Что нового в WebStorm 2022.2
Поддержка автономных компонентов Angular, обновления для Vue 3, поддержка TypeScript 4.7, встроенные сервисы удаленной разработки, новый способ запуска файлов и многое другое.
Фреймворки и технологии

Поддержка автономных компонентов Angular
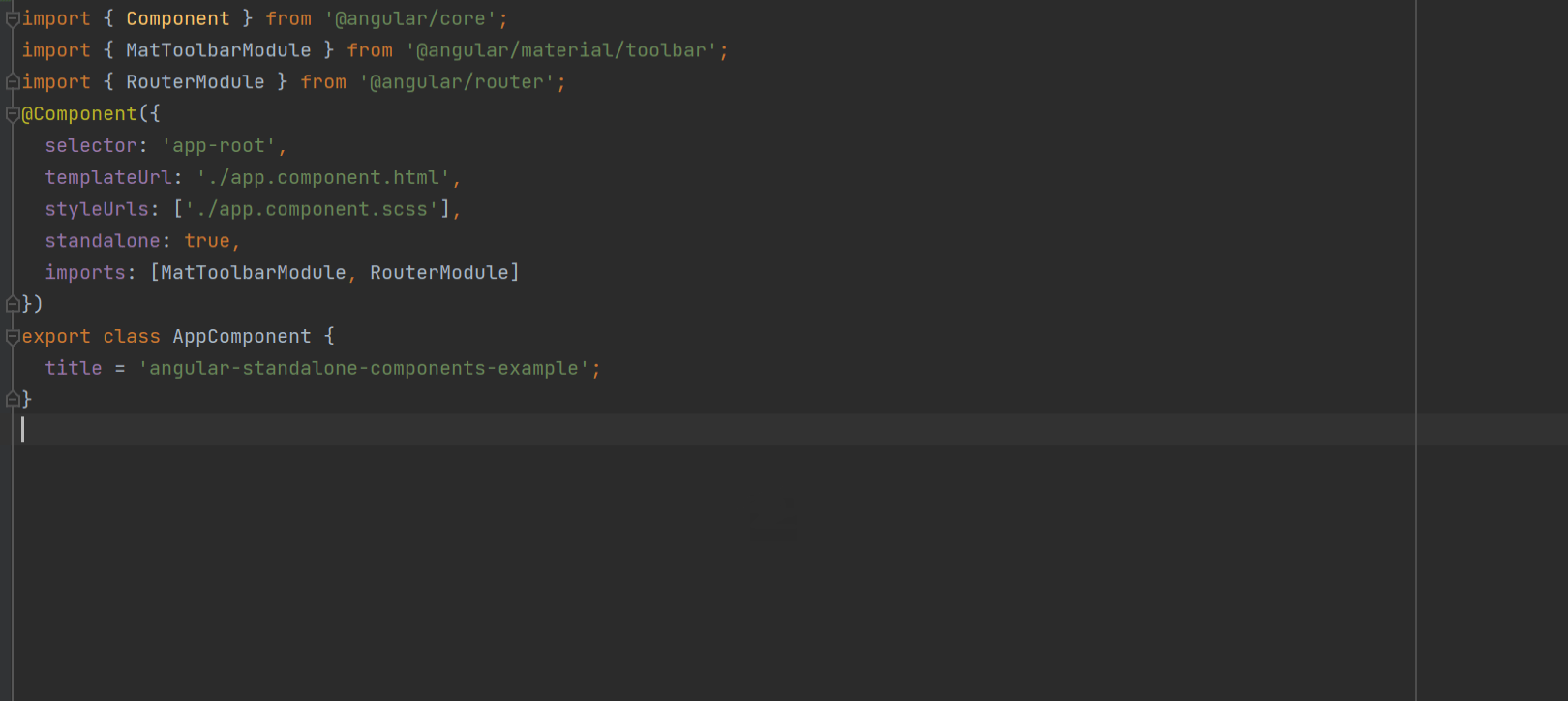
Мы активно работаем над поддержкой Angular 14 в WebStorm. Главное нововведение этого релиза — поддержка автономных компонентов Angular. IDE теперь корректно распознает и обрабатывает компоненты, директивы и каналы с отметкой standalone: true.

Обновления для Vue 3
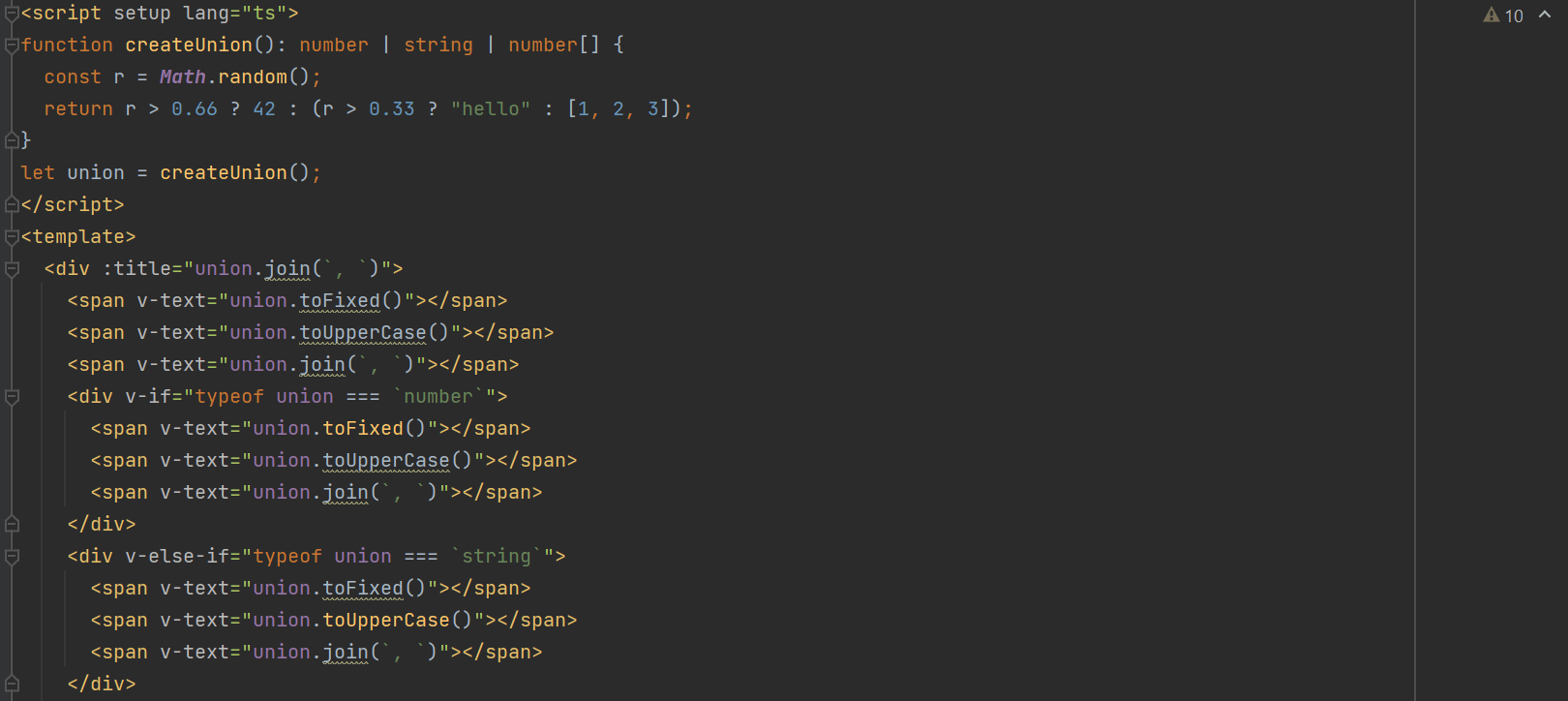
В WebStorm 2022.2 вас ждет несколько улучшений для Vue 3. Например, IDE распознает сужение типа в директивах v-if/else. Кроме того, мы улучшили поддержку Pinia — рекомендуемого командой Vue решения для управления состояниями, которое работает как глобальное хранилище. При использовании библиотеки доступно автодополнение, и вы можете переходить к свойствам состояния и действиям, определенным в хранилище.

