Novidades no WebStorm 2022.2
Suporte para componentes standalone Angular, atualizações para o Vue 3, suporte ao TypeScript 4.7, workflows de desenvolvimento remoto integrado, uma nova maneira de executar o arquivo atualmente no escopo e muito mais.
Frameworks e tecnologias

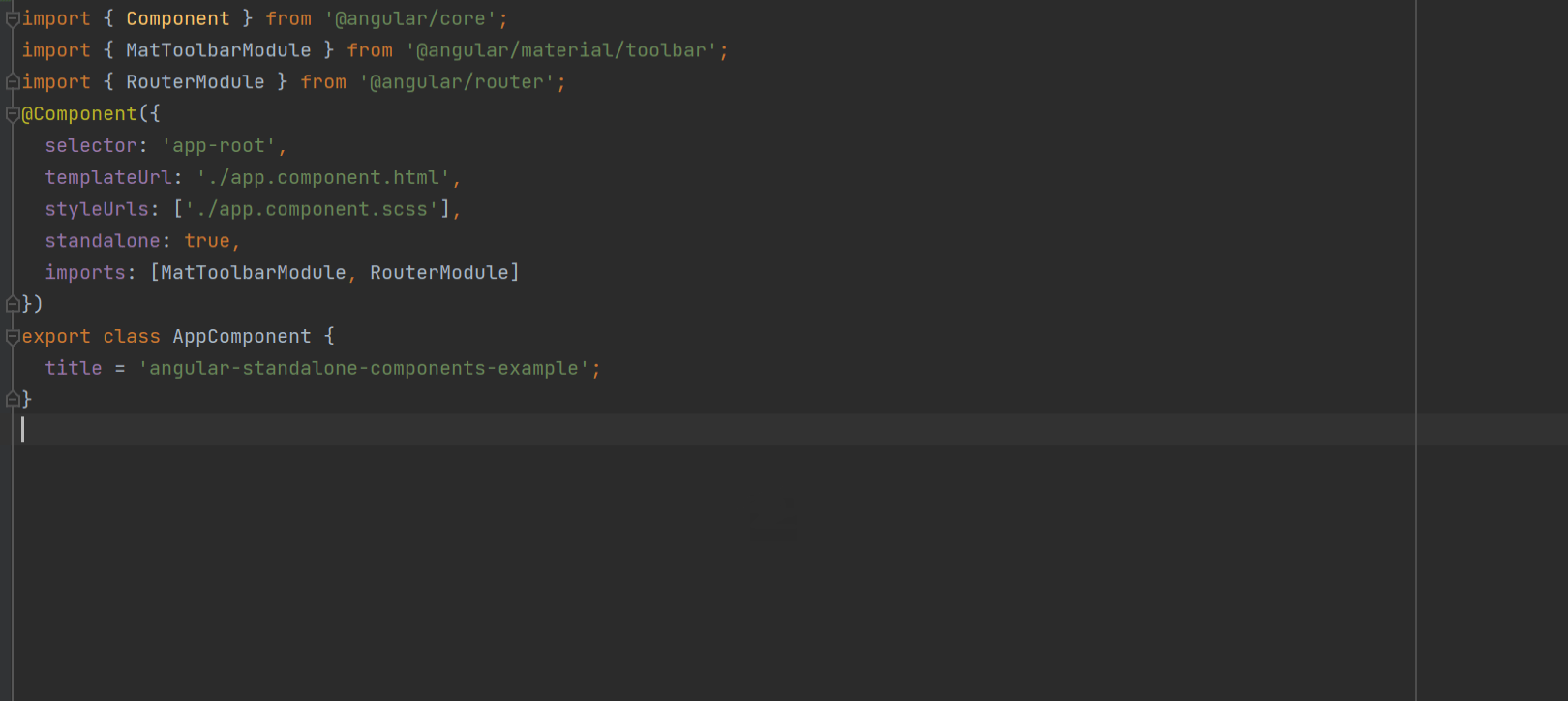
Suporte para componentes standalone Angular
Temos trabalhado ativamente no suporte ao Angular 14 no WebStorm. A adição mais importante que fizemos neste lançamento foi o suporte para componentes Angular standalone. Agora, o WebStorm reconhece corretamente componentes, diretivas e pipes marcados como standalone: true.

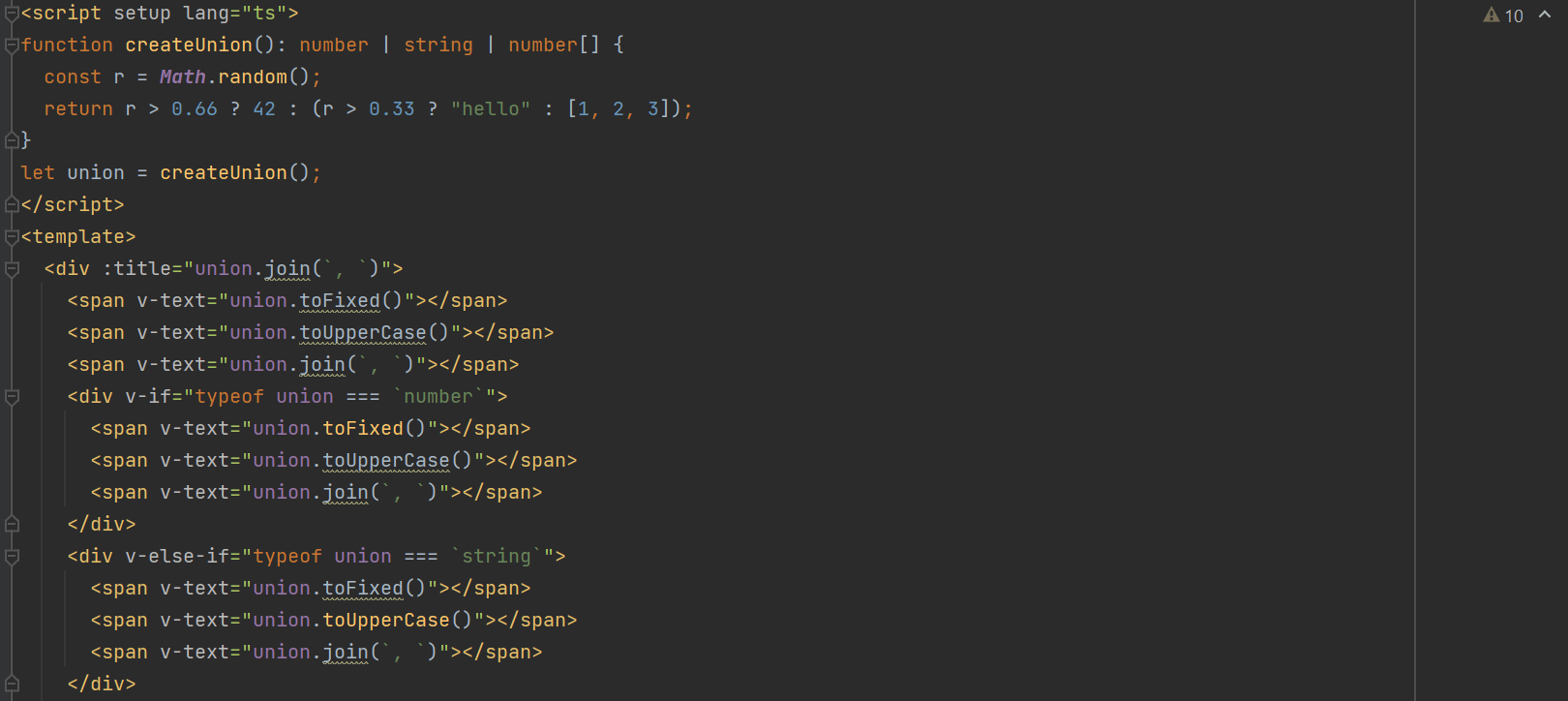
Atualizações para o Vue 3
O WebStorm 2022.2 oferece melhor suporte para o Vue 3. Por exemplo, ele agora entende o estreitamento de tipos em diretivas v-if/else. Além disso, foram feitas melhorias no suporte ao Pinia, a solução de gerenciamento de estado recomendada pela equipe do Vue que funciona como um armazenamento global. Tanto a complementação quanto a resolução agora funcionam no Vue com a biblioteca do Pinia, e você pode navegar até ações e propriedades de estado no armazenamento.

