Что нового в PhpStorm 2024.1
Главные новинки этой версии:
- Автодополнение строки целиком с помощью локального ИИ
- Поддержка Symfony AssetMapper
- Новый терминал
- Улучшения для Pest
- Поддержка PHPUnit 11.0
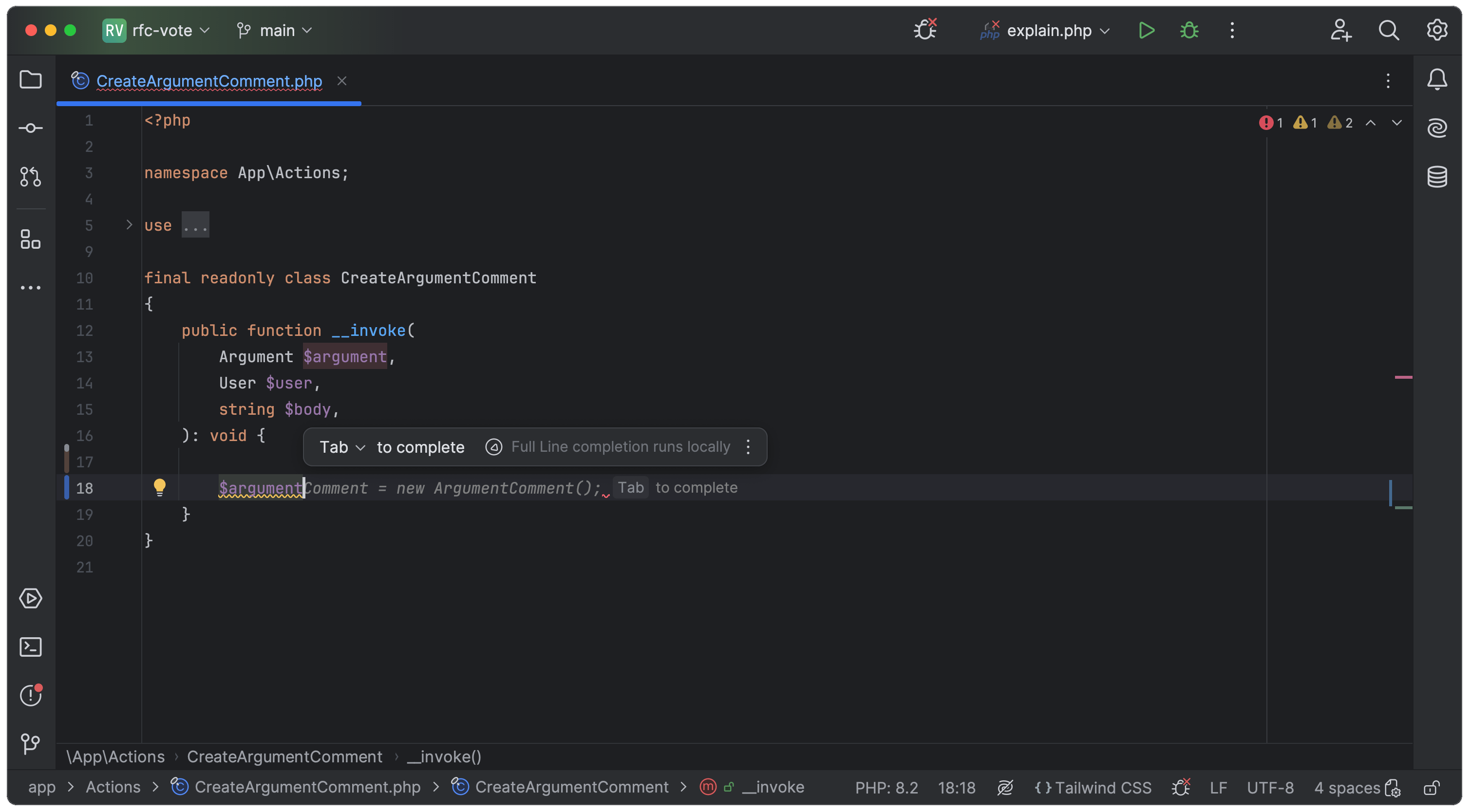
Автодополнение строки целиком с помощью локального ИИ
Теперь автодополнение целых строк кода PHP, а также JavaScript, TypeScript и HTML доступно, даже если у вас нет доступа в интернет. Когда работает автодополнение строки целиком, локальная большая языковая модель (LLM) обрабатывает и анализирует данные прямо на устройстве, моментально предлагая свои варианты.
Благодаря такому подходу сгенерированный код не только не содержит несуществующих переменных или методов, но и полностью соответствует политикам конфиденциальности данных, поскольку не требует подключения к внешним серверам. Эта функция включена в платные планы подписки на PhpStorm, поэтому приобретать дополнительную лицензию не требуется.

