What’s New in RubyMine 2021.1
Ruby 3.0 RBS support and better code completion, Space integration, Code With Me, UI and UX improvements, new features for working with web and frameworks, version control systems, JSON, and more.
Ruby

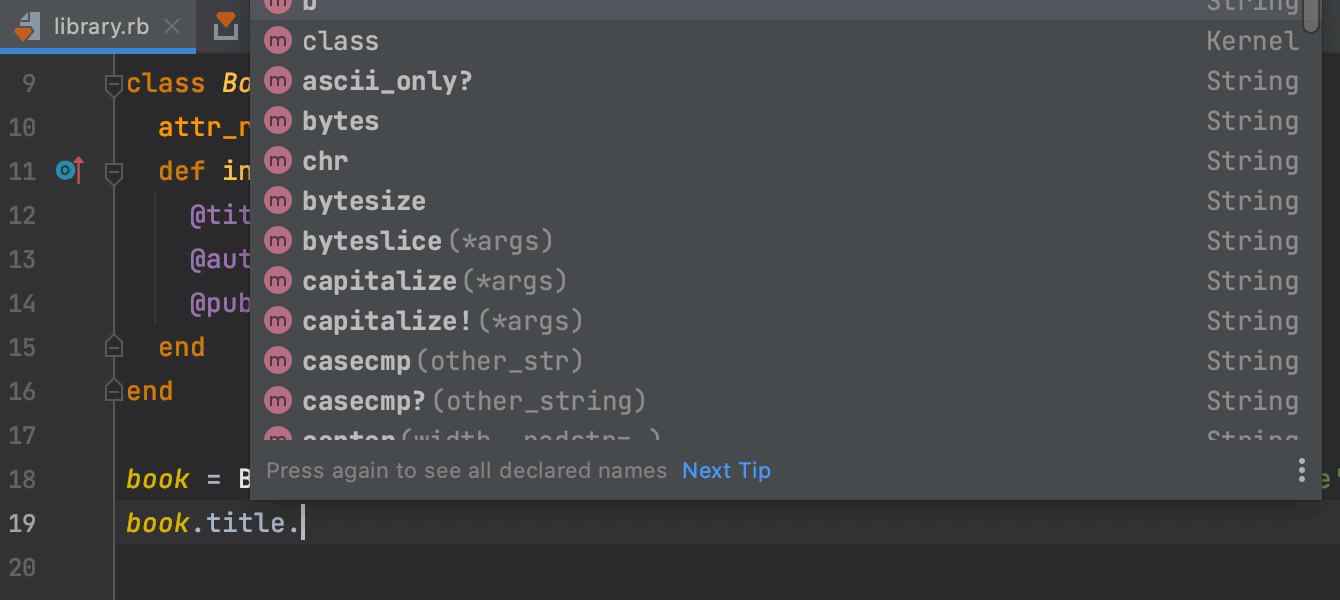
RBS support and better code completion
RubyMine 2021.1 will use .rbs files in its Code Insight. This means
code completion will be improved for both Ruby’s standard library as well as for
user code with RBS definitions. You don’t even have to use Ruby 3.0 in your project.
The only requirement is that you include the RBS gem in it.

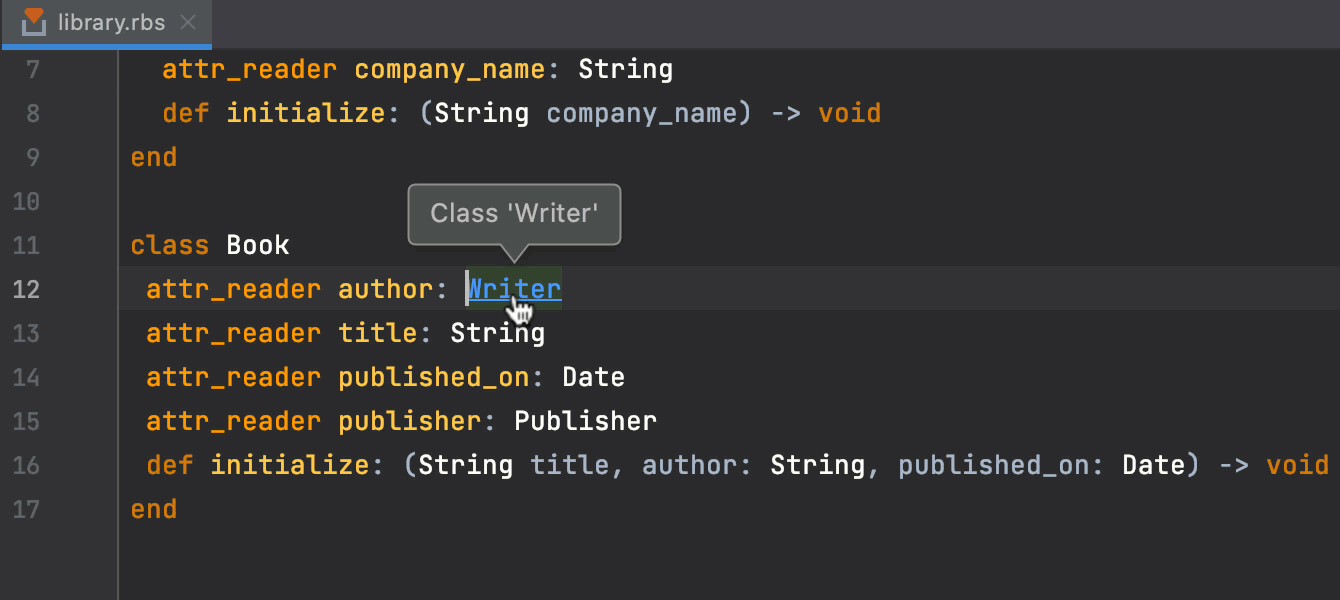
RubyMine also makes working with .rbs files simpler by providing
features like code highlighting and actions such as Go to Declaration,
Find Usages, and the Rename refactoring.
Space

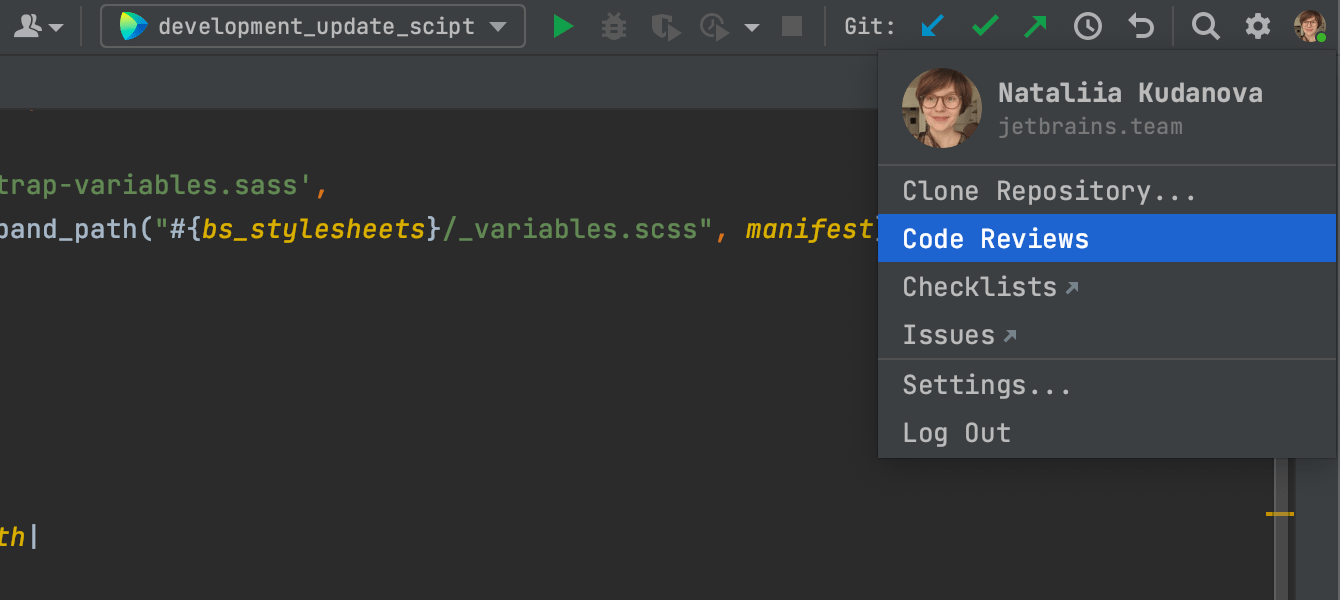
JetBrains Space integration
Have you tried JetBrains Space yet? You can now connect RubyMine to your organization there using the Space plugin. With it, you will be able to view and clone project repositories, review your teammates’ code, and write Space Automation scripts.
Code With Me

