Novidades no WebStorm 2020.3
Um visual ainda mais refinado, suporte para Tailwind CSS, experiência de depuração aprimorada, suporte a preparações do Git, novos recursos de navegação e muito mais!
Visual

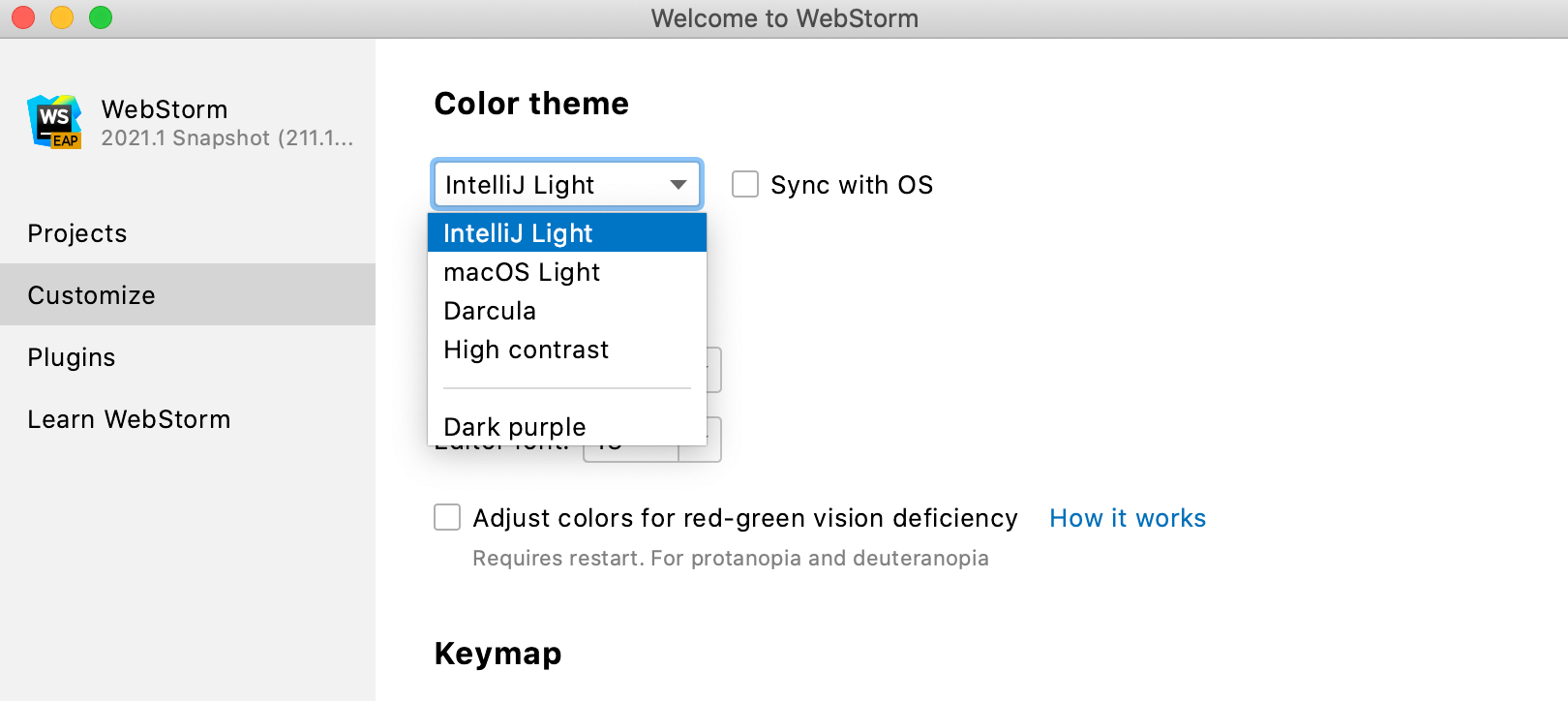
Nova tela de boas-vindas
Atualizamos a tela de Boas-vindas! Agora, você não só pode abrir e criar projetos nessa tela, como também pode ajustar as configurações mais utilizadas, como temas e fontes do IDE.

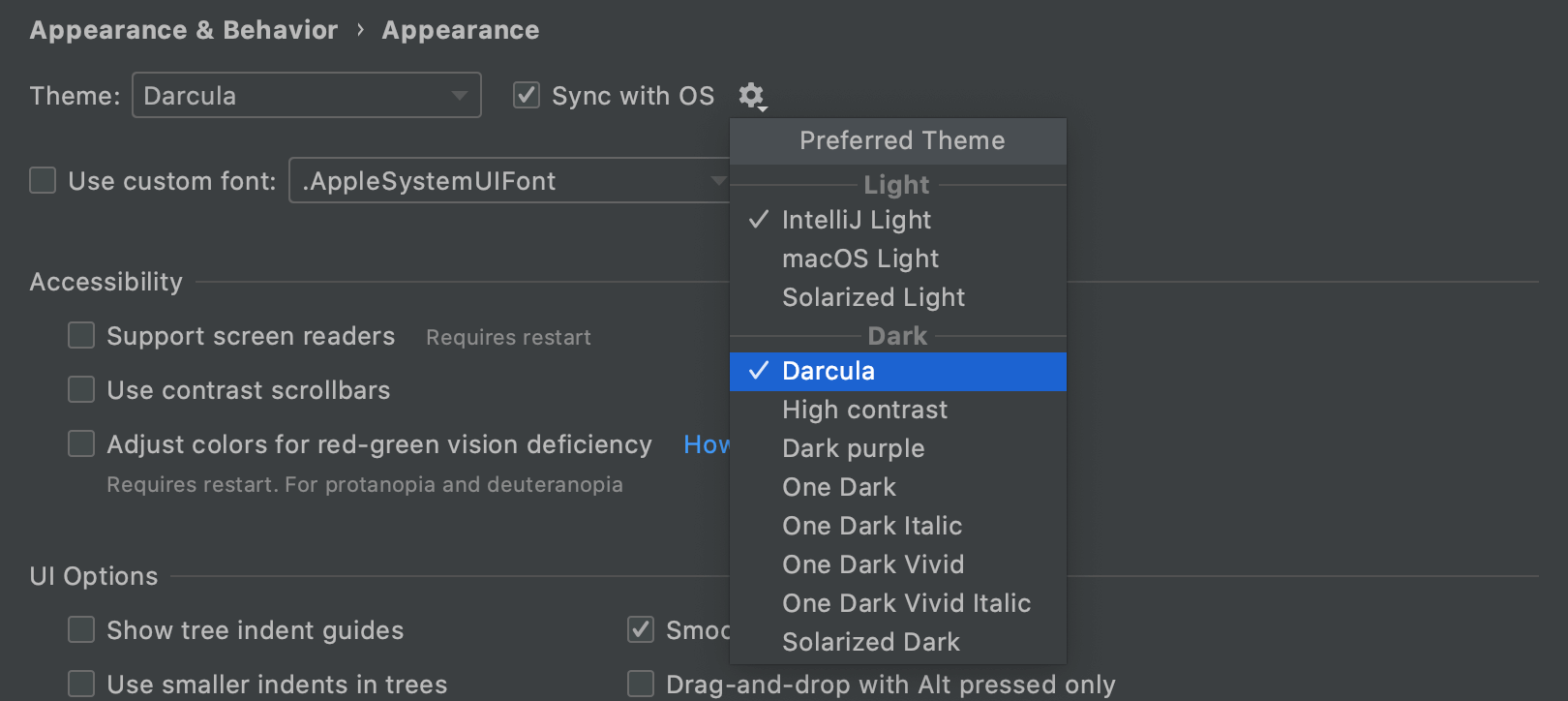
Tema do IDE sincronizado com as configurações do sistema operacional
Agora, você pode sincronizar o tema do WebStorm com as configurações do macOS e do Windows. Basta acessar Preferences / Settings | Appearance & Behavior | Appearance | Theme e selecionar a opção Sync with OS. Clique no ícone de engrenagem ao lado de Sync with OS para selecionar seu tema preferido. Temos planos de implementar isso também para usuários do Linux.