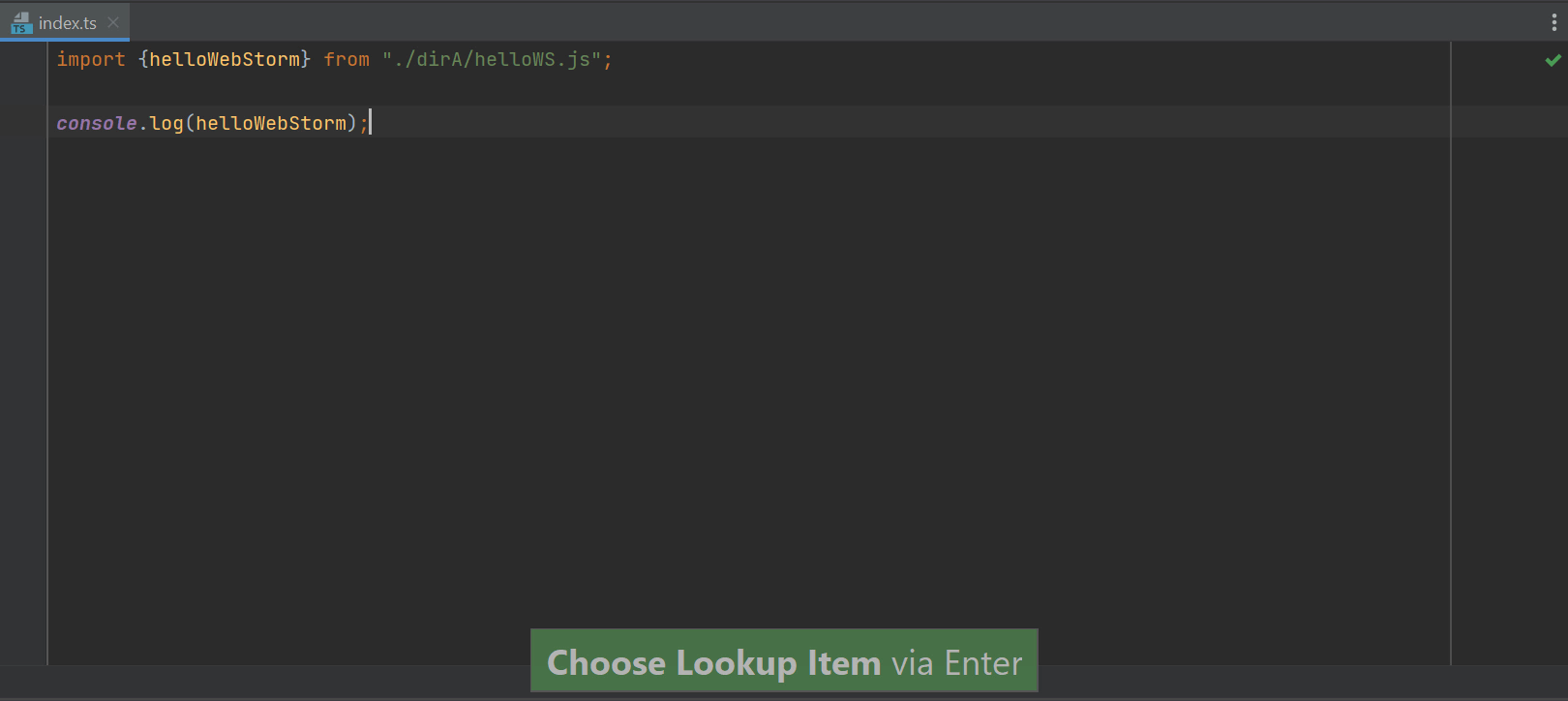
Suporte para TypeScript 4.7
O WebStorm 2022.2 inclui o TypeScript 4.7, oferecendo suporte a novos recursos de linguagem, como moduleSuffixes e ESM no Node.js. Ele inserirá automaticamente a extensão .js na instrução de importação se module estiver definido como node16 ou nodenext no seu arquivo tsconfig.json. Além disso, o WebStorm oferece suporte ao campo typesVersions em arquivos package.json.
Término do suporte para AngularJS
As AngularJS has now reached the end of its support, we will no longer actively maintain it in WebStorm. Vamos nos concentrar exclusivamente no suporte para Angular. O suporte para AngularJS ainda estará disponível no WebStorm e em outros IDEs da JetBrains, pronto para uso ou através do plug-in para Angular e AngularJS.
Plug-ins não incluídos
Removemos o suporte para as seguintes tecnologias, pois elas não eram usadas ativamente: Cordova e PhoneGap, Meteor, Spy-js e XPathView e XSLT. O suporte para essas tecnologias permanecerá disponível como plug-ins independentes. Para instalá-las, acesse Preferences / Settings | Plugins.
