What’s new in WebStorm 2019.3
WebStorm 2019.3 comes with 20% faster startup, major enhancements in Vue.js support, even smarter code completion for JavaScript and TypeScript, and a lot of lingering bugs fixed.
Performance

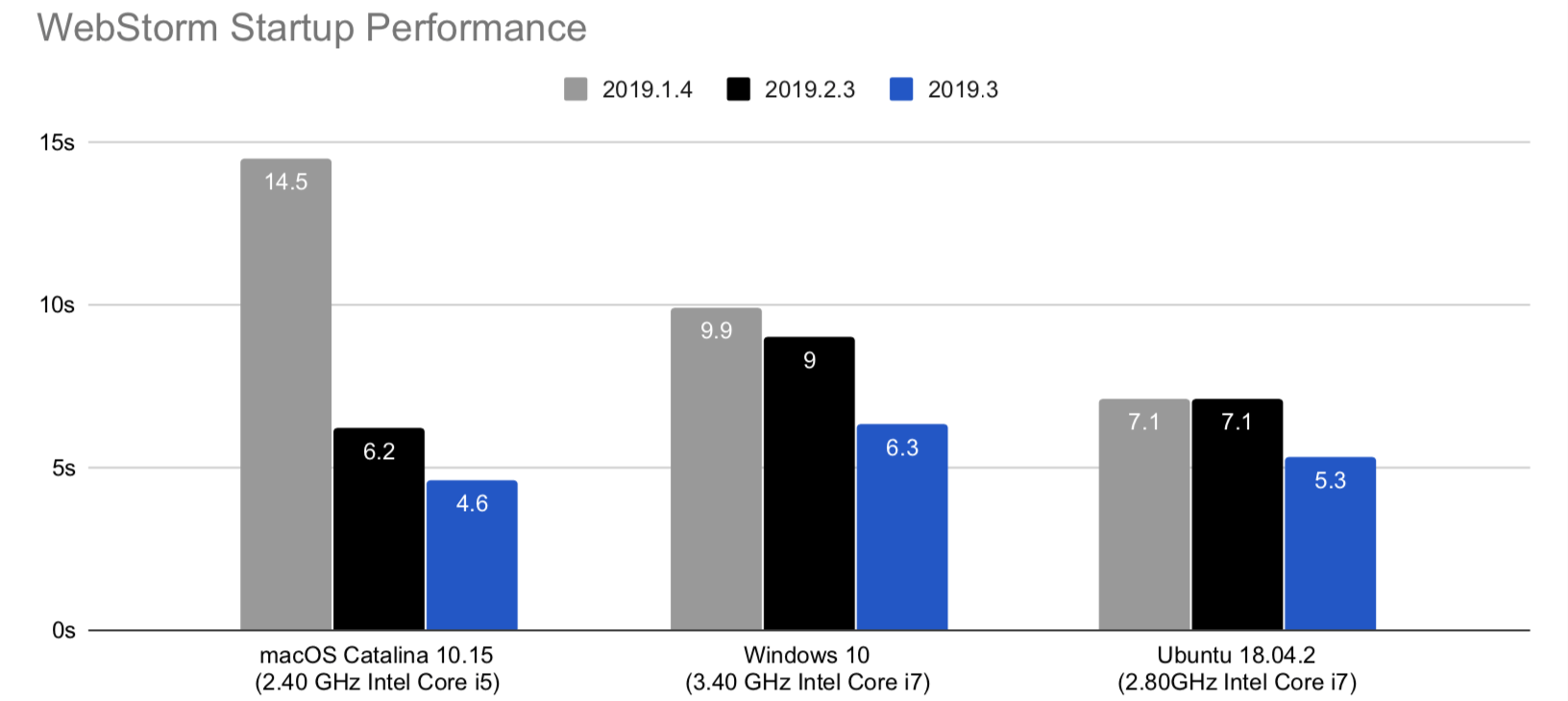
Faster startup
So far, one of the most common performance problems faced by WebStorm users has been the sluggish startup of the IDE. In the last two release cycles, we have devoted a lot of effort to reducing the time that users have had to wait for the welcome screen to show and for the IDE to open projects that are already indexed. As a result, you can now expect WebStorm to handle this 20% faster than previous versions.
Frameworks & Tools

More advanced code completion for Vue.js
To help you increase the speed of your coding, WebStorm can now autocomplete slot names for you. This works for the slot names defined in the project components and component libraries such as Vuetify, Quasar, and BootstrapVue.
