Novidades do RubyMine 2023.2
O RubyMine 2023.2 inclui nosso novo recurso AI Assistant, maior suporte ao Turbo no Rails e a "Import Maps", melhor desempenho, suporte à API LSP para desenvolvedores de plug-ins e maior funcionalidade para RBS e Vue.
Ruby e Rails
Suporte ao Turbo no Rails
Esta versão traz atualizações à complementação de código Turbo em projetos do Ruby on Rails. Agora é possível usar a complementação de código em streams Turbo em controladores e visualizações, e para transmitir streams Turbo a partir de modelos. Também está disponível a complementação de frames Turbo em visualizações.
Suporte a "Import Maps"
Agora os usuários podem usar comandos "importmap" em Run Anything, autocompletar especificadores de módulos e caminhos de arquivos nos métodos pin e pin_all_from, e navegar entre módulos importados e seus usos.

Realce de sintaxe em descrições de inspeções
Agora você tem realce de sintaxe em amostras de código, tornando mais fácil entender a finalidade de cada inspeção.

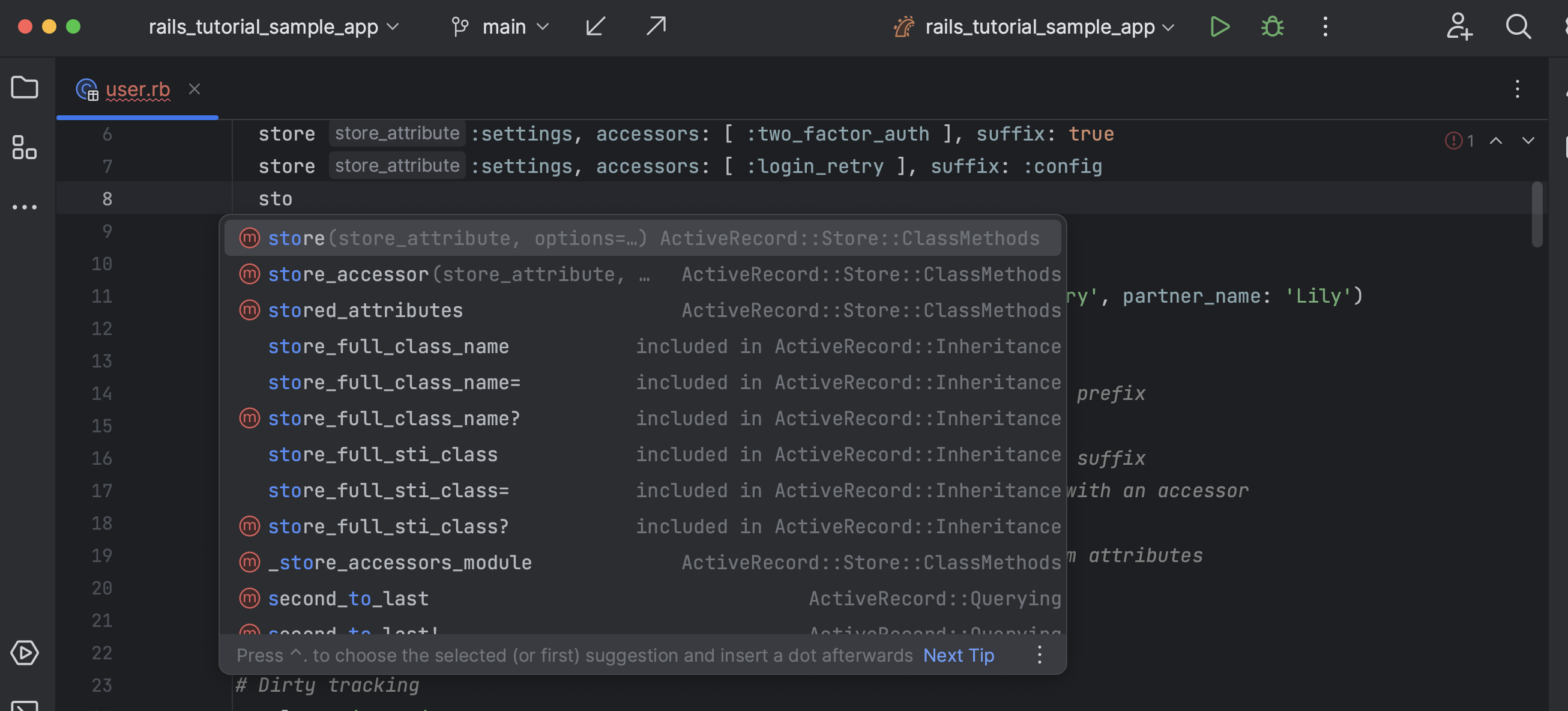
Insight de código para métodos de acesso ao store do Rails
Adicionamos o insight de código para métodos de acesso ActiveRecord::Store. Desfrute da complementação de código e da navegação em métodos de acesso, métodos de rastreamento de dados sujos, métodos para acessar as alterações feitas no último salvamento e validações em métodos de acesso.

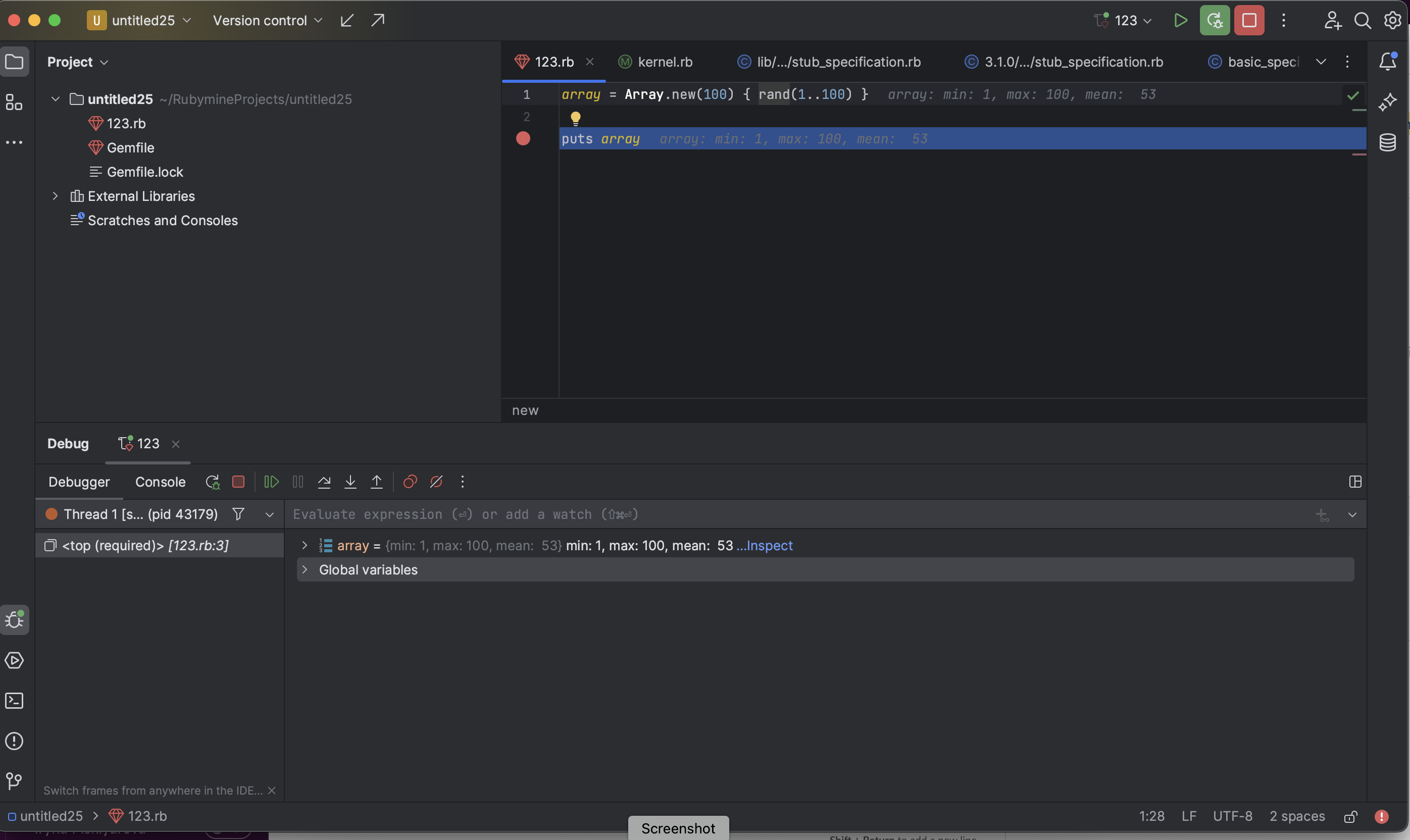
Tipos personalizados de renderizadores no depurador
Você pode personalizar os formatos de exibição de diferentes objetos na janela de ferramentas Debug. Este recurso é conseguido através do uso de renderizadores, que são configurações exclusivas associadas a tipos específicos que determinam como instâncias desses tipos são apresentadas na janela de ferramentas Debug. Ao usarem expressões personalizadas, esses renderizadores oferecem um alto grau de flexibilidade na exibição de dados.
AI Assistant Acesso limitado
AI Chat
Você pode fazer perguntas, discutir tarefas ou colaborar através do nosso AI Assistant. O IDE fornecerá informações relevantes ao seu projeto, incluindo detalhes específicos das linguagens de programação e tecnologias usadas nele. Quando você estiver satisfeito com os resultados, poderá inserir no editor o código gerado por IA, usando a função Insert Snippet at Caret ou simplesmente copiando e colando o código.