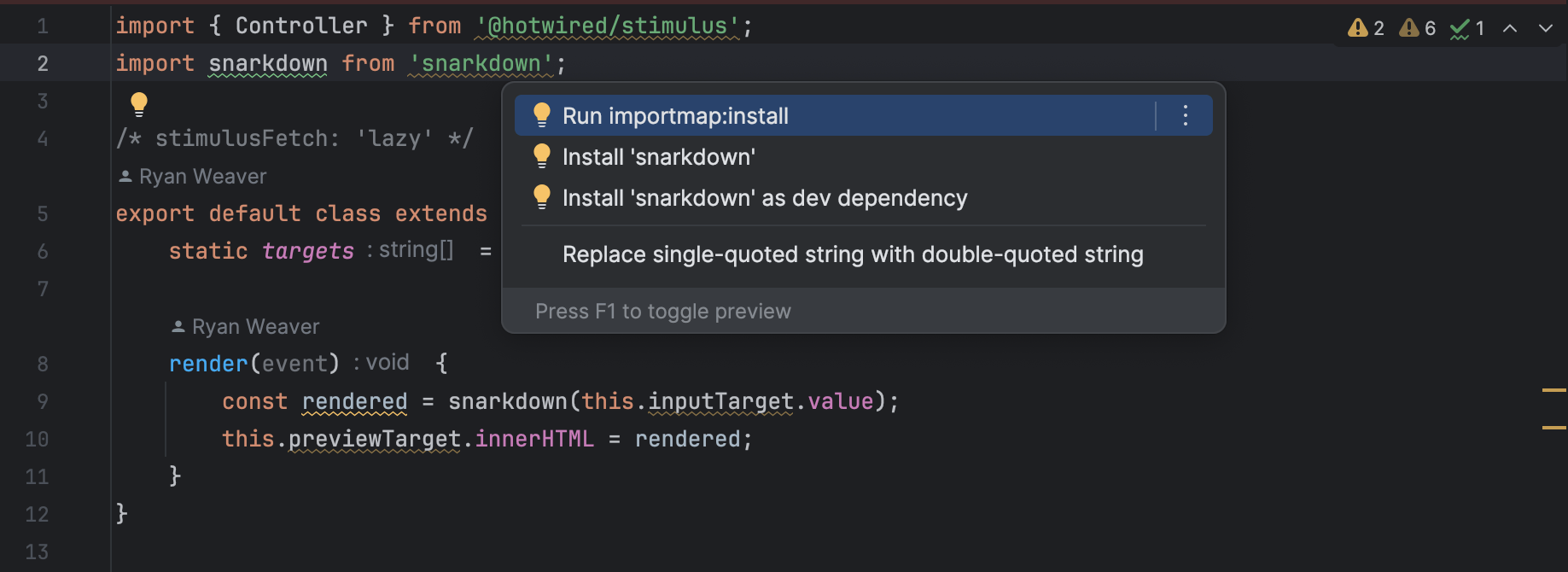
Поддержка Symfony AssetMapper

Новая версия позволяет быстро установить отсутствующие модули и пакеты с помощью importmap.php, а также обеспечивает полнофункциональное автодополнение кода для их классов и методов.
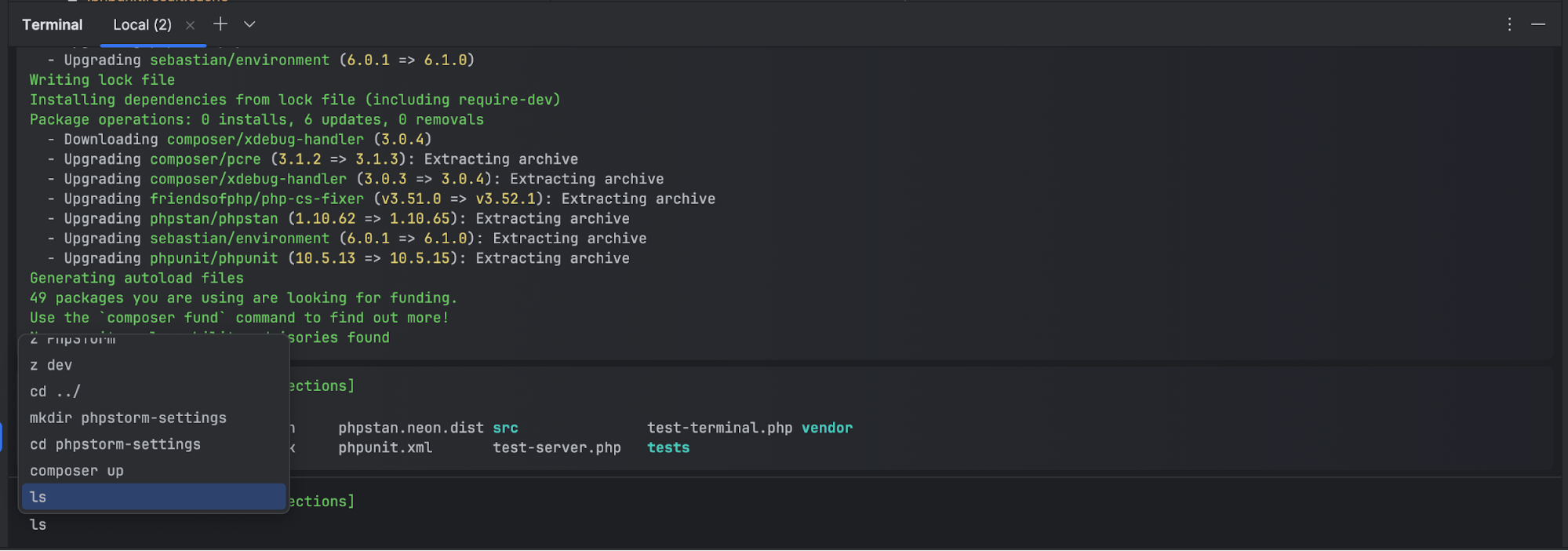
Новый терминал Бета-версия

Мы выпустили новый терминал и рекомендуем вам его попробовать. Переключиться со старого терминала на новый и обратно можно в меню Settings | Tools | Terminal | Enable New Terminal.
Пока что он поддерживает только Bash, Zsh и PowerShell, но мы работаем над поддержкой других командных оболочек.
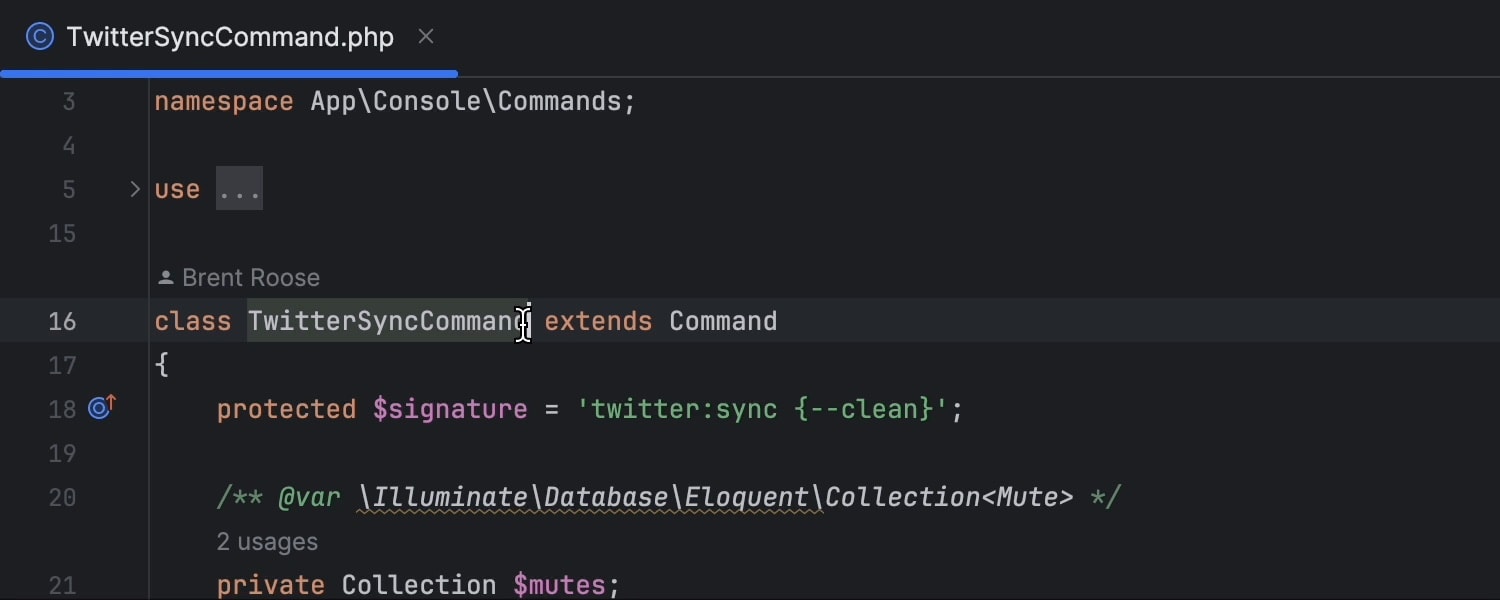
Липкие строки в редакторе