Trabalho mais eficiente com guias
Com a versão v2020.3, tornamos o trabalho com guias mais conveniente. Agora, você pode dividir o editor com ações de arrastar e soltar guias ou usando a nova ação Open in Right Split. Além disso, guias afixadas agora são marcadas com um ícone especial e mostradas no início da barra de guias, para que você possa localizá-las mais rapidamente.
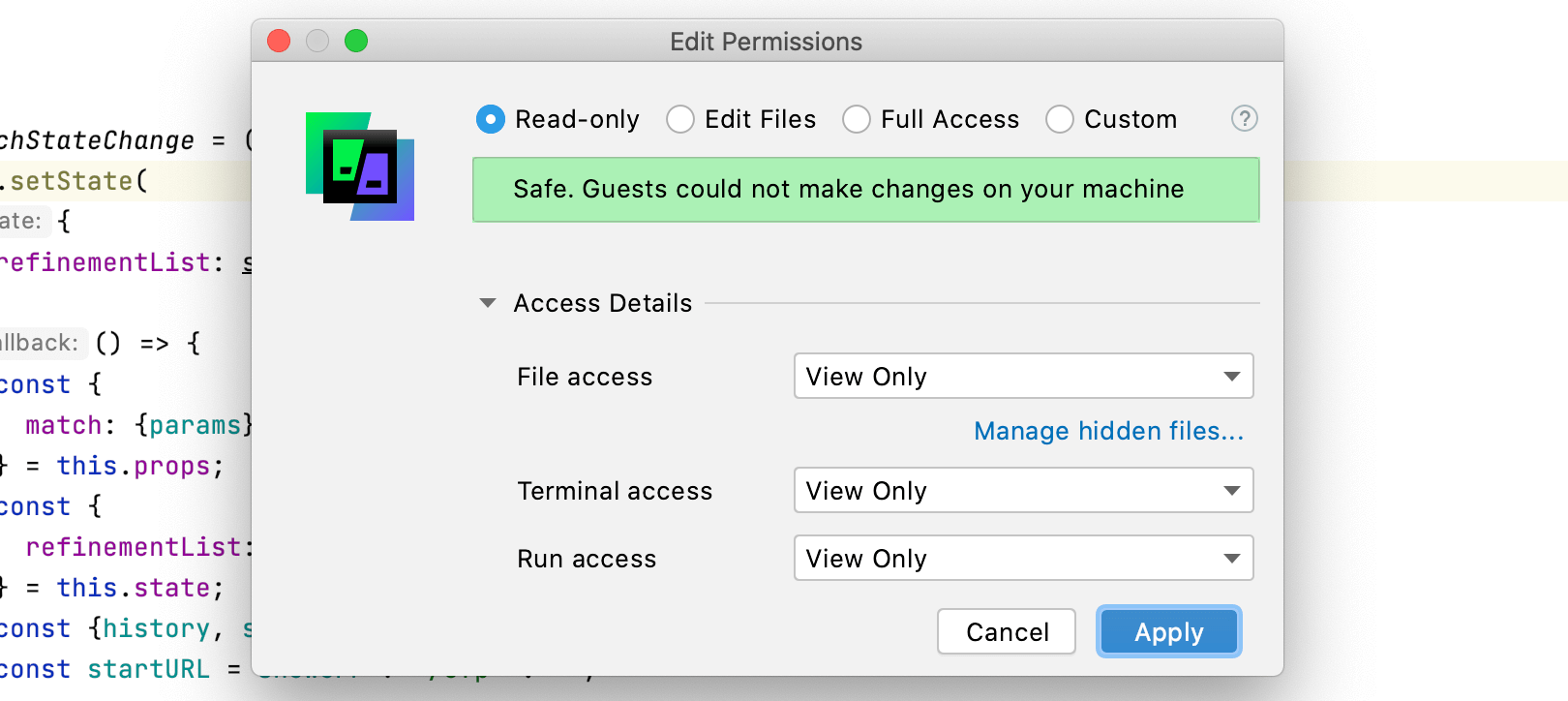
Modo Leitor
O WebStorm tem um novo modo que torna sua biblioteca e arquivos somente leitura mais legíveis. Entre nele para renderizar comentários, habilitar ligaduras de fonte e muito mais.
Modelos de vários arquivos
Implementamos a capacidade de adicionar modelos de arquivos personalizados que criam vários arquivos de uma vez. Isso pode ser útil quando, por exemplo, você precisa adicionar um arquivo .js junto com um arquivo de teste para ele.
Arquivos abertos com o WebStorm
Agora, é simples fazer o WebStorm abrir tipos de arquivos específicos por padrão. Acesse Preferences / Settings | Editor | File Types e clique no botão Associate File Types with WebStorm.
Frameworks e tecnologias

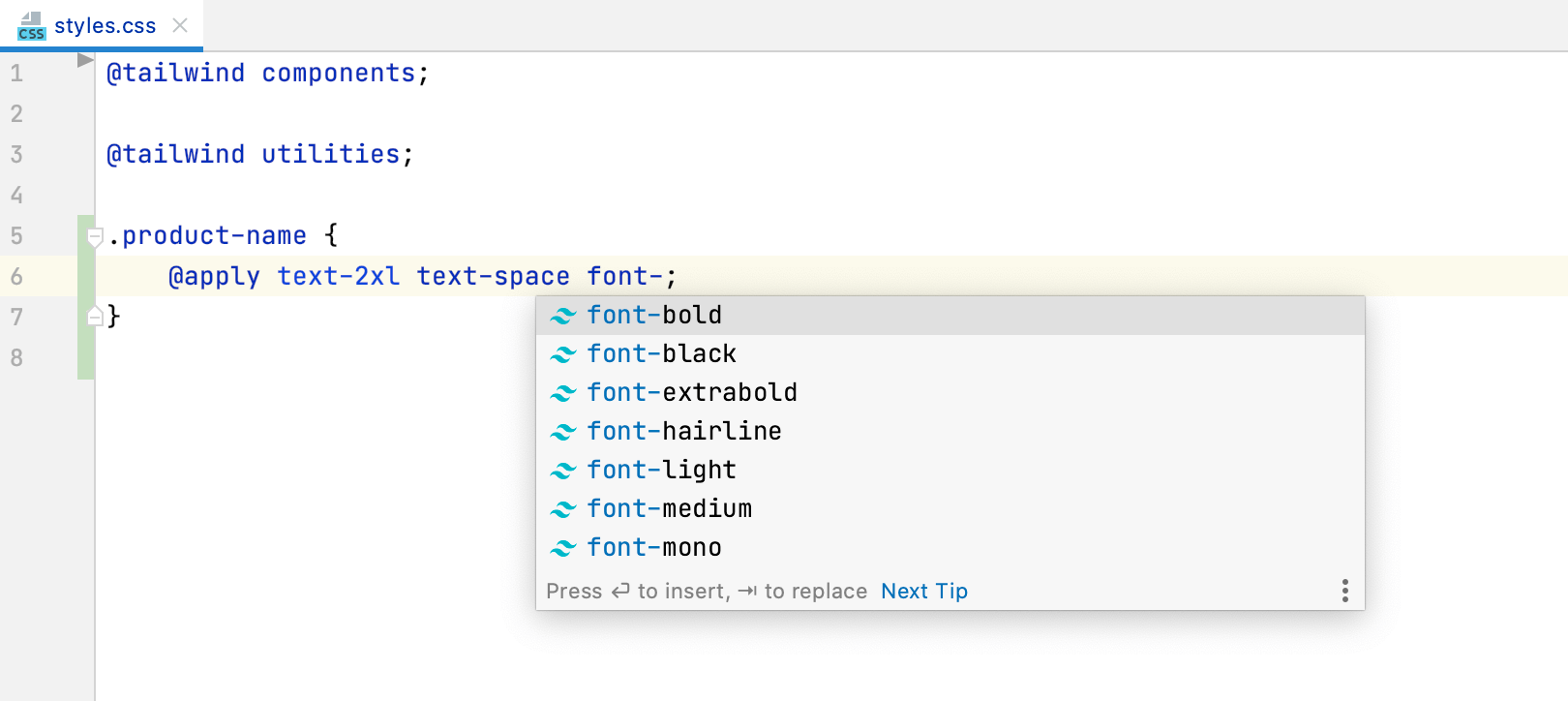
Suporte para Tailwind CSS
Agora, o WebStorm pode ajudar você a trabalhar com o Tailwind CSS de maneira muito mais produtiva! Ele complementará automaticamente suas classes Tailwind, mostrará uma visualização do CSS resultante quando você passar o mouse e oferecerá suporte às personalizações que você fizer usando arquivos tailwind.config.js.