Поддержка TypeScript 4.7
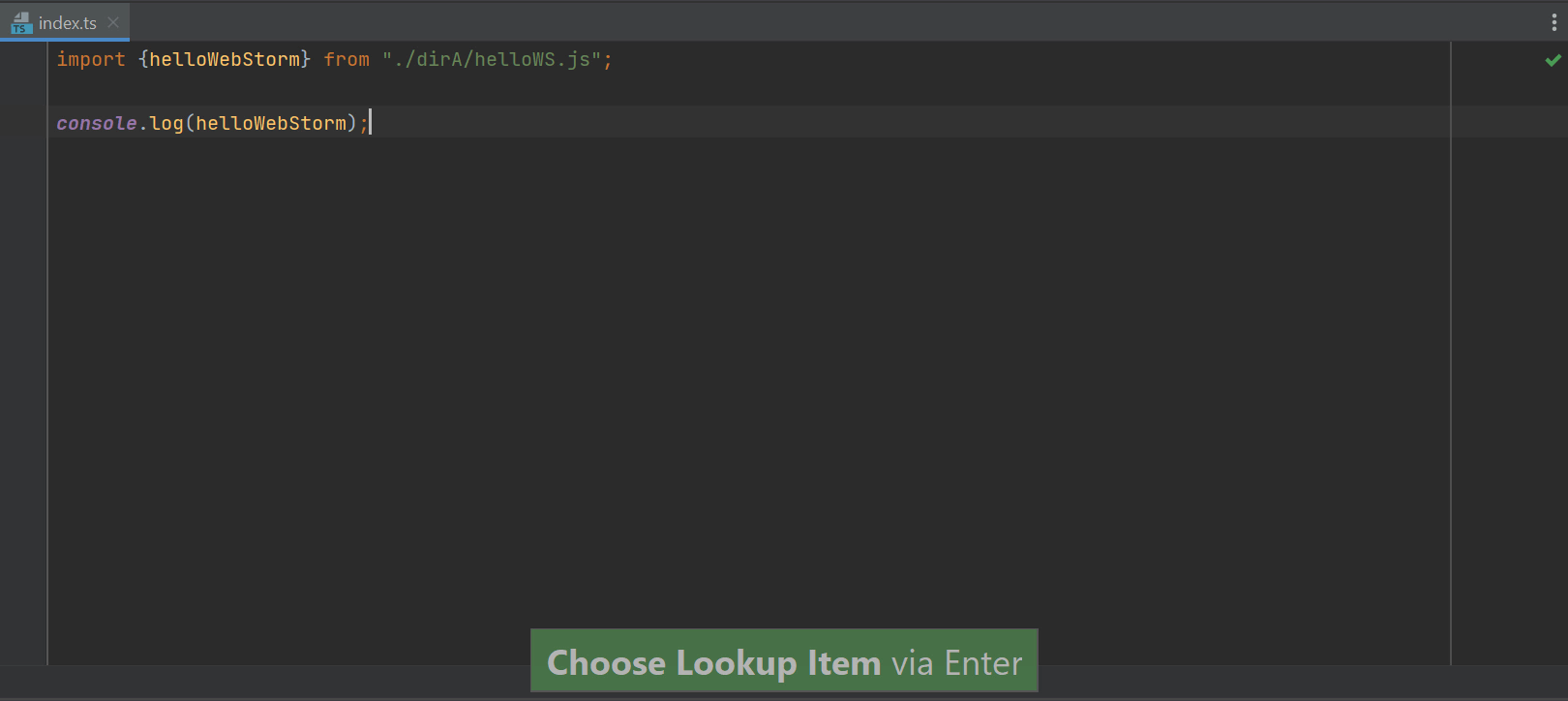
WebStorm 2022.2 включает в себя TypeScript 4.7 и поддерживает новые возможности языка, такие как moduleSuffixes и ESM в Node.js. IDE автоматически подставит расширение .js в оператор импорта, если в файле tsconfig.json для module установлено значение node16 или nodenext. Кроме того, WebStorm поддерживает поле typesVersions в файлах package.json.
Прекращение поддержки AngularJS
As AngularJS has now reached the end of its support, we will no longer actively maintain it in WebStorm. планируем сосредоточиться исключительно на поддержке Angular. Поддержка AngularJS по-прежнему будет доступна в WebStorm и других наших IDE либо из коробки, либо через плагин.
Плагины, не входящие в комплект
Мы вынесли поддержку Cordova и PhoneGap, Meteor, Spy-js, XPathView и XSLT в отдельные плагины, поскольку эта функциональность не была сильно востребована. Плагины можно установить в разделе Preferences / Settings | Plugins.
