Что нового в WebStorm 2019.2
В WebStorm 2019.2 вас ждет улучшенное автодополнение для JavaScript и TypeScript, обновленная поддержка Vue.js, подсветка синтаксиса для более чем 20 языков, новые действия для деструктурирования и многое другое.
JavaScript и TypeScript

Обновленное всплывающее окно автодополнения
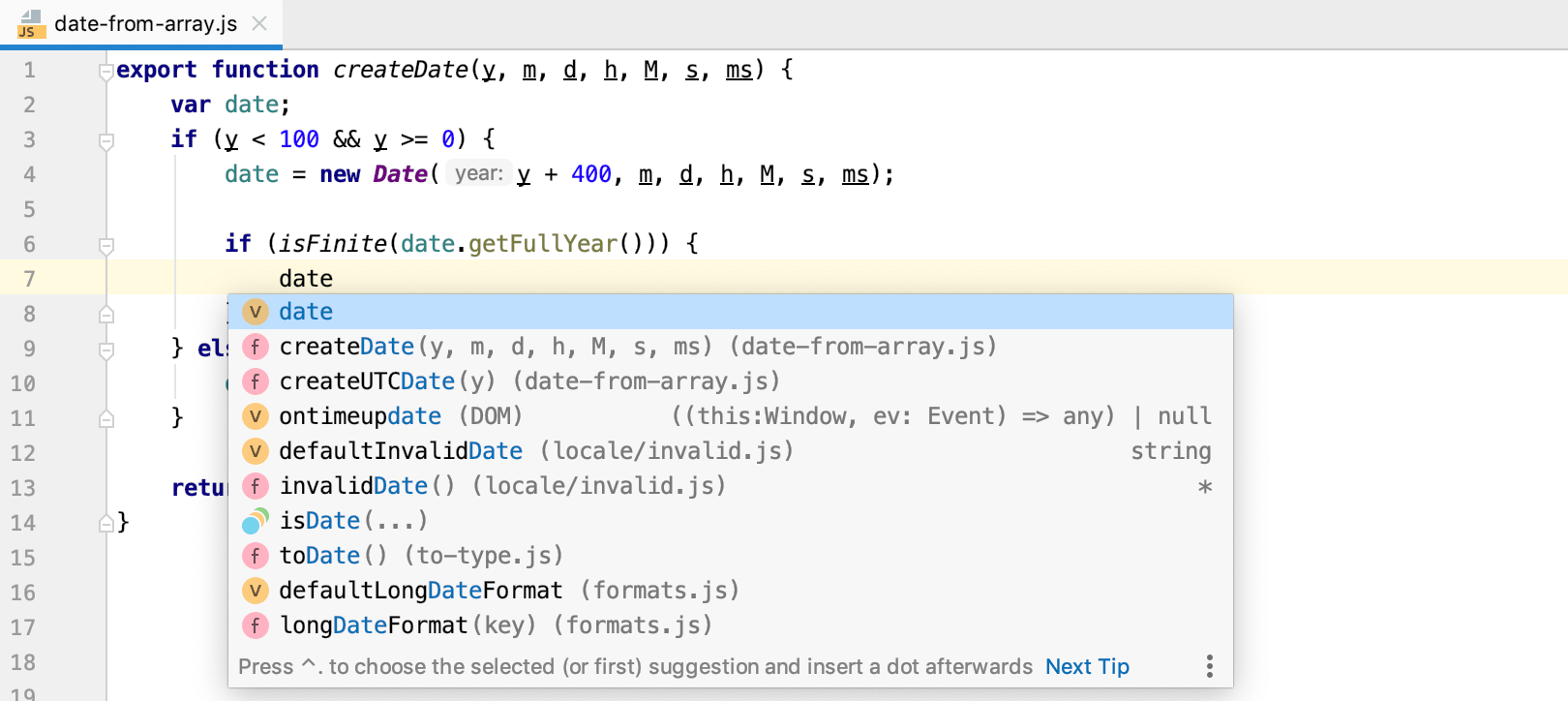
Мы обновили окно автодополнения для более понятного отображения информации.
Варианты автодополнения для JavaScript и TypeScript отображаются более четко и единообразно. Теперь лучше видно, где определяется символ и является ли он частью стандартного API языка. Кроме того, появилось новое обозначение для символов с несколькими определениями.