Ferramentas de desenvolvedor integradas

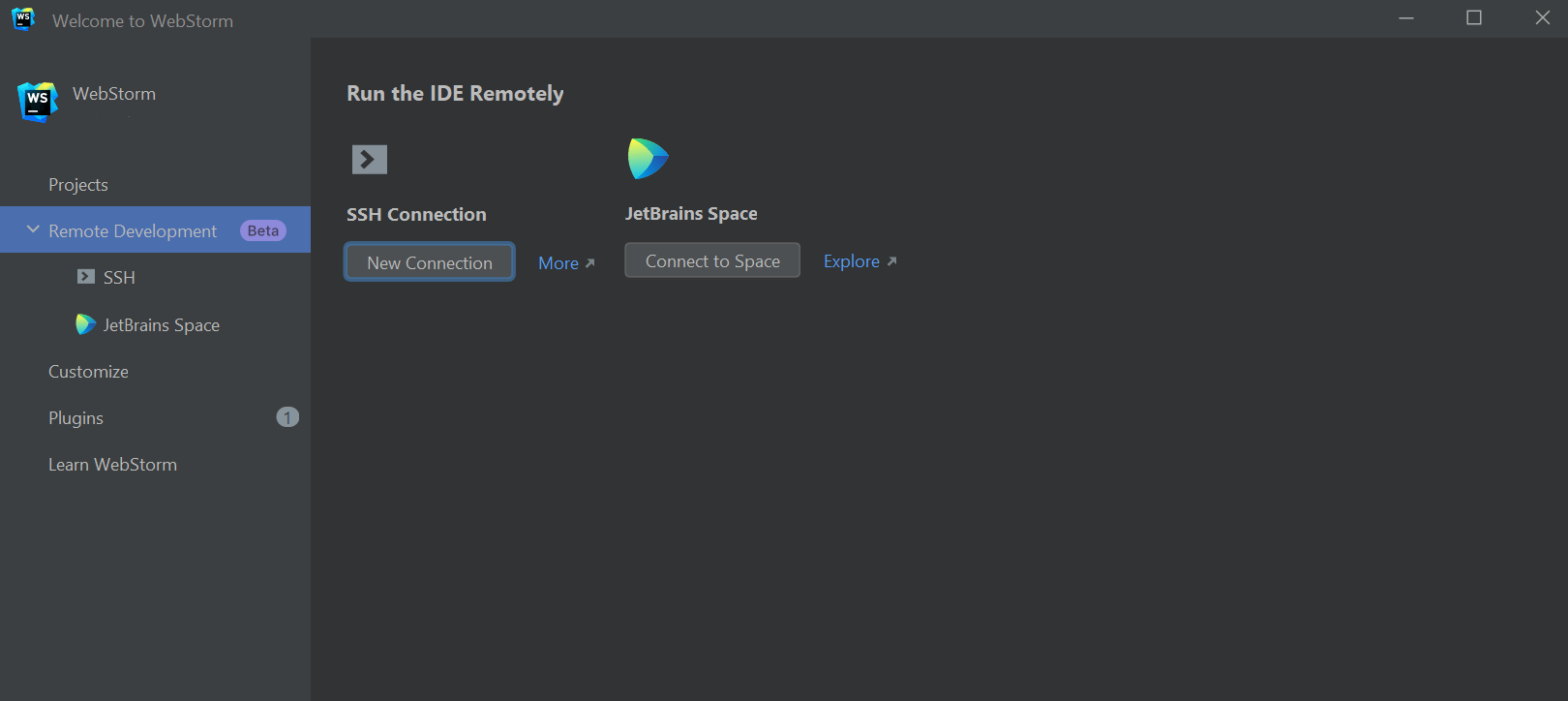
Workflows incorporados de desenvolvimento remoto
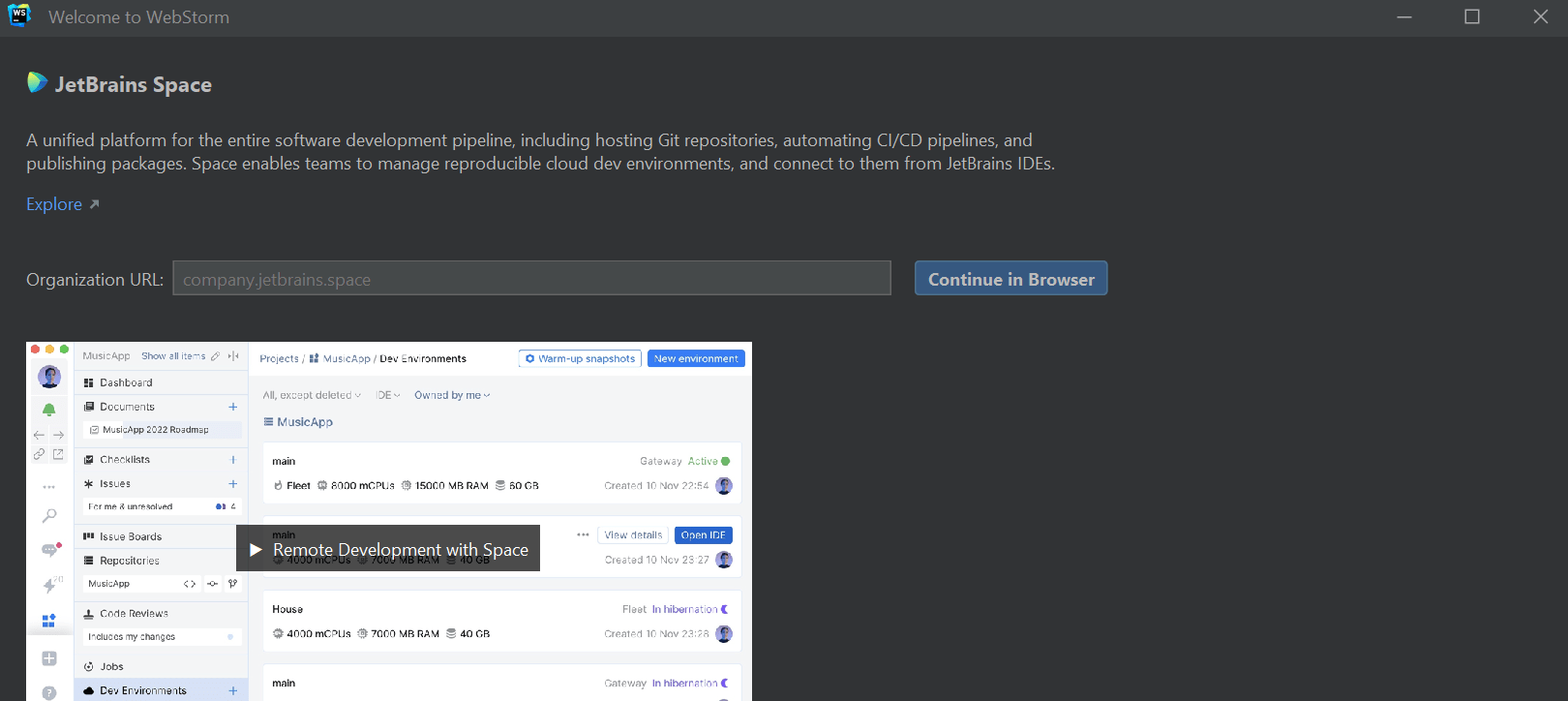
O suporte para workflows de desenvolvimento remoto agora está disponível pronto para uso com o rótulo Beta. Você pode conectar-se a uma máquina remota com um back-end de IDE em execução e trabalhar em um projeto localizado lá como se estivesse na sua máquina local. Para começar, acesse a aba Remote Development na tela Welcome do WebStorm. Para mais informações, veja esta postagem do nosso blog.


Novos recursos para o cliente HTTP
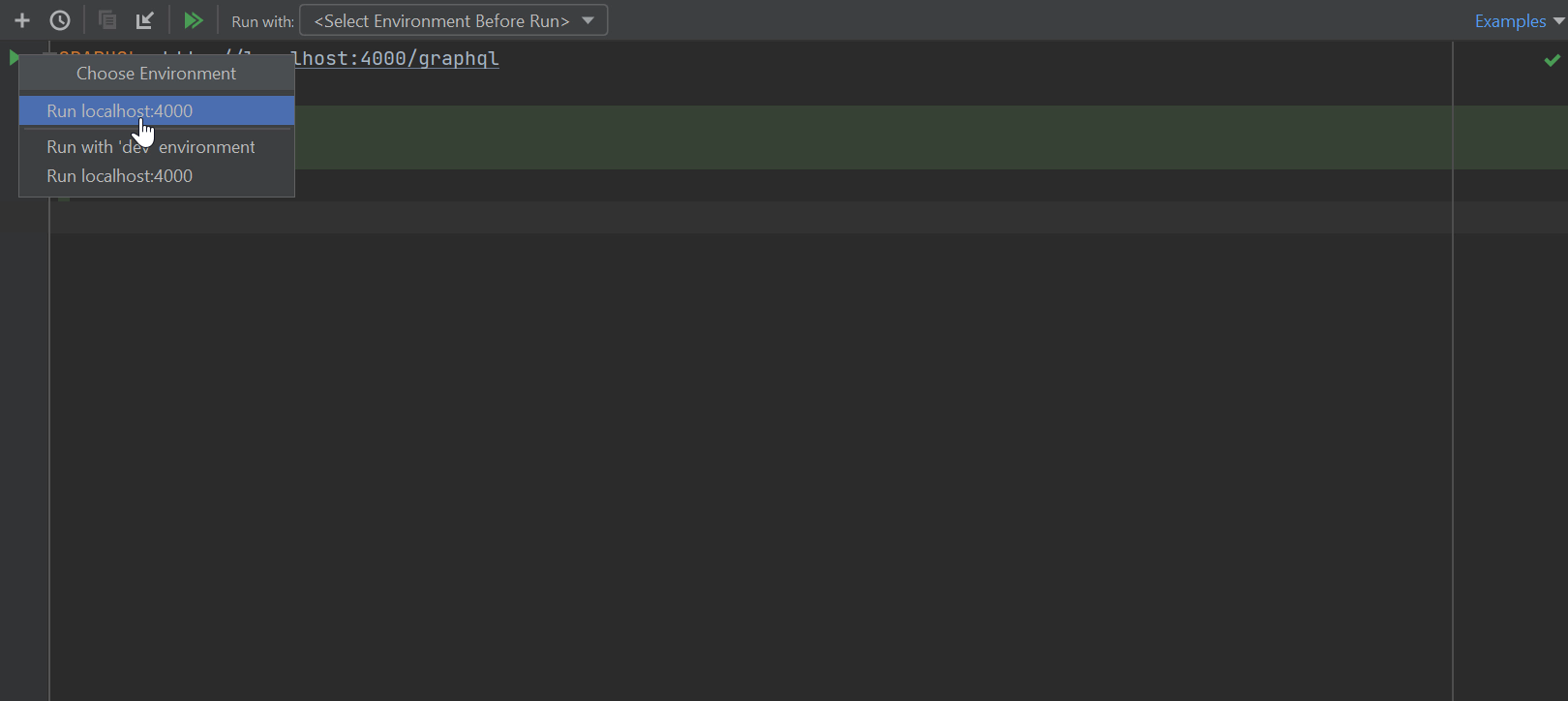
O WebStorm 2022.2 inclui suporte para conexões WebSocket. Também adicionamos suporte para solicitações GraphQL, possibilitando o envio de consultas GraphQL por meio dos protocolos HTTP e WebSocket. Além disso, agora você pode selecionar um ambiente de execução em um ícone de medianiz antes de executá-lo.

