Recursos do WebStorm
Esta página fornecerá uma visão geral dos principais recursos disponíveis no WebStorm, o IDE da JetBrains para JavaScript e TypeScript.
Edição de código
Comece a programar diretamente, com tudo para o desenvolvimento JavaScript e TypeScript disponível para uso imediato.

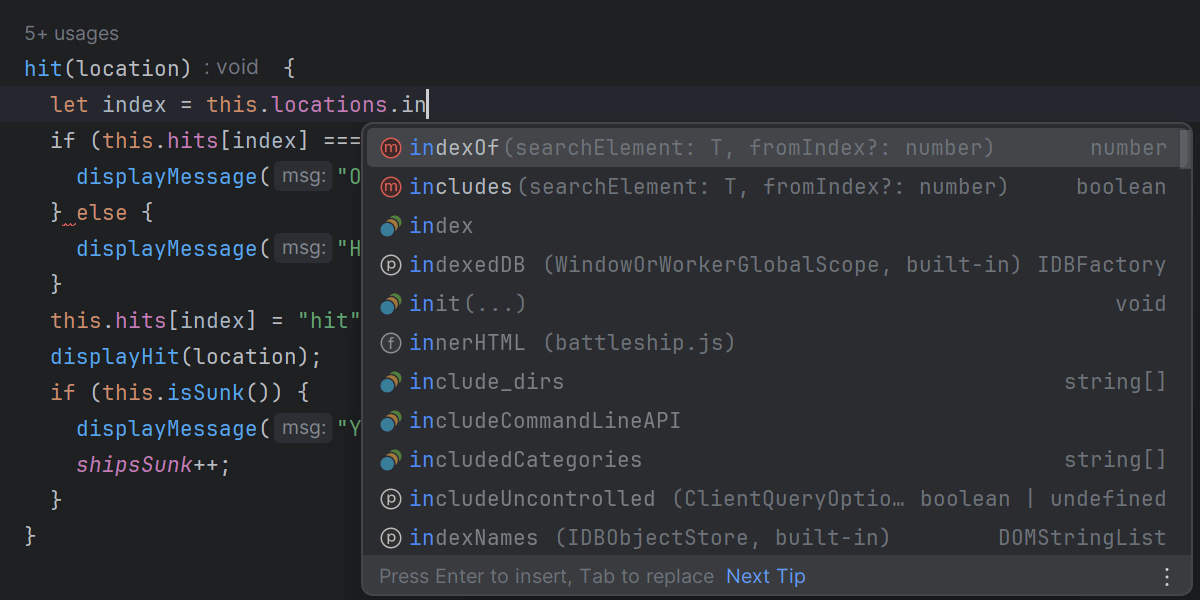
Complementação de código
Programe com mais rapidez usando sugestões relevantes de palavras-chave e símbolos mostradas enquanto você digita. Todas as sugestões são sensíveis ao contexto e ao tipo e funcionam em diferentes linguagens, ou seja, os nomes de classes do CSS serão preenchidos em seus arquivos .js com o suporte por machine learning.
Você também pode usar a complementação postfix, templates dinâmicos e o Emmet para aumentar sua produtividade.

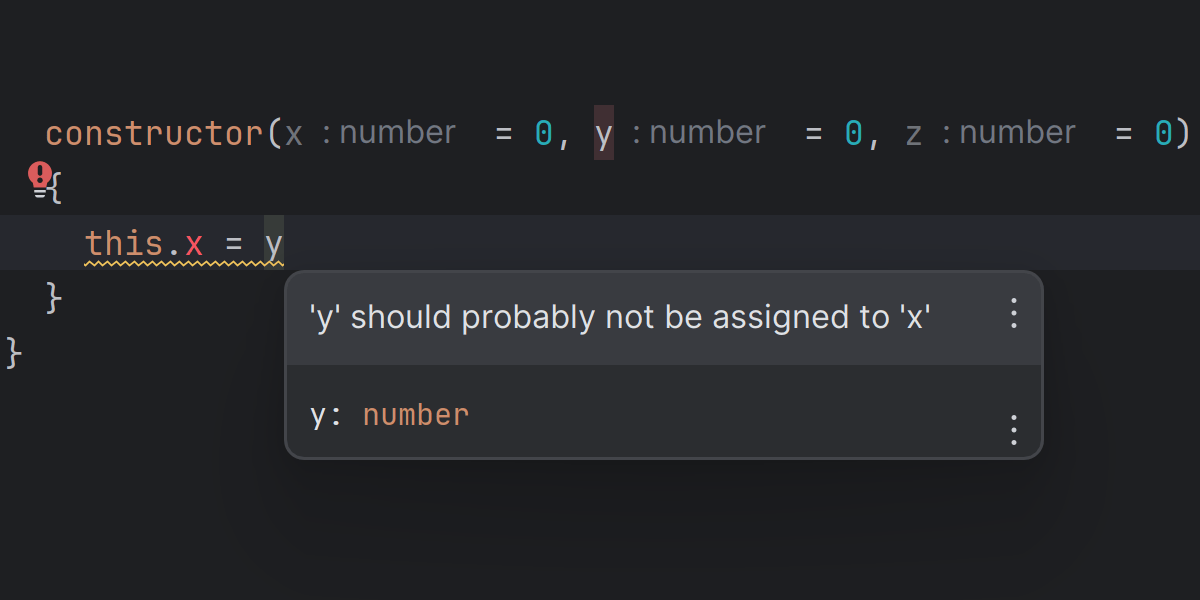
Análise da qualidade do código
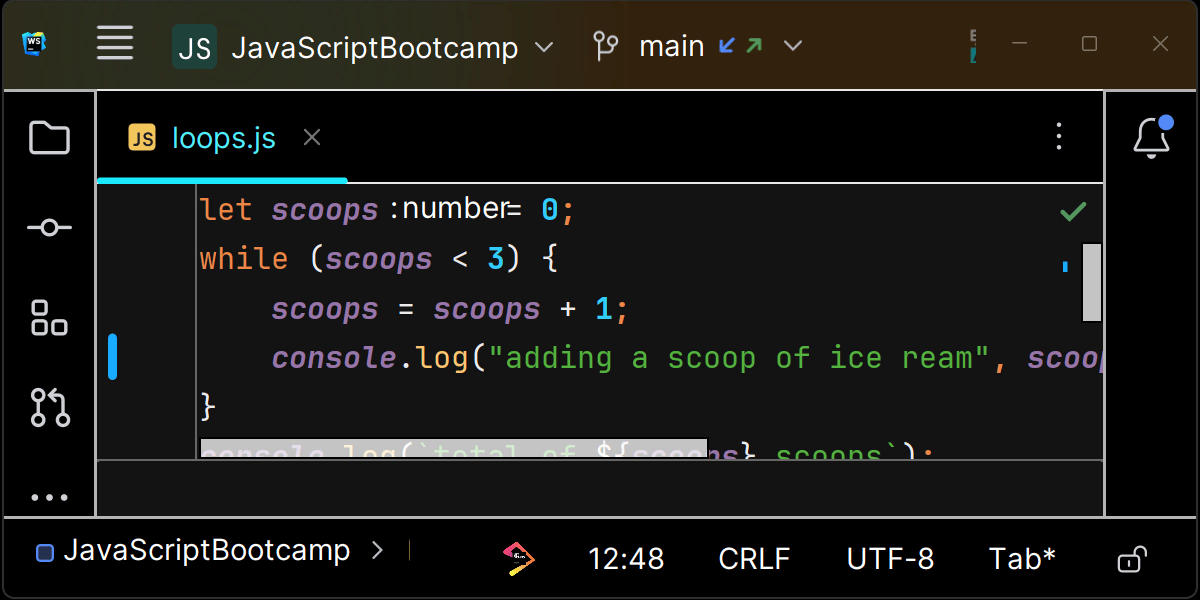
O WebStorm facilita a detecção de erros no seu código. Ele inclui centenas de inspeções para todas as linguagens compatíveis e um verificador ortográfico e gramatical integrado . Também se integra com o Stylelint e o ESLint para maior flexibilidade. O WebStorm irá executá-los no seu código enquanto você digita e destacará imediatamente qualquer issue encontrado, direto no editor.
Todos os erros e avisos são relatados no editor à medida que você digita, com várias opções de correção rápida disponíveis.