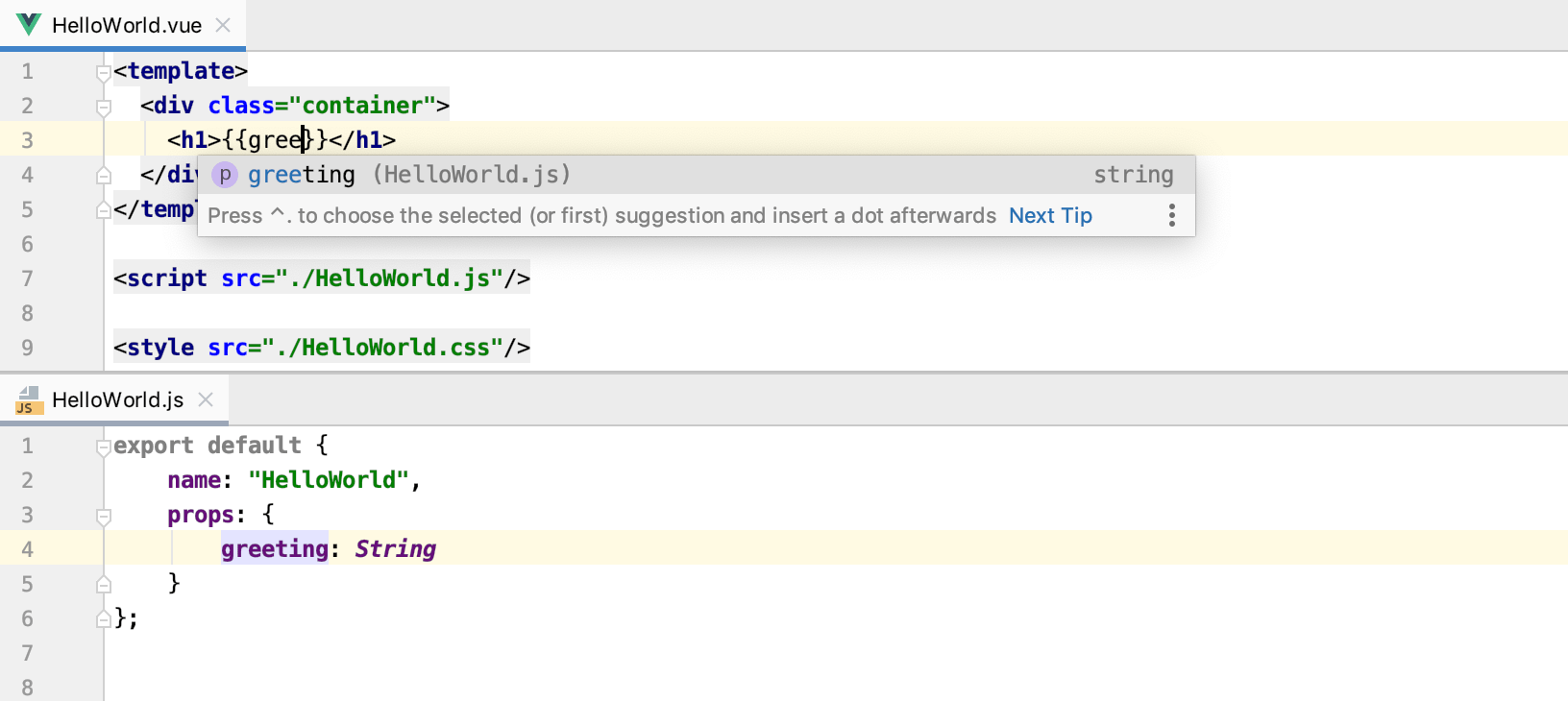
Plus, WebStorm now understands the link between parts of the component located in separate files and delivers accurate completion suggestions for props, data, and methods not defined in a single .vue file.