Collaborative development
Code With Me, a new JetBrains service for collaborative development and pair programming, is now bundled with RubyMine.
It allows you to share the project you currently have open in your IDE with others and work on it together in real time. Your peers do not even need to have their own IDEs installed to collaborate with you.
User Experience

Maximize editor tabs in the split view
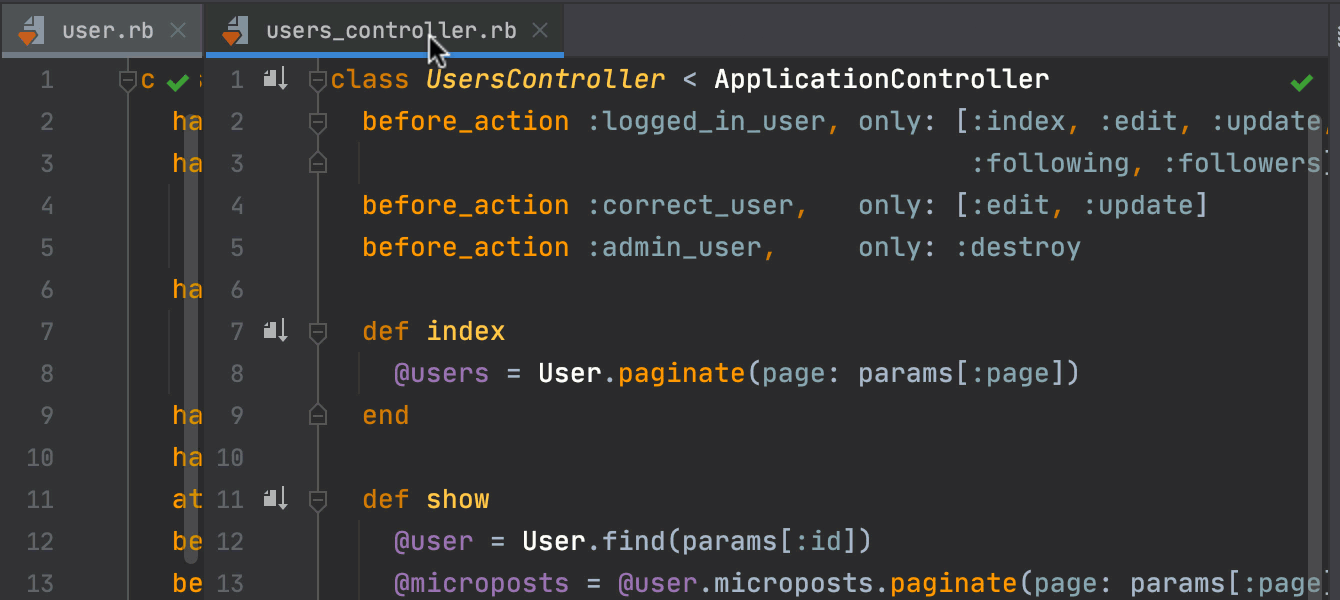
Now, when you have several tabs open in the split view, you can double-click the tab you’re working with to maximize the editor window for it. Double-click it again to return it to its original size.

Adjustable font weight
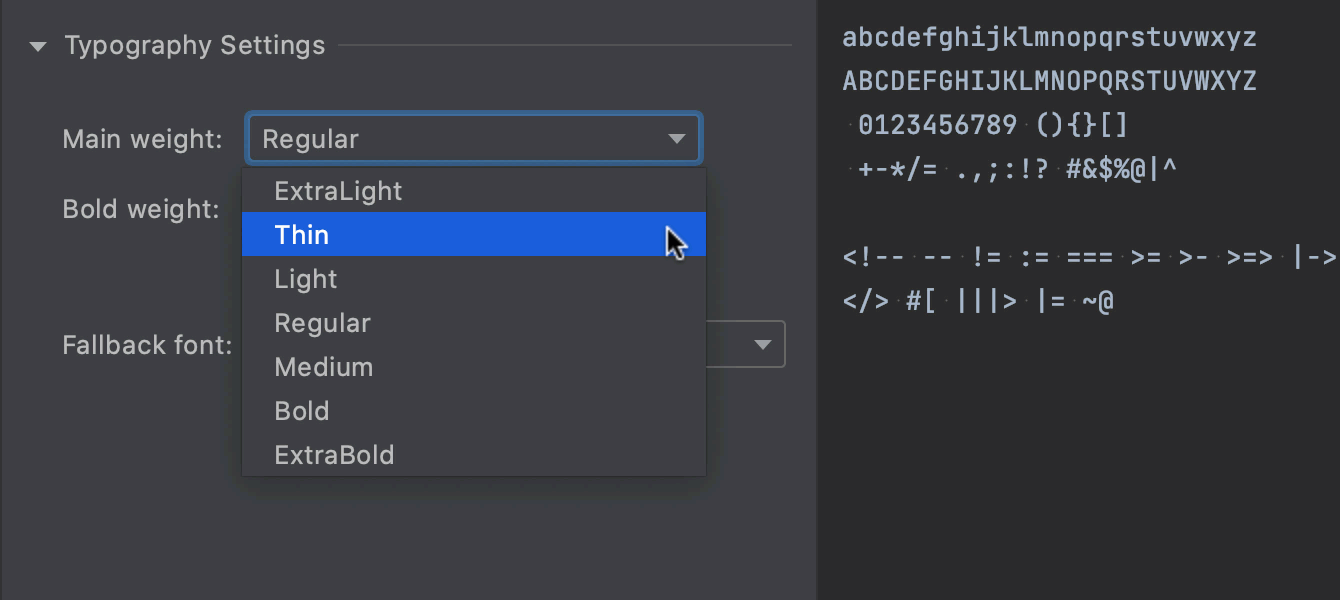
You can now choose between different variations of the font you’re using, be it light, regular, or bold. To find the new options, go to Preferences/Settings | Editor | Fonts | Typography Settings.