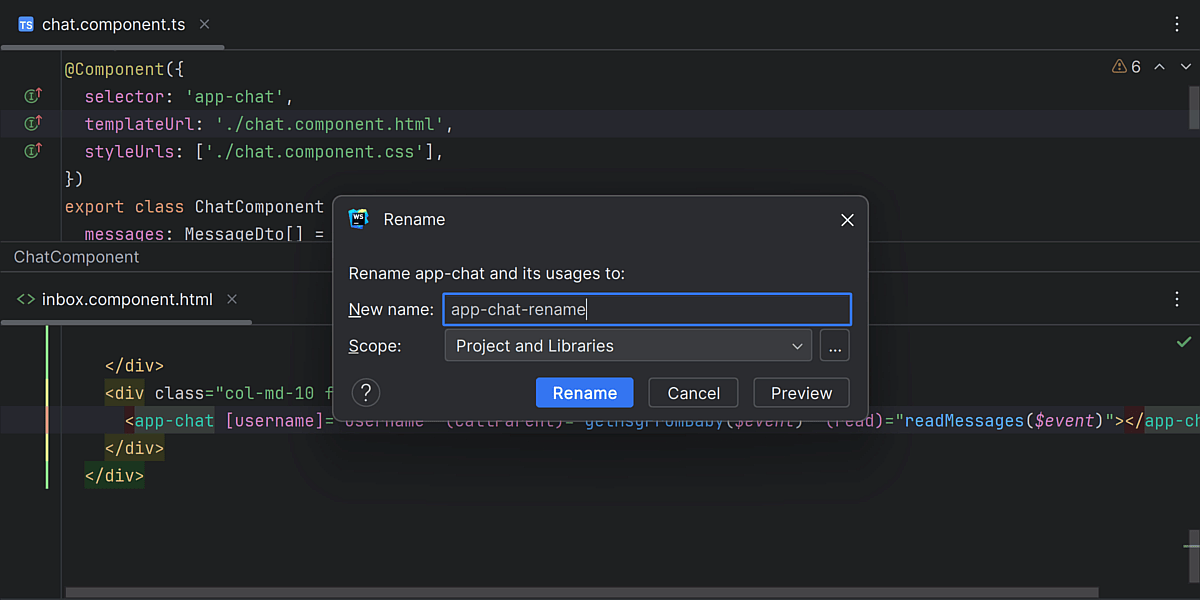
Refatorações seguras
Deixe o WebStorm ajudá-lo com o que ele faz melhor: refatoração de código com segurança por toda a base de código. Você pode renomear arquivos, pastas e símbolos, assim como extrair componentes, métodos ou variáveis sem se preocupar em quebrar nada: o WebStorm avisa sobre quaisquer problemas potenciais.

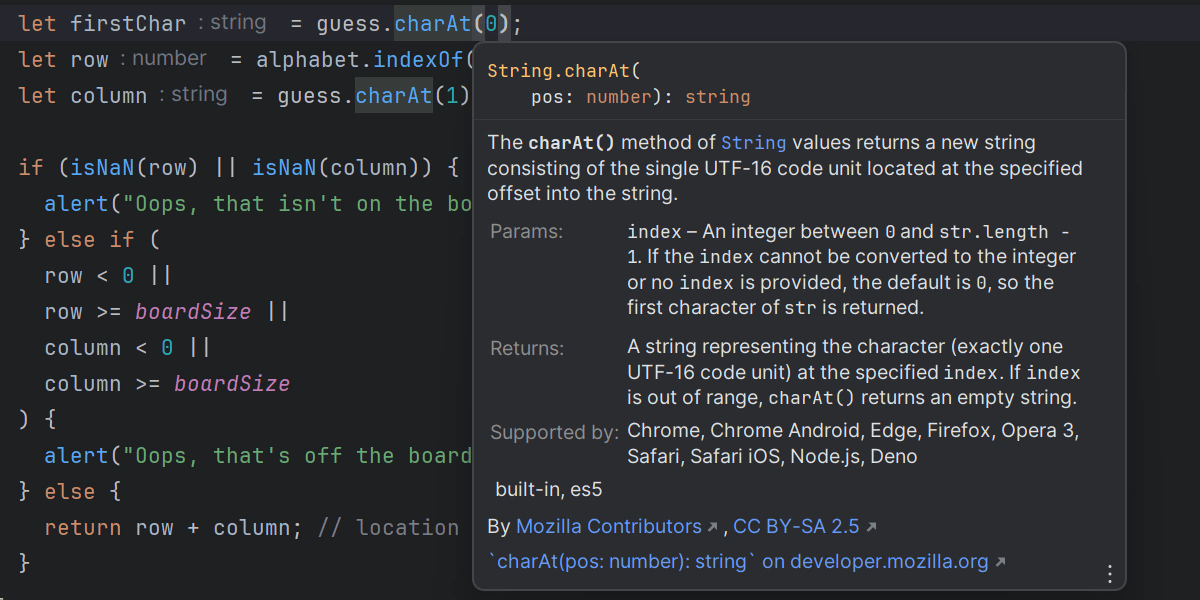
Documentação rápida
Quer buscar um símbolo na documentação? Você não precisa sair do IDE! Basta passar o mouse sobre esse símbolo ou colocar o cursor sobre ele e pressionar Ctrl+Q para ver todas as informações relevantes. Além disso, o WebStorm pode mostrar dicas de parâmetros em chamadas de métodos e funções.

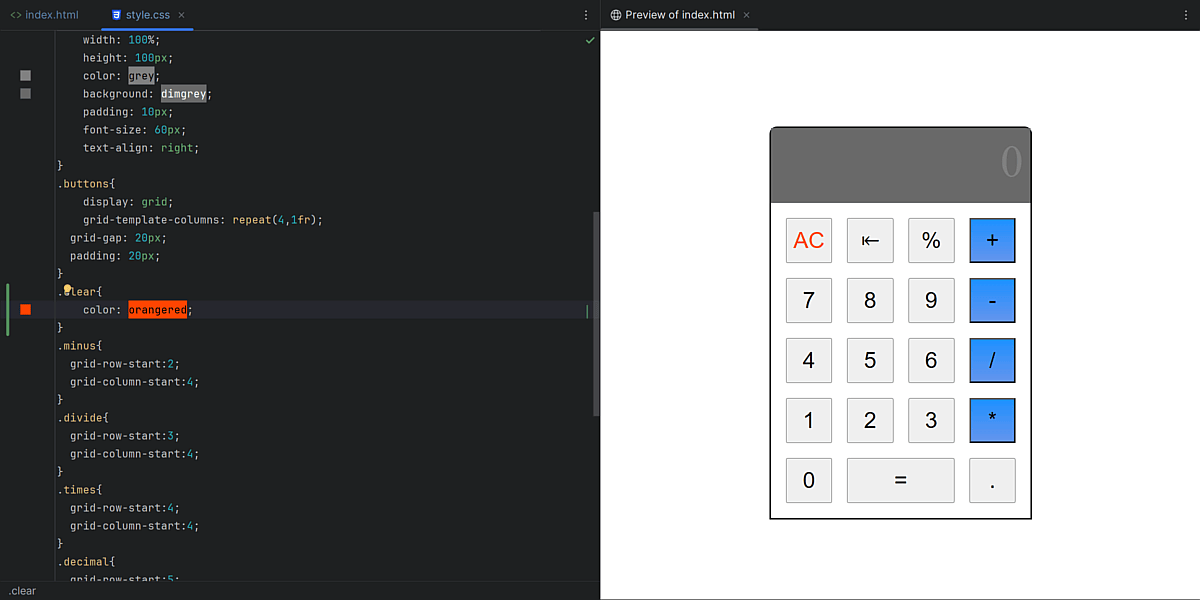
Visão HTML integrada
Você pode visualizar arquivos HTML estáticos diretamente no WebStorm. As alterações feitas em um arquivo HTML ou nos arquivos CSS e JavaScript vinculados serão salvas, com a visualização automaticamente recarregada para que você possa ver as alterações.

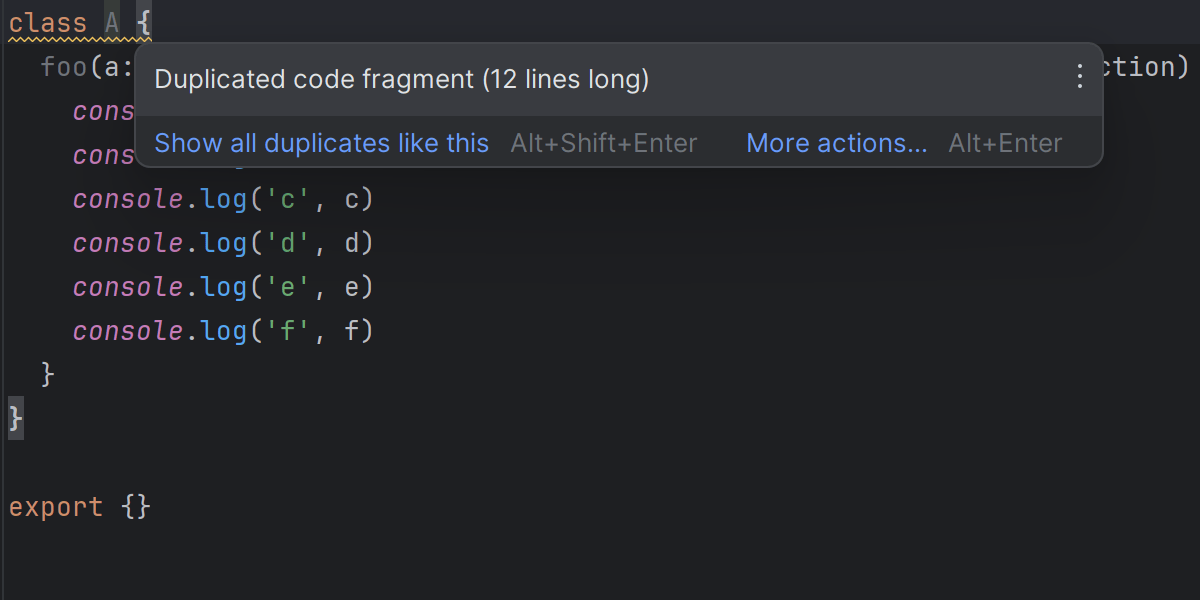
Recursos que aumentam a eficiência
O WebStorm foi criado pensando na produtividade, então há muito mais para ajudar você a programar com mais rapidez. Vários cursores, ações de edição de linha e detecção de código duplicado: estes são apenas alguns dos recursos poupa-tempo que você pode experimentar.
Navegação e pesquisa
Economize tempo navegando na sua base de código à medida que seus projetos crescem em termos de tamanho e complexidade.

