WebStorm: функциональность
Здесь вы узнаете об основных возможностях WebStorm — IDE JetBrains для JavaScript и TypeScript.
Редактирование кода
Начинайте писать код сразу после установки: все необходимые инструменты для разработки на JavaScript и TypeScript входят в IDE.

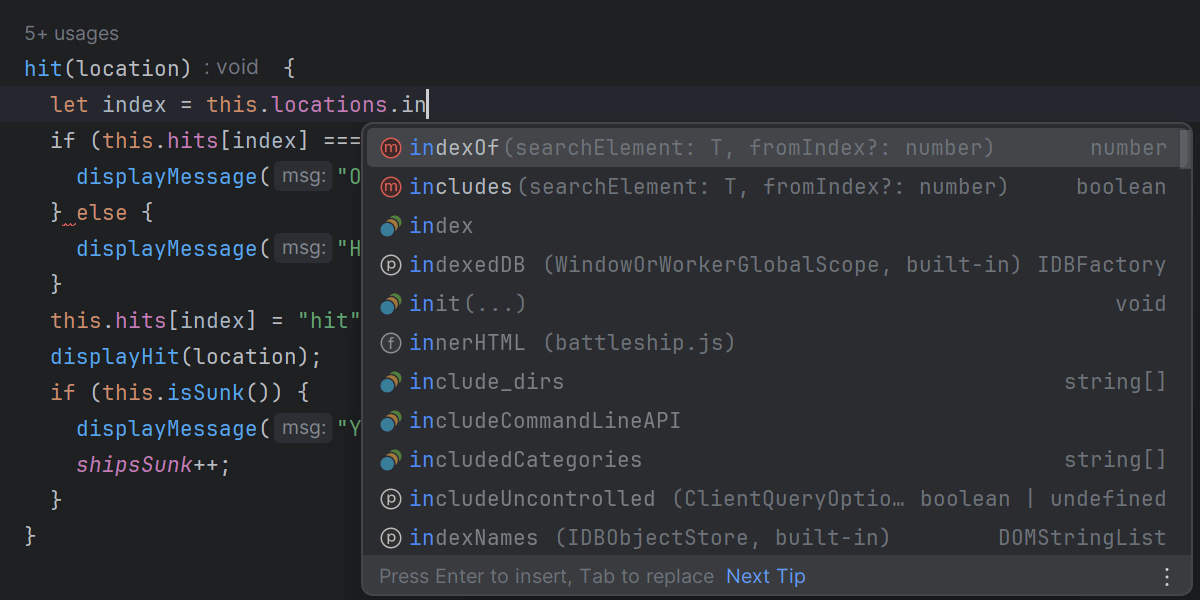
Автодополнение кода
Пишите код быстрее, используя предлагаемые IDE на ходу ключевые слова и символы. Все подсказки формируются с учетом контекста и типов, а также работают для разных языков. Например, вы увидите подсказки для имен классов из CSS при работе с файлами .js, созданные с использованием машинного обучения.
Кроме того, для увеличения производительности можно использовать постфиксное автодополнение, шаблоны Live Templates и Emmet.

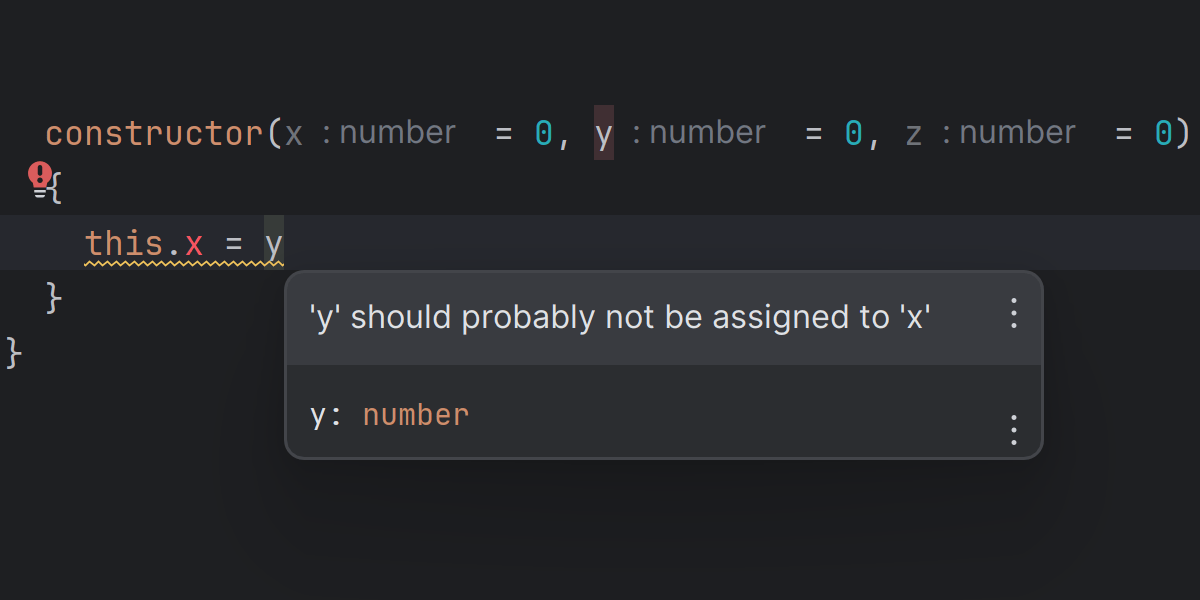
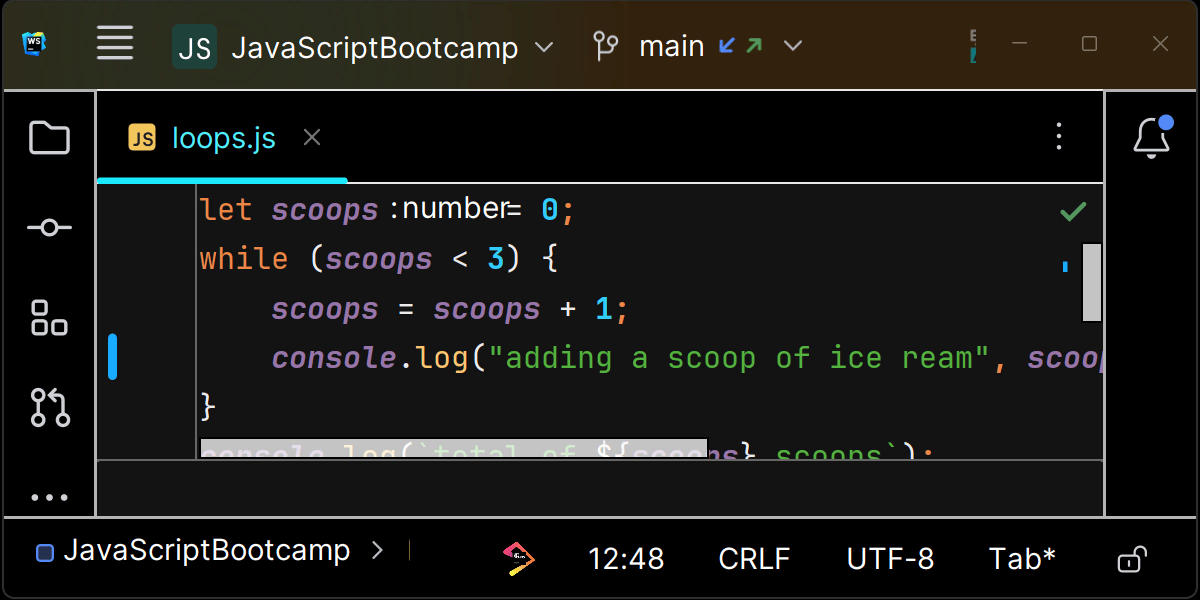
Анализ качества кода
WebStorm позволяет с легкостью выявлять ошибки и опечатки в коде. Она предлагает сотни инспекций для всех поддерживаемых языков, а также встроенную проверку правописания. Кроме того, для дальнейшего расширения возможностей IDE интегрируется со Stylelint и ESLint — WebStorm запускает их, пока вы пишете код, и подсвечивает ошибки прямо в редакторе.
Все ошибки и предупреждения отображаются прямо в редакторе в процессе написания кода. IDE предлагает много вариантов быстрых исправлений.

