Novidades no WebStorm 2019.2
O WebStorm 2019.2 traz grandes aprimoramentos na complementação de código para JavaScript e TypeScript, suporte reforçado para Vue.js, realce de sintaxe para mais de 20 linguagens, novas intenções para desestruturação e muito mais.
JavaScript e TypeScript

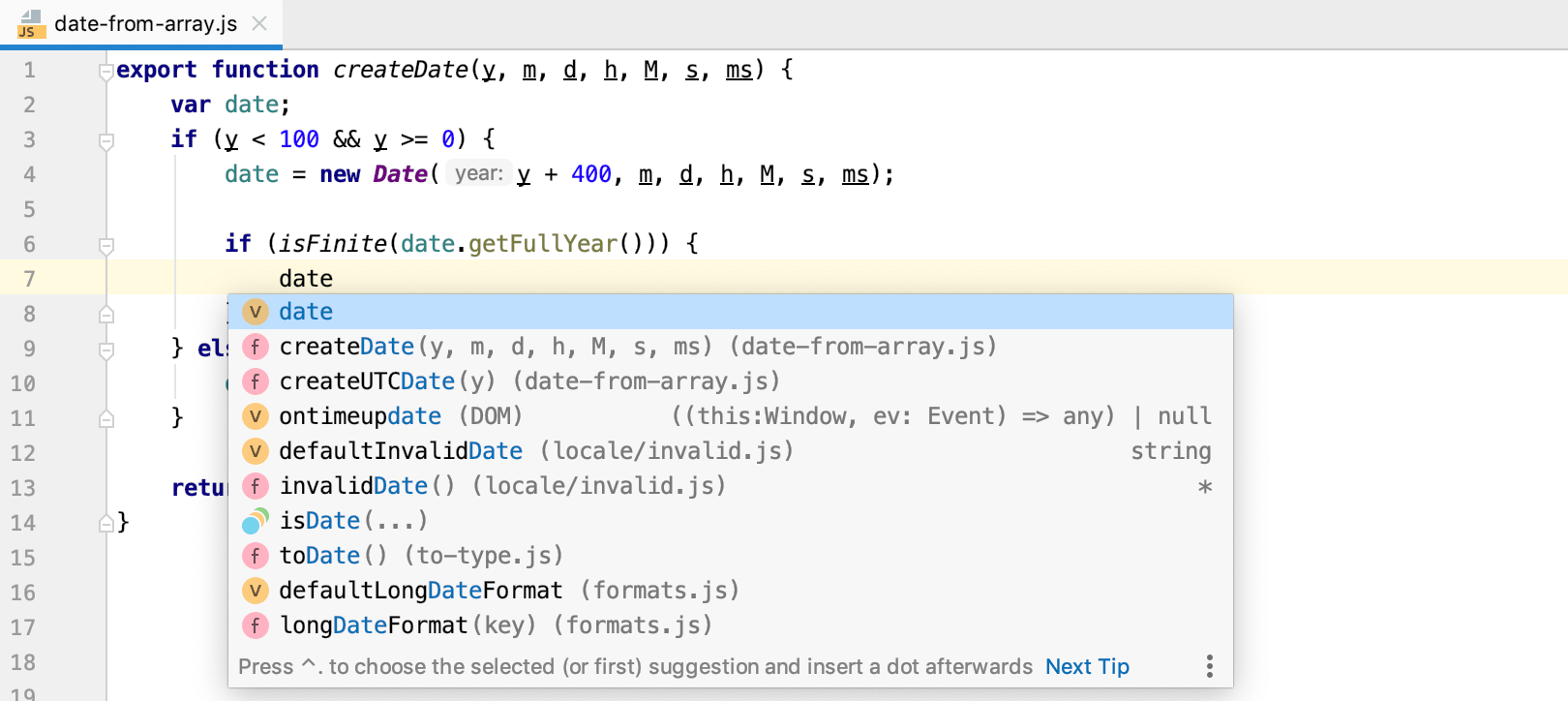
Nova interface do usuário do pop-up de preenchimento
O pop-up de finalização está com um visual novo e mais elegante.
A apresentação de sugestões de preenchimento em JavaScript e TypeScript está mais clara e consistente. Agora, ficou mais fácil detectar onde o símbolo está definido e se ele faz parte de uma API de linguagem padrão. Há também um novo ícone para símbolos com várias definições.