Встроенные инструменты для разработчиков

Встроенные сервисы удаленной разработки
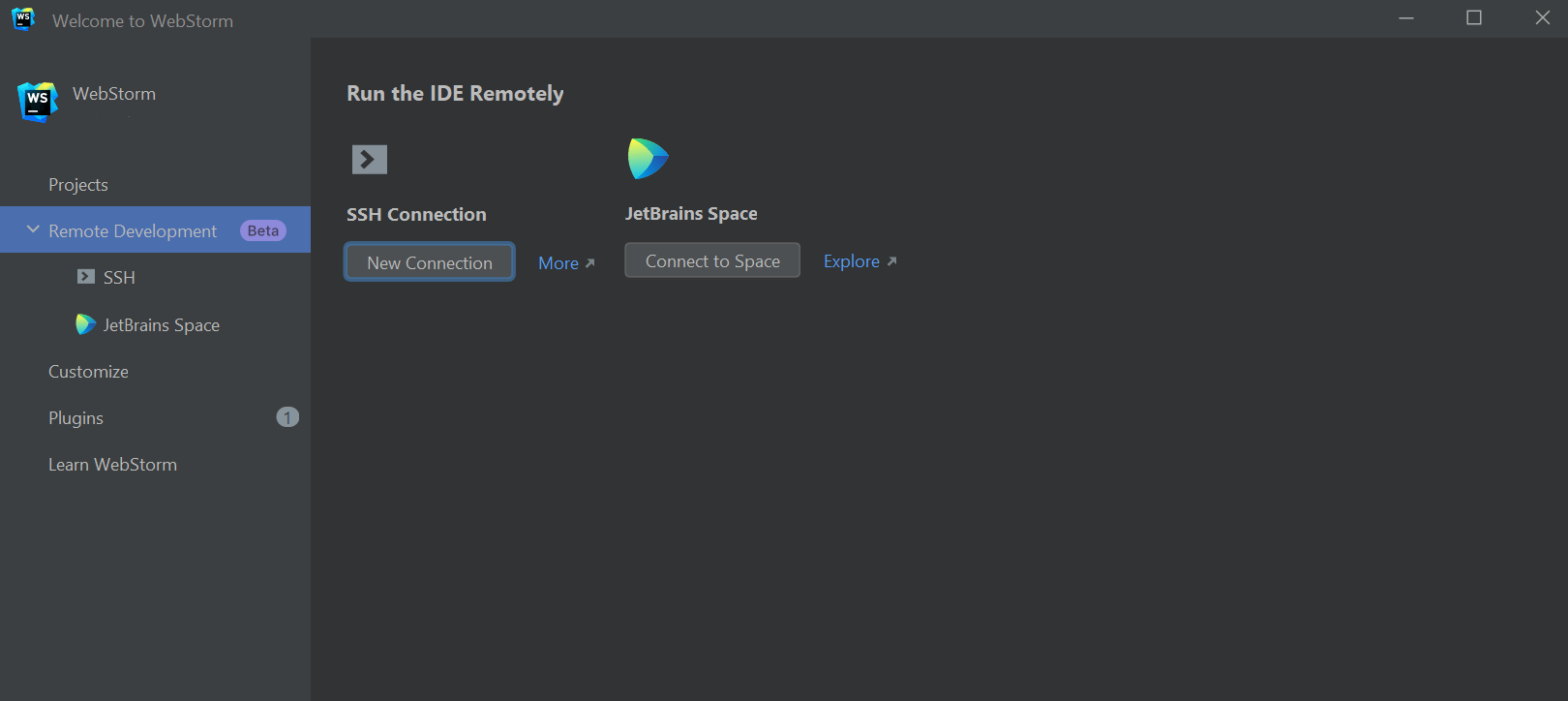
Поддержка удаленной разработки теперь доступна из коробки под лейблом Beta. Вы можете подключиться к удаленной машине, на которой запущен бэкенд IDE, и работать над размещенным там проектом так же, как если бы он хранился локально. Чтобы попробовать, откройте вкладку Remote Development в окне Welcome. Подробнее читайте в нашем блоге.


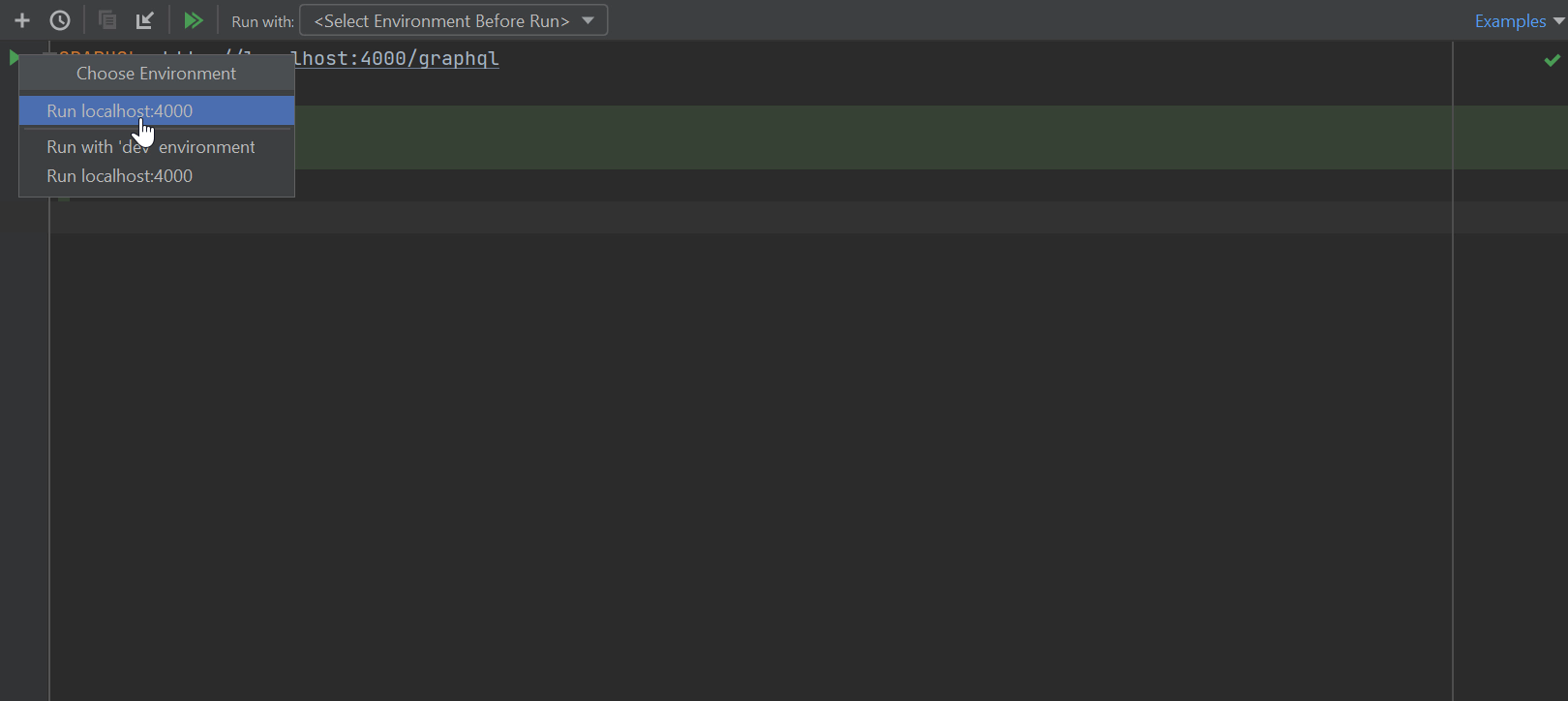
Новые возможности HTTP-клиента
WebStorm 2022.2 поддерживает WebSocket-соединения. Мы также добавили поддержку запросов GraphQL, и теперь можно отправлять запросы GraphQL по протоколам WebSocket и HTTP. Кроме того, вы можете выбрать среду запуска с помощью значка на полях редактора.