Новые intention-действия
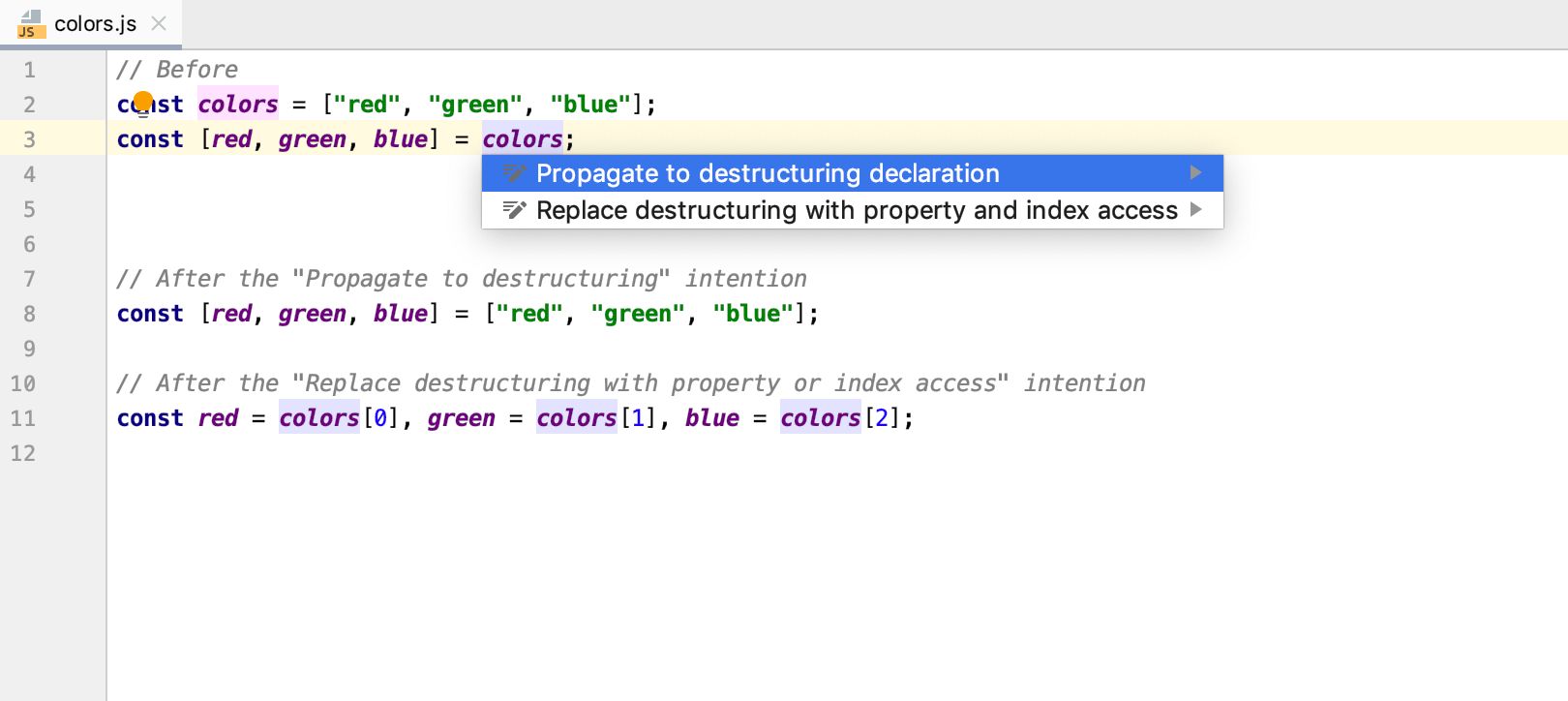
Новое действие Propagate to destructuring (Alt-Enter) позволяет заменить дополнительную переменную, если это возможно, деструктурирующим присваиванием. Чтобы полностью удалить деструктурирующее присваивание, используйте действие Replace destructuring with property or index access.
Если логическое выражение в условии содержит необязательные части, IDE предупредит об этом и предложит упростить его.

Улучшенный рефакторинг Rename
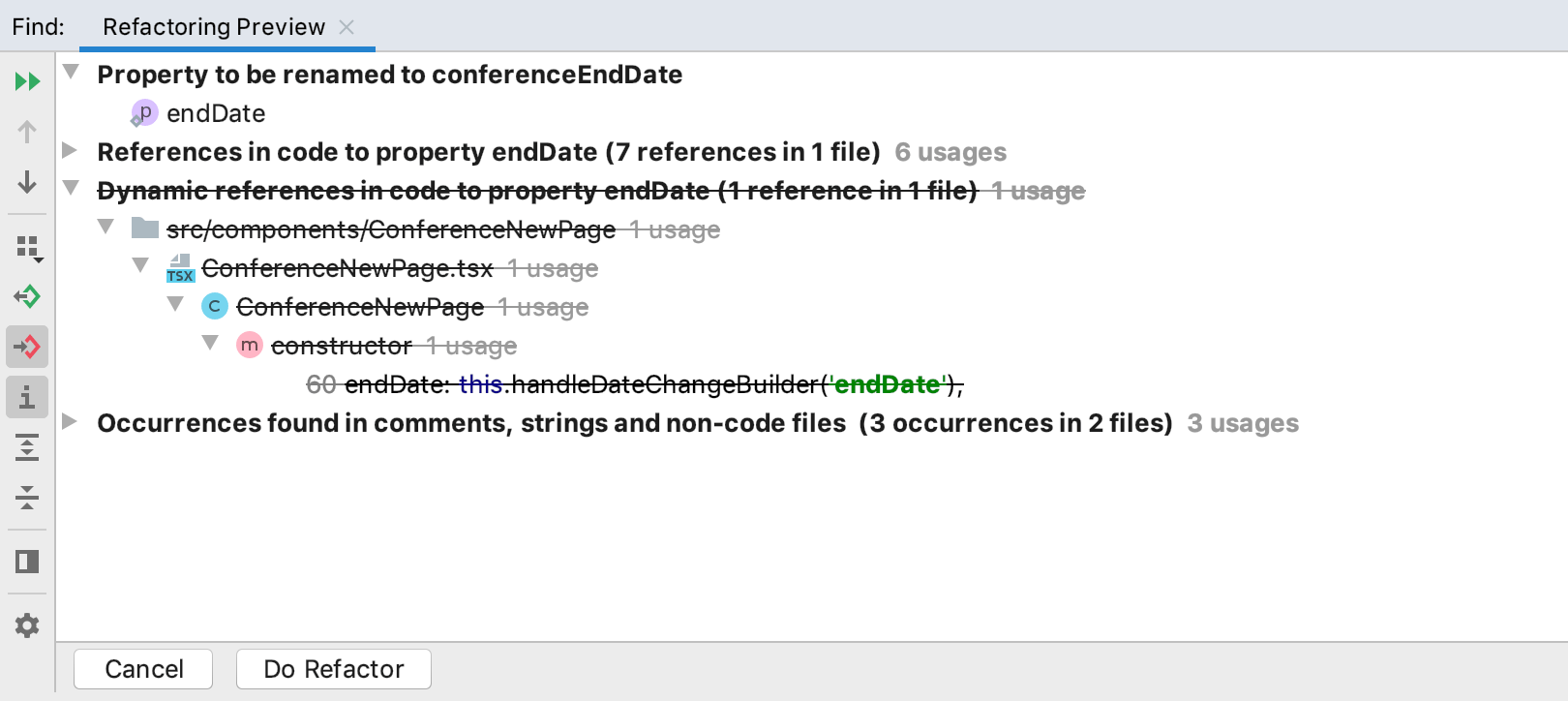
