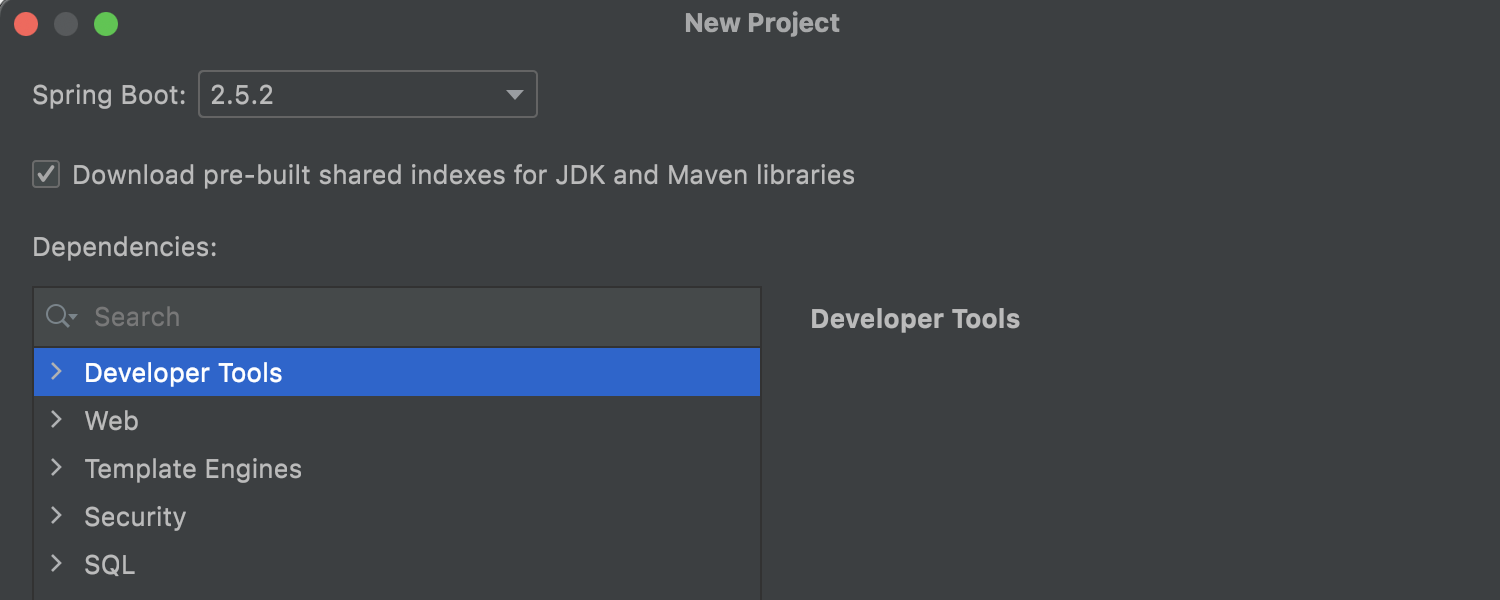
Automatic download of shared indexes for new Spring Boot projects
Ultimate
When you create a new Spring Initializer project, the IDE will download shared indexes automatically, reducing indexing time and speeding up IDE startup. The checkbox that turns this feature on is located on the second screen of the New Project wizard. Please note it won’t work if you have disabled Shared Indexes in Settings/Preferences | Shared Indexes.

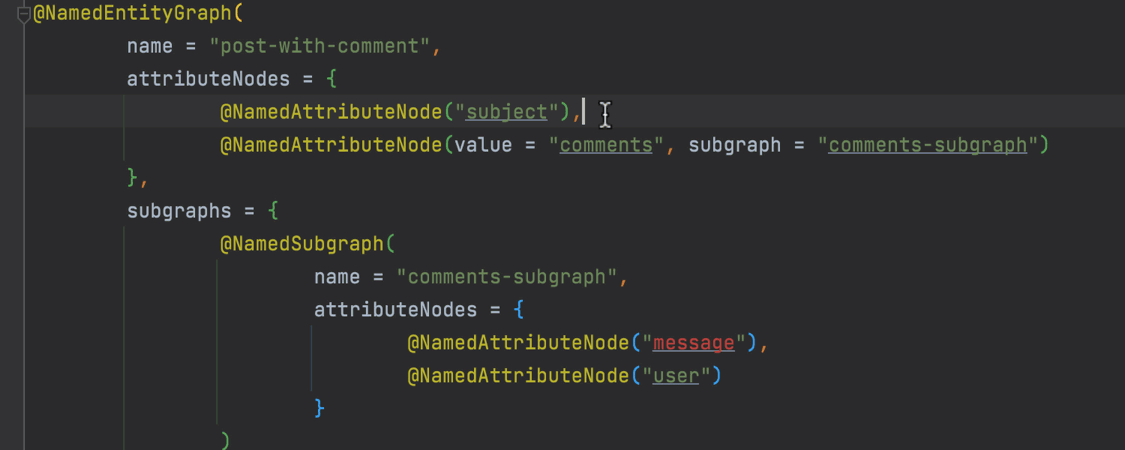
Support for JPA Entity Graph
Ultimate
In this version, we’ve introduced support for an
Entity Graph
which you can define with the @NamedEntityGraph annotation. Your IDE allows
you to specify a unique name and the attributes (@NamedAttributeNode) for
this annotation using code completion, error detection, and navigation to the related
entity by clicking on an attribute.




