Novidades no WebStorm 2024.1
Linhas fixadas, melhorias na documentação rápida, complementação de código de linha inteira, Vue Language Server habilitado por padrão, uso de componentes para Vue, Svelte e Astro e um novo widget Language Services.
Principais destaques

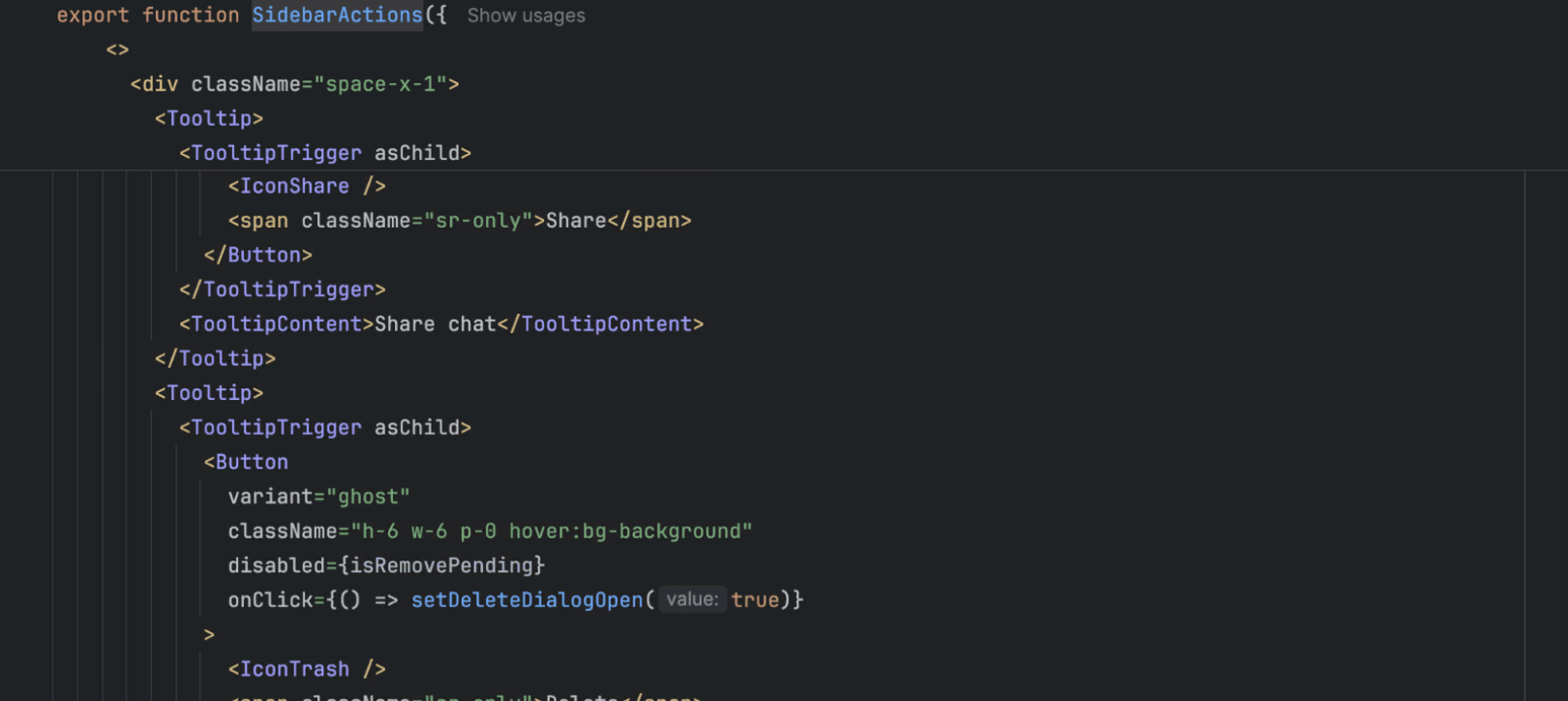
Linhas fixadas
O WebStorm 2024.1 inclui linhas fixadas para ajudar você a navegar em arquivos grandes sem perder o contexto. Esse recurso fixa os principais elementos estruturais, como declarações de função ou classe, na parte superior do editor enquanto você rola a tela. Você pode personalizar o recurso em Settings | Editor | General | Appearance.

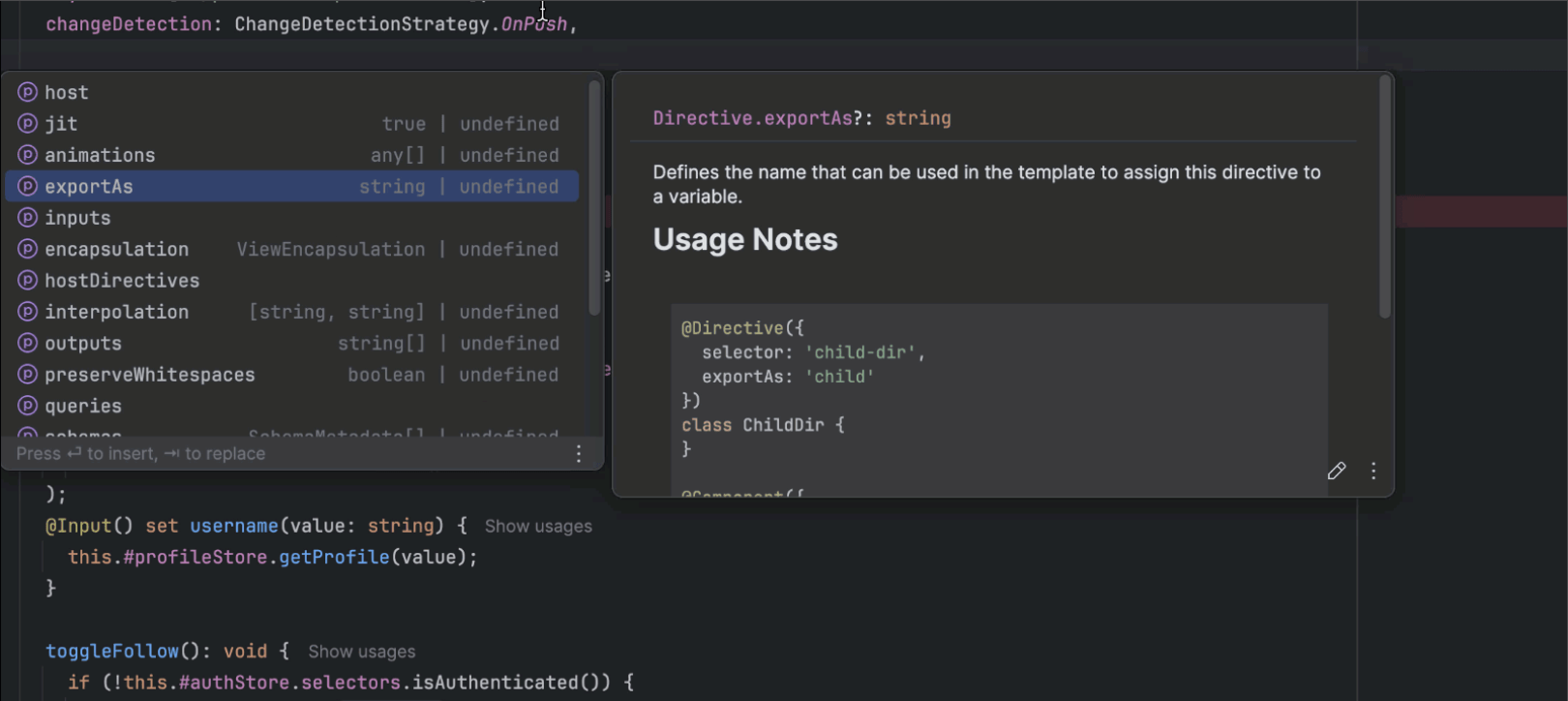
Melhorias na documentação rápida
O pop-up de documentação rápida vem com funcionalidade aprimorada no WebStorm 2024.1. Ele oferece suporte para realce de sintaxe para blocos de código e é integrado aos resultados da complementação. Agora, ele exibe membros da interface, constantes enum e corpos de alias de tipo. Você pode usar o link Mostrar mais para acessar a lista completa de membros de tipo e navegar entre várias declarações usando o controle de paginação.