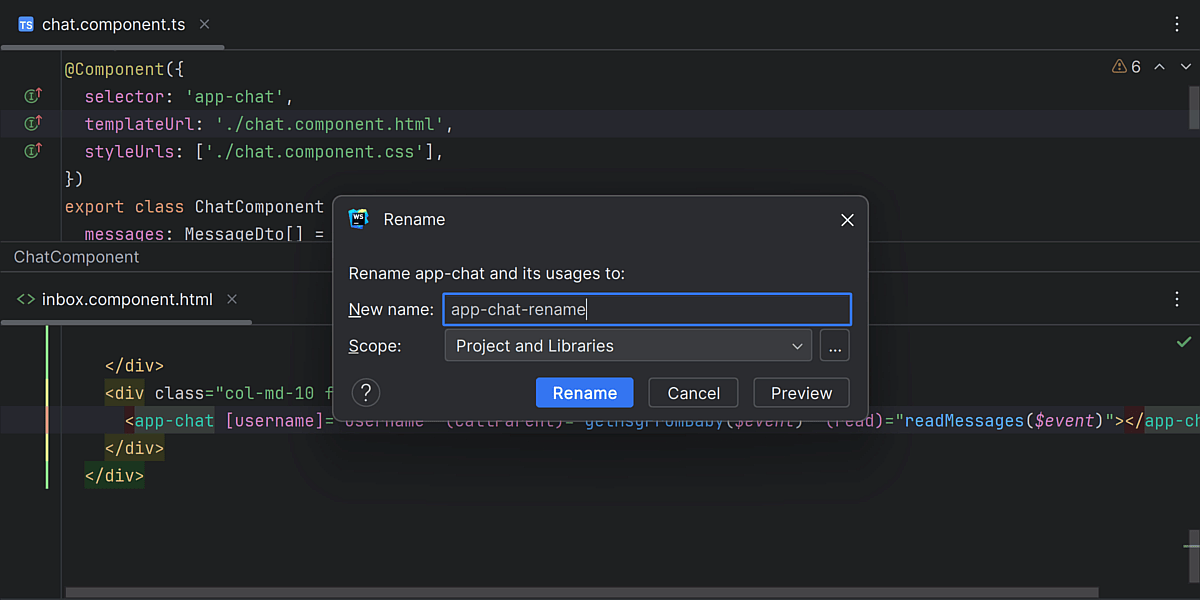
Безопасные рефакторинги
WebStorm включает мощные инструменты для рефакторинга кода по всей кодовой базе. Вы можете переименовывать файлы, папки и символы, извлекать компоненты, методы и переменные и не бояться, что ваши действия приведут к ошибкам. WebStorm сообщит вам о любых потенциальных проблемах.

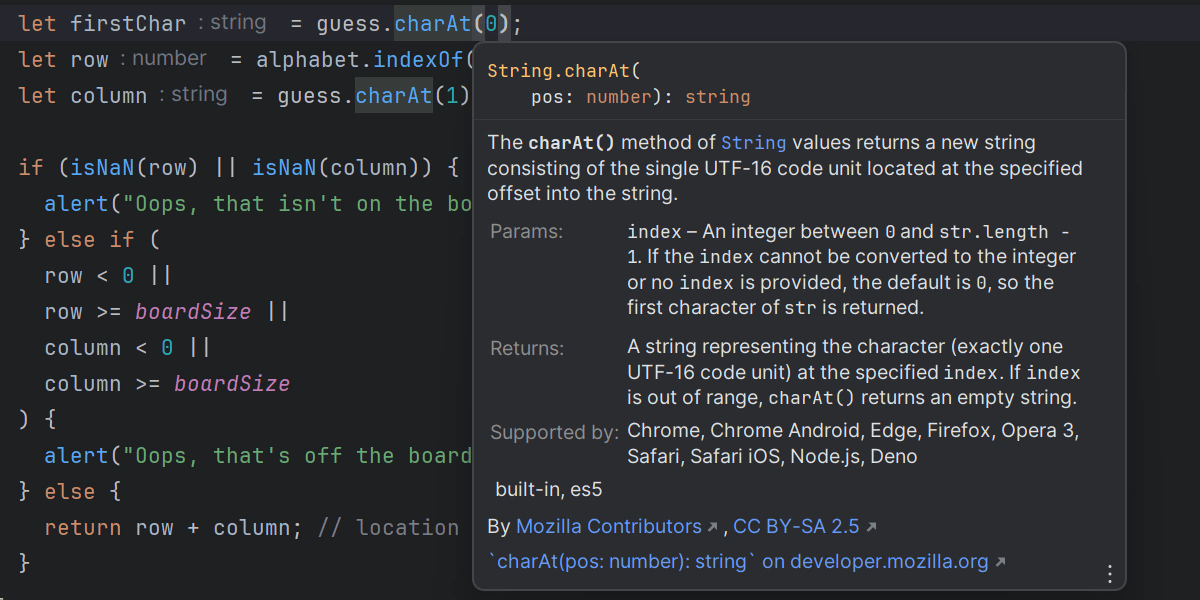
Быстрый просмотр документации
Хотите просмотреть документацию для символа? Для этого вовсе не нужно выходить из IDE. Просто наведите или поставьте курсор мыши на нужный символ, нажмите Ctrl+Q, и вы сможете просмотреть всю соответствующую информацию. Также WebStorm подсказывает параметры для вызываемых методов и функций.

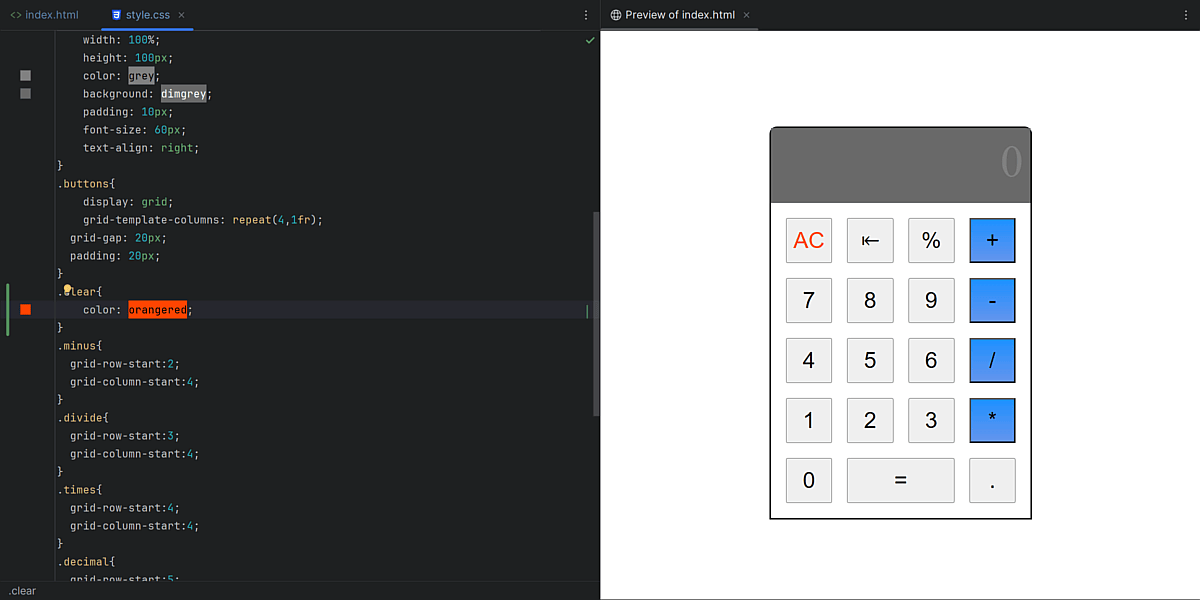
Превью HTML в редакторе
В WebStorm есть превью для статических HTML-файлов. Когда вы редактируете HTML-код или связанные CSS и JavaScript-файлы, изменения сохраняются и превью обновляется автоматически.

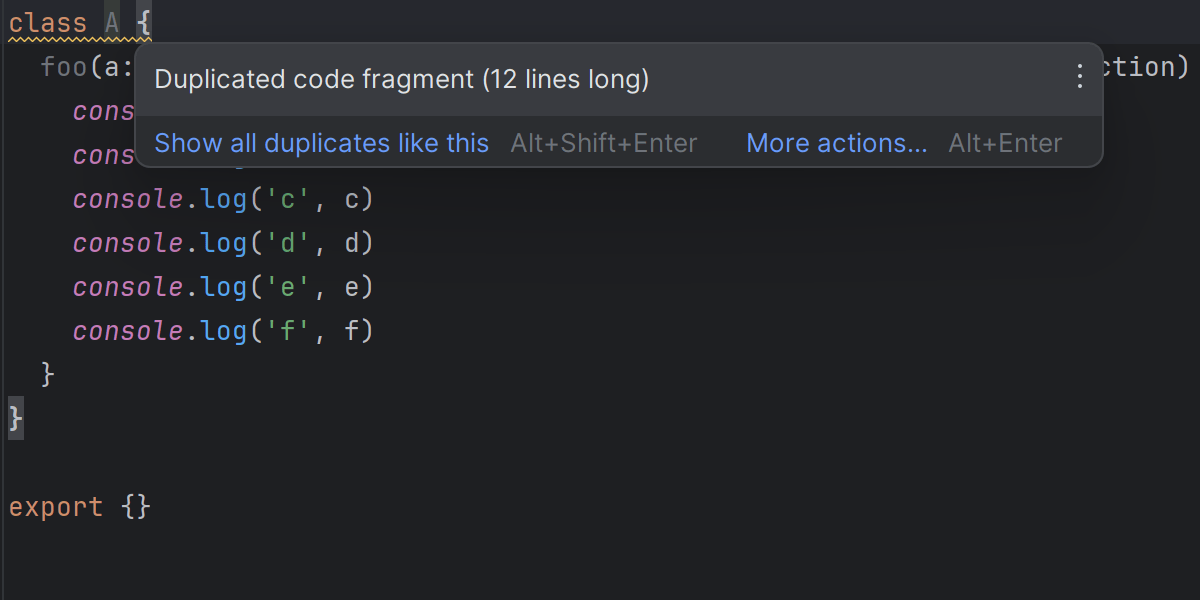
Функции повышения производительности
WebStorm создан для того, чтобы повышать продуктивность работы, поэтому в нашей IDE вы найдете множество других возможностей, помогающих писать код быстрее. Несколько курсоров, действия для редактирования строк, удаление дублирующегося кода — вот лишь некоторые из функций, которыми вы можете воспользоваться.
Навигация и поиск
Экономьте время при перемещении по кодовой базе, каким бы большим и сложным ни был ваш проект.

