WebStorm 기능
이 페이지에서는 JavaScript 및 TypeScript를 위한 JetBrains IDE인 WebStorm의 주요 기능에 대한 개요를 제공합니다.
코드 편집
JavaScript 및 TypeScript 개발을 위한 모든 기능을 즉시 사용하여 바로 코딩을 시작해 보세요.


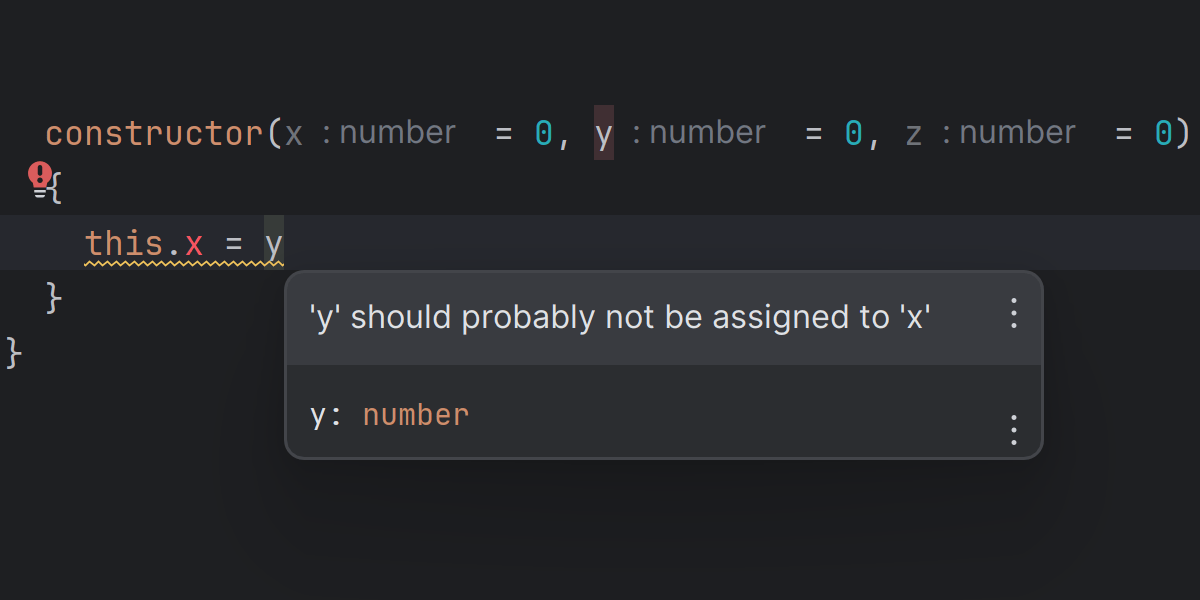
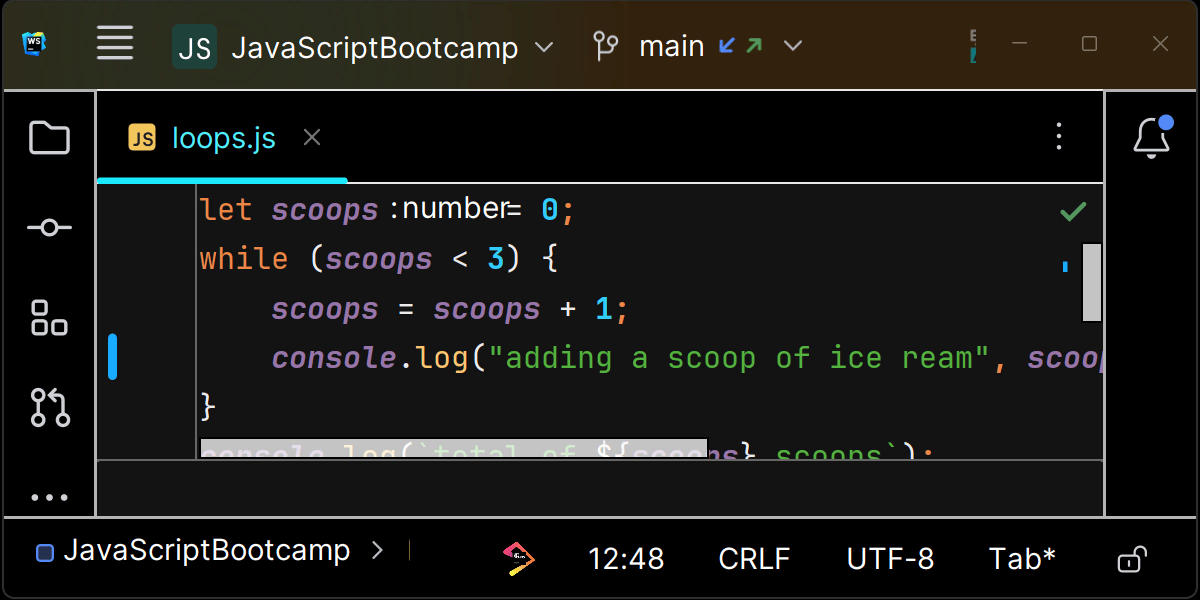
코드 품질 분석
WebStorm을 사용하면 코드에서 오류와 오타를 쉽게 찾아낼 수 있습니다. 여기에는 지원되는 모든 언어에 대한 수백 가지 검사와 기본 철자 및 문법 검사기가 포함되어 있습니다. 또한 Stylelint 및 ESLint와 통합되므로 유연성이 높아집니다. WebStorm은 코드를 입력하는 동시에 이러한 기능을 실행하고 에디터에서 바로 문제 부분을 강조 표시합니다.
모든 오류와 경고는 코드가 입력되는 동시에 에디터에 보고되며 여러 가지 빠른 수정 옵션도 함께 제공됩니다.

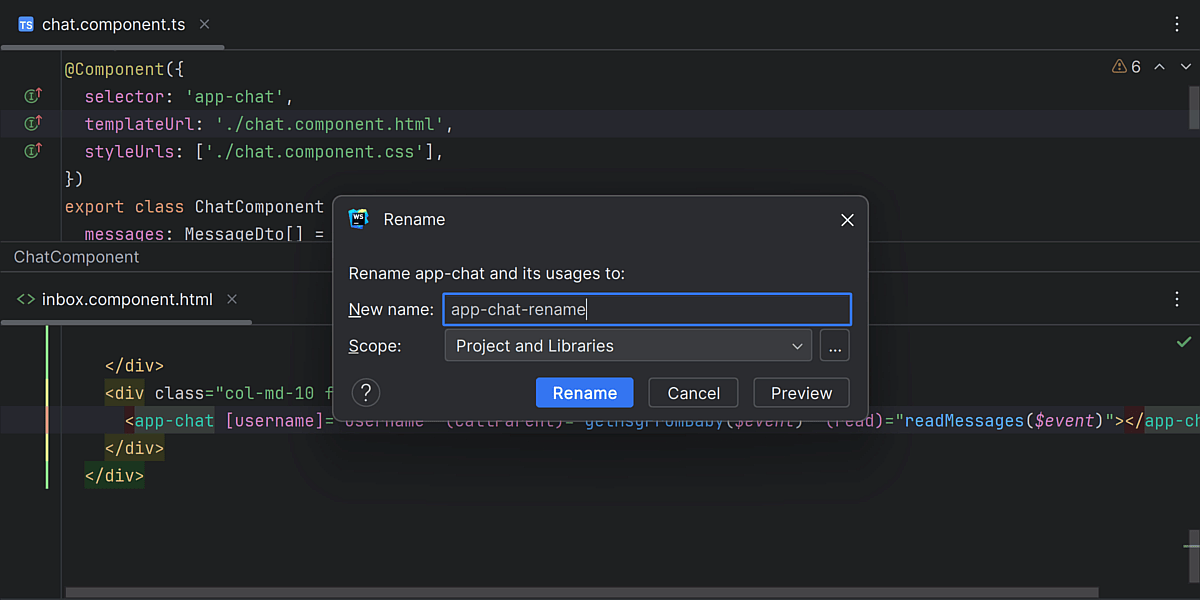
안전한 리팩터링
전체 코드베이스에서 코드를 안전하게 리팩터링하는 WebStorm 최고의 기능을 활용해 보세요. 파일, 폴더 및 심볼의 이름을 바꿀 수 있을 뿐만 아니라 구성 요소, 메서드 또는 변수를 추출할 수 있습니다. WebStorm이 잠재적인 문제를 알려주므로 이 과정에서 문제를 생길까 걱정할 필요가 없습니다.