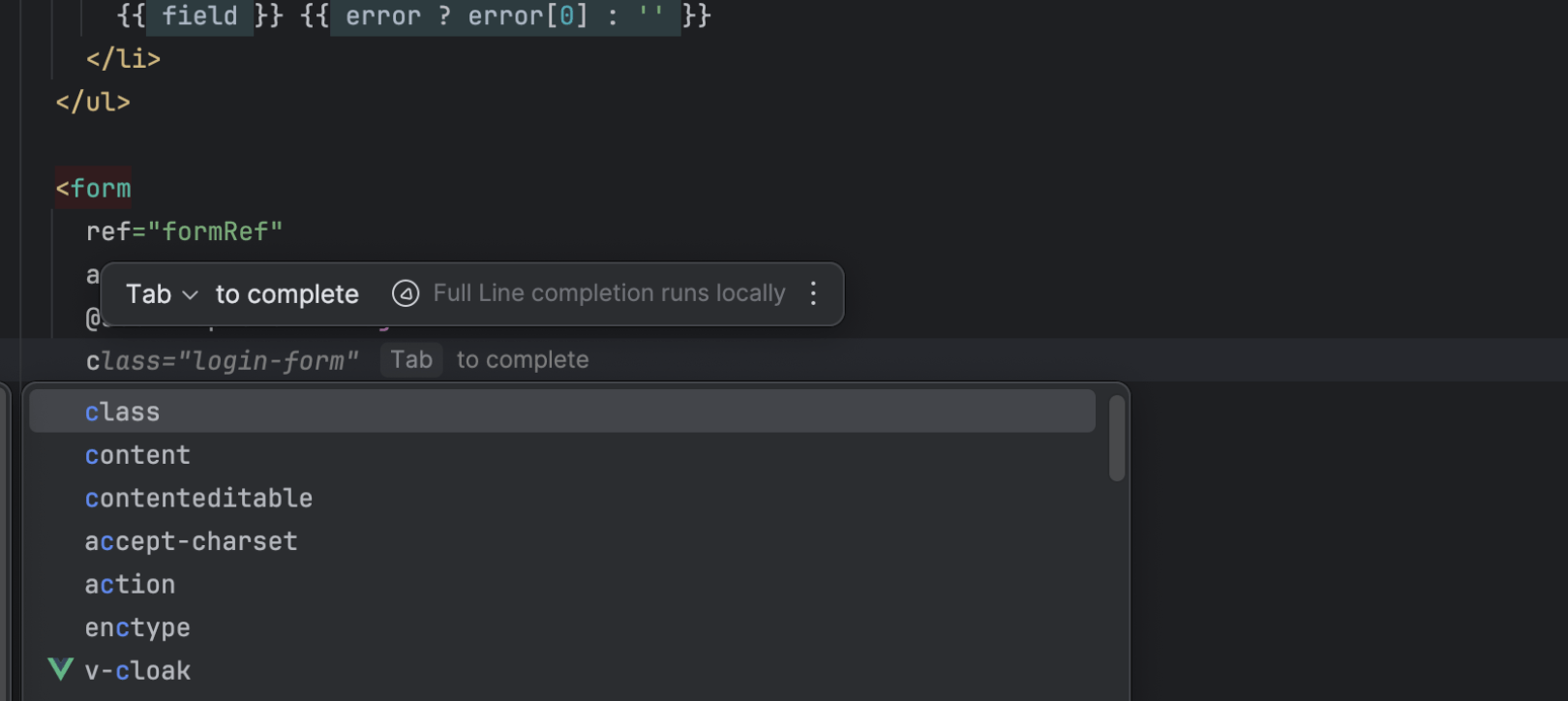
Complementação de código de linha inteira
Adicionamos um novo tipo de complementação de código: sugestões de linha única em tons de cinza que completam as linhas com base no contexto do arquivo atual. Essas sugestões são alimentadas por modelos de linguagem especializados treinados para diferentes linguagens e frameworks. Esses LLMs são executados localmente sem enviar código pela Internet. Essa funcionalidade está incluída na assinatura padrão da licença do WebStorm.

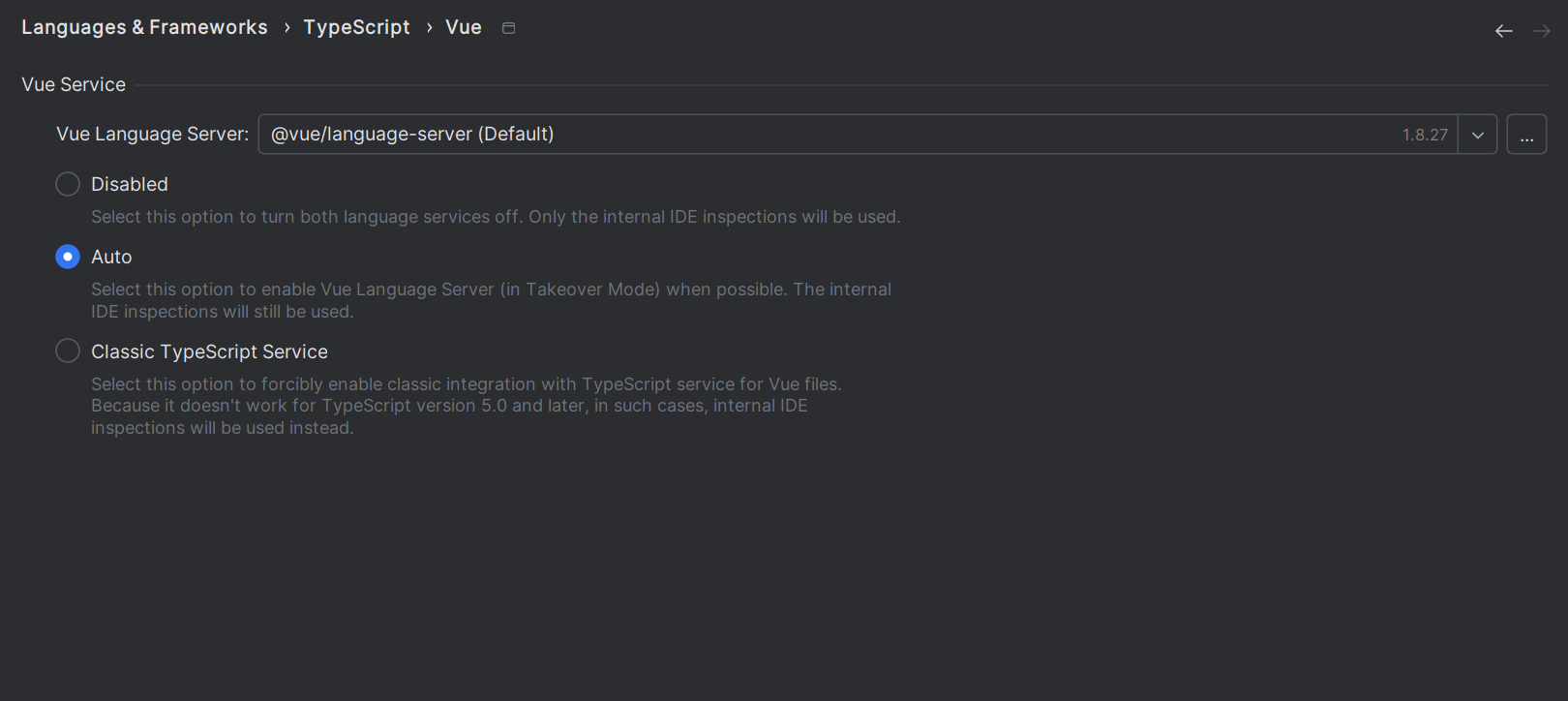
Vue Language Server habilitado por padrão
O Vue Language Server agora está habilitado por padrão para todos os projetos do Vue, incluindo os baseados no Nuxt. Ele tem algumas limitações conhecidas nos projetos do Vue 2. Se você trabalha com eles, pode optar por não usar o servidor em Settings | Languages & Frameworks | TypeScript | Vue.