Теперь при переименовании символа в JavaScript или TypeScript-файле IDE группирует динамические использования и по умолчанию исключает их из рефакторинга. Так рефакторинг производится более точно, а в окне инструмента Refactoring Preview вам проще проконтролировать, что именно следует переименовать.
Vue.js

Улучшенная поддержка библиотек Vue-компонентов
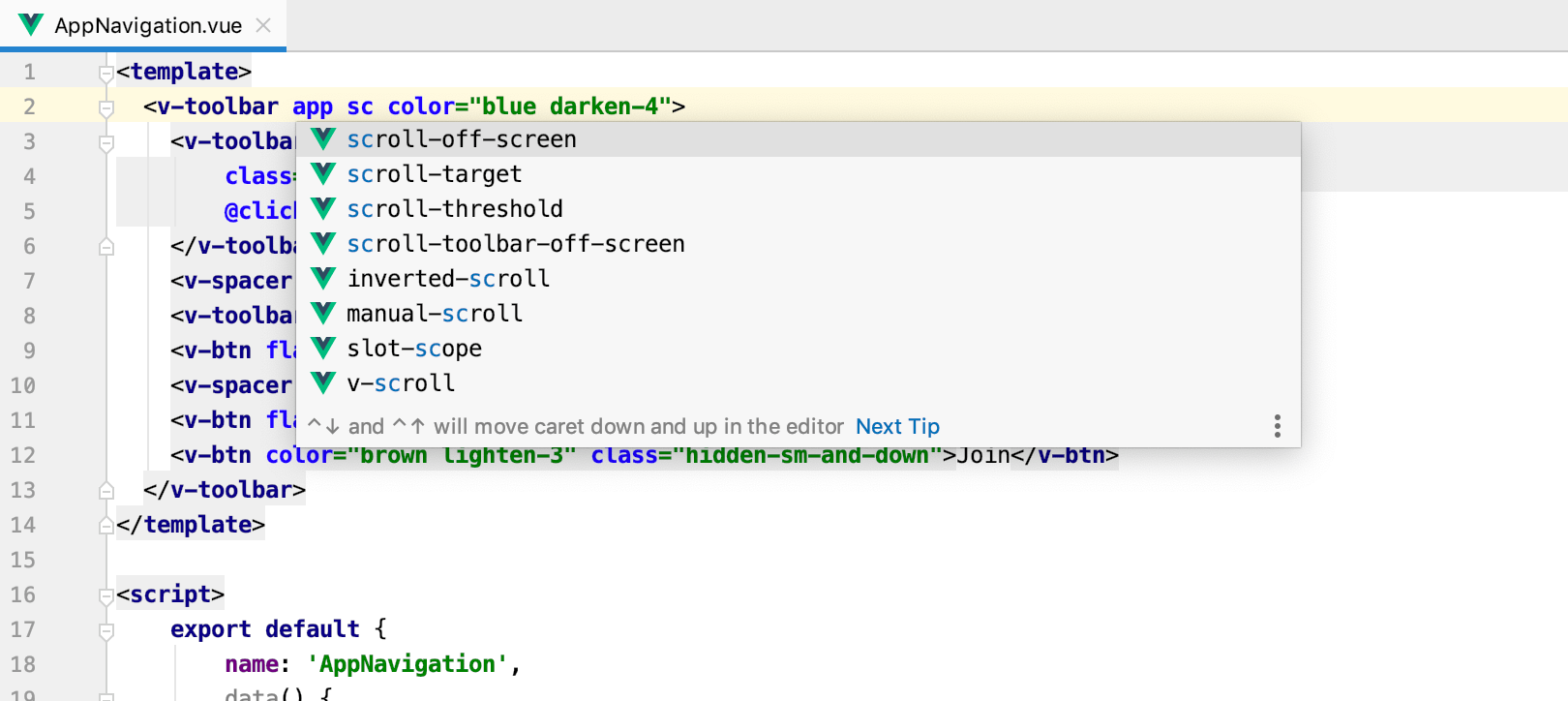
Используете Vuetify, BootstrapVue или Quasar при разработке Vue.js-приложений? Автодополнение компонентов и их свойств из этих и некоторых других библиотек стало более точным. Это стало возможным благодаря новому подходу к работе с библиотеками Vue-компонентов, который мы реализовали в WebStorm.