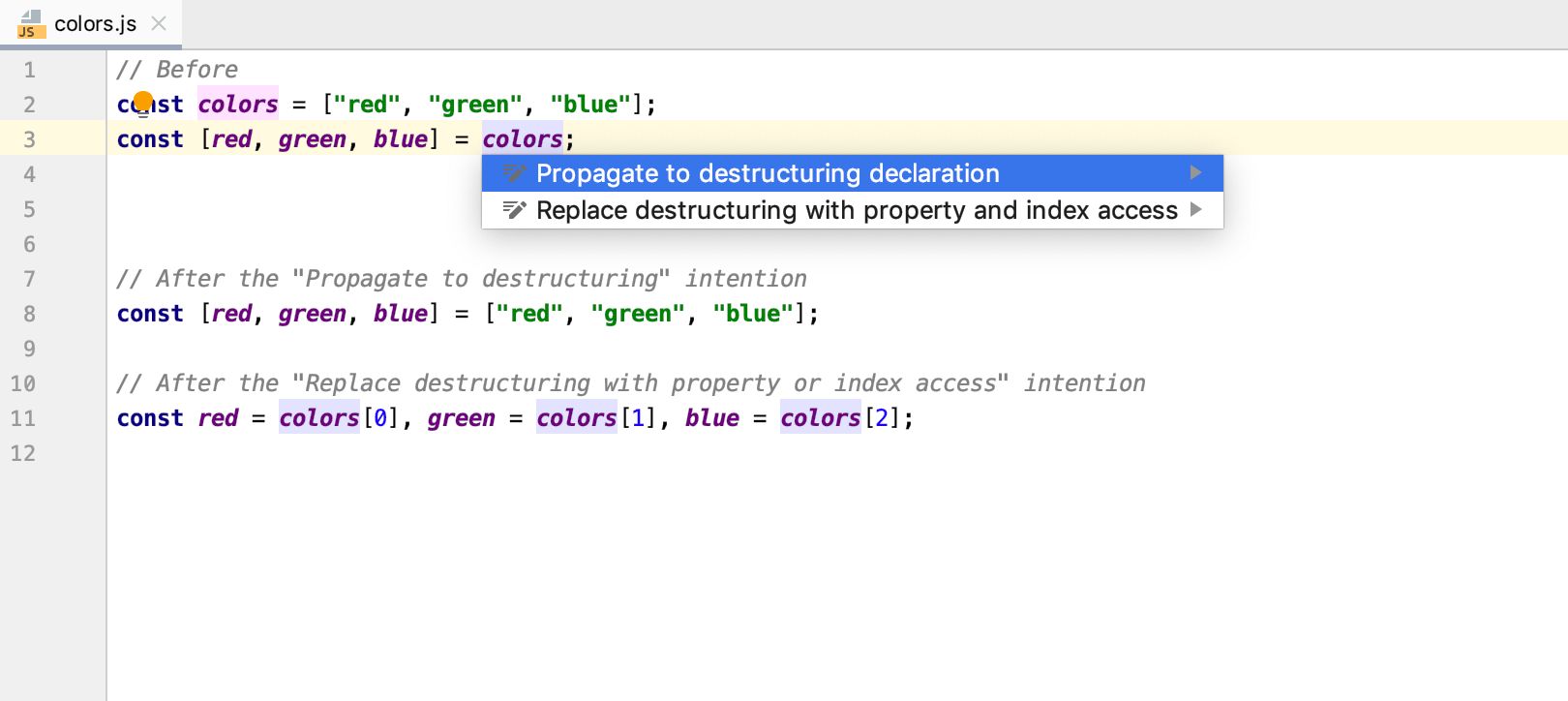
Novas intenções inteligentes
Com a nova intenção Propagate to destructuring (Alt-Enter), você pode substituir uma variável extra, se possível, por outra desestruturação. Para remover completamente uma desestruturação, use a ação de intenção chamada Replace destructuring with property or index access.
Agora, o IDE avisa se uma expressão booleana em uma condição tem algumas partes desnecessárias e sugere uma simplificação.

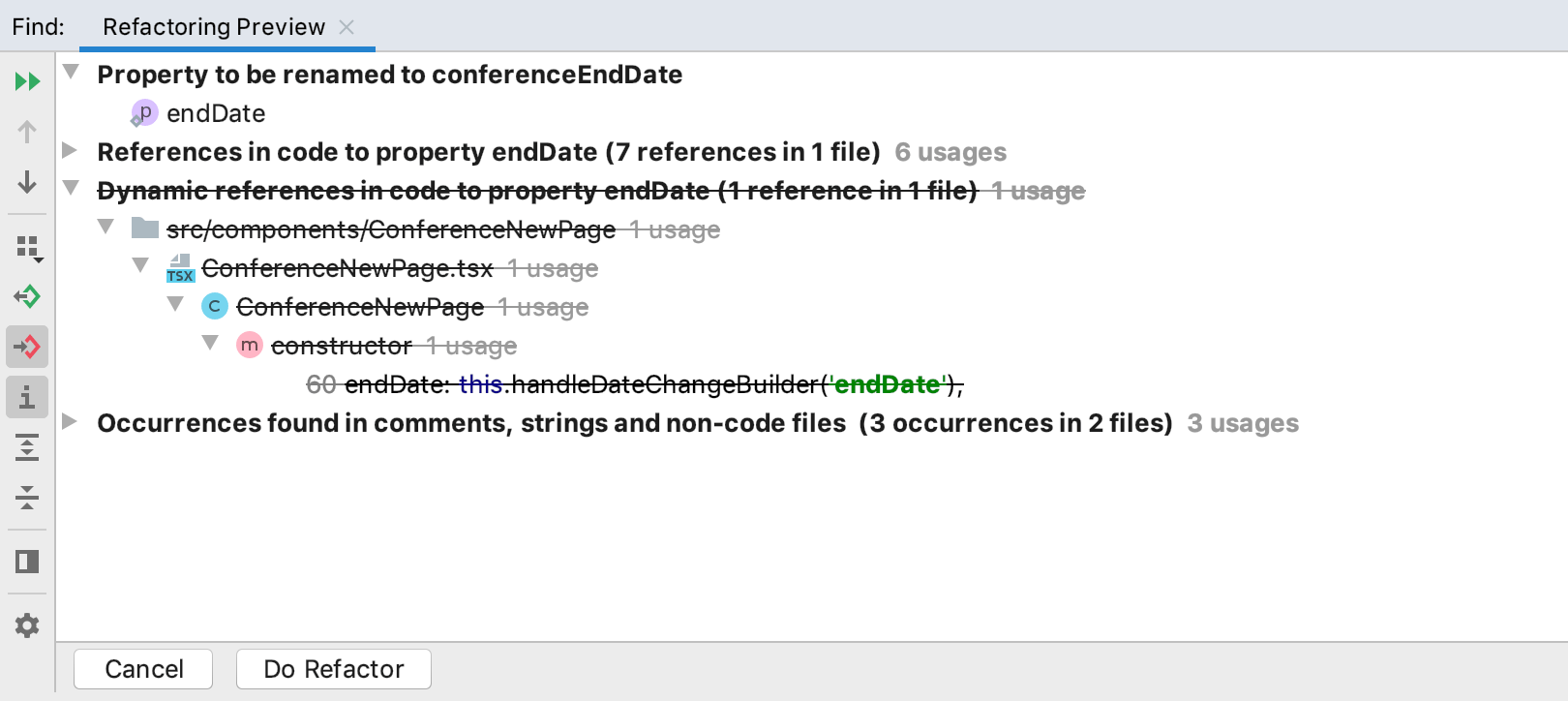
Refatoração de renomeação aprimorada