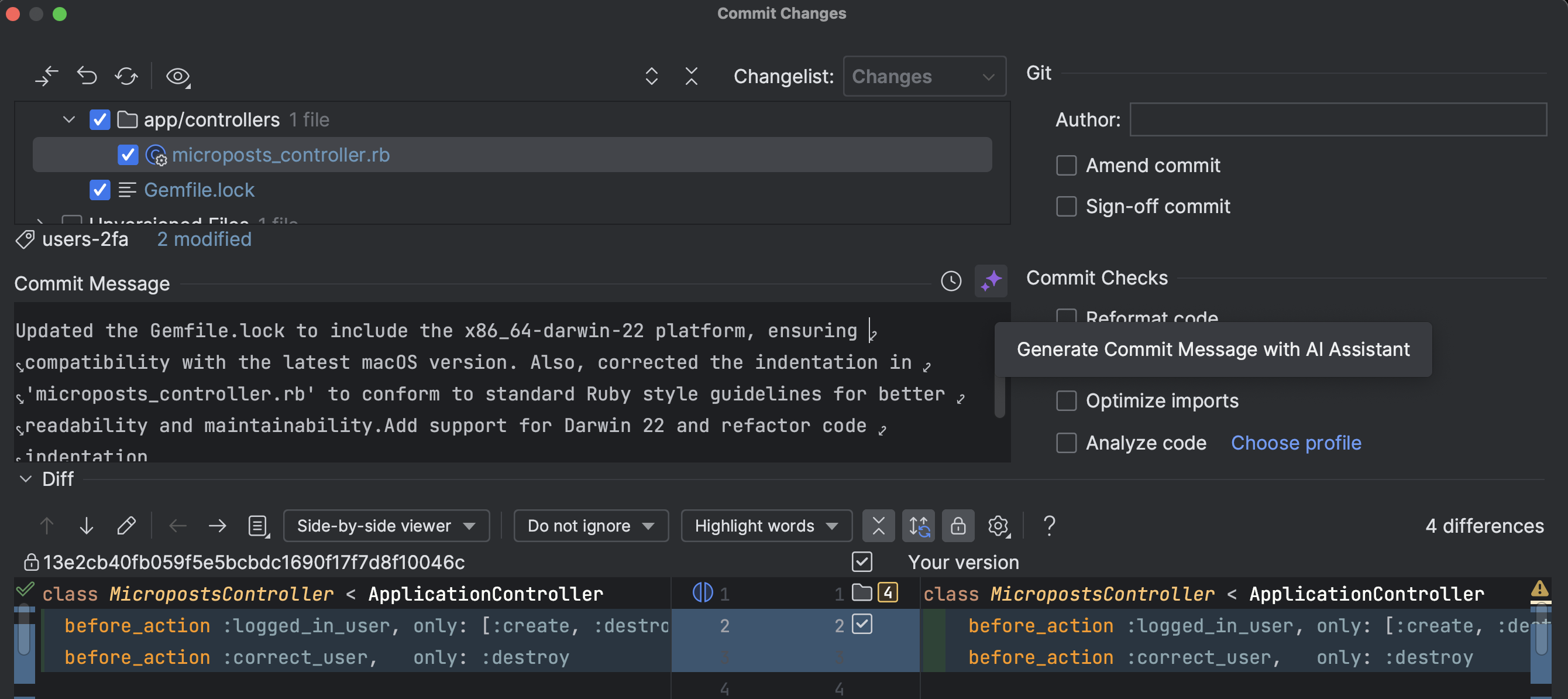
Geração de mensagens de commit
Agora o diálogo Commit Changes tem um botão Generate Commit Message with AI Assistant. Clique nesse botão para enviar as suas alterações diferenciais para o LLM, que então gerará uma mensagem descritiva de commit resumindo as suas modificações.
Geração de documentação com o AI Assistant
Para gerar a documentação de uma declaração usando um LLM, basta acessar o submenu AI Actions e selecionar a ação Generate documentation. Quando você selecionar essa opção, o IDE gerará a parte estática do comentário e a IA cuidará de gerar o texto da documentação propriamente dita em seu nome.
Nova interface do usuário