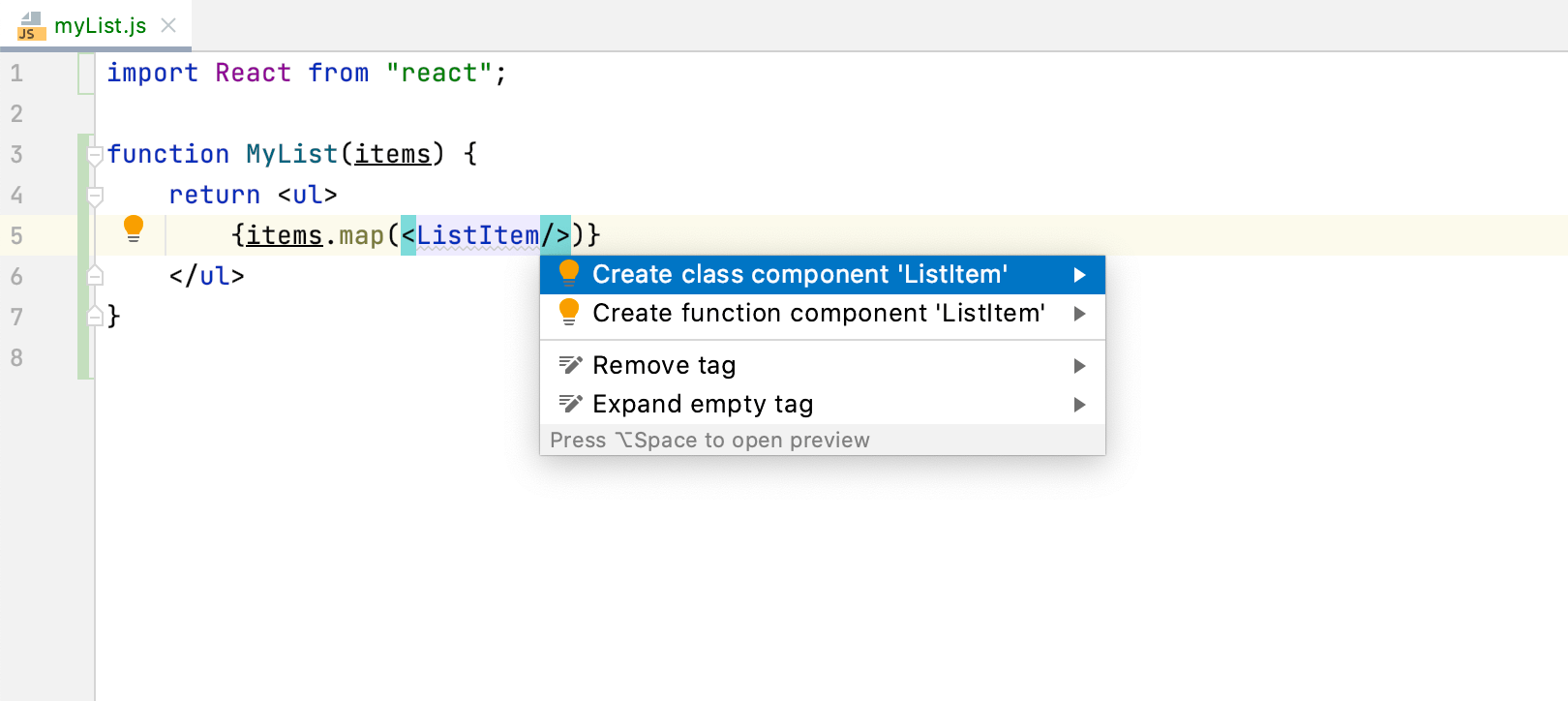
Crie componentes React a partir de usos
Tem um componente React não resolvido no seu código? Coloque o sinal de intercalação nele, pressione Alt+Enter e selecione Create class / function component na lista. O WebStorm criará o construto de código relevante para você.

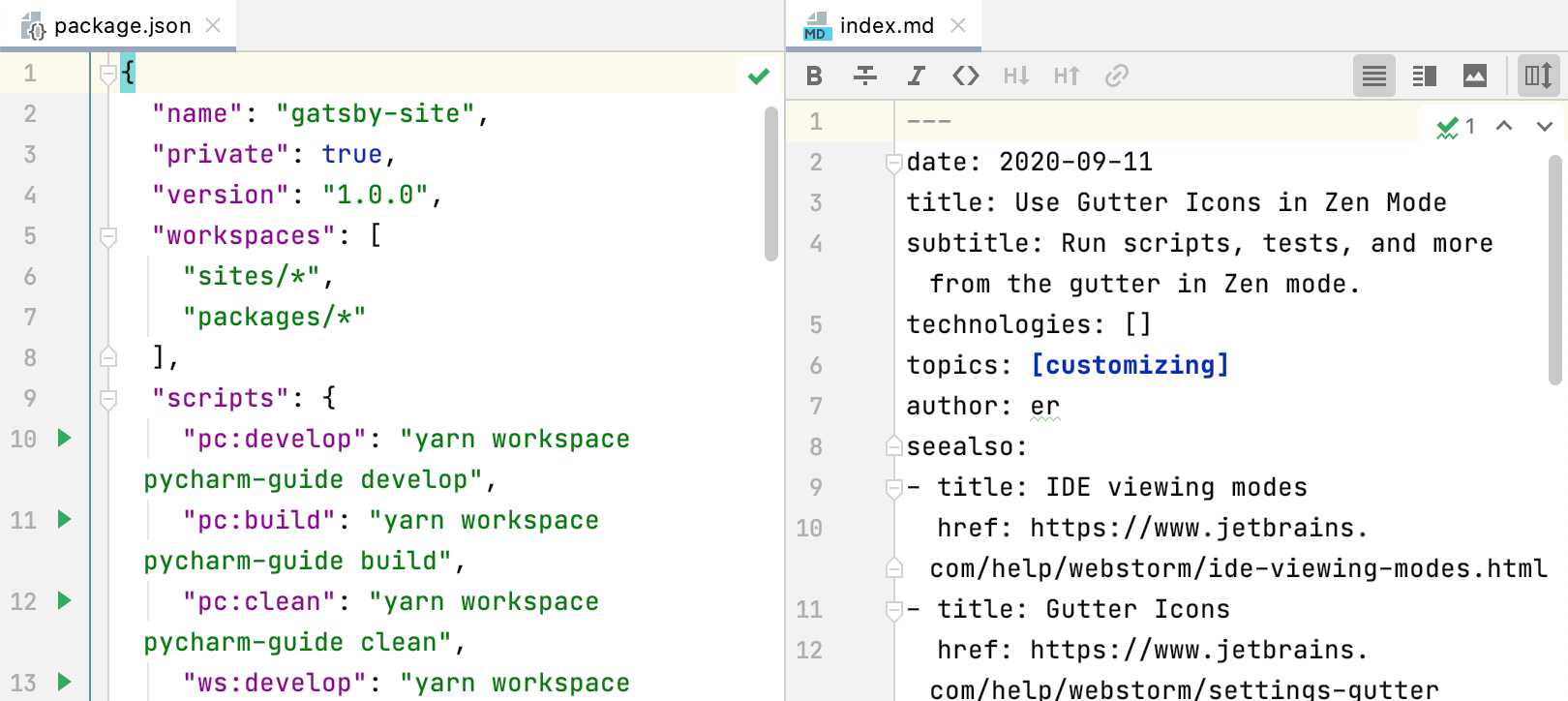
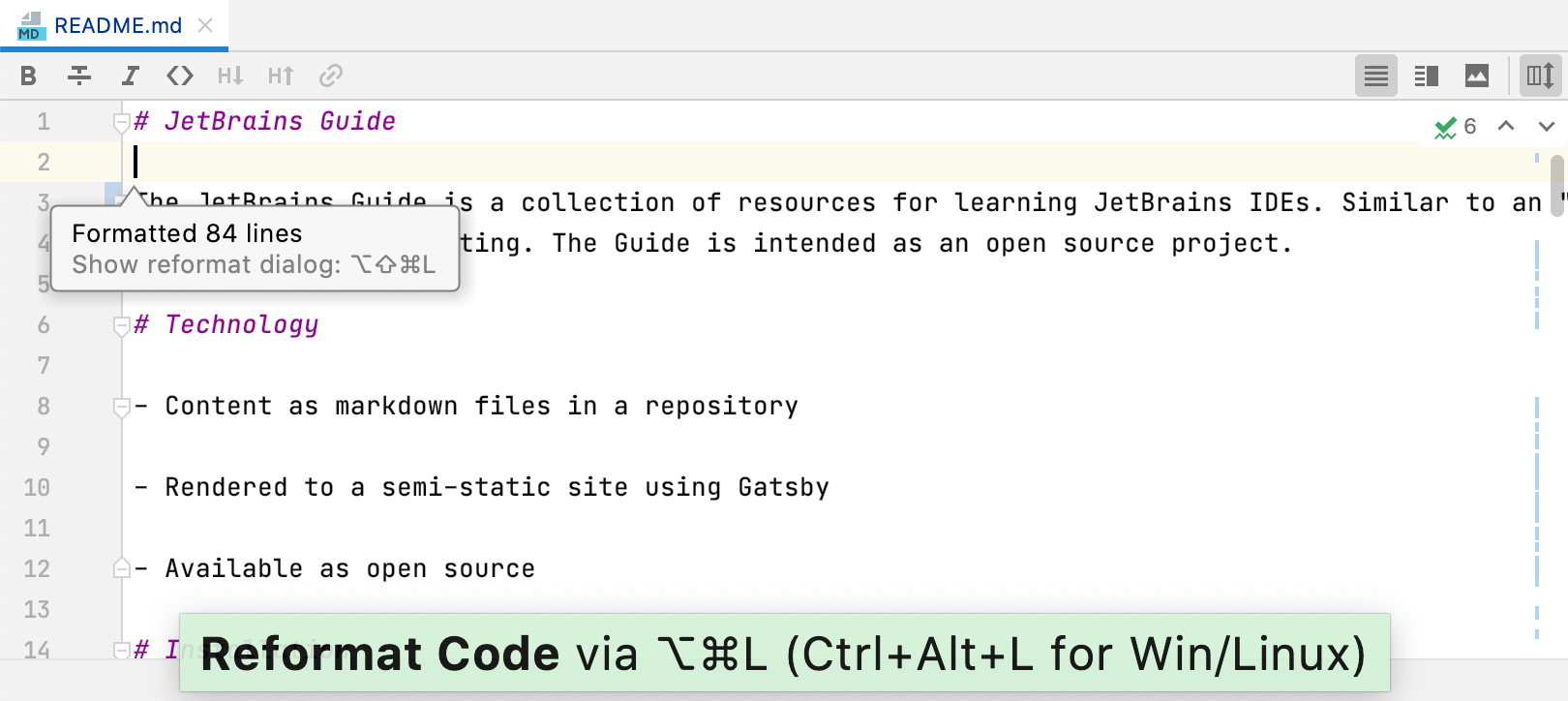
Edição de Markdown e melhorias de visualização
Suporte para Mermaid.js, a capacidade de reformatar seus arquivos .md e rolagem automática do painel de visualização junto com o editor: estas e outras mudanças melhorarão significativamente a sua experiência com arquivos Markdown no WebStorm.
Suporte básico para configuração complexa de webpacks
Começamos a adicionar suporte para várias configurações de webpack. Acesse Preferences / Settings | Languages & Frameworks | JavaScript | Webpack para escolher entre detectar arquivos de configuração manual ou automaticamente.
Aprimoramentos no Vue.js
Corrigimos vários problemas relacionados ao Vue 3. Por exemplo, agora, o WebStorm oferece suporte à sintaxe script setup. Também fizemos o IDE aplicar corretamente as regras de estilo de código ESLint a projetos Vue e melhoramos a integração com o serviço de linguagem TypeScript.
Suporte completo para pnpm
Agora, o WebStorm oferece suporte total para o gerenciador de pacotes pnpm, juntamente com npm e yarn. Ao longo do ano passado, implementamos gradualmente melhorias no suporte ao pnpm. Com a versão v2020.3, demos os últimos retoques.
JavaScript e TypeScript