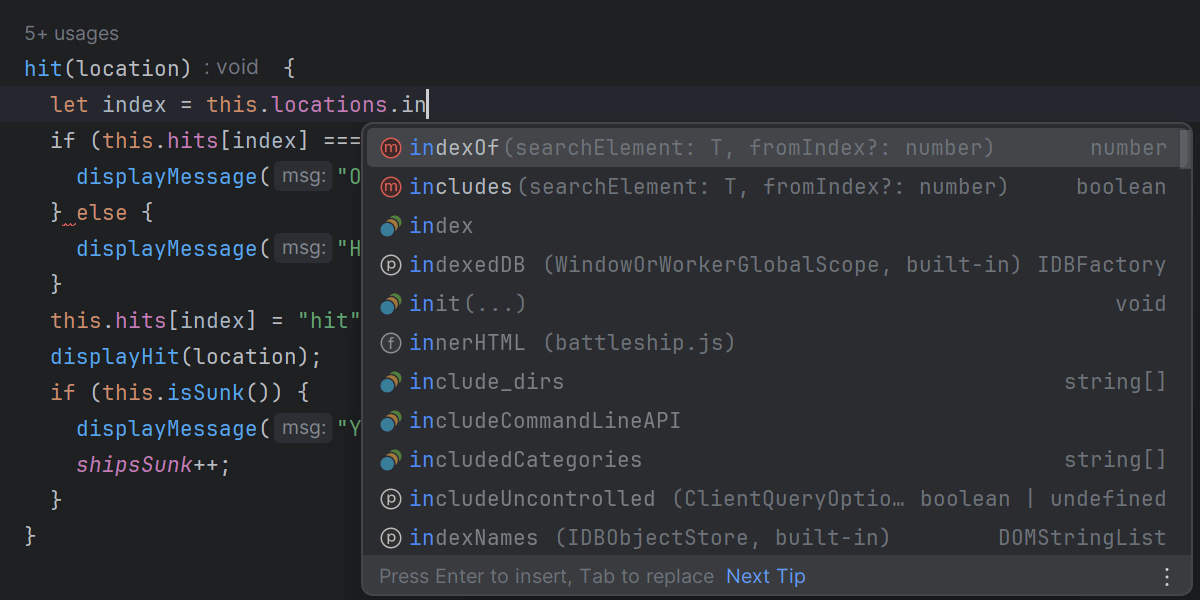
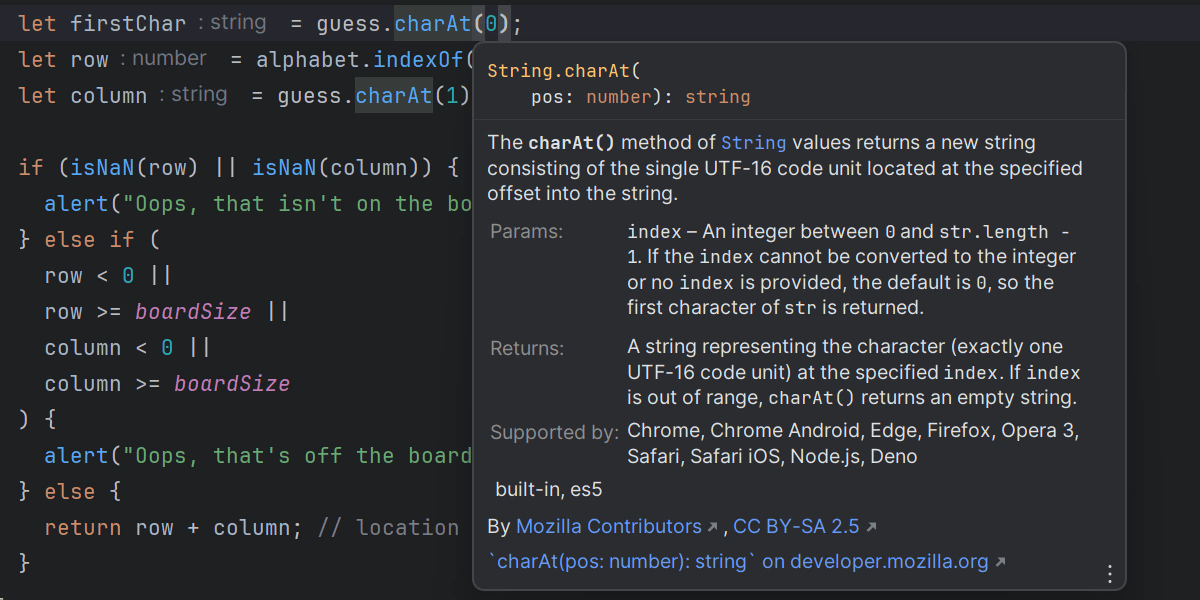
빠른 문서
심볼에 대한 문서를 찾아보고 싶습니까? IDE를 벗어날 필요가 없습니다! 해당 심볼 위로 마우스를 가져가거나 그 위에 캐럿을 놓고 Ctrl + Q를 누르면 관련된 모든 정보를 볼 수 있습니다. 또한 WebStorm은 메서드 및 함수 호출 시 매개변수 힌트를 표시할 수 있습니다.

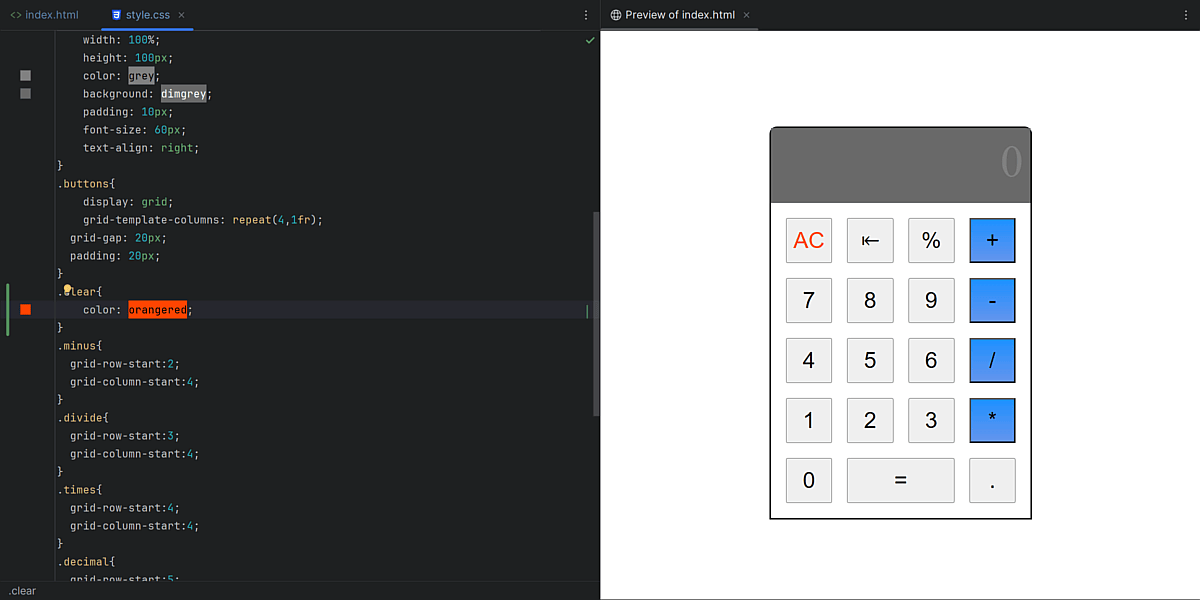
HTML 미리보기 기본 제공
WebStorm에서 바로 정적 HTML 파일을 미리 볼 수 있습니다. HTML 파일 또는 연결된 CSS 및 JavaScript 파일에 적용한 변경 내용이 저장되며, 변경 내용을 볼 수 있도록 미리보기가 자동으로 다시 로드됩니다.

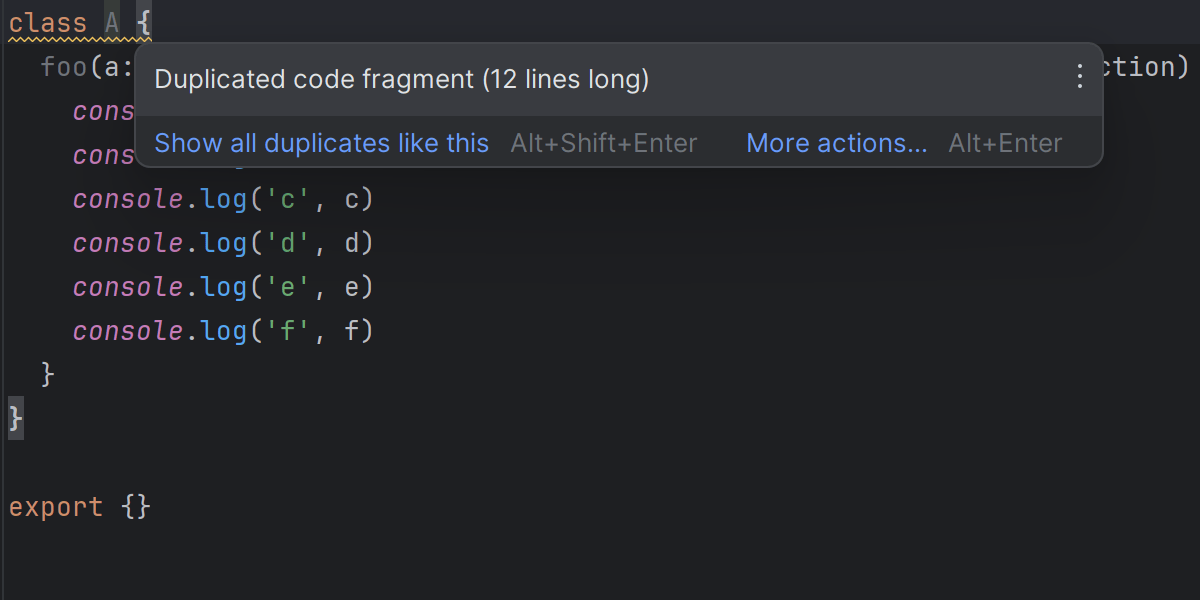
효율성 향상 기능
WebStorm은 생산성을 염두에 두고 설계되어 빠른 코딩에 도움을 주는 많은 기능이 있습니다. 이용 가능한 시간 절약 기능 중에는 다중 캐럿, 줄 편집 작업, 중복 코드 감지가 있으며 이는 몇 가지 예시일 뿐입니다.
탐색 및 검색
프로젝트의 규모와 복잡성이 증가함에 따라 늘어나는 코드 베이스 내 이동 시간을 줄여줍니다.