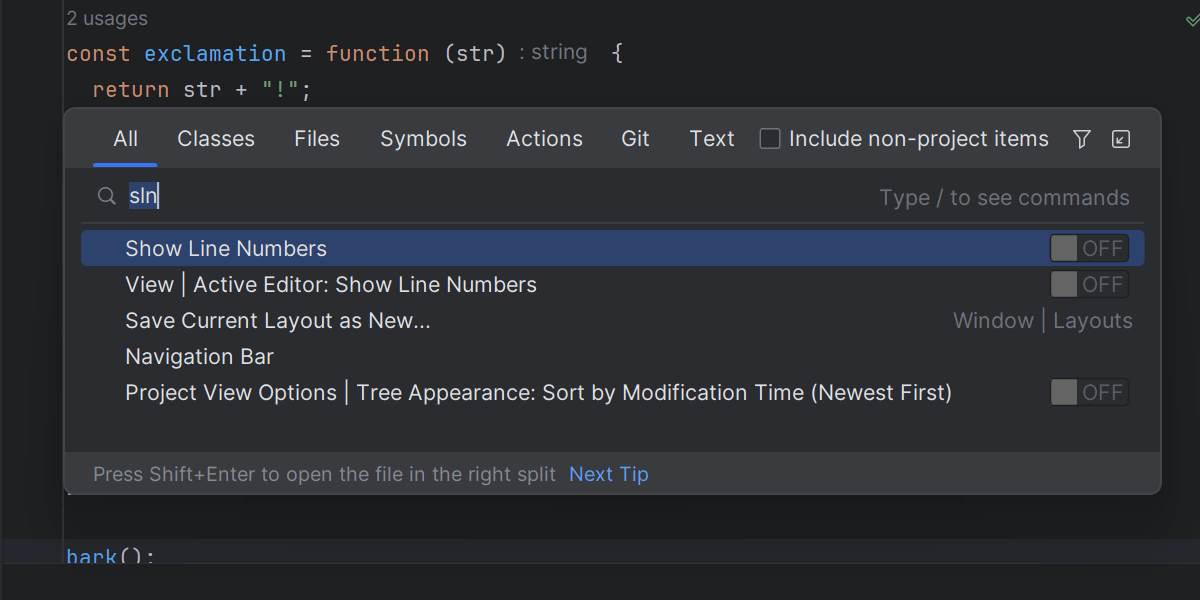
Busca geral
Não tem ideia de por onde começar? O pop-up Search Everywhere (Shift+Shift) ajudará você a encontrar quase tudo no WebStorm. Use-o para procurar ações do IDE, arquivos, classes e símbolos, ou strings de texto e ver todas as correspondências em um só lugar.

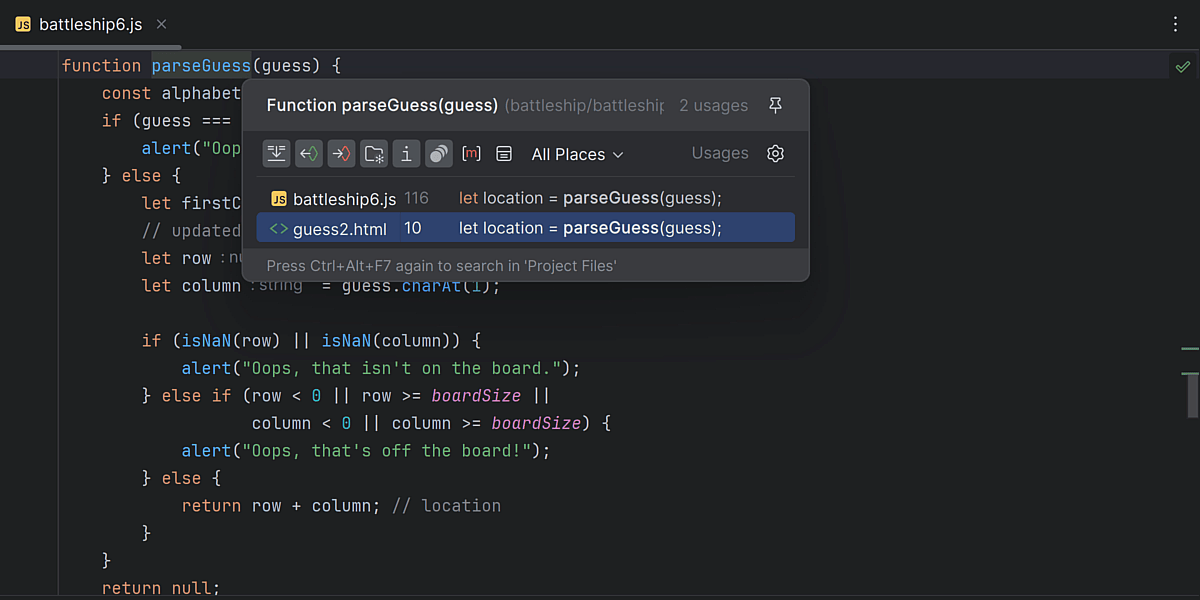
Navegação pelo código
O WebStorm pode levar você rapidamente até declarações de símbolos e mostrar seus usos em todo o projeto. Basta colocar o cursor em uma variável, campo, método ou qualquer outro símbolo e pressionar Ctrl+B.

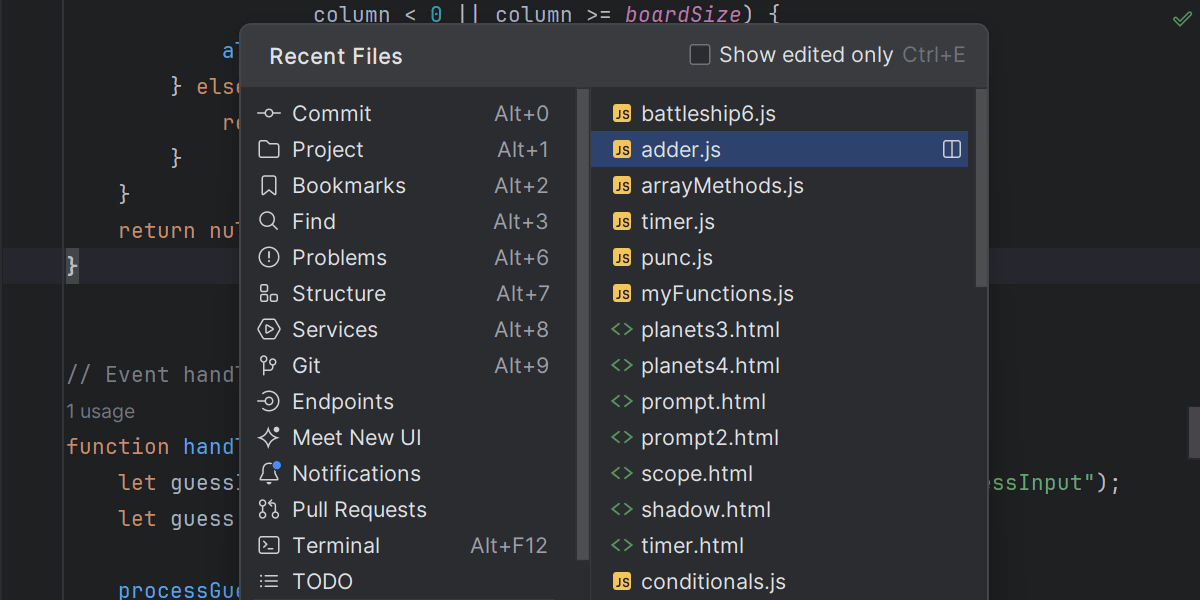
Navegação do projeto
Navegue por todos os arquivos do projeto ou salte apenas entre os arquivos recentes ou partes modificadas do código. O WebStorm lembrará com o que você trabalhou, e você poderá voltar para lá rapidamente. Use as abas para navegação ou desative-as e use os atalhos de teclado.

