Refactorings & Code Generation

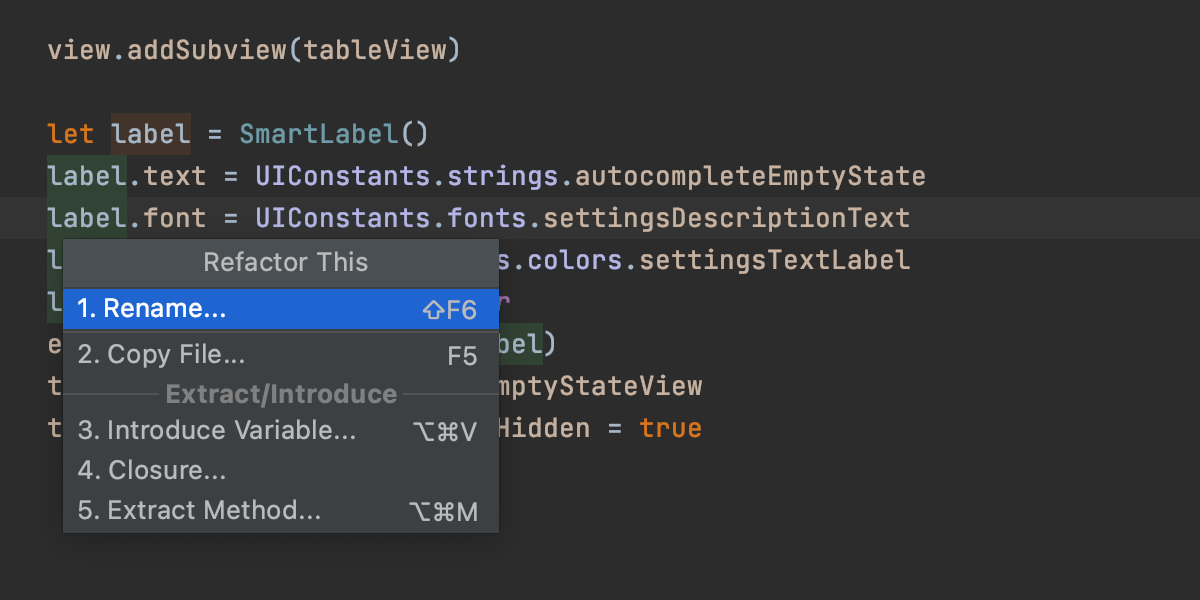
Refactorings
To help you easily improve code design as it evolves over time, AppCode provides a solid set of reliable code refactorings.
To see all refactorings available at the current location, use the Refactor This... menu (press ^T).

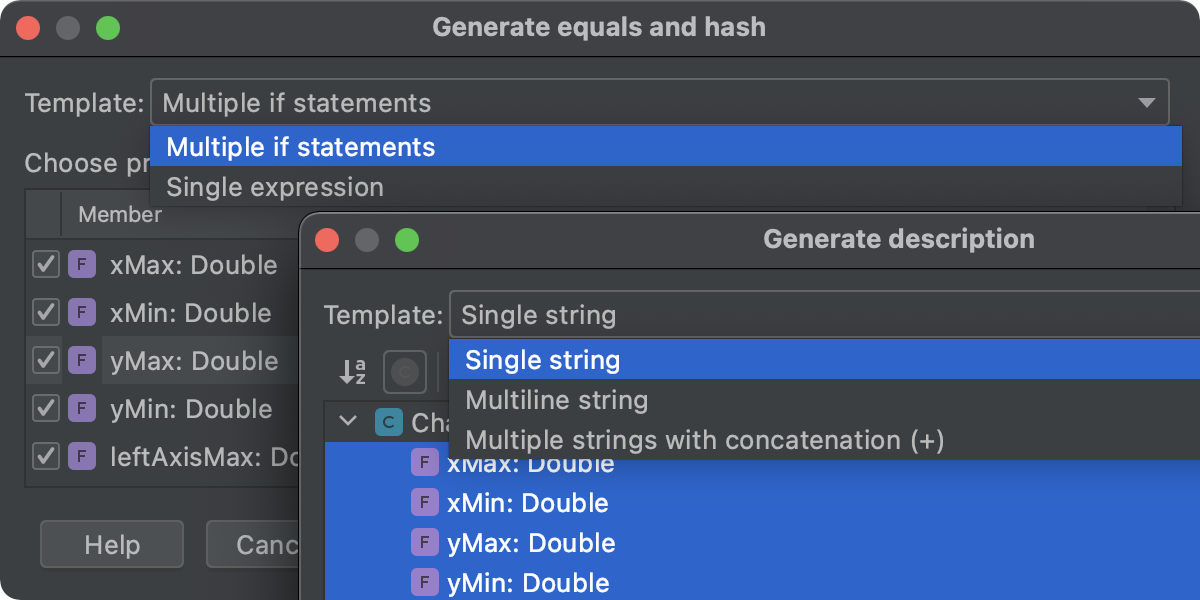
Generate
Many code constructs can be easily generated in AppCode using the ⌘N
shortcut (or Code | Generate in the main menu). Based on the current
context, caret position, or code selection, AppCode will give you a list of possible
constructs to generate.
You can opt to create initializer, debugDescription, hash, equals
and so on.