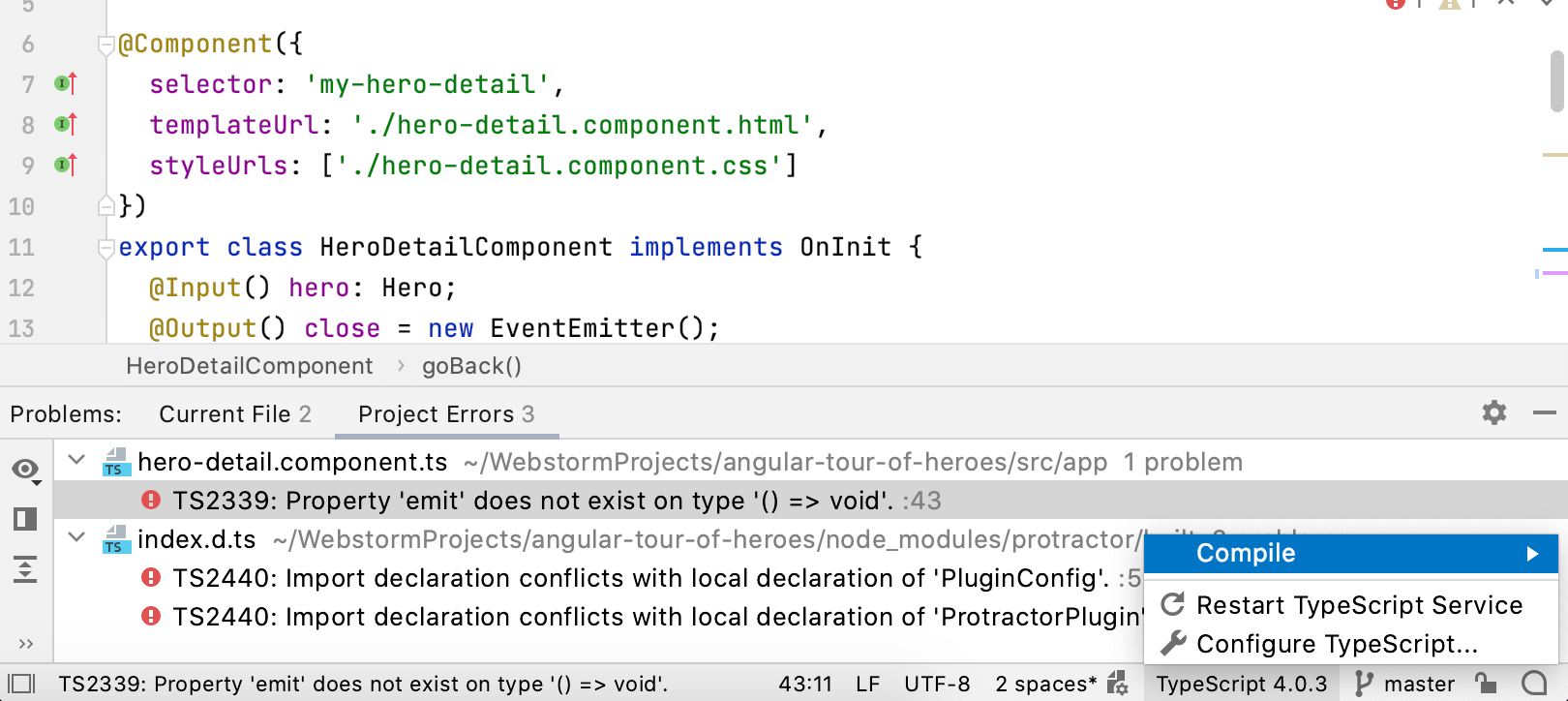
Janelas de ferramentas TypeScript e Problems integradas
Integramos o serviço de linguagem TypeScript à janela de ferramentas Problems e removemos a janela de ferramentas TypeScript. Fizemos essa alteração para facilitar a revisão de problemas no seu código de um só lugar. Também movemos as ações anteriormente disponíveis na janela de ferramentas TypeScript para um widget dedicado na barra de status.