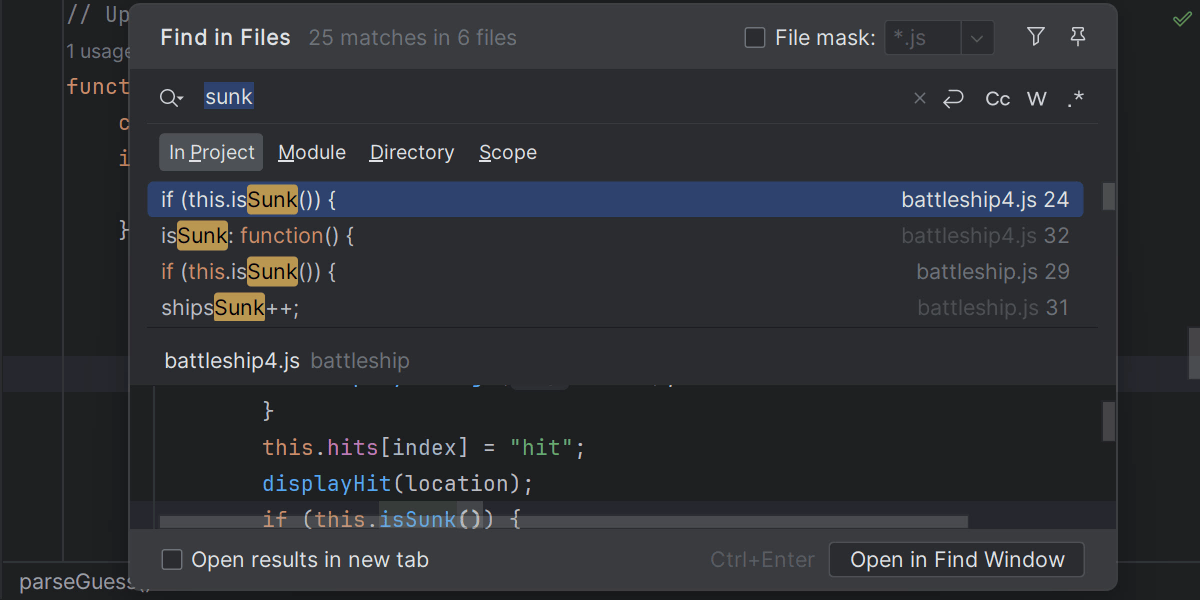
Pesquisa de arquivos
Você pode usar uma pesquisa dedicada para localizar strings de texto. Ele permite que você localize e substitua strings de texto tanto em arquivos específicos quanto em projetos inteiros. Você pode restringir a pesquisa a um fragmento de código selecionado em um arquivo usando vários escopos e filtros do projeto.
Ferramentas de desenvolvedor integradas
Facilite a resolução de conflitos de merge no Git, a execução e a depuração de testes de unidade e a execução de outras tarefas diárias.
Integração com controle de versão
Preocupado em introduzir algum erro durante uma operação complexa com Git? Você pode comparar branches, visualizar diff, resolver conflitos de merge e muito mais usando a interface do usuário do WebStorm para dar suporte aos seus workflows diários. Você também pode gerenciar projetos hospedados no GitHub diretamente do IDE.

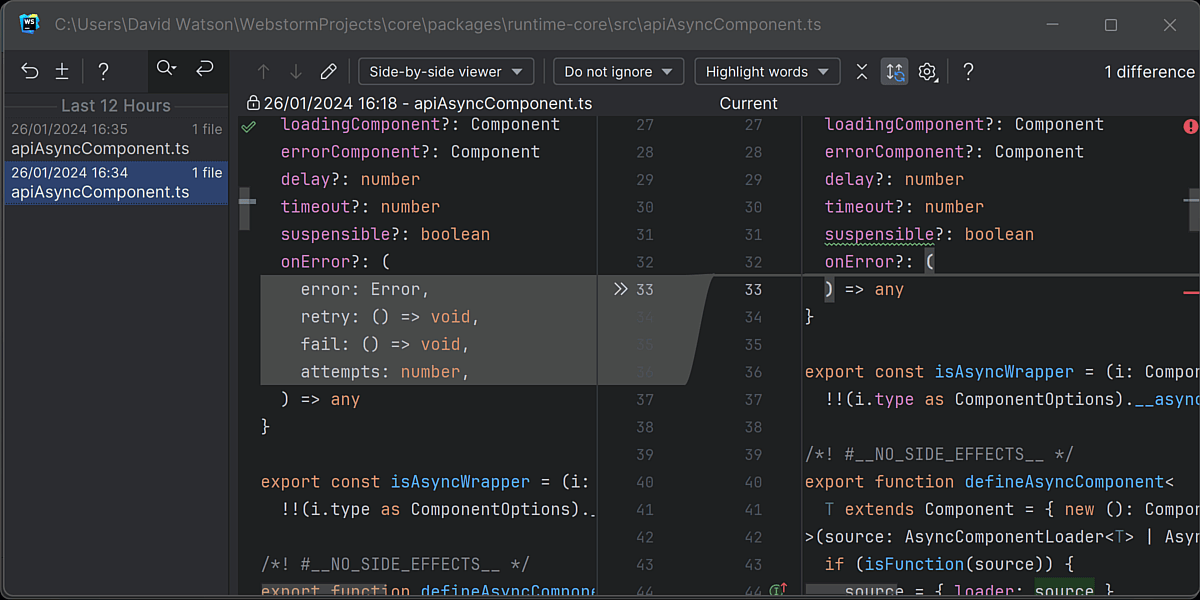
Histórico local
E se você se esquecer de fazer commit de uma alteração no controle de versão ou excluir acidentalmente um monte de arquivos? O WebStorm tem uma solução: um Histórico local incorporado. Ele rastreia todas as alterações feitas nos arquivos do seu projeto e permite que você as reverta, mesmo que você ainda não esteja usando controle de versão para o seu projeto.

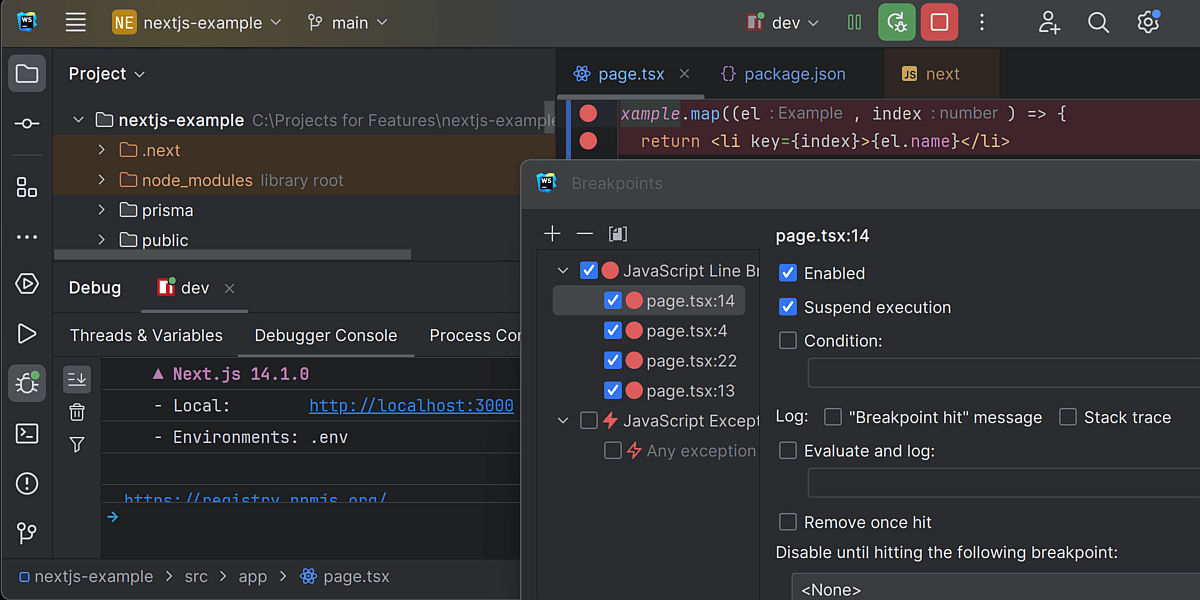
Depuração de JavaScript
Execute e depure aplicativos no lado do cliente e Node.js exatamente onde você edita o código. Adicione pontos de interrupção, percorra o programa, configure watches e muito mais, tudo com uma experiência unificada em diferentes tipos de aplicativos.