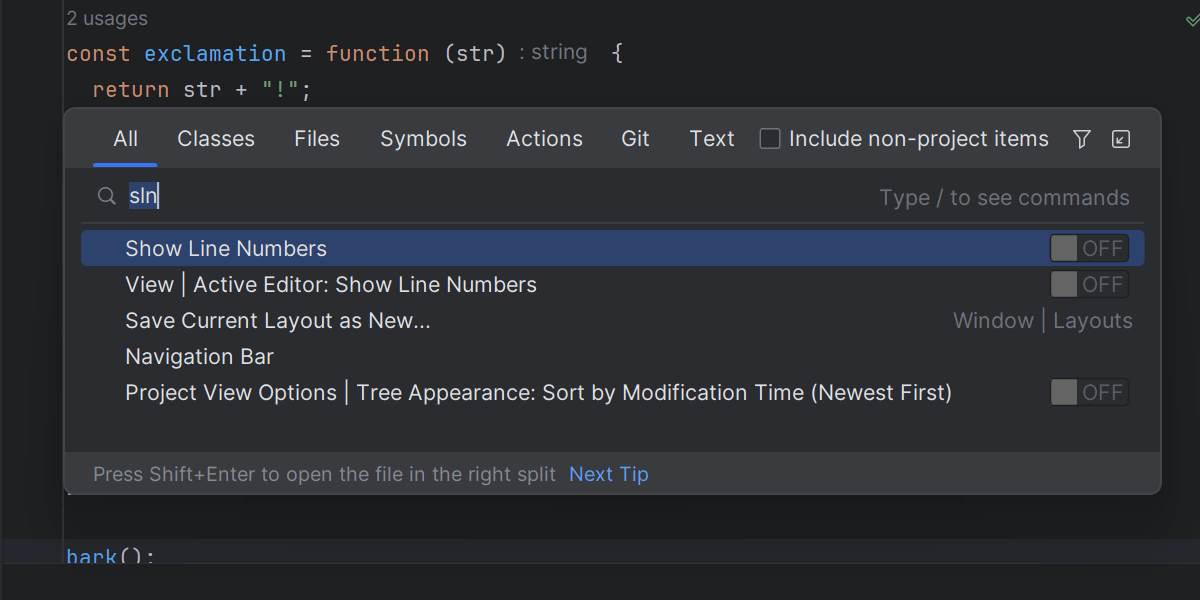
Поиск повсюду
Не знаете, откуда начать? Всплывающее окно Search Everywhere (Shift+Shift) поможет вам найти в WebStorm все что угодно. Используйте его для поиска действий, файлов, классов, символов или текстовых строк и просмотра всех найденных совпадений.

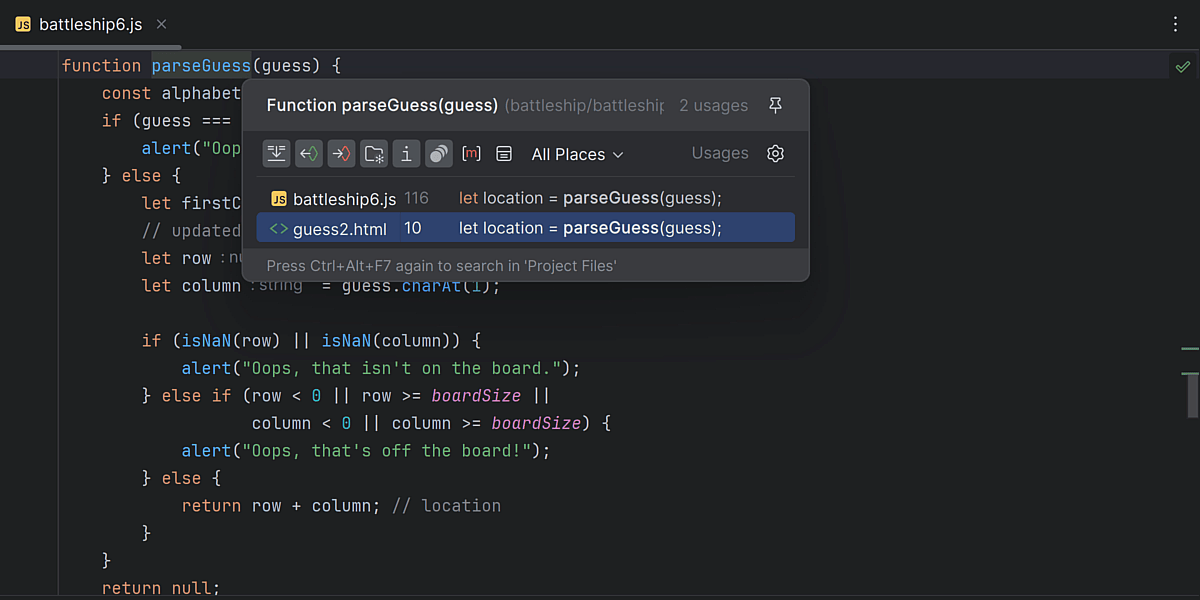
Навигация по коду
WebStorm позволит вам быстро перейти к объявлениям символов и покажет, где они используются в проекте. Просто поместите курсор на переменную, поле, метод или любой другой символ и нажмите Ctrl+B.

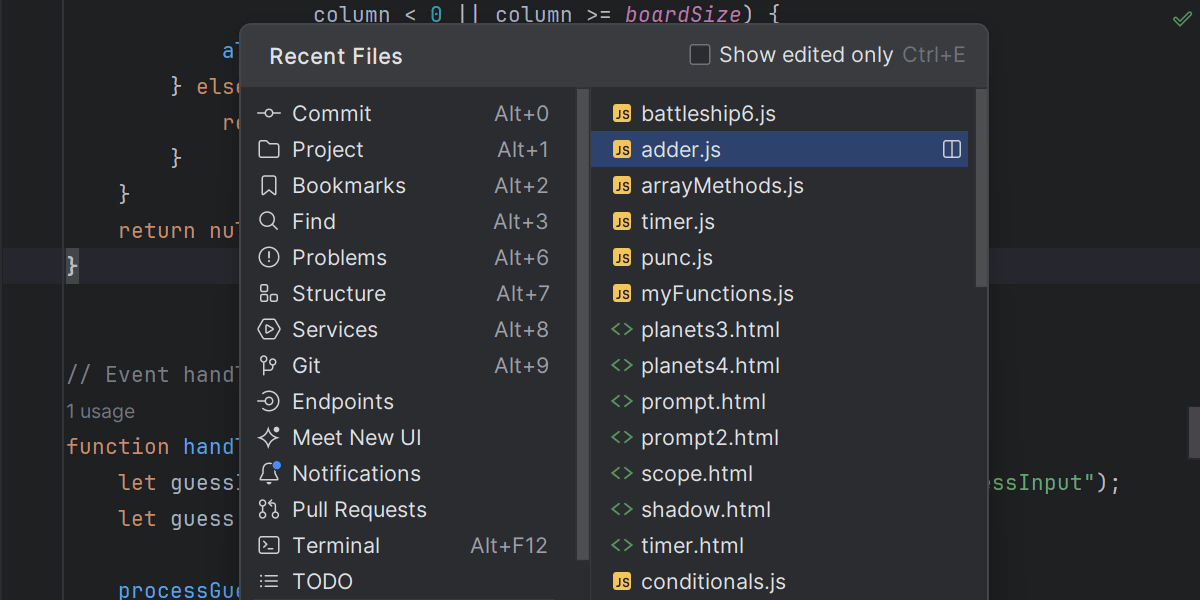
Навигация по проекту
Просматривайте файлы проекта, переходите к файлам и фрагментам кода, которые вы недавно открывали или редактировали, — WebStorm запоминает, с чем вы работаете, и позволяет быстро вернуться обратно. Для навигации используйте вкладки или сочетания клавиш.