Quando você renomeia um símbolo em um arquivo JavaScript ou TypeScript, o IDE agora agrupa usos dinâmicos e, por padrão, os exclui da refatoração. Isso torna a refatoração mais precisa e oferece mais controle sobre o que exatamente deve ser renomeado na janela de ferramentas Refactoring Preview.
Vue.js

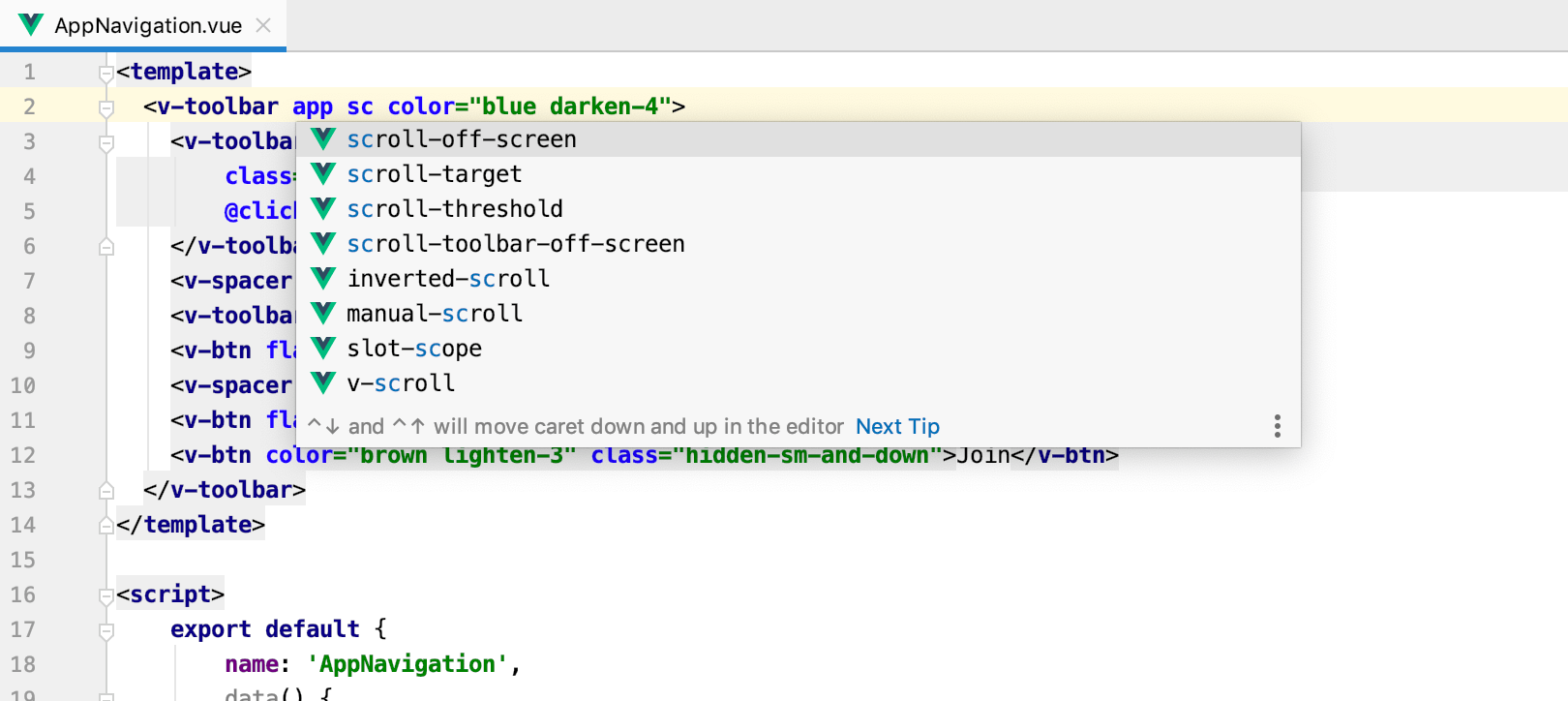
Melhor suporte para bibliotecas de componentes Vue.js
Você usa Vuetify, BootstrapVue ou Quasar em sua aplicação Vue.js? A complementação de código para componentes e seus props nestas e em algumas outras bibliotecas de componentes Vue ficou agora mais precisa. Isso foi possível por meio de uma nova abordagem que nós adotamos para trabalhar com essas bibliotecas no IDE.