Quick documentation in Vue.js projects
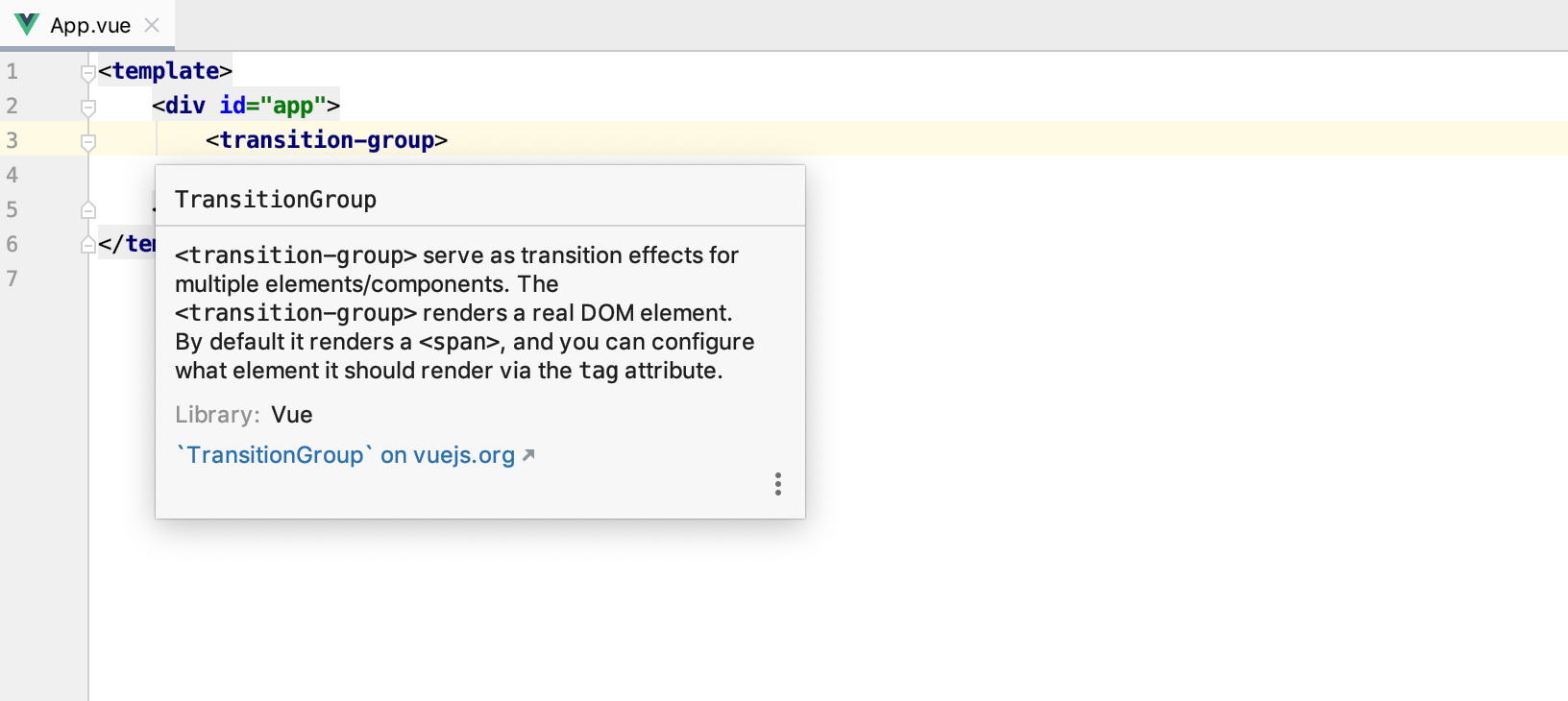
With WebStorm 2019.3, you can now check out documentation for components and directives defined in Vue.js and some popular component libraries. For this, simply press F1 on the name of a component or directive in your code.
Support for the latest versions of popular technologies
WebStorm 2019.3 comes with support for schematics with Angular 9 and the Plug’n’Play feature from Yarn 2. Plus, it can help you work with key TypeScript 3.7 features: optional chaining, nullish coalescing, and assertion signatures.
Better support for props in React components
For components without propTypes, WebStorm will no longer report an unresolved