Эта функция позволяет закрепить в верхней части окна редактора основные структурные элементы, например начала классов или методов, чтобы они были постоянно видны во время прокрутки кода. Благодаря этому основные области будут постоянно на виду, и для быстрой навигации достаточно будет просто кликнуть по закрепленной строке.
Улучшения для Pest
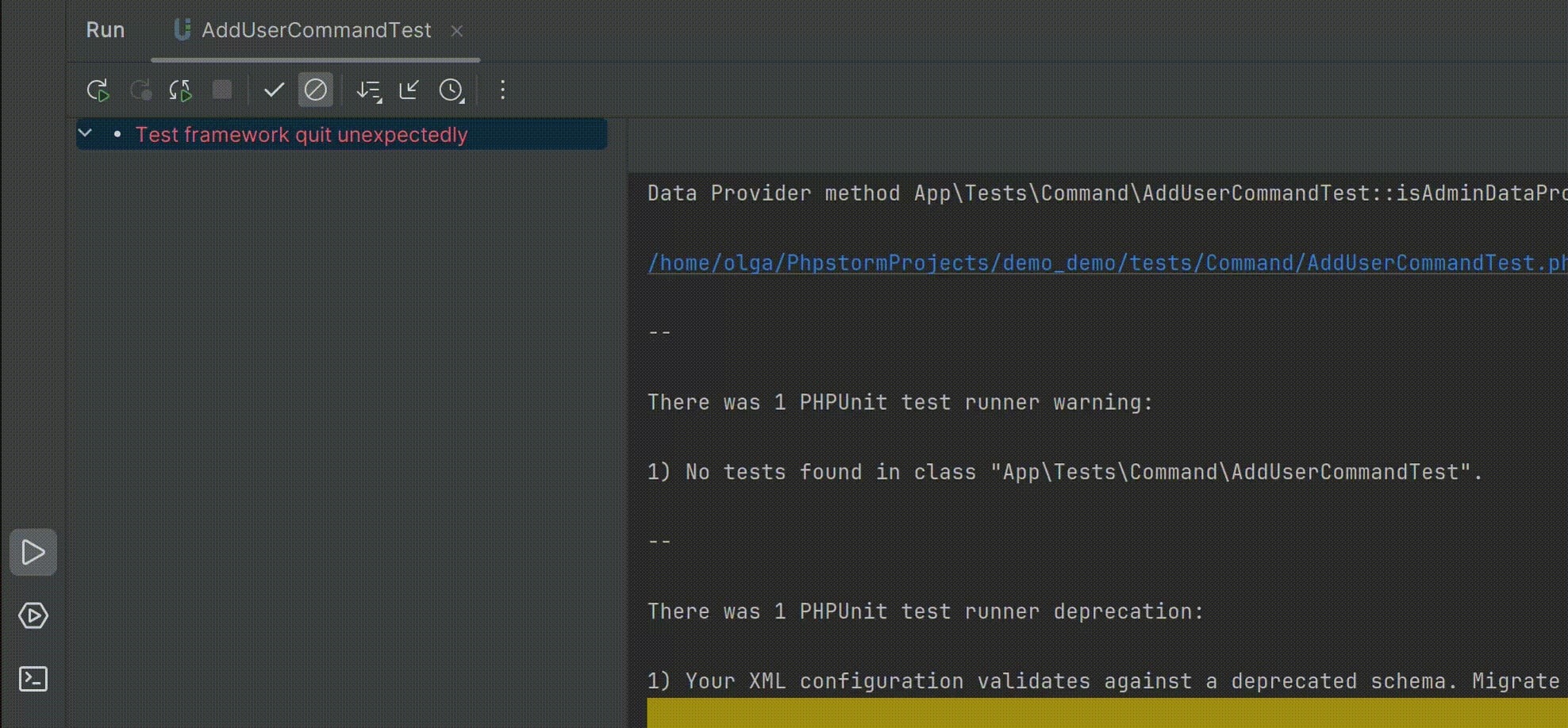
Мы улучшили переход между тестами и методами в меню действий Go to, а также навигацию по дубликатам тестов и пользовательским ожиданиям при использовании быстрых исправлений. Помимо этого, мы исправили ошибки навигации, которые случались при открытии исходного кода теста из окна Run.
Также появилась новая возможность генерировать тесты Pest для классов и методов PHP и создавать новые тесты Pest из меню Intention actions.
Кроме того, мы добавили новую инспекцию, чтобы упростить вызов некоторых методов Pest assert.
Поддержка PHPUnit 11.0

Новая версия PhpStorm поддерживает запуск тестов с помощью PHPUnit 11. Если новая версия IDE обнаруживает в файле конфигурации атрибуты, которые больше не поддерживаются, она показывает пользователю соответствующее предупреждение и предлагает быстрое исправление с автоматическим обновлением файла конфигурации до новой версии.