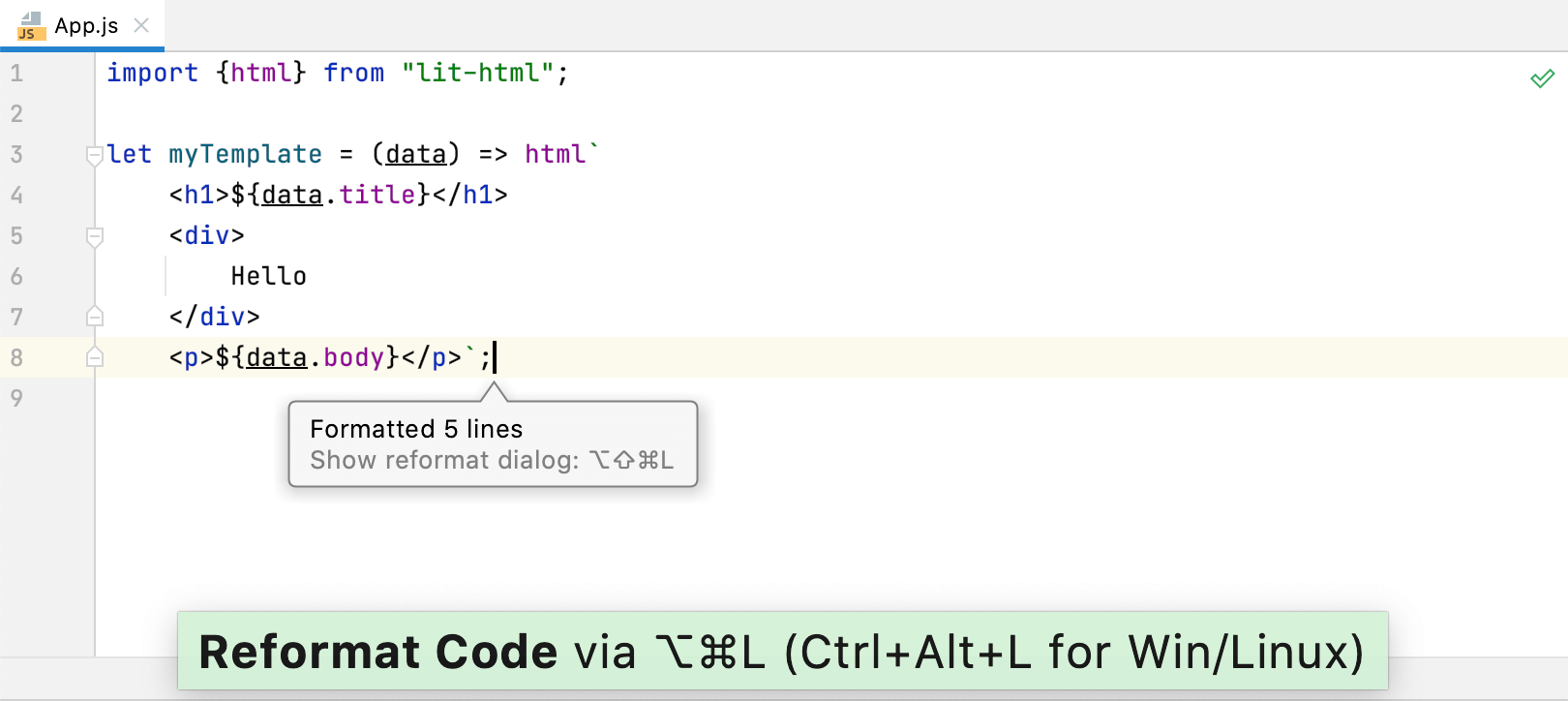
Melhor formatação para literais de modelo com CSS e HTML
Começando com a versão v2020.3, o WebStorm oferecerá suporte corretamente à formatação de código para blocos CSS e HTML de várias linhas que contêm JavaScript. O IDE recuará corretamente quando você adicionar esses literais de modelo mais complexos ou reformatar seu código.

Experiência de depuração aprimorada
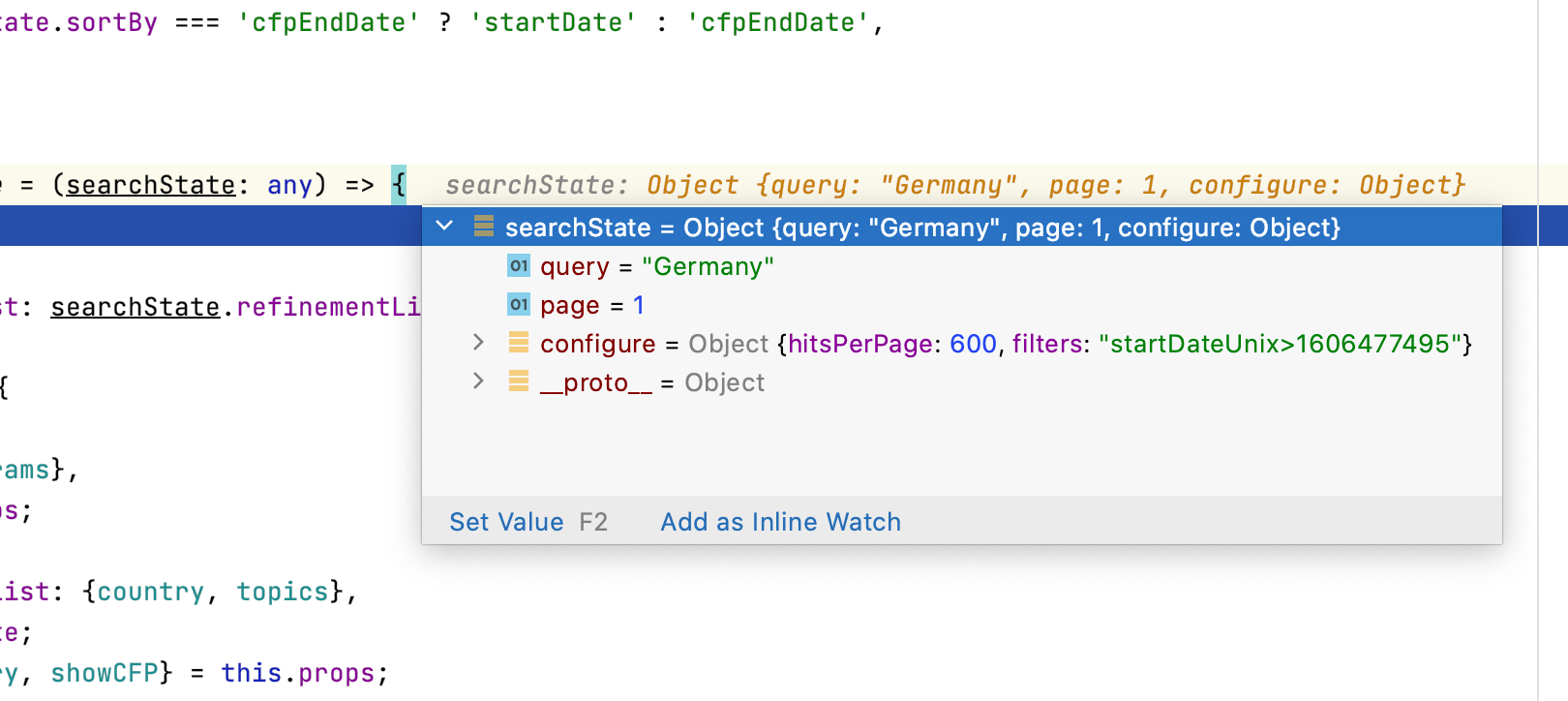
Use dicas interativas e inspeções inline ao depurar! Agora, você pode clicar em uma dica para ver todos os campos que pertencem a uma variável. Além disso, você pode alterar os valores de variáveis e adicionar expressões de inspeções a partir da dica.
Ferramentas

Suporte para nossa ferramenta de desenvolvimento colaborativo
O WebStorm 2020.3 oferece suporte para o Code With Me (EAP), nossa nova ferramenta para desenvolvimento colaborativo e programação em pares. Essa ferramenta permite que você compartilhe projetos com outras pessoas, para trabalhar juntos em tempo real. Experimente o Code With Me, instale o plug-in correspondente em Preferences / Settings | Plugins.

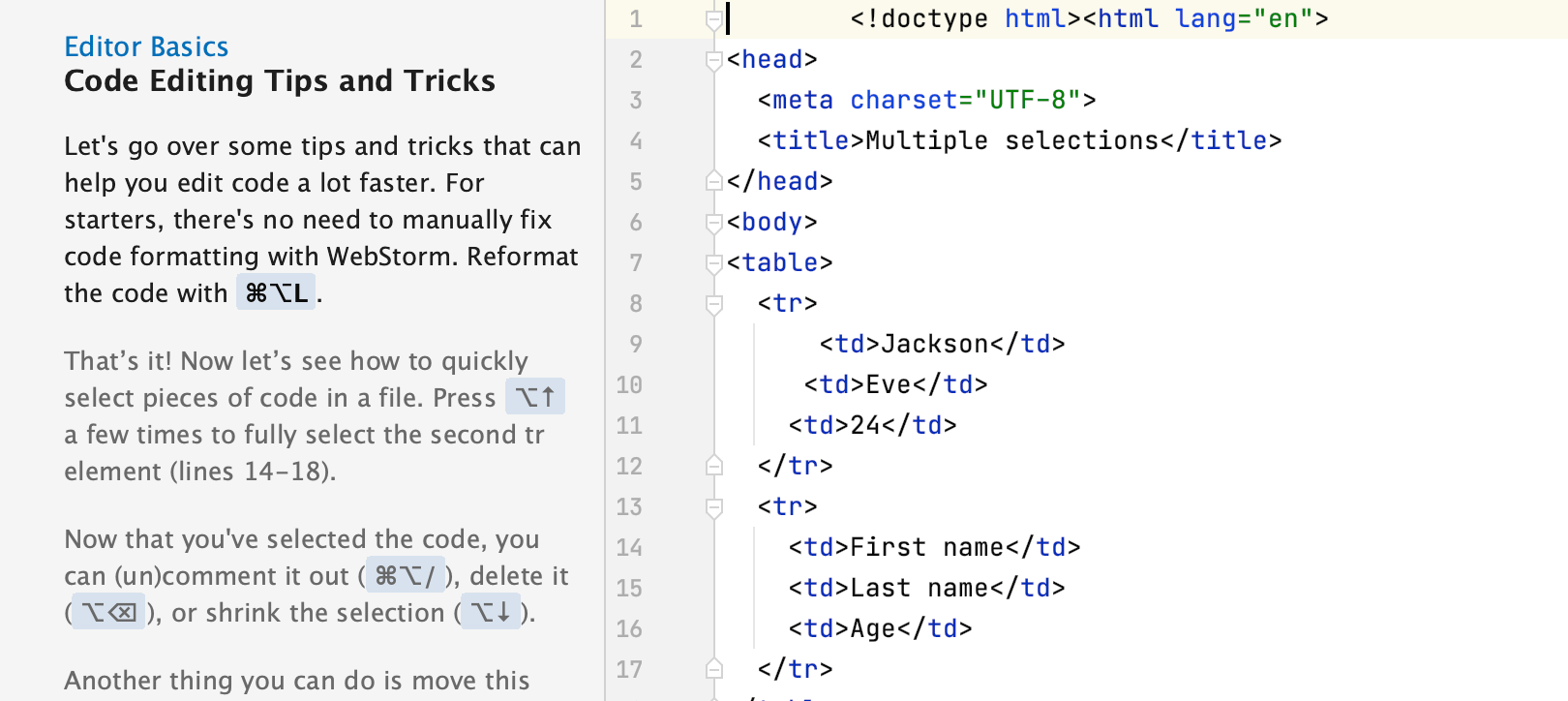
Curso de treinamento integrado sobre noções básicas do WebStorm
Para ajudar você a se acostumar com os principais recursos do WebStorm, desenvolvemos um curso de treinamento interativo. Com esse curso, você aprenderá a realizar algumas tarefas comuns, como refatorar código ou navegar por projetos. Ele está disponível na guia Learn WebStorm da tela de Boas-vindas ou em Help | IDE Features Trainer no menu principal.