Select All shortcut for the terminal output
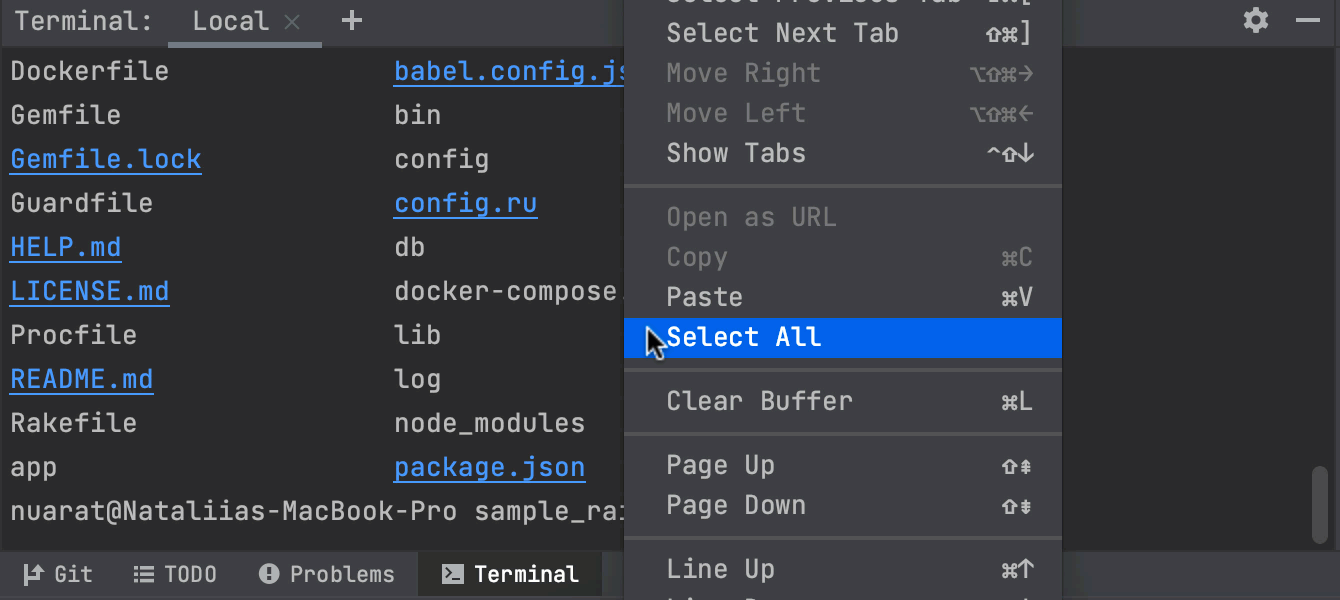
You can now select all output in the built-in terminal. Right-click in the Terminal window and click the Select All action.
Alternatively, you can set up a shortcut. To do so, go to Preferences/Settings | Keymap and type “Select all” in the search field. You’ll find the required action under the Terminal section.
Tests

Run multiple tests in a run configuration
Sometimes you may want to run several tests that don’t belong to a single
group, like one .rb file or a folder. Starting with v2021.1,
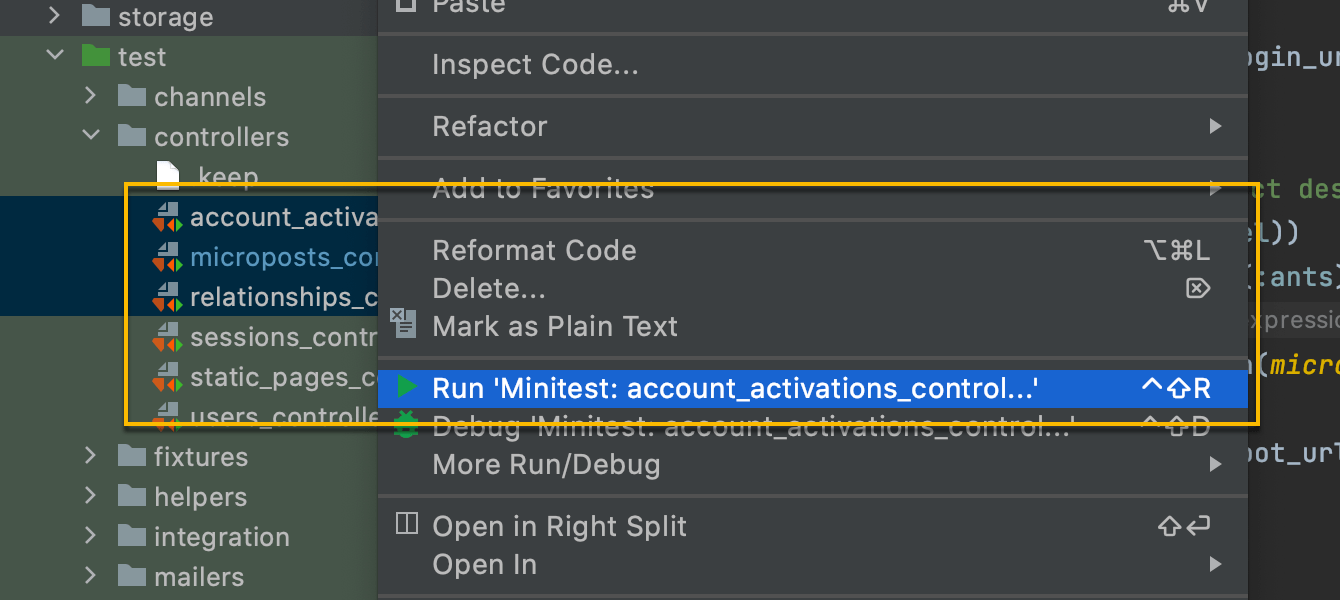
you can hand-pick which test files to run. To do so, select the files in
the Project view, right-click any of them, and pick
Run ‘<test names>’ from the context menu.
Web and Frameworks

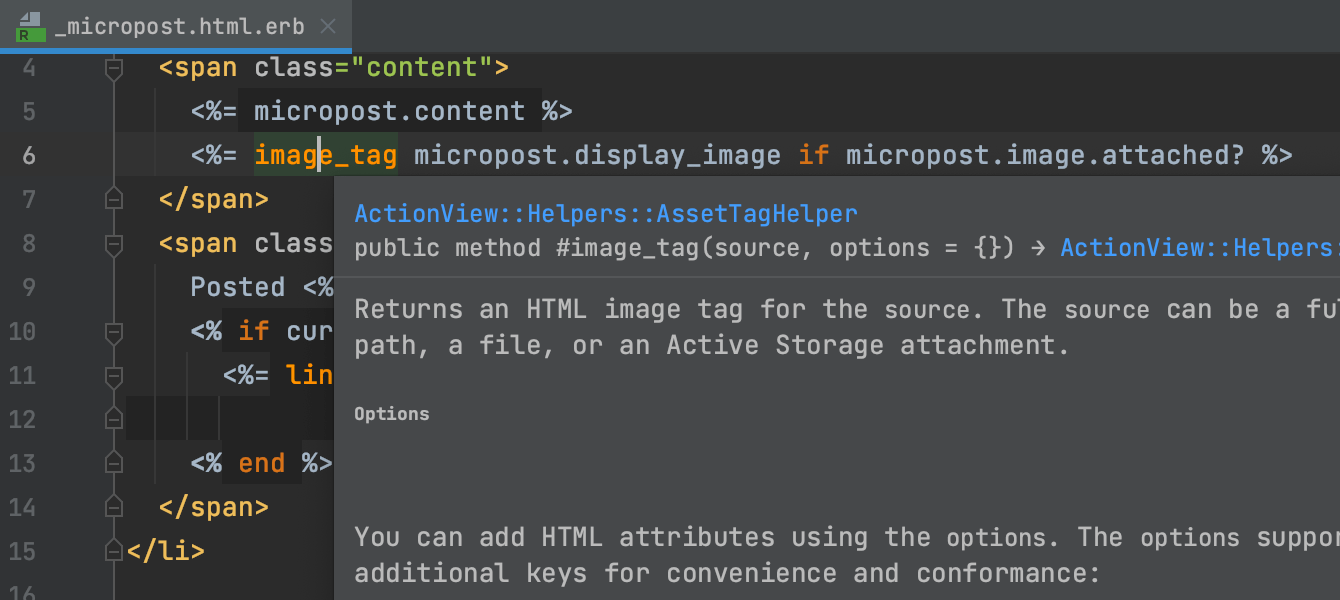
Bundled MDN documentation
MDN documentation is now bundled with RubyMine. This will help prevent connectivity issues with the MDN website and make in-editor documentation in your HTML, CSS, and JavaScript files display more quickly. In-editor documentation will also become more informative – for example, you’ll now see details about supported browser versions for JavaScript APIs.