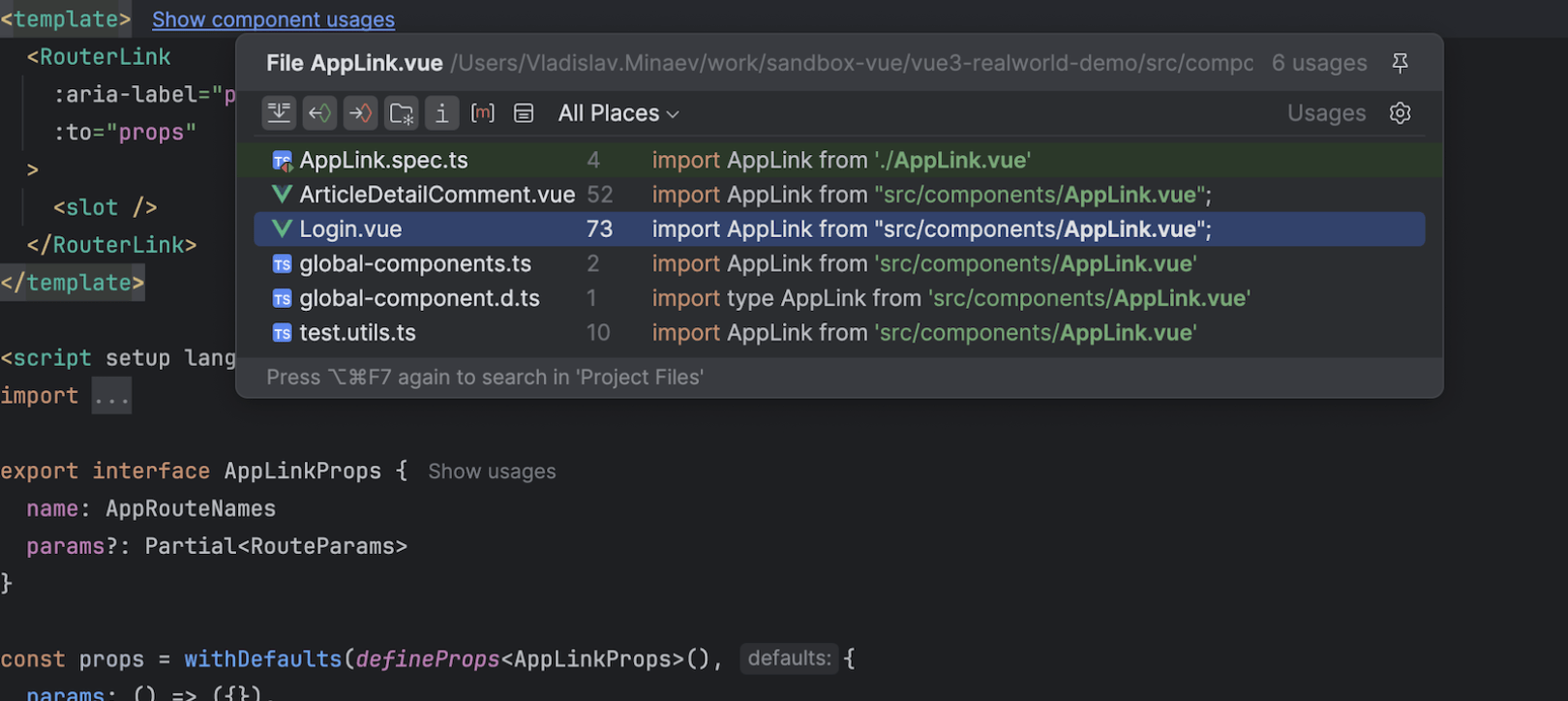
Usos de componentes para Vue, Svelte e Astro
O WebStorm agora oferece dicas no editor para o uso de componentes em arquivos Vue, Svelte e Astro. Isso ajudará você a localizar rapidamente todos os usos de um componente específico em qualquer lugar do projeto.

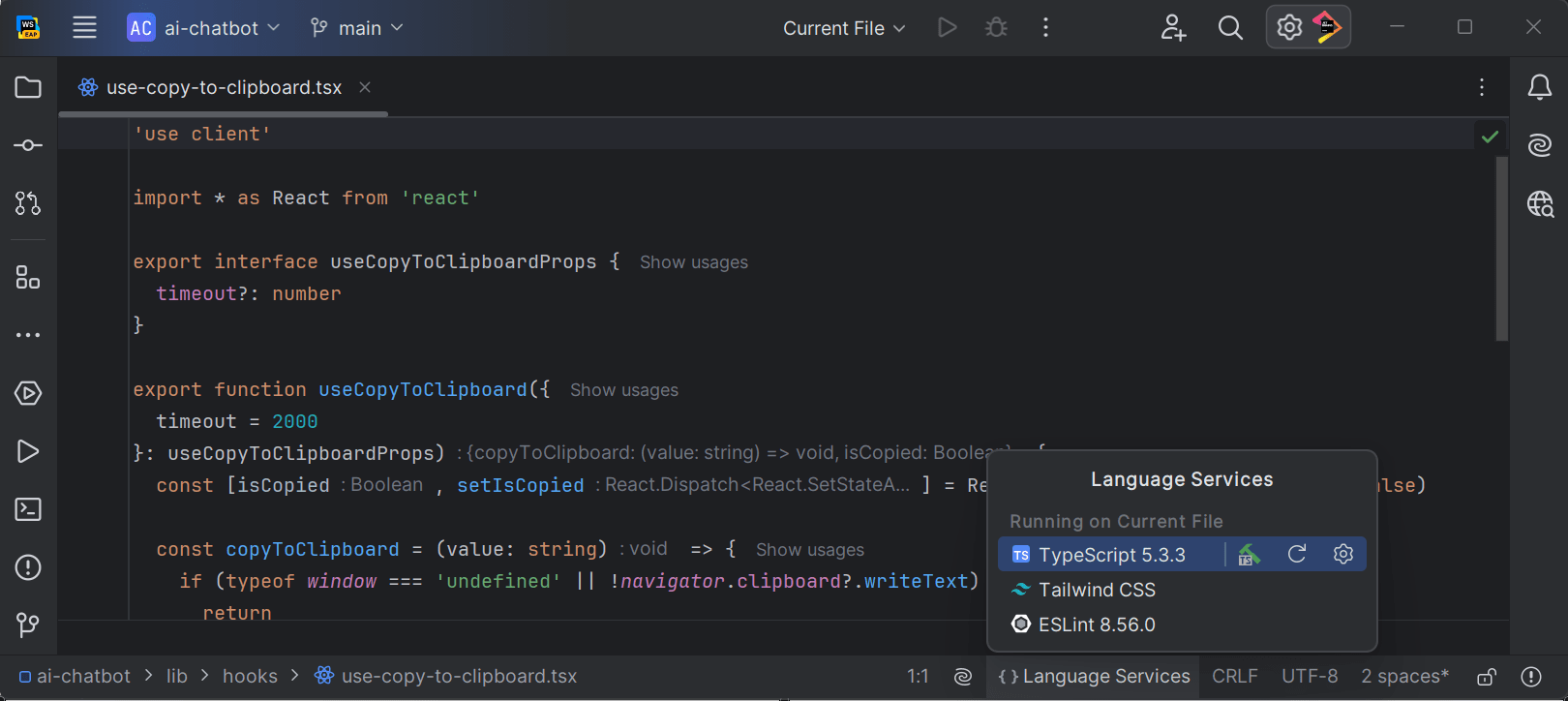
Widget Language Services
Você encontrará o novo widget Language Services na barra de status, fornecendo informações sobre os serviços de linguagem ativos para o arquivo e projeto atuais. É possível reiniciar os serviços ou navegar até suas configurações diretamente desse widget.
Frameworks e tecnologias

