What’s new in WebStorm 2020.1
WebStorm 2020.1 comes with a more polished look and feel, support for Vuex and Vue Composition API, an option for running Prettier on save, and some improvements for JavaScript and TypeScript.
Look & Feel

New default editor font
For the past year, we’ve been developing a font that would let you code more comfortably, without straining your eyes too much. Please welcome JetBrains Mono, a new open-source typeface made specifically for coding! WebStorm 2020.1 ships with this new typeface selected by default.

Zero-distraction coding
We’ve added a new Zen viewing mode to help you focus completely on your code. Use it whenever you want to work in a full-screen editor with the source code centered and the UI elements hidden to minimize distraction.

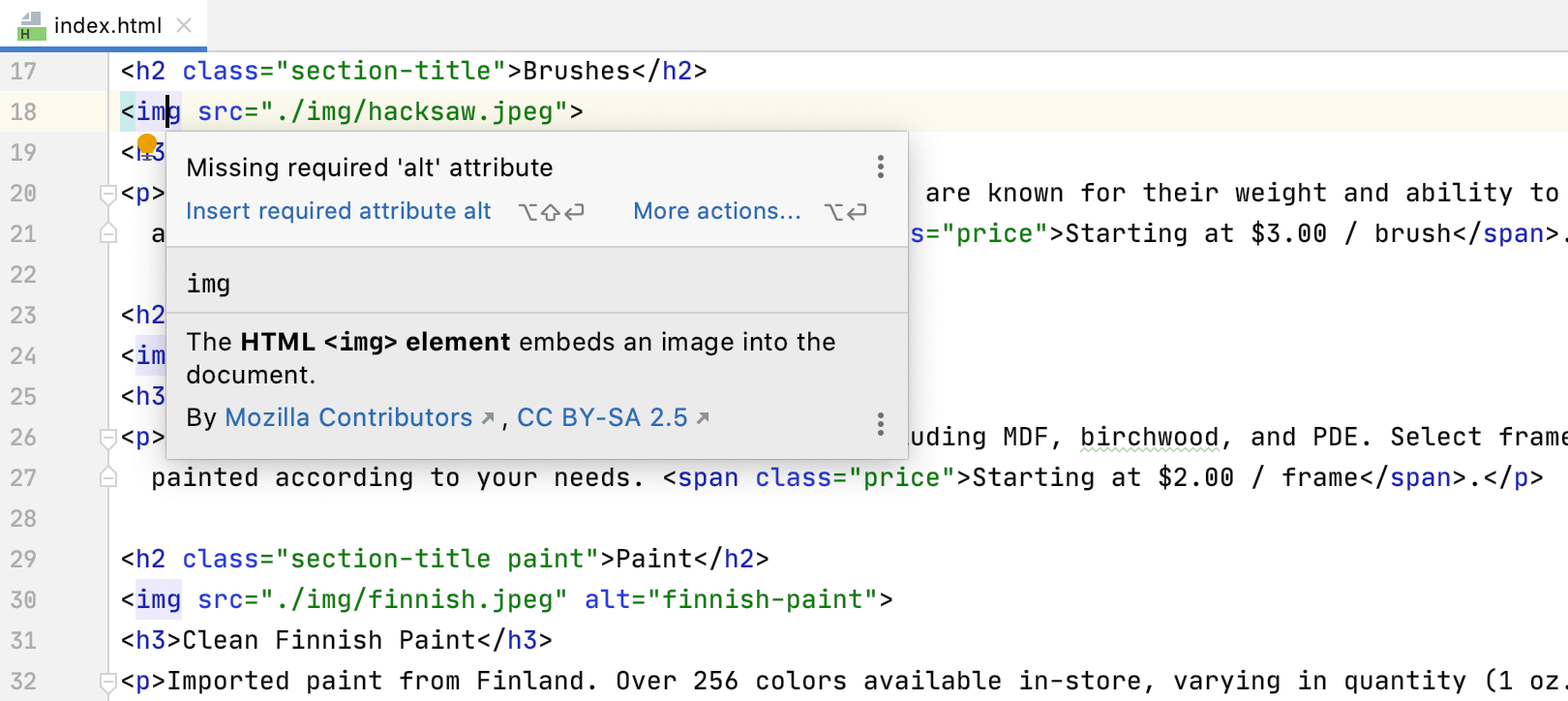