Редактирование кода

Подсветка синтаксиса для более чем 20 языков
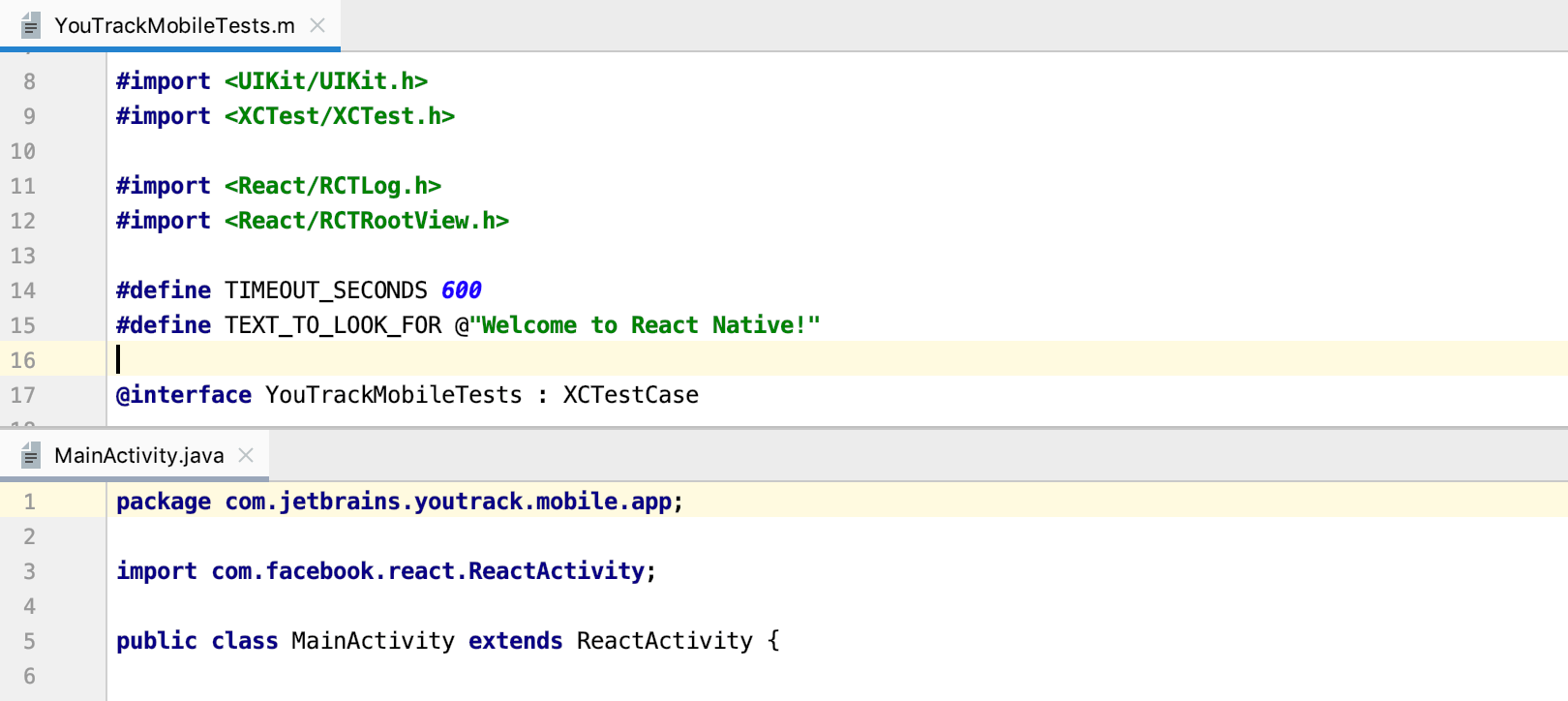
Если вам необходимо просмотреть в WebStorm файлы на PHP или Python, теперь для этих и многих других языков доступна подсветка синтаксиса. Благодаря коллекции файлов грамматики TextMate, поставляемых с IDE, никакой дополнительной настройки не потребуется.