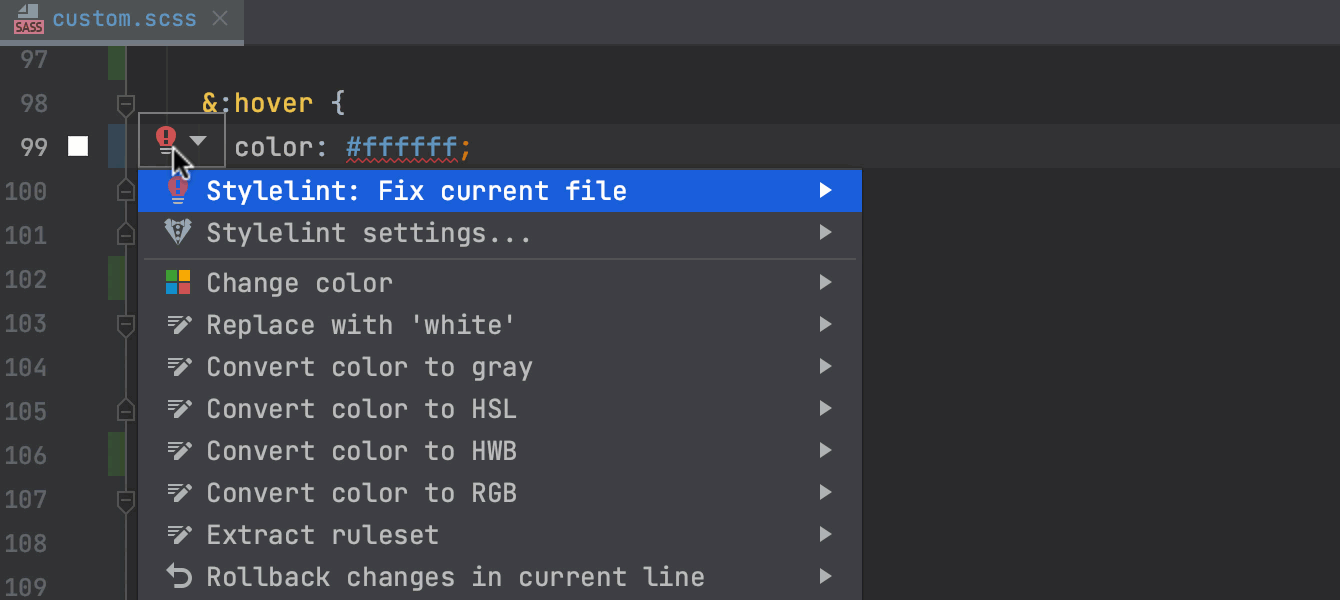
Improved support for Stylelint
We’ve made inspecting your CSS code with Stylelint easier. You can now fix problems with this popular linter in just a few clicks. Hover over a problem in your file or place the caret on it and press Alt+Enter, then select Stylelint: Fix current file.
Additionally, you can now specify a path to the configuration file under the corresponding field in Preferences / Settings | Languages & Frameworks | Style Sheets | Stylelint.

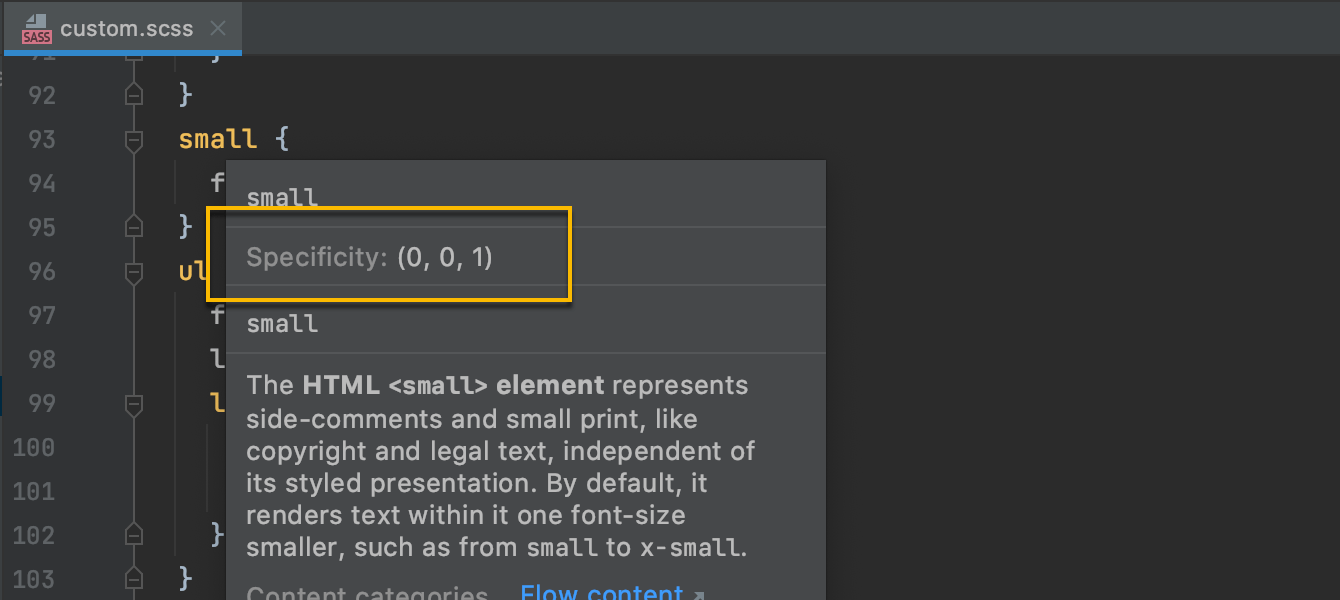
Selector specificity for CSS
When working with style sheets, you can now check the specificity of your selectors – just hover over a selector that you want to check. Alternatively, focus on a selector and press Ctrl+Q to see this information in the Documentation popup.

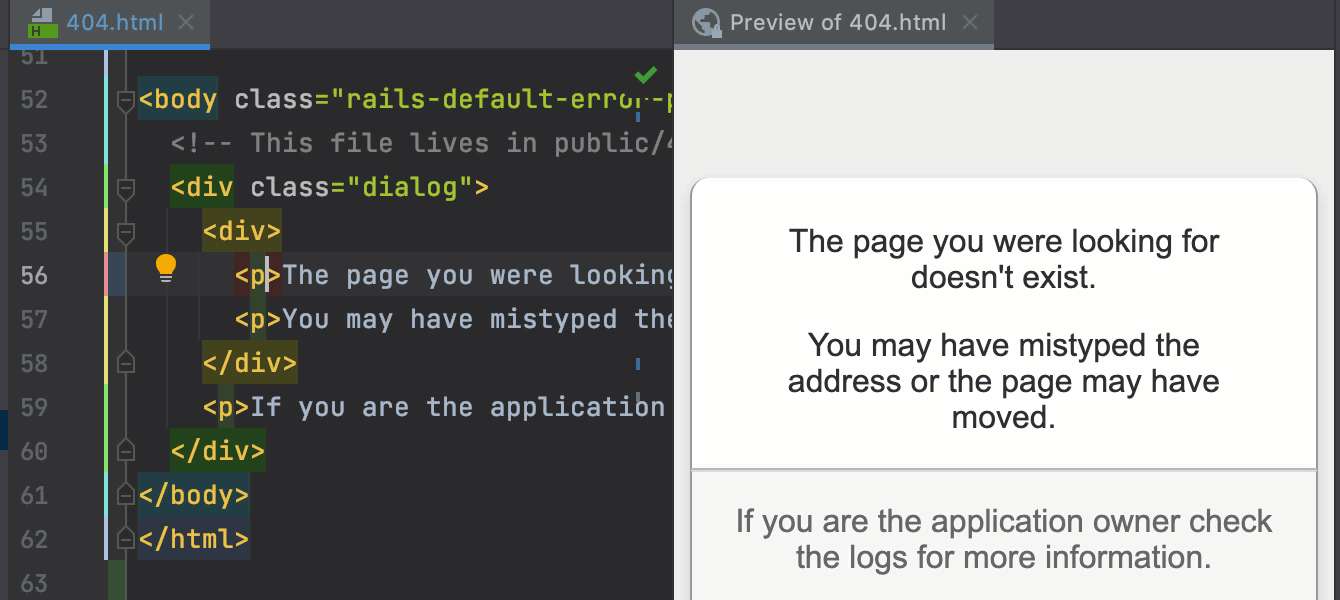
HTML files preview
We’ve added a new built-in browser preview to RubyMine. It allows you to quickly preview any changes you make to your HTML, CSS, and JavaScript files. Any changes you make in the IDE will be immediately saved and the preview will update on the fly.
To open the preview, click on the RubyMine logo icon in the widget in the top-right corner of the editor.