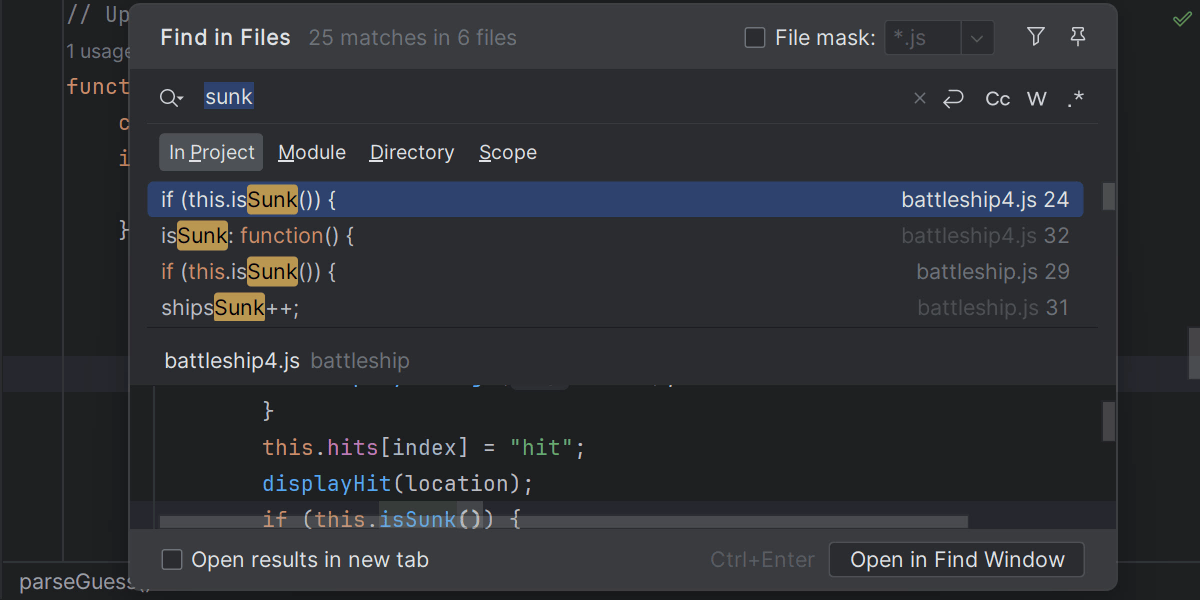
Поиск файлов
Для поиска текстовых строк есть специальная функция, которая позволяет находить и заменять текстовые строки как в определенных файлах, так и во всем проекте. Вы можете сузить область поиска до выделенного фрагмента кода либо использовать различные области проекта и фильтры.
Встроенные инструменты для разработчиков
Удобное решение конфликтов слияния в Git, запуск и отладка юнит-тестов и работа над другими повседневными задачами.
Поддержка систем контроля версий
Боитесь сломать что-нибудь при выполнении сложной операции в Git? Интерфейс WebStorm поддерживает множество повседневных операций: сравнение веток, просмотр сравнения файлов, разрешение конфликтов и т. д. Кроме того, прямо из IDE можно работать с проектами, размещенными на GitHub.

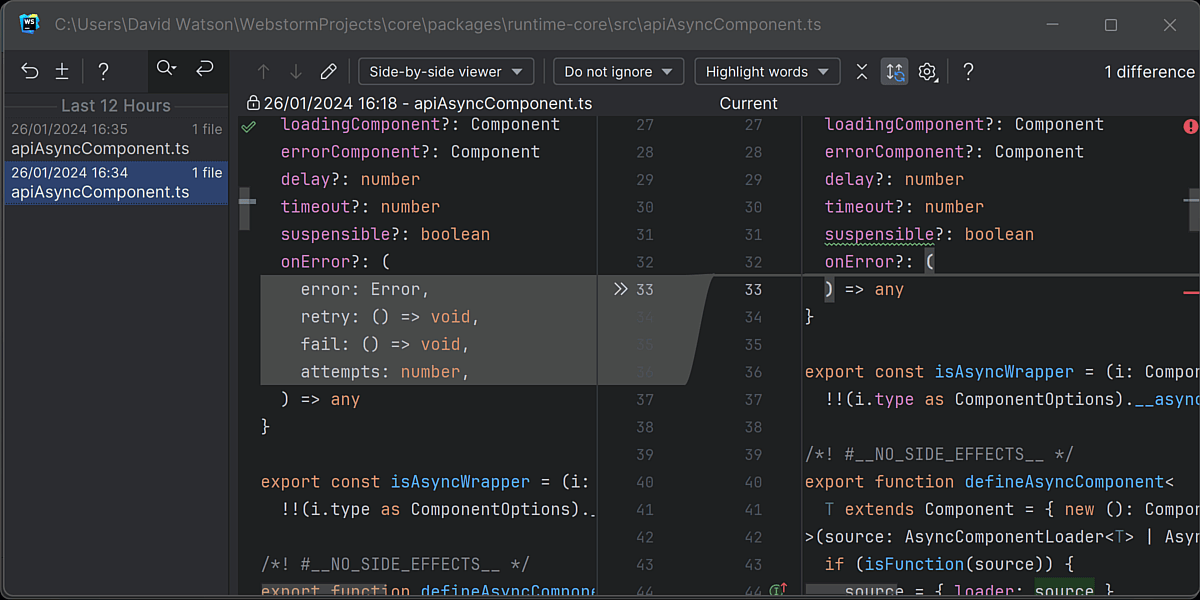
Локальная история
Забыли сделать коммит или случайно удалили несколько файлов? На этот случай в WebStorm есть встроенная локальная история. Она отслеживает все ваши изменения в рамках проекта и позволяет отменить их, даже если ваш проект пока не подключен к системе контроля версий.

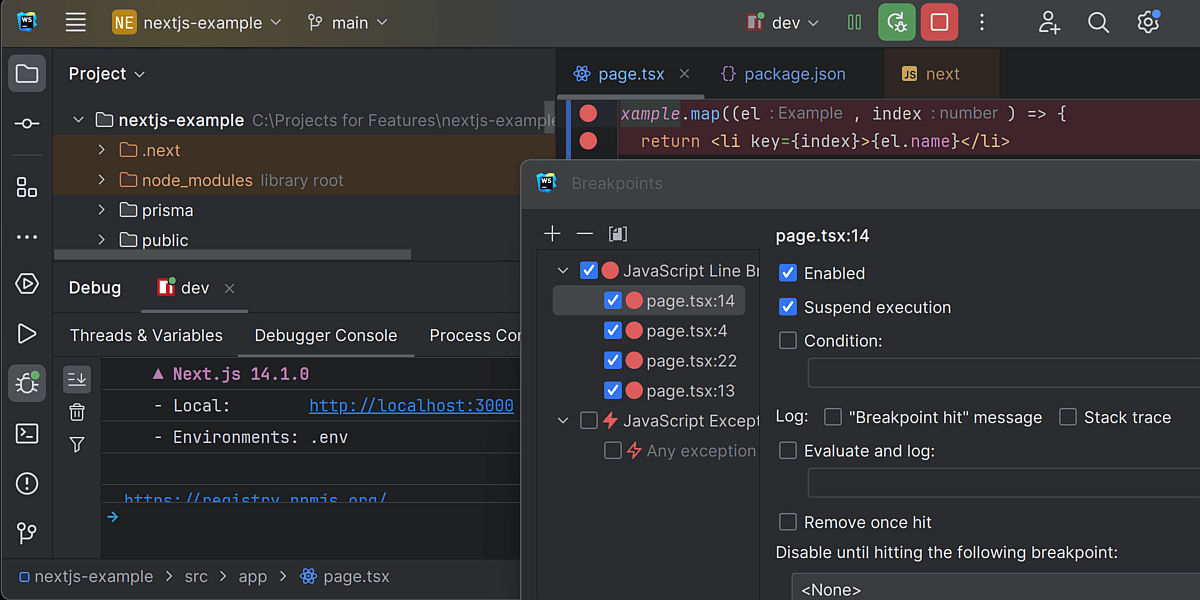
Отладка JavaScript
Запуск и отладку кода клиентских приложений и приложений на Node.js можно делать прямо в редакторе. Расставляйте точки останова, исполняйте программу пошагово, добавляйте watches и т. д. — все это работает для самых разных типов приложений.

