What’s new in WebStorm 2019.2
WebStorm 2019.2 brings with it major enhancements in code completion for JavaScript and TypeScript, improved support for Vue.js, syntax highlighting for over 20 languages, new intentions for destructuring, and more.
JavaScript & TypeScript

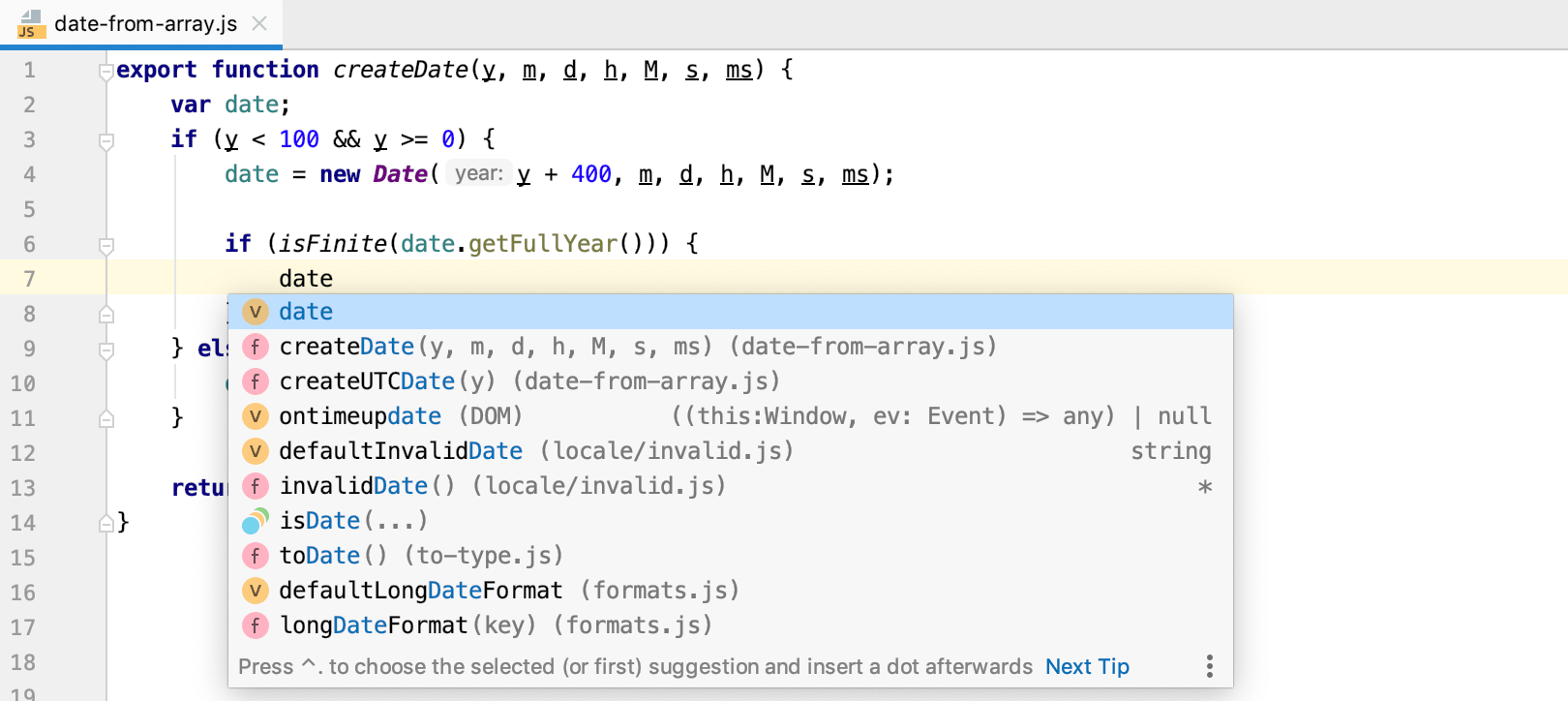
New UI of completion popup
The completion popup got a new, more polished look.
The presentation of completion suggestions in JavaScript and TypeScript became clearer and more consistent. It’s now easier to spot where the symbol is defined and whether it’s part of a standard language API. There’s also a new icon for symbols with multiple definitions.