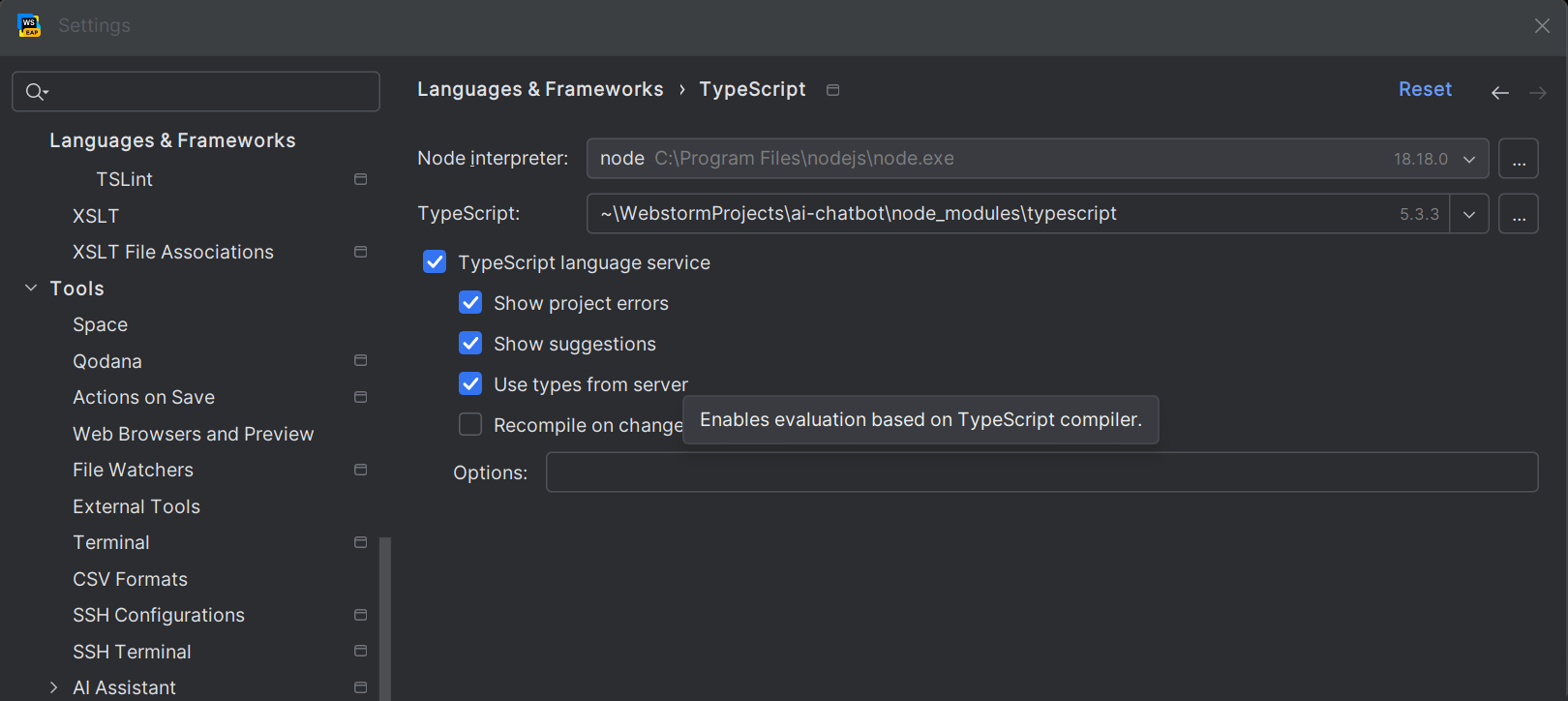
Mecanismo experimental TypeScript
A versão 2024.1 vem com um mecanismo TypeScript experimental que pode ser alternado via Settings | Languages & Frameworks | TypeScript. O objetivo do novo mecanismo é resolver problemas de compatibilidade e melhorar o desempenho. A nova abordagem é atualmente aplicável ao TypeScript e ao Vue. Para obter mais informações, consulte esta postagem do nosso blog.

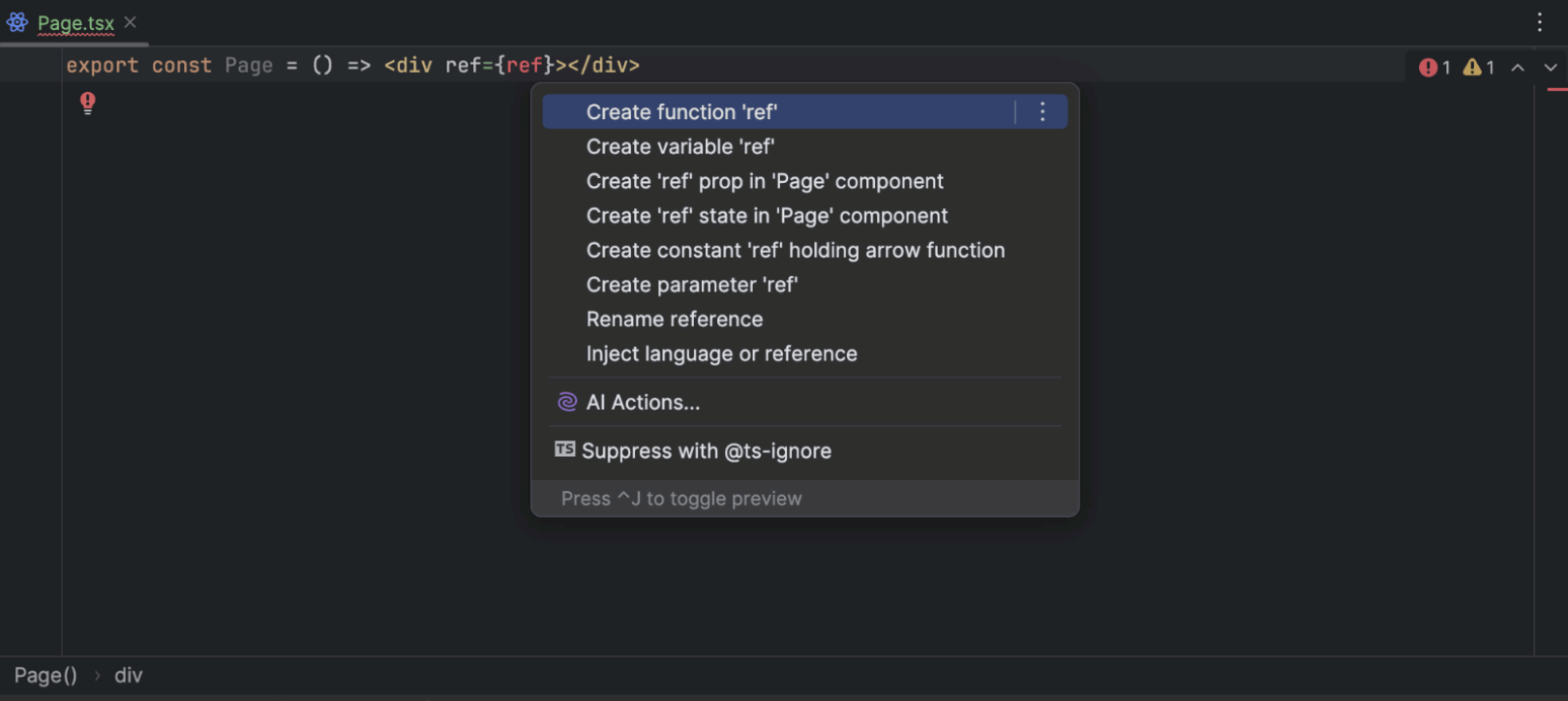
Novas correções rápidas para o React
O WebStorm 2024.1 apresenta várias novas correções rápidas para o React que permitem criar props e estados dinamicamente. Você pode aplicar essas soluções rápidas usando o atalho Alt+Enter. Consulte esta postagem do nosso blog para obter mais informações.