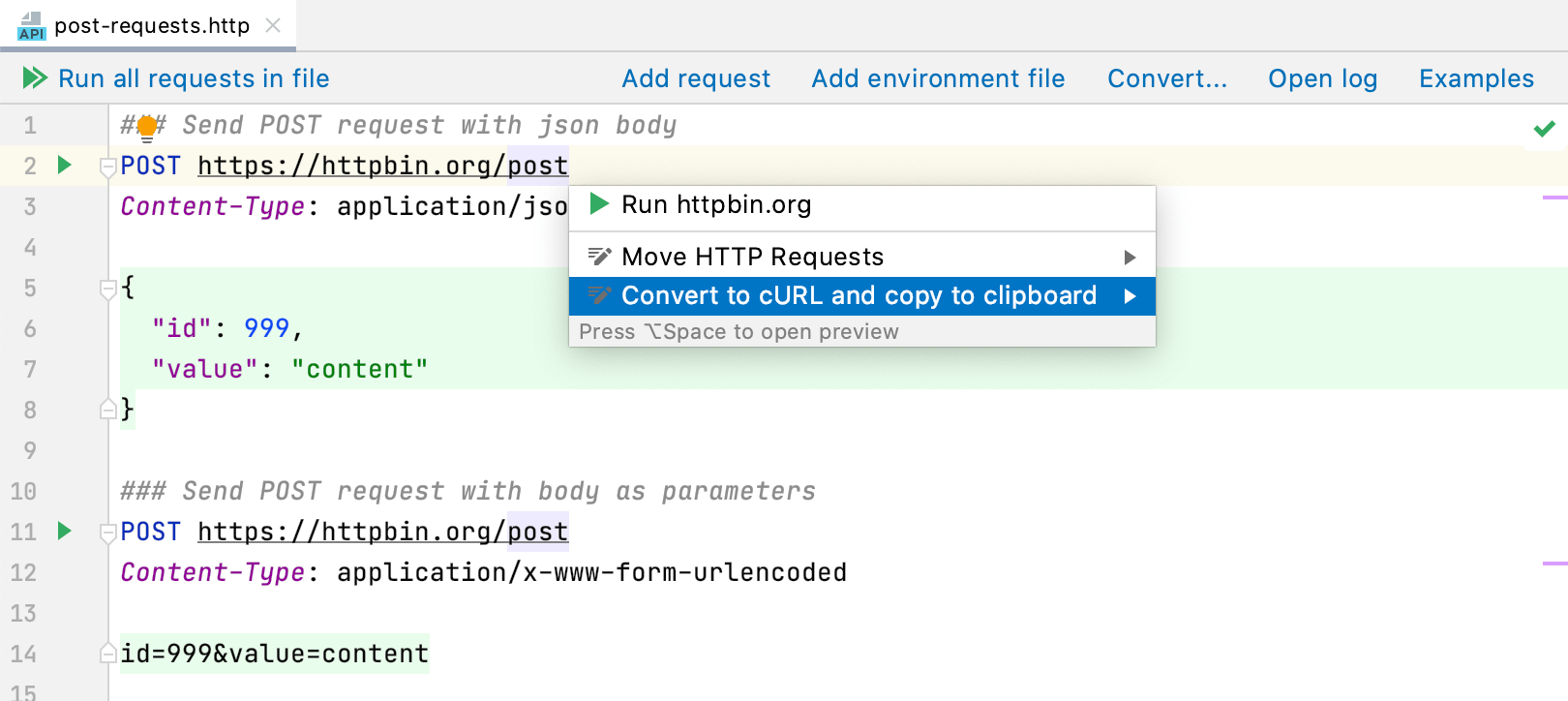
Conversão de cURL no cliente HTTP
Agora, você pode exportar uma solicitação HTTP para cURL pressionando Alt+Enter no editor de solicitações HTTP e selecionando a opção Convert to cURL and copy to clipboard.

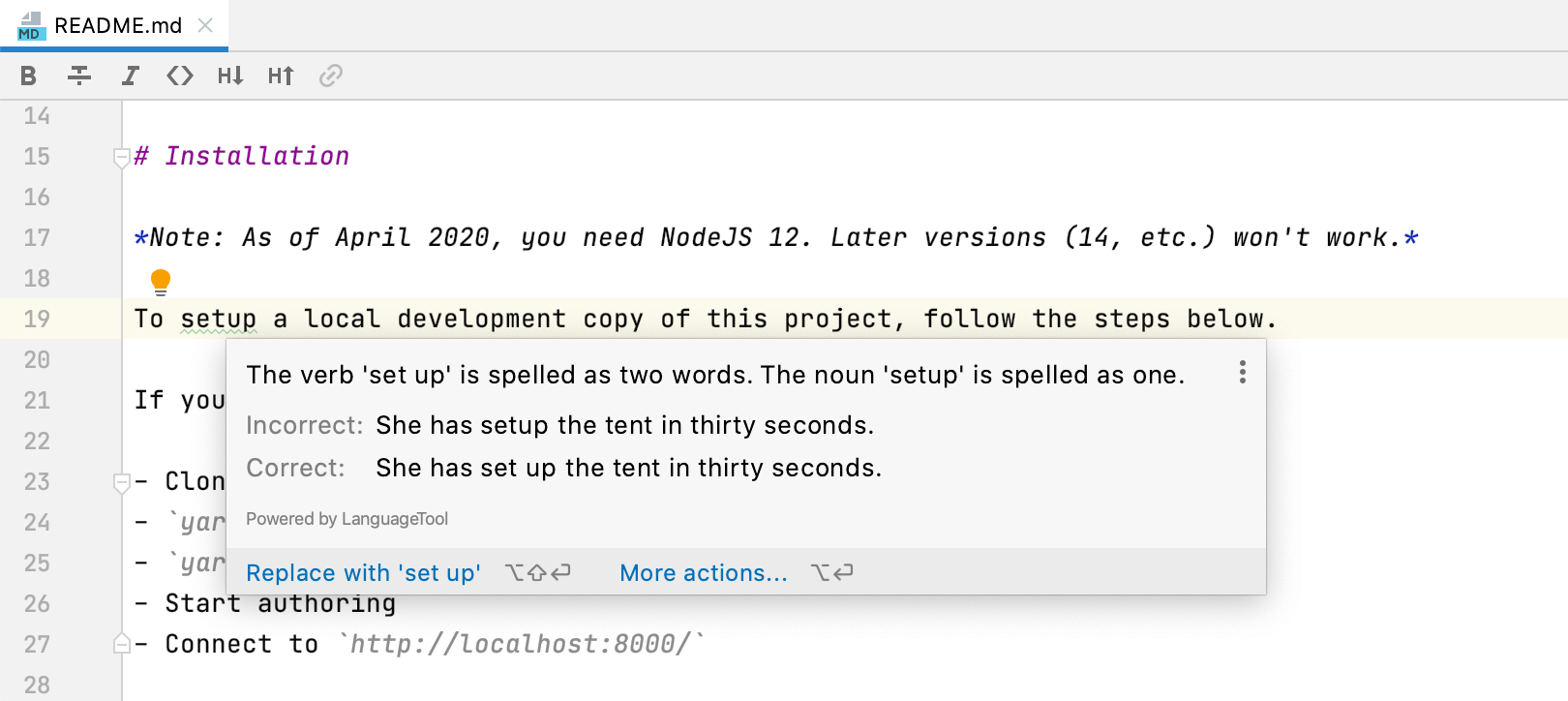
Melhores verificações ortográficas e gramaticais
Agora, você pode lidar com problemas gramaticas e ortográficos mais rapidamente – passe o mouse sobre um problema, e você verá um pop-up com uma explicação e uma sugestão de correção. Também adicionamos suporte para mais idiomas e melhoramos a qualidade das verificações gramaticais.
Controle de versão