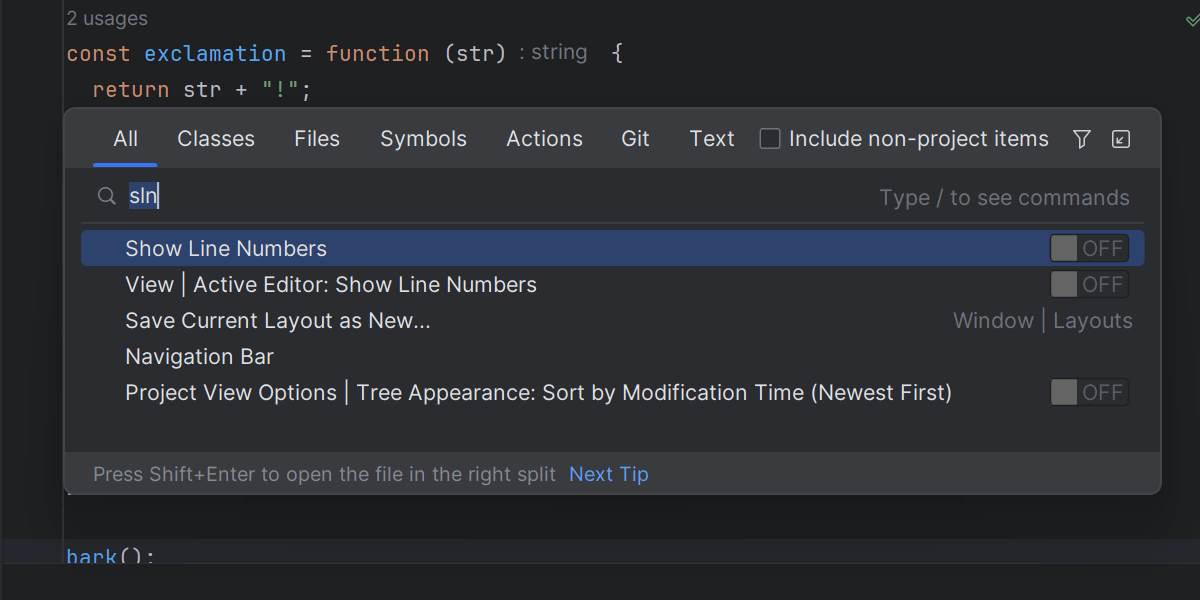
Search Everywhere(전체 검색)
어디서부터 시작해야 할지 모르시겠습니까? Search Everywhere(전체 검색) 팝업(Shift+Shift)을 통해 WebStorm에서 거의 모든 요소를 쉽게 찾을 수 있습니다. 이를 사용하면 IDE 액션, 파일, 클래스, 심볼 또는 텍스트 문자열을 찾고 모든 일치 항목을 한 곳에서 볼 수 있습니다.

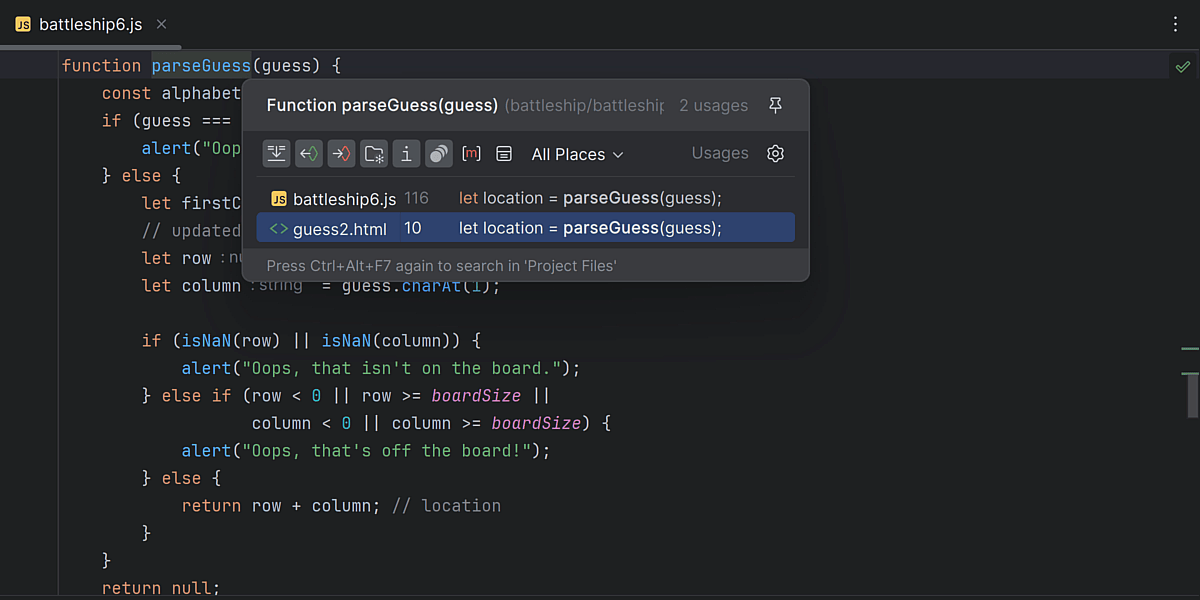
코드 탐색
WebStorm에서는 신속하게 심볼 선언으로 이동하여 전체 프로젝트에서 그 사용 위치를 확인할 수 있습니다. 간단히 변수, 필드, 메서드 또는 기타 심볼에 캐럿을 놓고 Ctrl+B를 누르기만 하면 됩니다.

프로젝트 탐색
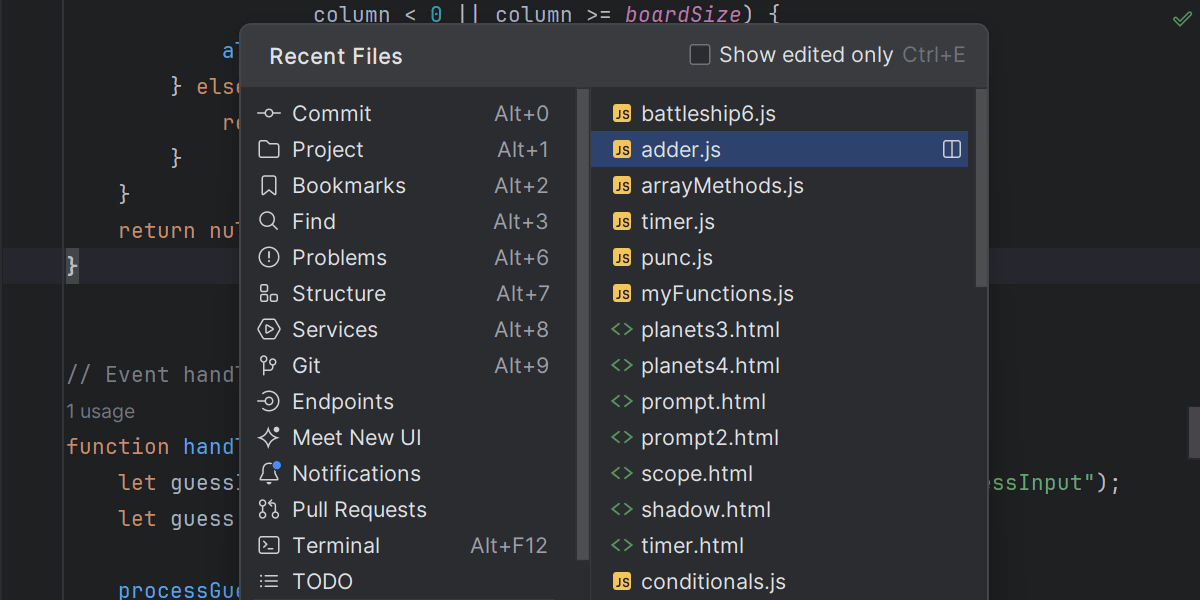
모든 프로젝트 파일을 둘러볼 수도 있고, 최근 파일 또는 코드의 수정된 부분 사이에서만 이동할 수도 있습니다. WebStorm이 사용자의 작업 내용을 기억하므로 사용자는 신속하게 해당 위치로 이동할 수 있습니다. 탭을 사용해 탐색하거나 탭을 해제하고 대신 단축키를 사용하세요.