property for props.something in the component definition if it sees that
props are passed in the component usage.
JavaScript & TypeScript

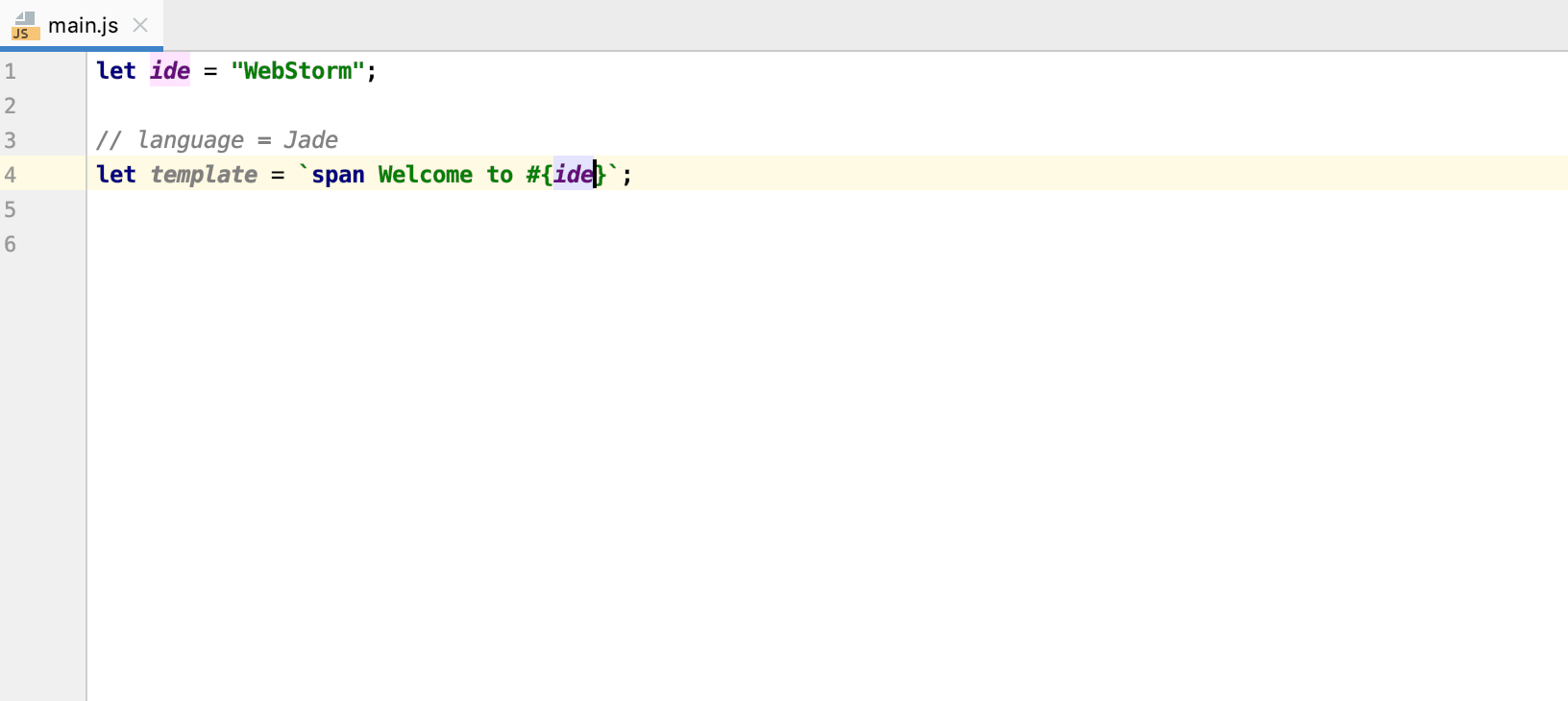
Template language injections
Need to work with a code fragment in a language different from the main language of the file? You can now inject such code fragments into your files, including Pug, Handlebars, and EJS, by pressing Alt-Enter.

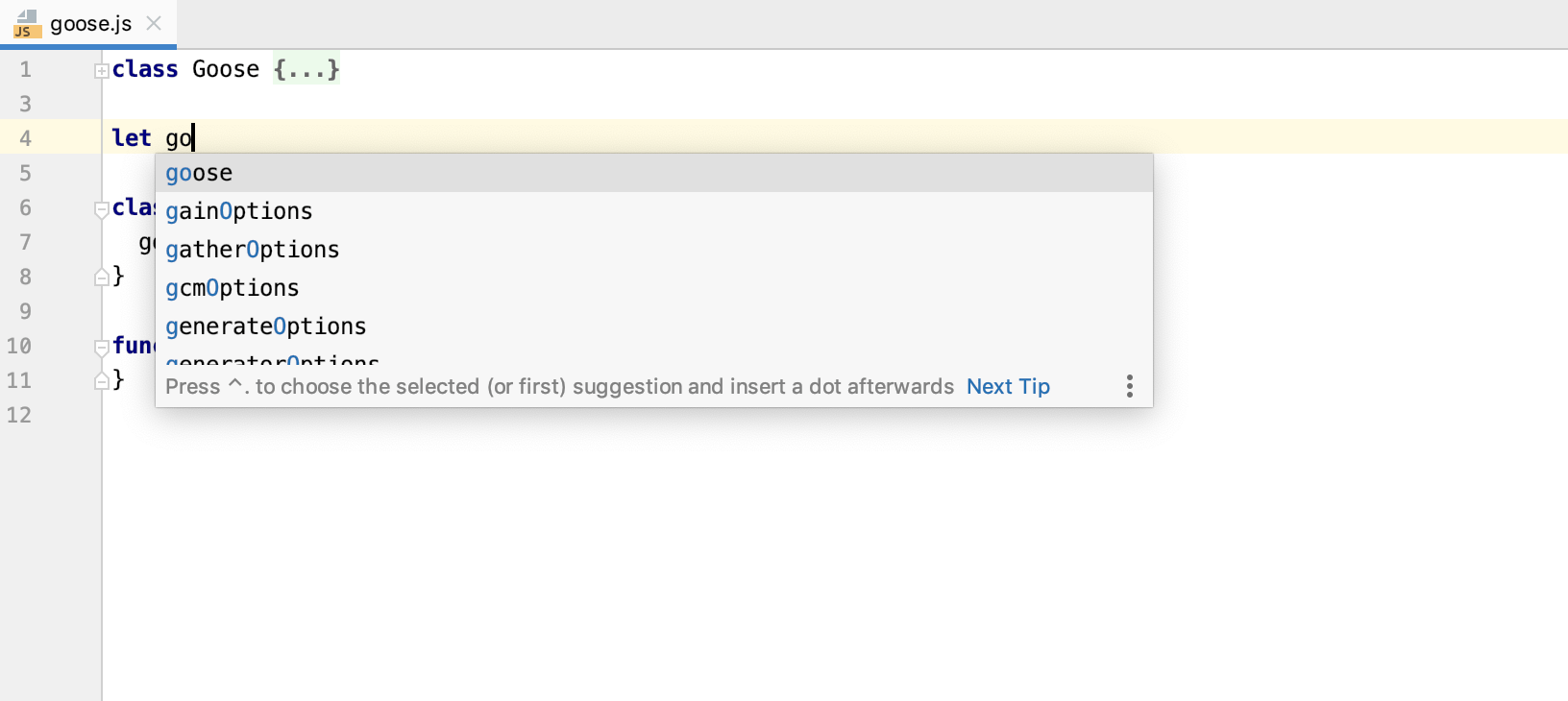
Name suggestions for new symbols
As you add new variable and parameter names in JavaScript or TypeScript files, you’ll now get name suggestions based on the names of classes, interfaces, and type aliases defined in the project, standard libraries, and dependencies you’re using.