Кроме того, добавлена новая инспекция и быстрое исправление для устаревших методов TestCase при создании объектов конфигурации возвращаемых шаблонов.
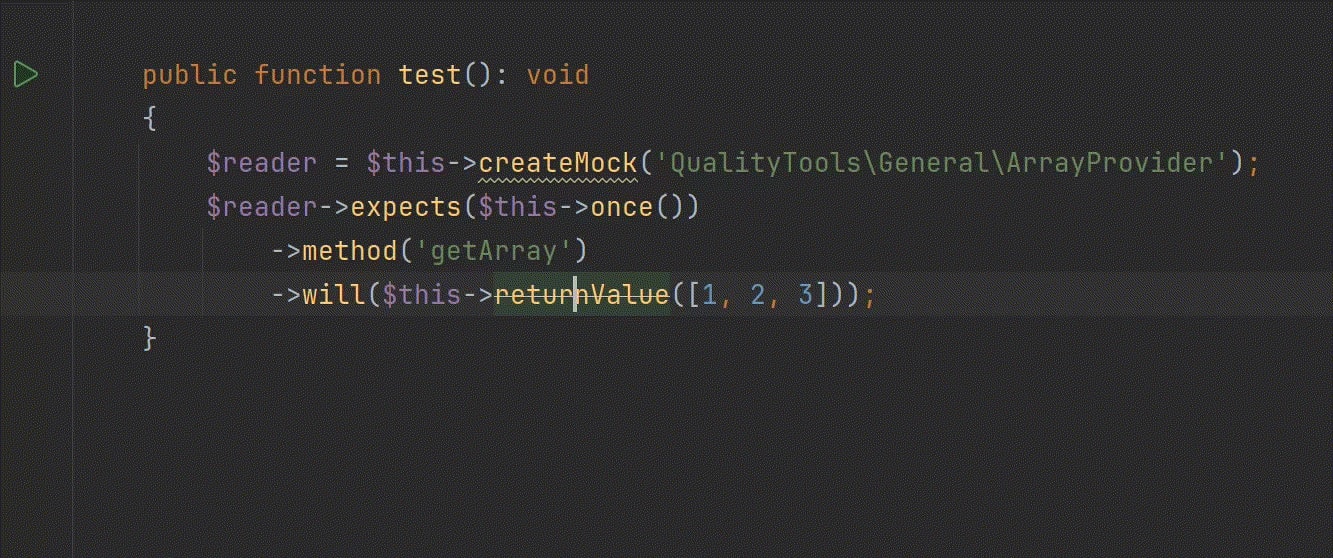
Мы также изменили инспекцию Deprecated usage of data providers — теперь она выдает предупреждение, если используется PHPUnit 11, — и удалили параметр --cache-result-file при запуске тестов.
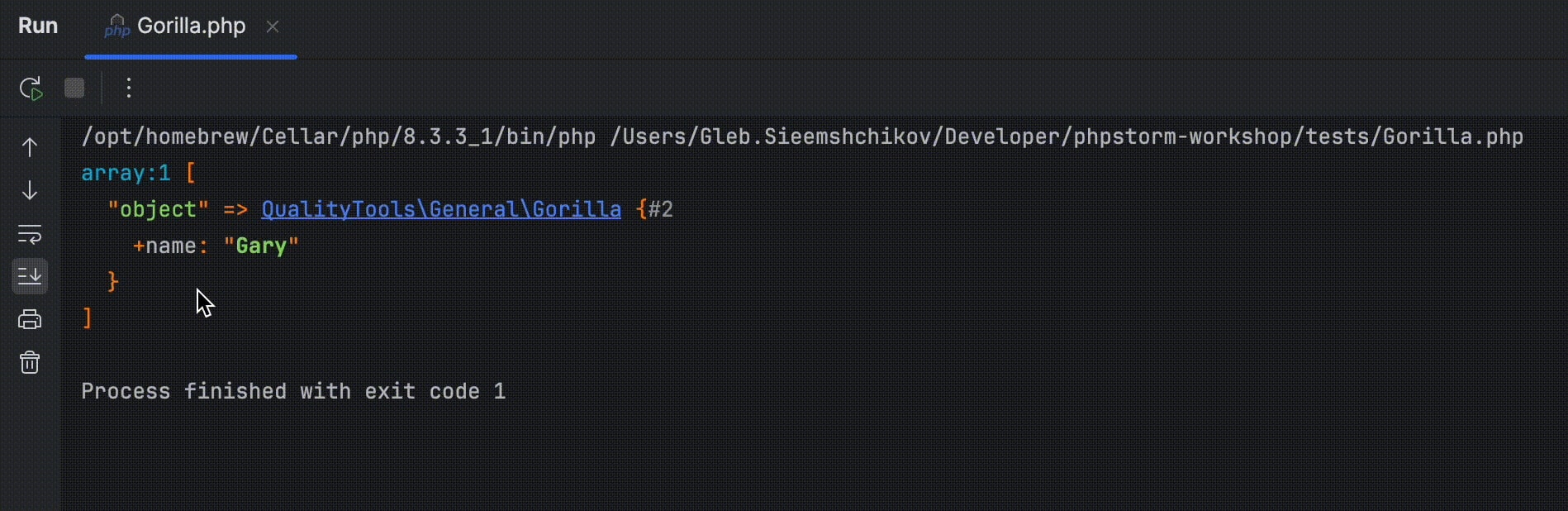
Улучшения в dd, var_dump и symfony/var-dumper

Ссылки на классы и файлы теперь можно открыть прямо в редакторе, а свернуть и развернуть структуры — в выводе консоли.
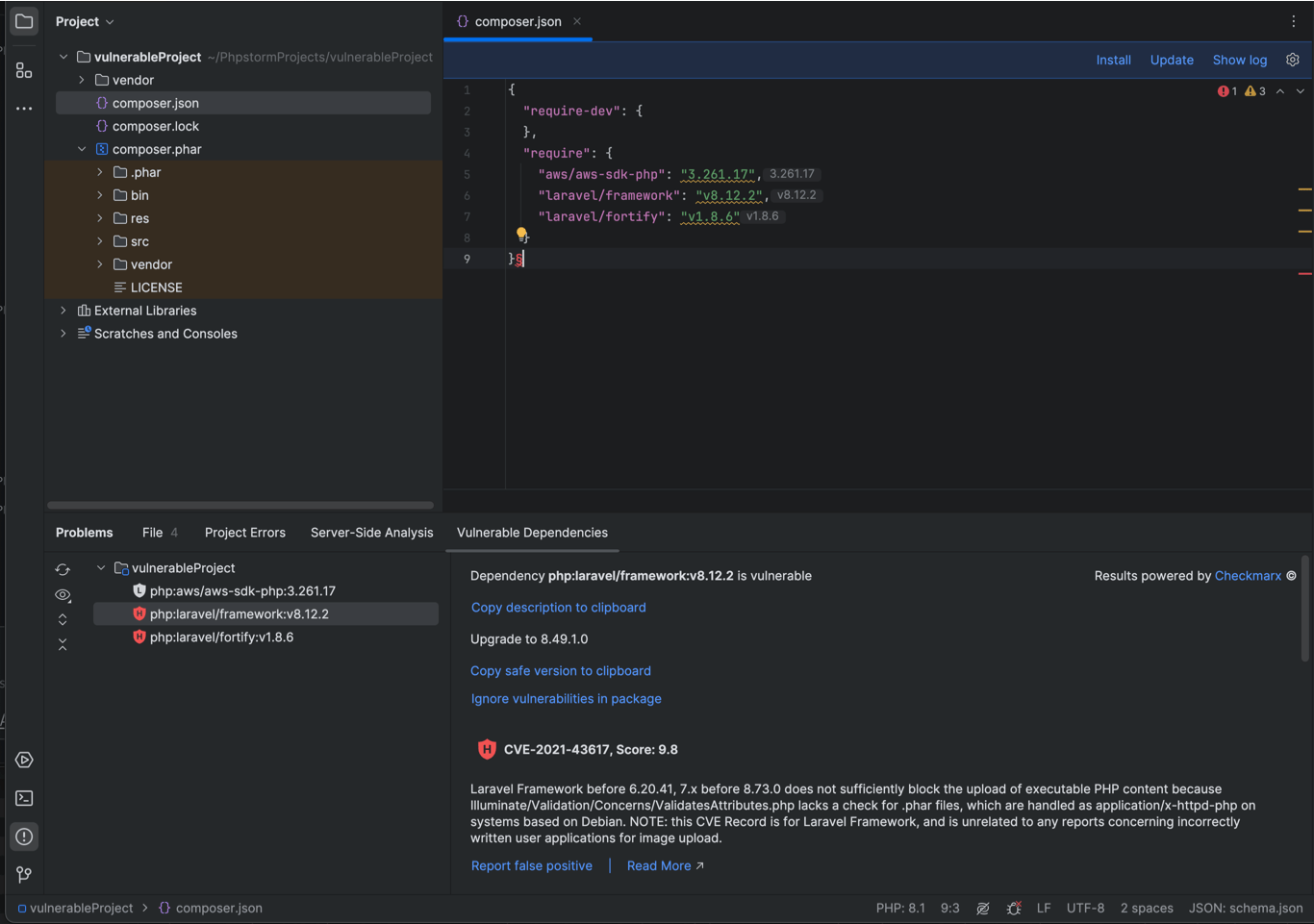
Проверки уязвимых пакетов PHP в composer.json