Novo menu de hambúrguer no Windows e Linux
Refinamos o comportamento do menu de hambúrguer na barra de ferramentas principal no Windows e no Linux. Os elementos do menu aparecerão horizontalmente sobre a barra de ferramentas e o menu poderá ser convertido em uma barra de ferramentas separada.
Controle de janelas atualizado no macOS
Agora os controles da janela são exibidos diretamente na barra de ferramentas principal e não mais na barra flutuante, como antes.
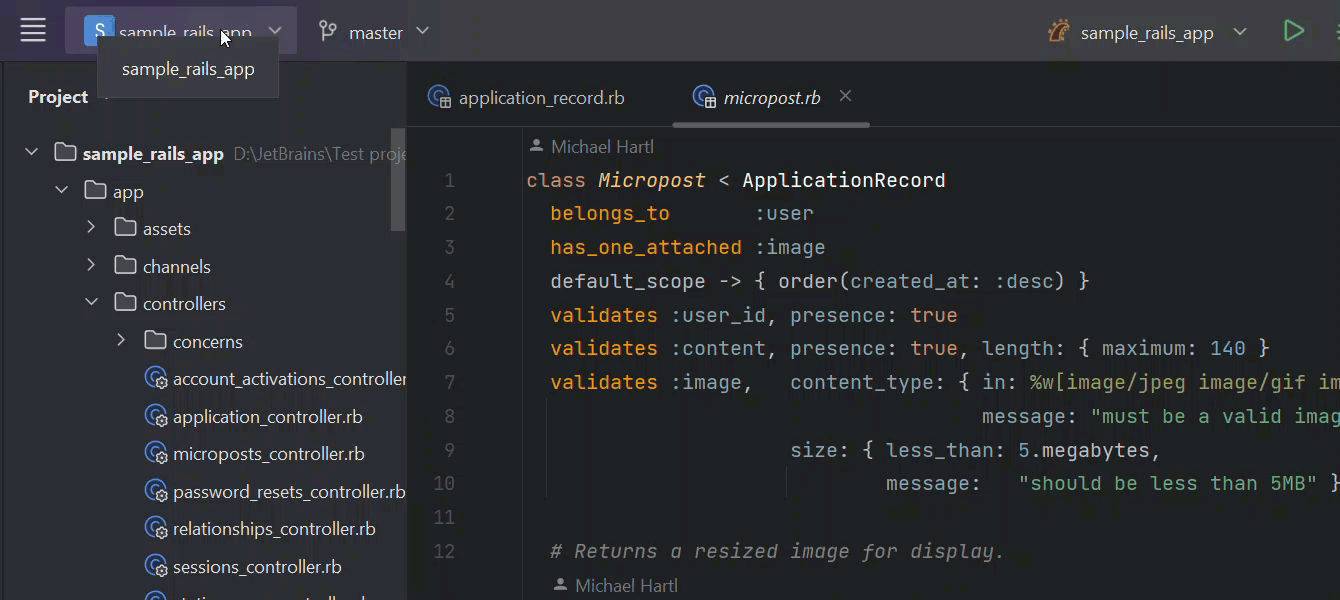
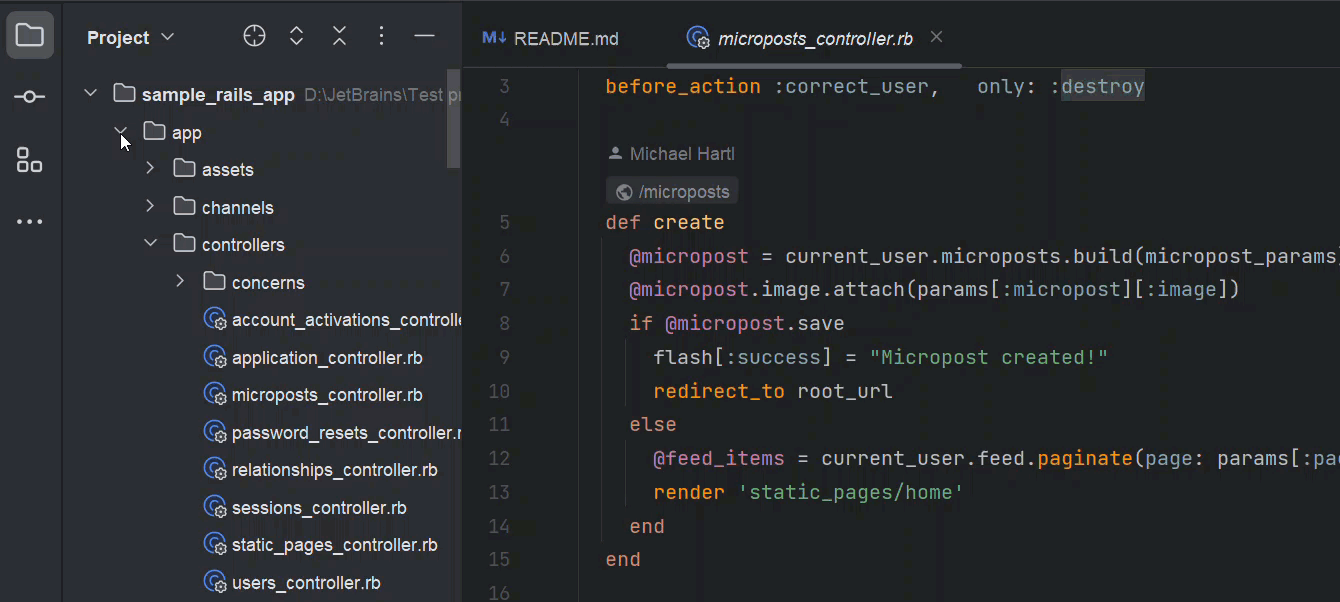
Navegação com um só clique entre diretórios de projeto
Na visualização Project, agora você pode usar a opção Open Directories with Single Click, aumentando a rapidez e a responsividade do processo de expandir e comprimir as pastas do projeto. Para acessar esta opção, basta clicar no ícone dos três pontos e selecionar a opção no menu suspenso.

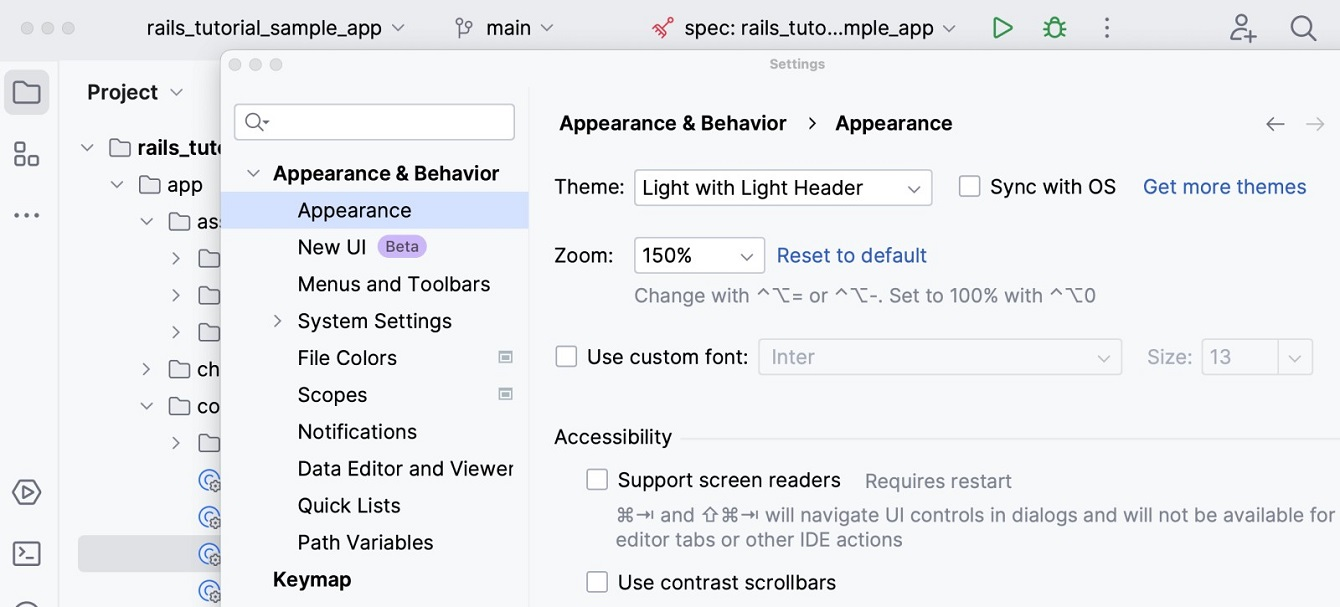
Tema claro com cabeçalho claro na nova interface de usuário
A nova opção Light with Light Header proporciona uma experiência visual consistente e coesa. Esta opção garante que os cabeçalhos das janelas, as dicas de ferramentas e os balões de notificação tenham todos cores claras combinando, o que refina a estética geral.