Integração incorporada com o JetBrains Space
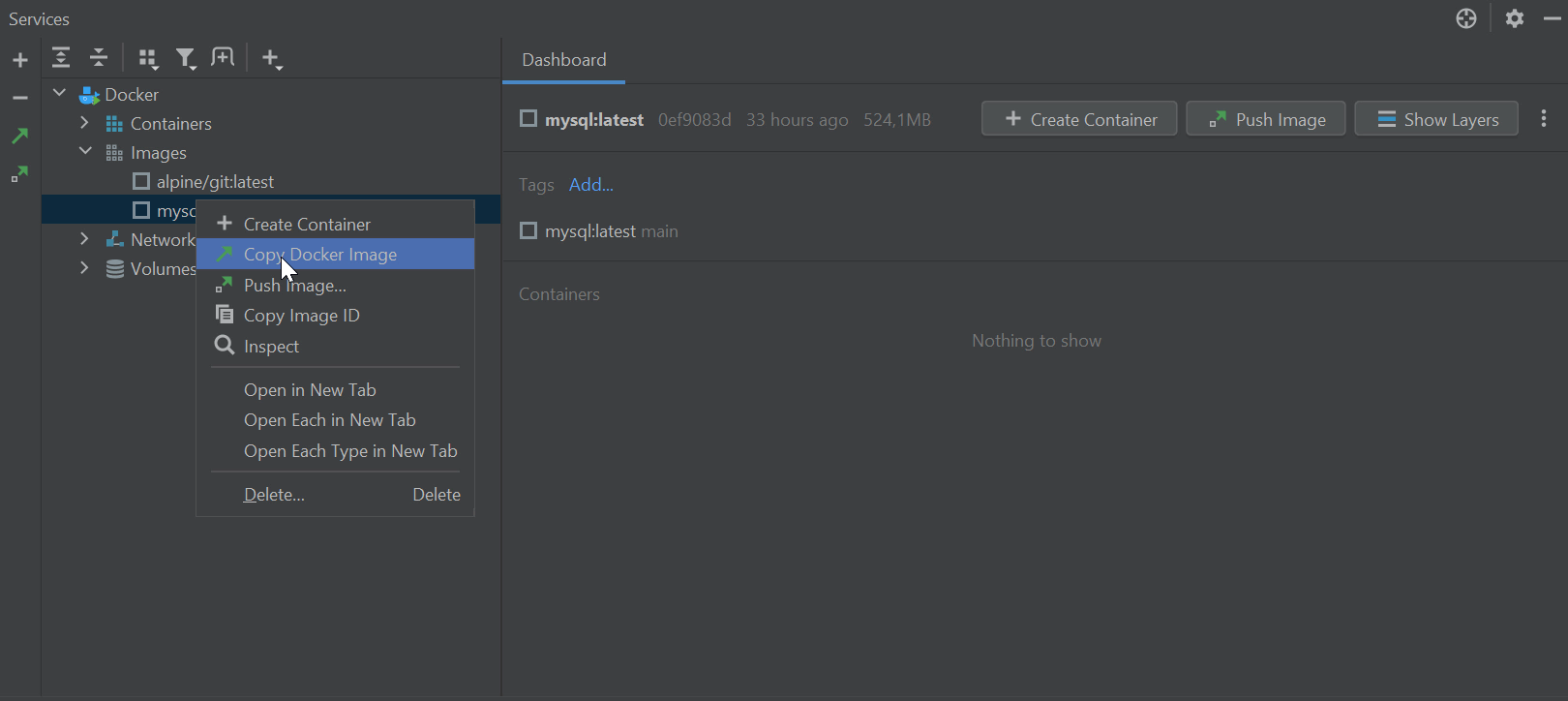
Agora, o WebStorm tem integração incorporada para o JetBrains Space, nossa solução completa para equipes de software. Você pode conectar o IDE à sua organização no Space para visualizar e clonar repositórios de projetos, escrever scripts complexos que usam APIs do Space e revisar o código dos seus colegas de equipe.