파일 검색
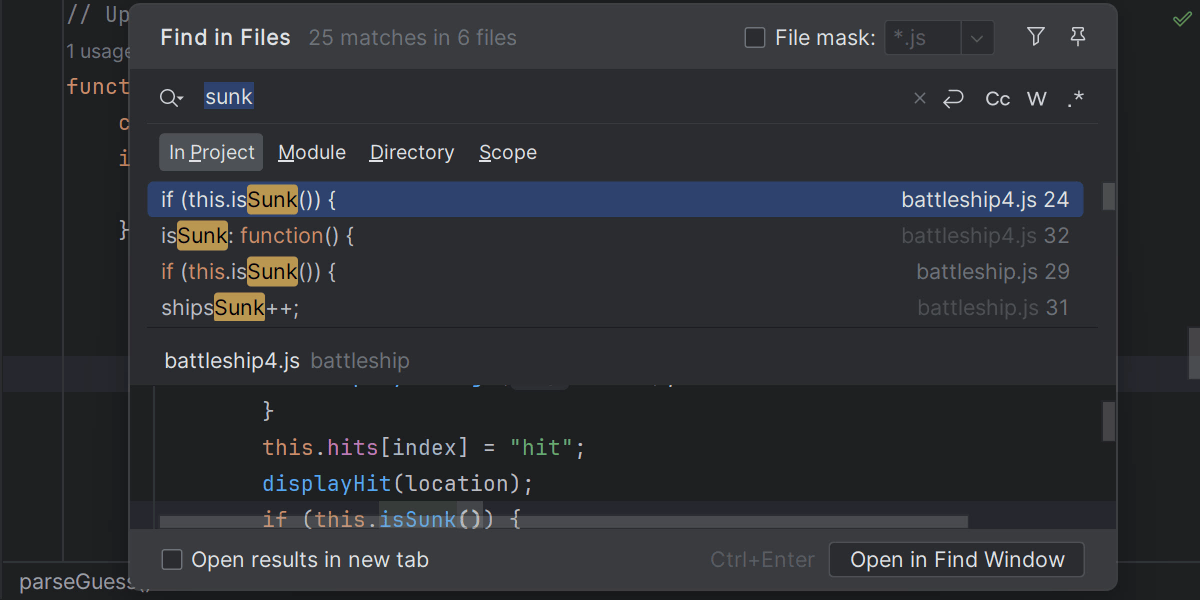
텍스트 문자열에 전용 검색을 사용할 수 있습니다. WebStorm을 사용하면 특정 파일과 전체 프로젝트 내에서 텍스트 문자열을 찾아서 대체할 수 있습니다. 다양한 프로젝트 범위 및 필터를 사용하여 파일에서 선택한 코드 조각으로 검색 범위를 좁힐 수 있습니다.
통합 개발자 도구
Git에서 병합 충돌을 쉽게 해결하고, 유닛 테스트를 실행 및 디버그하고, 기타 일상적인 작업을 수행할 수 있습니다.
버전 관리 통합
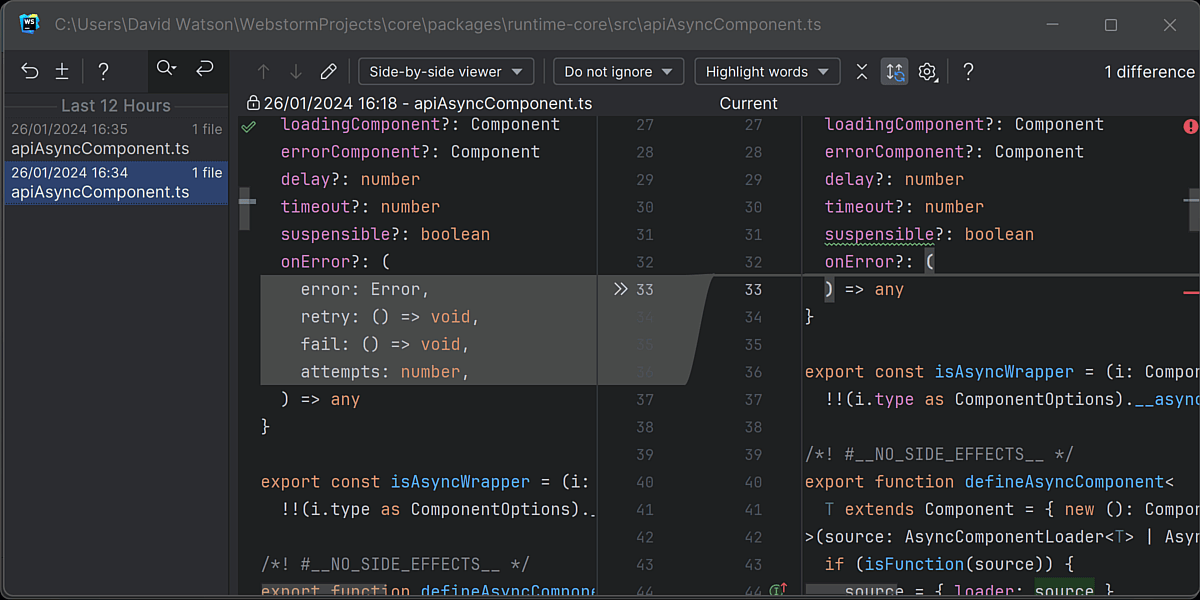
Git으로 복잡한 작업을 수행하는 동안 문제가 발생할까 봐 걱정되시나요? WebStorm의 UI를 사용하면 브랜치를 비교하고, 차이를 확인하고, 병합 충돌을 해결하는 등 일상적인 워크플로를 보다 편리하게 수행할 수 있습니다. GitHub에서 호스팅되는 프로젝트를 IDE에서 직접 관리할 수도 있습니다.

로컬 기록
버전 관리에 대한 변경 사항을 잊어버리고 커밋하지 않았거나 실수로 여러 파일을 삭제한 경우 어떻게 해야 합니까? WebStorm에는 Local History(로컬 기록)이라는 솔루션이 포함되어 있습니다. 프로젝트 파일의 모든 변경 사항을 추적하고 아직 프로젝트에 대한 버전 관리를 사용하지 않는 경우에도 롤백할 수 있습니다.

JavaScript 디버깅
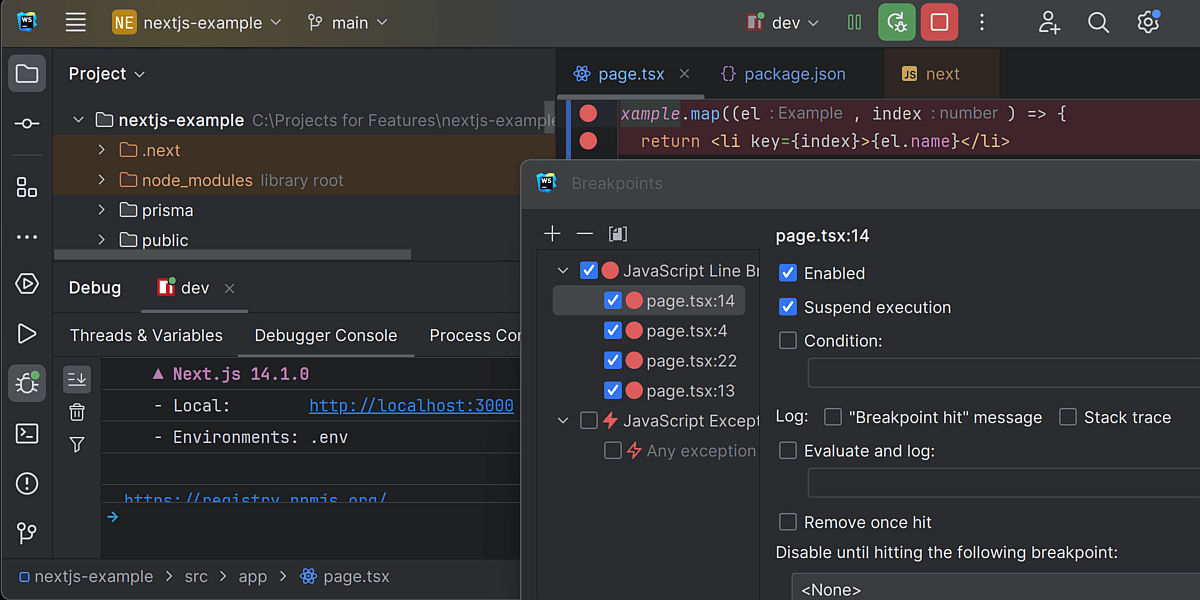
코드를 편집하는 위치에서 직접 클라이언트 측 및 Node.js 애플리케이션을 실행하고 디버그합니다. 중단점 추가, 프로그램 순차 실행, 감시 설정 등 다양한 애플리케이션 전반에 걸쳐 통합된 환경을 제공합니다.