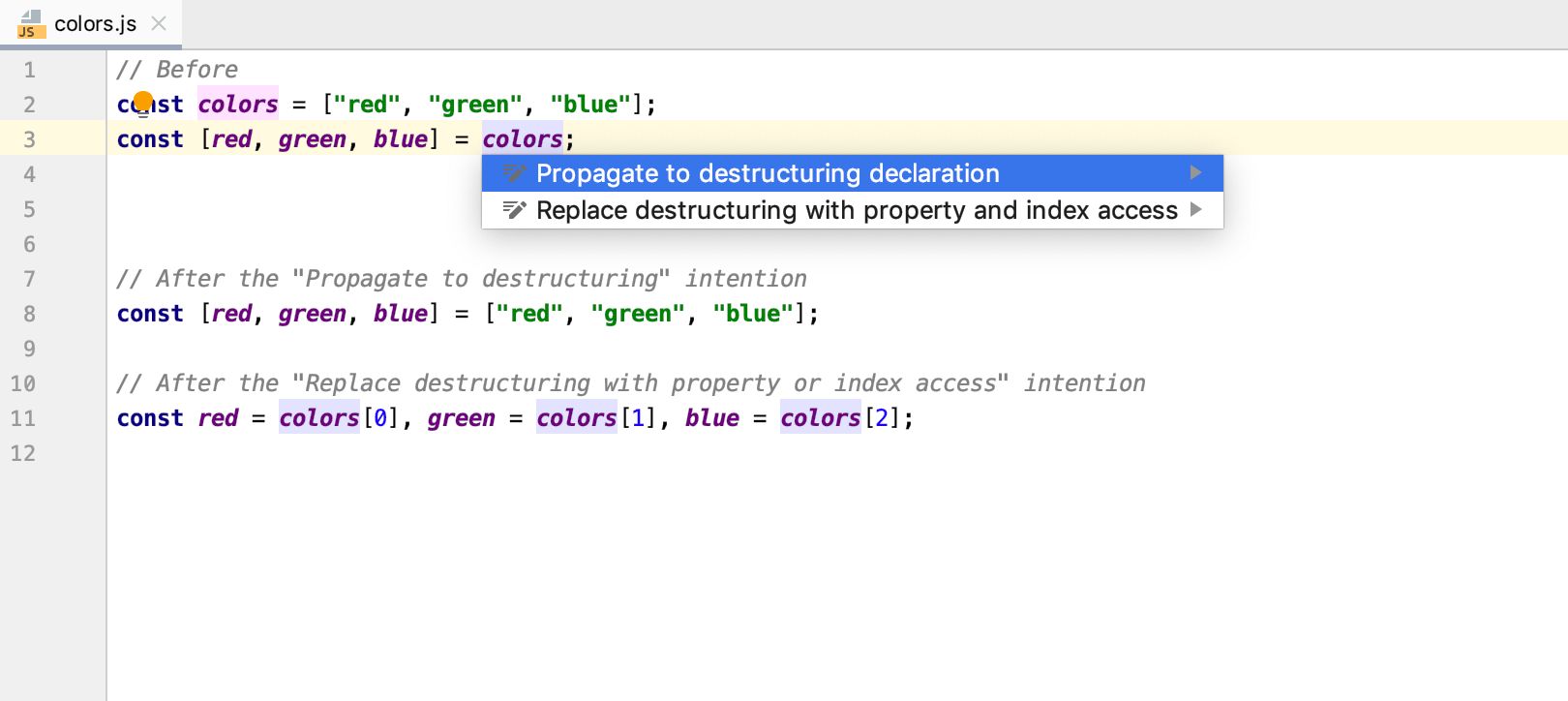
Smart new intentions
With the new Propagate to destructuring intention (Alt-Enter), you can replace an extra variable if it’s possible with another destructuring. To remove a destructuring completely, use the intention action called Replace destructuring with property or index access.
The IDE will now warn you if a boolean expression in a condition has some unnecessary parts and will suggest simplifying it.