Edição de código

Realce de sintaxe para mais de 20 linguagens
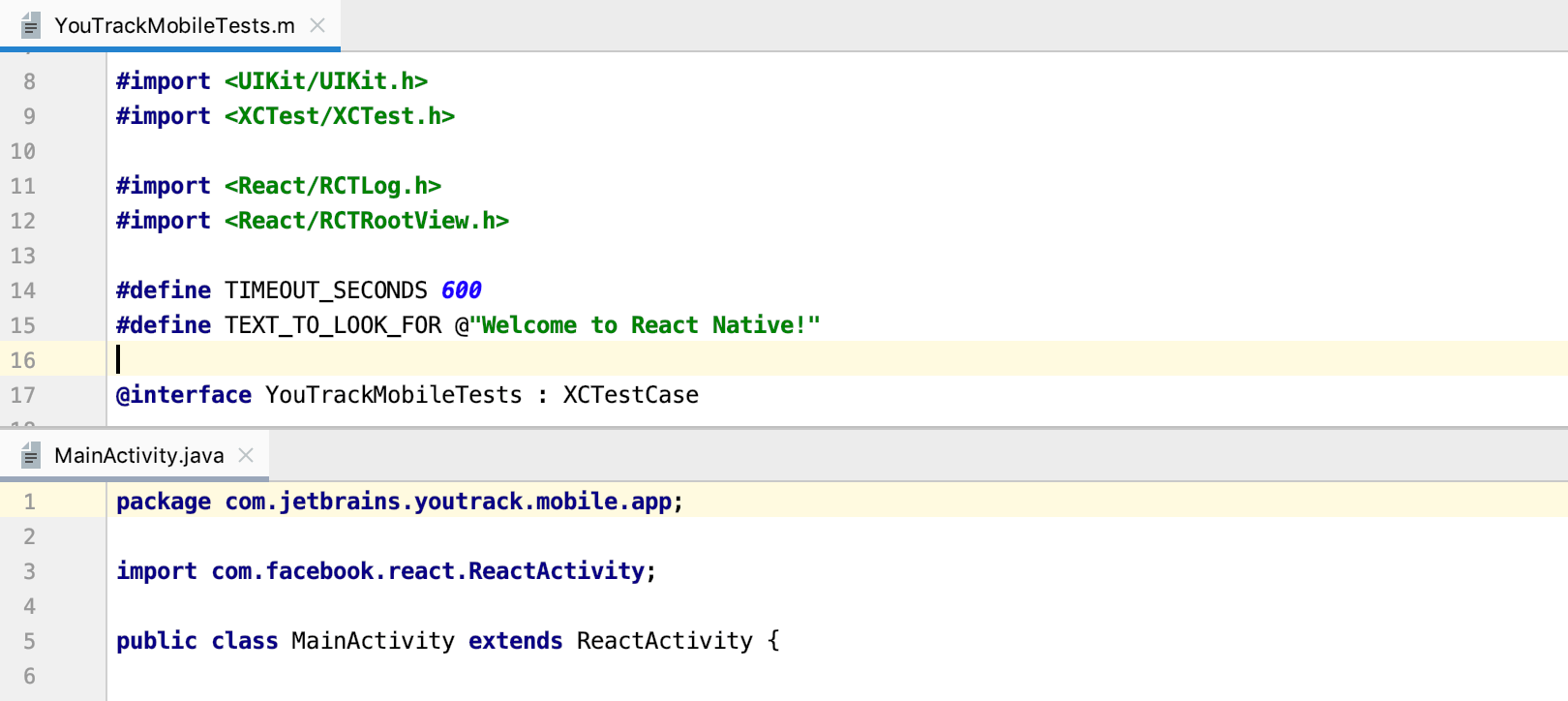
Você precisa examinar o conteúdo de alguns arquivos PHP ou Python no WebStorm de vez em quando? O realce de sintaxe agora está disponível para estas e muitas outras linguagens, sem nenhuma configuração adicional necessária, graças à coleção de arquivos de gramática TextMate fornecida com o IDE.