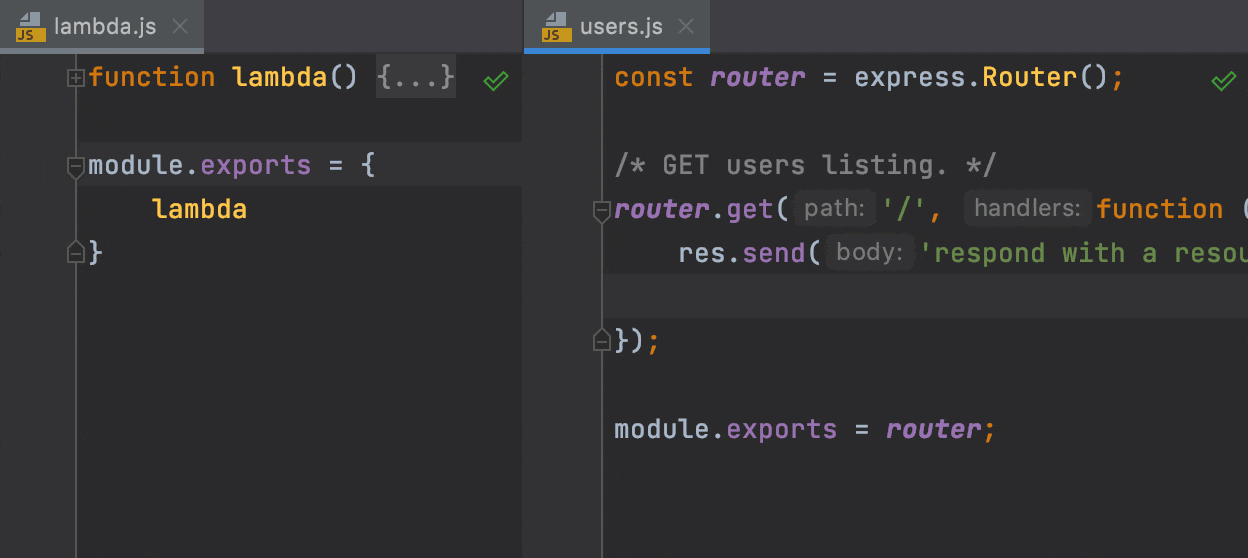
Better microservice navigation support in JavaScript and TypeScript
Ultimate
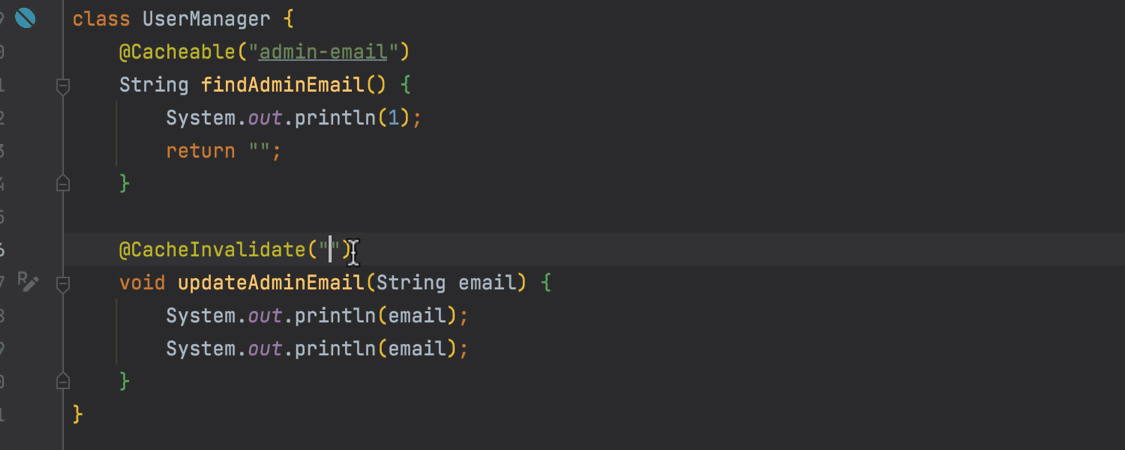
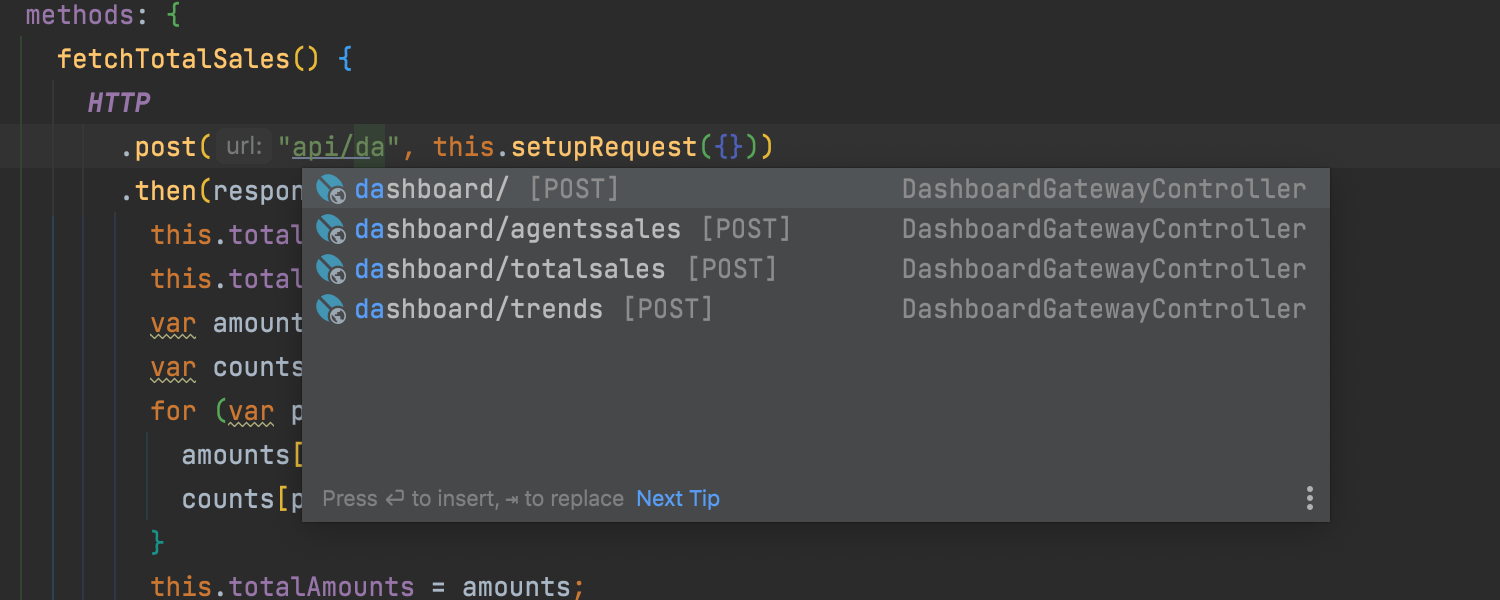
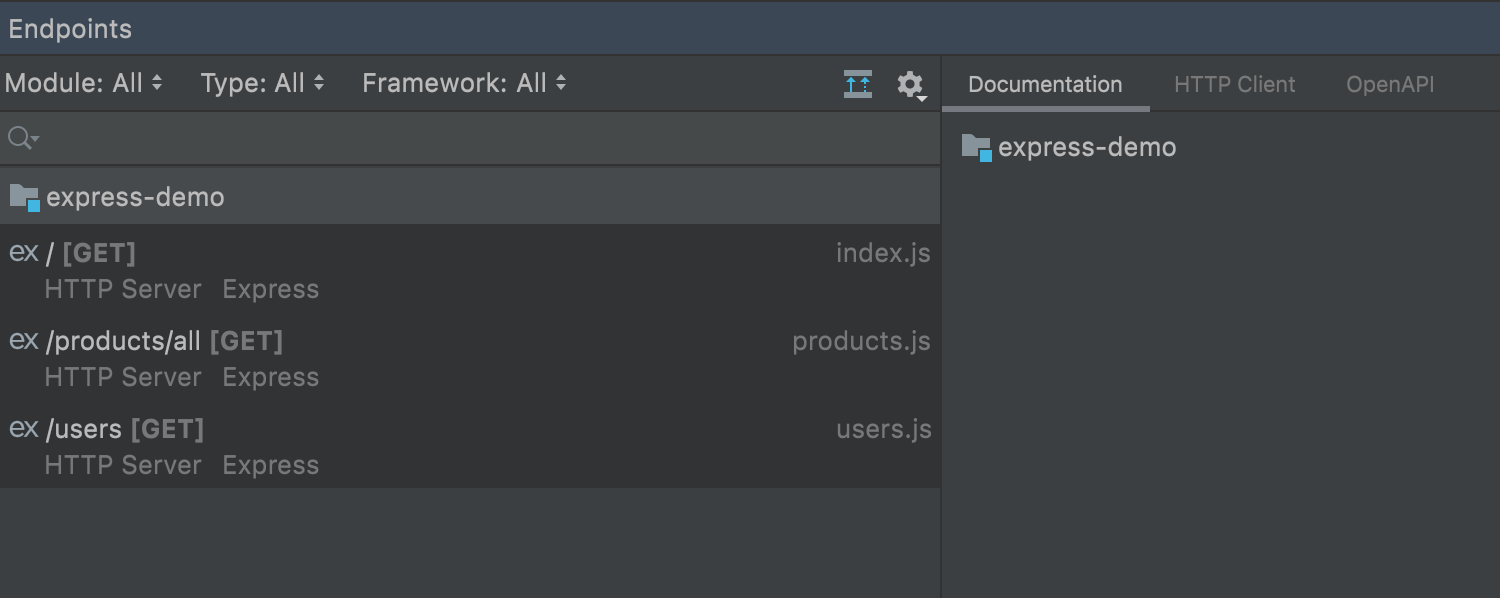
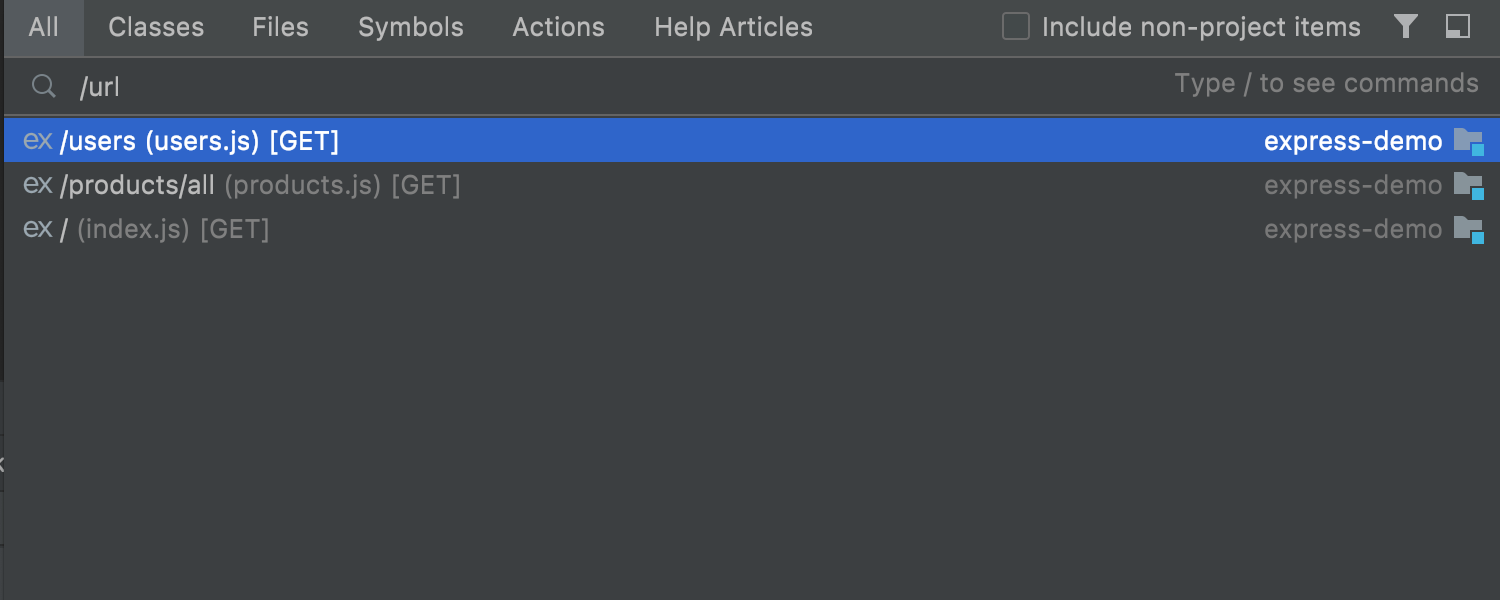
URL navigation in JavaScript and TypeScript has been significantly improved. For client-side code (for Angular or Axios), URL references have been added for the $http service and HttpClient request method calls, and URL completion works based on available server-side frameworks and OpenAPI specifications. For server-side, Express users can see Route handlers in the Endpoints tool window and search for Express route declarations via Navigate | URL Mapping.

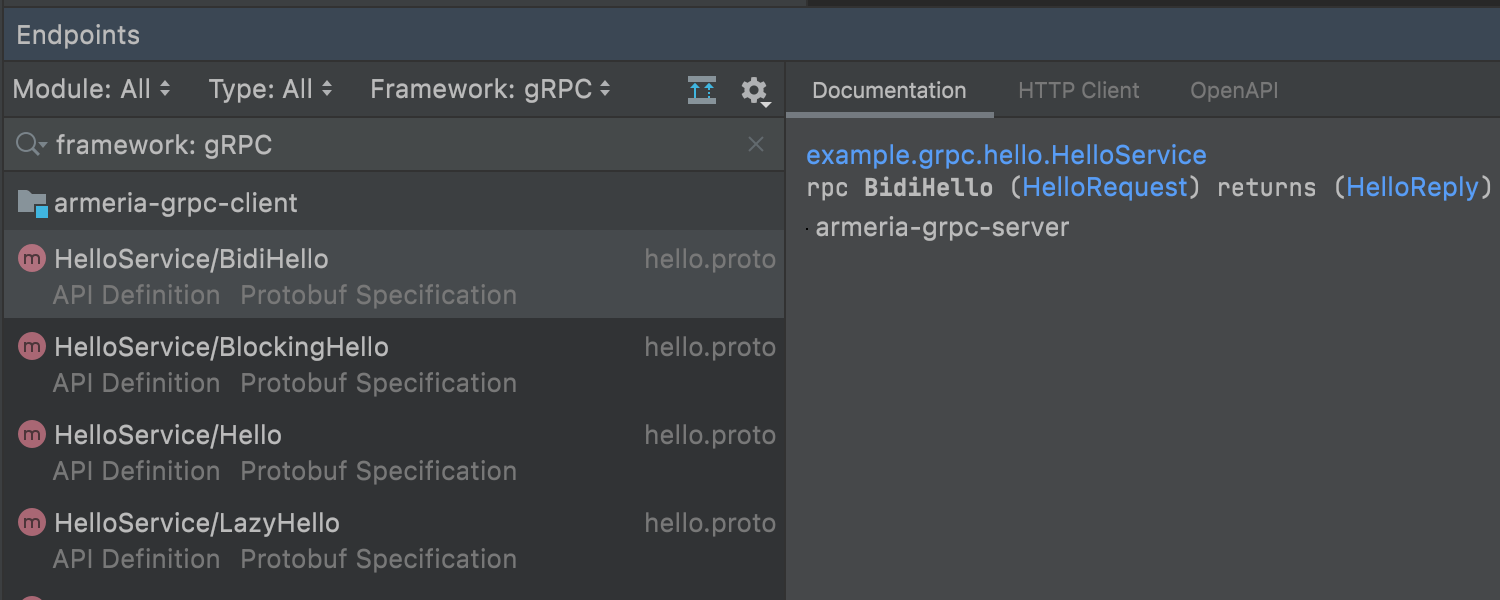
gRPC endpoints displayed in the Endpoints tool window
Ultimate
In this version, we’ve added support for yet another framework – gRPC. We are planning to introduce more features for working with it. For now, it is possible to see the gRPC endpoints in the Endpoints tool window. Stay tuned for more updates!