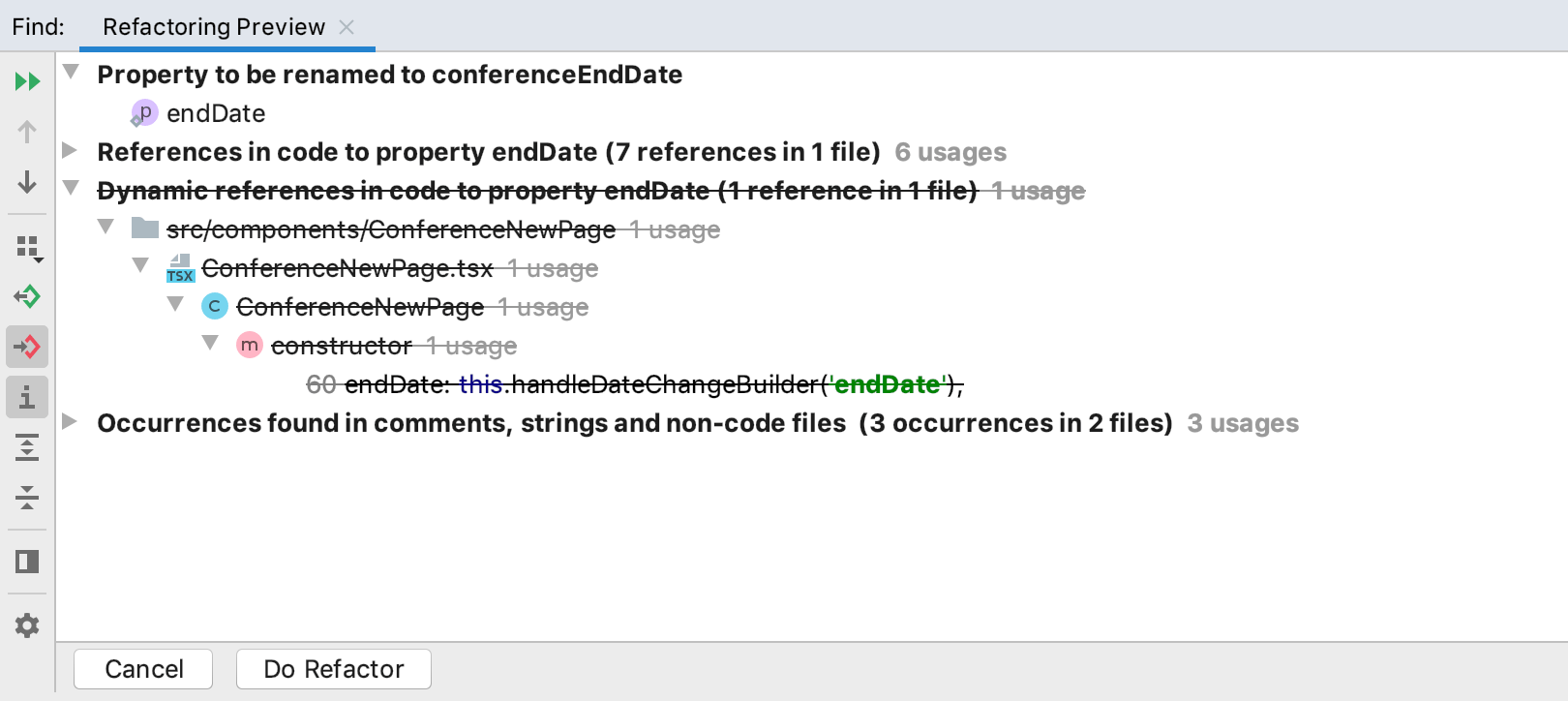
Improved Rename refactoring
When you rename a symbol in a JavaScript or TypeScript file, the IDE now groups together dynamic usages and, by default, excludes them from the refactoring. This makes the refactoring more accurate and gives you more control over what exactly should be renamed in the Refactoring Preview tool window.
Vue.js

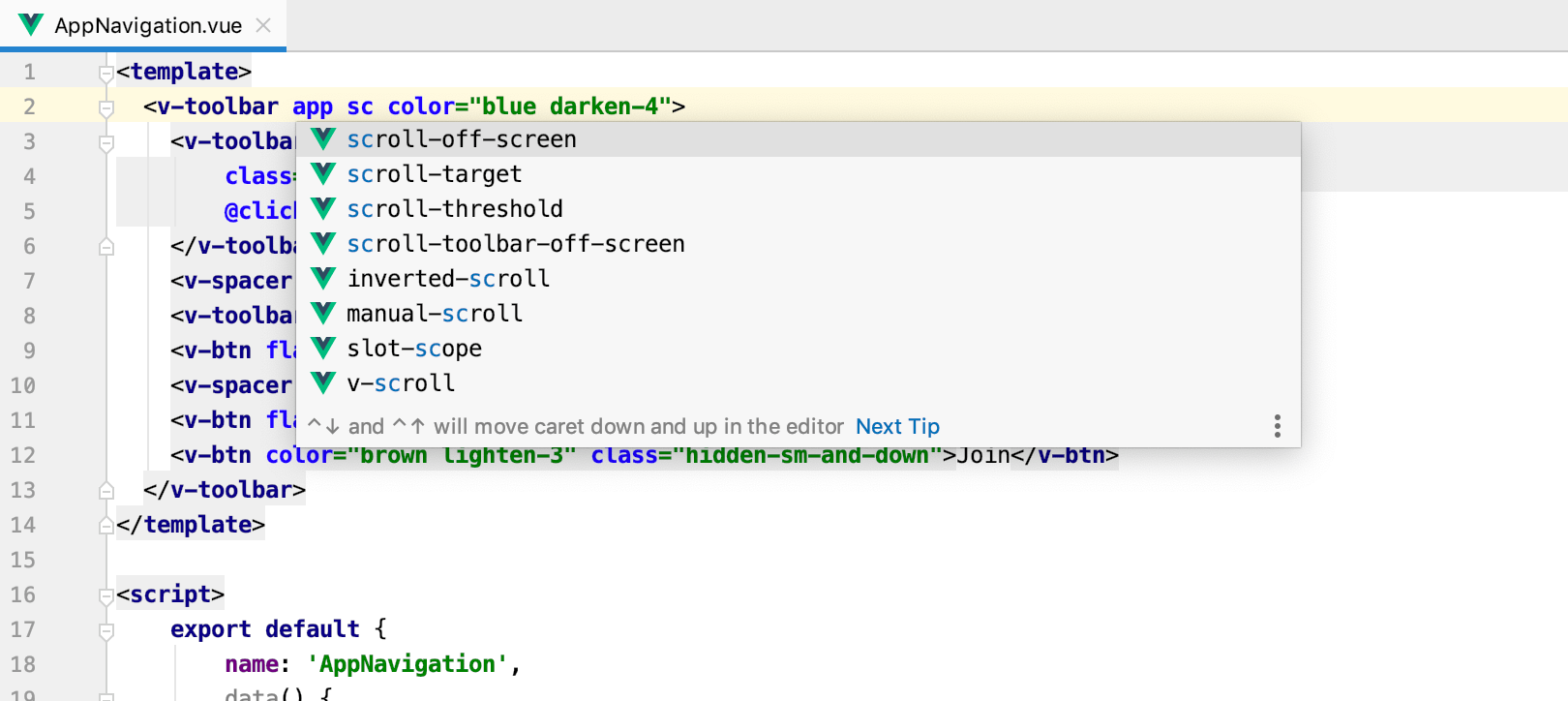
Better support for Vue.js component libraries
Using Vuetify, BootstrapVue, or Quasar in your Vue.js application? Code completion for components and their props from these and some other Vue component libraries is now more precise. This was made possible by a new approach we’ve adopted to work with these libraries in the IDE.