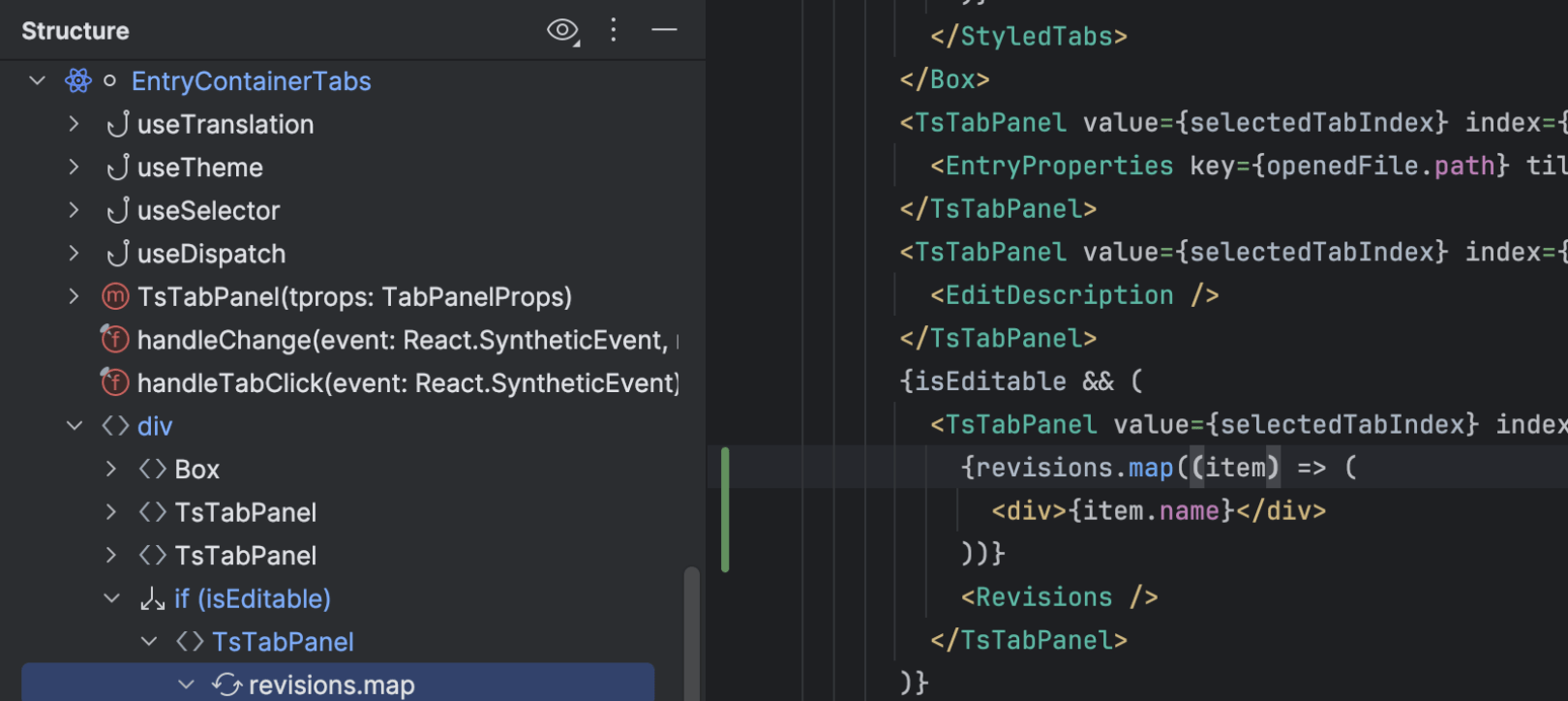
Exibição Structure aprimorada para React e JSX
A janela de ferramentas Structure agora exibe componentes e hooks React, juntamente com a estrutura JSX, incluindo nós para renderização condicional e de lista. Além disso, há suporte para bibliotecas acionadas por JSX, como Preact e Solid.
Suporte para Vue 3.4
Essa versão traz suporte para a abreviação de mesmo nome v-bind do Vue, introduzida na v3.4 da framework. O suporte inclui resolução de referências, localização de usos, complementação, documentação e inspeções.
Melhorias para GraphQL
Nosso plug-in GraphQL recebeu vários upgrades. Otimizamos o desempenho de indexação e expandimos o suporte para lidar com esquemas em bibliotecas node_modules e externas.
Controle de versão

Revisão de código no editor
O WebStorm 2024.1 melhora o processo de revisão de código para usuários do GitHub e do GitLab. O novo modo de revisão destaca as alterações com marcadores roxos na medianiz, visíveis para autores e revisores. Você pode participar de discussões diretamente no editor clicando nos ícones + ou Message para iniciar novas discussões ou visualizar e responder a comentários.

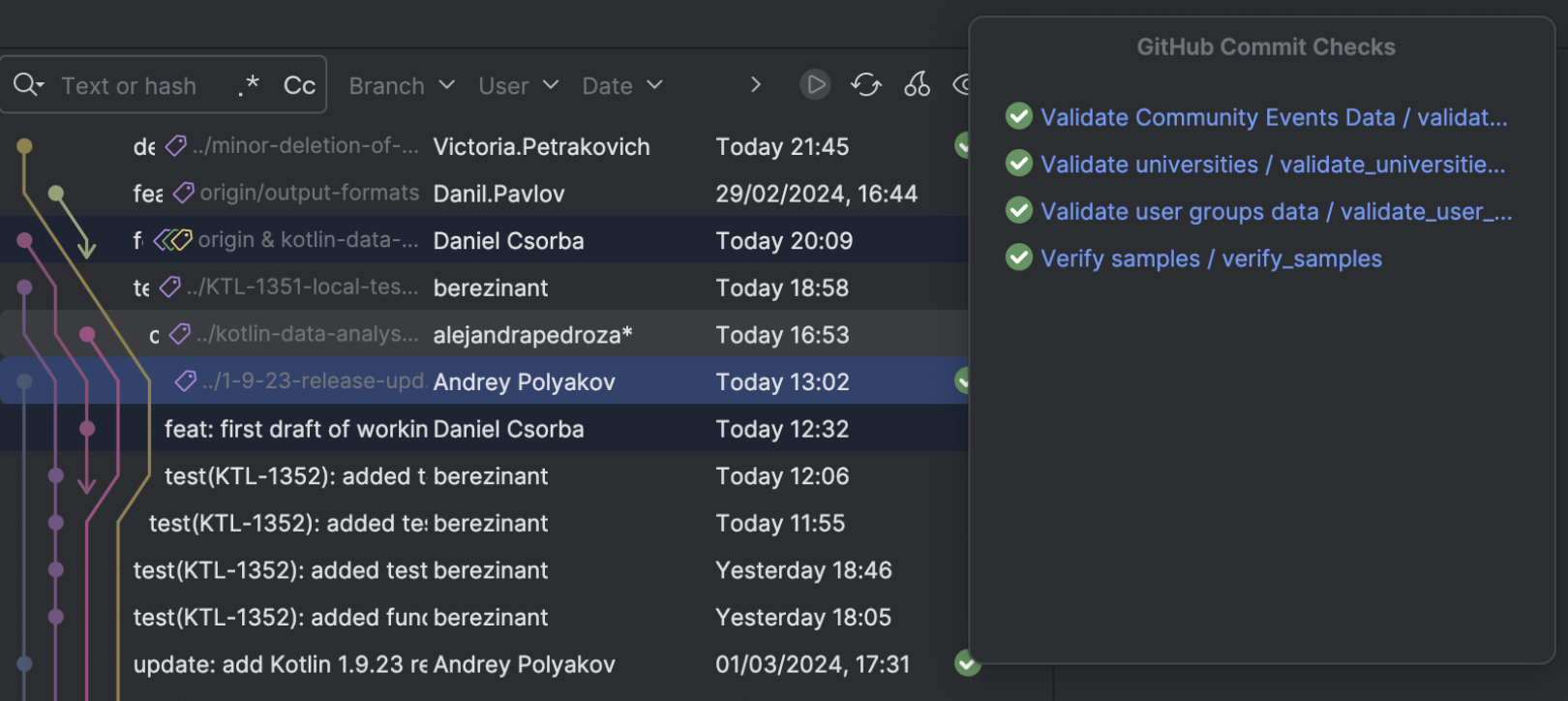
Suporte aprimorado ao GitHub Actions
O WebStorm 2024.1 introduz a complementação automática para contextos do GitHub Actions, incluindo github.*, env.*, steps.* e inputs.*. Também adicionamos complementação para as propriedades de configuração image e main do Docker.