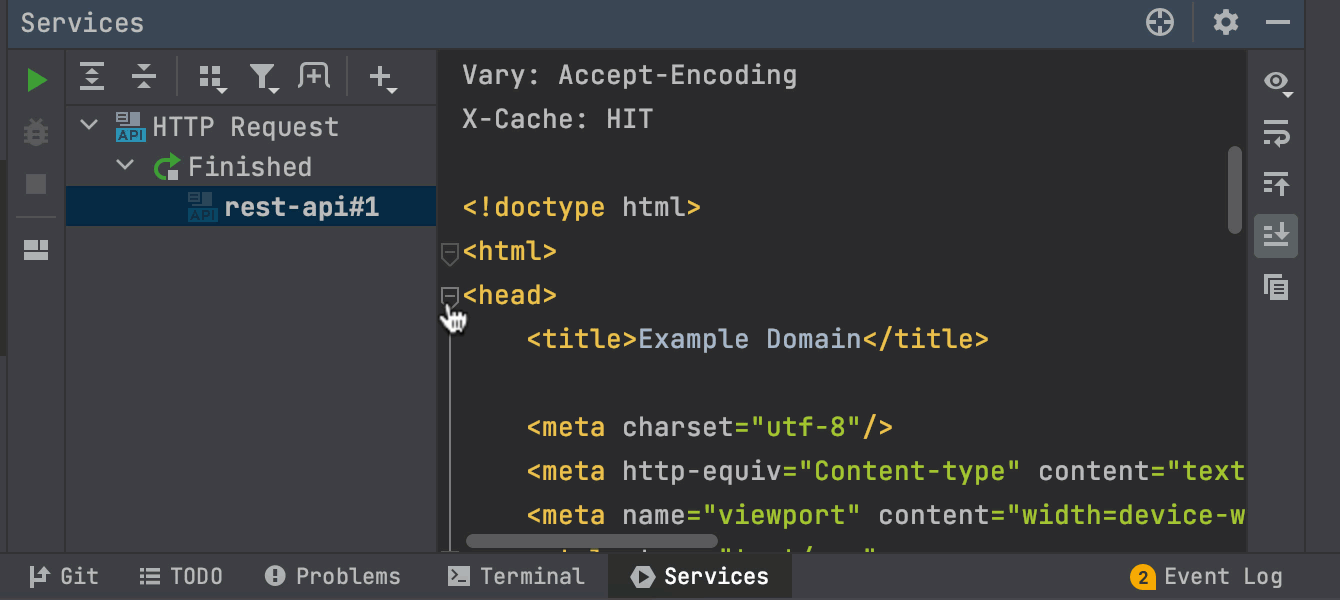
UX and UI updates in HTTP Client
We’ve added a few improvements to the HTTP client. Now, when you run HTTP requests, you can collapse the responses, change the output format, and quickly copy the response body to the clipboard.
Version Control

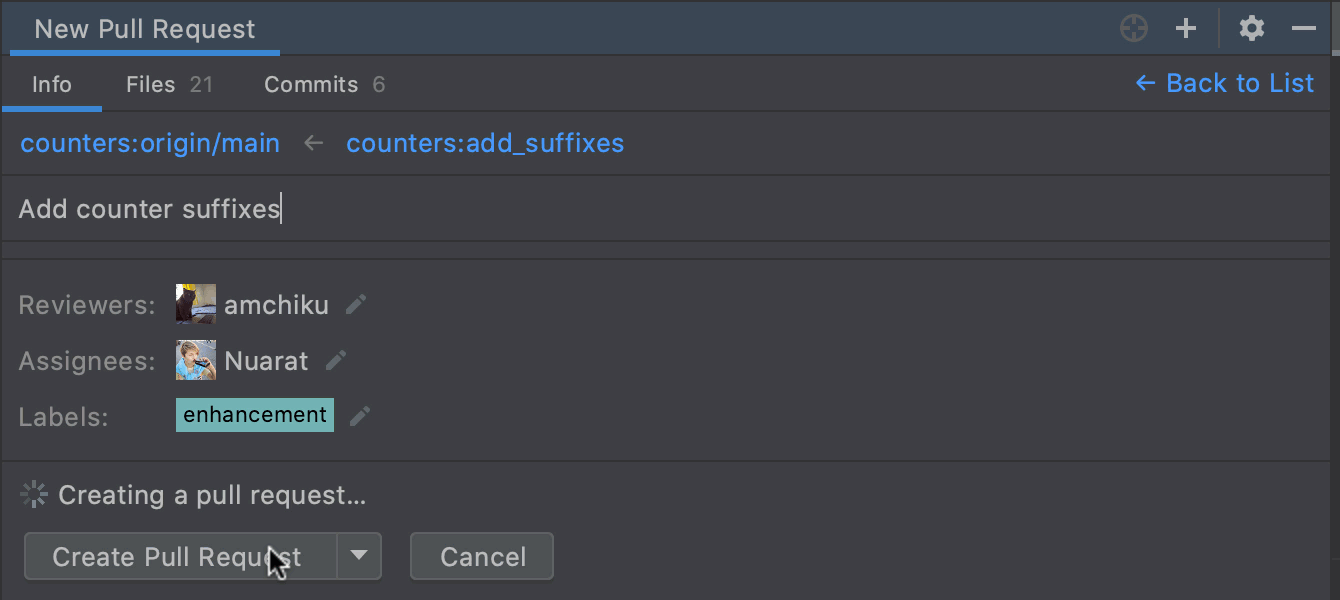
Pull request improvements
We’ve improved the pull request process to make it more efficient. While creating a pull request, you can now select the desired branches, view the changed files and their diffs, leave multi-line comments, use PR templates, and create draft pull requests.

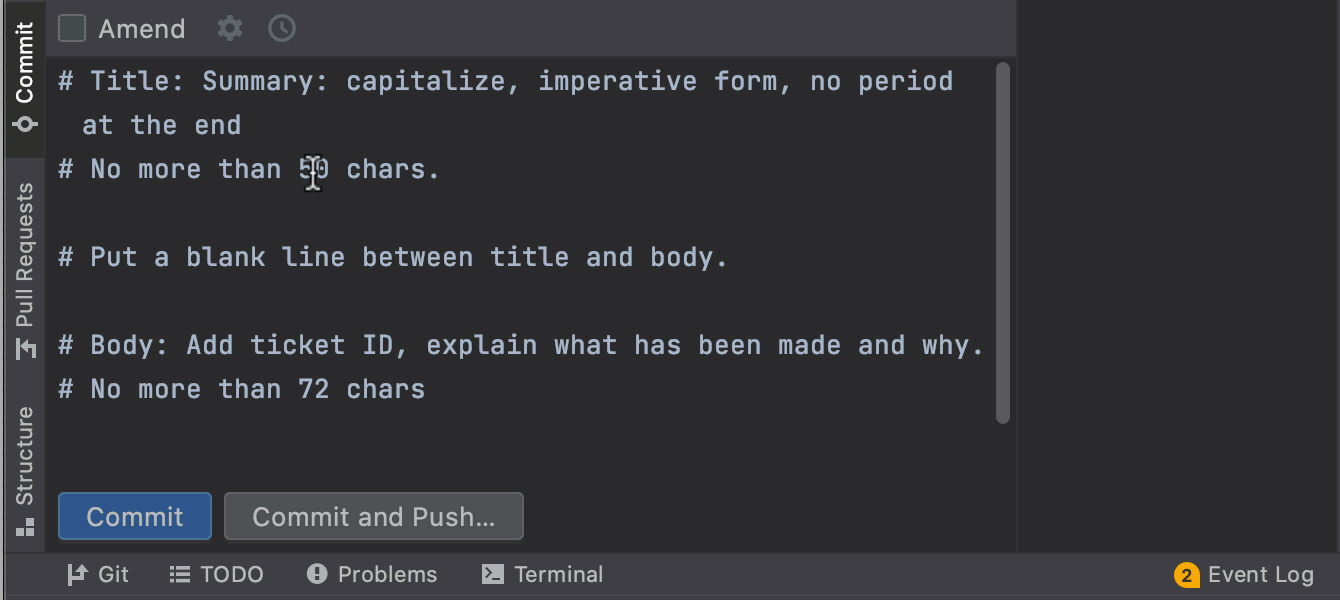
Support for Git commit message templates
You can add Git commit message templates and use them in RubyMine. Define a template using a terminal command, and the IDE will display the text from it as an initial commit message.