Cabeçalhos de projeto coloridos na nova interface de usuário
Foram projetados cabeçalhos de projeto coloridos, para otimizar a navegação entre vários projetos abertos. Agora você pode atribuir uma cor e um ícone diferentes a cada projeto, fornecendo um auxílio visual para distingui-los dentro do seu espaço de trabalho.
RBS

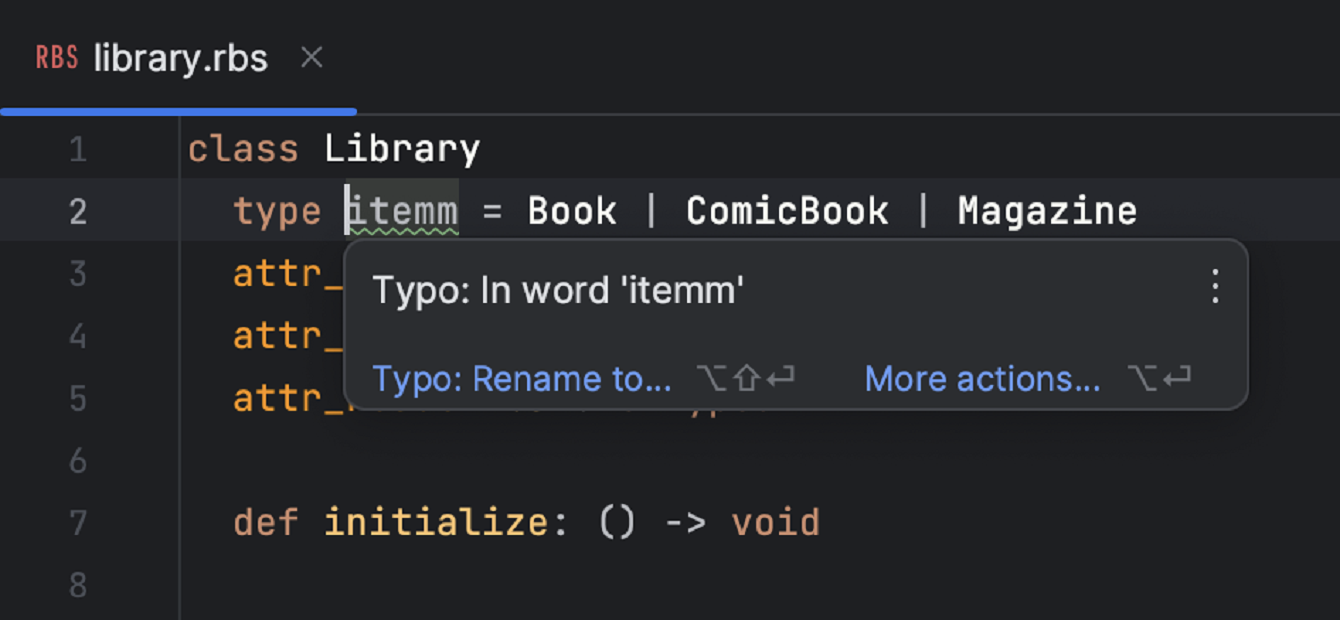
Suporte para renomear erros de digitação
Implementamos uma nova ação de correção rápida que permite que você substitua erros de digitação em nomes de símbolos por correções sugeridas.

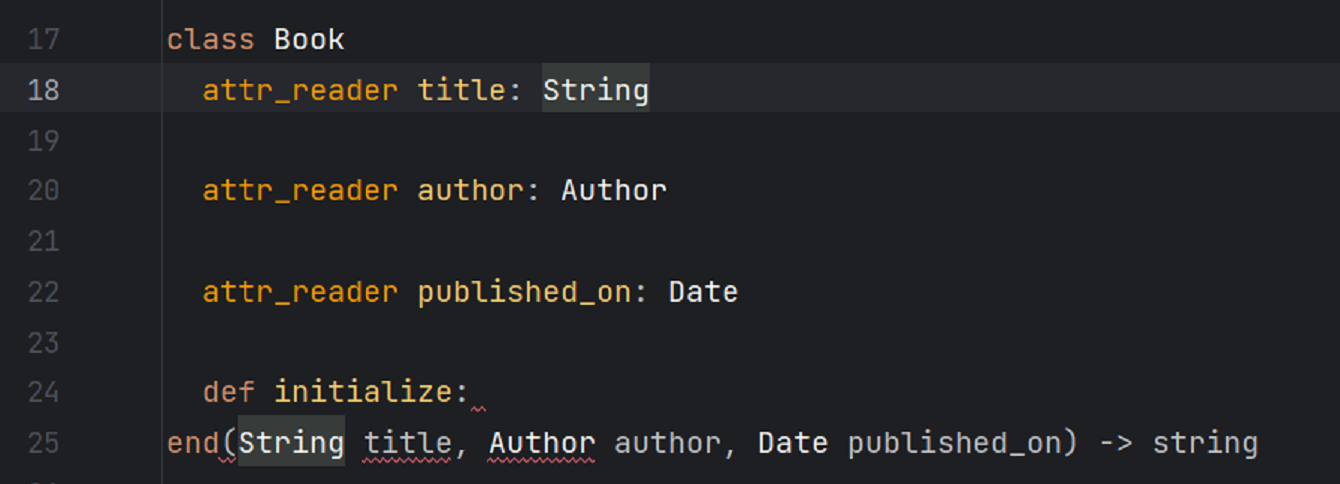
Formatação de apelidos de classes e módulos
Agora o recurso de formatação está disponível para apelidos de classes e módulos.

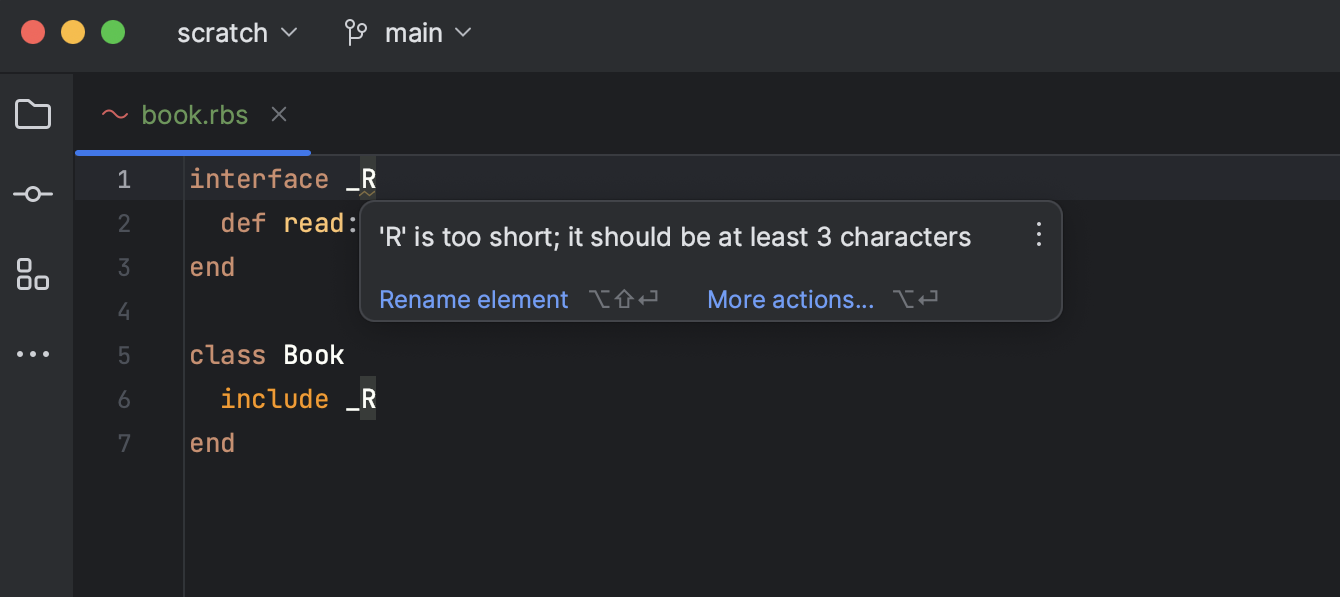
Inspeções de convenções de nomenclatura
Agora estão disponíveis inspeções de convenções de nomenclatura em interfaces, apelidos e variáveis de tipos.