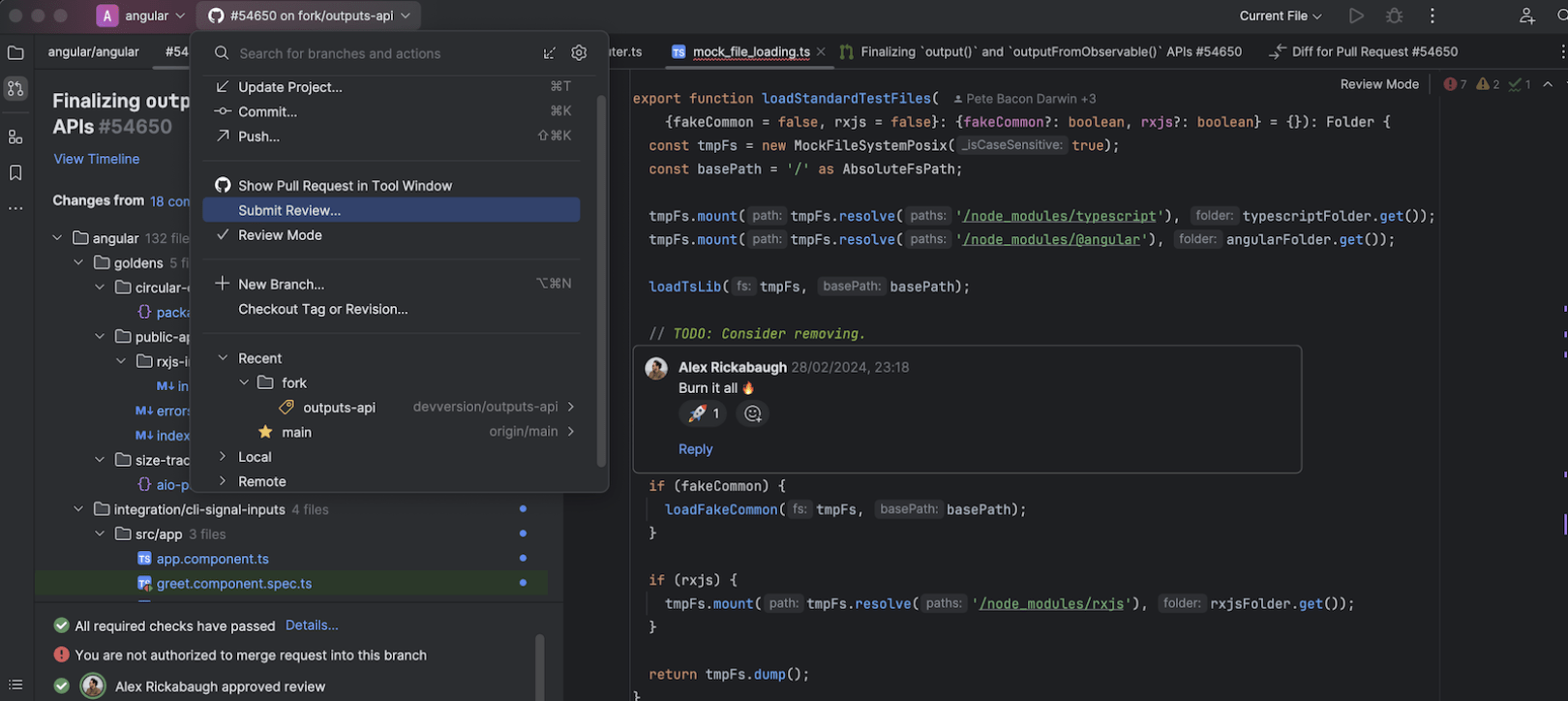
Opção para revisar as alterações de branch na aba Log
O WebStorm 2024.1 simplifica a revisão de código com uma visão focada de alterações relacionadas a branches. Para GitHub e GitLab, você pode clicar no nome do branch na janela da ferramenta Pull Requests e selecionar Show in Git Log no menu. Isso abrirá a aba Log, exibindo todas as alterações em um branch.

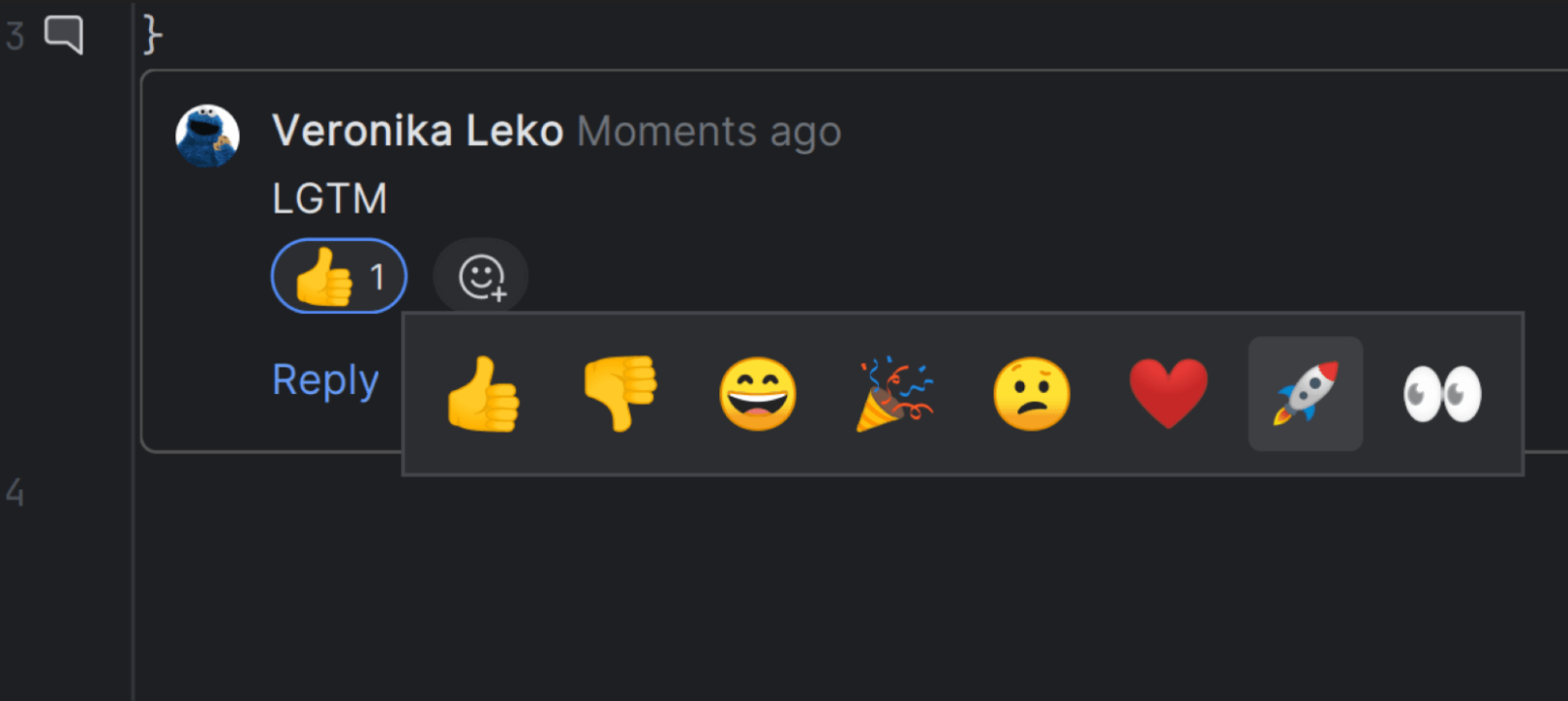
Suporte para reações em comentários de revisão de código
O WebStorm 2024.1 oferece suporte a reações para revisar comentários de solicitações pull do GitHub e solicitações merge do GitLab. Agora, você pode selecionar um conjunto de emojis para adicionar reações aos comentários de revisão de código.
Experiência do usuário