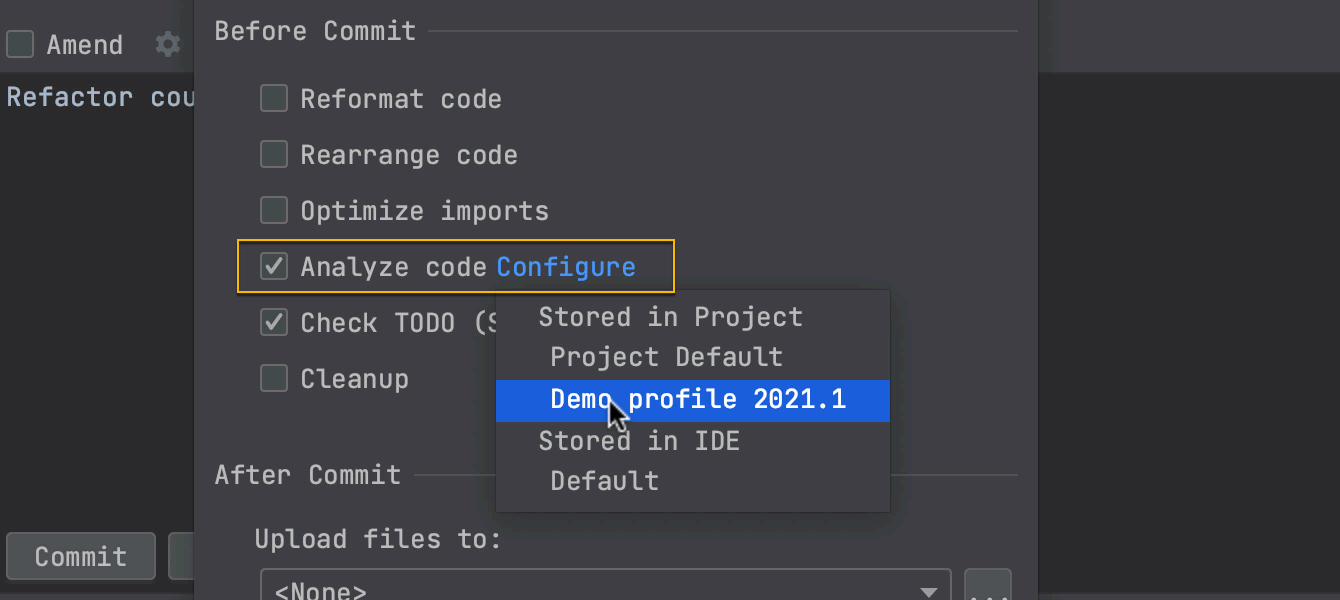
Configure a profile for pre-commit inspections
You can now choose a code inspection profile before committing changes to VCS.
To create a profile, go to Preferences / Settings | Editor | Inspections. Then you can choose it in the Commit tool window: click the gear icon, select the Analyze code checkbox, click Configure, and choose the desired profile.

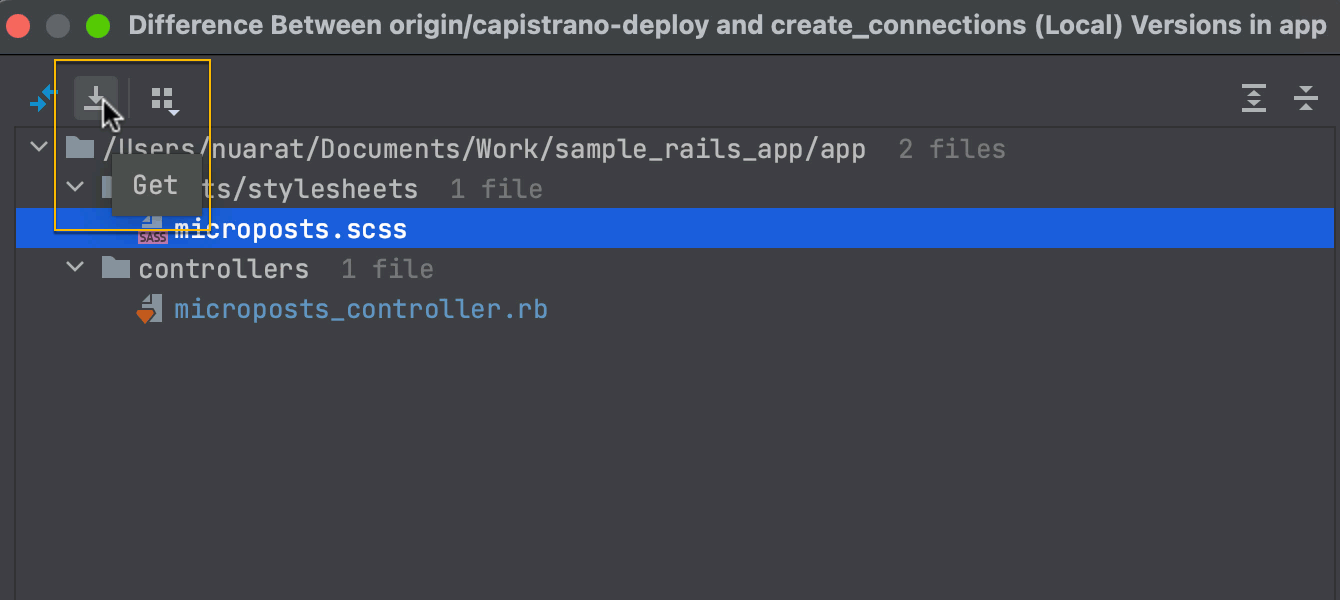
Copy a file from another branch
Sometimes, while comparing branches, you may want to get a file that doesn’t exist locally but only exists in a remote branch. Now you can do this using the Compare with branch dialog. Select the file you want to copy and click the arrow icon next to the Show diff button.
JSON