Code Editing

Syntax highlighting for 20+ languages
Need to occasionally look through some PHP or Python files in WebStorm? Syntax highlighting is now available for these and many other languages – with no additional configuration required, thanks to the collection of TextMate grammar files that ships with the IDE.

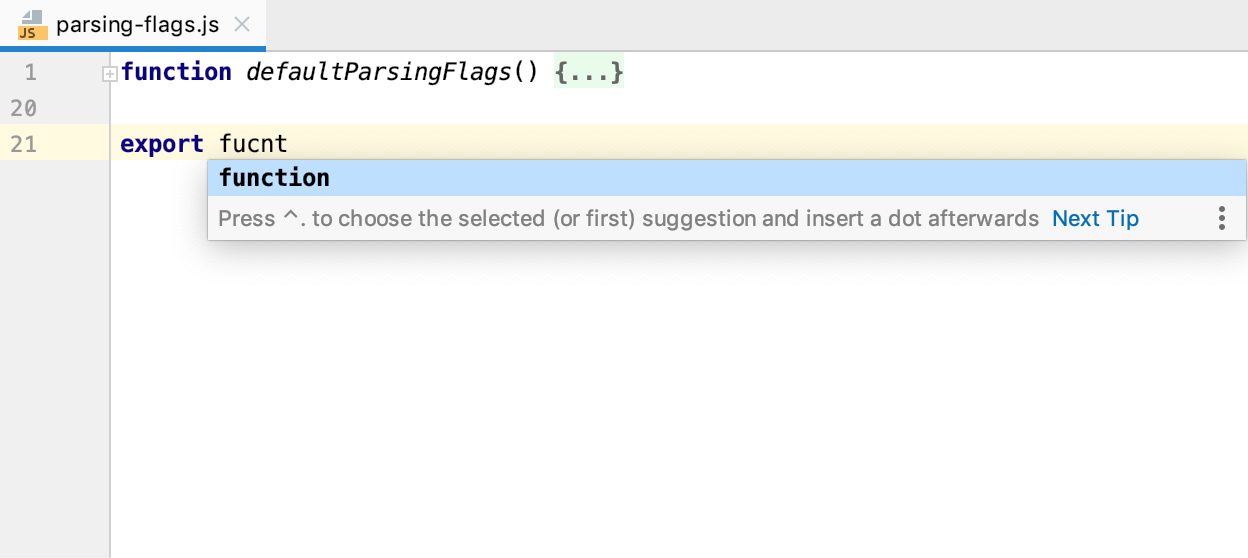
Completion for mistyped keywords and names
Ever typed funtcion or fnction instead of function by
mistake? Now, code completion can understand this kind of errors and will
still suggest the most relevant option for you. This works in all supported
languages and for all symbols – keywords, classes, functions, components, and so on.