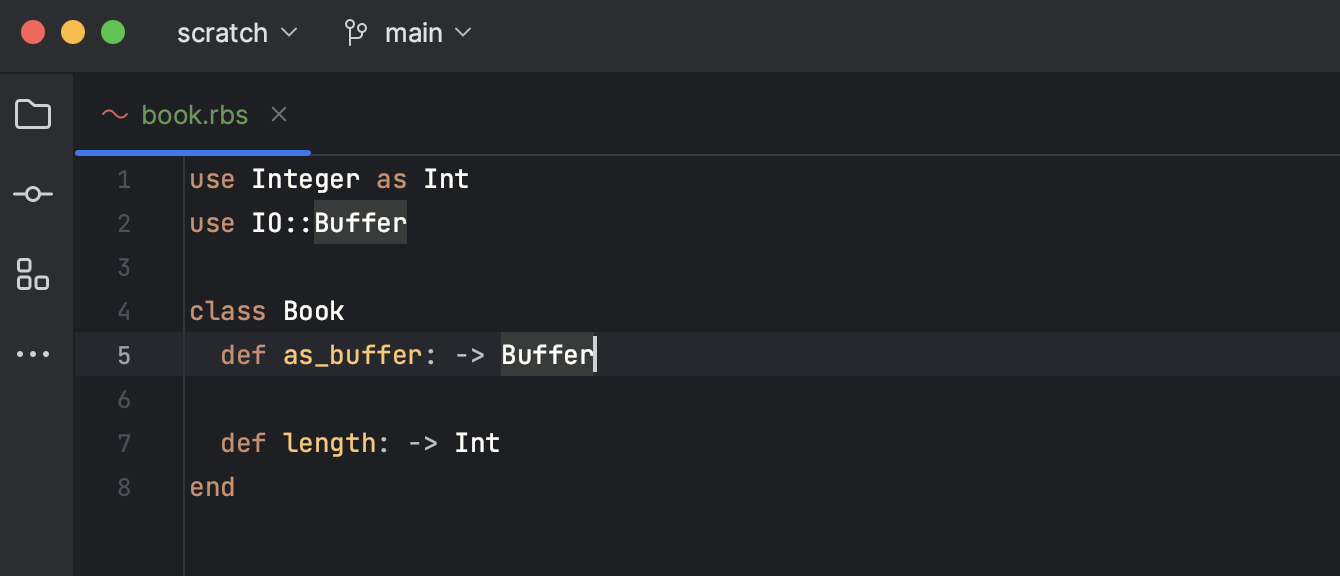
Insight de código para a sintaxe "use"
Agora o recurso de insight de código está disponível para a sintaxe use no RBS.

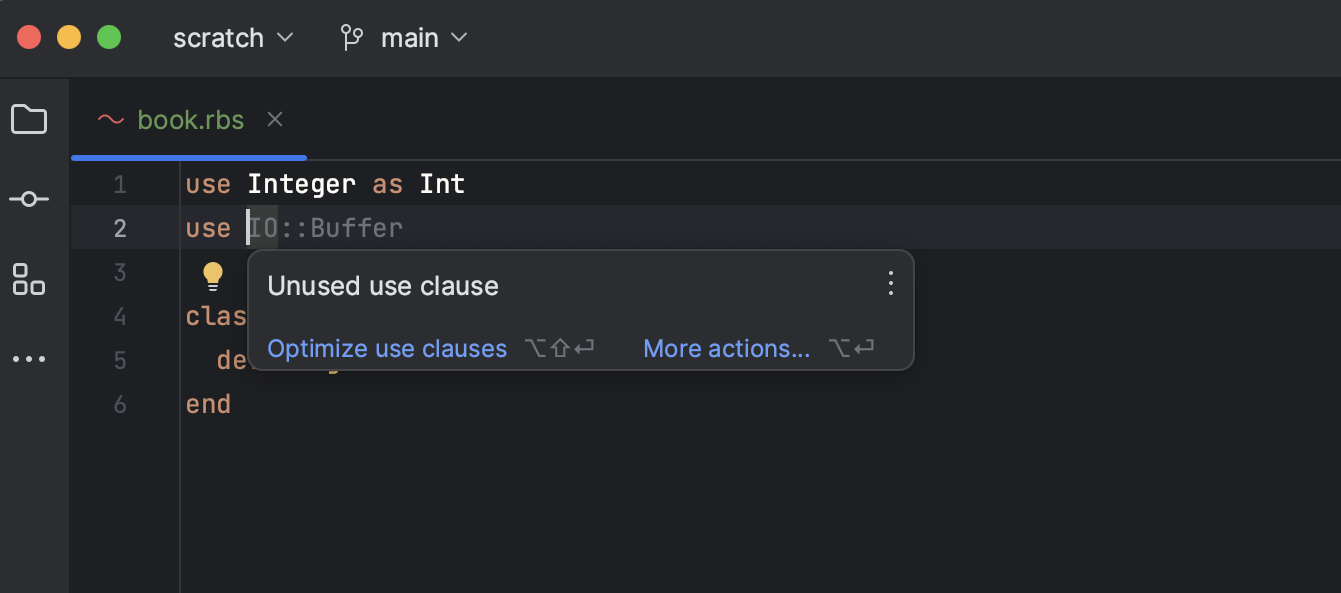
Anotações e inspeções no uso de diretivas
Adicionamos anotações e inspeções em diretivas quando elas forem usadas incorretamente.