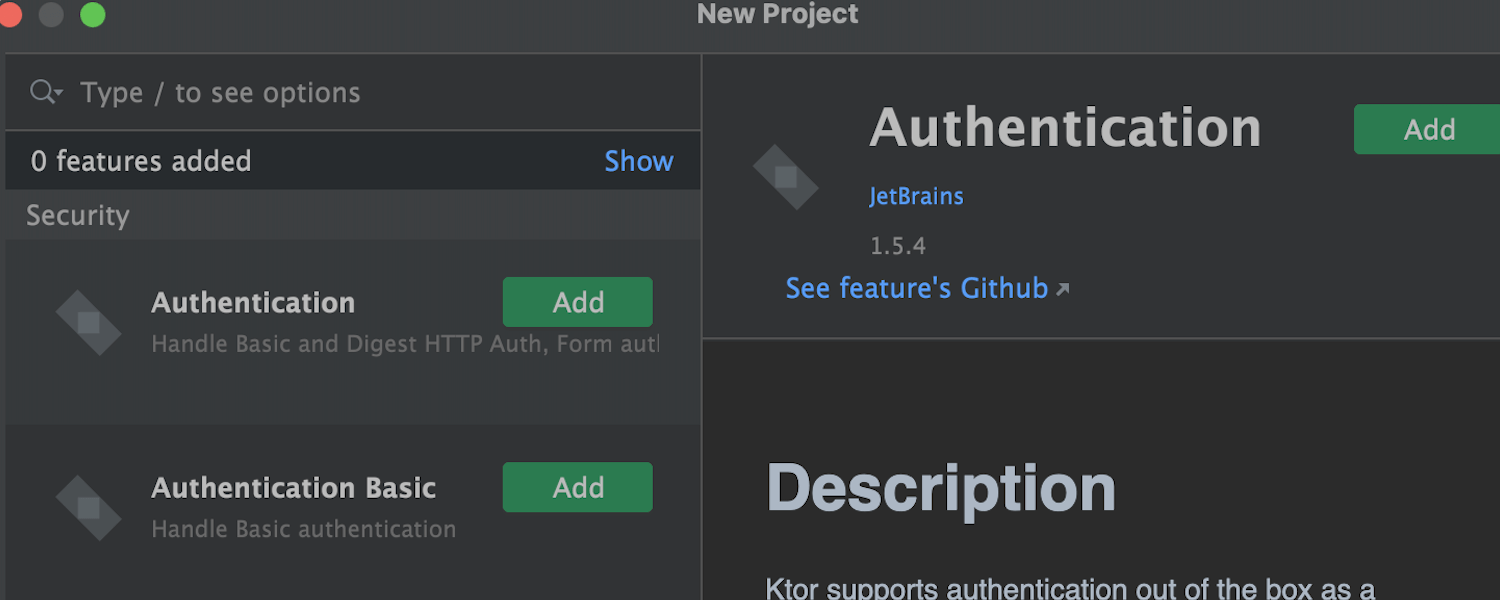
Ktor integration
Ultimate
Ktor, a web application framework for creating connected systems, is bundled with IntelliJ IDEA Ultimate. Right from the welcome screen, you can create a new Ktor project for developing server-side or client-side applications and configure the basic project settings and various features supported by Ktor.
Protocol Buffers plugin maintained by JetBrains
Ultimate
The Protocol Buffers plugin is bundled with IntelliJ IDEA Ultimate, and the JetBrains team fully maintains it. If you are using IntelliJ IDEA Community Edition, you can still download and install Protocol Buffers via Preferences/Settings | Plugins | Marketplace.
Docker

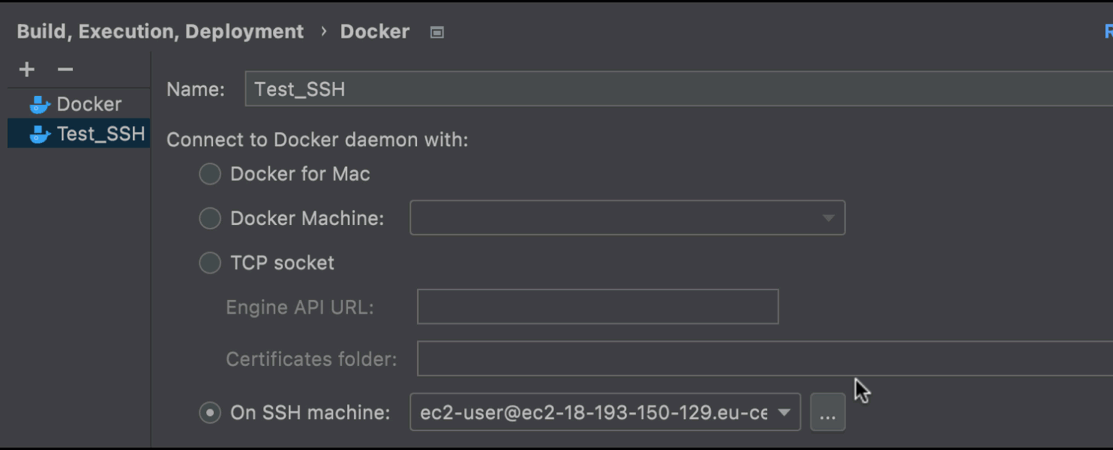
Work with Docker via SSH
It is possible to connect to Docker via SSH. To configure an SSH connection, go to Preferences / Settings | Build, Execution, Deployment | Docker, click the On SSH machine radio button, click …, and then enter the SSH connection parameters in the window that appears.

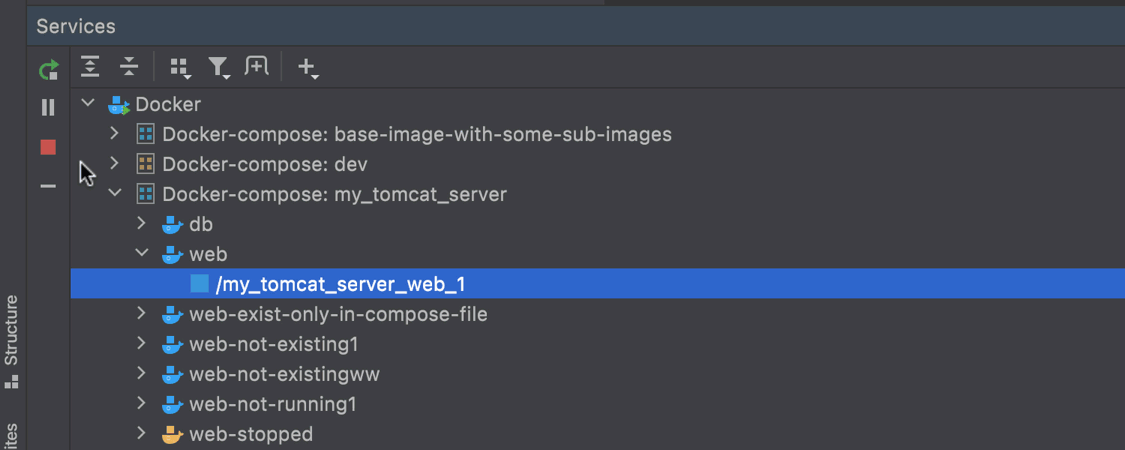
Services synchronization
It is possible to display Docker Compose applications in the Services tool window even if they are not running. To do this, just click the cycle arrows icon in the editor window.
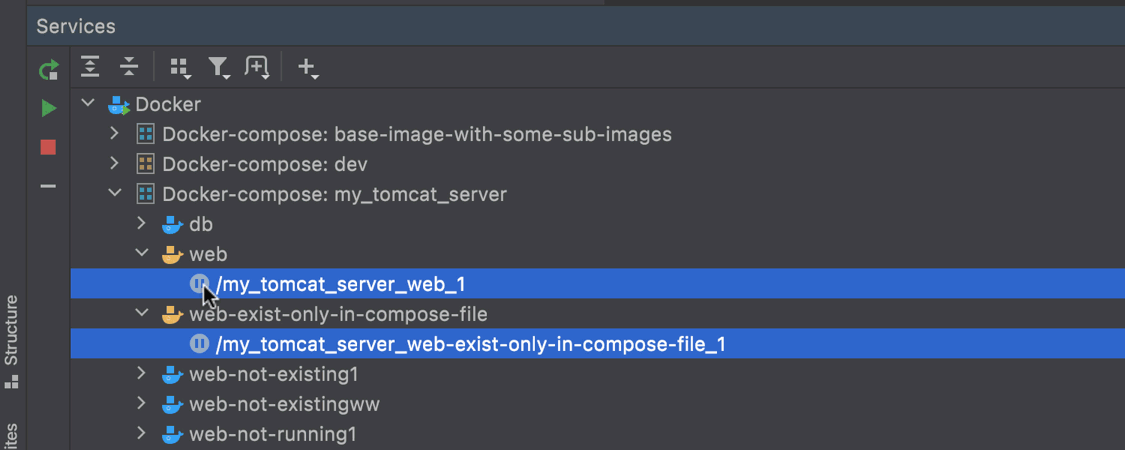
New icons for service states
We’ve implemented new icons for the different states of your Docker Compose services. To get accustomed to them, you can read the tooltips that appear when you hover over each icon.