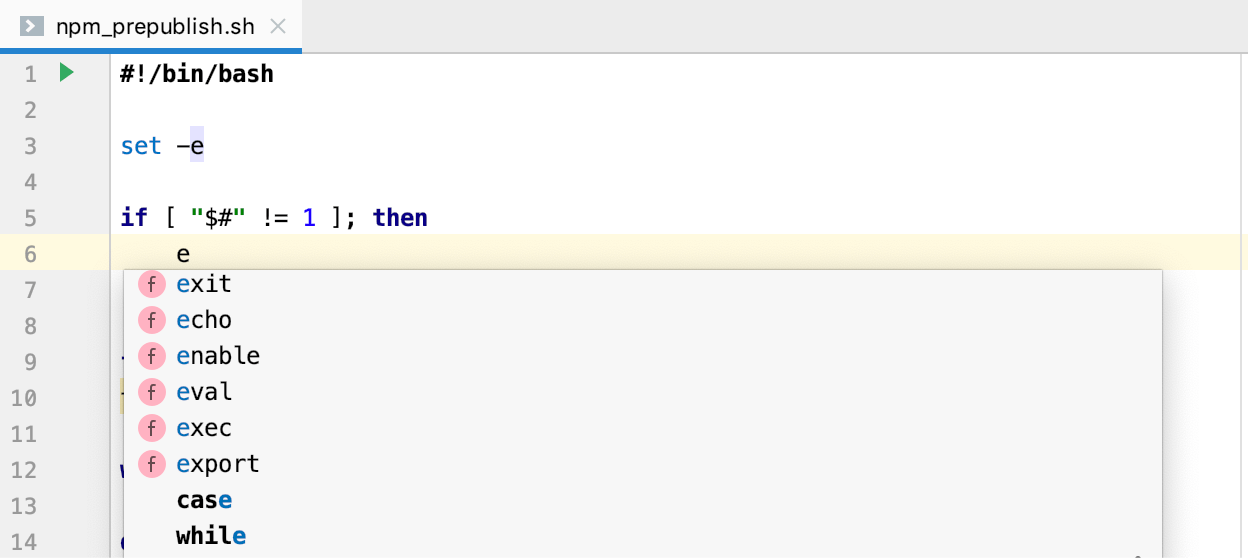
Support for shell scripts
WebStorm can now help you work with shell scripts. Code completion works in
.sh and .bash files, a new run configuration is
available, and the IDE integrates with
ShellCheck for
linting and shfmt
for formatting the code.

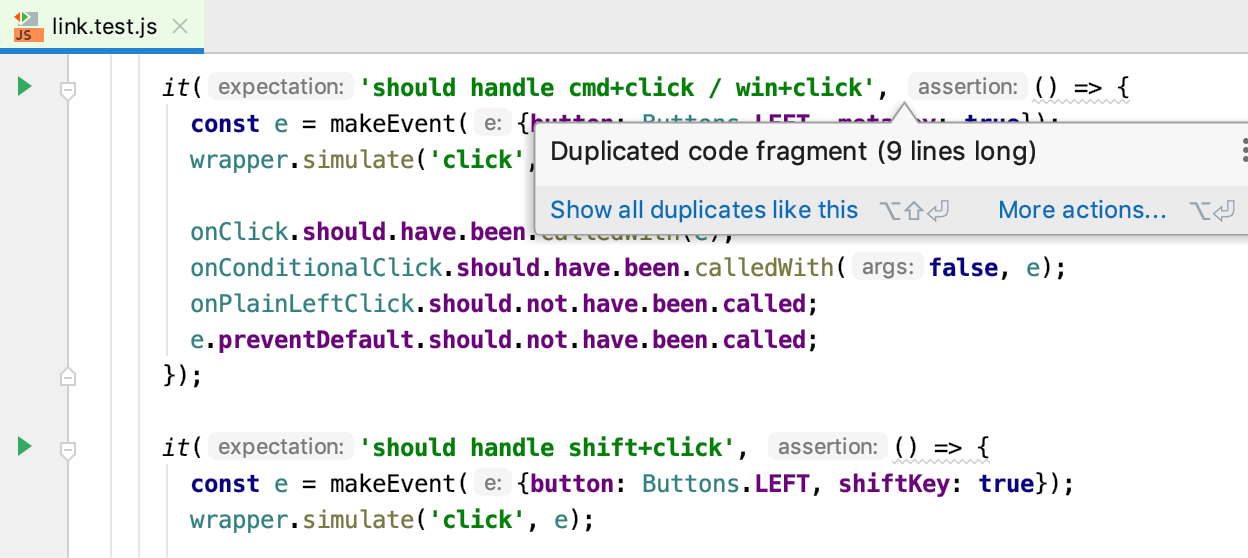
Searching for duplicate code
With the new Duplicate code fragment inspection, you can now find code duplicates in your project. It checks your code on the fly and immediately highlights potential duplicates in the editor. It works for JavaScript, TypeScript, CSS, Sass, SCSS, and Less.