Новая версия PhpStorm с помощью инспекции в composer.json сверяет пакеты PHP с базой данных Checkmarx и подсвечивает уязвимые.
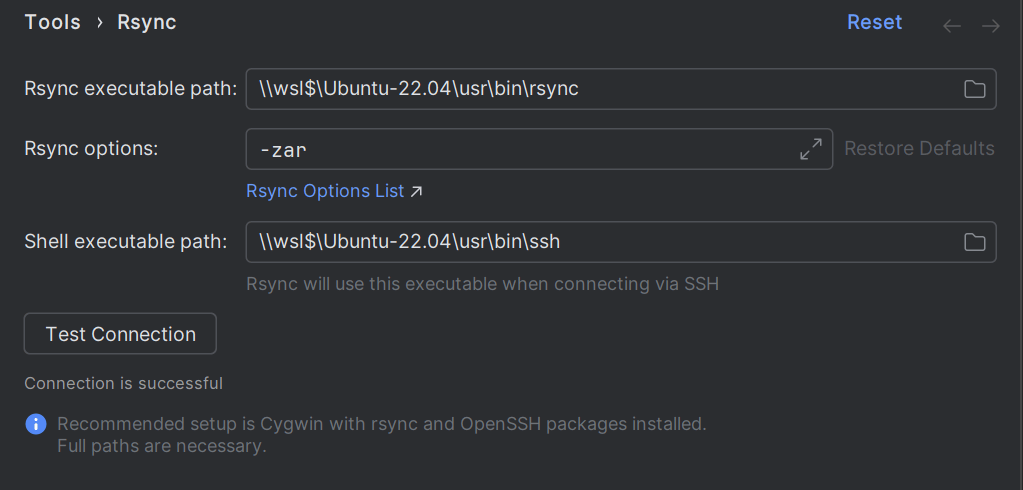
Rsync: поддержка в WSL

Теперь можно использовать путь к дистрибутиву WSL в инструменте rsync, используемом во время развертывания.
Обновления фронтенда

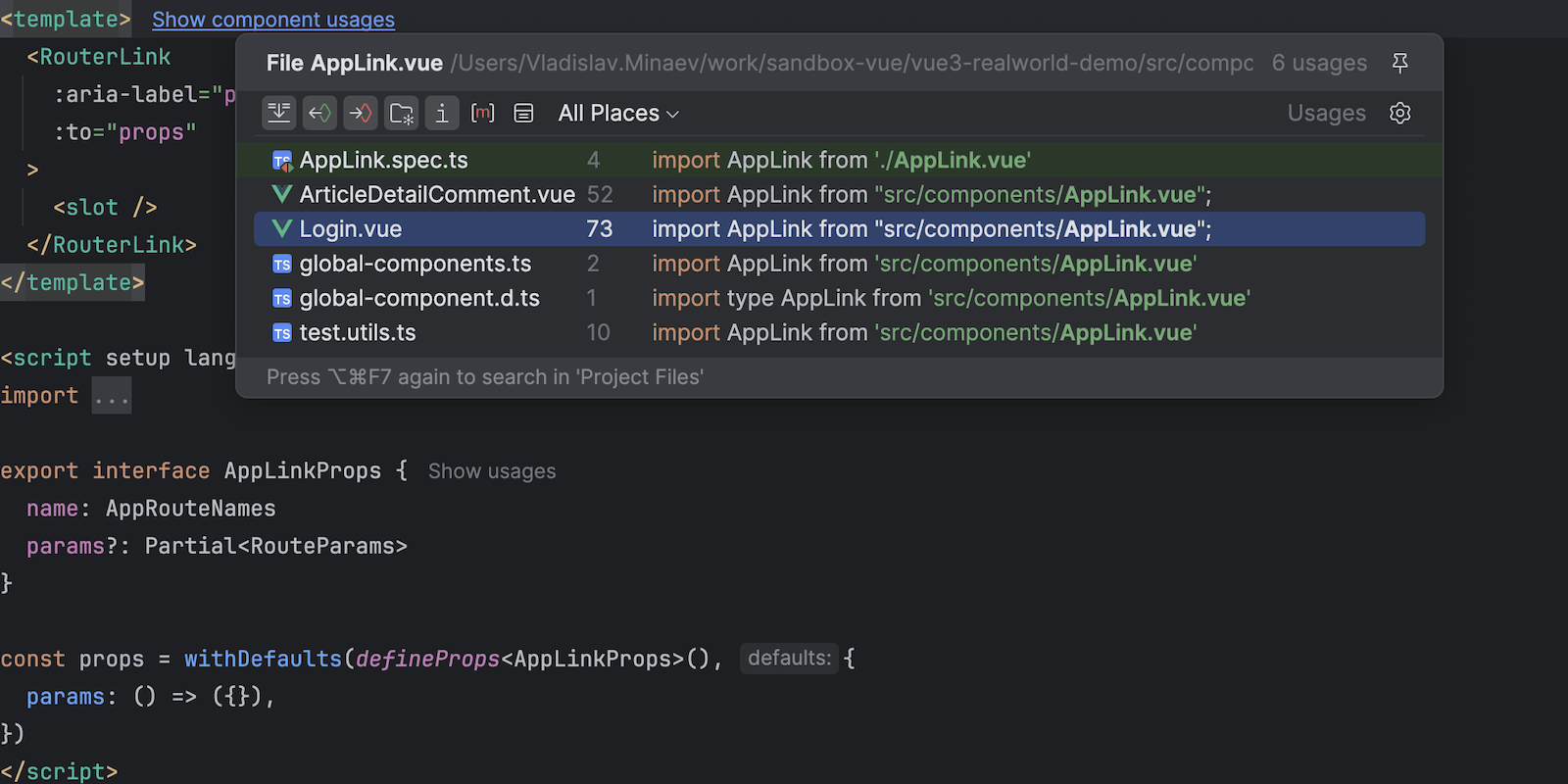
Использование компонентов в файлах Vue, Svelte и Astro
PhpStorm теперь предлагает подсказки в редакторе для использований компонентов в файлах Vue, Svelte и Astro. Это позволит вам быстро находить все места использования определенного компонента в проекте.