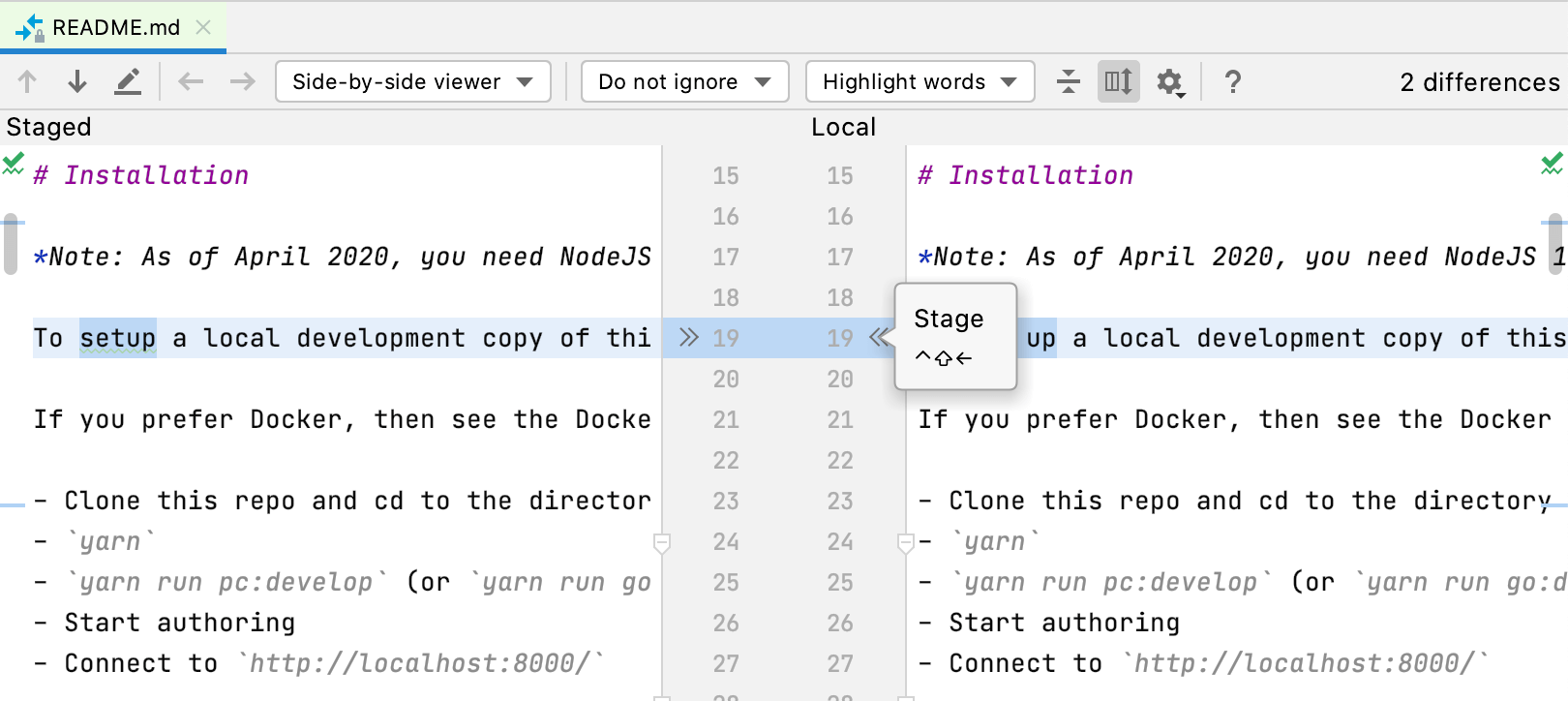
Suporte para área de preparação do Git
Agora, você pode preparar seus arquivos diretamente no WebStorm! Para isso, acesse Preferences / Settings | Version Control | Git e selecione a opção Enable staging area. Você poderá preparar alterações na janela de ferramentas Commit e também na medianiz usando o recurso Show Diff.
Menu VCS reorganizado
O grupo VCS no menu principal agora recebe o nome do sistema de controle de versão que você está usando. Também reorganizamos os itens no Git no menu principal para tornar as operações mais comuns mais fáceis de acessar.
Trabalho mais eficiente com branches
Agora, o WebStorm corrige automaticamente símbolos não aceitos nos nomes de novos branches. Ele também mostra todas as ações disponíveis para o branch atualmente selecionado, exatamente como faria para outros branches.
Navegação

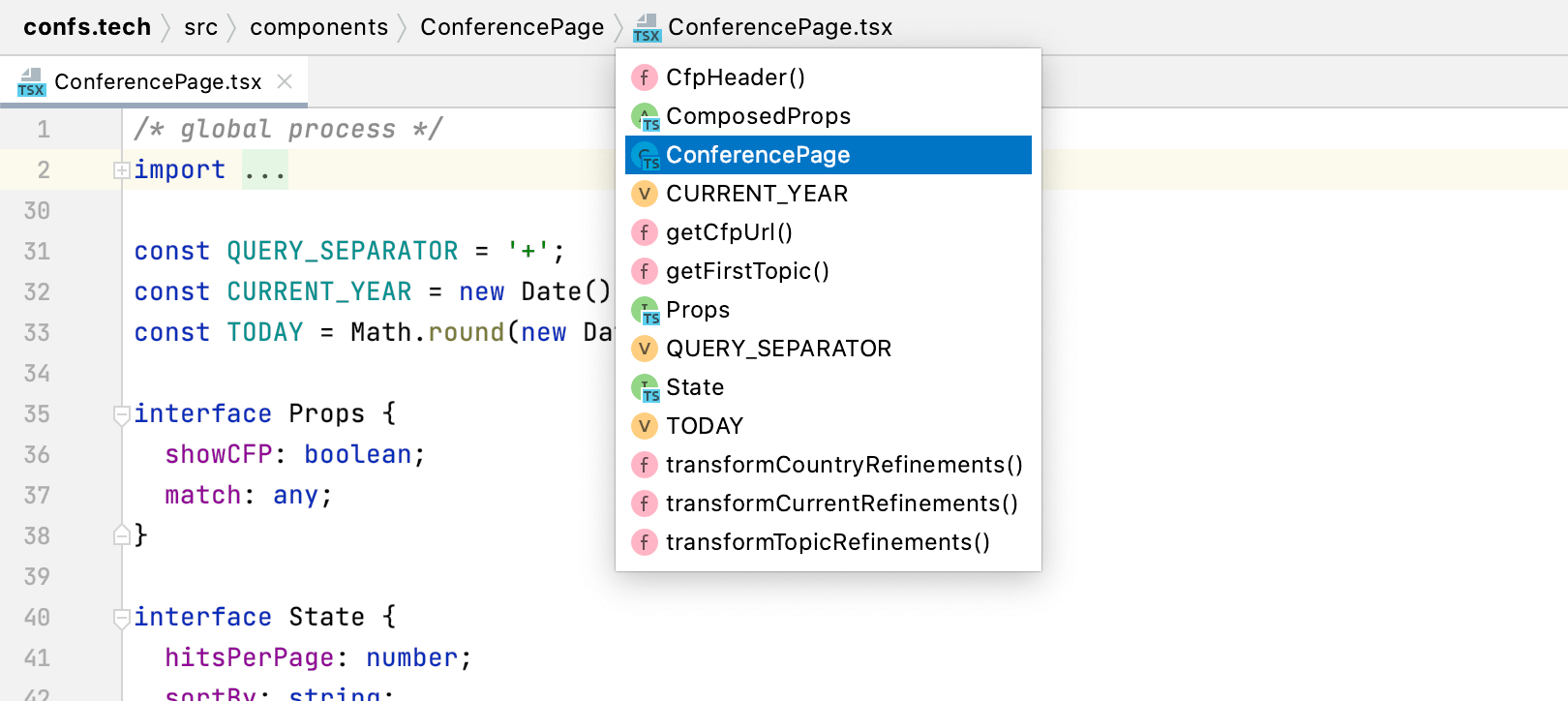
Barra de navegação mais útil
Com a barra Navigation, que oferece uma alternativa rápida à exibição Project, você pode facilmente passar pela estrutura do seu projeto e abrir arquivos específicos. Com a versão v2020.3, também tornamos possível saltar para elementos de código específicos nos seus arquivos JavaScript e TypeScript.