IDE

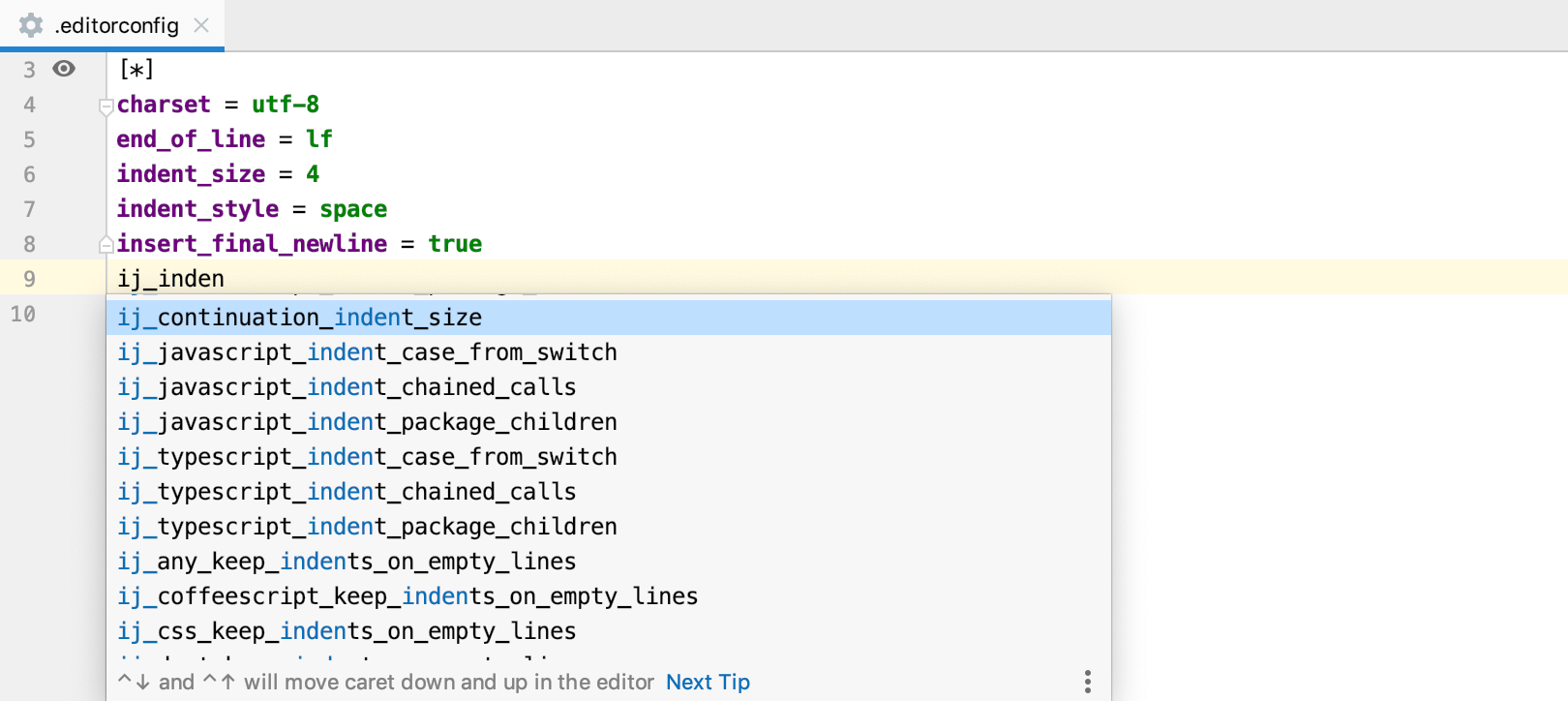
Code style for a folder with EditorConfig
You can now maintain different code styles in different parts of your
projects by adding multiple .editorconfig files. In addition to the standard
EditorConfig
options, which have been supported for a long time, you can now use IDE-specific
properties that cover all available IDE code style options.