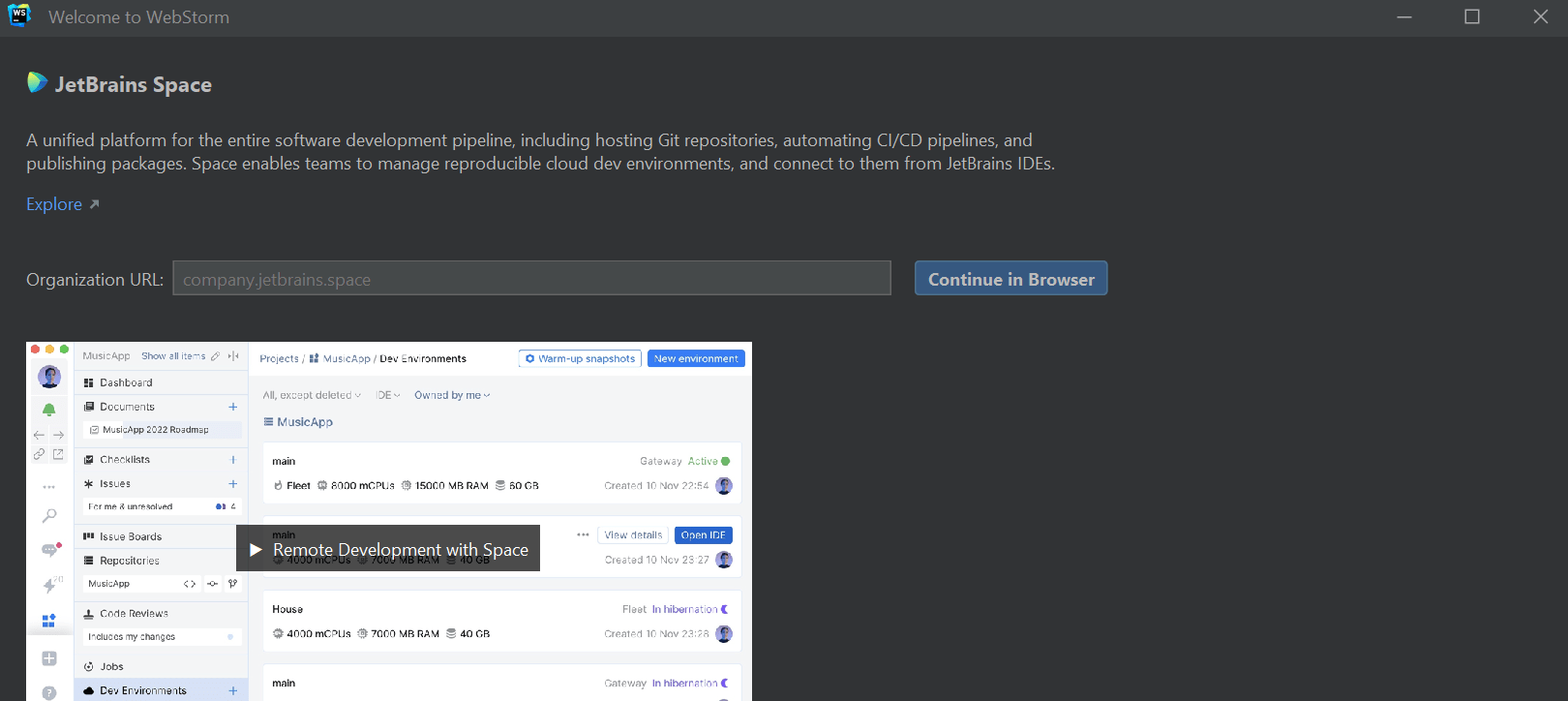
Встроенная интеграция с JetBrains Space
В WebStorm теперь встроена интеграция с JetBrains Space — нашим универсальным решением для команд разработчиков. Подключайте WebStorm к своей организации в JetBrains Space, чтобы просматривать и клонировать репозитории проекта, писать сложные скрипты с использованием Space API и выполнять ревью кода своих коллег.
Редактор

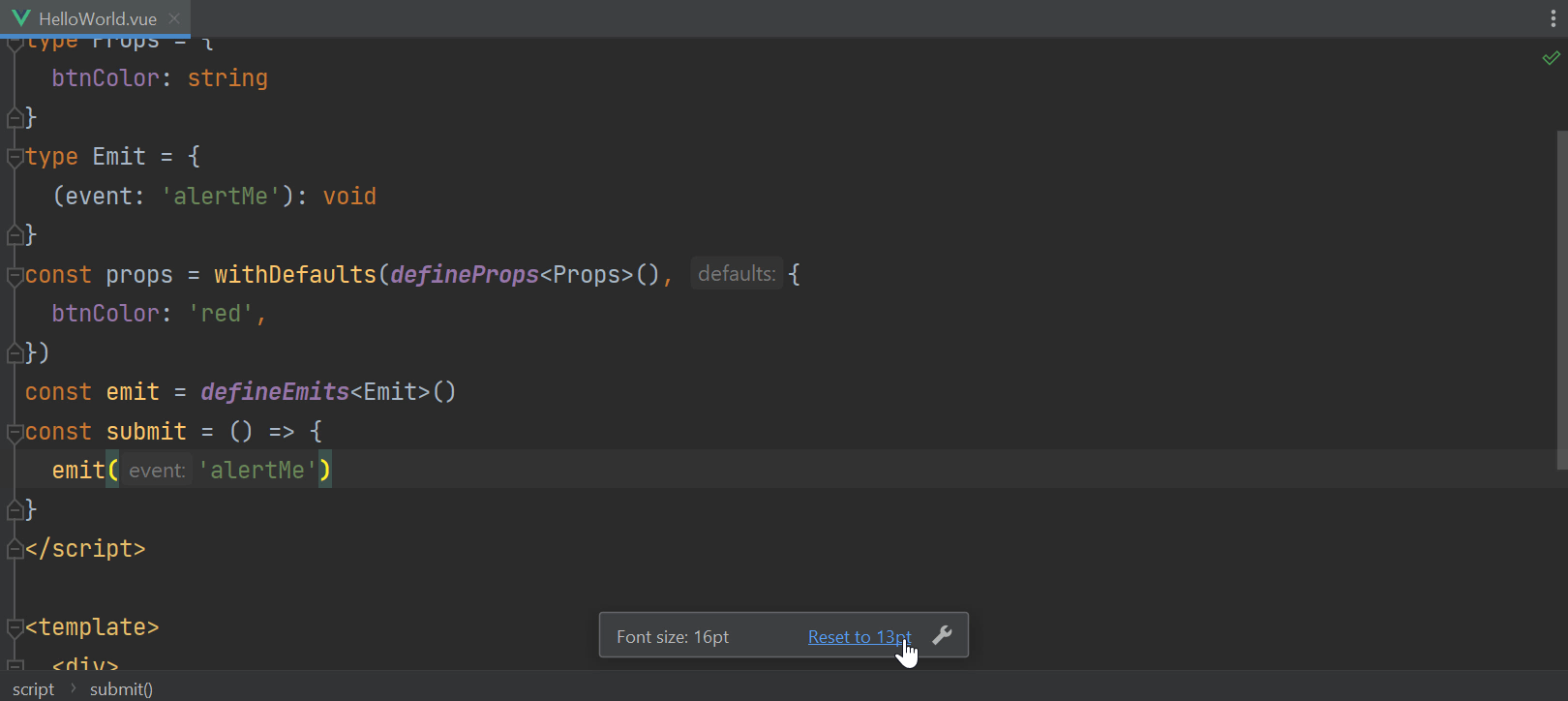
Индикатор размера шрифта при изменении масштаба
При изменении масштаба в редакторе новый индикатор показывает текущий размер шрифта и позволяет вернуться к значению по умолчанию.