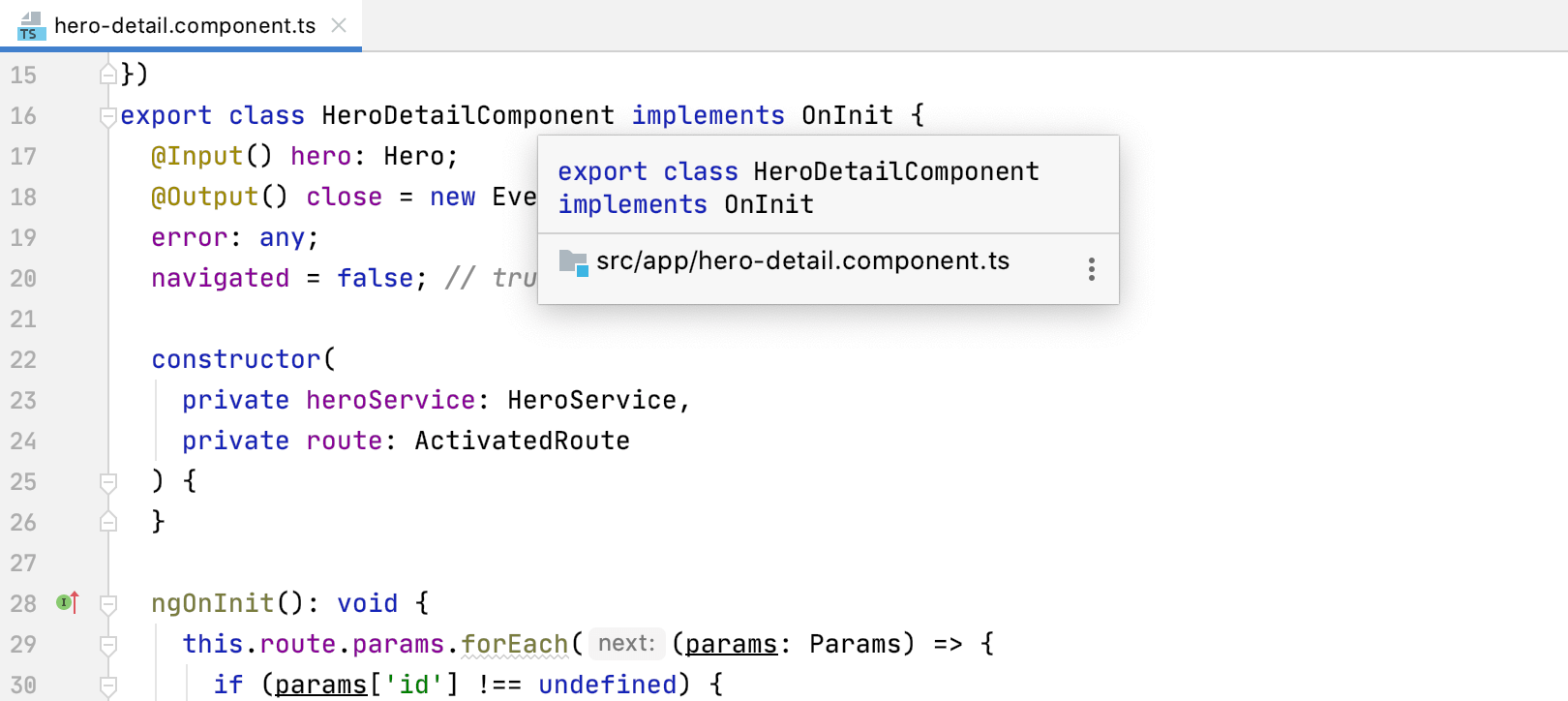
Displaying documentation on hover
You don’t have to explicitly invoke the Documentation popup anymore. It’s now shown when you hover over a symbol, so you can find the related documentation faster. If there’s a problem in your code, the popup will also offer a quick-fix that can be applied to solve it.
Using the IDE for quick editing
Ever wanted to use the IDE to edit a file quickly? With the new LightEdit mode, you can open an individual file in the text editor window without having to load the whole project.
Customizing the status bar
If you don’t have the status bar hidden and use it every so often, you can now decide what exactly you’d like to see on it. Right-click the status bar and remove the elements you don’t need.
Frameworks