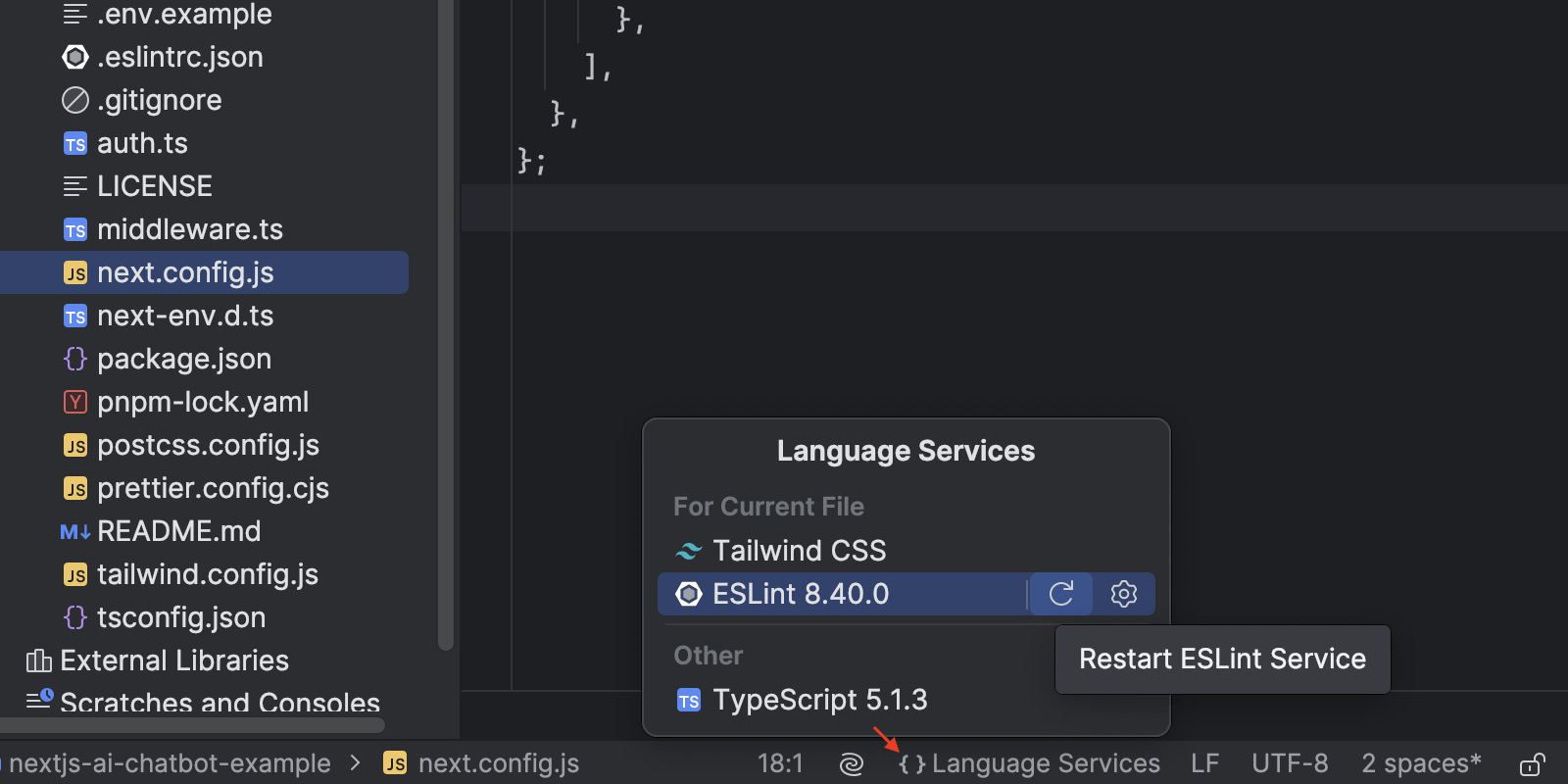
Виджет Language Services
В строке состояния появился новый виджет Language Services, который показывает, какие языковые сервисы активны для текущего файла и проекта. Сервисы можно перезапустить или перейти к их настройкам прямо из этого виджета.
Другие улучшения