For new variables, functions, classes, and interfaces, you’ll also get suggestions for names that were already used in the same scope but haven’t yet been defined and are marked as unresolved.
HTML & Style Sheets

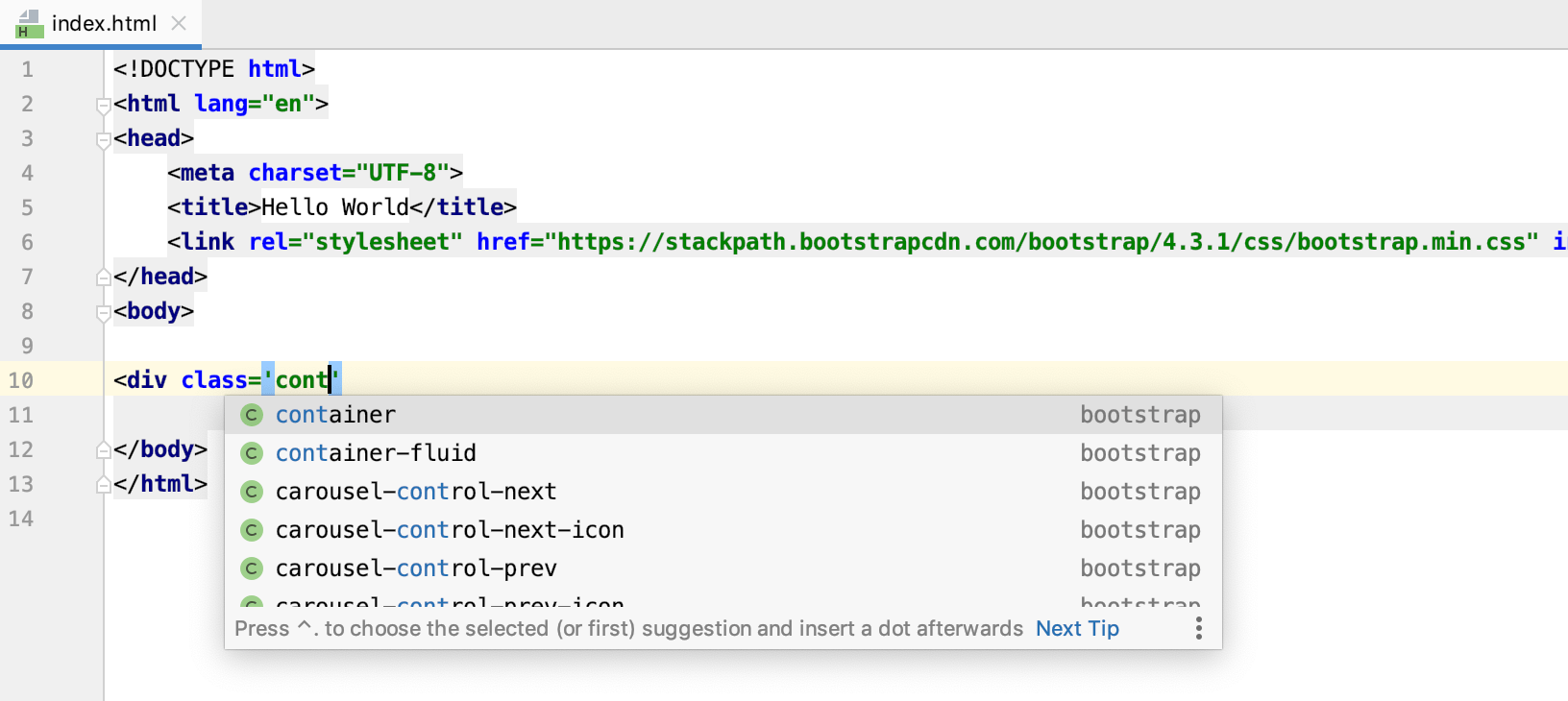
Completion for CSS libraries on CDN
If you’re using Bootstrap or another CSS library in your project and you have it linked from a CDN in your HTML file, you can now get completion for the class names from that library, without adding its sources to the project. To enable this, simply press Alt-Enter on the link in the HTML file and select Download library.