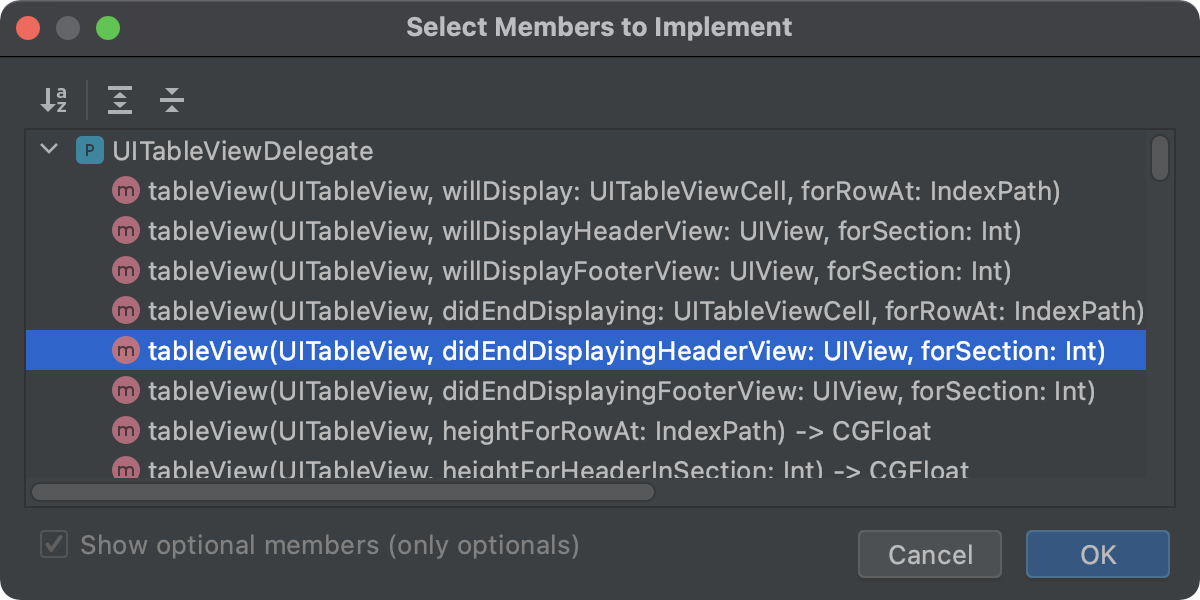
Override/Implement
Two simple shortcuts help you cut down on the routine when implementing or overriding methods: ^I to implement methods, and ^O to override methods. You can also choose to implement optional protocol methods.