Novo terminal Beta
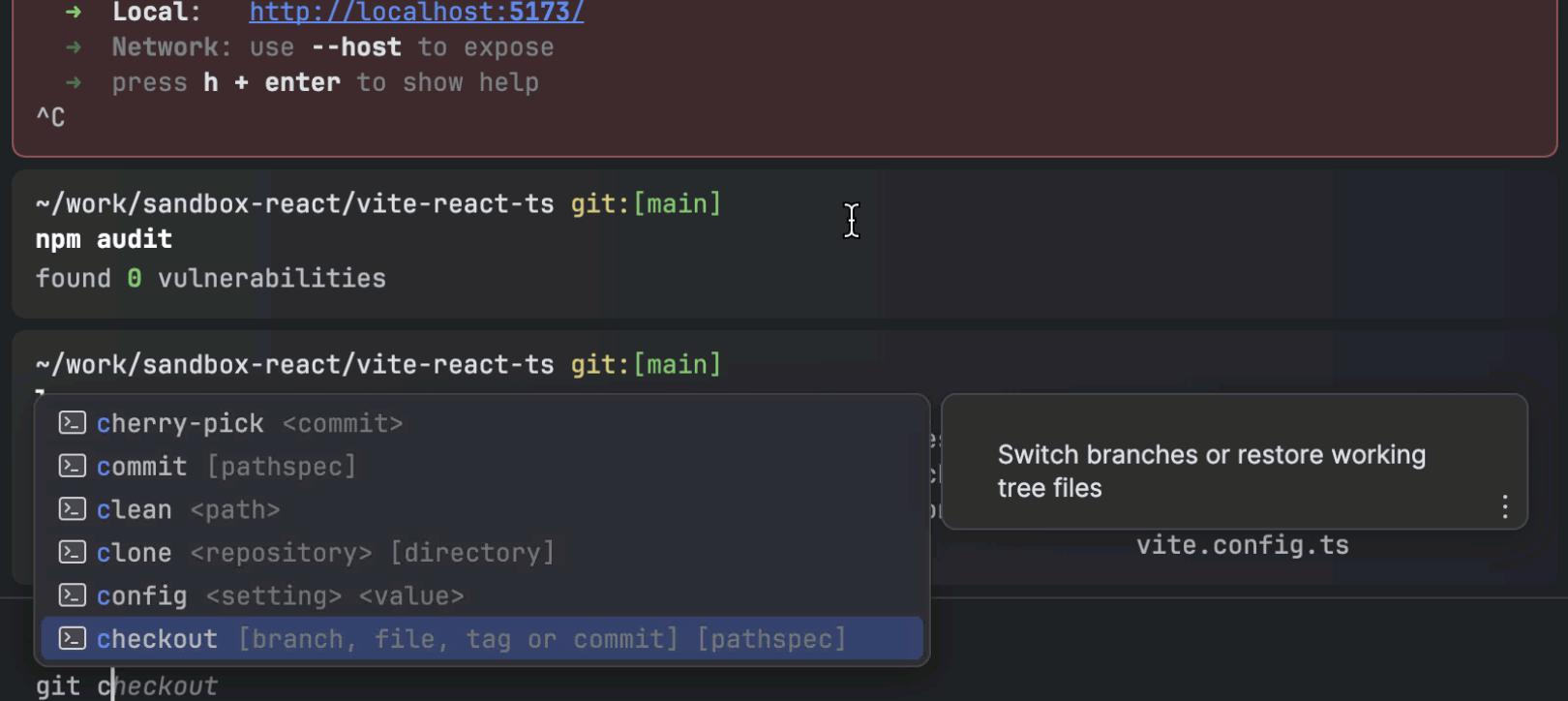
Implementamos uma nova UI de terminal, que está disponível via Settings | Tools | Terminal | Enable New Terminal. Os comandos agora são apresentados em blocos distintos, permitindo fácil navegação usando as teclas de seta ou os atalhos do teclado (Ctrl+↑ e Ctrl+↓). Além disso, você pode aproveitar a complementação de código para comandos, caminhos, argumentos e opções. Consulte este artigo no nosso blog para obter mais informações.

Pontos de interrupção inline para várias instruções
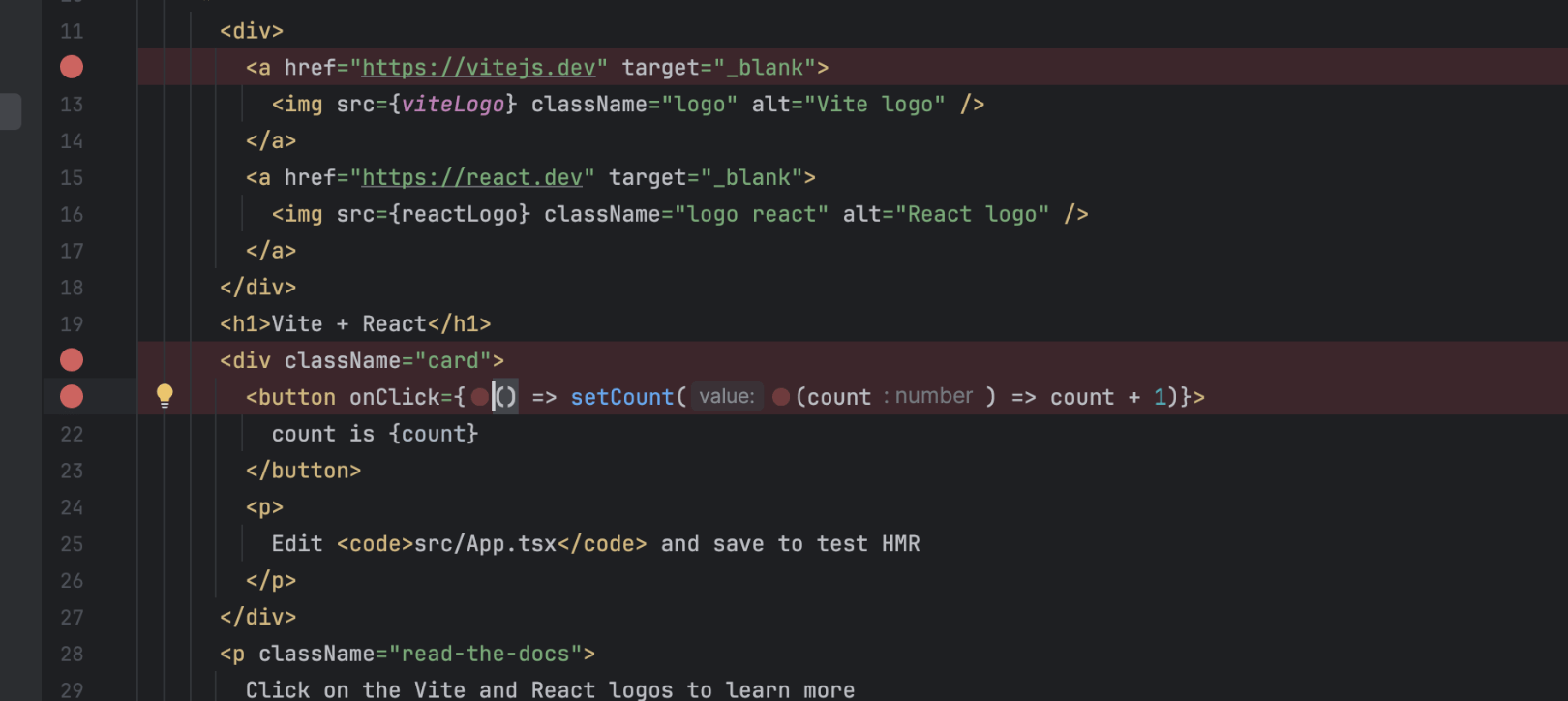
O WebStorm 2024.1 oferece um fluxo de trabalho mais conveniente para definir pontos de interrupção em linhas. Depois de definir um ponto de interrupção clicando na medianiz, o IDE exibe automaticamente marcadores inline onde pontos de interrupção adicionais podem ser definidos. Cada ponto de interrupção pode ser configurado de forma independente, desbloqueando recursos avançados de depuração.