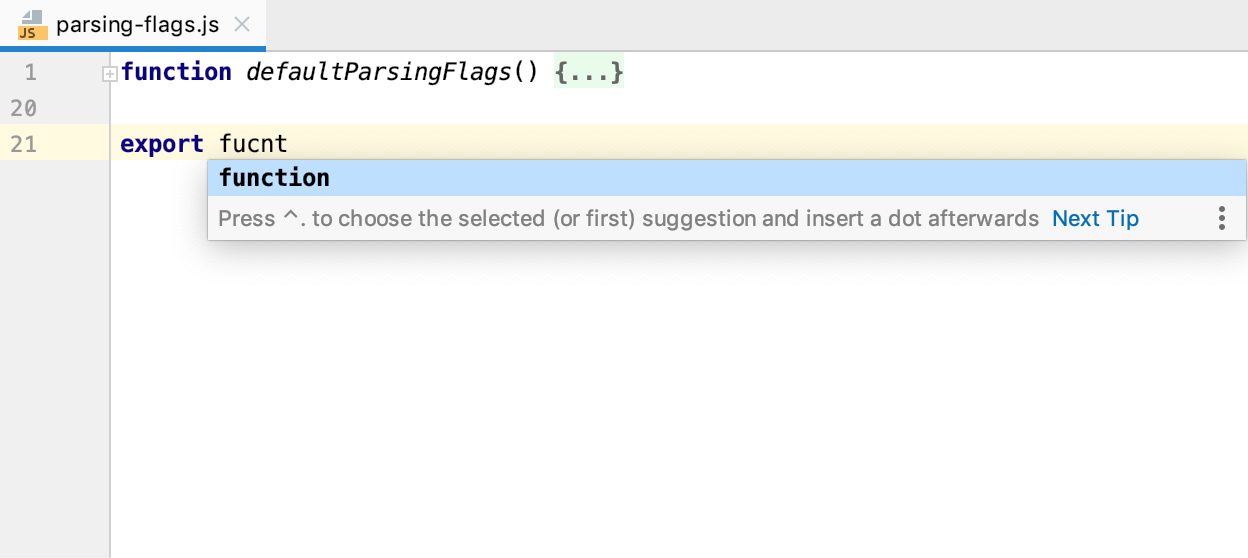
Preenchimento para palavras-chave e nomes digitados incorretamente
Você já digitou uma fução ou fnção em vez de uma função por engano? Agora, o recurso de complementação de código pode compreender esse tipo de erro e ainda sugerir a opção mais relevante para você. Isso funciona em todas as linguagens suportadas e para todos os símbolos: palavras-chave, classes, funções, componentes e assim por diante.

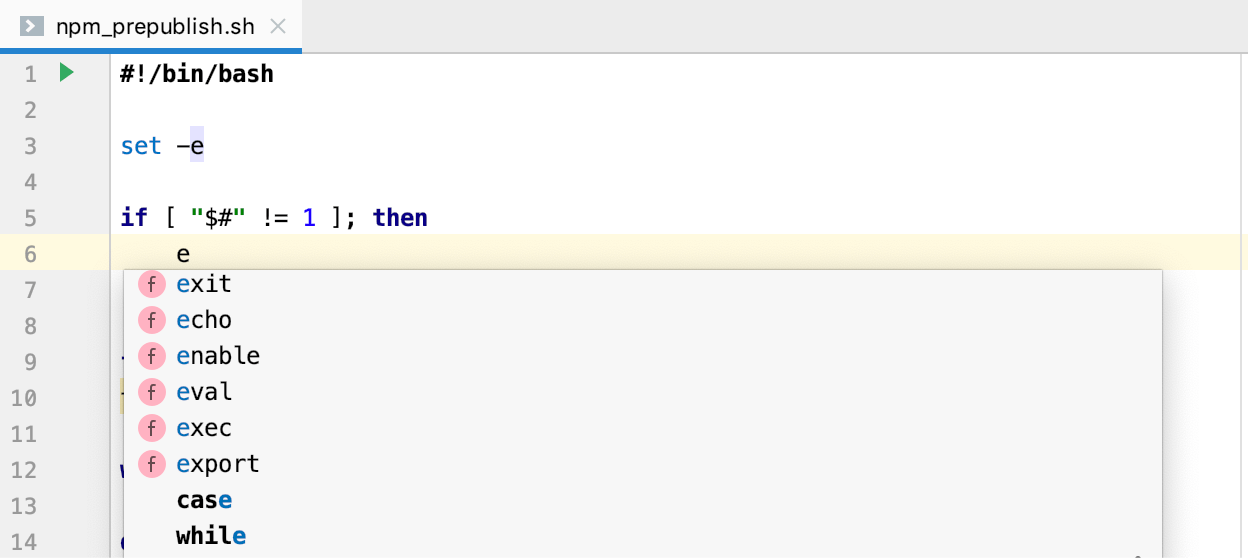
Suporte para scripts de shell
Agora, o WebStorm pode ajudar você a trabalhar com scripts de shell. O recurso de preenchimento de código funciona em arquivos .sh e .bash, uma nova configuração de execução está disponível, e o IDE se integra ao ShellCheck para emenda e ao shfmt para formatação do código.