Improved logs
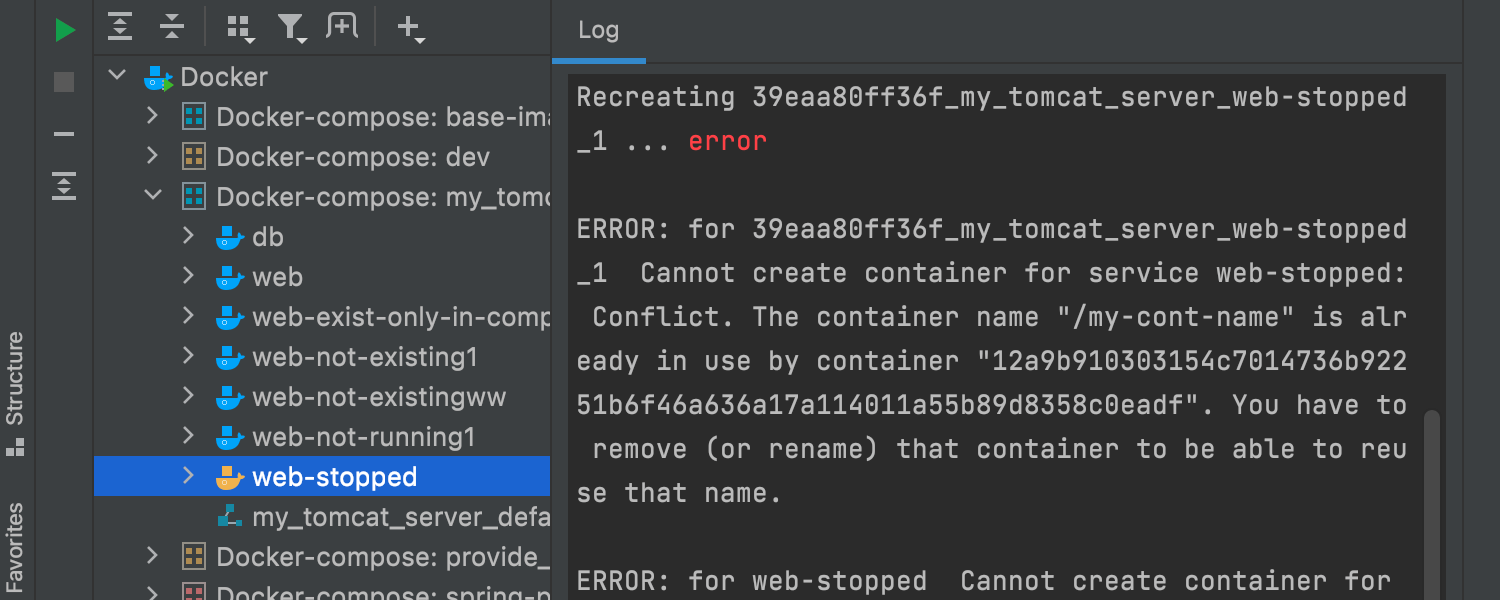
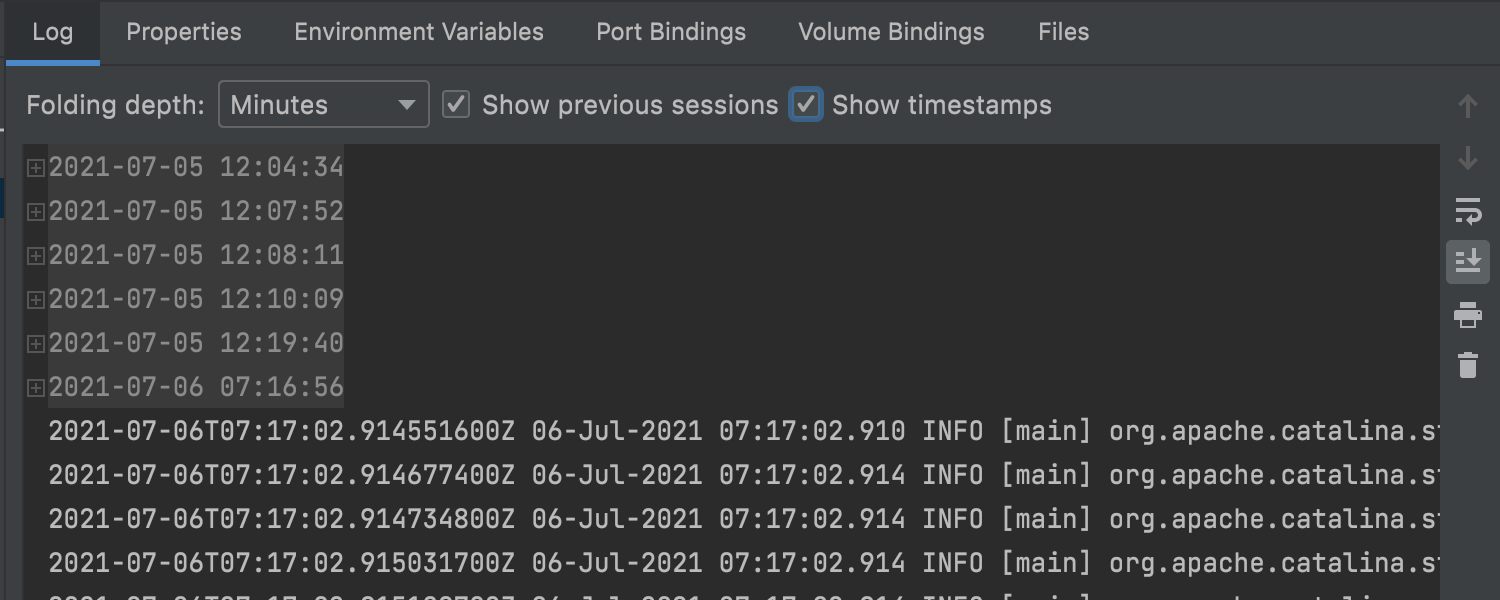
We’ve implemented some changes to the Docker Compose logs. Every service node features a log, and the container logs include the option to show timestamps and previous sessions. You can disable these options in Preferences/Settings | Build, Execution, Deployment | Docker | Console by unticking the Fold previous sessions in the Log console checkbox.

More options in Run/Debug Configurations
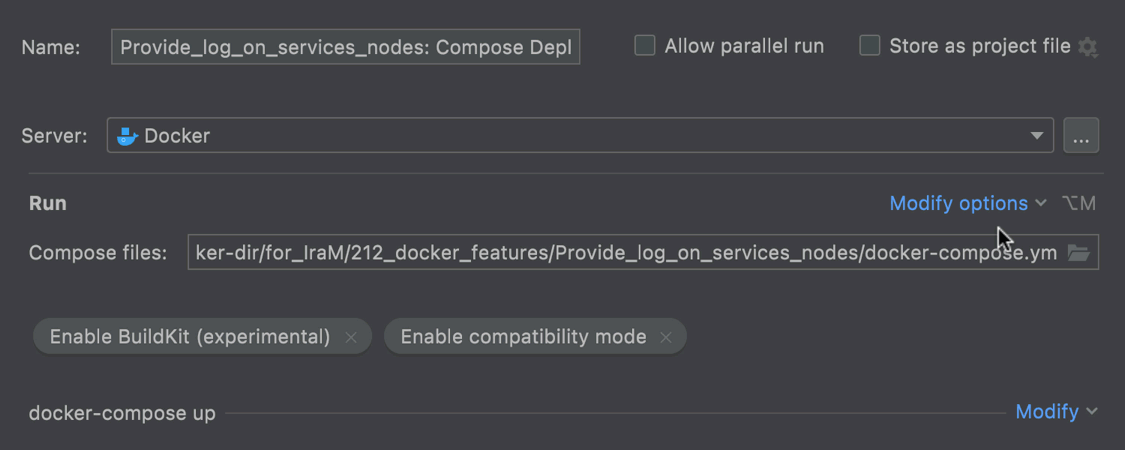
Additional options for Docker Compose are now available in Run/Debug Configurations. You can Enable BuildKit, Enable compatibility mode, and Specify project name when you click Modify options. When you name your project, you can call it whatever you want, and it won’t inherit its name from the folder that the Docker Compose application is located in by default.


New actions for containers
Managing your Docker containers is now even easier thanks to the new buttons that allow you to start, pause, unpause, and restart your containers. In addition to this, you can apply the actions to several containers at once!

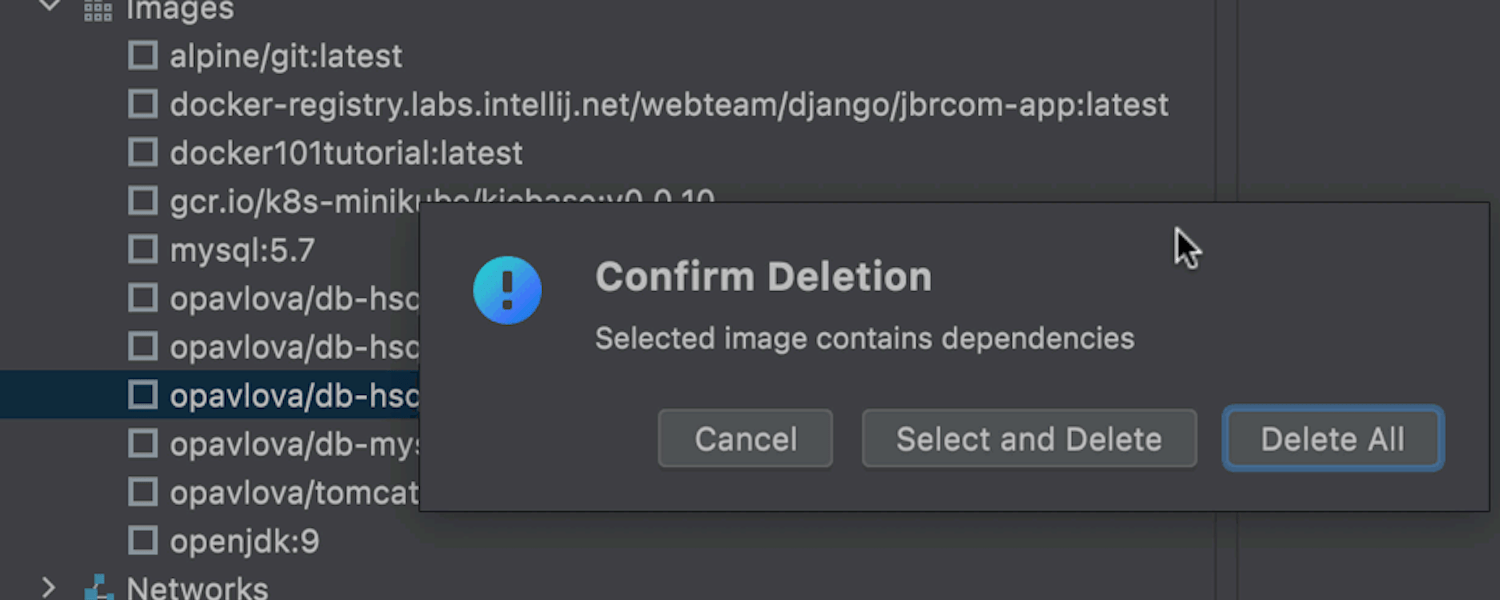
Smart way to delete images
When you delete Docker images with dependencies, you can specify which dependencies you want to get rid of and which should stay.