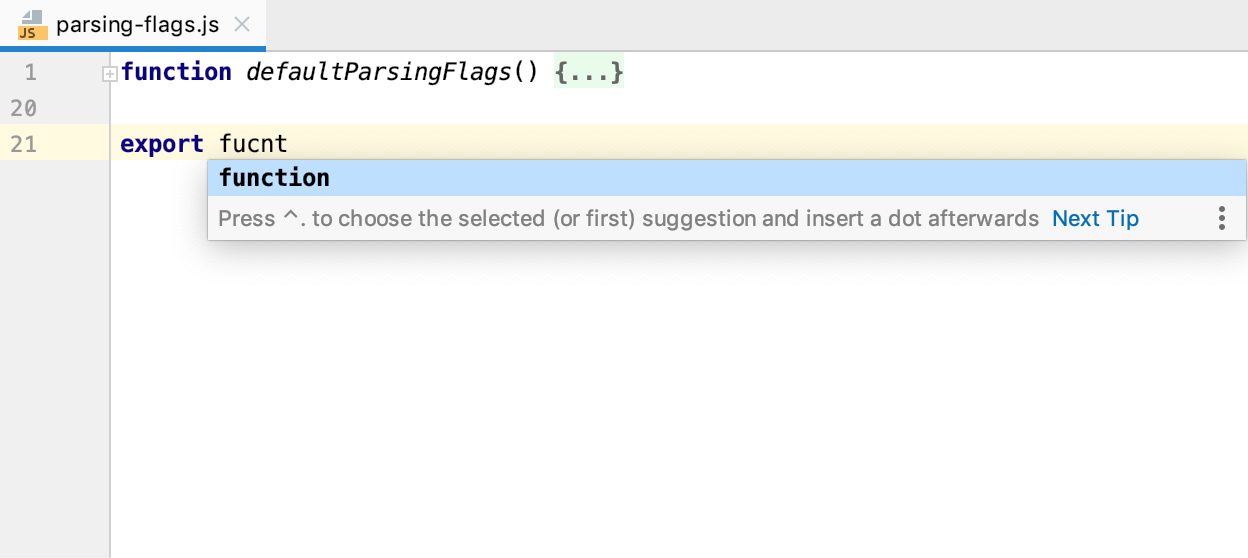
Автодополнение для ключевых слов и имен, содержащих опечатки
Наверняка вы когда-нибудь вводили funtcion или fnction вместо function. Теперь при автодополнении IDE понимает такие опечатки и, как обычно, предложит наиболее подходящий вариант. Эта функция работает для всех поддерживаемых языков и любых символов: ключевых слов, классов, функций, компонентов и т. д.

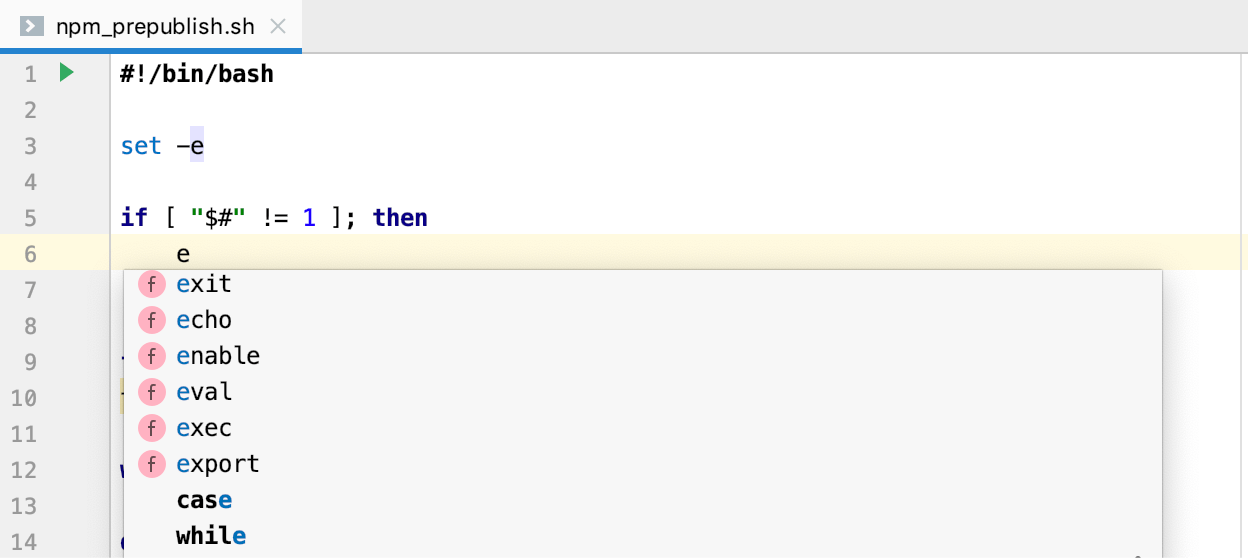
Поддержка скриптов командной оболочки
В WebStorm теперь удобно работать со скриптами командной оболочки. В файлах .sh и .bash работает автодополнение кода, доступна новая конфигурация запуска, а IDE интегрируется с анализатором кода ShellCheck и инструментом форматирования shfmt.