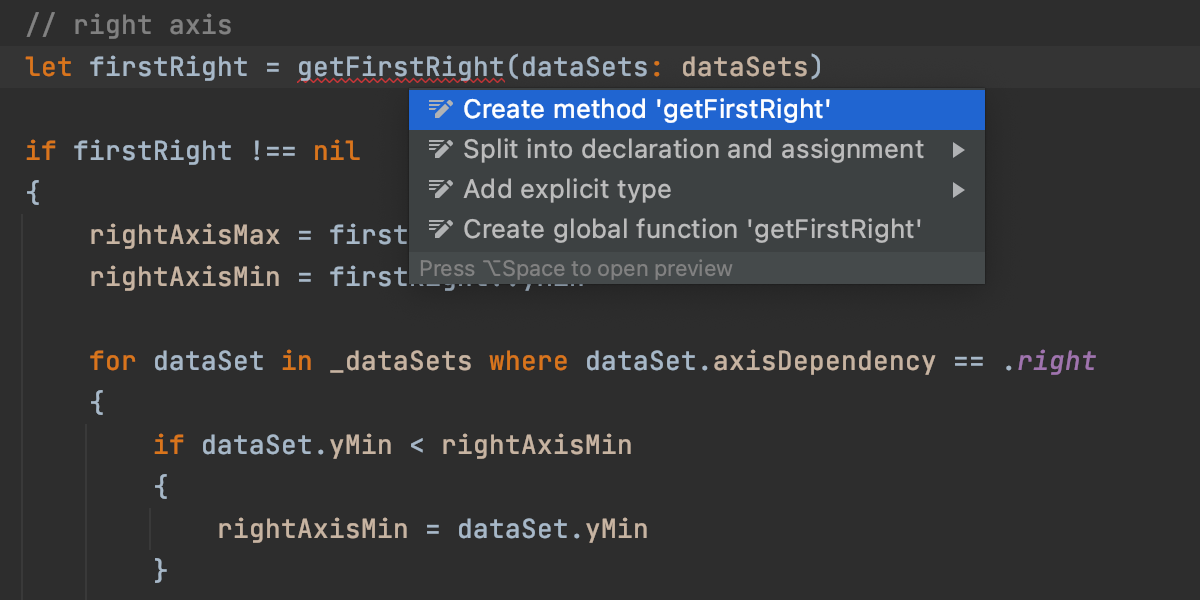
Create from Usage
With AppCode you can easily practice intentional programming. If you call a method or use a variable that doesn't exist yet, AppCode will suggest a quick-fix to create it's definition for you. You will see a light bulb in the left-hand editor gutter with the suggestion, or you can just press ⌥Enter.

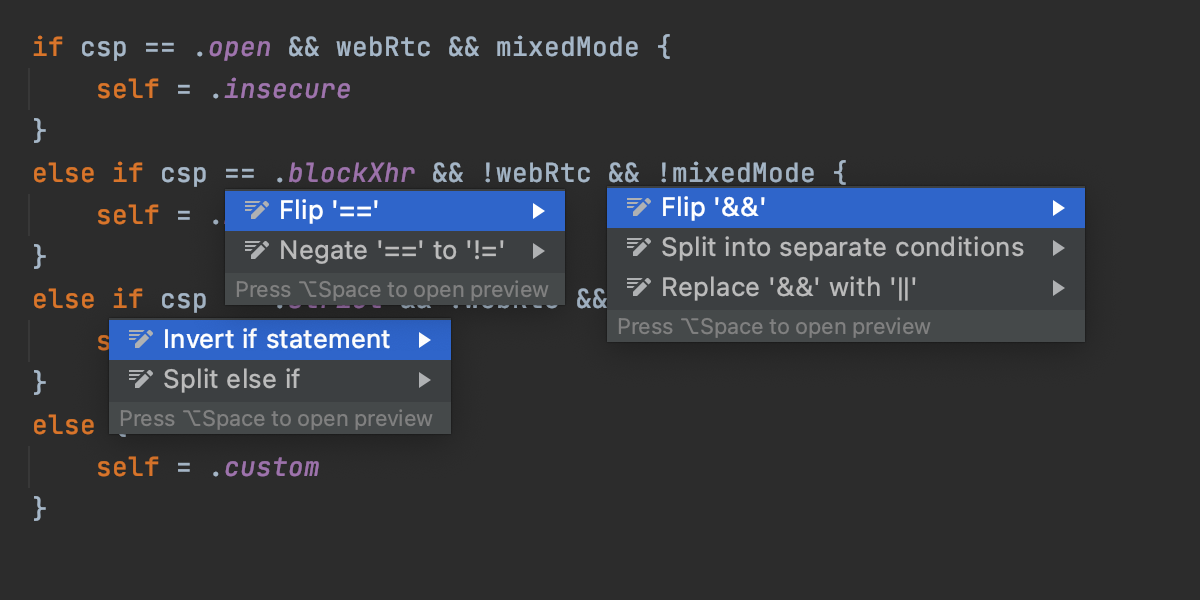
Intention Actions
Multiple intention actions are there to improve your code, or make routine coding tasks easier. Create symbols from usage, declare methods, swap parts of a boolean expression, merge nested 'if's, generate switch cases, and so on.
When there is an intention action that can help improve your code, you'll see a light bulb in the left-hand editor gutter. In addition, you can always call up the available intention actions with ⌥Enter.