Opção para reduzir as dimensões de todo o IDE
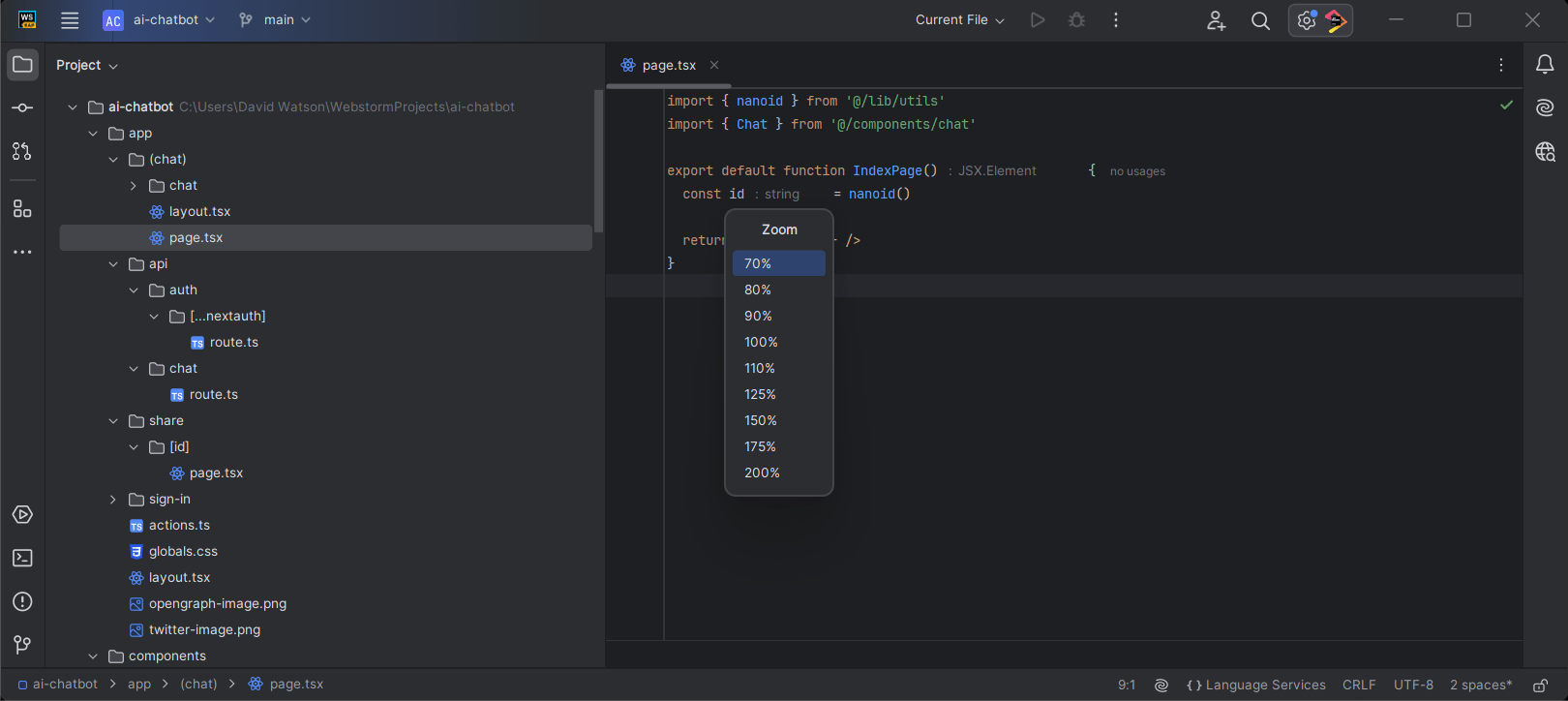
No WebStorm 2024.1, ampliamos as opções de dimensionamento do IDE. Agora você pode reduzir o IDE para 70%, além da faixa anterior de 100% a 200%. Isso facilitará o ajuste do tamanho da interface para caber mais conteúdo no espaço disponível.

Melhorias no cliente HTTP
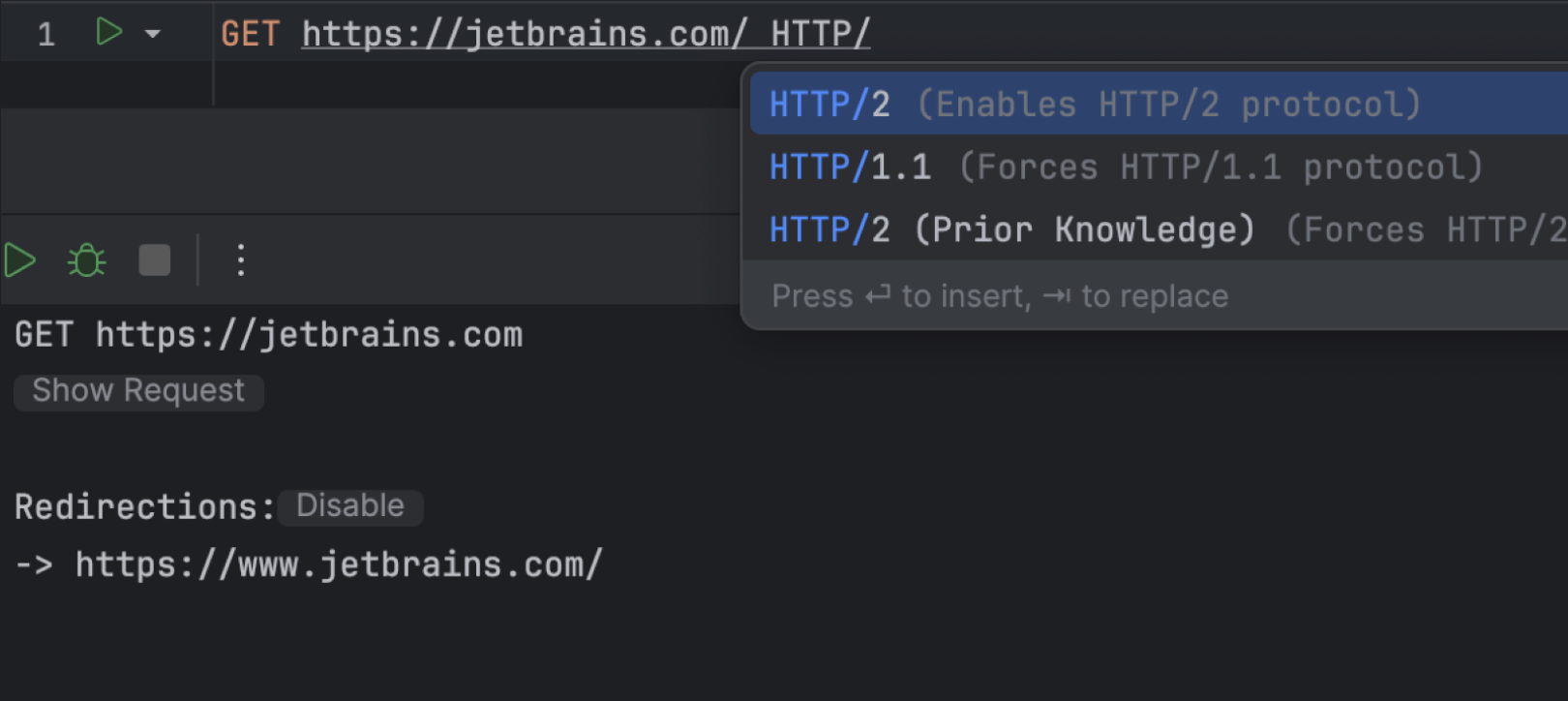
O cliente HTTP agora usa o Netty como sua biblioteca de rede de baixo nível, o que nos permite implementar o suporte HTTP/2 no cliente HTTP. Além disso, há novas opções de autenticação, incluindo código de autorização PKCE e fluxos Device Grant, além de suporte aprimorado para solicitações de token e autenticação.