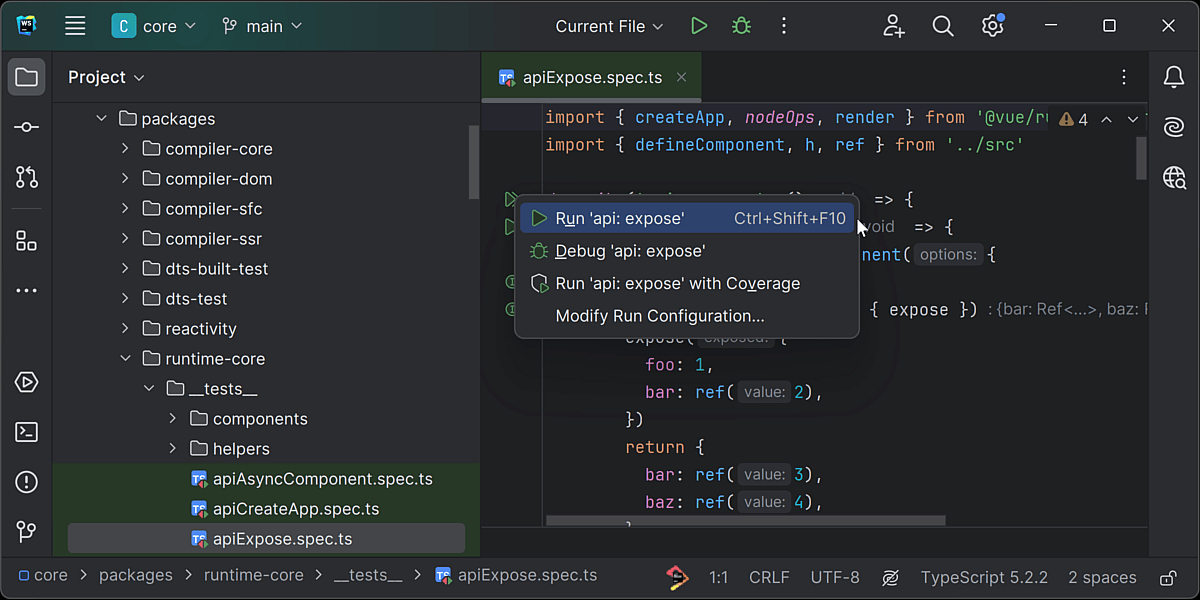
Юнит-тестирование
Пишите, запускайте и отлаживайте юнит-тесты при помощи Jest, Mocha, Protractor и Vitest. Просматривайте результаты тестов в виде дерева, позволяющего переходить к исходному коду теста. Если вы используете Jest, Vitest и Mocha, то вам также доступен отчет о покрытии кода.

Интеграция с Prettier
Prettier можно использовать для форматирования выбранных фрагментов кода, а также целых файлов и директорий. В WebStorm можно настроить автоматический запуск Prettier при сохранении файла и назначить его инструментом форматирования по умолчанию.

Поддержка Docker
Вы можете прямо из IDE запускать приложения, разрабатываемые в Docker-контейнерах, и выполнять их отладку, скачивать и создавать образы, а также запускать многоконтейнерные приложения с помощью Docker Compose.

Терминал
Если вы предпочитаете использовать командную строку для некоторых задач, вам пригодится встроенный терминал WebStorm: он позволяет работать с оболочкой командной строки прямо в IDE. Из него можно перейти к файлам, и он поддерживает все те же команды, что и операционная система.

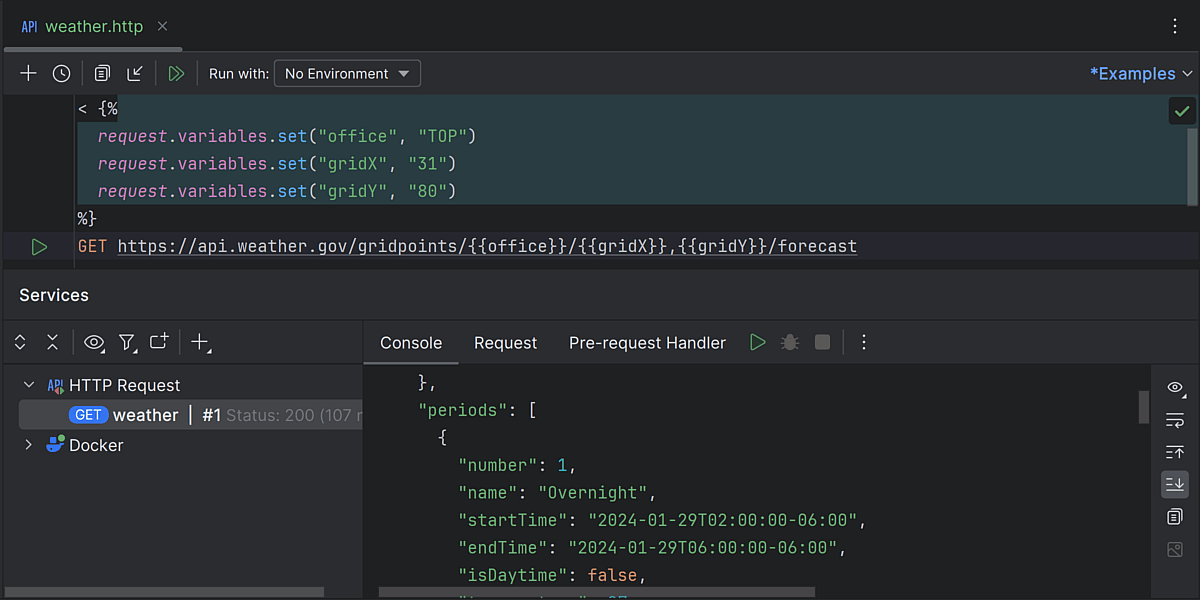
Встроенный HTTP-клиент
Тестируйте ваши веб-сервисы при помощи встроенного HTTP-клиента WebStorm: создавать, редактировать и выполнять HTTP-запросы можно прямо в редакторе.

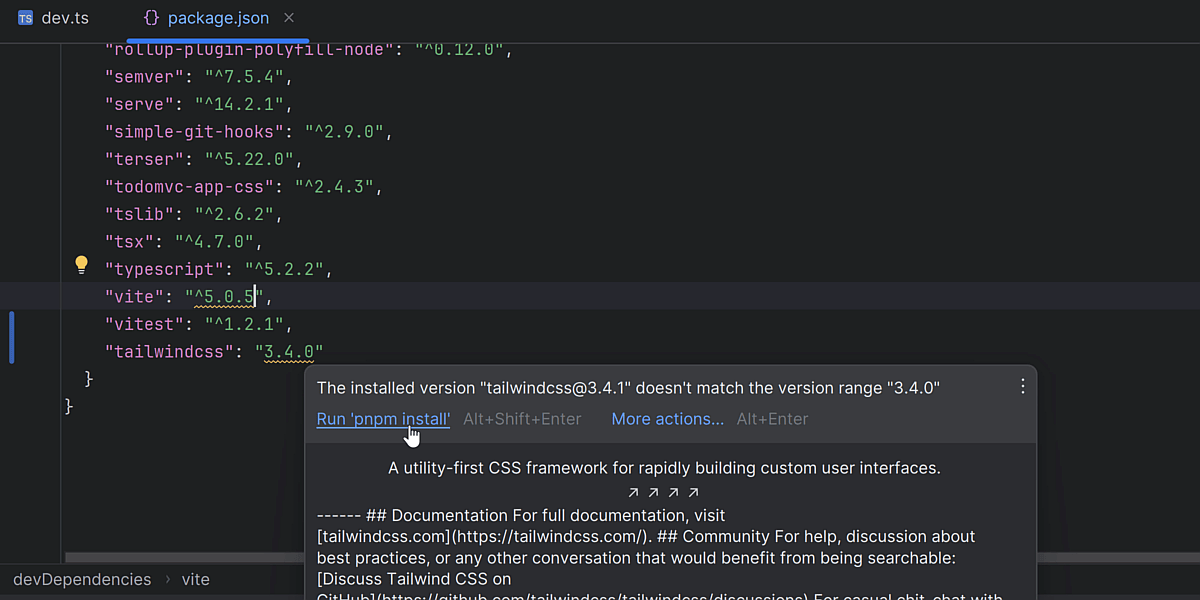
Менеджеры зависимостей
WebStorm предлагает интеграцию с npm, Yarn и pnpm, позволяя вам пользоваться привычным менеджером зависимостей для установки, поиска, обновления и удаления пакетов прямо из IDE.

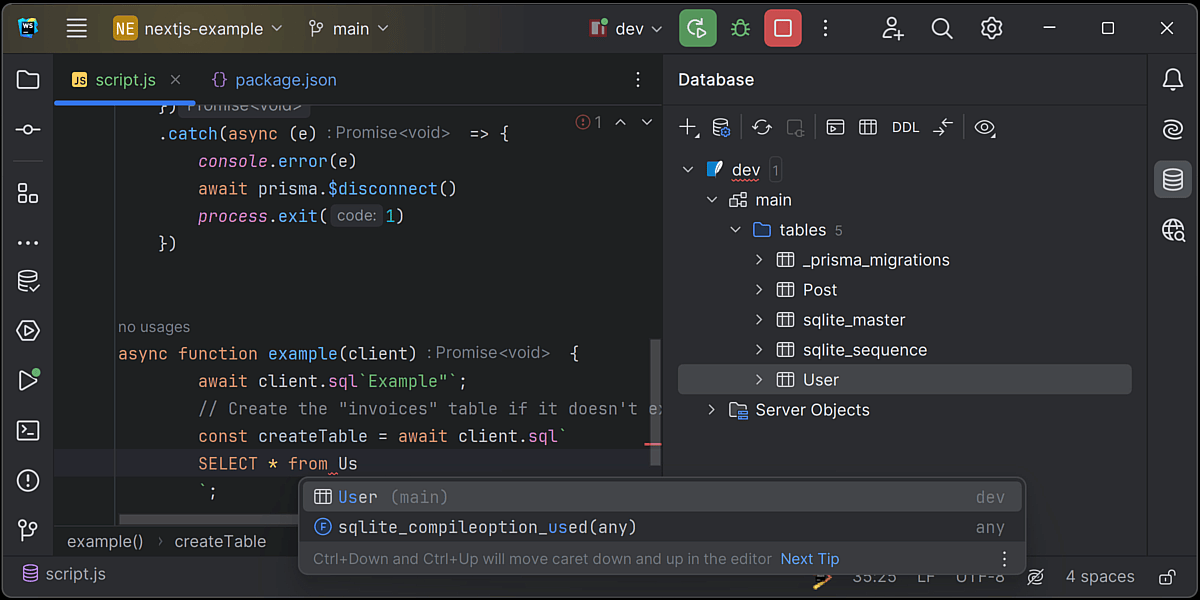
Поддержка инструментов для работы с базами данных и SQL Платно
Хотели бы использовать инструменты для баз данных и SQL прямо в WebStorm? Можно добавить их поддержку в IDE. Подробнее об этом — в нашем блоге.
JetBrains AI Assistant Платно
Встроенные функции на основе ИИ, учитывающие контекст, помогают работать быстрее.