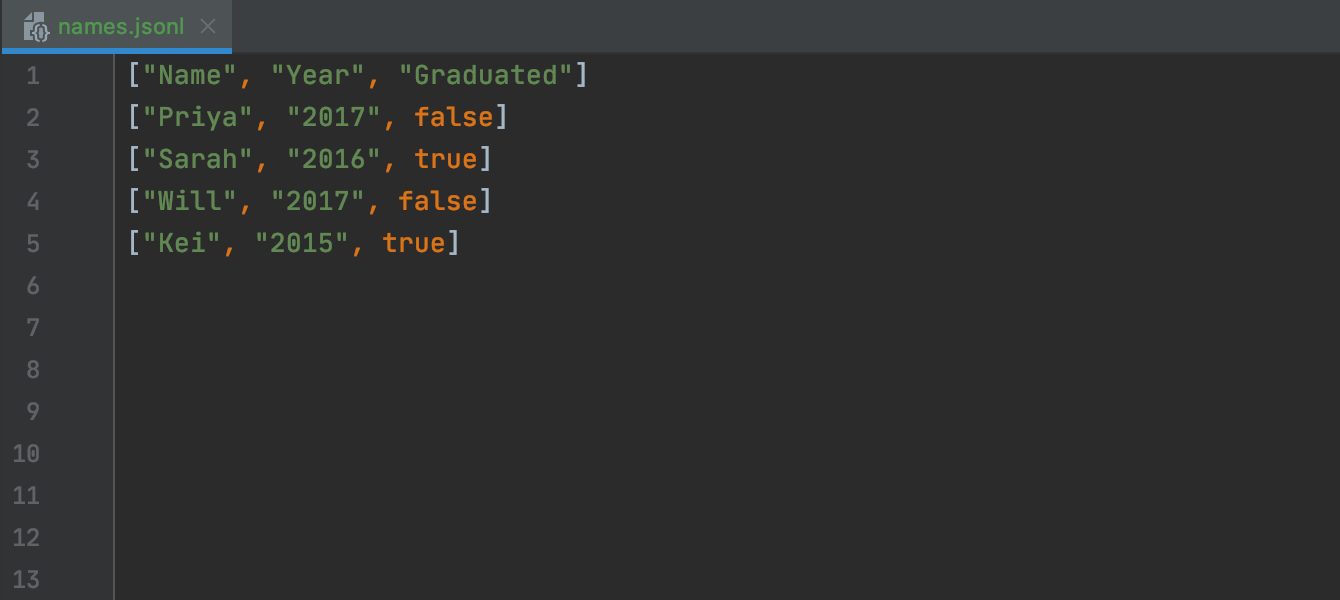
JSON Lines support
RubyMine now properly supports the
JSON Lines text format. The IDE will recognize
.jsonl, .jslines, .ldjson, and
.ndjson file types.

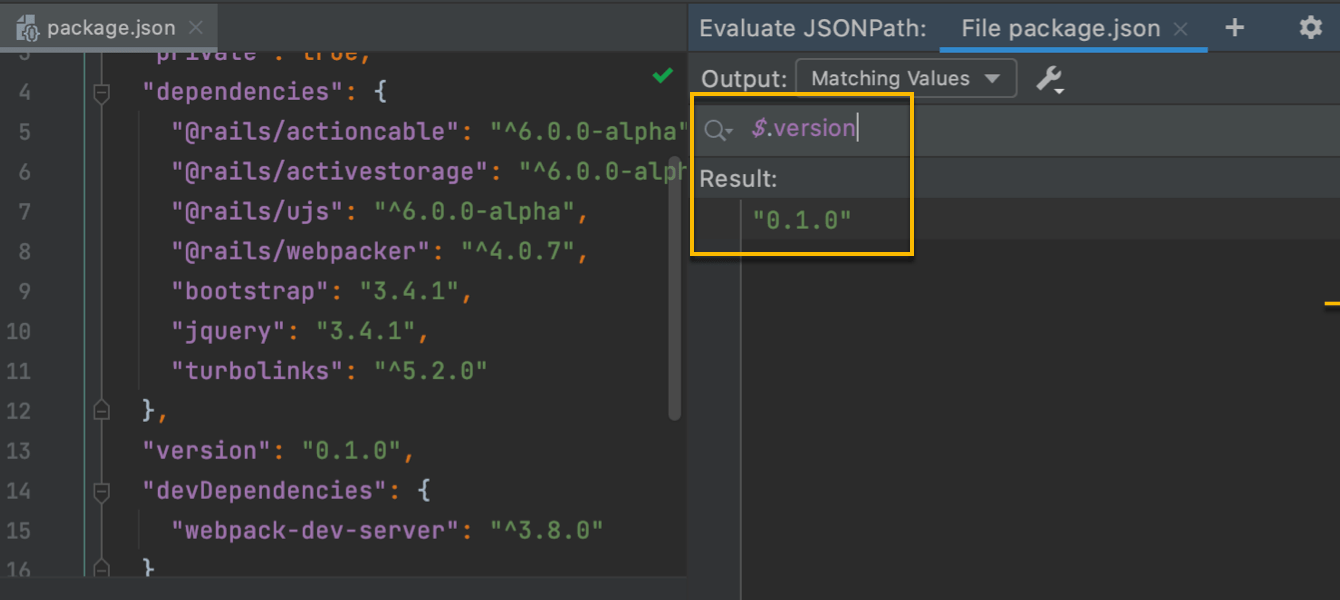
JSONPath support
RubyMine now supports JSONPath, a query language that makes it possible to find code elements in a JSON document, similar to XPath for XML. The IDE now has a new dedicated tool window which features search with code assistance and works for both JSON files and JSONPath expressions in code.
Search

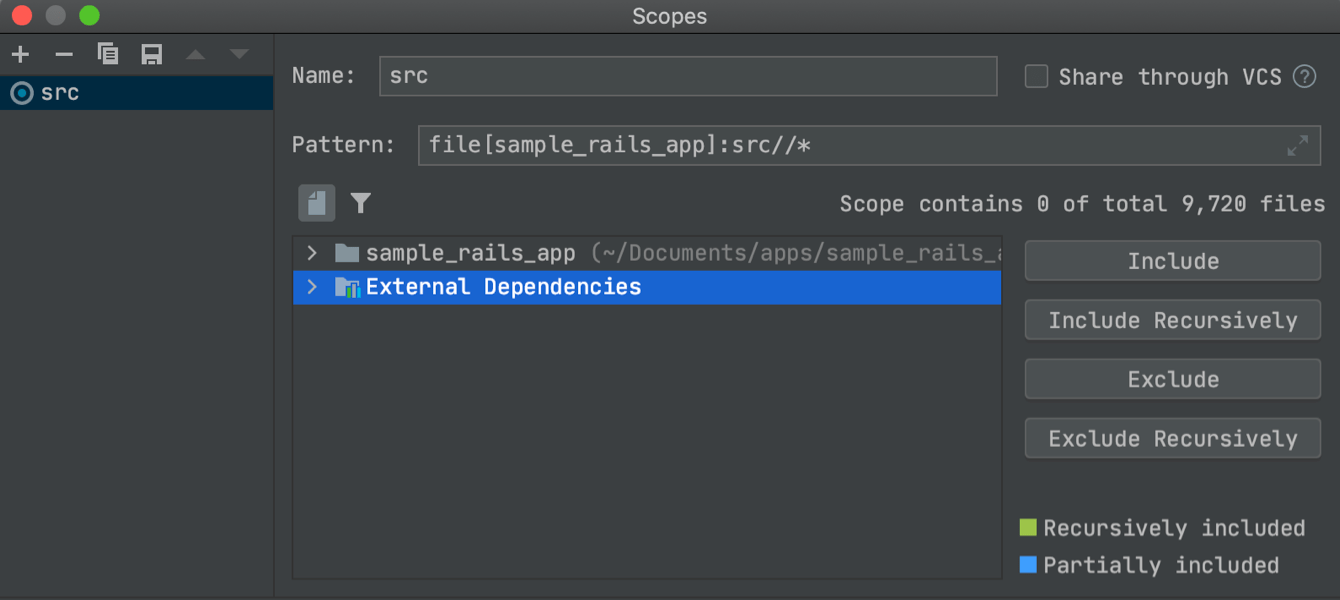
Extend the search scope to the external files
You can now configure how search will treat external dependencies. Open the Find in Files dialog (Ctrl+Shift+F), select Scope, and click the “…” icon next to the filters field. This will open the Scopes window, where you can see whether External Dependencies are included or excluded from the scope. You can change their status using the buttons on the right.
Database Tools