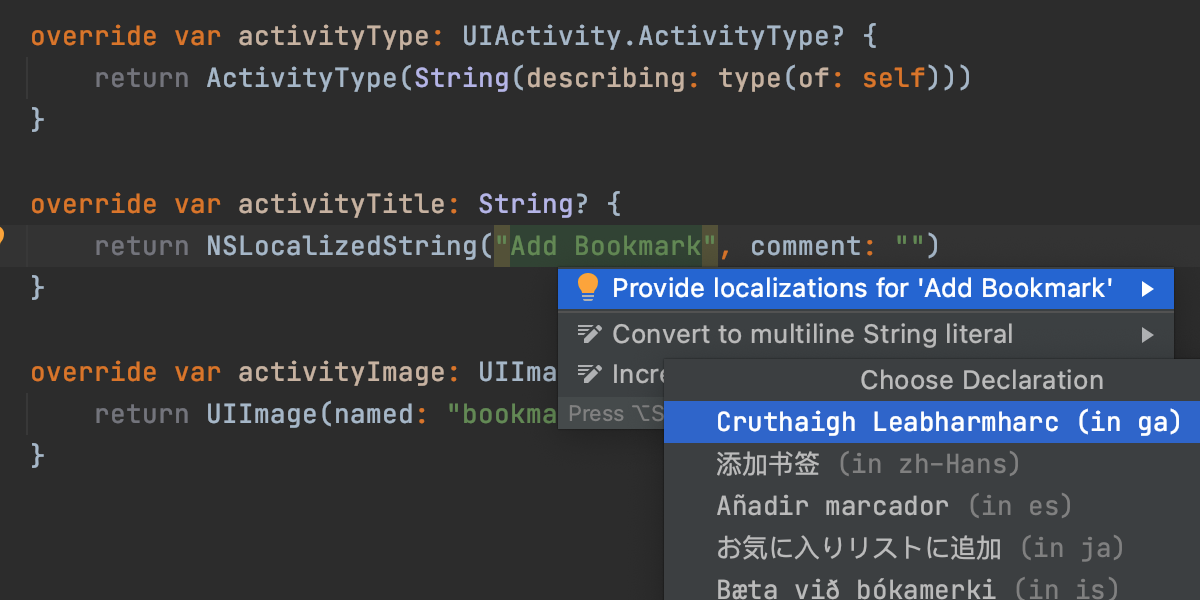
Localization
Are you developing a multilingual app? Then AppCode can surely simplify your life. Easily extract inline strings into resources using the Localize the string quick-fix.
Navigate to resource files quickly, and use all the smart features like refactorings,
usages
search and others in localization files.
All the unused keys are highlighted right in the editor, and you can also find all
non-localized strings throughout the project with Code | Inspect Code.

Live templates
Live Templates are advanced code snippets that help you create complex language constructs with a couple of keystrokes. Use them to create loops, NSLog calls, or even property declarations. AppCode will look for suitable variables in the current context and offer them automatically.
To apply a Live Template, simply type its abbreviation and press Tab. After that, use Enter or Tab to navigate through template variables. Moreover, you can create your own live templates for frequently used code patterns in your project.
«Surround With» Templates
Whenever you need to wrap a block of code in an if, for,
@try/@catch, while, use Surround With templates. Just select the
code and press ⌥⌘T.
AppCode will add the surrounding construct, intelligently reformat the code, adjust the selection, and/or reposition the caret as specified by the template. As with Live Templates, you can always create your own Surround With templates.
File Templates
Adding new classes, protocols, categories or files from Xcode templates is a
snap in AppCode: select File | New... from the main menu, or press ⌘N. Select an element from the list and enter its name.