Editor

Indicador de tamanho da fonte ao aplicar zoom
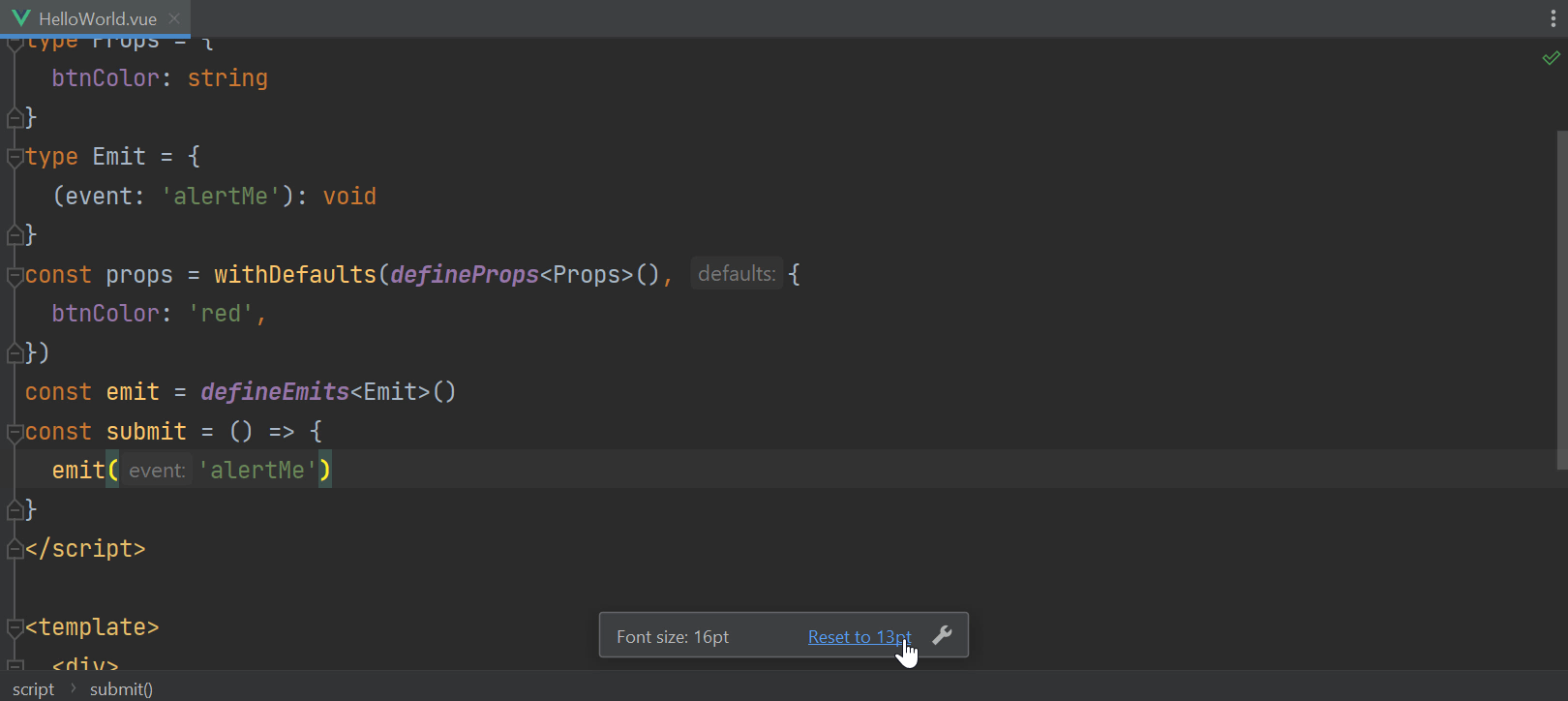
Ao aumentar ou diminuir o zoom do seu código no editor, agora você pode ver um indicador que mostra o tamanho da fonte atual e a opção de reverter para o tamanho padrão.

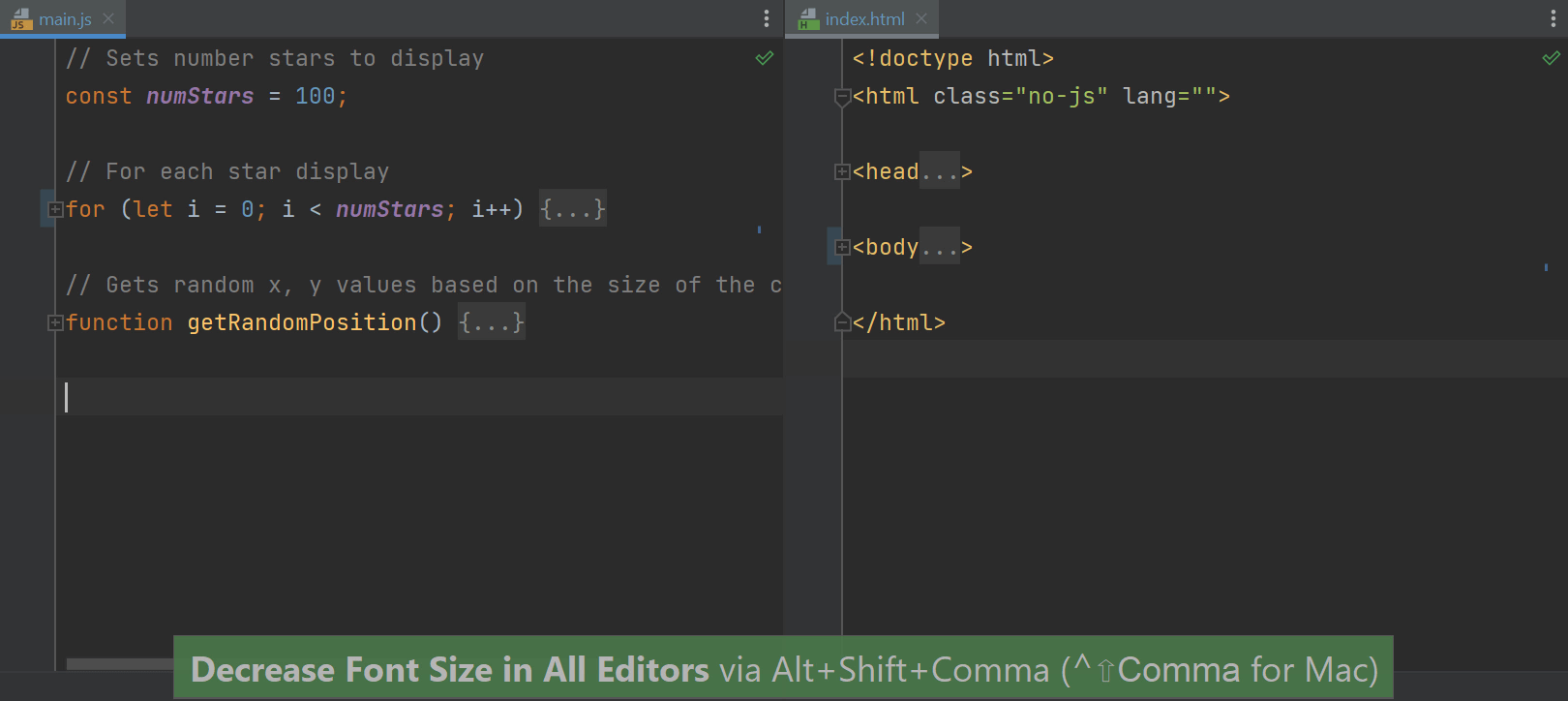
Atalho para alterar o tamanho da fonte globalmente
Introduzimos a capacidade de alterar o tamanho da fonte em todo o editor com um atalho de teclado. Agora, você pode pressionar Alt+Shift+. para aumentar o tamanho da fonte. Pressione Alt+Shift+, para diminuí-lo.