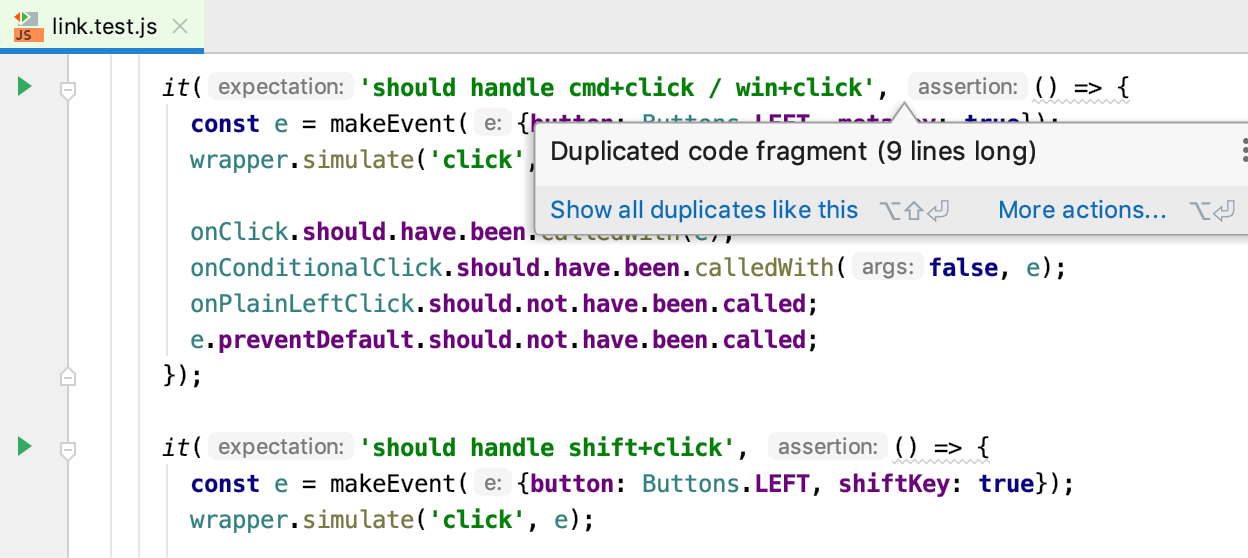
Поиск дубликатов
Теперь можно находить дубликаты кода в проекте с помощью новой инспекции Duplicate code fragment. IDE проверяет ваш код на лету и мгновенно подсвечивает потенциальные дубликаты в редакторе. Инспекция работает для кода на JavaScript, TypeScript, CSS, Sass, SCSS и Less.
IDE

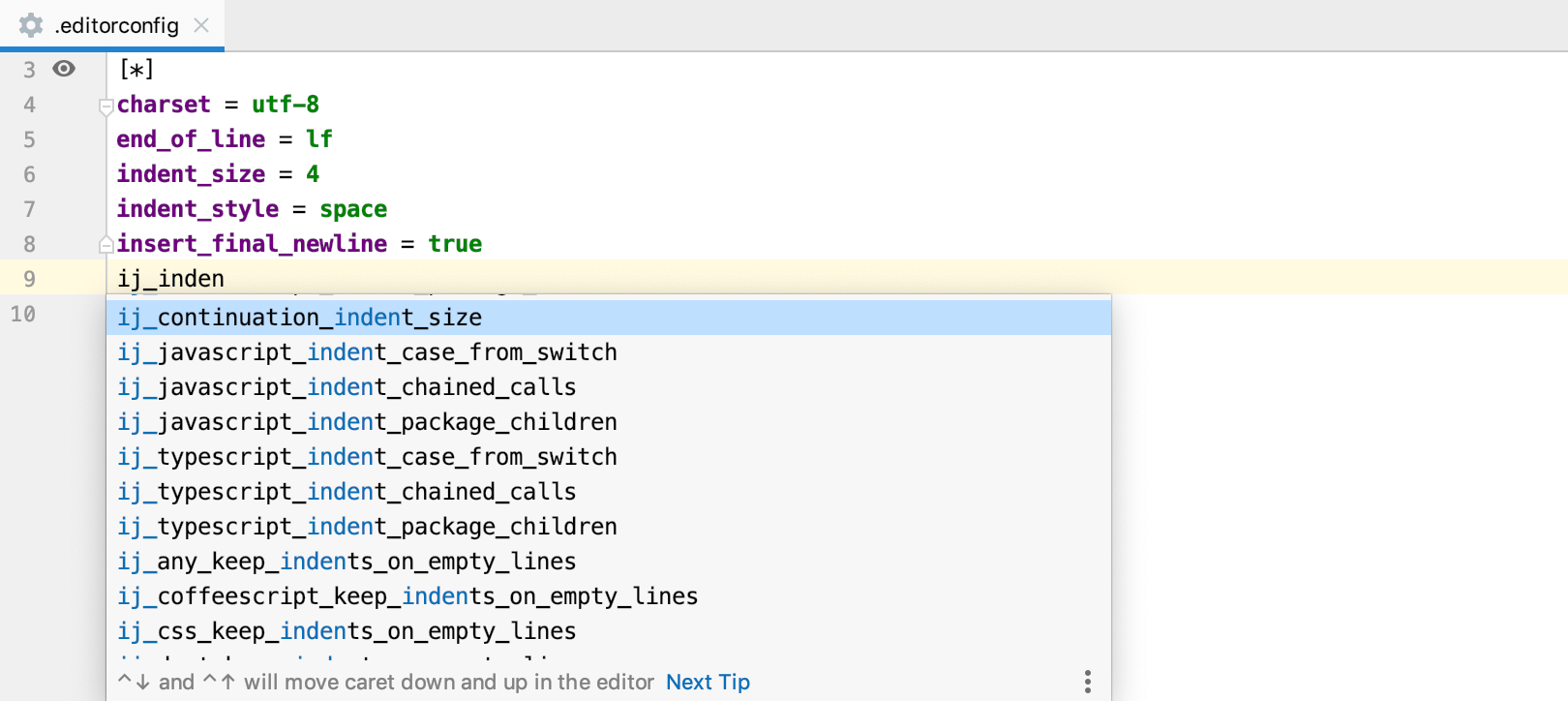
Стиль кода для отдельной папки
Добавьте несколько файлов .editorconfig и поддерживайте разный стиль кода в разных частях проекта. В дополнение к стандартным параметрам EditorConfig, которые давно поддерживаются в WebStorm, теперь вы можете использовать специальные свойства, которые охватывают все параметры стиля кода, доступные в IDE.