Version Control

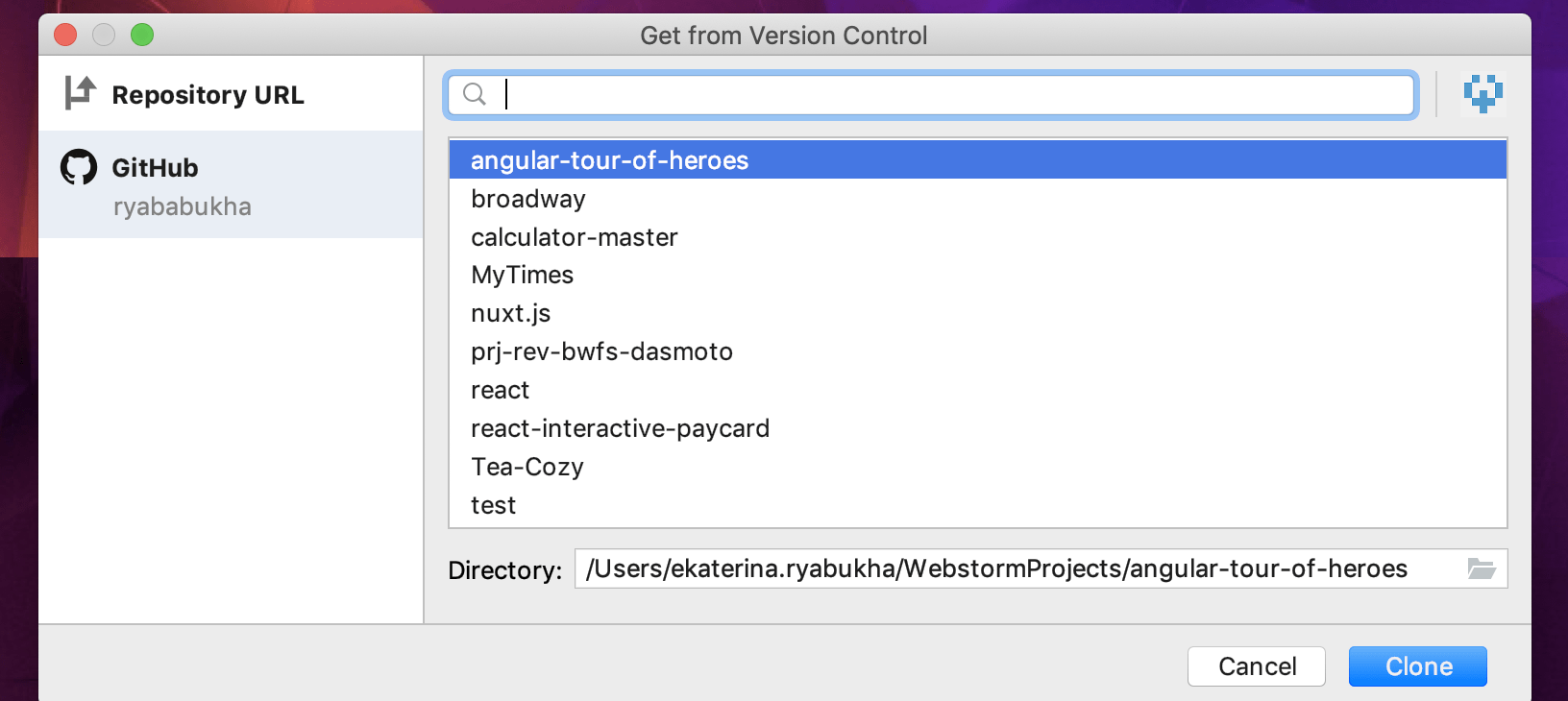
Reworked UI for cloning projects
When you clone a project from a version control system, you’ll now see an updated Get from Version Control dialog shown on the welcome screen and the VCS menu.