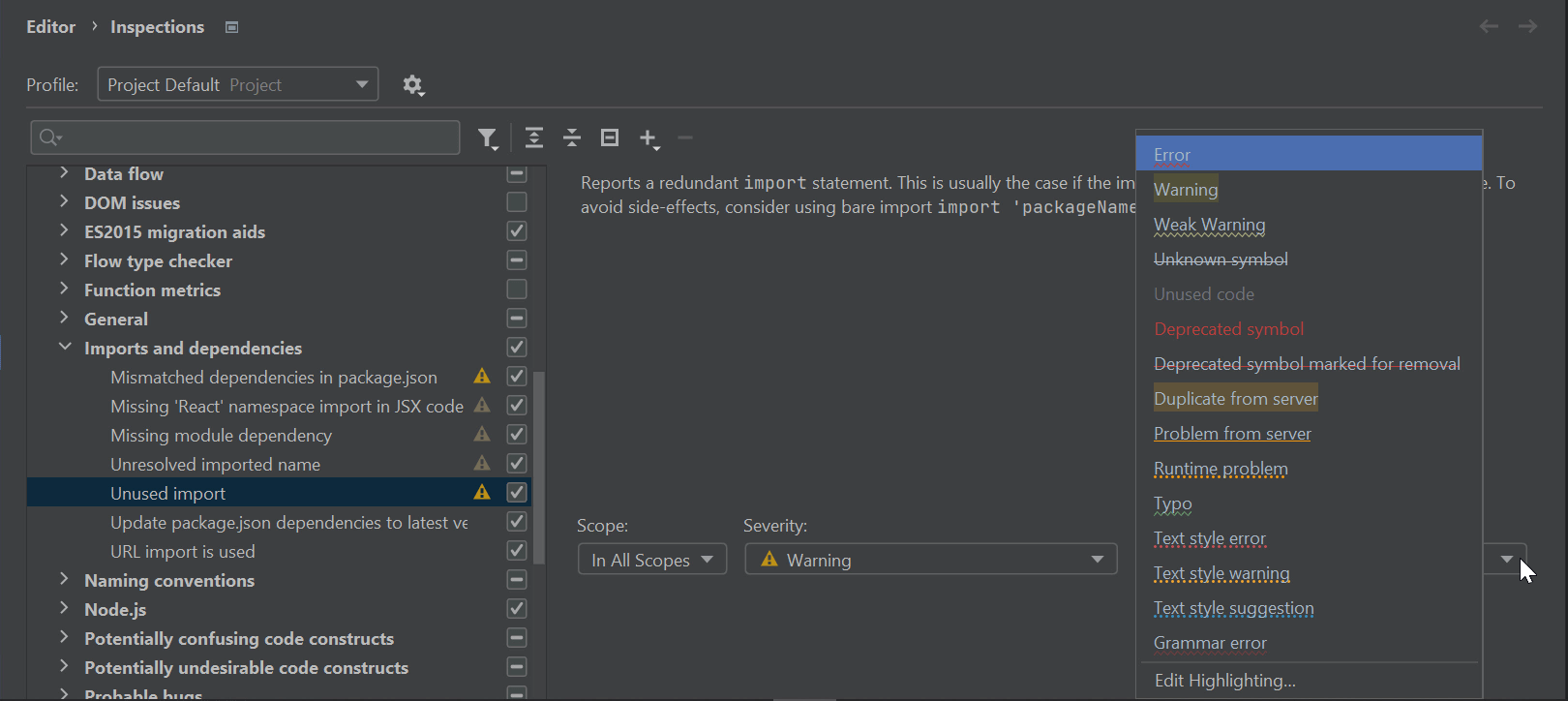
Configuração aprimorada para realçar código problemático
O WebStorm tem dezenas de inspeções que localizam e relatam problemas no seu código, para que você possa mantê-lo sem erros. Na v2022.2, melhoramos a maneira de configurar realces no editor para essas inspeções. Acesse Preferences / Settings | Editor | Inspections, procure a inspeção necessária e altere o valor em Highlighting in editor.

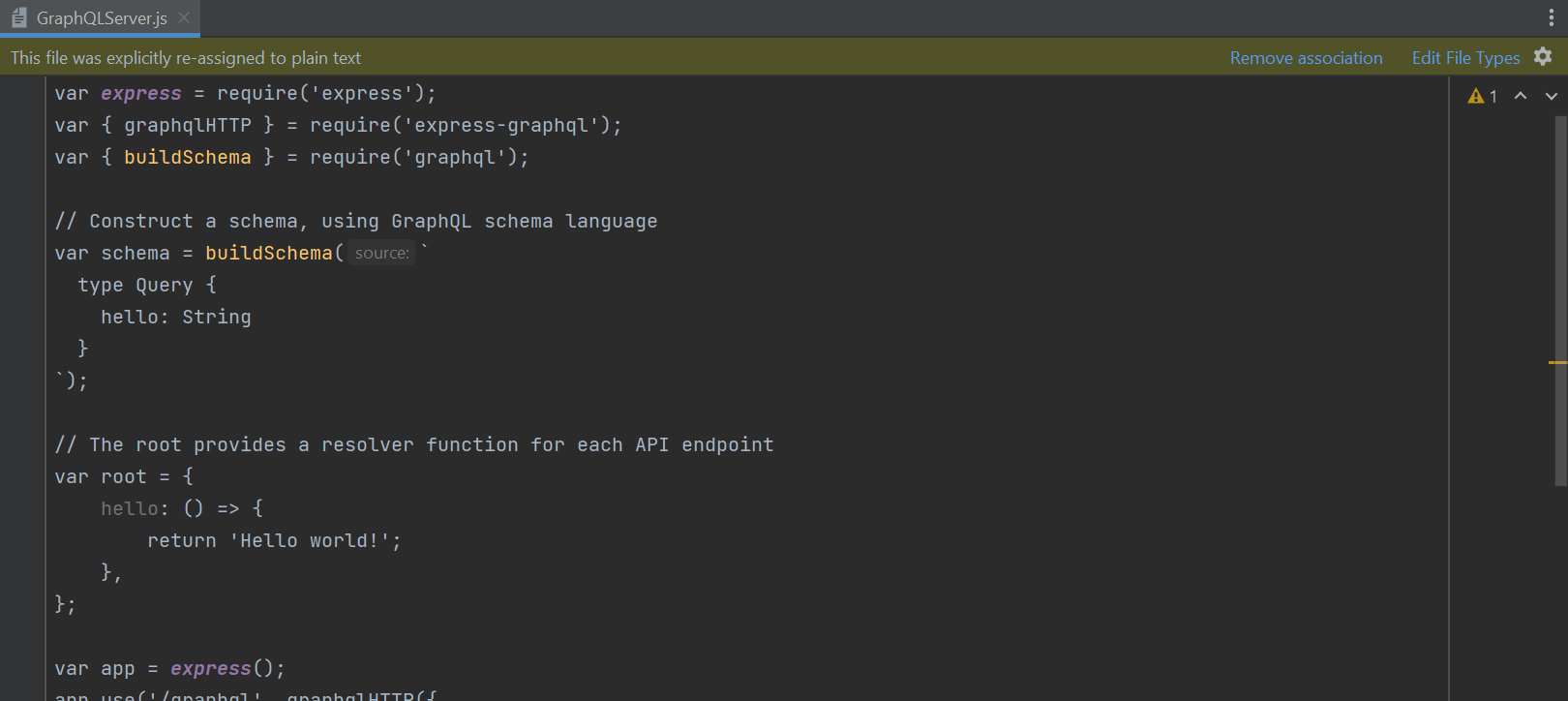
Novo painel de notificações para ajustar associações de tipos de arquivo
Quando um dos seus arquivos é detectado como texto simples e não apresenta realce adequado, o WebStorm agora sugere redefinir a associação de tipo de arquivo potencialmente indesejada diretamente do editor, sem que seja necessário acessar Preferences / Settings e configurar os tipos de arquivo manualmente.