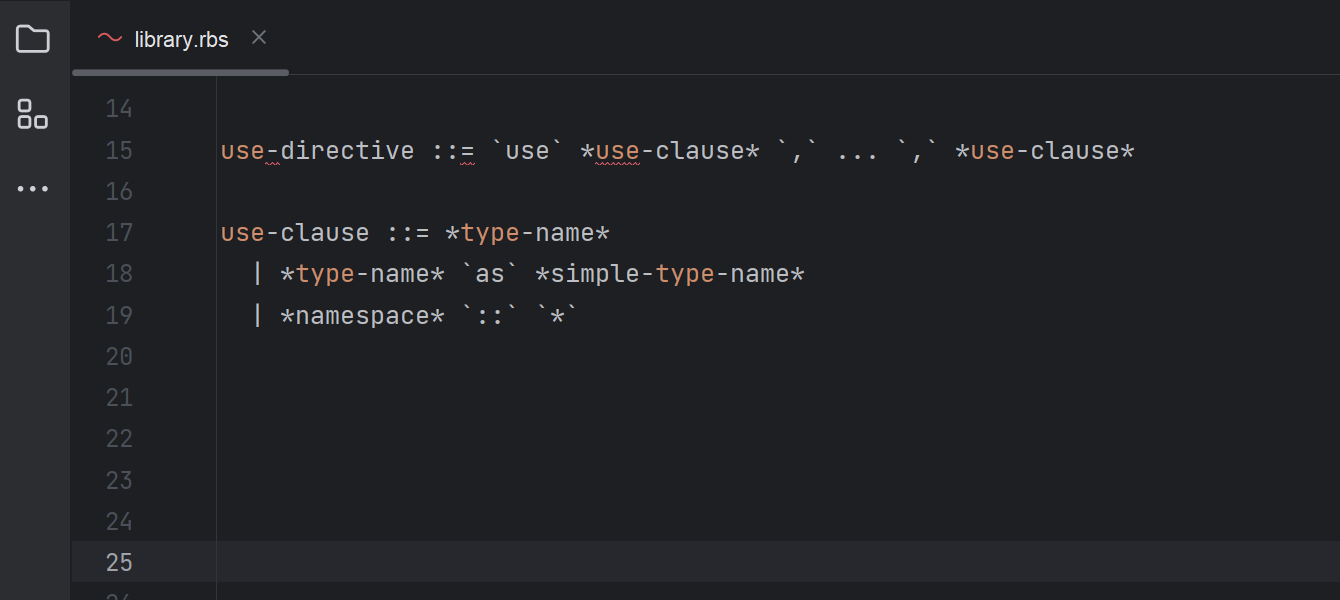
Formatação de diretivas de uso
O RubyMine garante que a formatação de diretivas de uso seja consistente e siga os padrões estabelecidos.

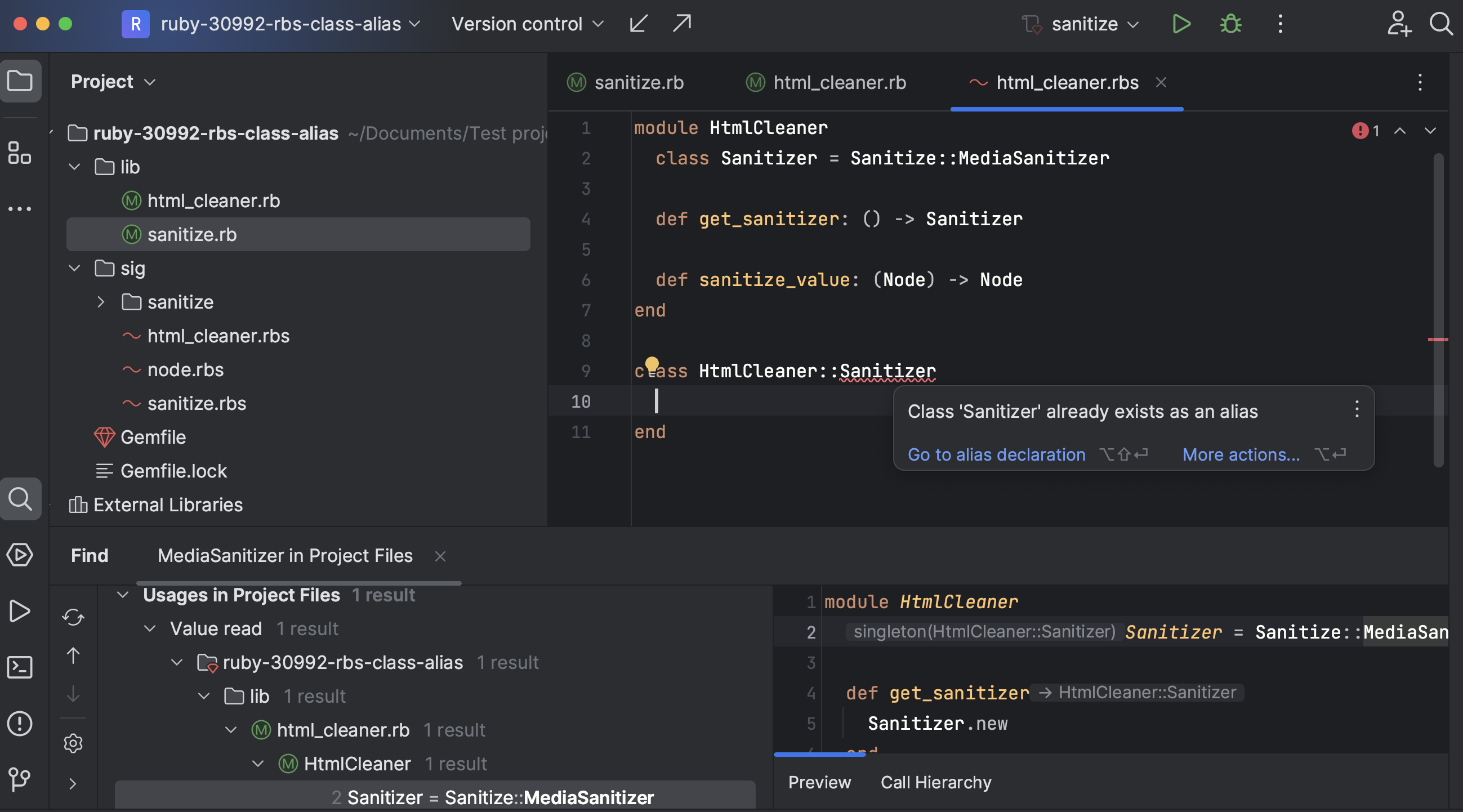
Insight de código para apelidos de classes e módulos do RBS
Agora o insight de código, a navegação, a inferência de tipos e a refatoração de renomeações estão disponíveis para apelidos de classes e módulos.
Desempenho