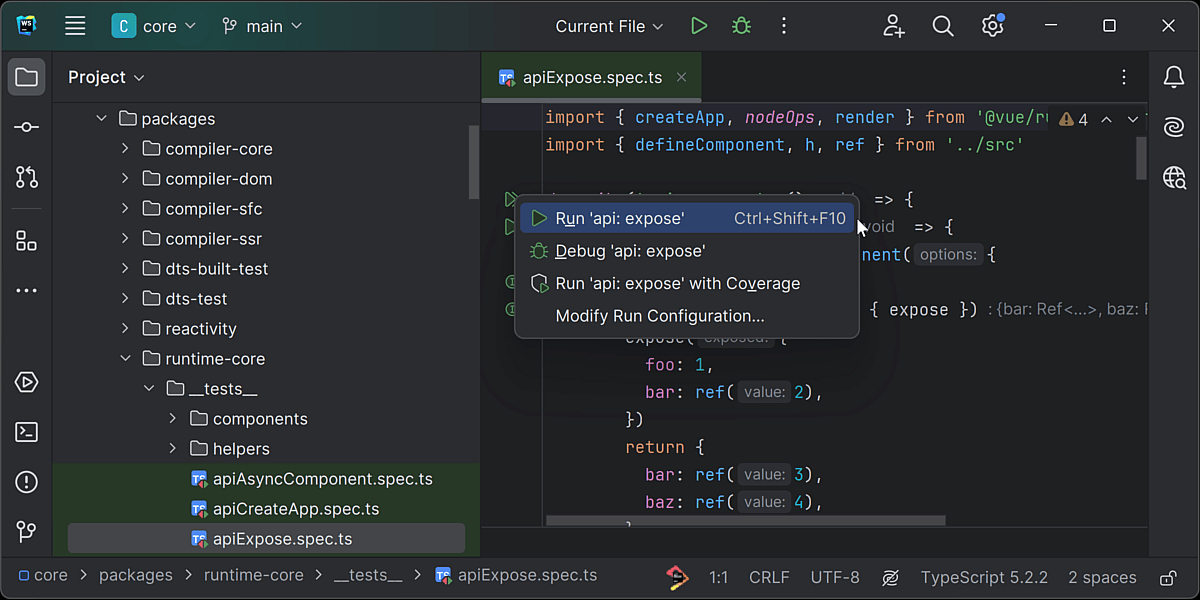
Testes de unidade
Escreva, execute e depure seus testes de unidade usando Jest, Mocha, Protractor e Vitest. Revise os resultados dos testes numa visualização em árvore e navegue até a origem do teste a partir desse ponto. Para o Jest, o Vitest e o Mocha, você também pode ver um relatório de cobertura de código diretamente no WebStorm.

Integração com o Prettier
Use o Prettier para formatar fragmentos de código selecionados, bem como arquivos ou diretórios inteiros. Você pode configurar o WebStorm para executar o Prettier automaticamente ao salvar e defini-lo como o formatador padrão.

Suporte ao Docker
Você pode executar e depurar seus aplicativos em containers do Docker, baixar e compilar imagens, executar aplicativos com vários containers usando o Docker Compose e muito mais, tudo diretamente do IDE.

Terminal
Prefere usar a linha de comando para determinadas tarefas? O terminal incorporado do WebStorm permite que você trabalhe com o shell da linha de comando sem sair do IDE. Você pode navegar até os arquivos a partir dele. Ele suporta os mesmos comandos do seu sistema operacional.

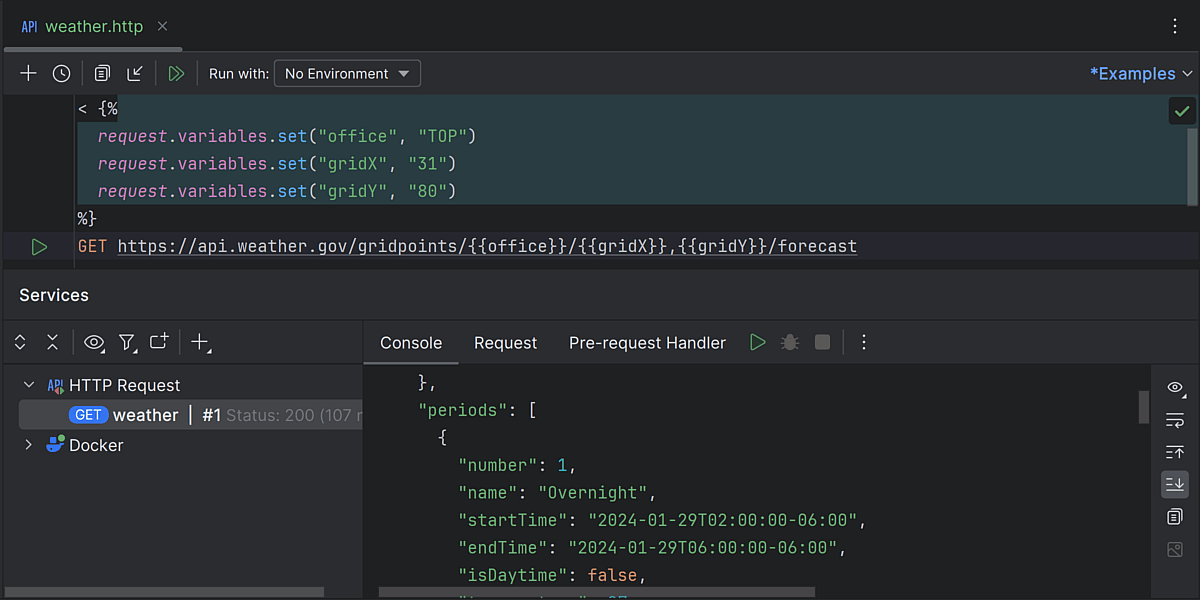
Cliente HTTP incorporado
Teste seus serviços Web usando o cliente HTTP integrado ao WebStorm. Você pode criar, editar e executar solicitações HTTP diretamente no editor e compartilhá-las com toda a sua equipe.

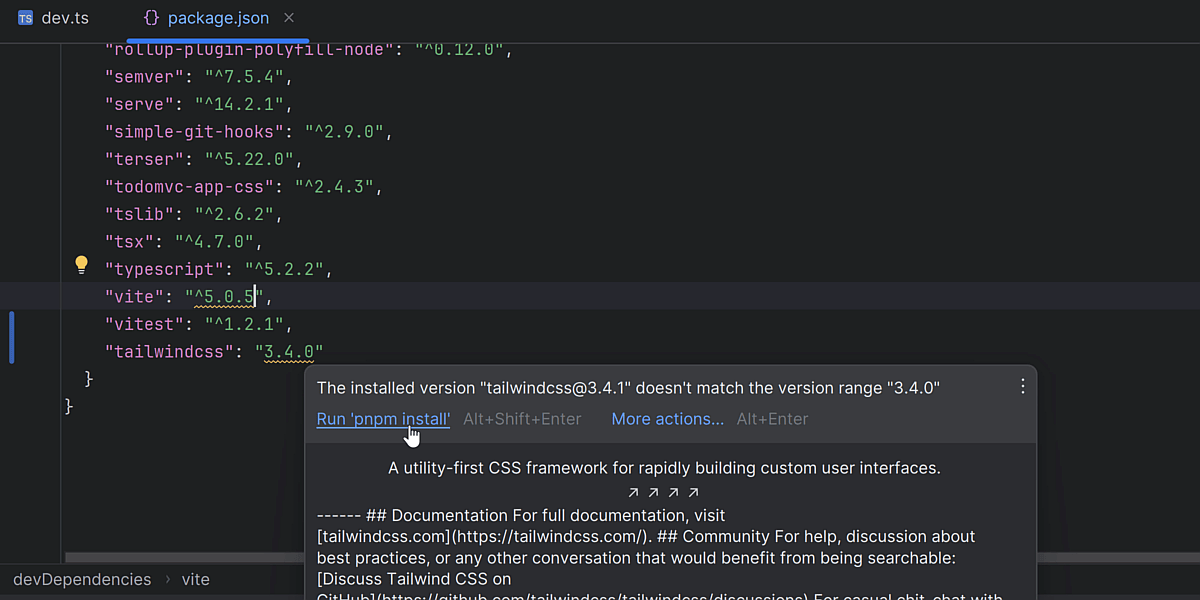
Gerenciadores de pacotes
O WebStorm se integra ao npm, Yarn e pnpm, o que permite que você use seu gerenciador de pacotes preferido para instalar, localizar, atualizar e remover pacotes de dentro do IDE.

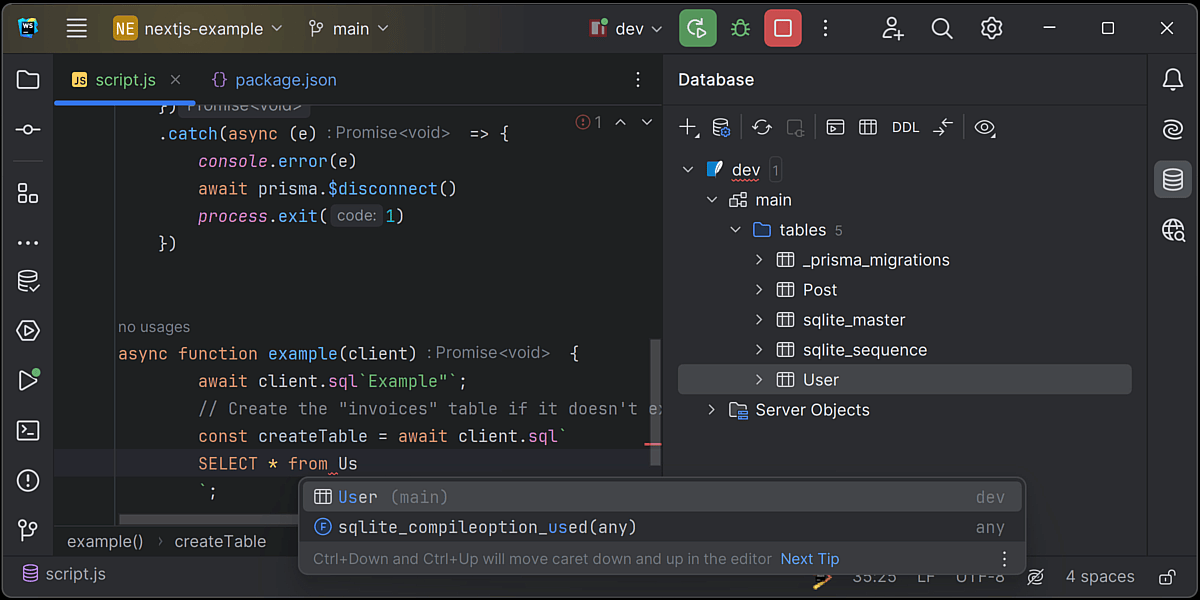
Suporte para ferramentas de banco de dados e SQL Pago
Você quer trabalhar com ferramentas de banco de dados e SQL dentro do WebStorm? Você pode adicionar suporte a eles no IDE. Consulte este artigo no nosso blog para obter mais informações.
JetBrains AI Assistant Pago
Trabalhe mais rapidamente com recursos de IA integrados e sensíveis ao contexto.