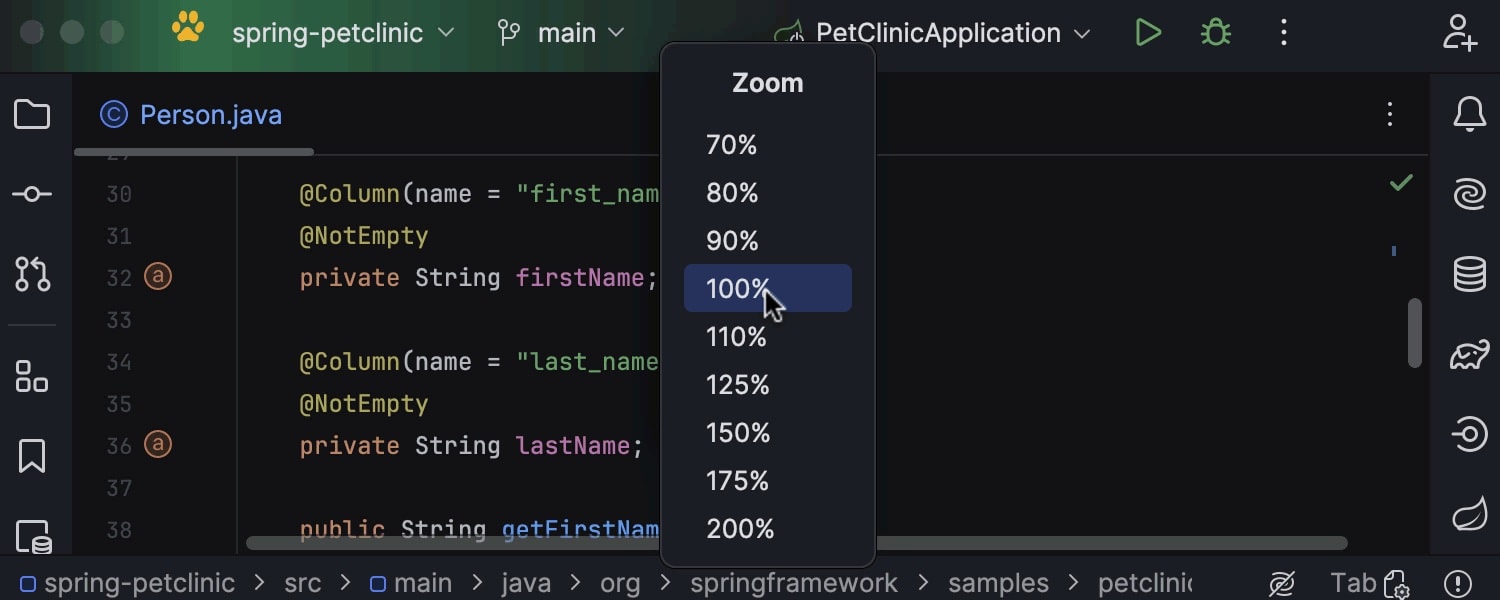
Уменьшение масштаба IDE
Новая версия IDE позволяет уменьшить размер элементов интерфейса до 90%, 80% или 70% от исходного. Теперь пользователь может как увеличивать, так и уменьшать масштаб интерфейса.

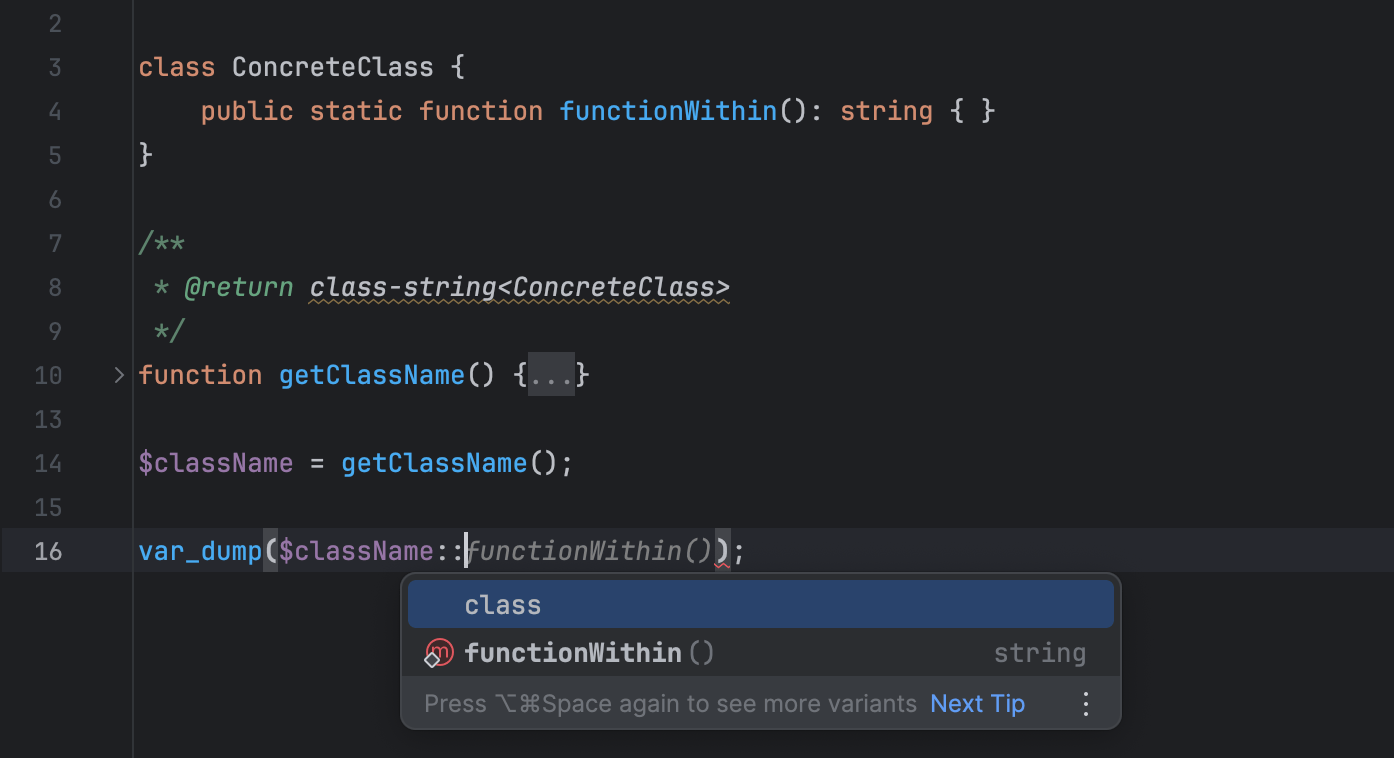
Улучшенная поддержка типа class-string
Теперь PhpStorm предлагает автодополнение кода для статических методов объектов, содержащих тип class-string.