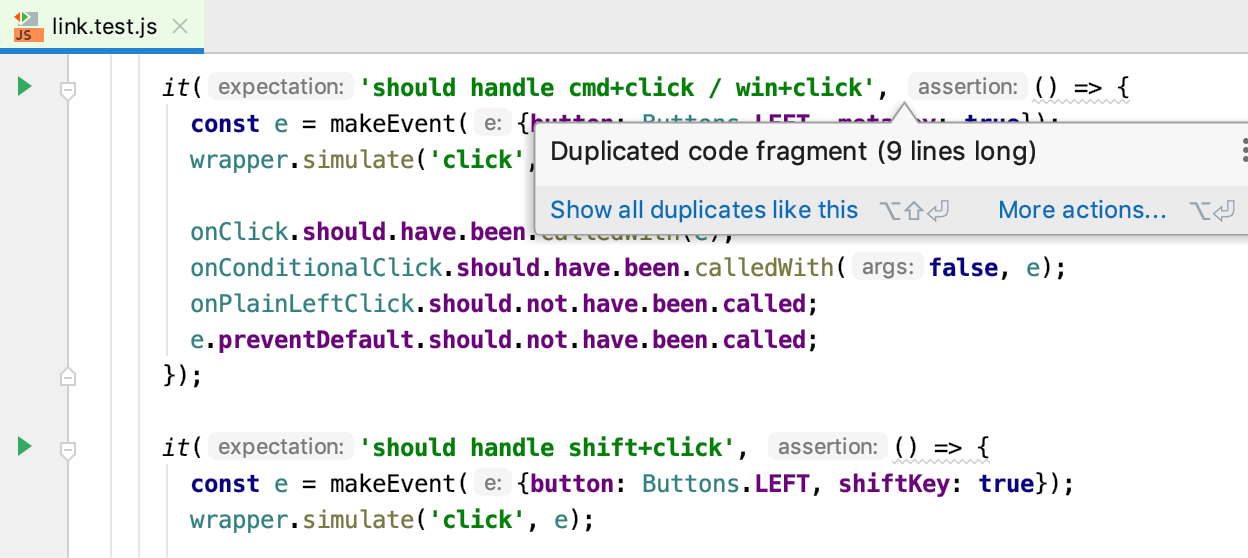
Pesquisa de código duplicado
Com a nova inspeção Duplicate code fragment, agora você pode encontrar duplicidades de código no seu projeto. Essa inspeção verifica seu código dinamicamente e realça na hora as possíveis duplicidades no editor. Isso funciona para JavaScript, TypeScript, CSS, Sass, SCSS e Less.
IDE

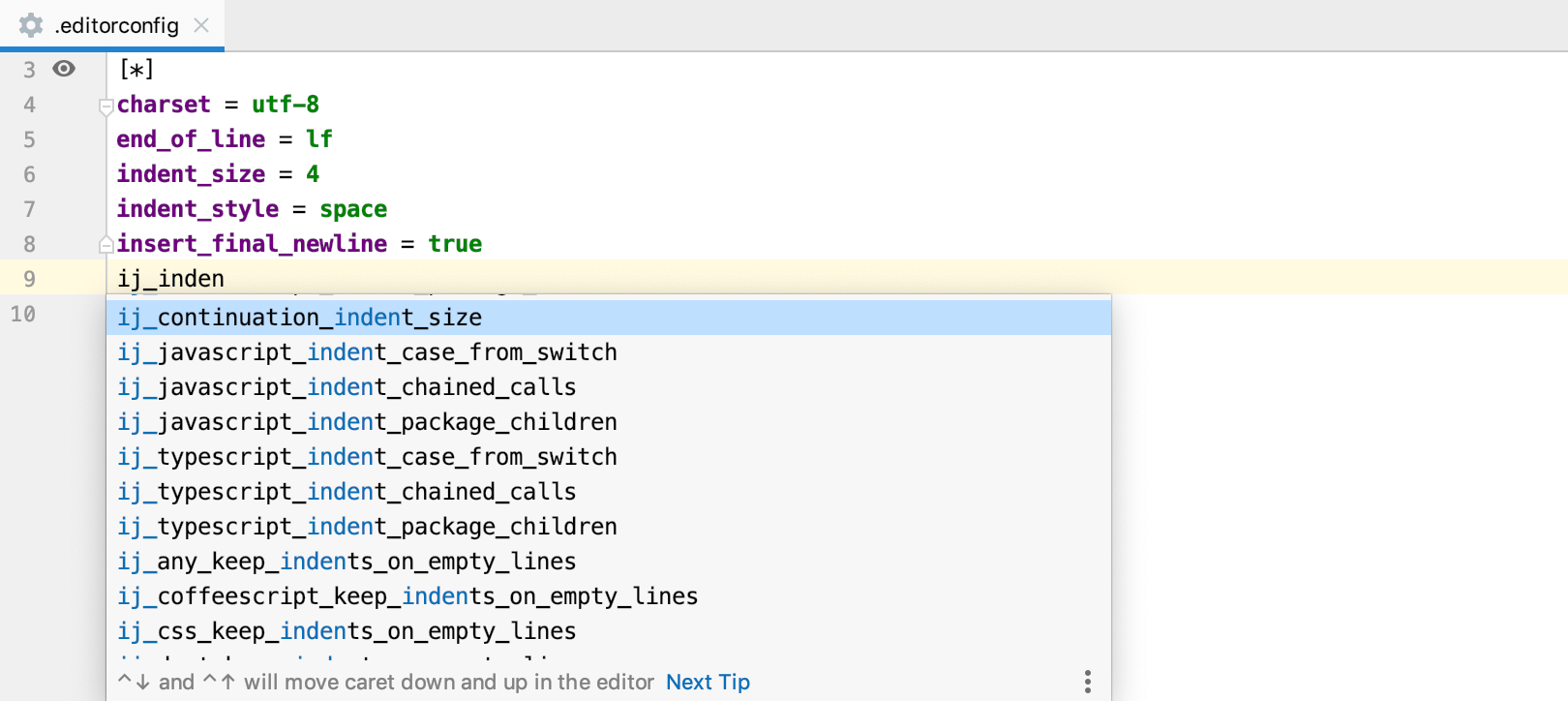
Estilo de código para uma pasta com EditorConfig
Agora, você pode manter diferentes estilos de código em diferentes partes dos seus projetos, adicionando vários arquivos .editorconfig. Além das opções padrão de EditorConfig, que já contam com suporte há um bom tempo, agora você pode usar propriedades específicas de IDE que abrangem todas as opções de estilo de código de IDE disponíveis.