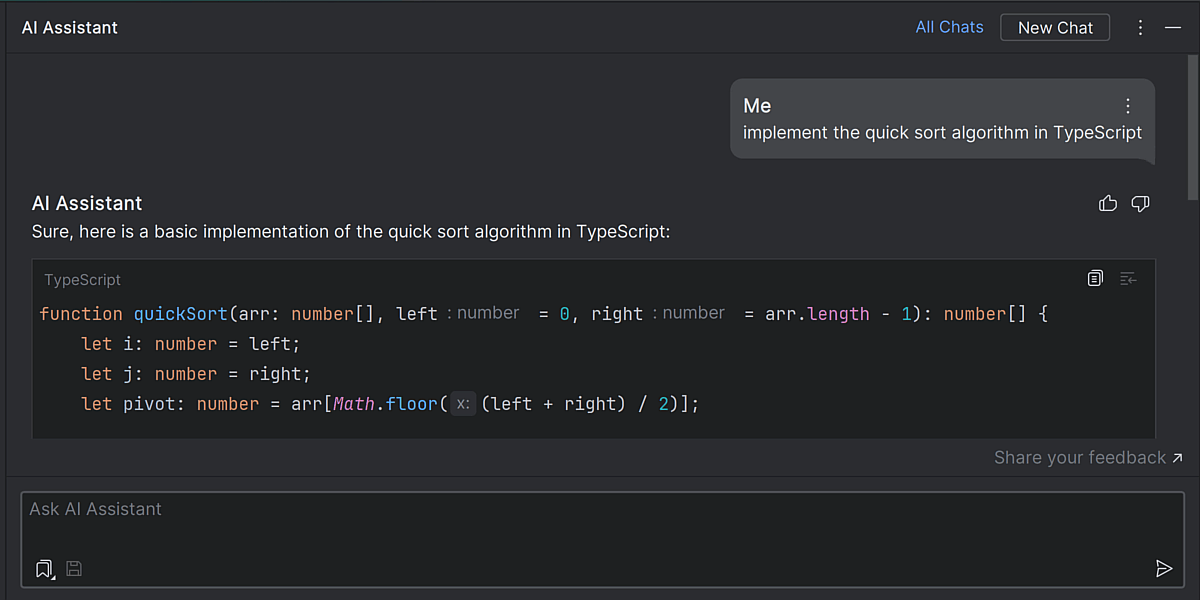
Chat com IA
Faça perguntas à IA sobre seu projeto ou repita as tarefas sem sair do IDE ou sem precisar copiar e colar fragmentos de código.

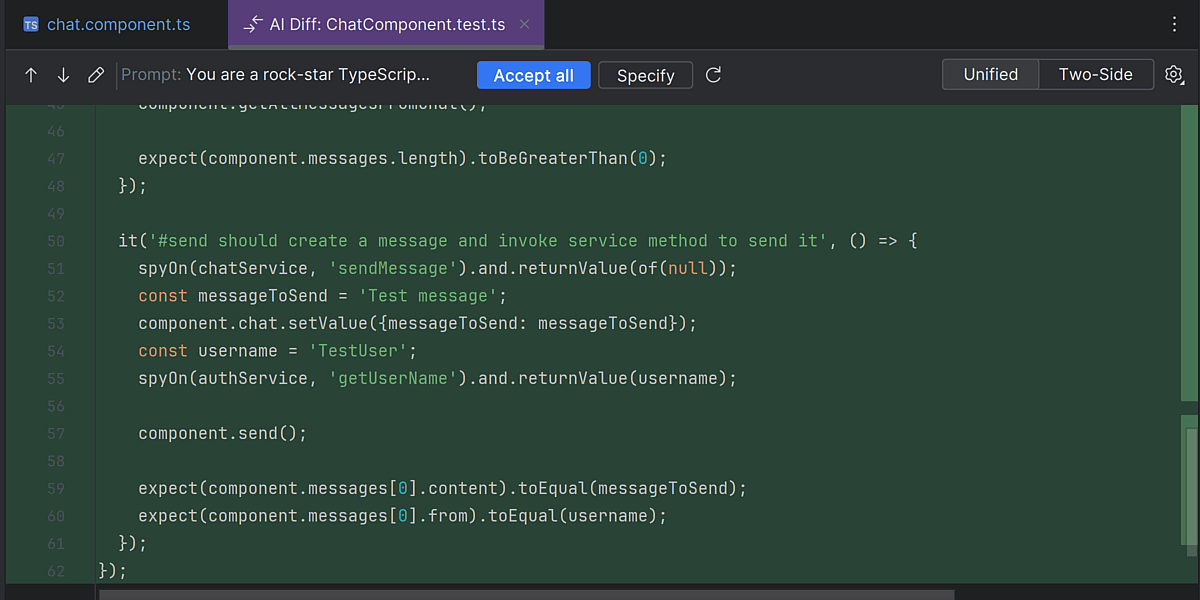
Geração de testes e documentação
O AI Assistant analisa seu código e sua documentação para gerar testes para seu código. Ele também pode escrever a documentação para uma declaração.

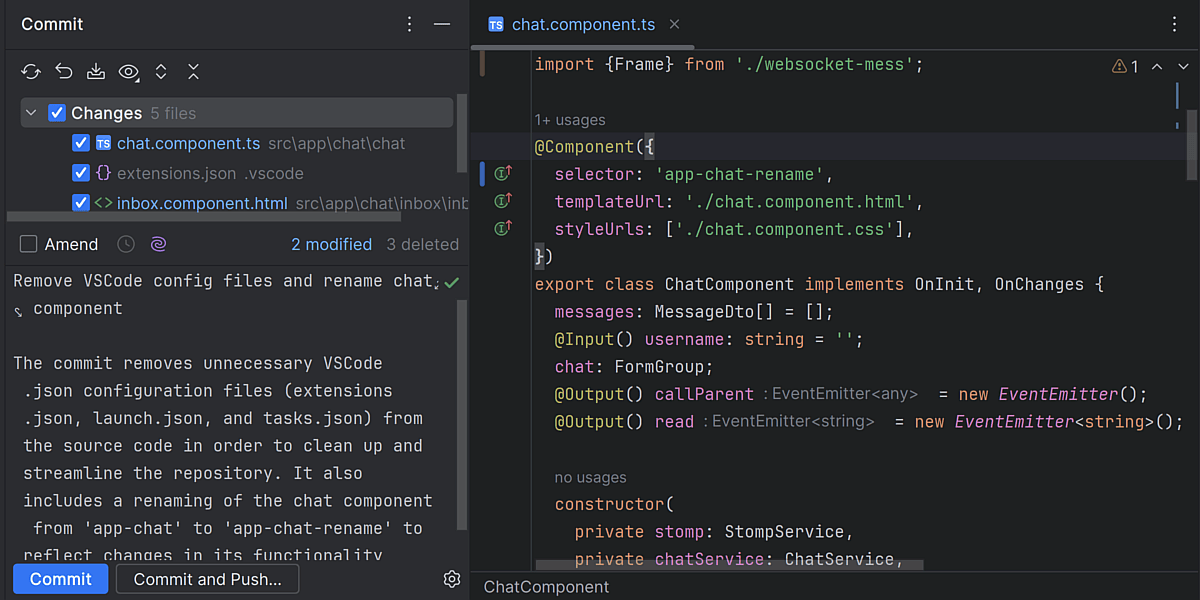
Assistência para VCS
O AI Assistant pode resumir e explicar o conteúdo das diferenças em commits em linguagem natural e gerar mensagens de commit descrevendo suas alterações.