With this redesign, we mainly wanted to improve the experience of getting projects from GitHub: you can now log in to your GitHub account right from the updated dialog. Once you’ve logged in, you can explore the list of repositories in your account and the organizations you belong to and clone projects to WebStorm right from there.
Pushing changes from any branch
Need to push changes from one branch while working with the other? With the latest update, you no longer need to switch to the branch you want to push changes from – simply select it from the Branches popup and hit Push.
A more streamlined commit process
Now you can make commits right from the Version Control tool window – a separate dialog won’t block the rest of the IDE. For this, tick Commit from the Local Changes without showing a dialog in Preferences/Settings | Version Control | Commit Dialog.
New actions for checking out branches
To resolve a number of usability issues, we replaced a single Checkout as... action with two new ones: a unified Checkout action for remote branches and the New Branch from Selected... action for both remote and local branches.
IDE

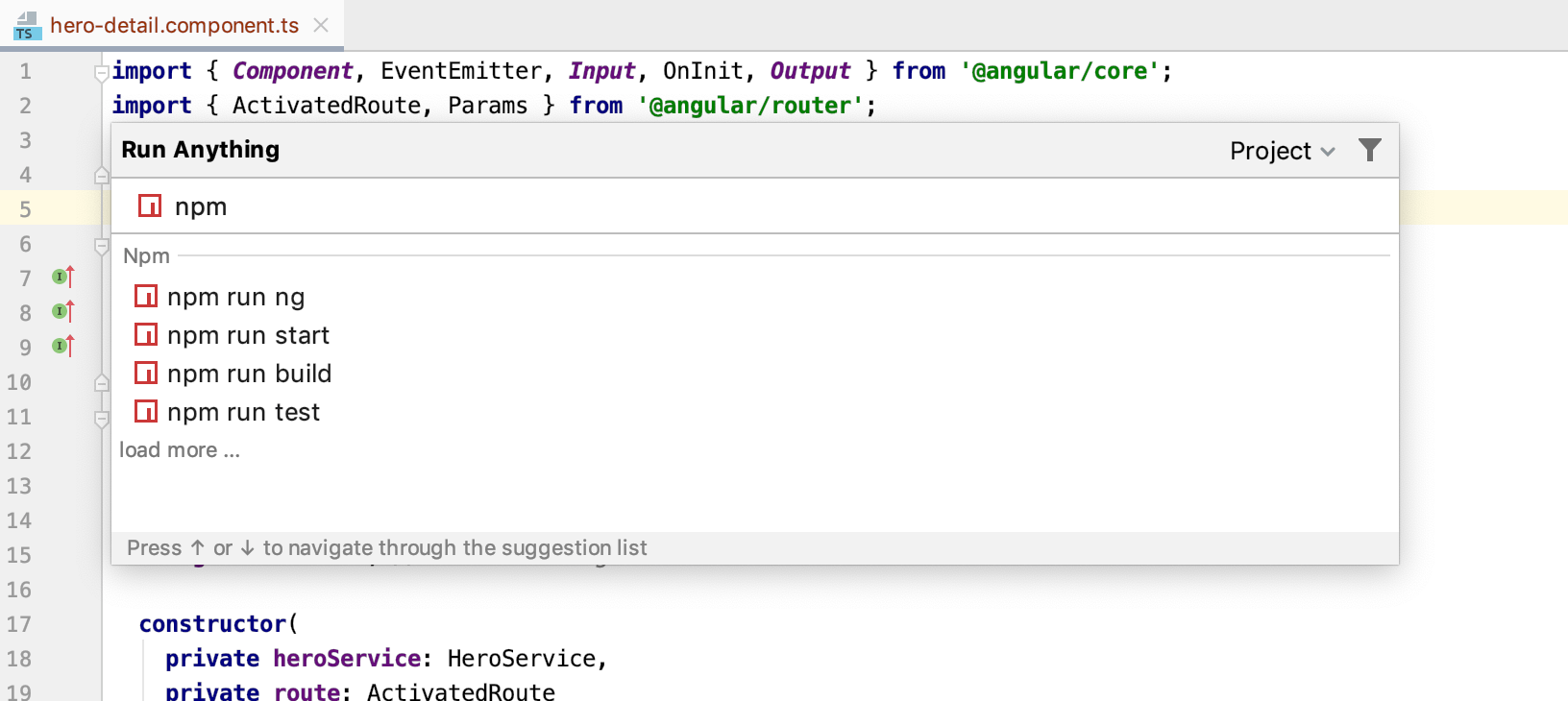
New action for running tools and configurations
Need to launch tools like npm and Yarn, open recent projects, or start a run/debug configuration? You can now do it all from one place using the Run Anything action (Ctrl-Ctrl).