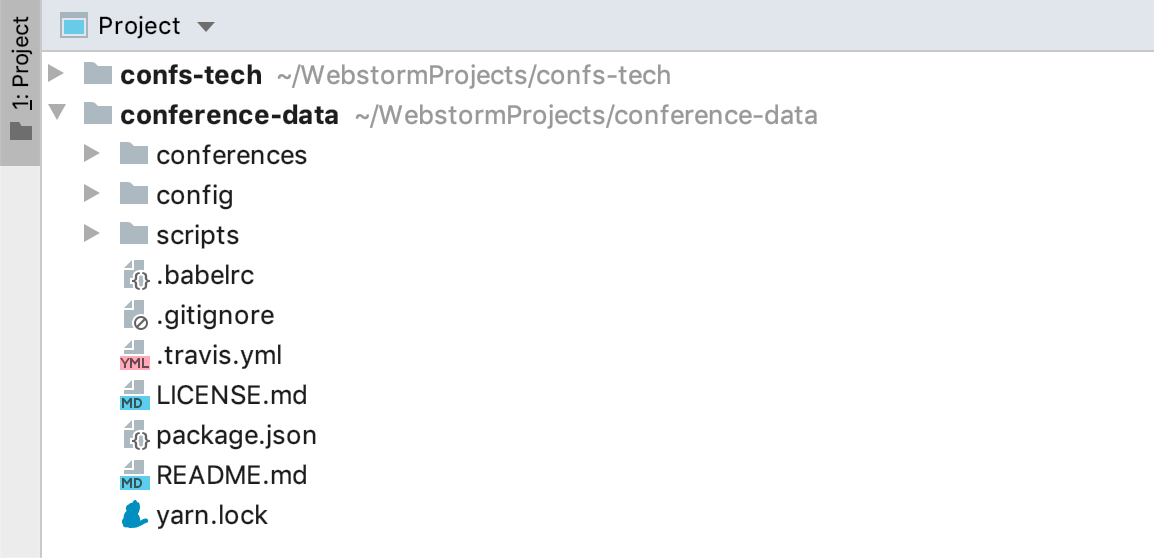
Несколько проектов в одном окне
Если у вас открыт один проект в WebStorm и вы хотите открыть еще один, теперь можно прикрепить второй проект к уже открытому и работать с двумя проектами в одном окне. Чтобы закрыть прикрепленный проект, кликните правой кнопкой мыши по его корневому каталогу на панели Project и выберите пункт Remove from Project View.

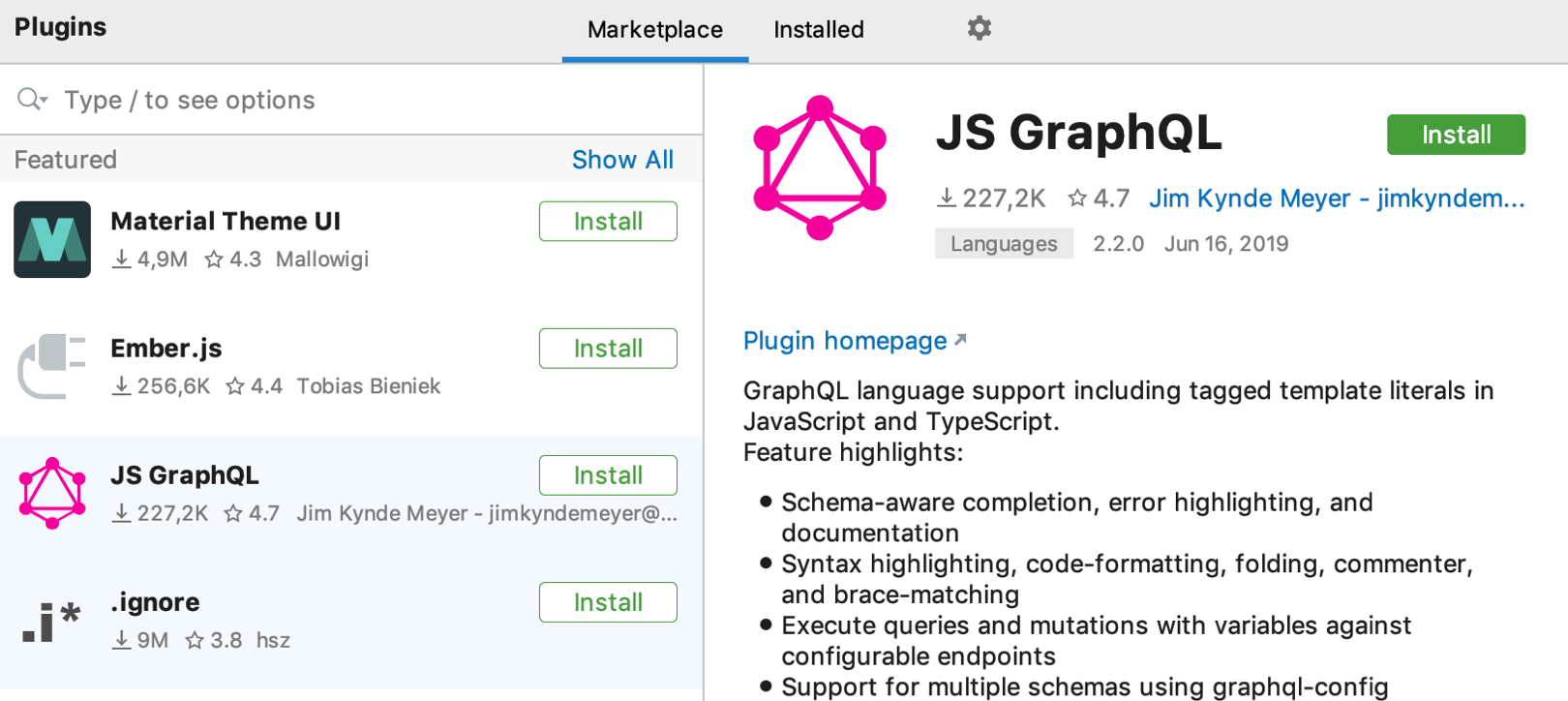
Обновленная страница плагинов
На обновленной странице плагинов в настройках IDE проще найти нужный плагин: рядом со списком доступных плагинов теперь можно посмотреть их описание. Мы убрали вкладку Updates, но добавили новую кнопку Update (Обновить) в разделе установленных плагинов.