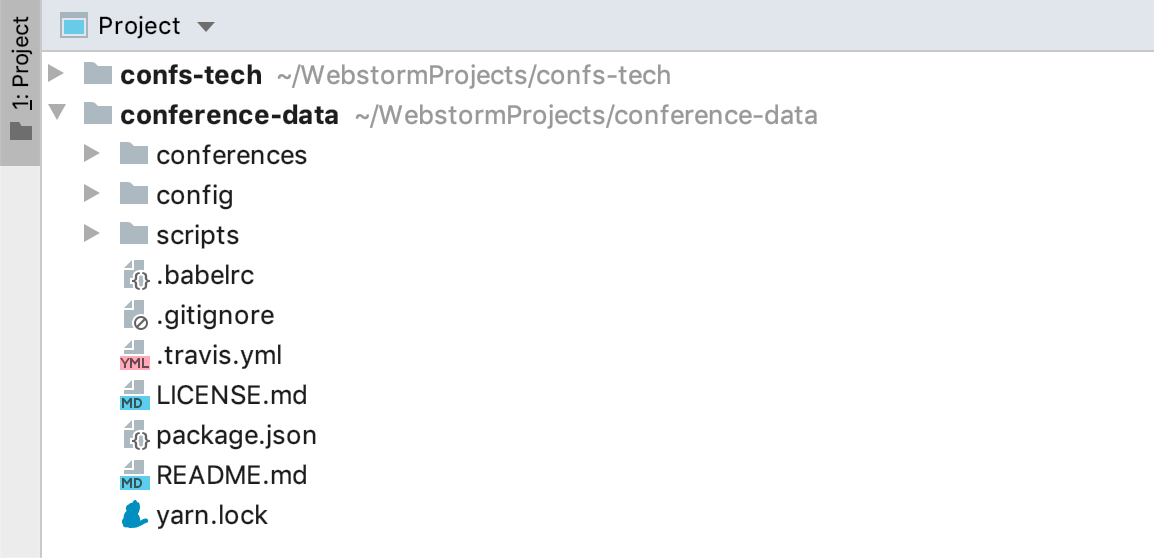
Open multiple projects in one window
When you have a project opened in WebStorm and want to open another one, you can now attach this second project to the opened one, so that you can see both of them in the same IDE window. If you want to close the attached project, right-click its root in the Project view and select Remove from Project View.

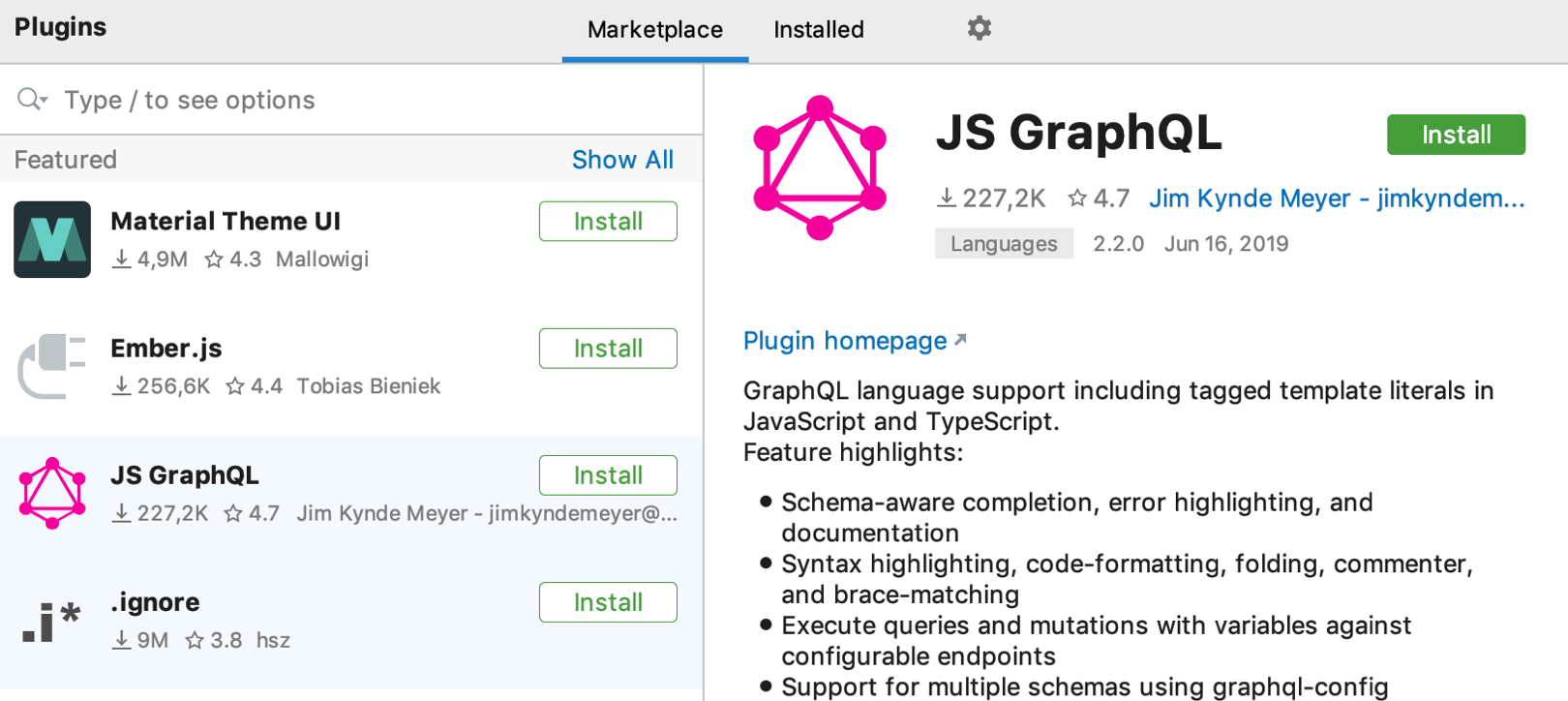
Updated plugin configuration
With the updated Plugin page in the IDE preferences, it is now easier to find the plugin you need – the plugin description is now shown right next to the list of available plugins. We’ve removed the Updates tab but added a new Update button next to the plugin in the Installed section.