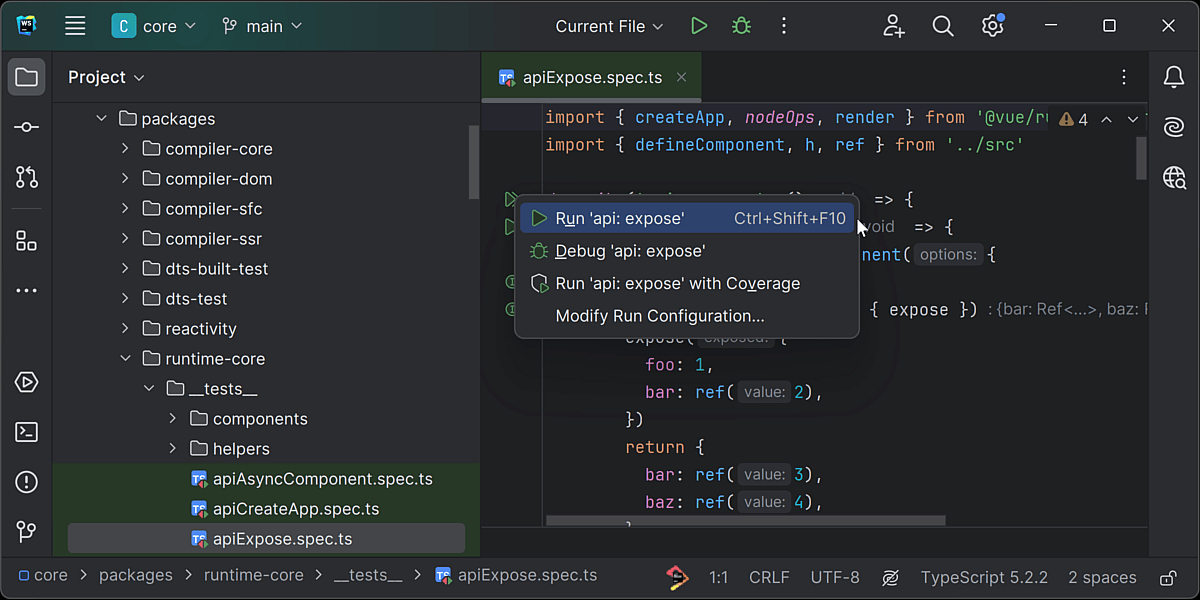
유닛 테스트
Jest, Mocha, Protractor 및 Vitest를 사용하여 유닛 테스트를 작성, 실행 및 디버그하세요. 트리 뷰에서 테스트 결과를 검토하고 여기에서 테스트 소스로 이동합니다. Jest, Vitest 및 Mocha의 경우, WebStorm에서 곧바로 코드 커버리지 보고서를 볼 수도 있습니다.

Prettier 통합
Prettier를 사용하여 선택한 코드 조각과 전체 파일 또는 디렉터리의 형식을 지정하세요. 저장 시 Prettier를 자동으로 실행하도록 WebStorm을 구성하고 이를 기본 서식 지정 도구로 설정할 수 있습니다.

Docker 지원
Docker 컨테이너에서 애플리케이션을 실행 및 디버그하고, 이미지를 다운로드 및 빌드하고, Docker Compose를 사용하여 다중 컨테이너 애플리케이션을 실행하는 등 많은 작업을 IDE에서 바로 수행할 수 있습니다.

터미널
특정 작업에 명령줄을 사용하는 것을 선호하시나요? WebStorm에 내장된 터미널을 사용하면 IDE를 나가지 않고도 명령줄 셸로 작업할 수 있습니다. 터미널에서 파일을 탐색할 수 있고 운영 체제와 동일한 명령어가 모두 지원됩니다.

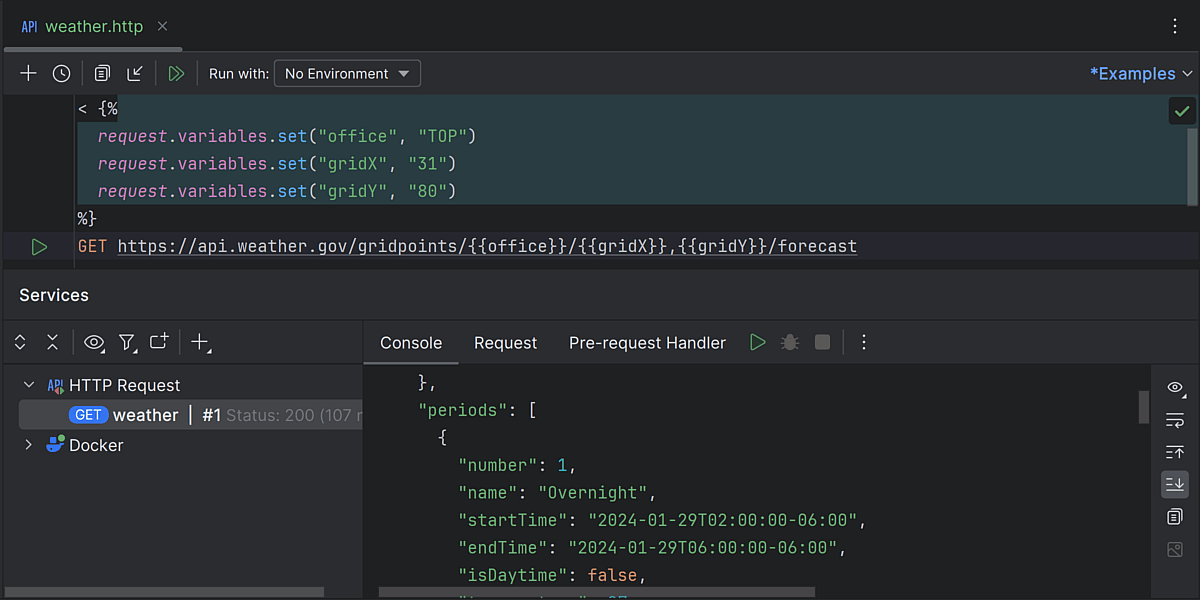
HTTP 클라이언트 기본 제공
WebStorm에 통합된 HTTP 클라이언트를 사용하여 웹 서비스를 테스트하세요. 에디터에서 바로 HTTP 요청을 생성, 편집 및 실행하고 팀 전체와 공유할 수 있습니다.

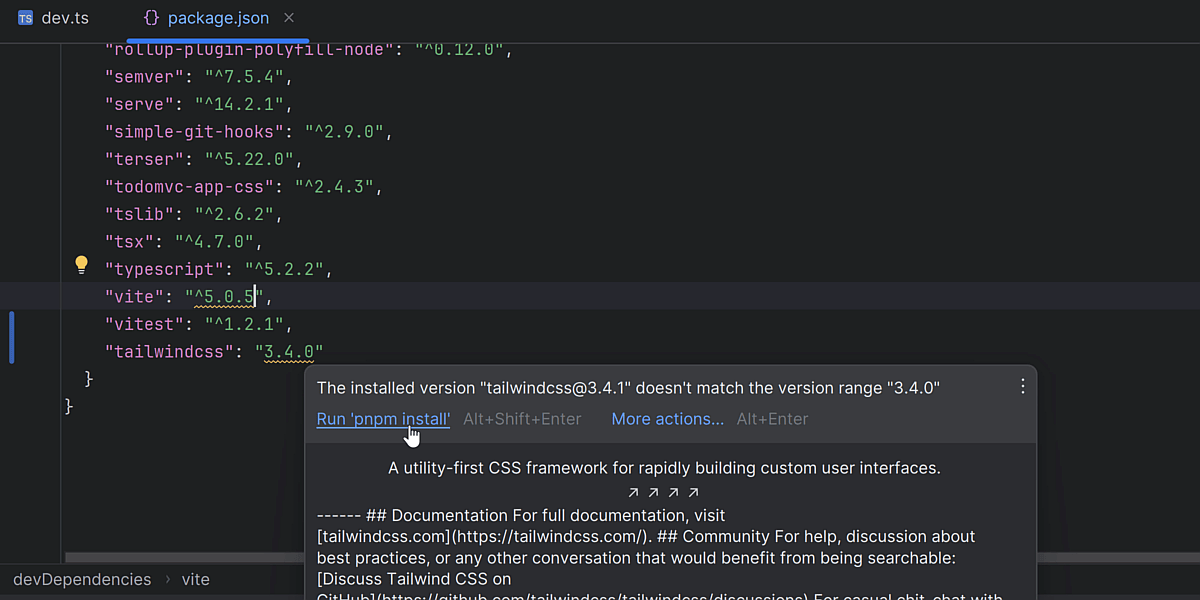
패키지 관리자
WebStorm은 npm, Yarn 및 pnpm과 통합되므로 원하는 패키지 관리자를 사용하여 IDE 내에서 패키지를 설치, 검색, 업데이트 및 제거할 수 있습니다.

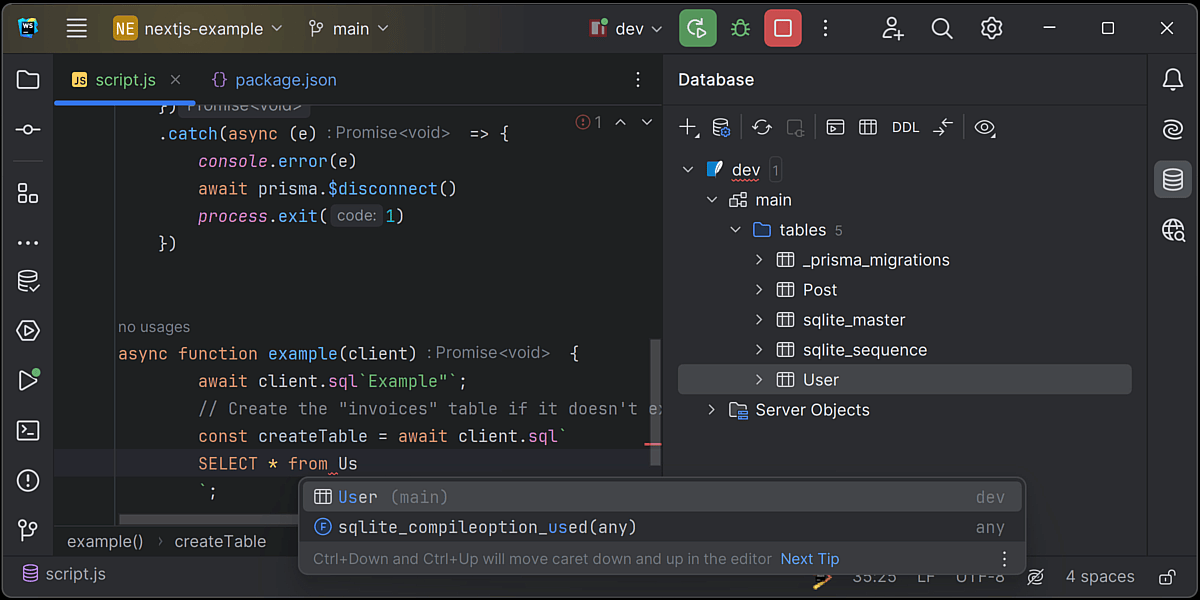
데이터베이스 도구 및 SQL 지원
데이터베이스 도구와 전체 SQL 지원은 무료로 WebStorm과 함께 제공됩니다. IDE에서 바로 데이터베이스를 쿼리하고, 만들고, 관리할 수 있습니다. 자세한 내용은 이 블로그 글을 참조하세요.
JetBrains AI Assistant 유료
내장된 컨텍스트 인식 AI 기능으로 더 빠르게 작업하세요.