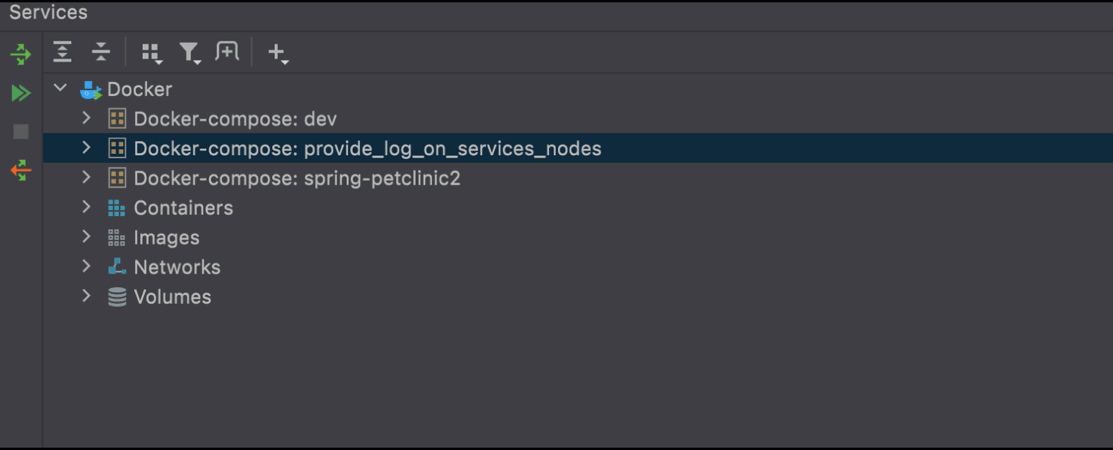
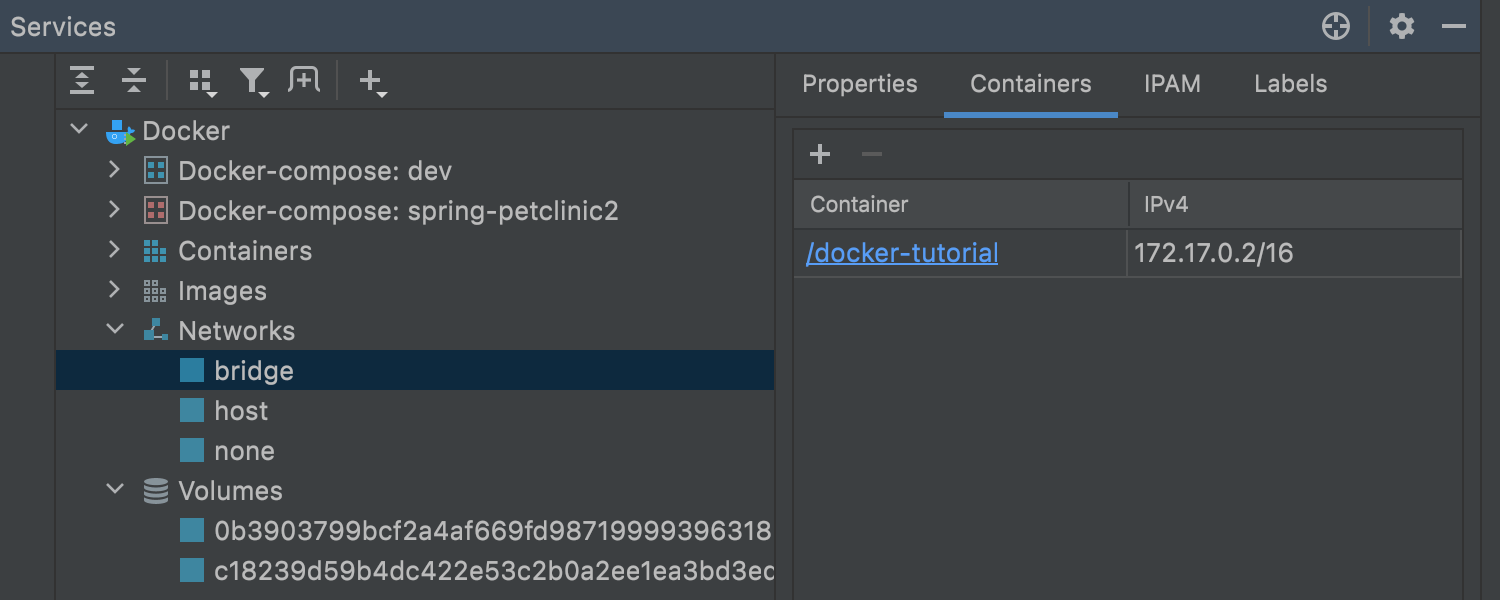
New Networks and Volumes nodes
We’ve added two new nodes to the Services tool window: Networks and Volumes. The first node contains all the networks that are not related to the Docker Compose application. The second includes all the Docker Volumes. It is easy to delete volumes in the same way as you would images, as described in the section above.

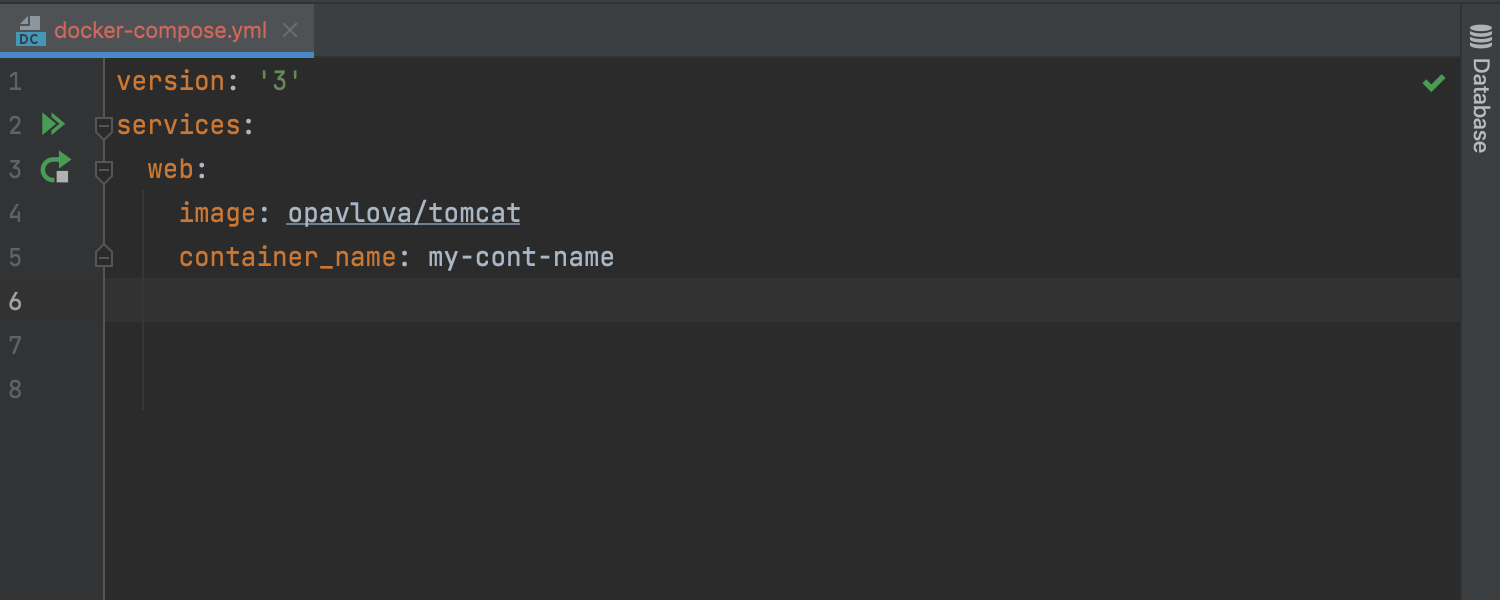
Support for version 3 of Docker Compose
We’ve added support for version 3 of the Docker Compose file format. As a result, IntelliJ IDEA now correctly validates the options available in v3, and code completion works for them.
Kubernetes

Support for alias in Helm chart dependencies
Ultimate
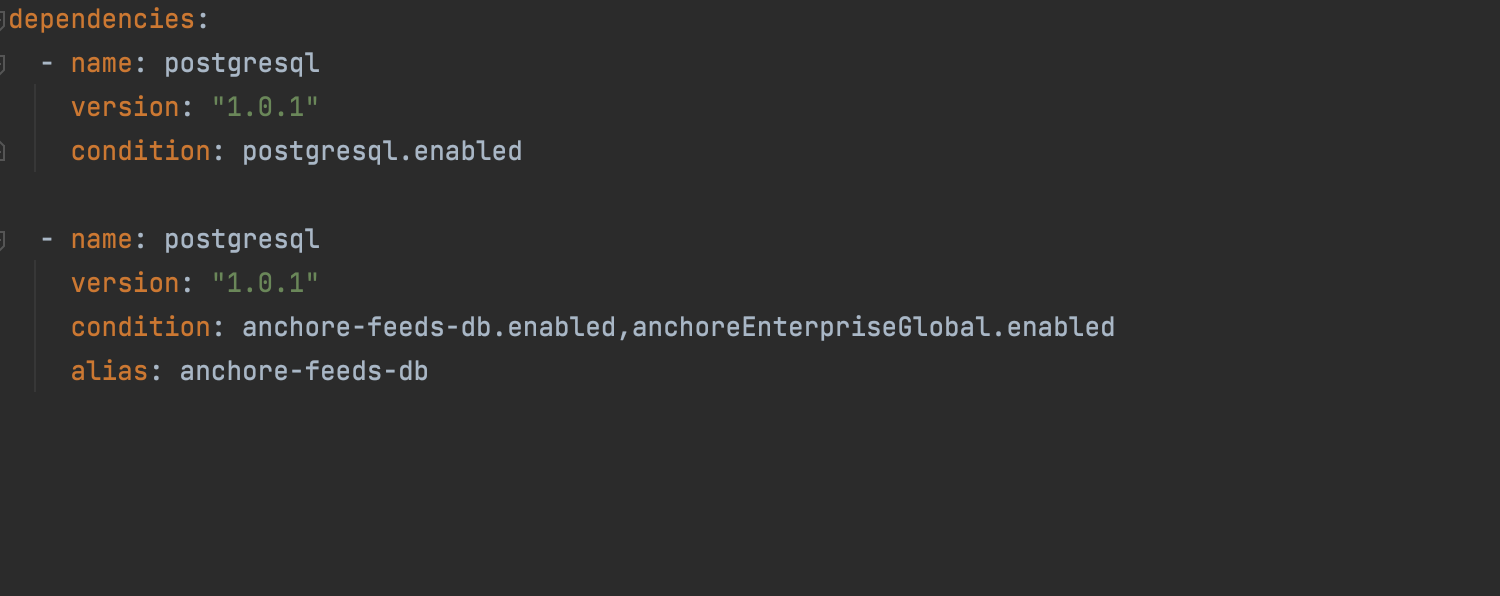
In IntelliJ IDEA 2021.2, you can use the alias field that belongs to the dependencies section in Chart.yaml (api v2) or in requirements.yaml (api v1). This field states an alternative name of the current dependency. You may need to use alias if an existing dependency is used several times and you want to distinguish between these usages. In addition, if the chart name uses symbols not applicable in GoTemplate identifiers, alias can also help you fix it.