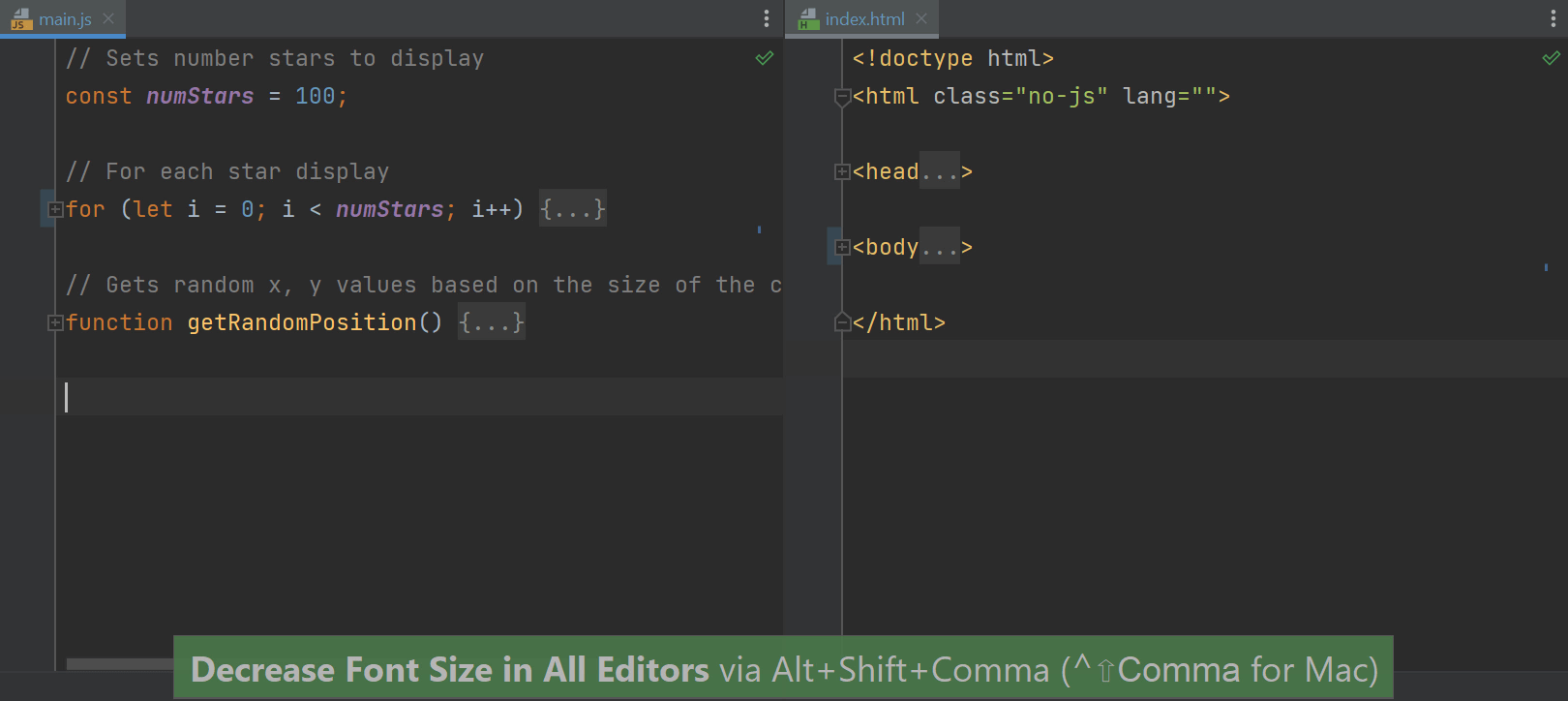
Сочетание клавиш для изменения размера шрифта
В WebStorm теперь можно менять размер шрифта по всему редактору с помощью сочетания клавиш. Чтобы увеличить шрифт, нажимайте Alt+Shift+., а чтобы уменьшить — Alt+Shift+,.

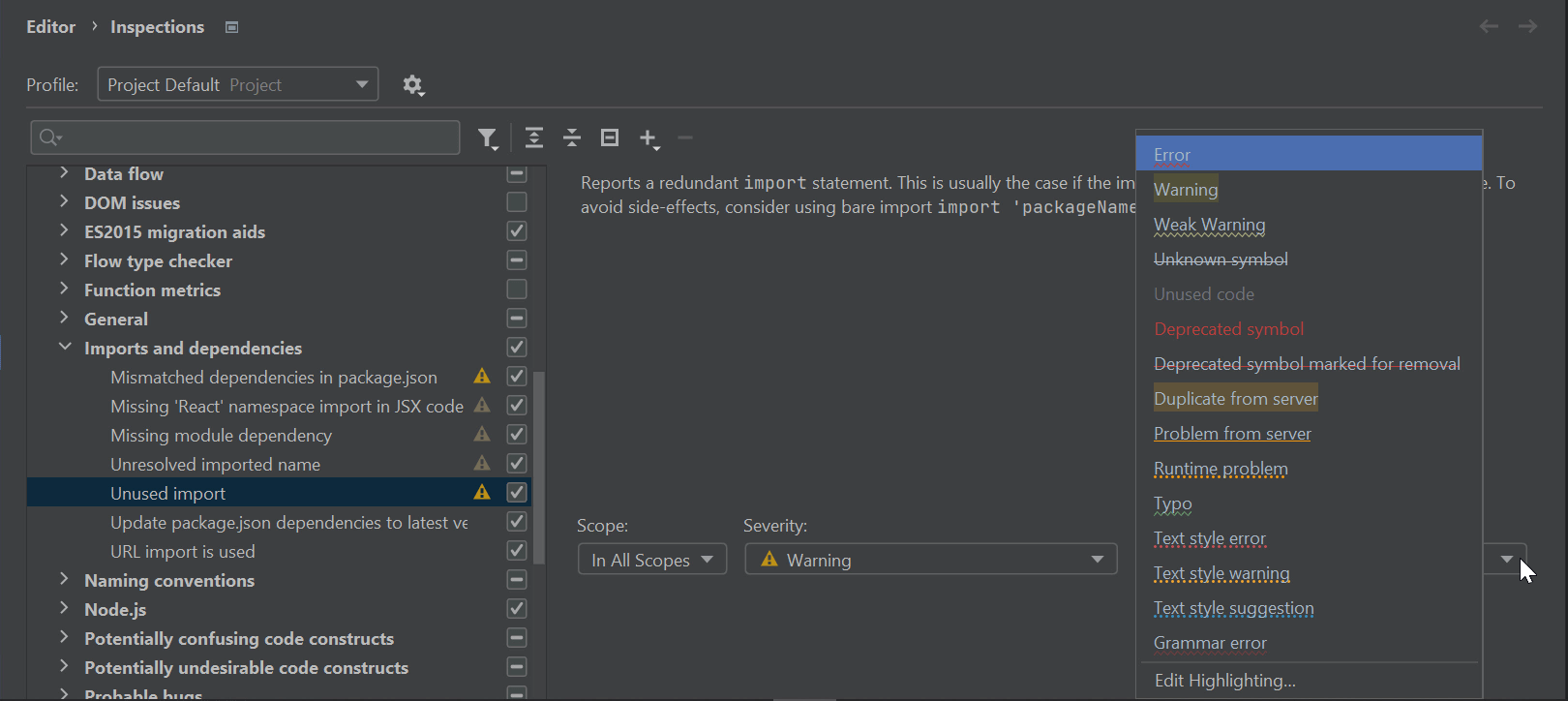
Улучшенные настройки подсветки проблемного кода
WebStorm предлагает десятки инспекций, которые помогают обнаружить проблемы в коде и предотвратить ошибки. В версии 2022.2 стало удобнее настраивать подсветку проблемного кода в редакторе. Для этого перейдите в Preferences / Settings | Editor | Inspections, выберите нужную инспекцию и поменяйте значение в поле Highlighting in editor.