Searching in the selection only
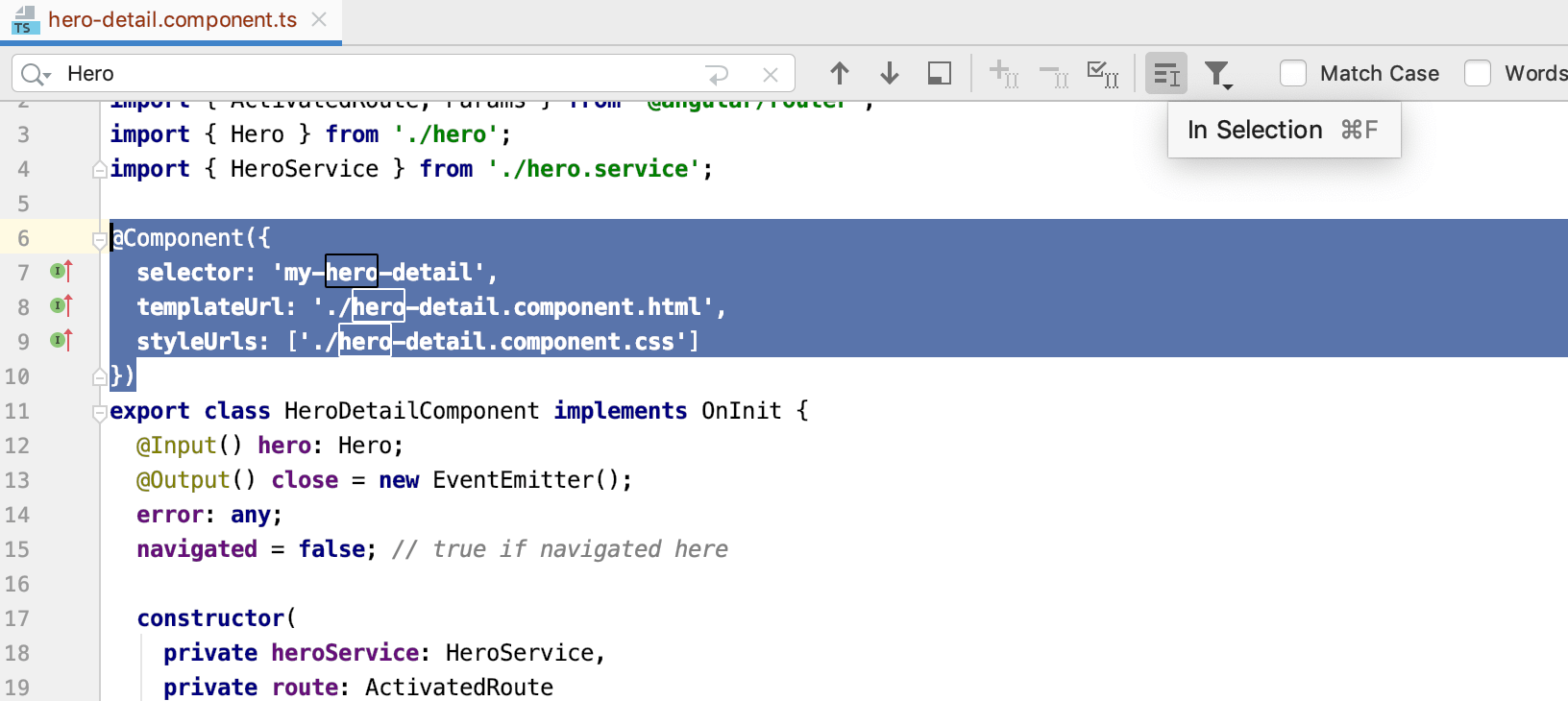
With the new In Selection filter (Cmd/Ctrl-F twice), you can find specific pieces of information faster by narrowing down your searches to the selected parts of code in a file.
Unbundling Dart support
Starting with WebStorm 2019.3, the Dart plugin will no longer be bundled. This was done to shorten the release cycles for it – bundled plugins can only be updated together with an update of the entire IDE. So, if you use Dart, you’ll now need to install the same Dart plugin from Preferences/Settings | Plugins.
Enabling global file watchers by default
If you’re using a third-party tool like Prettier for a project and have it configured via a file watcher, it’s likely you may want this configuration to be automatically applied to all the new projects you create. Now you can achieve this by enabling global file watchers by default.