Custom namespaces
Ultimate
Sometimes when you work with a Kubernetes cluster, you will be granted access to particular namespaces, but you won’t receive the list of all of the cluster namespaces. In this case, you can now specify the list of available namespaces in Preferences / Settings | Tools | Kubernetes.

Favorite namespaces
Ultimate
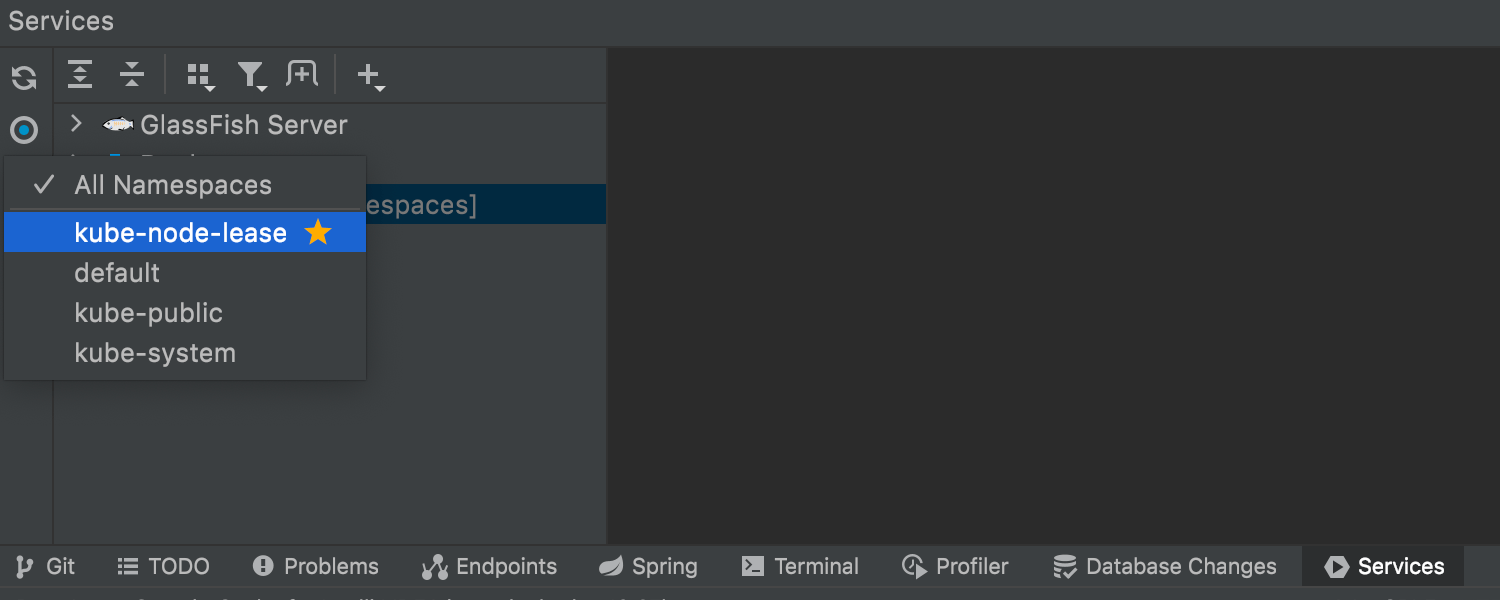
We have made it easier to manage multiple namespaces and quickly find the ones you need the most. It is now possible to mark your favorite namespaces with a star. They will then appear at the top of the list, while the remaining namespaces will be sorted alphabetically.
Database tools

DDL data source
Ultimate
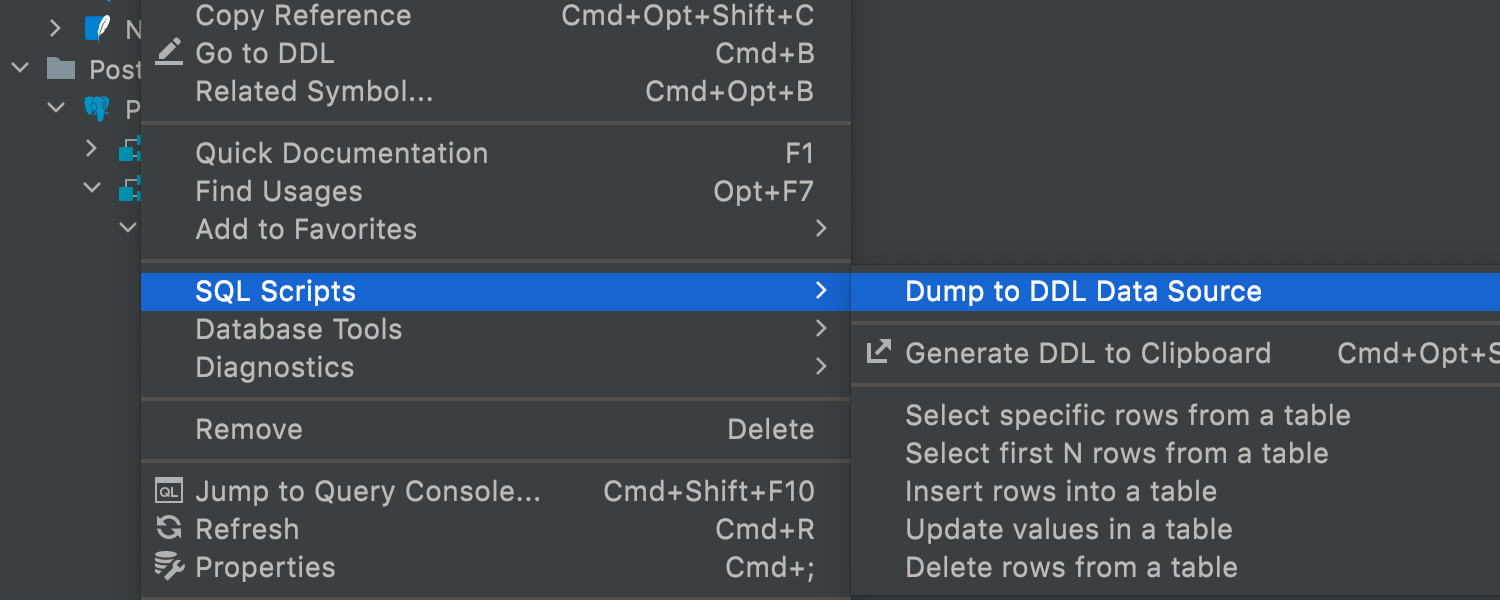
It is now possible to generate a DDL data source based on a real one. The DDL files will be created on the disk and the new data source will be based on them. That way you’ll always be able to regenerate these files and refresh the DDL data source. Step-by-step instructions on how to apply this feature are available in our blog post.

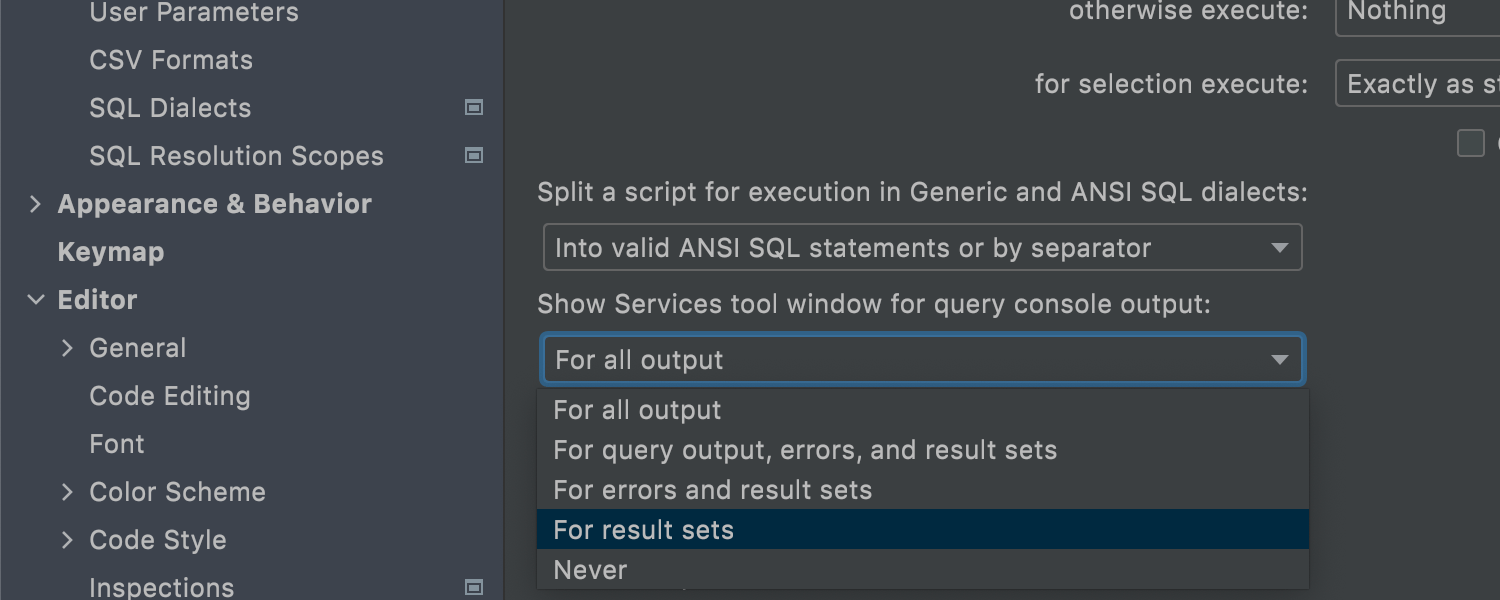
Managing the popping up of Services tool window
Ultimate
When a query returns no data, there’s no need for the Services tool window to appear if it was hidden already. Now you can define which operations make the Services tool window appear on your own in Preferences / Settings | Tools | Database | General.