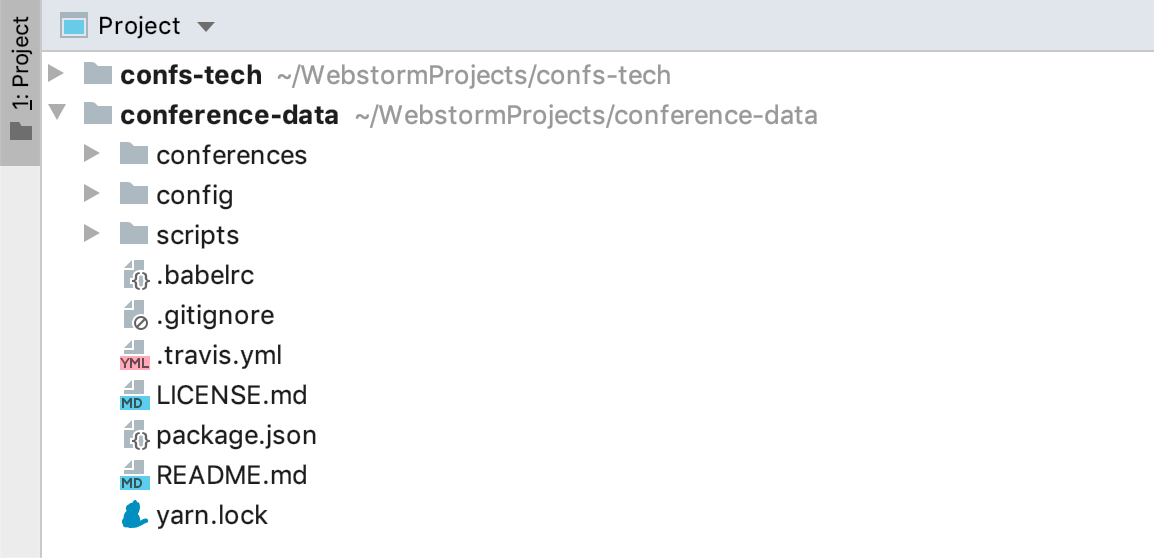
Abrir vários projetos em uma só janela
Quando você tem um projeto aberto no WebStorm e deseja abrir outro, agora é possível anexar esse segundo projeto ao projeto aberto, para que você possa ver ambos na mesma janela do IDE. Se você quiser fechar o projeto anexado, clique com o botão direito do mouse na sua raiz na exibição Project e selecione Remove from Project View.

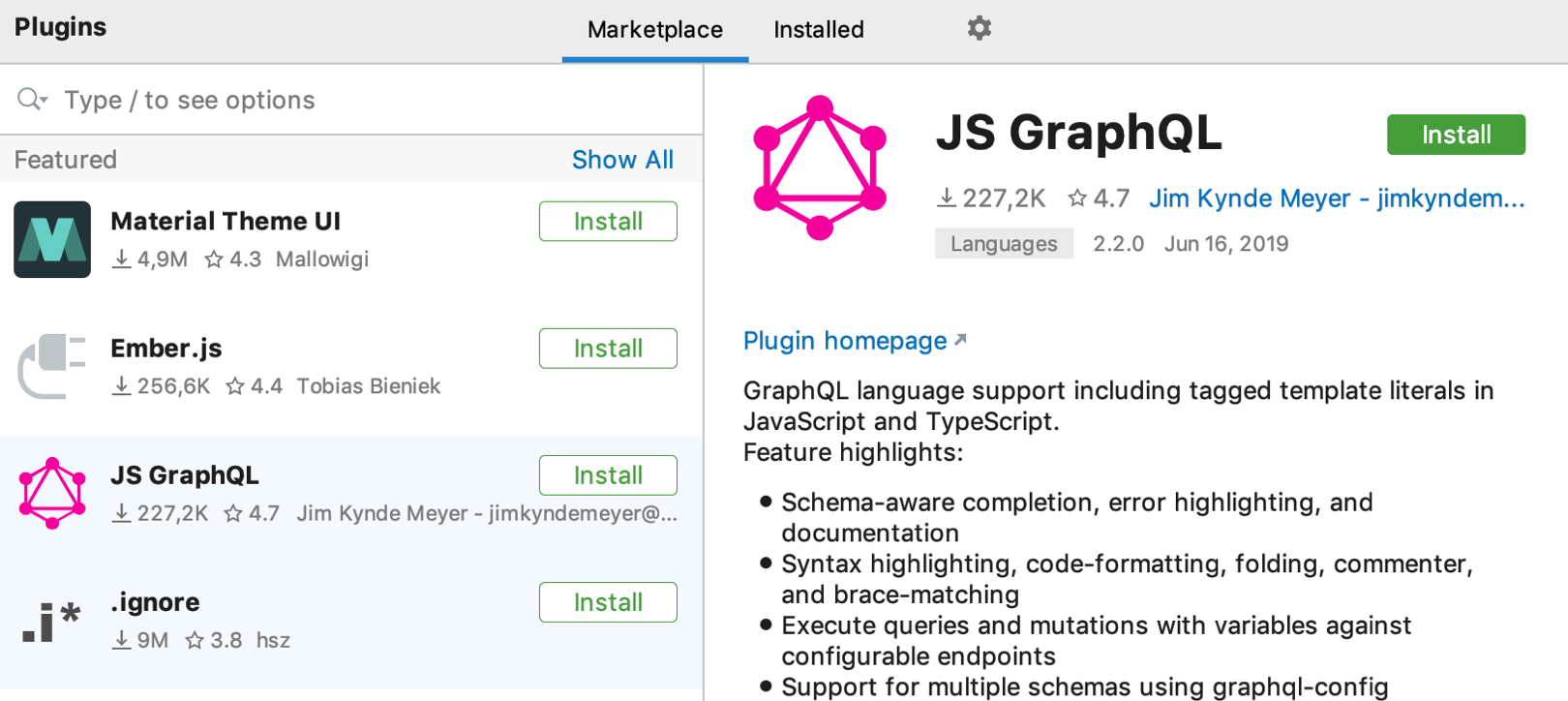
Configuração de plug-ins atualizada
Com a página Plugin atualizada nas preferências do IDE, agora ficou mais fácil encontrar o plug-in necessário. A descrição do plug-in aparece bem ao lado da lista de plug-ins disponíveis. Removemos a guia Updates, mas adicionamos um novo botão Update ao lado do plug-in na seção Installed.