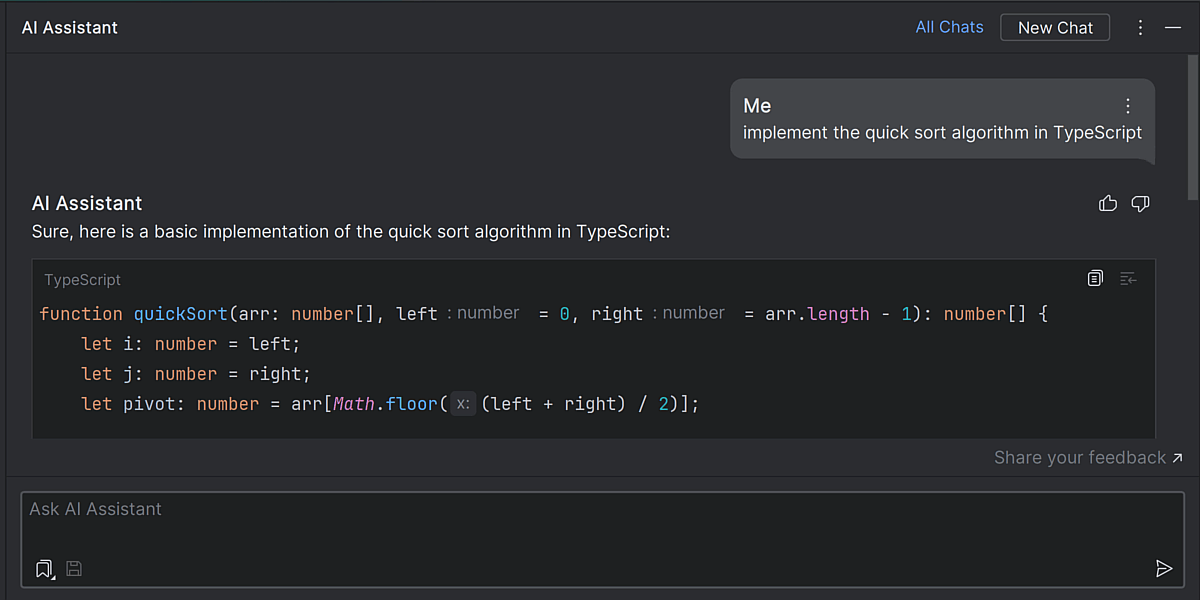
Чат-бот
Задавайте ИИ вопросы по проекту и обсуждайте задания: вам не придется выходить из IDE или копировать и вставлять фрагменты кода.

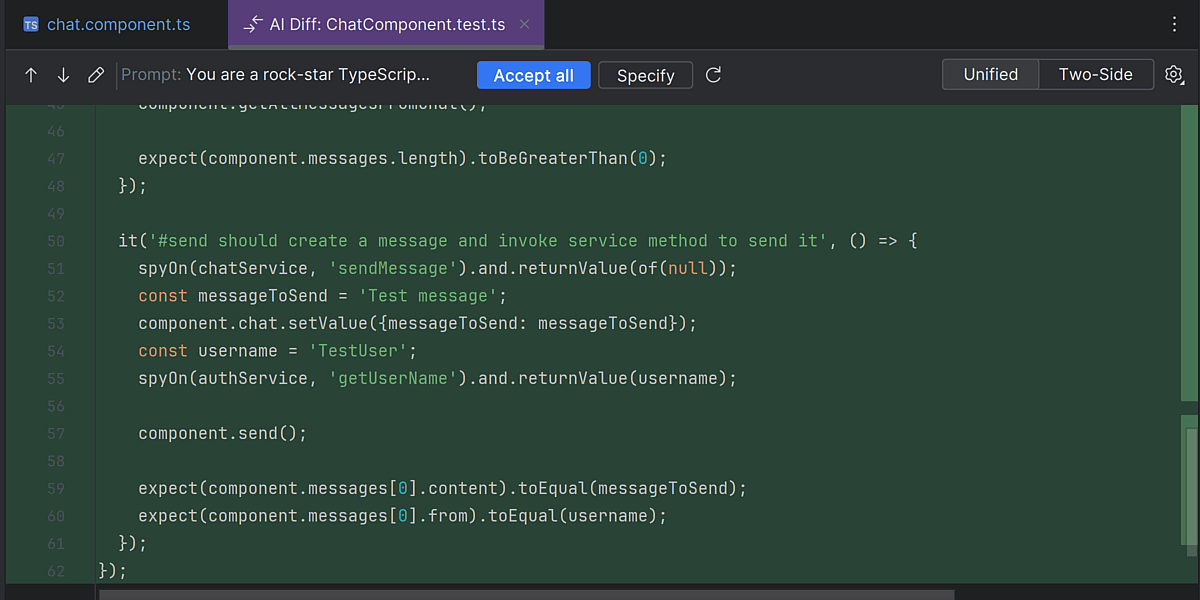
Создание тестов и документации
AI Assistant анализирует и ваш код, и документацию к нему, а затем на основе собранной информации генерирует тесты для этого кода. Кроме того, он может написать документацию для объявления.

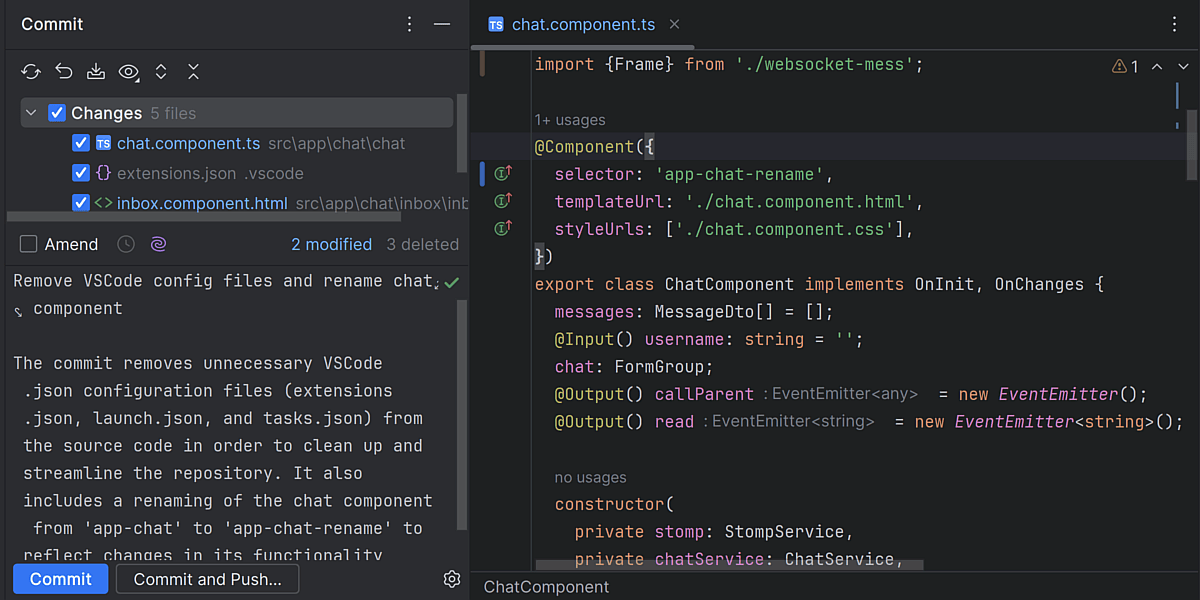
Помощь в работе с VCS
AI Assistant может сделать обзор изменений в коммитах и объяснить их суть на естественном языке, а также создать сообщения коммитов с описанием изменений.