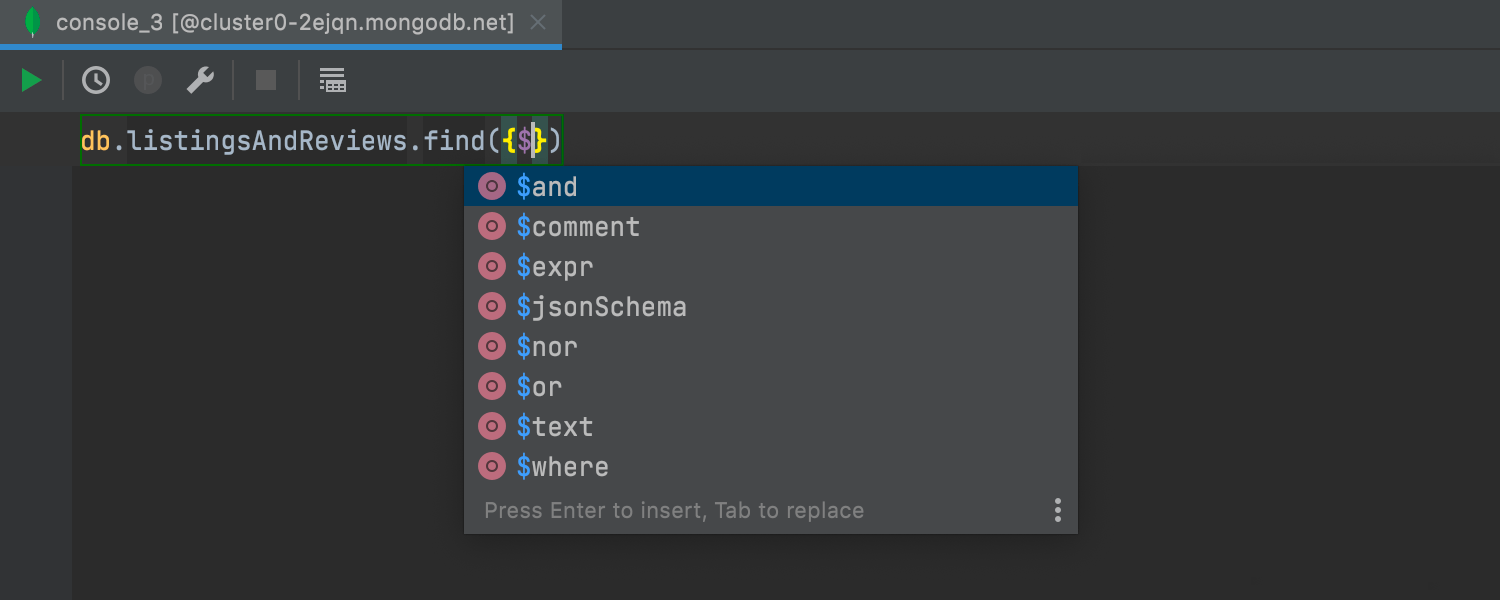
Completion of fields and operators
Ultimate
Code completion now works for various types of fields and operators in the MongoDB console. For more detailed information, read the blog post.
QA tools

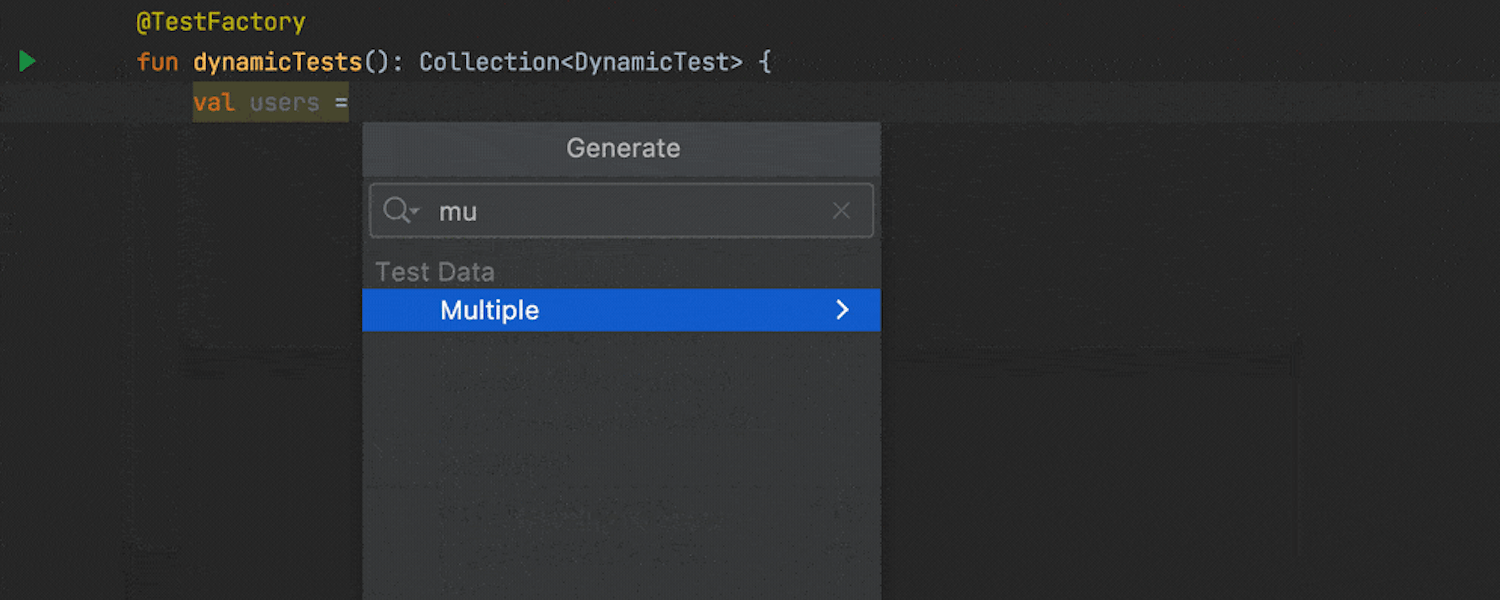
Generate Test Data
Being able to insert a random email, name, or phone number is important when developing unit tests. As a part of our Test Automation Kit, the new Test Data plugin brings a lot of useful actions that can help you generate random data. Use the Generate menu (Cmd+N) to see all available options. If you need a specific format, you can always create your own custom data format based on regular expression or Velocity templates. All custom data types are available in bulk mode and can be shared within your team.
Space integration

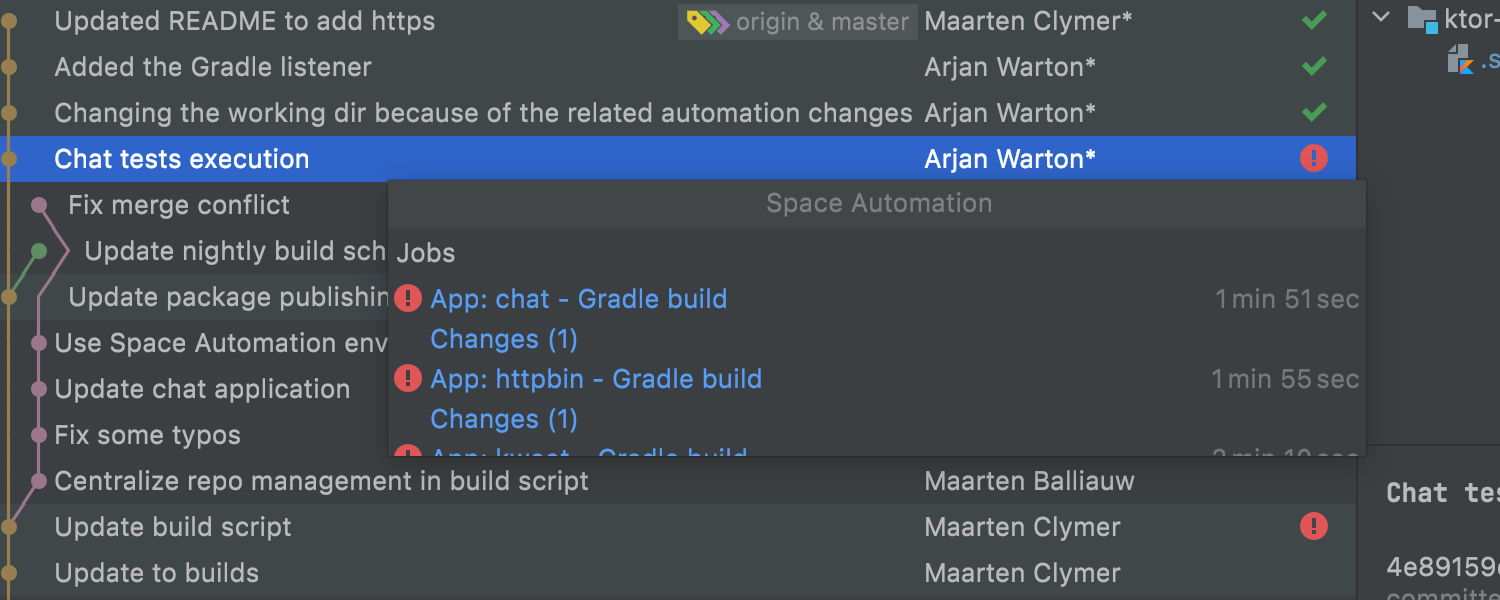
Space job statuses in the Git log
It is easy to track a job’s progress by just looking at the commits list, as we’ve introduced icons for Space job statuses in the Log tab of the Git tool window. If you click on an icon, the IDE will open a popup with the automation info for that job.
If you don’t need the status information, click the eye icon above the log and select Show Columns | Space Automation.