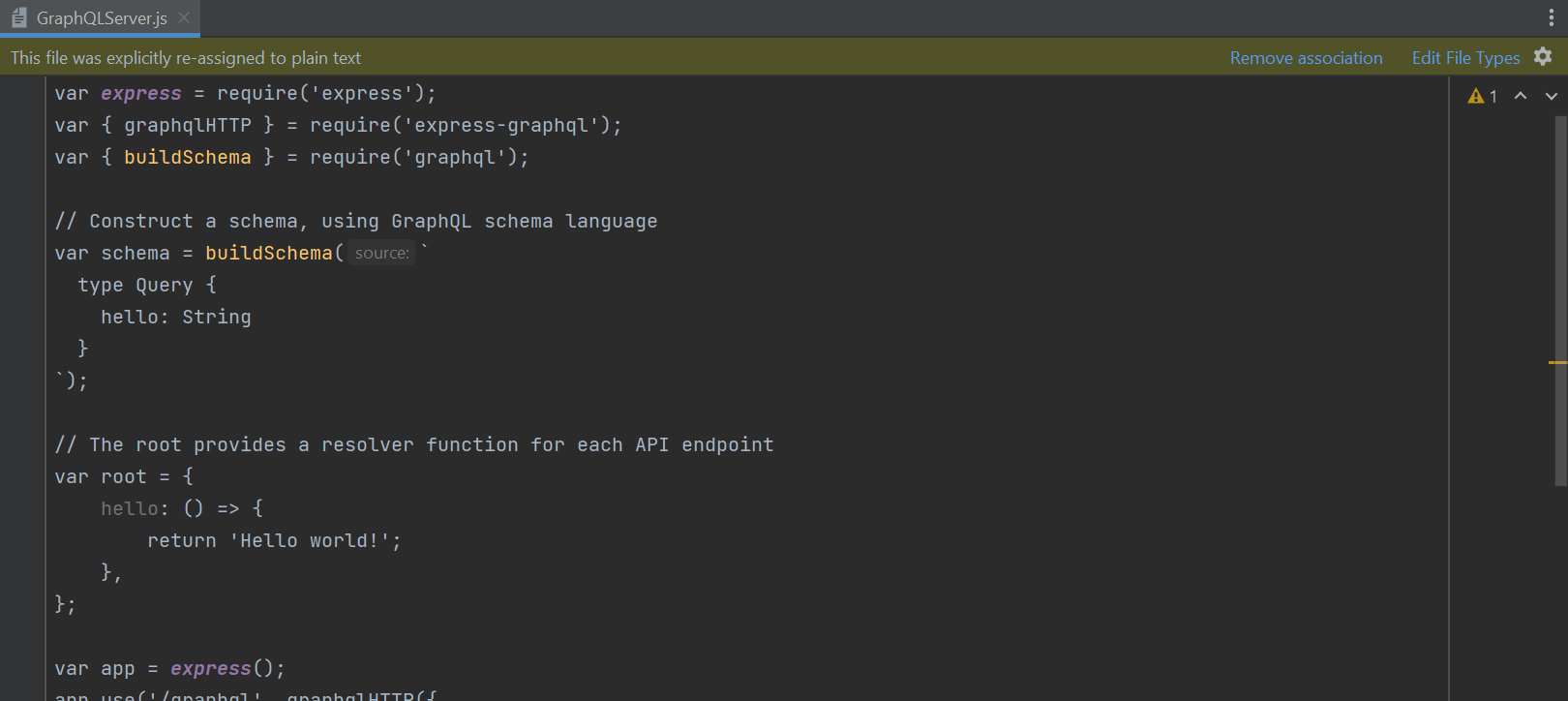
Новая панель для настройки определений типов файлов
Если содержимое файла отображается как обычный текст и подсветка не работает как ожидается, WebStorm предложит отменить потенциально нежелательное определение типа файла прямо в редакторе — не нужно переходить в Preferences / Settings и настраивать тип файла вручную.

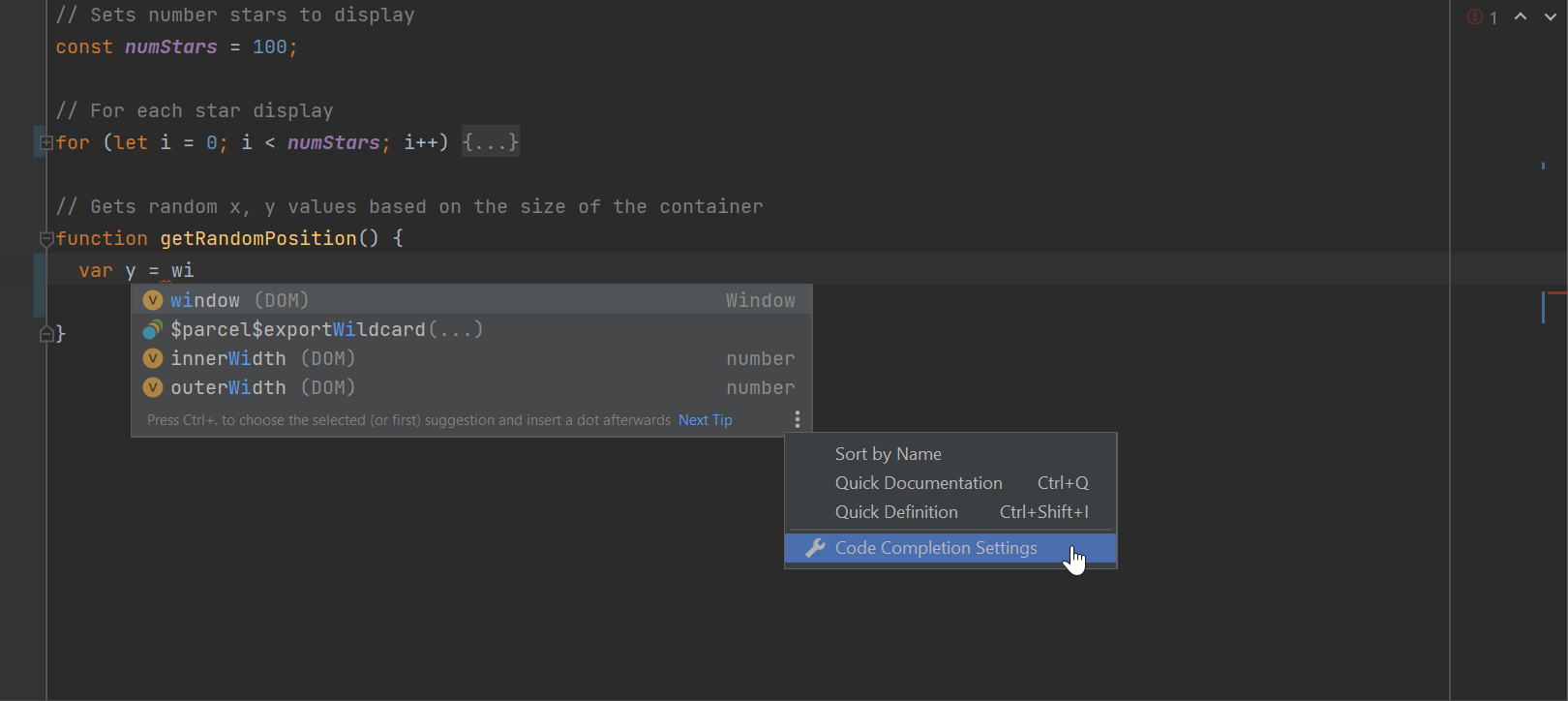
Быстрый доступ к настройкам автодополнения кода
Перейти к настройкам автодополнения кода теперь можно прямо из всплывающего окна автодополнения кода в редакторе.