Para desabilitar ou reabilitar todos os plug-ins baixados, clique no ícone de engrenagem e escolha a opção apropriada.
Controle de versão

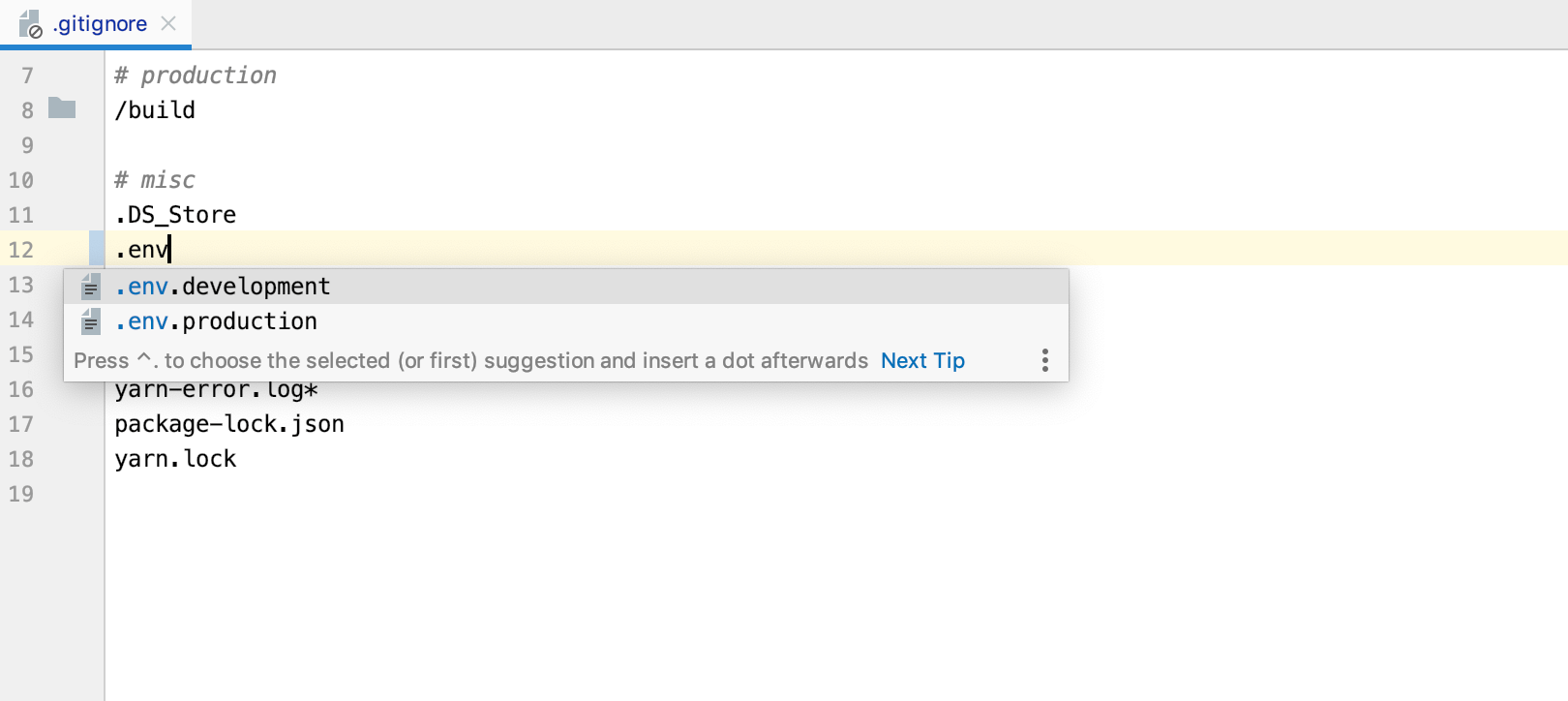
Preenchimento no .gitignore
Em arquivos .gitignore, o IDE oferece sugestões de complementação de código para nomes de arquivos e pastas. Clique com a tecla Cmd ou Ctrl pressionada no nome para pular para esse arquivo ou pasta na exibição Project. Agora, você pode adicionar rapidamente um arquivo ao .gitignore na guia Local Changes. Basta clicar nele com o botão direito do mouse no grupo de arquivos Unversioned e selecionar Add to .gitignore.