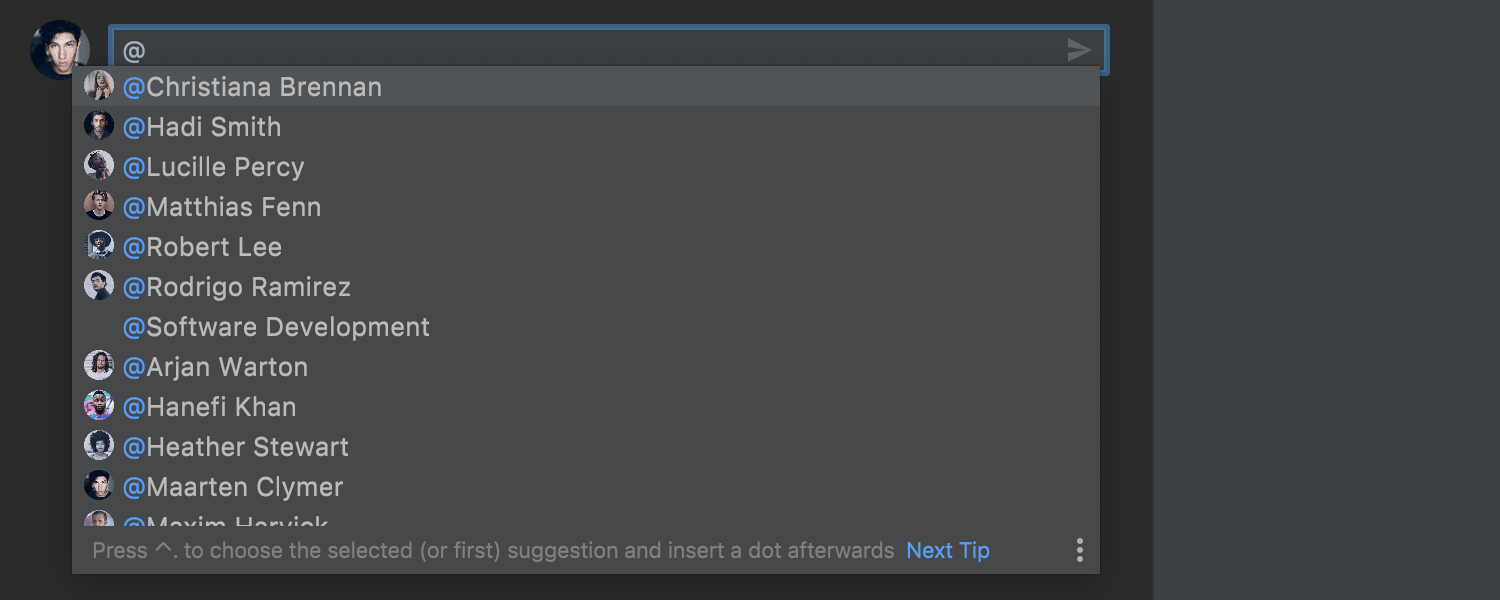
Mention teammates
It is now more convenient to communicate with teammates in Space code reviews, as you can mention them with @ followed by the colleague’s name. This minor but helpful feature works in the timeline and in code comments.

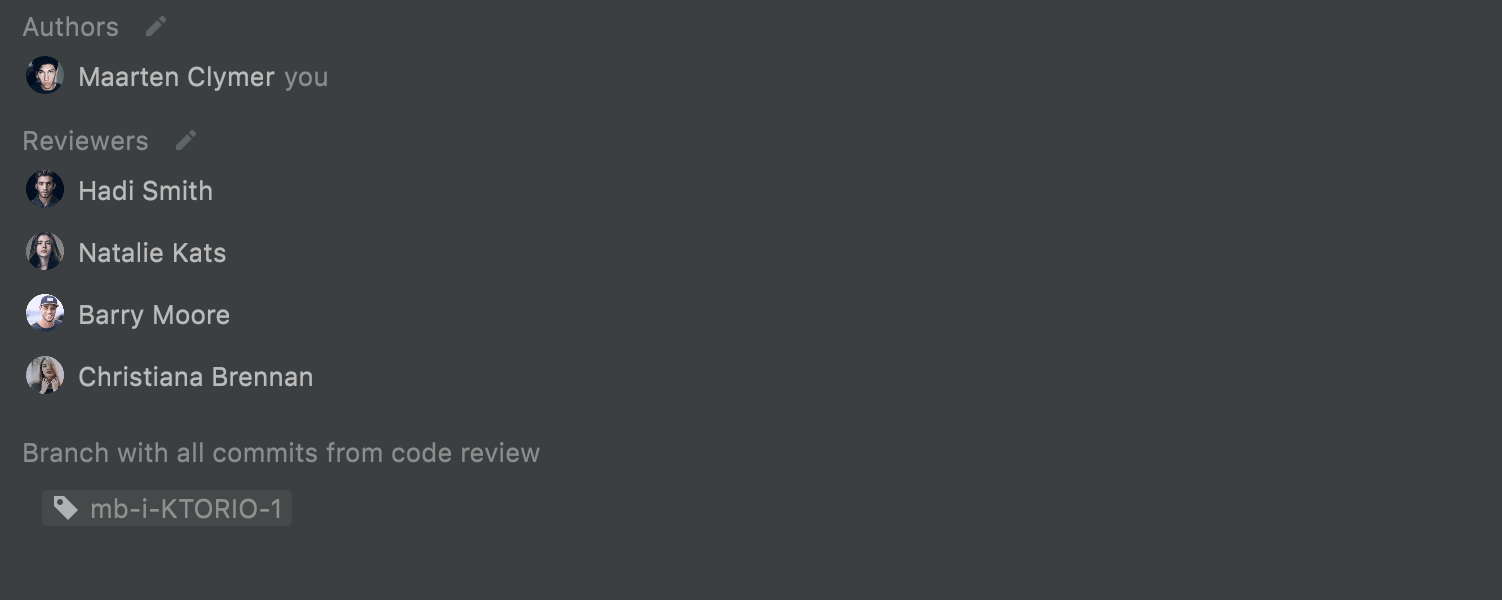
Branch display in code reviews
Your IDE can now show related branches in the selected code review. You can see the list of branches that contain the commits made while working on the current issue in the Details tab.
Collaborative development

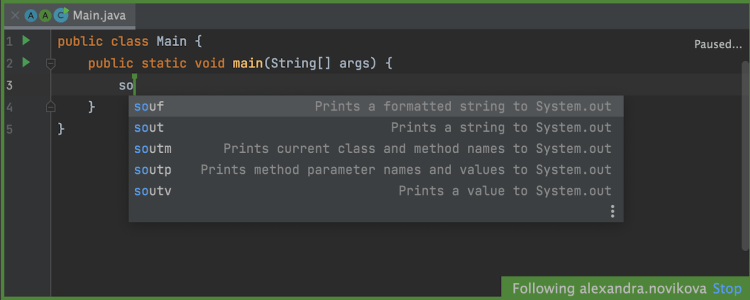
Synchronized code completion
You can now understand the logic behind your teammate’s actions even more precisely, as you’ll see what code completion suggestions the person you are following uses. This feature works when you are in Following mode during your Code With Me session.

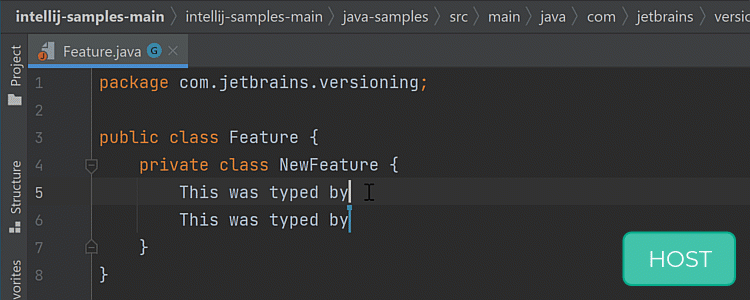
Undo your actions
IntelliJ IDEA 2021.2 features a re-worked undo functionality that significantly improves the collaborative programming experience. The revamped undo logic enables both guests and the host to reverse their individual changes in the code. This means that upgrading to the 2021.2 version will allow you to avoid unpleasant situations where one developer accidentally deletes changes made by their peers. This improvement is particularly useful in pair and mob programming scenarios.

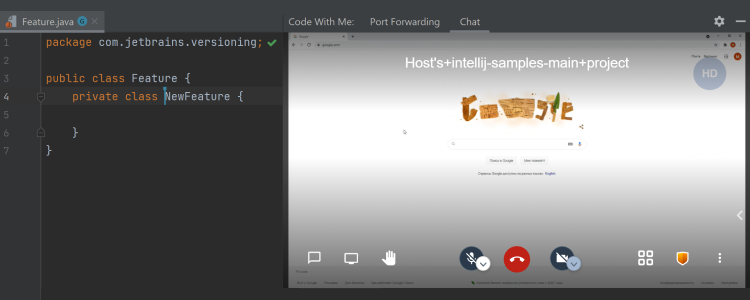
Share any screen during a collaborative session
One of the most eagerly-awaited features, screen sharing, is finally here. In v2021.2, participants can share an application window from their computer screen, not just your JetBrains IDE, to help participants collaborate better.

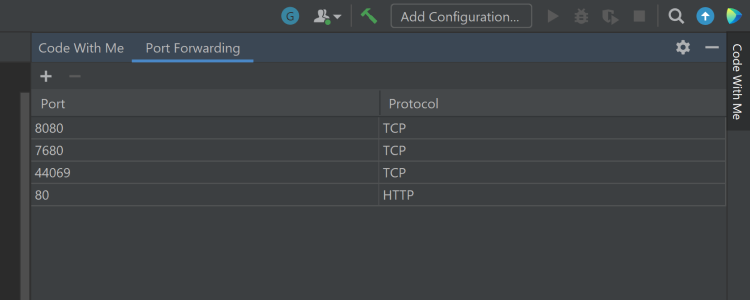
Forward ports to your pair programming peers
The ability to share specific open ports with participants via an integrated proxy, is now available in IntelliJ IDEA 2021.2! So, if a host runs applications on a specific port, the guests can access it via a local host on their machine.
Other
Localized UI in Chinese, Japanese, and Korean
Starting with this version, you can enjoy the fully localized IntelliJ IDEA UI in Chinese, Korean, and Japanese. Localization is available as a non-bundled language pack plugin, which can be easily installed in your IDE. More than 1.5 million users have started using the partially localized EAP version of our language packs. Now you can enjoy the full localization experience!
Android plugin update
The Android plugin was upgraded to v4.2.0.
Unbundled plugins
After analyzing how often you use several plugins, we decided to unbundle some of them, including Resource Bundle Editor, Drools, JSP Debugger Support, CoffeeScript, Spring Web Flow, Spring OSGI, Arquillian, AspectJ, Guice, Helidon, Emma, and EJB. If you still need any of these plugins, please install them manually from JetBrains Marketplace.