To disable or re-enable all the downloaded plugins, click the gear icon and choose the appropriate option.
Version Control

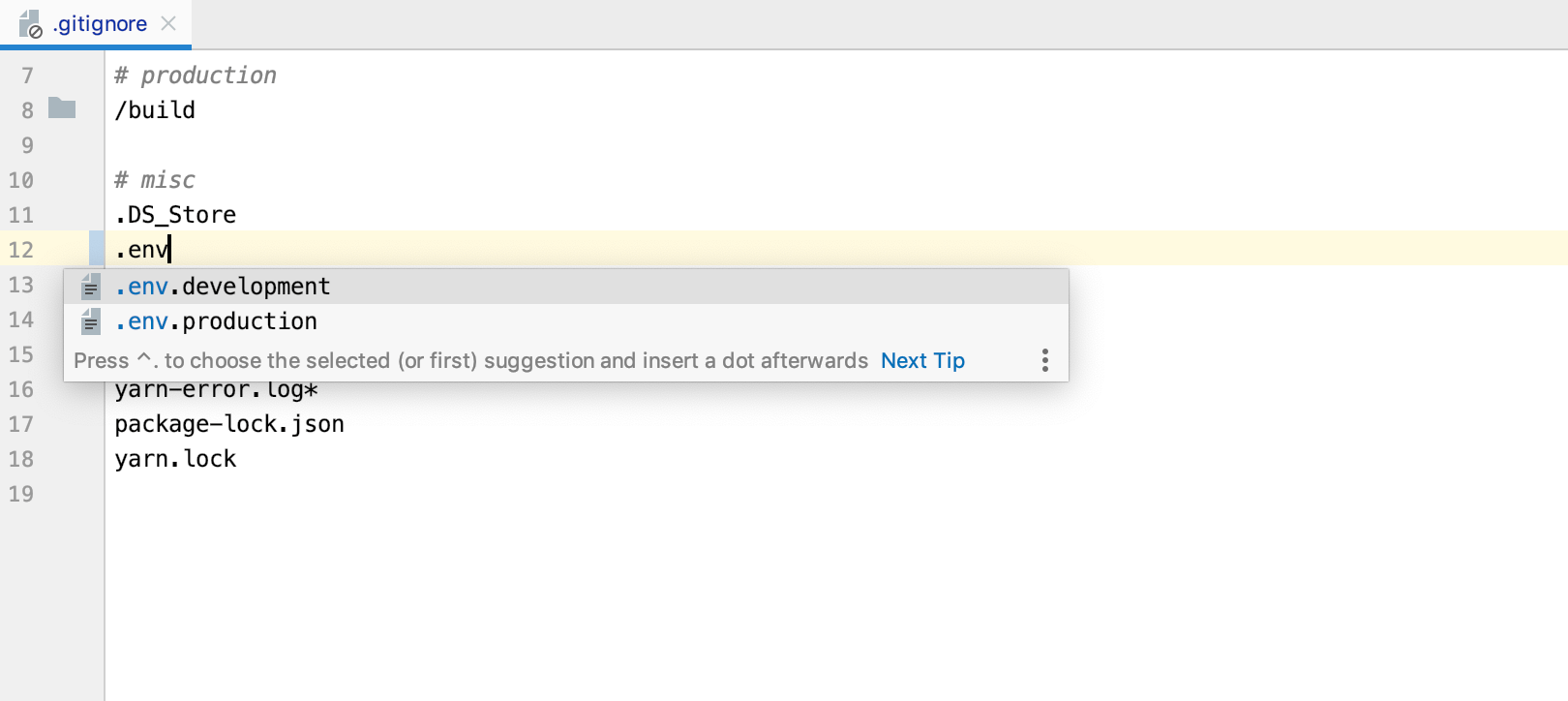
Completion in .gitignore
In .gitignore files, the IDE offers code completion suggestions for file and
folder names. Cmd/Ctrl-click on the name to jump to this file or folder in the
Project view. You can now quickly add a file to .gitignore from the Local
Changes tab – right-click it in the Unversioned files group and select Add to
.gitignore.