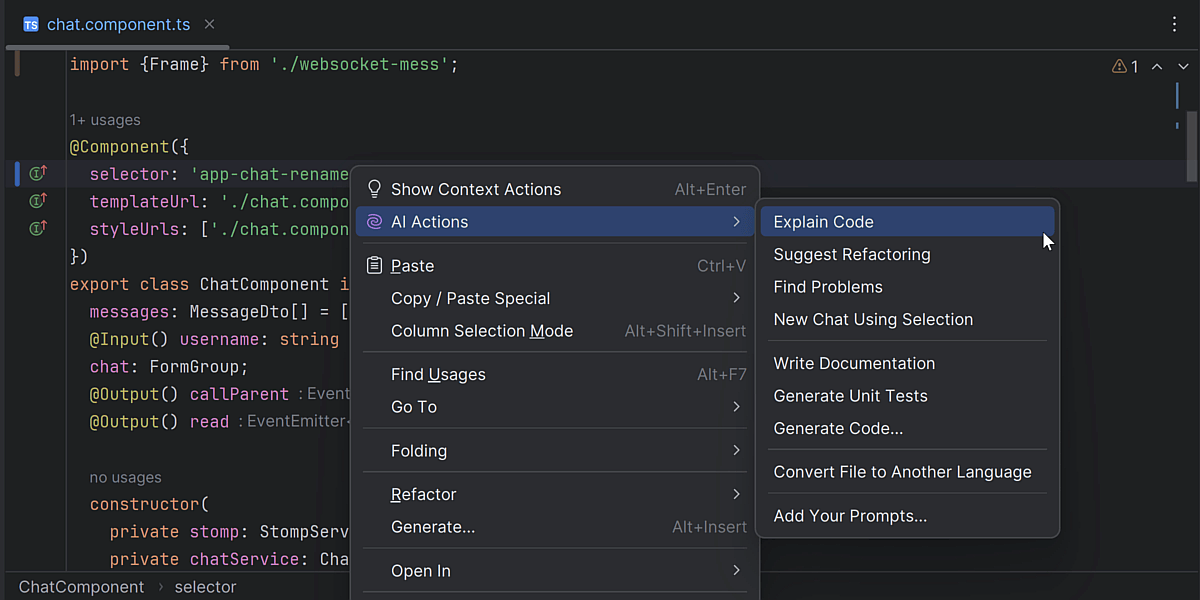
Ações de IA sensíveis ao projeto
Use prompts de IA personalizados que levam em consideração a linguagem e as tecnologias usadas em seu projeto, bem como alterações locais e commits do sistema de controle de versão.
Desenvolvimento colaborativo e remoto
Programe em conjunto com outras pessoas ou trabalhe em projetos remotamente.

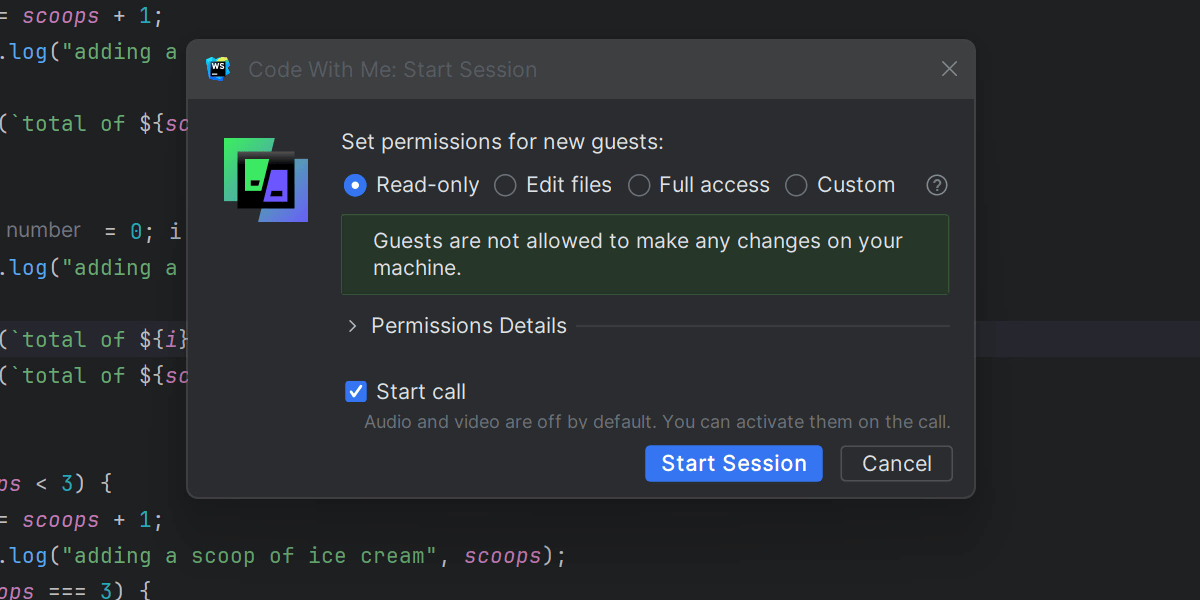
Code With Me
O WebStorm inclui o Code With Me, nosso serviço para desenvolvimento colaborativo e programação em pares. Você pode usá-lo para programar junto com outras pessoas em tempo real, fornecer acesso a portas em seu computador local e conversar com seus colegas de equipe diretamente do IDE.

Desenvolvimento remoto
Aumente sua produtividade com a funcionalidade de desenvolvimento remoto. Você pode usar um cliente leve local que fornece um IDE responsivo para trabalhar em qualquer máquina e um servidor remoto para lidar com todo o processamento pesado.
Personalização
Configure seu espaço de trabalho da maneira que desejar com temas de interface do usuário, atalhos personalizáveis e plug-ins.

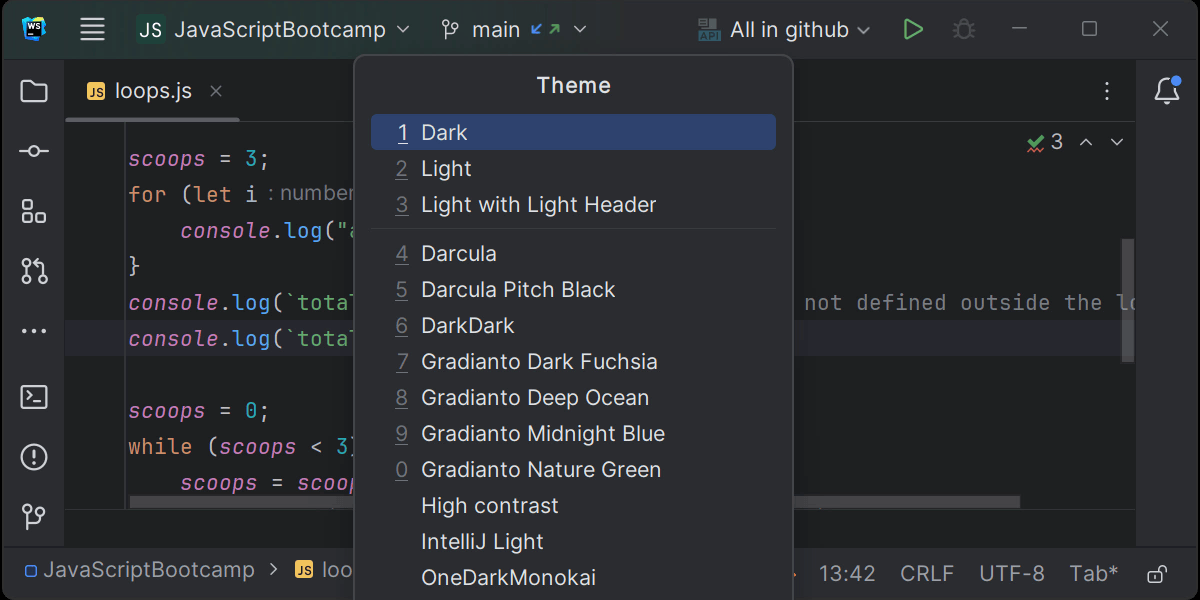
Interface do usuário personalizável
O WebStorm vem com alguns temas predefinidos, mas há uma variedade de opções personalizadas que você pode escolher. Você também pode alternar a visibilidade de diversos elementos da interface do usuário e alterar suas posições ou até mesmo mudar para o modo Zen para trabalhar no seu código com mais concentração.