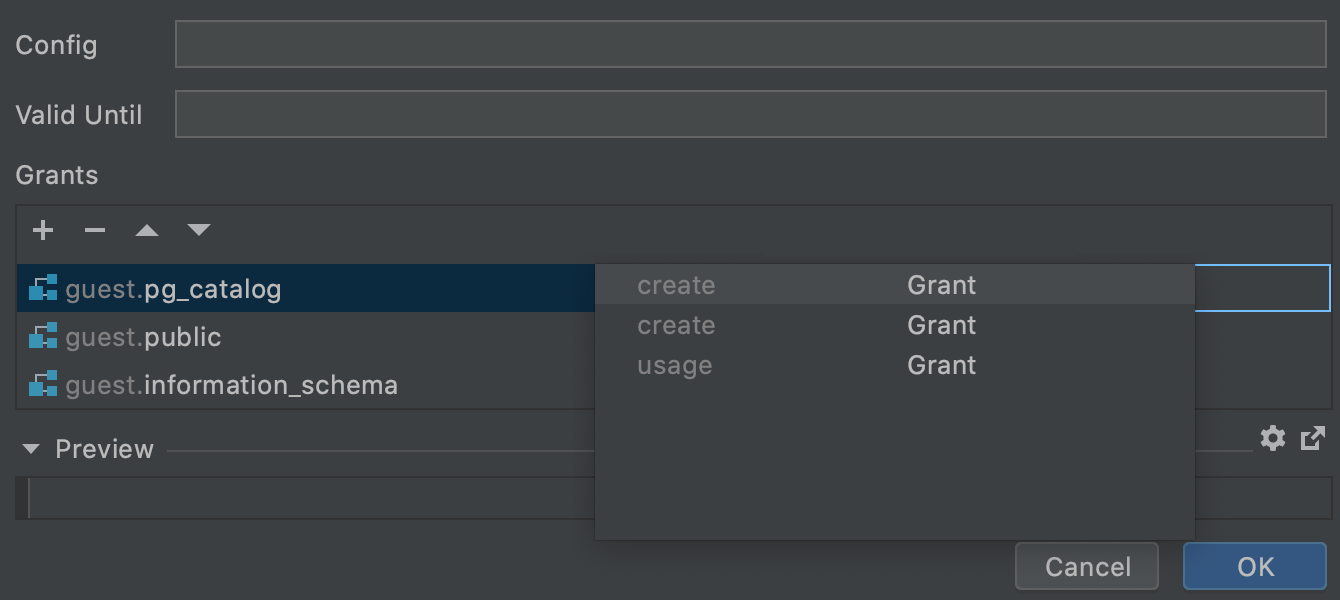
UI for grants
We’ve added a UI for editing grants when modifying database objects. The Modify user window, which you can invoke on a user in the database explorer with Ctrl+F6, now has a UI for adding grants to objects. This feature is available for PostgreSQL, Redshift, Greenplum, MySQL, MariaDB, DB2, SQL Server, and Sybase.

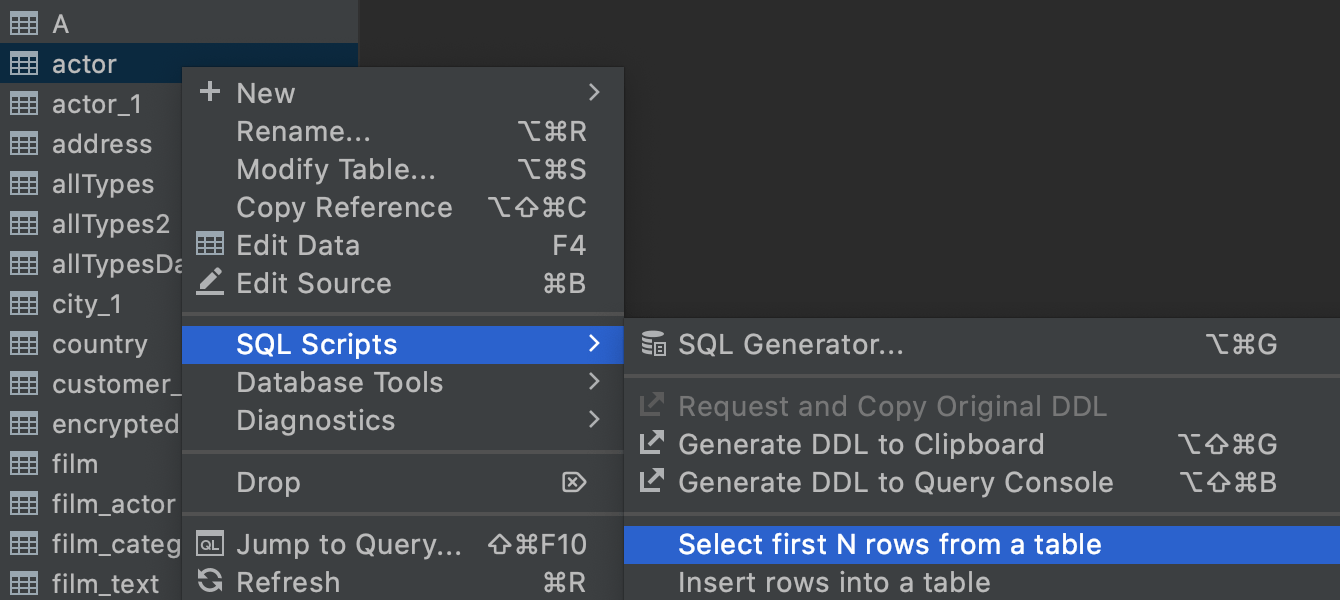
Context live templates
When you are focusing on a database object, you may want to run a certain
query in the context of that object. We’ve added a new kind of live template
which you can use just for that. For example, you can right-click on a table
and pick Select first N rows from a table. You can also add
your own templates and edit the existing ones.
Other improvements
- Support for Cucumber 5.2.
- We’ve added a number of improvements for working with Docker. They include a new UI for the Run/Debug Configuration dialog, the ability to cancel Docker runs, completion for images, BuildKit support, and more.
- The Swagger UI now supports specifications with external file references ($ref). The Structure view for the Swagger UI specification files now also features more nodes including Security, Callbacks, and Examples.
- We’ve added a crucial feature for working with MongoDB: starting with this version, you can edit data in MongoDB collections. A statement preview is also available.
- You can now turn off inspections for JavaScript and TypeScript for certain files.
-
You can now add comments after the
#noinspectionannotation. For example, you can leave a comment about why the suppression was placed there. - We’ve added a new Save to Shelf action, which copies your changes to the Shelf while keeping them in the local changes.
-
Completion for symbol names in JavaScript at the very beginning of a
.jsfile now takes the file name into account. - To make JSDoc comments more readable, you can set up custom colors for JSDoc elements.
-
RubyMine now
properly supports CSS modules used in
.vuefiles. The IDE will resolve$styleproperties correctly and provide code completion, navigation, and basic refactoring capabilities for them.
- You can now define SSL settings in the HTTP Client.
-
We’ve added a
new inspection that highlights
http://protocol usages in strings and offers a quick-fix to change them tohttps://. - You can now configure the scope of ESLint, selecting which types of files to use it for.
- We are continuing our work to make our IDEs more accessible to all users. In this release, we’ve added more labels to UI elements on the welcome screen, in the Project Structure view, and in the VCS log. These elements, as well as gutter icons, are now read out correctly when a screen reader is enabled.
- If you use high-contrast mode on Windows, your IDE will sync with the OS and apply the high-contrast theme by default on the first launch.
- Windows users can now open their recent projects by right-clicking on the RubyMine icon on the taskbar or on the Start menu.
- The IDE can now automatically detect case sensitivity per directory. You don’t need to customize this setting manually.
- The IDE now shows tooltips one after another to prevent them from overlapping.