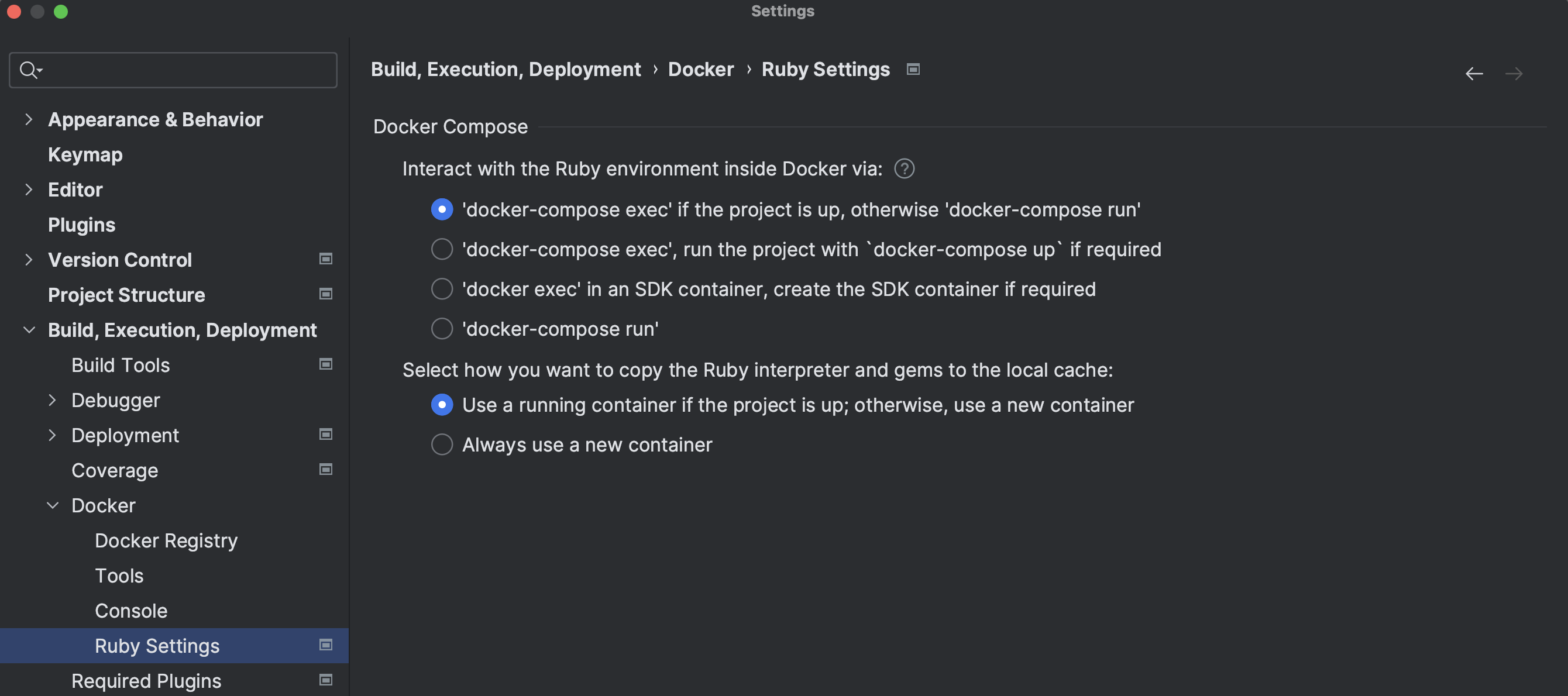
Sincronização melhorada de gems nas SDKs do Docker e docker-compose
Otimizamos a sincronização de gems nas SDKs do Docker e docker-compose. Agora usamos apenas a API do Docker Engine para copiar gems a partir de imagens e de containers em execução.
Lexer atualizado
Fizemos uma reformulação total do lexer do RubyMine, o que aumentou dramaticamente a velocidade de lexing e parsing.
Recursos e melhorias
Suporte à API LSP para desenvolvedores de plug-ins
O suporte à API LSP abrange recursos como o realce de erros e alertas, correções rápidas, complementação de código e navegação até declarações. Também planejamos introduzir outros recursos no futuro próximo.
Configurações do desdobramento de código atualizadas
Atualizamos as opções-padrão do desdobramento de código. Agora elas são:
- Cercas de código
- Front matter
- Destinos de links
- Índice
- Tabelas

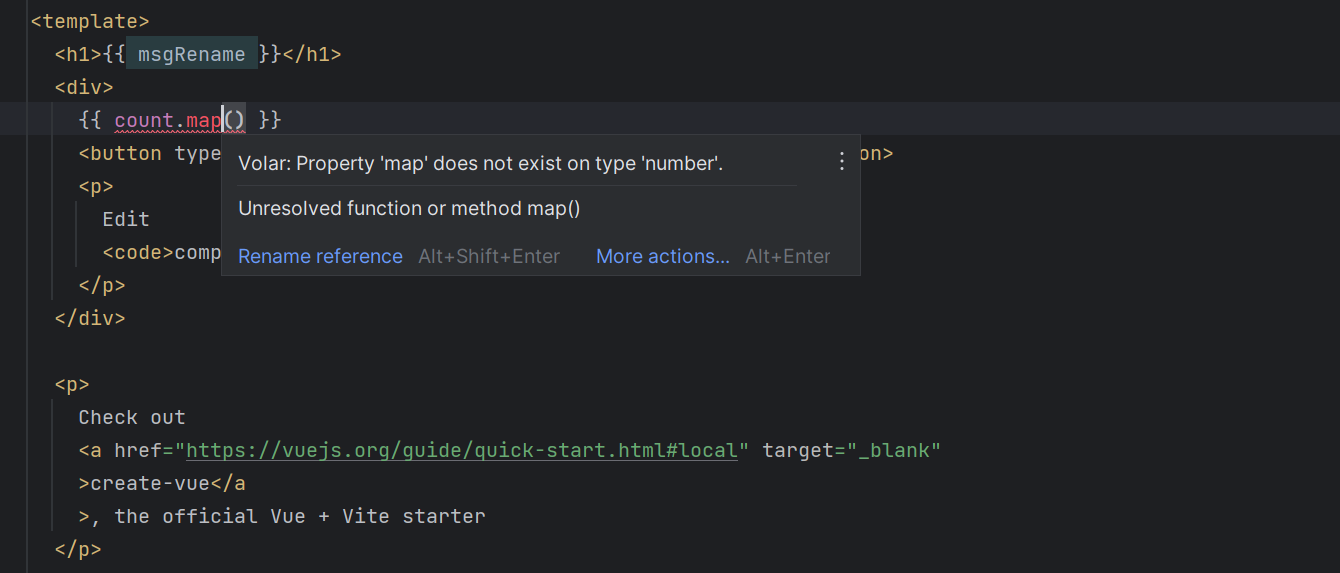
Suporte para o Vue Language Server
O suporte inicial ao Vue Language Server (Volar) chegou ao RubyMine, para proporcionar uma detecção de erros mais precisa. Como padrão, o Volar será usado para o TypeScript 5.0 ou superior e a nossa própria implementação será usada para as versões anteriores.
Experiência do usuário

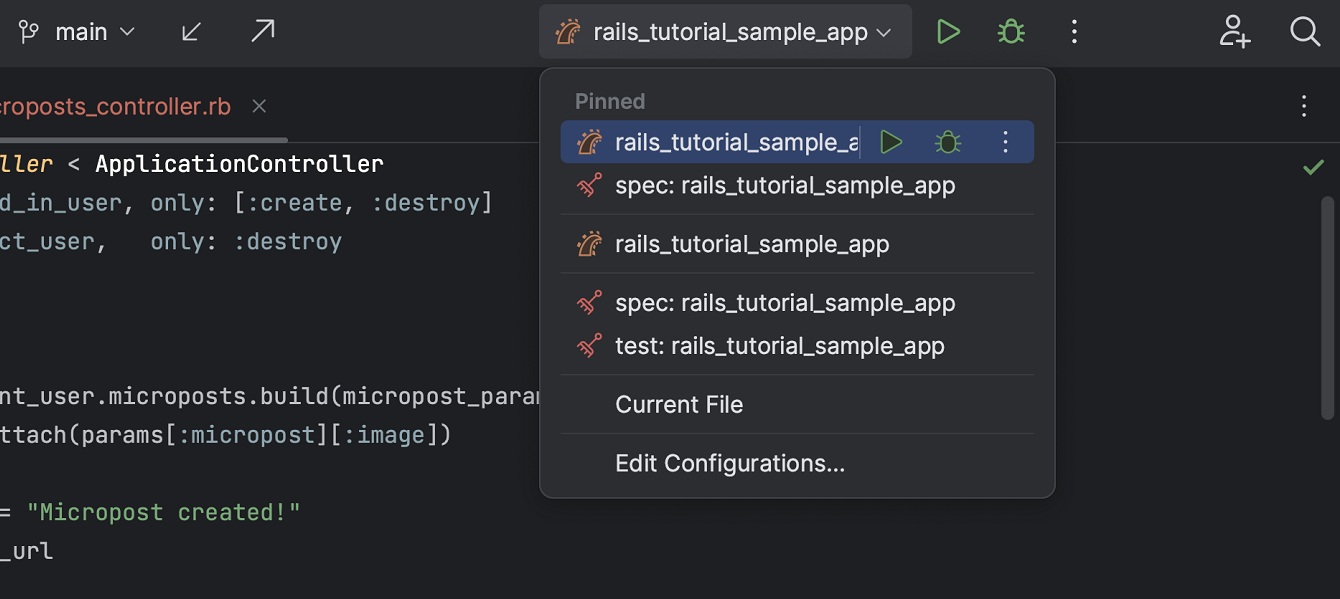
Configurações de execução afixadas ao widget Run
Para melhorar a experiência de gerenciamento de várias configurações de execução, tornamos possível fixar as suas configurações favoritas no widget Run.