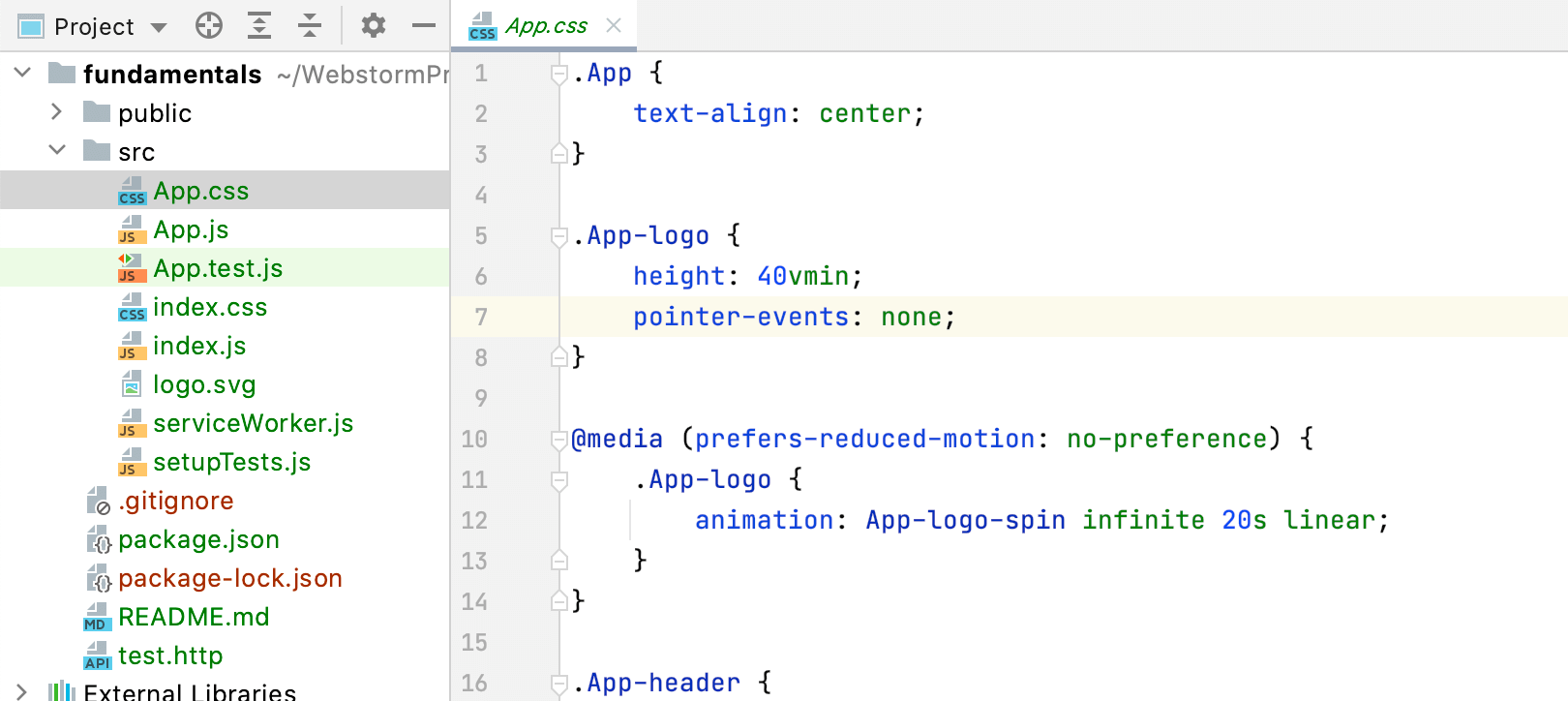
Visualização rápida de arquivos
Finalmente, você pode visualizar arquivos no editor selecionando-os na exibição Project! Para ativar esse recurso, clique no ícone de engrenagem na exibição Project e selecione Enable Preview Tab e Open Files with Single Click.

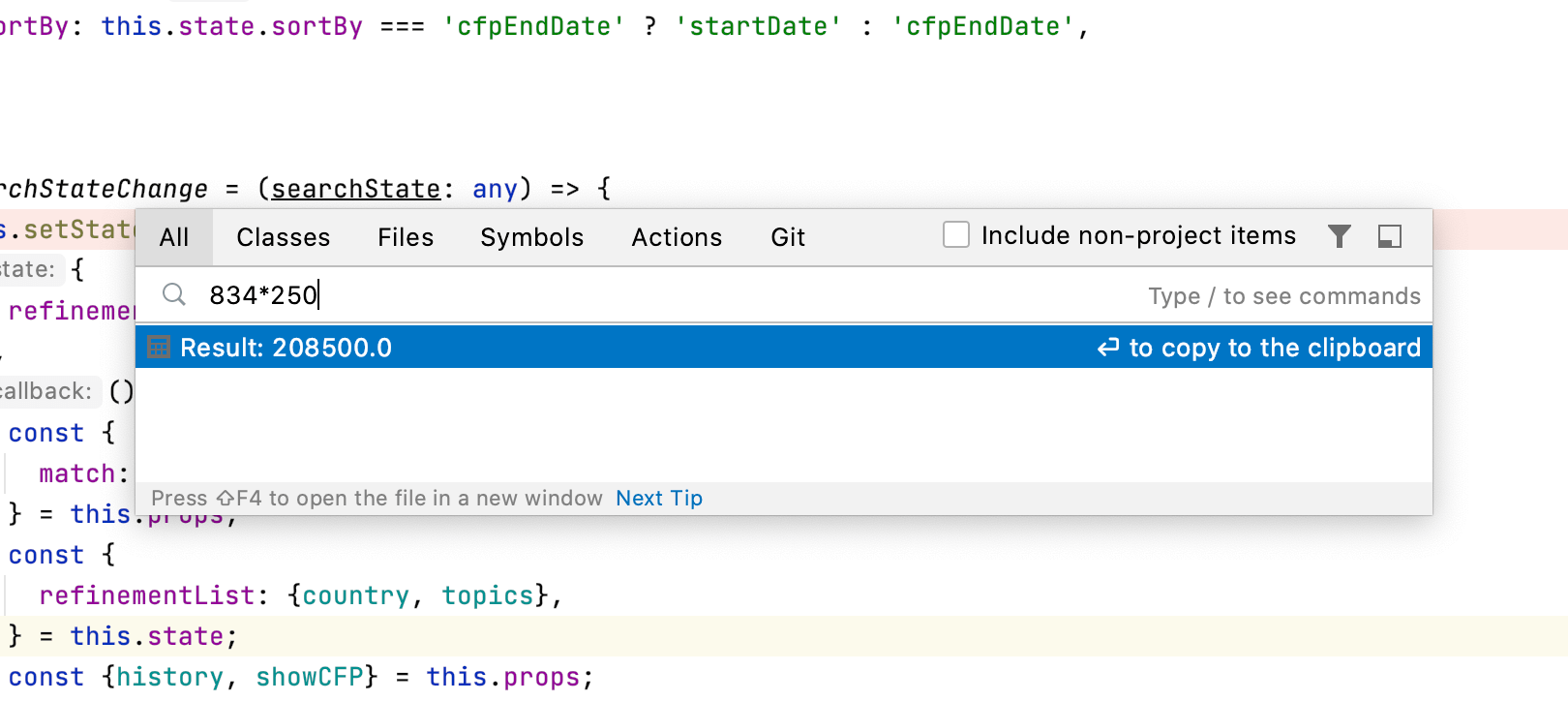
Search Everywhere - agora ainda mais eficiente
O pop-up Shift+Shift agora permitirá que você faça ainda mais. Primeiro, você pode usá-lo para fazer operações matemáticas básicas: os resultados aparecerão no pop-up. Ele também permitirá que você procure dados do Git, incluindo os detalhes sobre branches e submissões. Além disso, todas as descobertas agora são agrupadas com base em sua relevância para a consulta de pesquisa, em vez de por seu tipo.