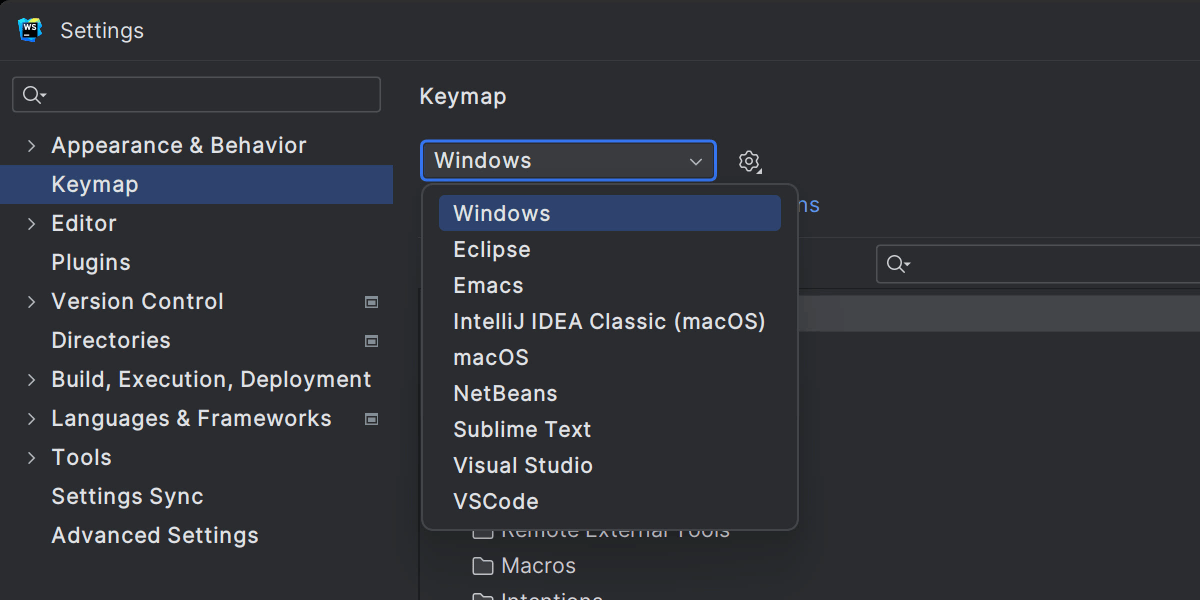
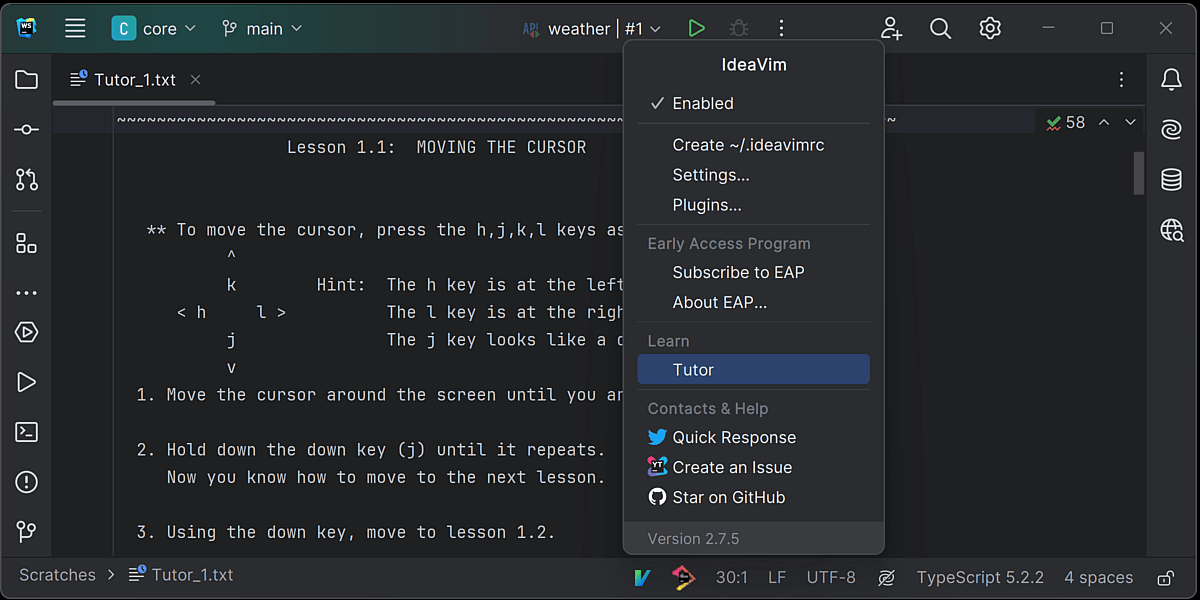
Mapas de teclas
Para ajudar a manter sua produtividade, o WebStorm possui atalhos para quase todas as ações. Você pode usar layouts de teclado predefinidos ou criar o seu próprio layout. Alguns dos mapas de teclas disponíveis incluem o VS Code e o Sublime Text.

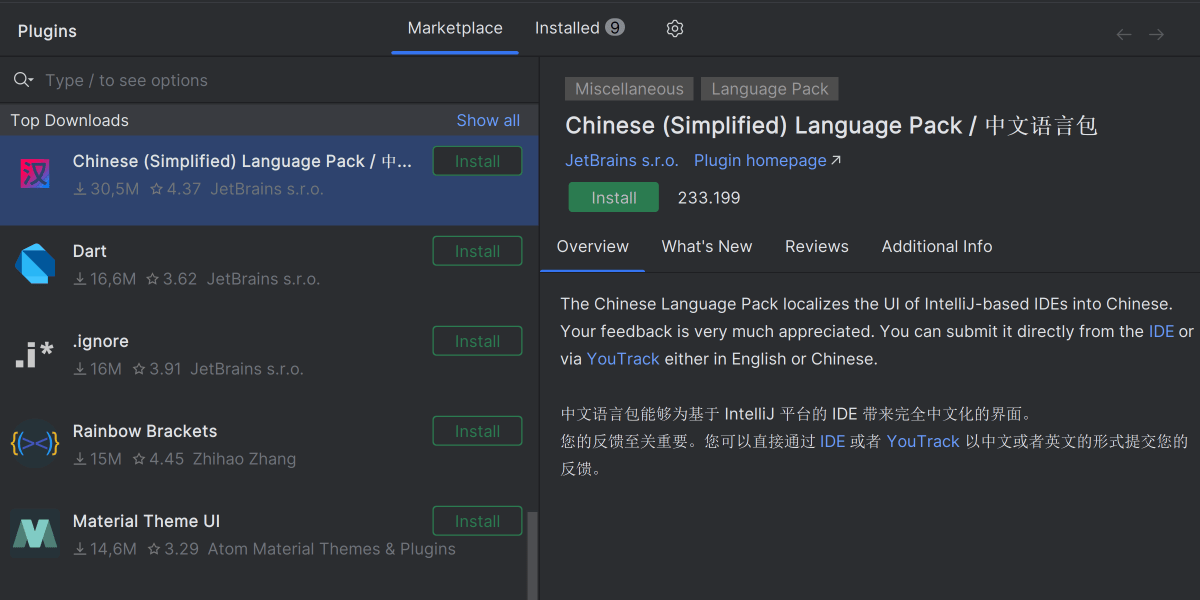
Plug-ins
Estenda a funcionalidade principal de seu IDE e adicione mais opções de personalização além do que já está disponível. Visite nosso JetBrains Marketplace para descobrir todos os plug-ins do WebStorm disponíveis.


Recursos de acessibilidade
O WebStorm incorpora recursos projetados para atender aos seus requisitos de acessibilidade. Você tem flexibilidade para ajustar tamanhos de janelas de ferramentas, tamanhos de texto no editor, personalizar cores, personalizar atalhos e muito mais. Além desses recursos, também está disponível suporte para leitores de tela.

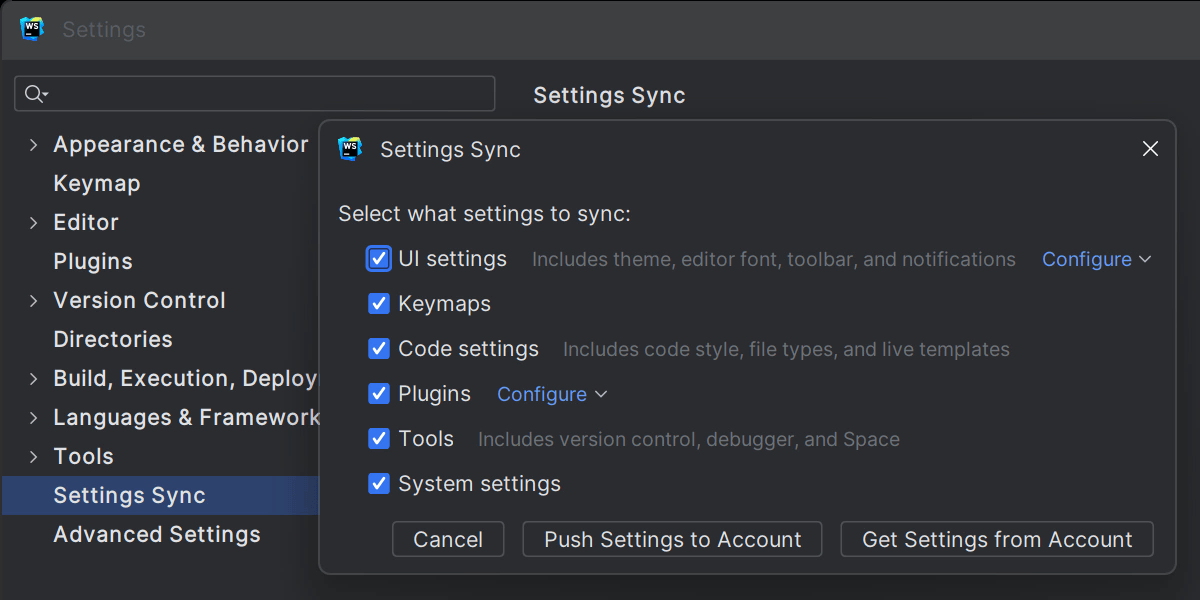
Settings Sync
Você pode compartilhar configurações entre seus IDEs JetBrains, para um ambiente de trabalho consistente e familiar. Você pode escolher quais configurações serão sincronizadas, incluindo configurações de interface do usuário, código e sistema, mapas de teclas, plug-ins e ferramentas.