Активные ссылки в строковых значениях JSON и YAML
В файлах JSON и YAML внутри значений, начинающихся с http:// и https://, теперь автоматически подставляются веб-ссылки. Ссылку можно открыть в браузере, нажав Ctrl+B.
Отключение автоматического закрытия блочных комментариев
Теперь можно отключить автоматическое закрытие блочного комментария при нажатии Enter. Соответсвующая настройка находится в разделе Preferences / Settings | Editor | General | Smart Keys.
Взаимодействие с IDE

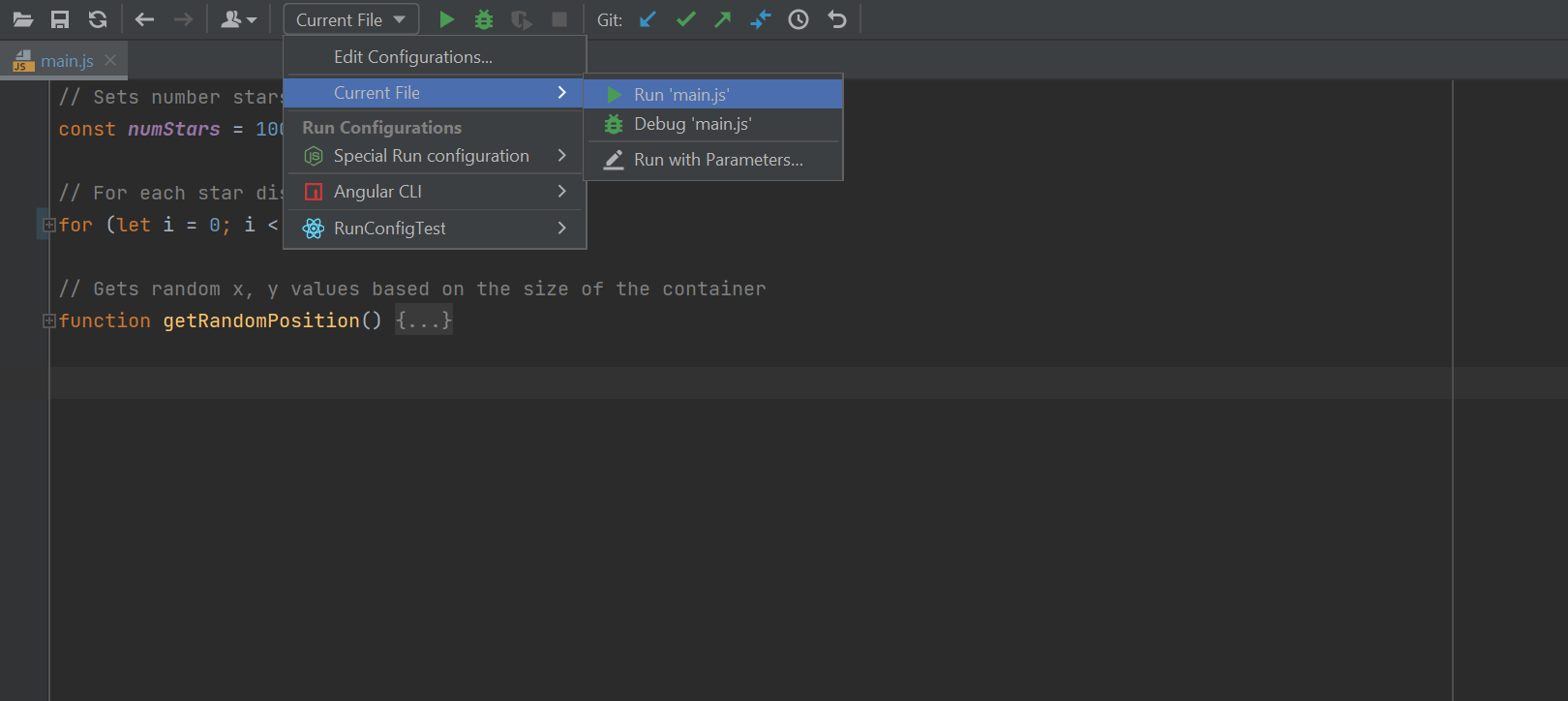
Новый способ запуска текущего файла
Конфигурации запуска позволяют запускать, отлаживать и тестировать код. Чтобы новым пользователям было проще разобраться с конфигурациями запуска, мы добавили опцию Current File. Нажмите на значок запуска справа от нее — WebStorm выберет тип конфигурации, наиболее подходящий для текущего файла, как если бы вы выполняли запуск через контекстное меню.