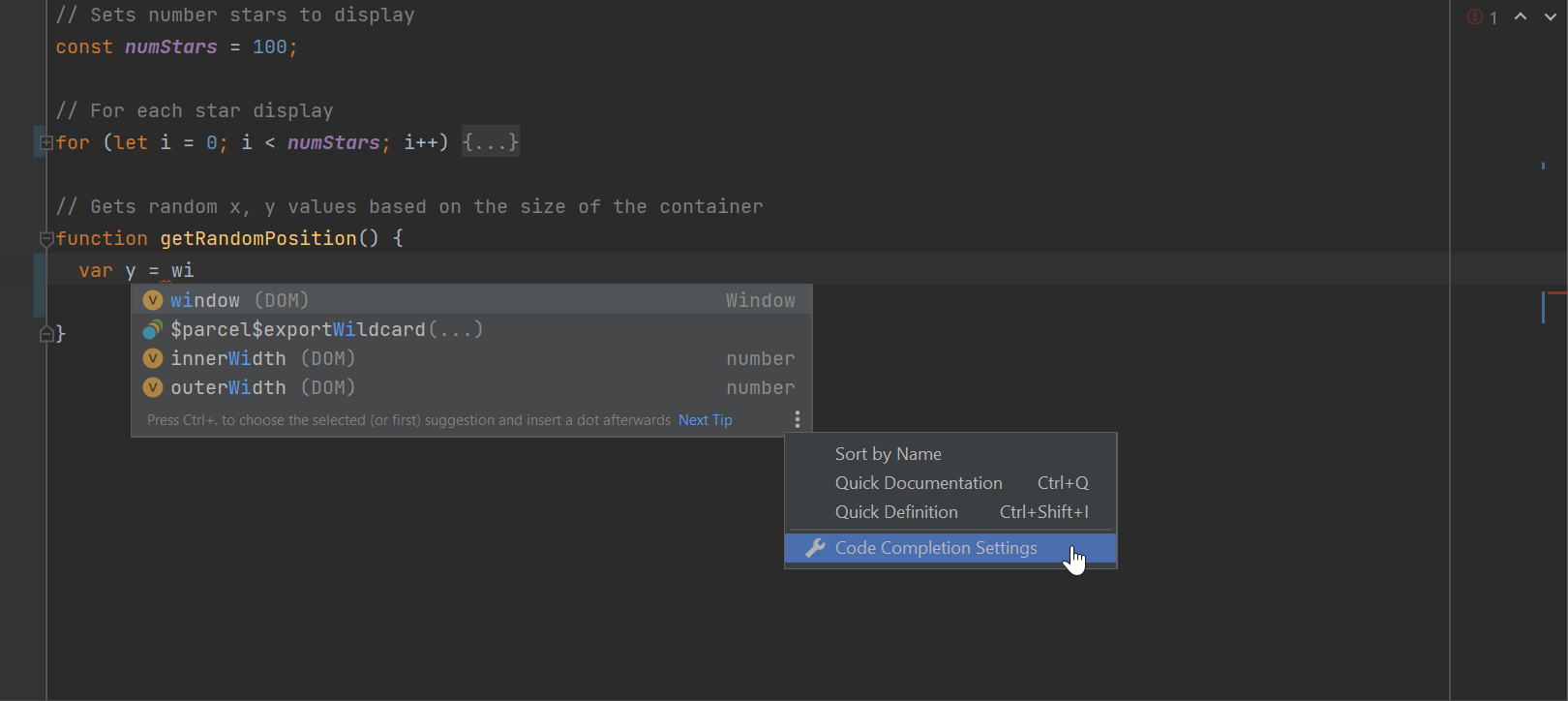
Acesso mais rápido a configurações de complementação de código
Agora, você pode acessar as configurações de complementação de código diretamente do pop-up de complementação de código no editor sempre que precisar alterar o funcionamento desse recurso.
URLs clicáveis em valores de string JSON e YAML
Os arquivos JSON e YAML agora têm referências da Web inseridas automaticamente dentro de valores começando com http:// e https://. Você pode abrir esses links em um navegador da Web usando Ctrl+B.
Nova configuração para desativar o fechamento automático de comentários em bloco
Adicionamos a opção para desabilitar o fechamento automático de comentários em bloco depois que você pressiona Enter. Você pode encontrar essa opção em Preferences / Settings | Editor | General | Smart Keys.
Experiência do usuário

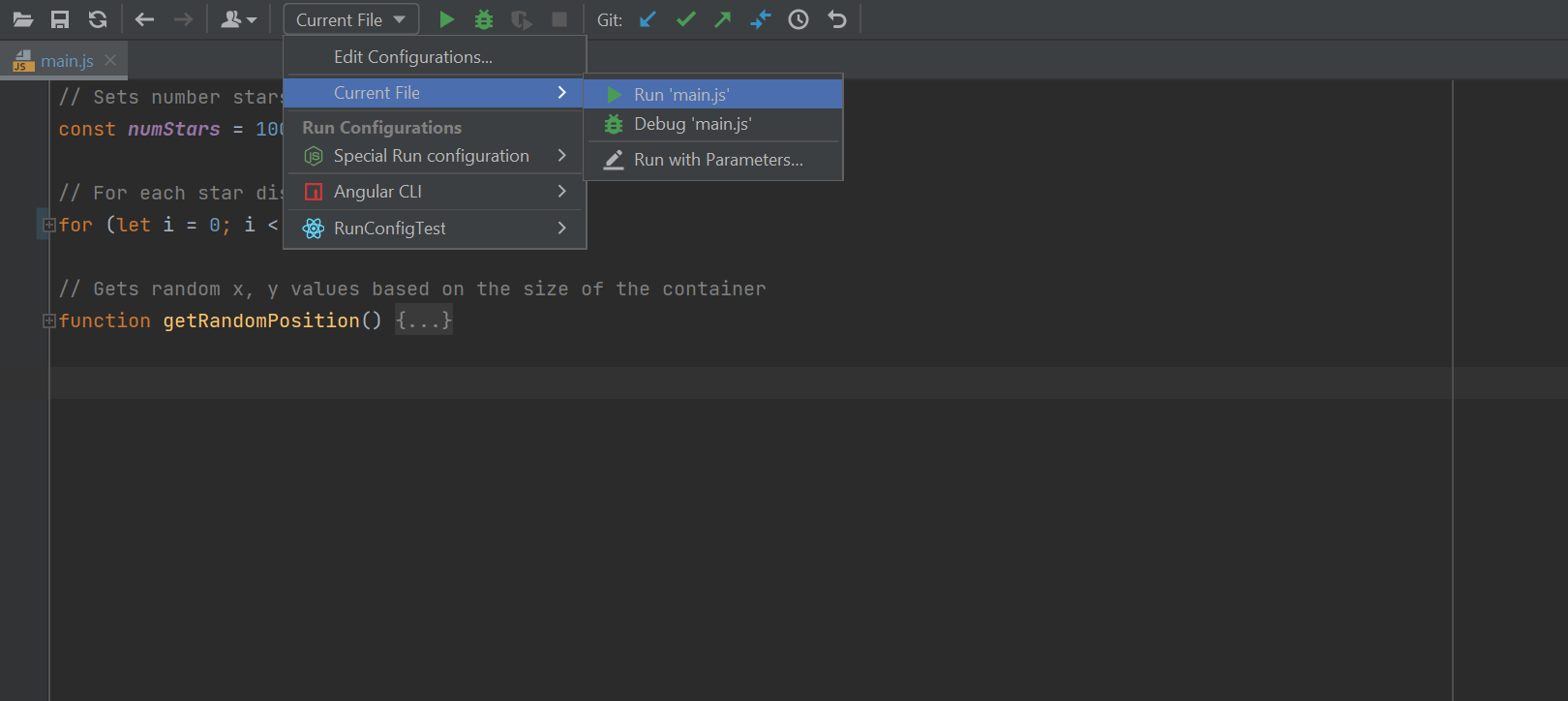
Uma nova maneira de executar o arquivo atual
As configurações de execução permitem que você execute, depure e teste seu código. Adicionamos a opção Current File para que novos usuários possam se familiarizar com elas com mais facilidade. Clique no botão correspondente à direita da opção: o WebStorm usará o tipo de configuração de execução mais adequado para o arquivo atual, como se você fosse executar esse arquivo a partir do menu de contexto.