Чтобы отключить или заново включить все загруженные плагины, кликните по значку шестеренки и выберите нужное действие.
Система контроля версий

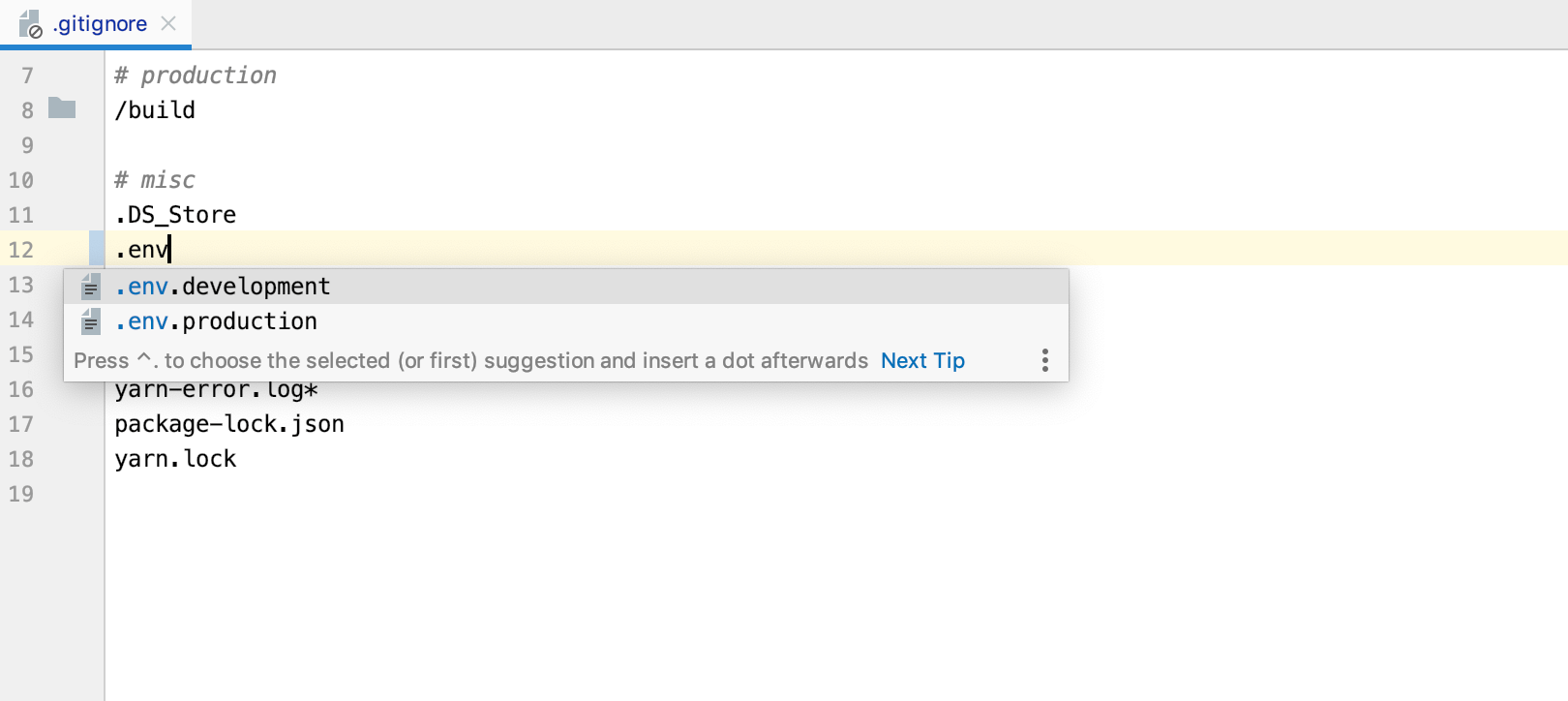
Автодополнение в файлах .gitignore
WebStorm предлагает варианты автодополнения для имен файлов и папок в файлах .gitignore. Используйте сочетание клавиш Cmd/Ctrl-щелчок мышью на имени файла или папки для перехода к соответствующему объекту на панели Project. На вкладке Local Changes теперь можно быстро добавить файл в .gitignore: кликните правой кнопкой мыши по нужному файлу в группе Unversioned files и выберите действие Add to .gitignore.