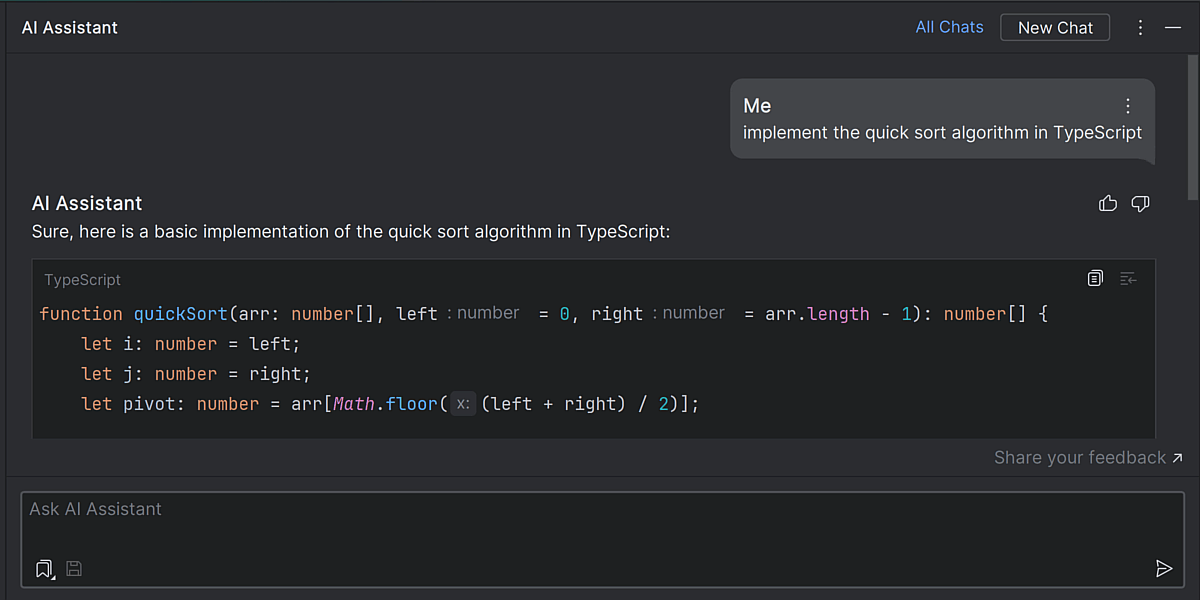
AI 채팅
IDE를 나가거나 코드 조각을 복사하여 붙여 넣을 필요 없이 프로젝트에 관해 AI에 질문하거나 작업을 반복 처리할 수 있습니다.

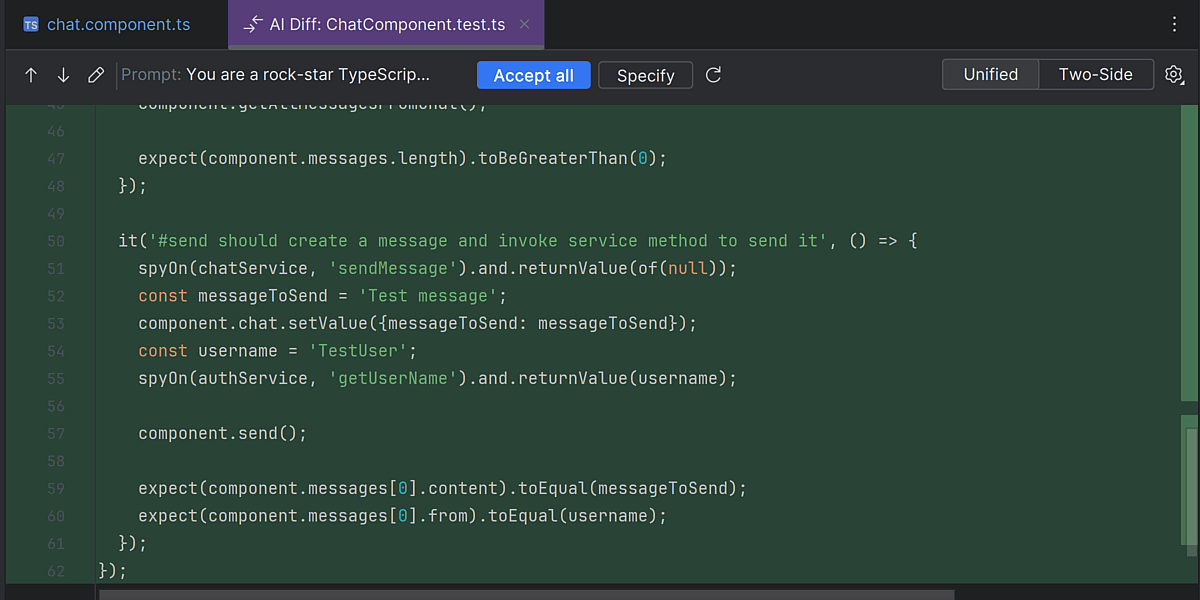
테스트 및 문서 생성
AI Assistant는 코드와 문서를 모두 분석하여 코드에 대한 테스트를 생성합니다. 선언에 대한 문서를 작성할 수도 있습니다.

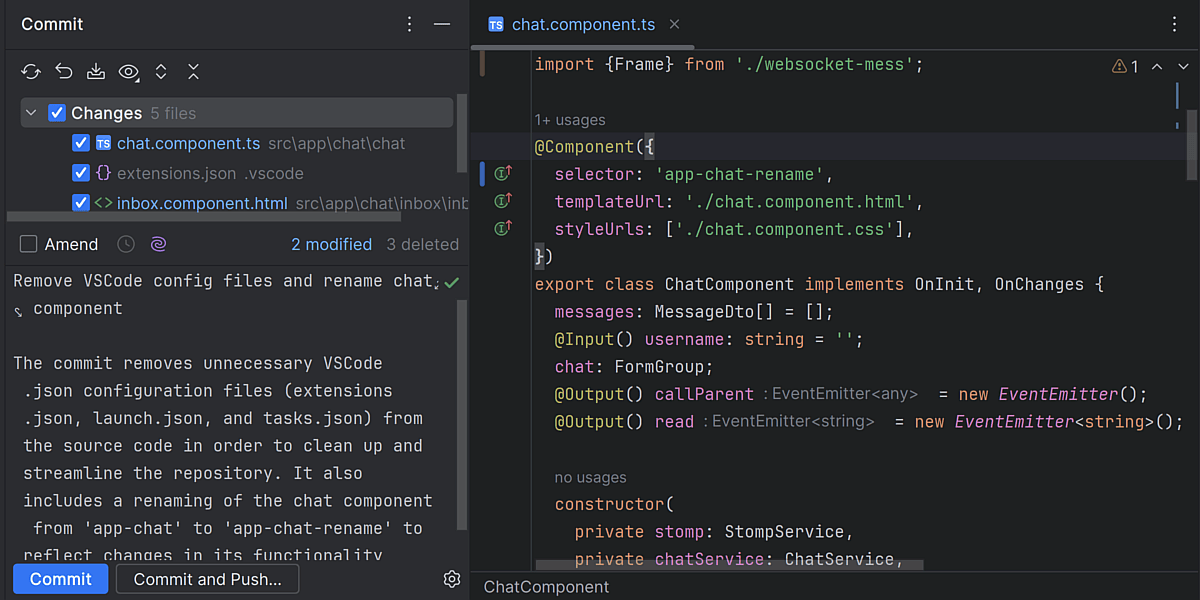
VCS 지원
AI Assistant는 자연어로 커밋의 Diff 내용을 요약 및 설명하고 변경 사항을 설명하는 커밋 메시지를 생성할 수 있습니다.