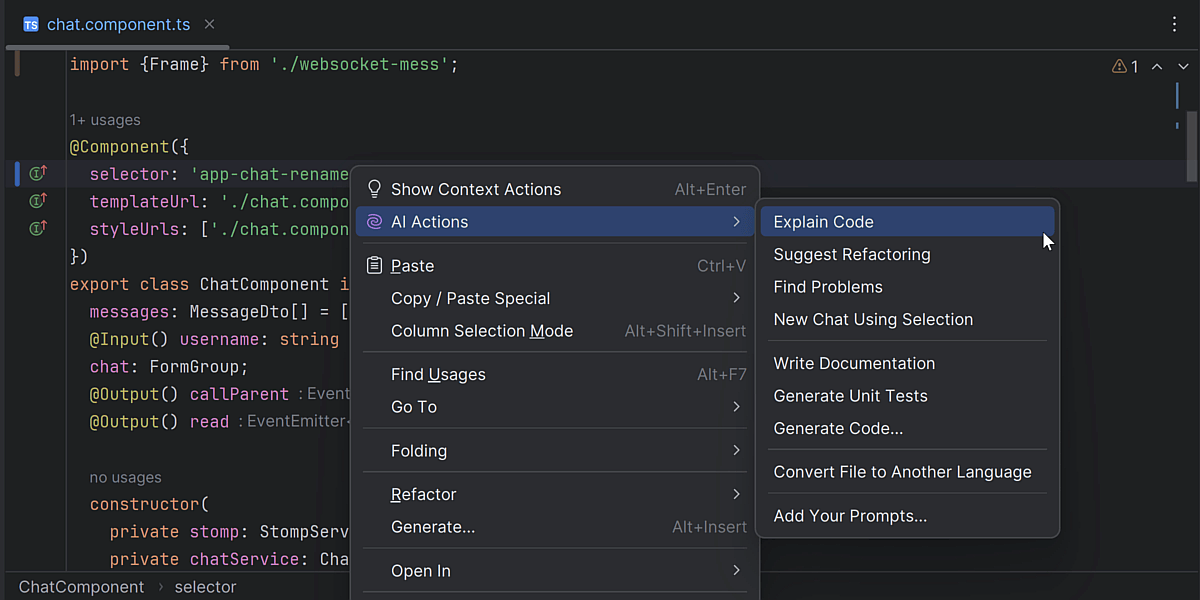
Действия на основе ИИ с учетом контекста проекта
Создавайте запросы для AI Assistant с учетом языков и технологий, используемых в проекте, а также локальных изменений и коммитов в систему контроля версий.
Совместная и удаленная разработка
Пишите код вместе с коллегами или работайте над проектами удаленно.

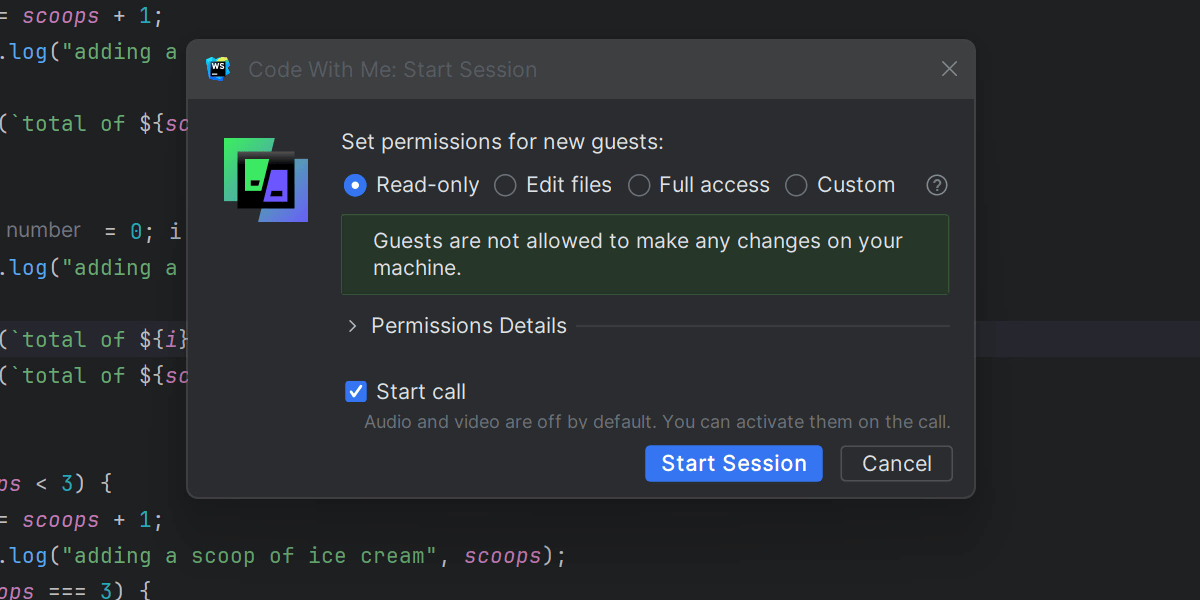
Code With Me
WebStorm включает в себя Code With Me — наш сервис для совместной разработки и парного программирования. Используйте его, чтобы вместе работать над кодом, давать коллегам доступ к портам на вашей машине и общаться с ними прямо в IDE.

Удаленная разработка
Функции удаленной разработки помогают работать продуктивнее. Легкий локальный клиент обеспечивает удобный интерфейс IDE с быстрым откликом, позволяя работать на любой машине, а удаленный сервер выполняет всю ресурсоемкую обработку.
Гибкие настройки
Темы интерфейса, горячие клавиши, плагины — настройте свое рабочее пространство так, как вам удобно.

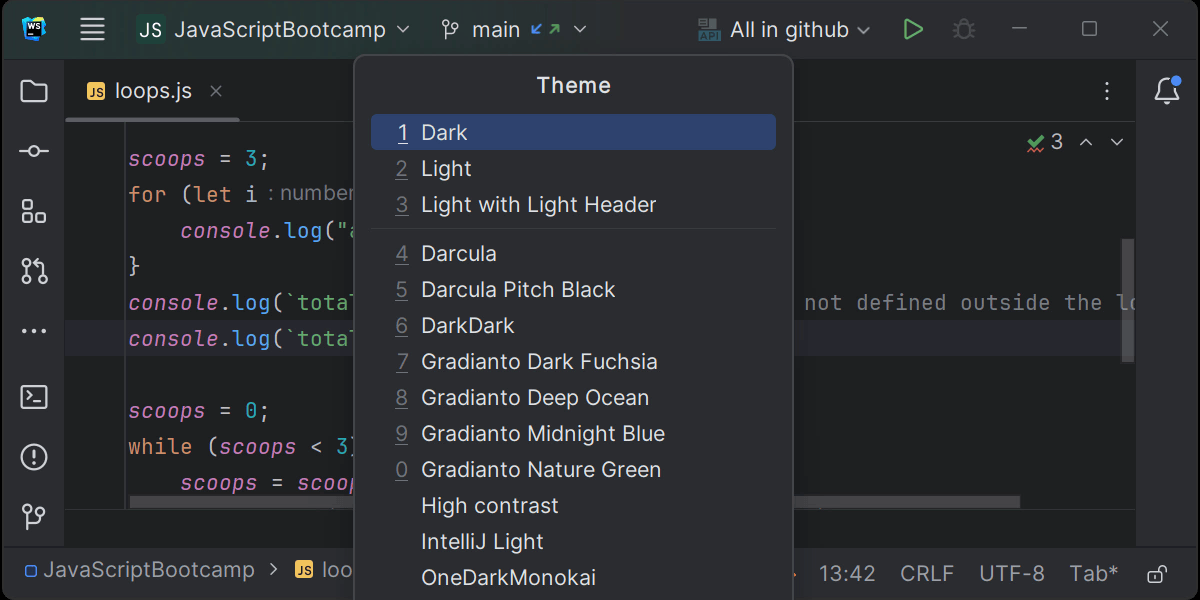
Настраиваемый интерфейс
У WebStorm есть несколько готовых тем интерфейса, но вы также можете выставить настройки самостоятельно. Вы можете настроить видимость различных элементов интерфейса и поменять их расположение. Также вы можете переключаться в режим полного погружения Zen, где ничто не будет отвлекать вас от работы.