Classificação de arquivos pela data de modificação na visualização Project
Agora você pode classificar os arquivos pela data de modificação na visualização Project. O RubyMine classificará os seus arquivos automaticamente pelas suas datas de modificação.

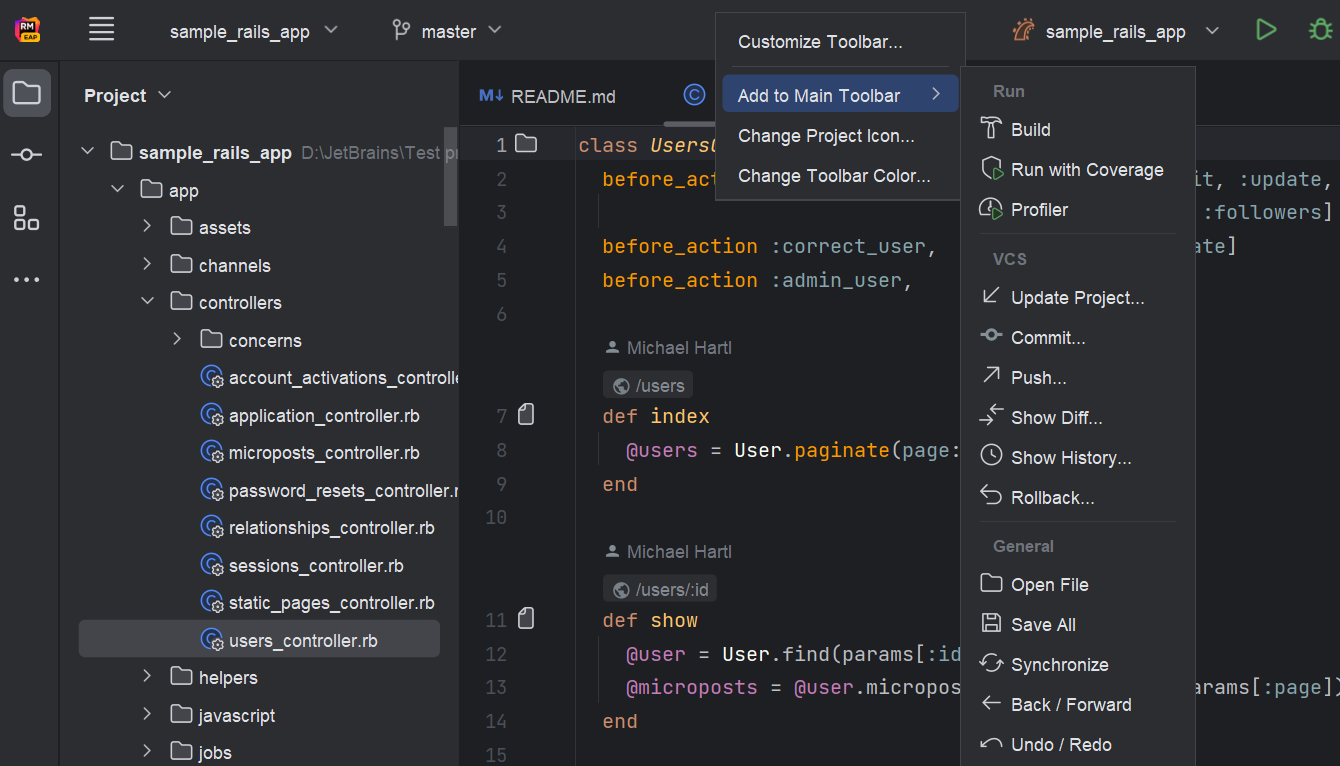
Melhor personalização da barra de ferramentas principal
Agora você pode adicionar ações à barra de ferramentas de forma conveniente, através de um menu suspenso.

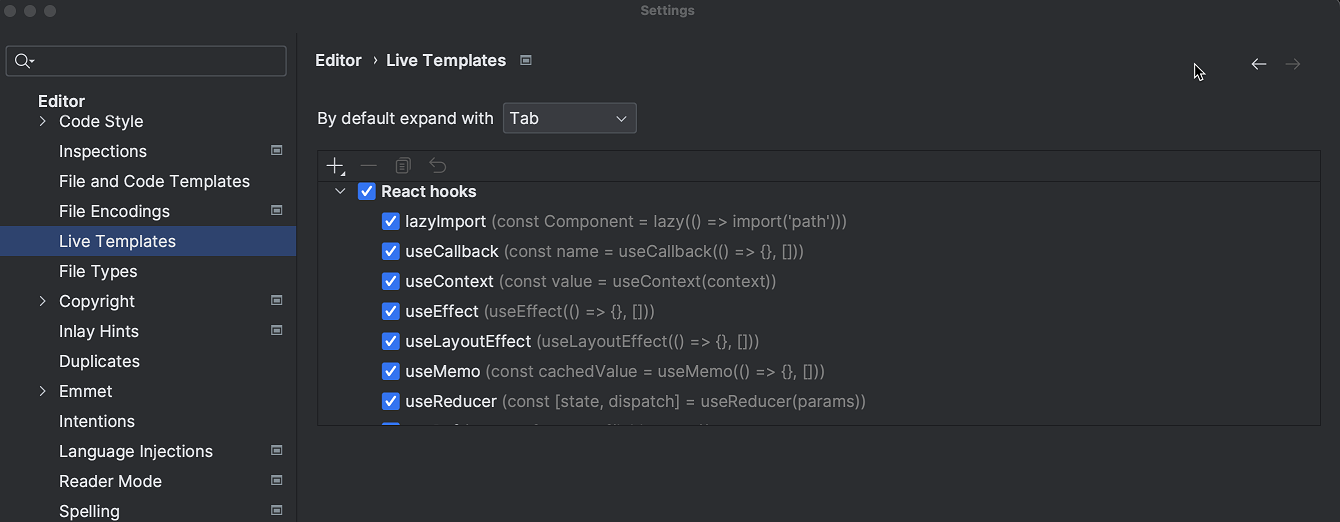
Novos templates dinâmicos para hooks React
Explore a nova coleção de modelos dinâmicos e desfrute de uma experiência mais eficiente de desenvolvimento com hooks React.