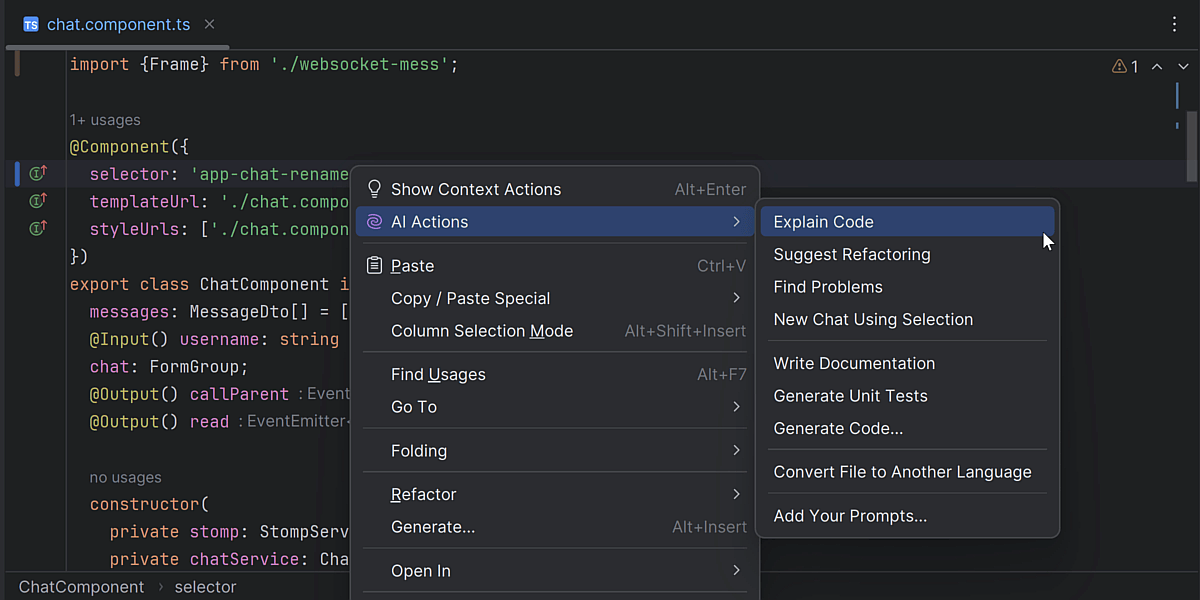
프로젝트를 인식하는 AI 액션
프로젝트에 사용되는 언어 및 기술은 물론 로컬 변경 사항과 버전 관리 시스템 커밋을 고려하는 맞춤형 AI 프롬프트를 사용해 보세요.
공동 및 원격 개발
다른 사람들과 공동으로 코딩하거나 원격으로 프로젝트 작업을 수행하세요.

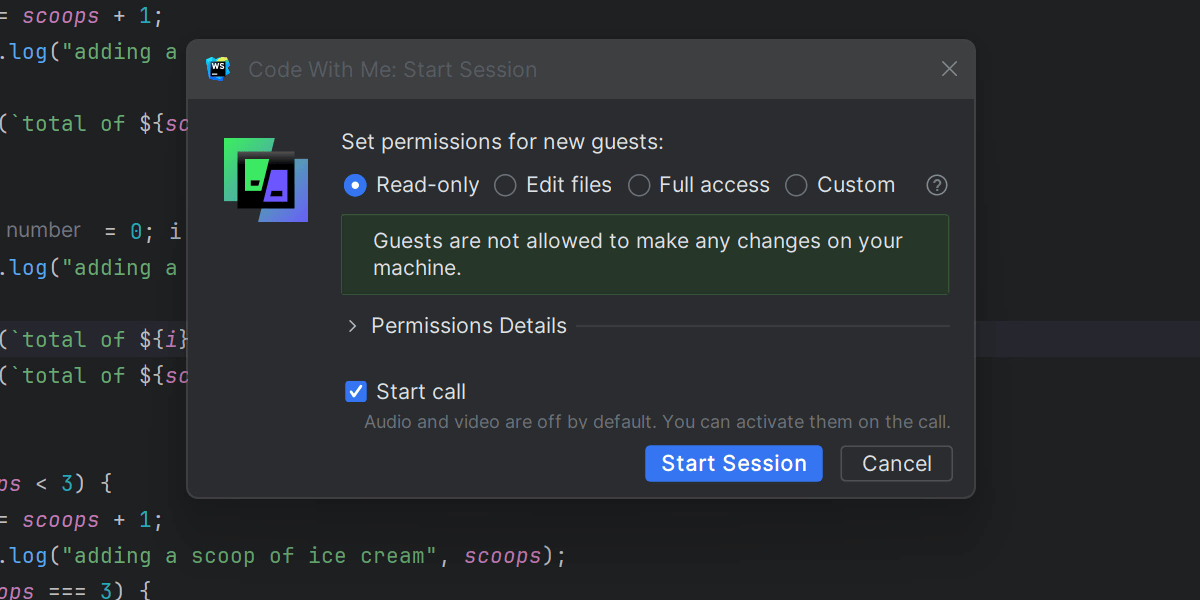
Code With Me
WebStorm에는 공동 개발 및 페어 프로그래밍을 위한 JetBrains 서비스인 Code With Me가 포함됩니다. 이를 사용하여 실시간으로 다른 사람들과 함께 코딩하고, 로컬 컴퓨터의 포트에 대한 액세스를 제공하고, IDE에서 바로 팀원과 대화할 수 있습니다.

원격 개발
원격 개발 기능으로 생산성을 높이세요. 어떤 시스템에서든 작업할 수 있는 빠른 IDE를 제공하는 경량 클라이언트와 모든 과중한 작업을 처리하는 원격 서버를 사용할 수 있습니다.
사용자 지정
UI 테마, 사용자 지정 가능한 단축키 및 플러그인을 사용해 모든 작업 공간을 원하는 대로 설정해 보세요.

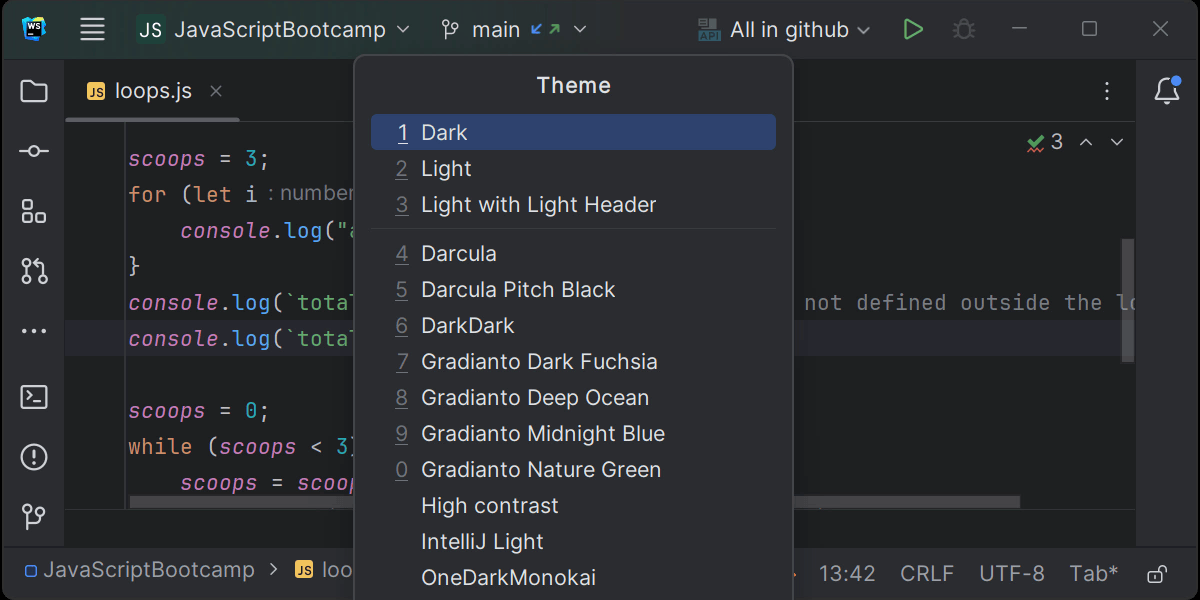
사용자 지정 가능한 UI
WebStorm은 몇 가지 사전 정의된 테마와 함께 제공되지만 선택할 수 있는 다양한 사용자 지정 옵션이 있습니다. 또한 많은 UI 요소의 가시성을 전환하고 해당 위치를 변경하거나 코드에 집중하기 위해 Zen 모드로 전환할 수도 있습니다.