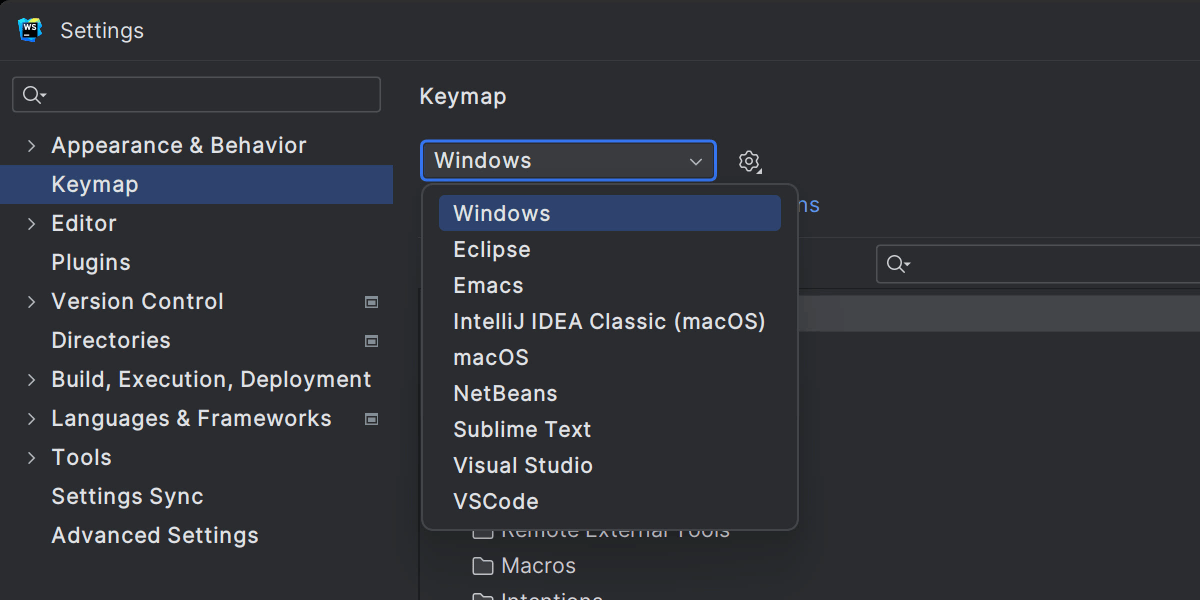
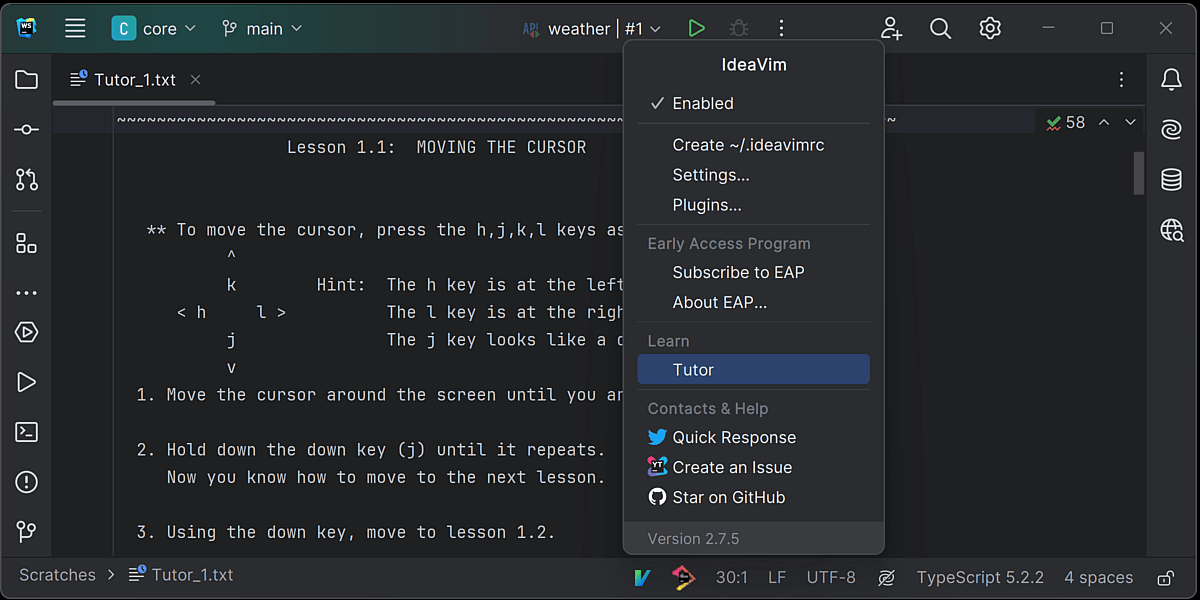
Сочетания клавиш
Чтобы помочь вам быть продуктивными, WebStorm предлагает сочетания клавиш почти для любого действия. Вы можете использовать любую из существующих раскладок либо создать собственную. Среди доступных раскладок — VS Code и Sublime Text.

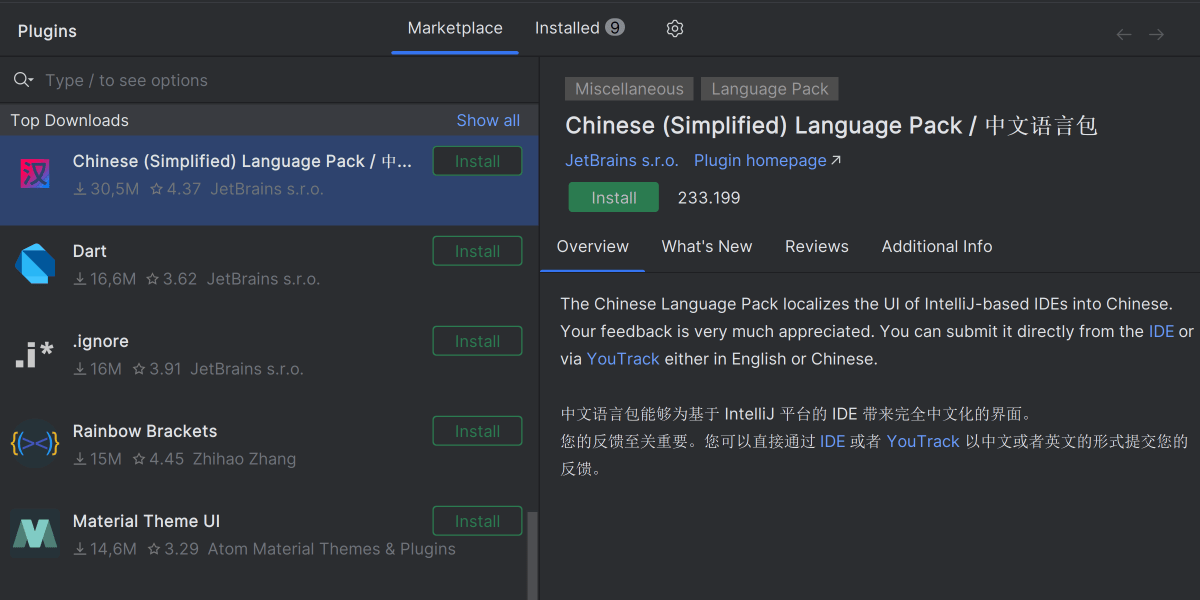
Плагины
Расширьте базовую функциональность IDE и пополните набор настроек. В JetBrains Marketplace вы найдете все доступные плагины для WebStorm.


Специальные возможности
WebStorm предлагает функции, облегчающие работу людям с ограниченными возможностями. Здесь можно настроить размер окон, размер шрифта в редакторе, выбрать удобные цвета, создать свои сочетания клавиш и т. п. Кроме того, IDE поддерживает инструменты чтения с экрана.

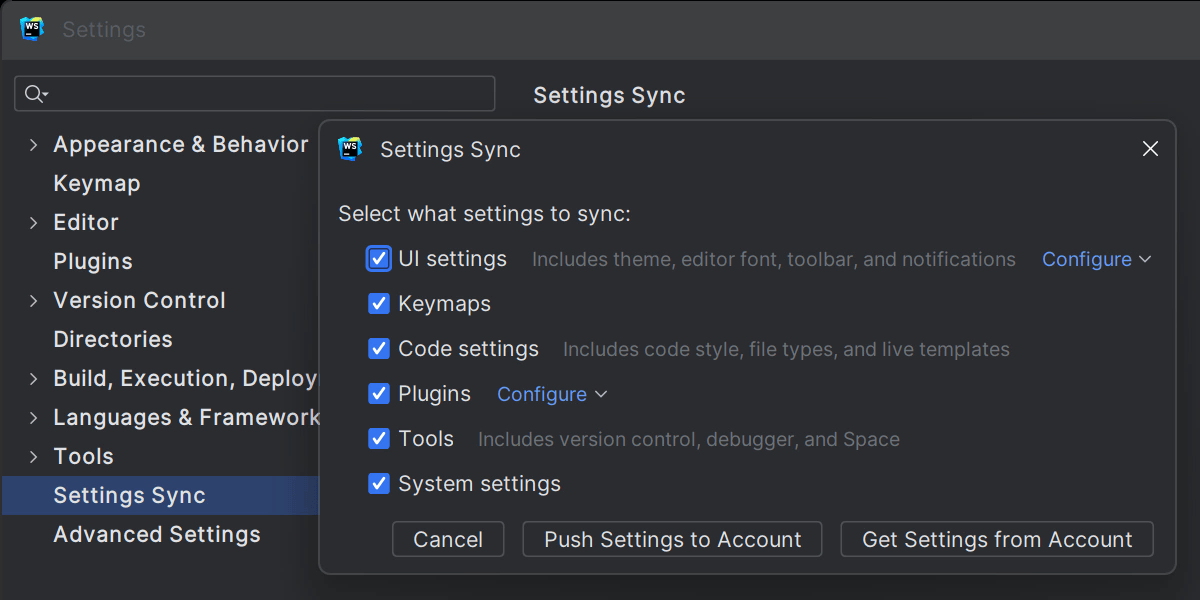
Синхронизация настроек
Вы можете обмениваться настройками между любыми IDE JetBrains, чтобы работать в привычной среде на разных компьютерах. Вы можете выбрать, какие настройки синхронизировать: параметры интерфейса, конфигурацию сочетаний клавиш, настройки, связанные с кодом, системой, плагинами и инструментами.