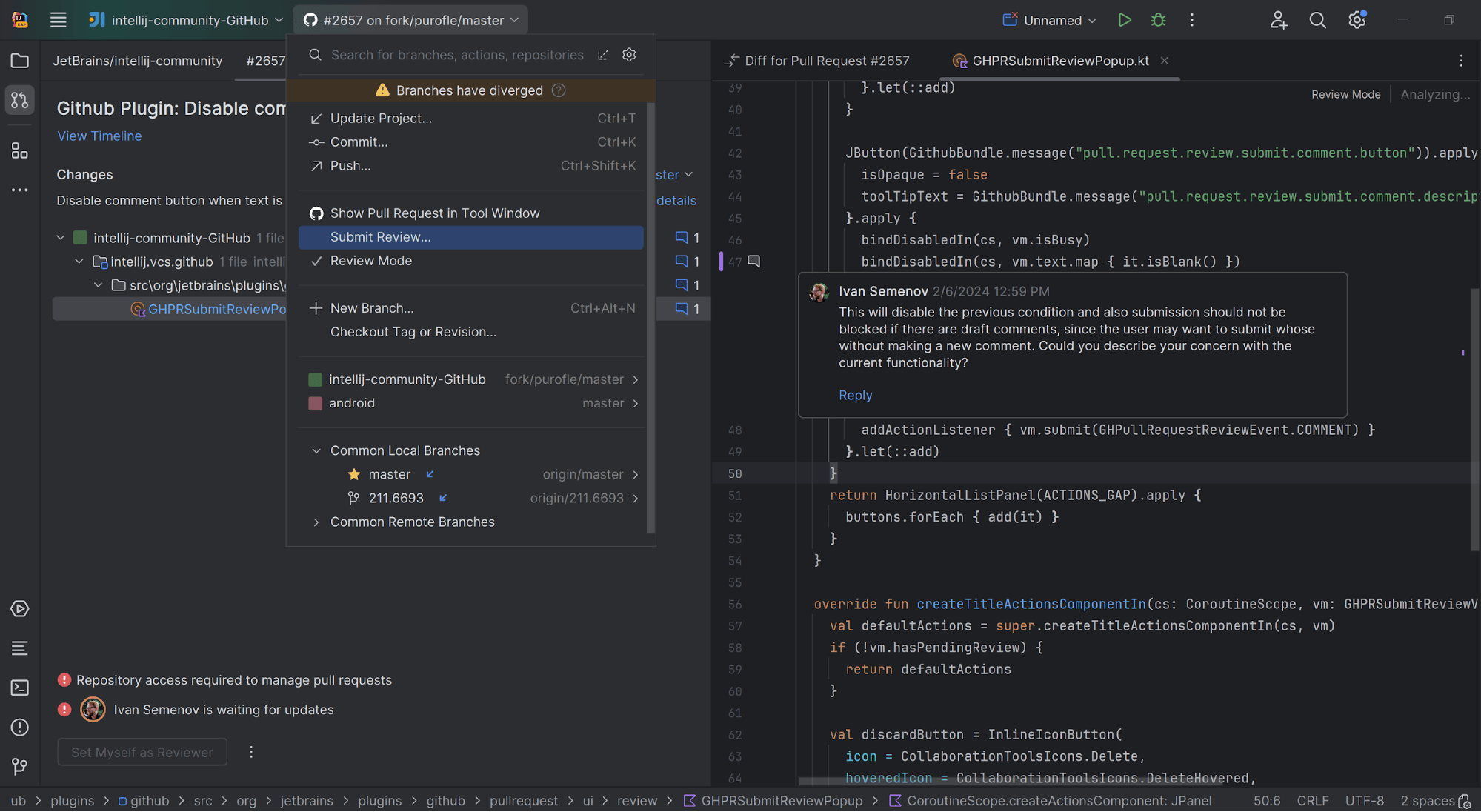
Ревью кода в редакторе
PhpStorm 2024.1 предлагает пользователям GitHub и GitLab новый улучшенный режим код-ревью. Он упрощает взаимодействие между авторами кода и ревьюерами. При проверке ветки пул/мердж-реквеста режим ревью активируется автоматически. На полях появляются розовые маркеры, указывающие на изменения кода, которые требуют проверки. По клику на такой маркер откроется всплывающее окно, где показан исходный код, чтобы ревьюер сразу увидел, что изменилось. Иконки на полях редактора помогают быстро начать новые обсуждения, а также посмотреть и скрыть уже существующие. Кроме того, с их помощью удобно просматривать комментарии, отвечать и реагировать на них.

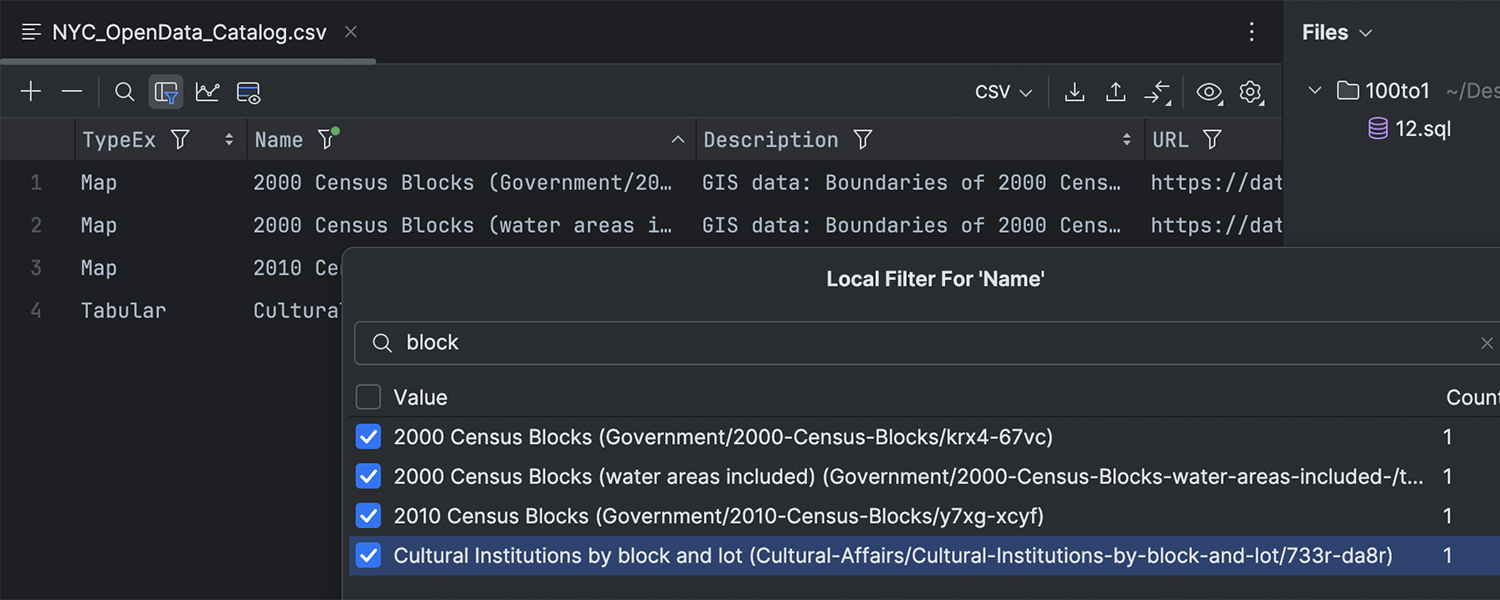
Локальные фильтры в редакторе данных
В этой версии появилась долгожданная функция локальных фильтров в редакторе данных. Теперь можно быстро отсортировать строки по значениям столбцов без отправки запросов к базе данных. Такие локальные фильтры действуют только для текущей страницы. Если нужно отфильтровать больший объем информации, просто измените размер страницы или загрузите все данные. Чтобы отключить все локальные фильтры, отмените выбор иконки Enable Local Filter.