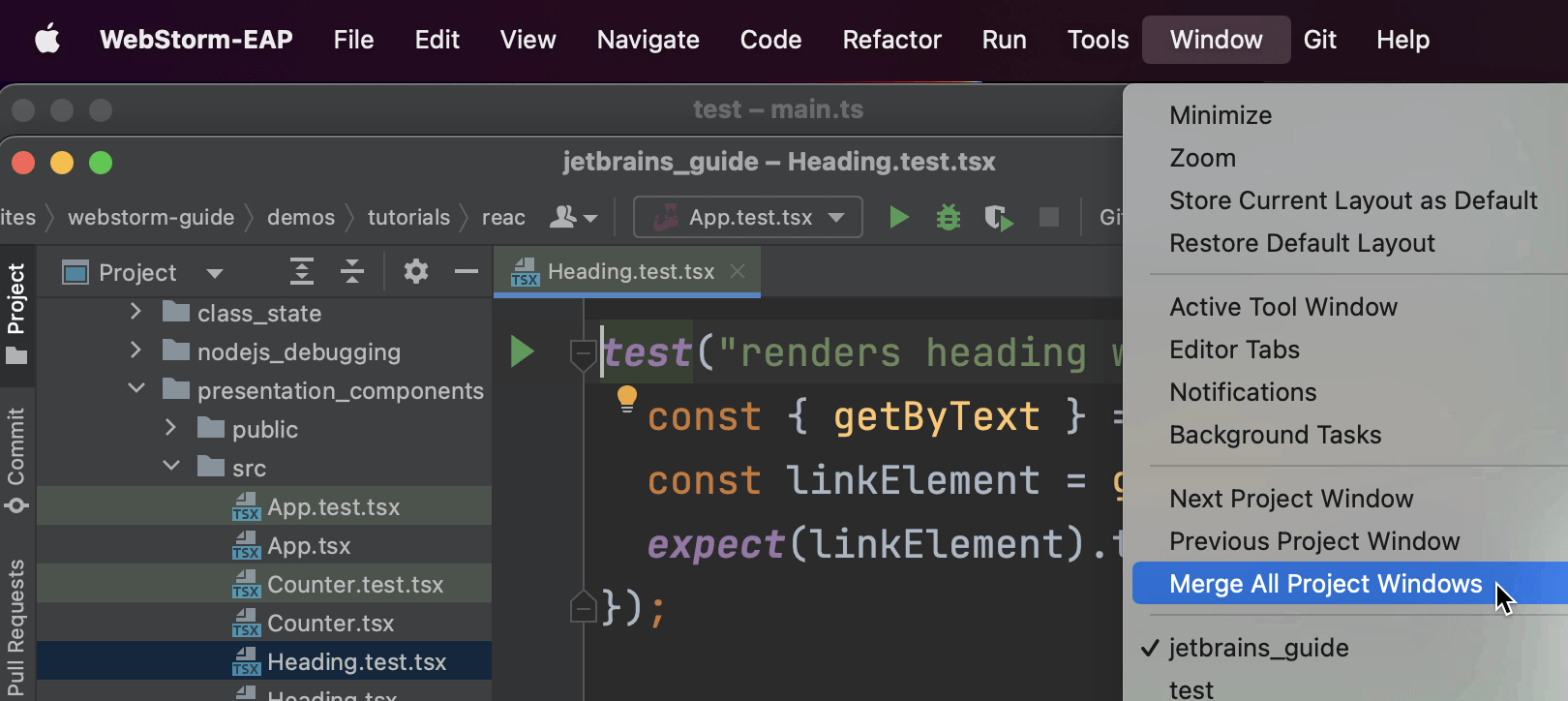
Ação Merge All Project Windows no macOS
Se você trabalha no macOS, agora pode combinar todas as janelas de projeto abertas em uma só, transformando-as em abas. Para realizar essa ação, acesse Window | Merge All Project Windows no menu principal.

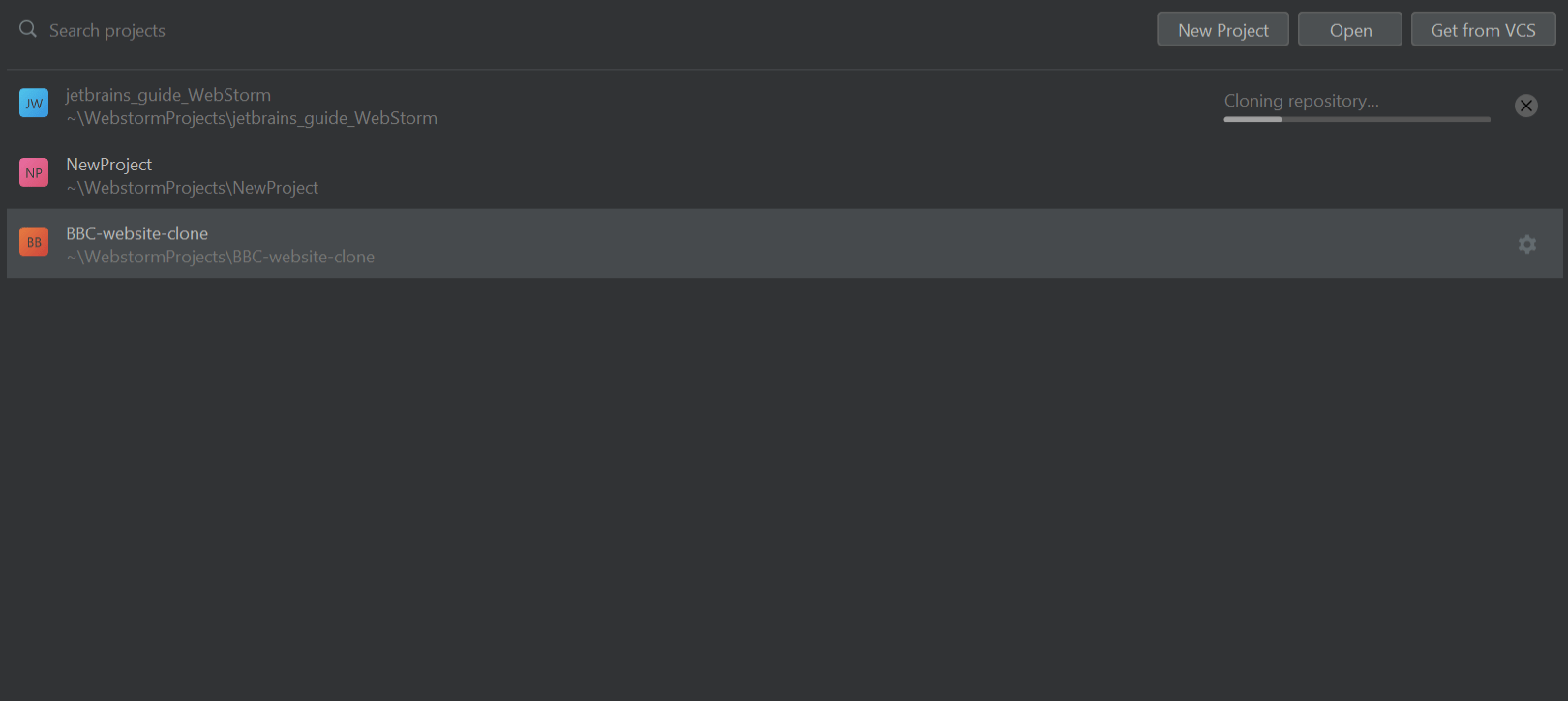
Barra de progresso Cloning repository na tela Welcome
Melhoramos a forma como a barra de progresso Cloning repository aparece na tela Welcome do WebStorm. A barra de progresso agora é exibida diretamente na lista Projects, tornando-a mais evidente e fácil de usar.
Atualização do JetBrains Runtime
Alteramos o tempo de execução para o JetBrains Runtime 17 (JBR17), o que resultará em melhores níveis de desempenho, segurança e acessibilidade. Leia esta postagem do nosso blog para saber mais sobre essa alteração.
Campo de descrição para marcadores mnemônicos
Há um novo campo de descrição na caixa de diálogo Add Mnemonic Bookmark que você pode chamar com Alt+F3. Ele permite adicionar uma descrição aos seus marcadores mnemônicos.