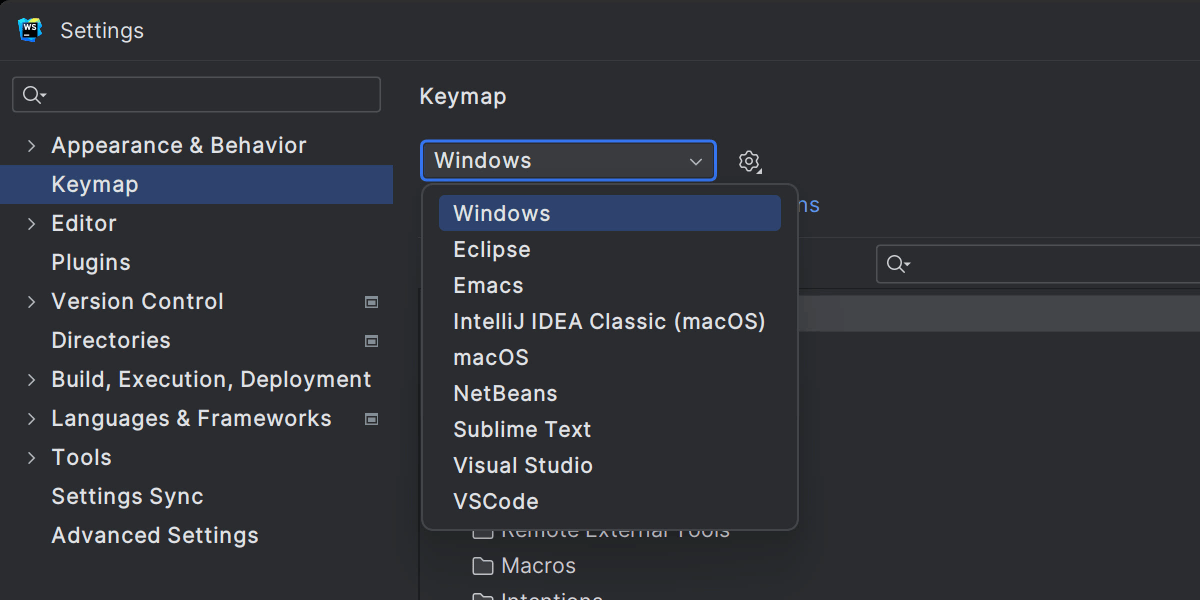
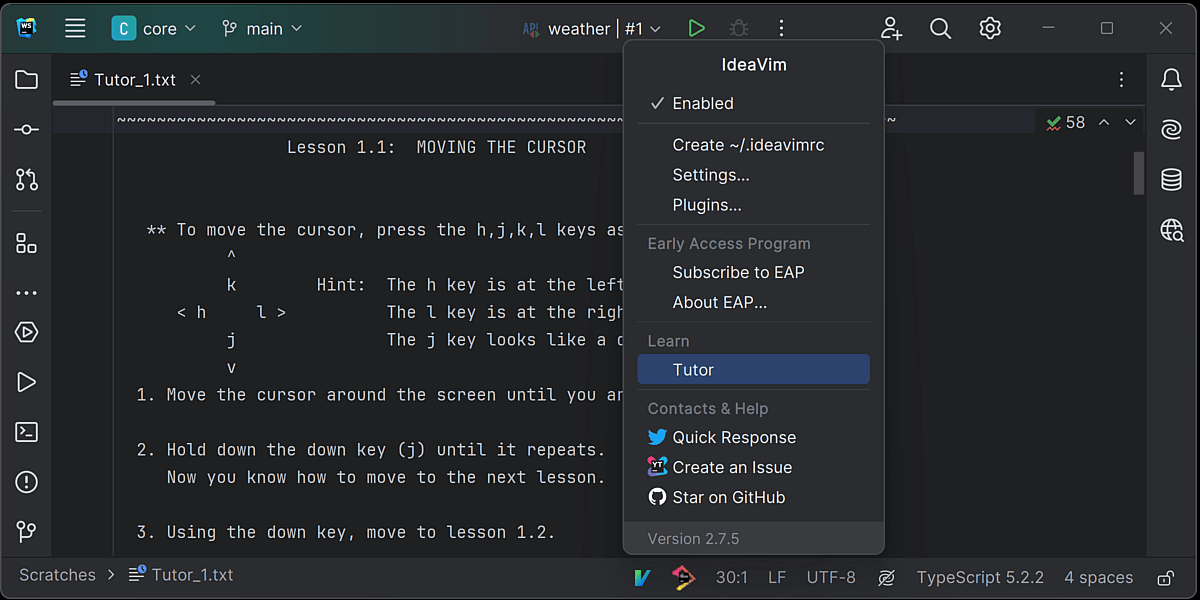
키맵
생산성 유지를 위해 WebStorm에는 거의 모든 작업에 단축키가 있습니다. 사전 정의된 키보드 레이아웃을 사용하거나 나만의 레이아웃을 만들 수 있습니다. VS Code, Sublime Text 등의 키맵을 사용할 수 있습니다.

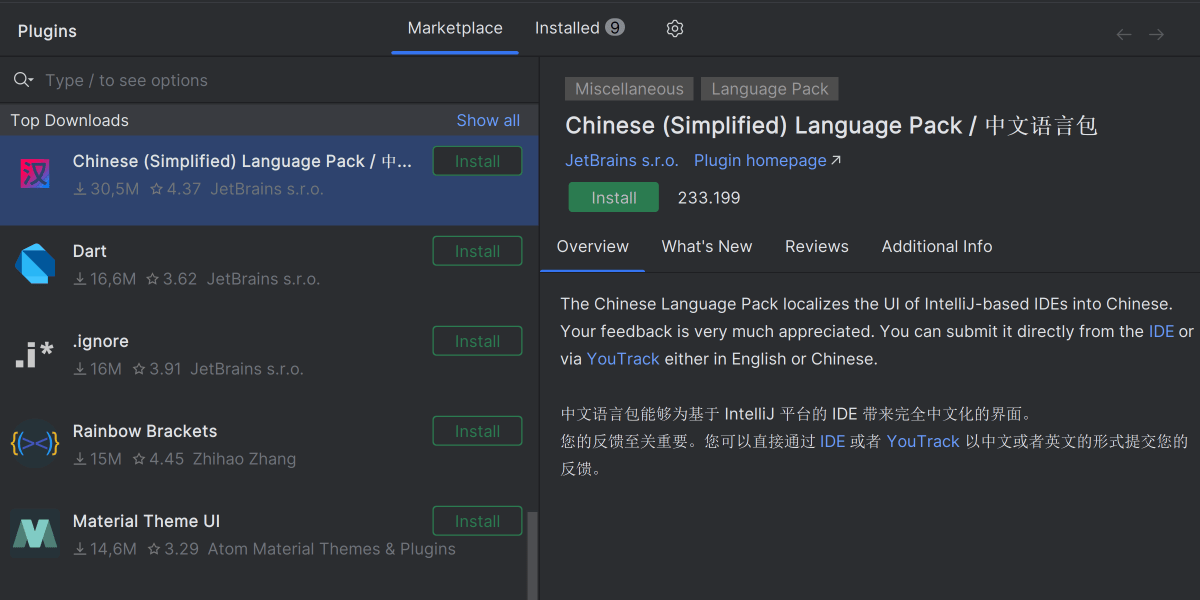
플러그인
IDE의 핵심 기능을 확장하고 이미 사용 가능한 기능 위에 더 많은 사용자 지정 옵션을 추가하세요. JetBrains Marketplace를 방문하여 사용 가능한 모든 WebStorm 플러그인을 찾아보세요.


접근성 기능
WebStorm에는 접근성 요구 사항을 충족하도록 설계된 기능이 통합되어 있습니다. 에디터의 도구 창 크기와 텍스트 크기 조정, 색상 사용자 지정, 단축키 개별 설정 등 유연한 조정이 가능합니다. 이러한 기능 외에 스크린 리더도 지원됩니다.

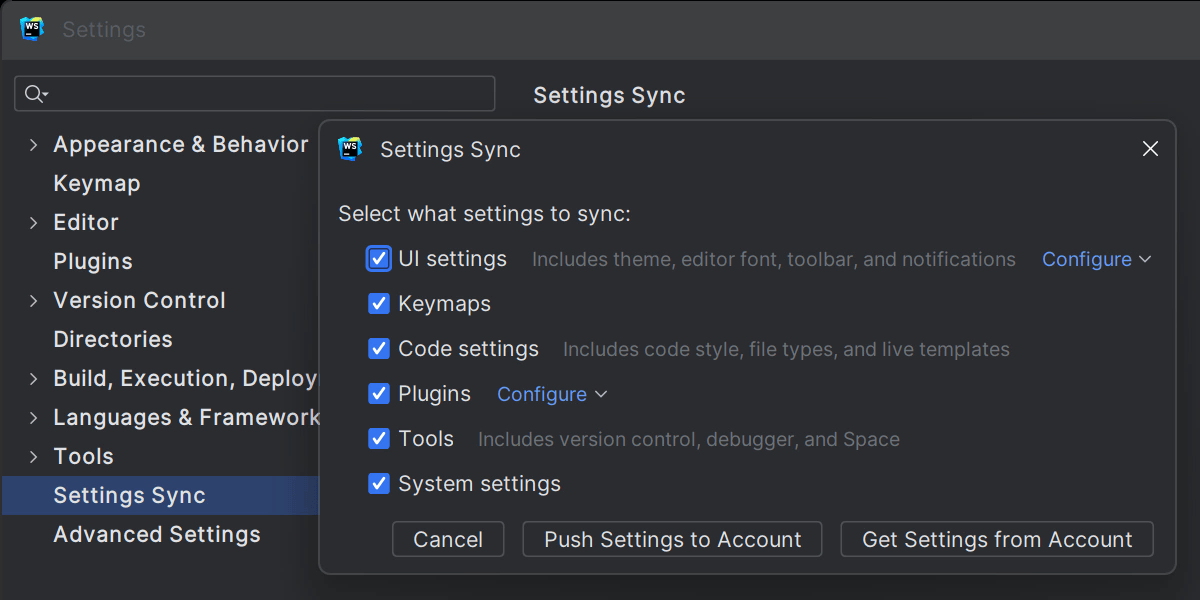
설정 동기화
JetBrains IDE 간에 설정을 공유하여 일관되고 친숙한 작업 환경을 조성할 수 있습니다. UI, 코드 및 시스템 설정, 키맵, 플러그인, 도구 등 동기화할 설정을 선택할 수 있습니다.