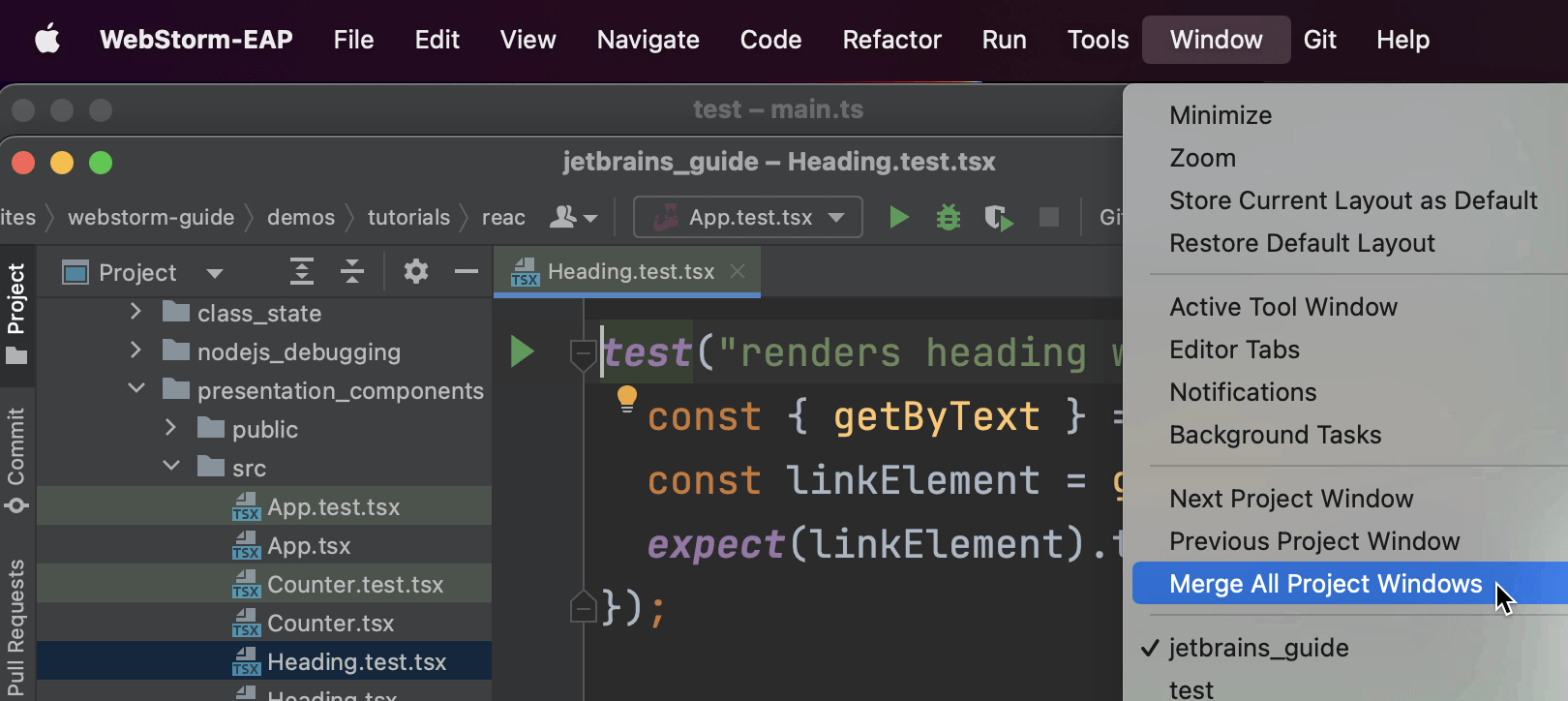
Объединение окон на macOS
На macOS теперь можно объединить все открытые окна проекта: они отобразятся в виде вкладок в одном окне. Для этого выберите Window | Merge All Project Windows в главном меню.

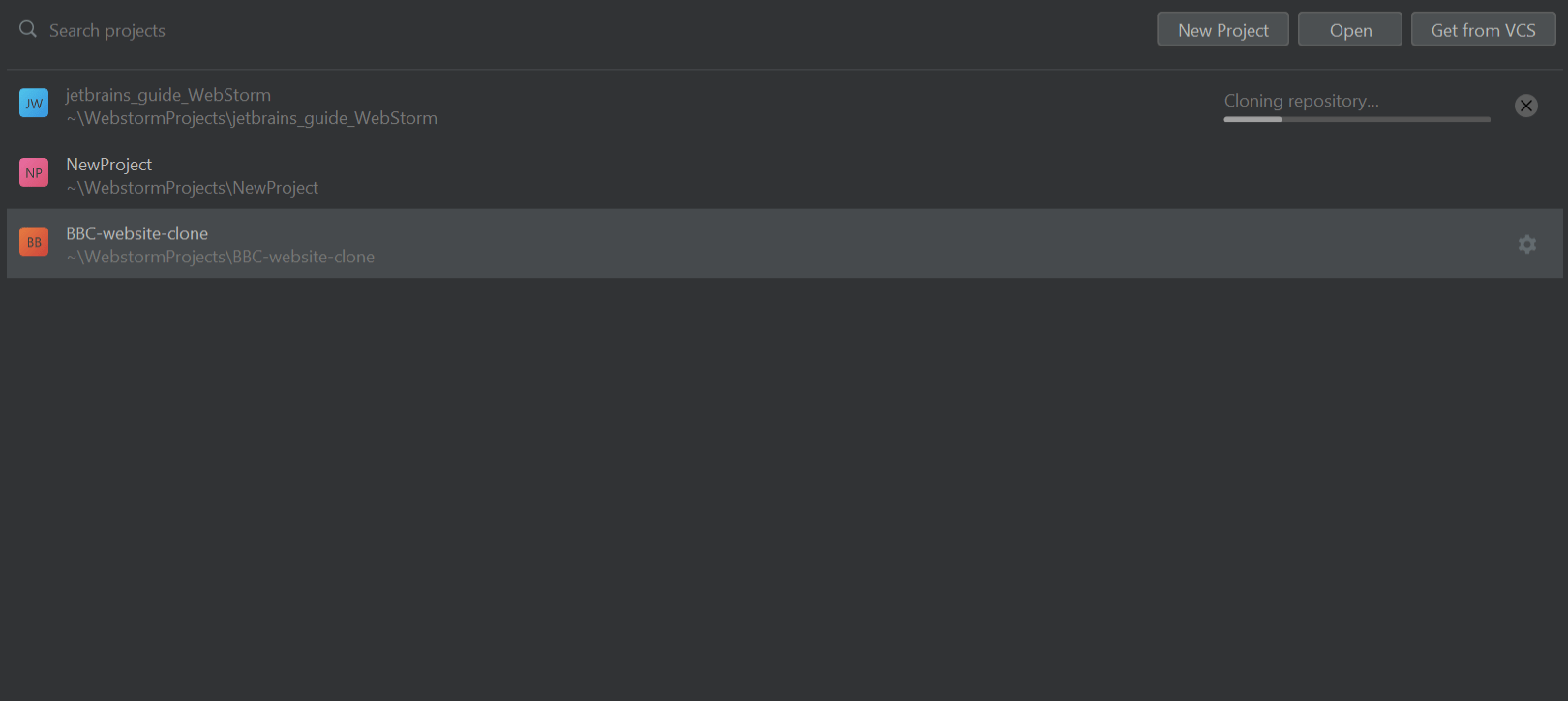
Индикатор процесса клонирования репозитория на начальном экране
На начальном экране WebStorm стало удобнее следить за тем, как выполняется клонирование репозитория: теперь индикатор прогресса отображается прямо в списке проектов.
Обновление JetBrains Runtime
В WebStorm 2022.2 используется среда выполнения JetBrains Runtime 17 (JBR17). Это положительно влияет на производительность, безопасность и доступность IDE для людей с ограниченными возможностями. Подробнее об этом изменении читайте в нашем блоге.
Добавление описания к мнемоническим закладкам
К мнемоническим закладкам теперь можно добавлять описания. Для этого есть специальное поле в диалоге Add Mnemonic Bookmark, который можно вызвать нажатием Alt+F3.