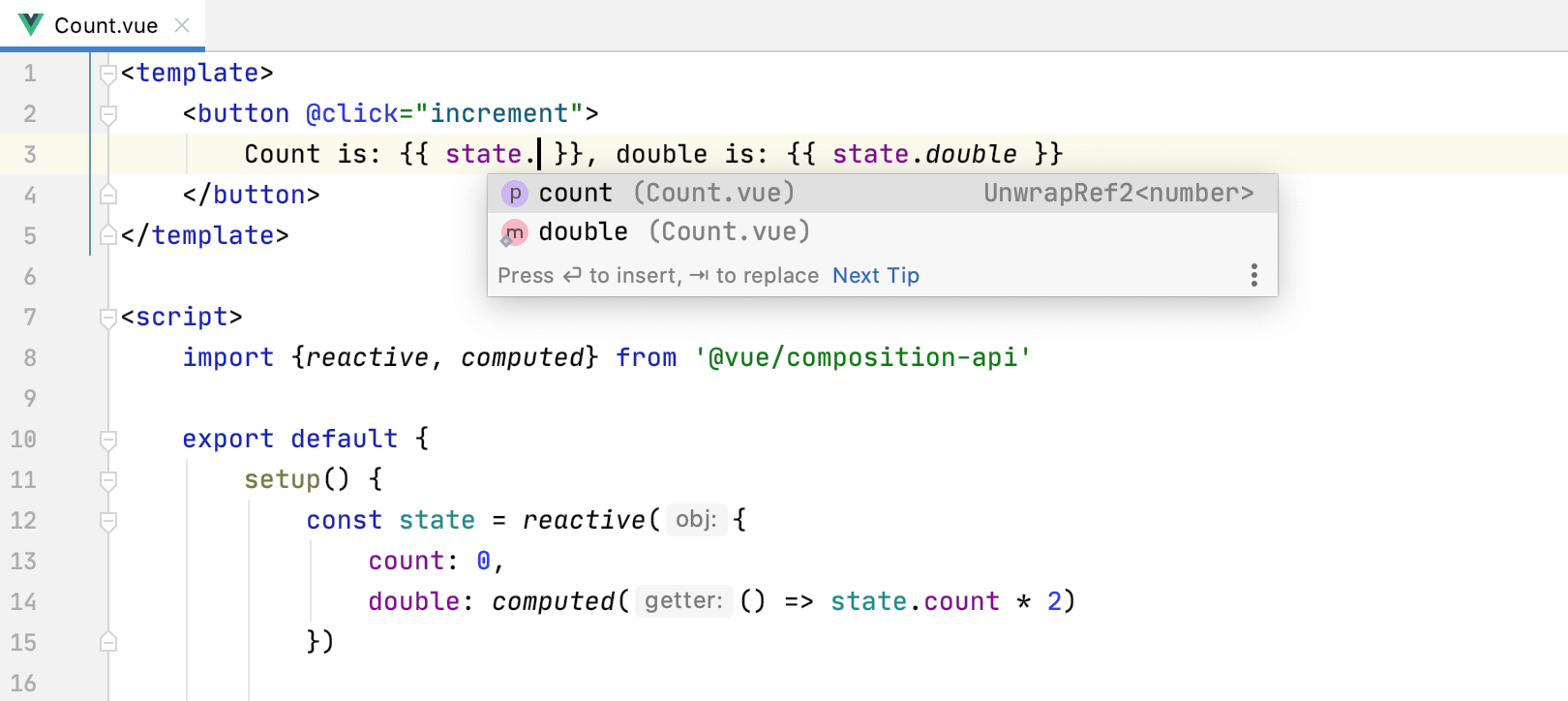
Working with the Composition API
In WebStorm 2020.1, you’ll find support for the components defined using the Composition API
from Vue 3. In the template section of the component, the IDE will properly resolve and
autocomplete symbols returned from the setup() function of the component, including properties
in the reactive state, computed properties, and refs.

Coding assistance for Vuex
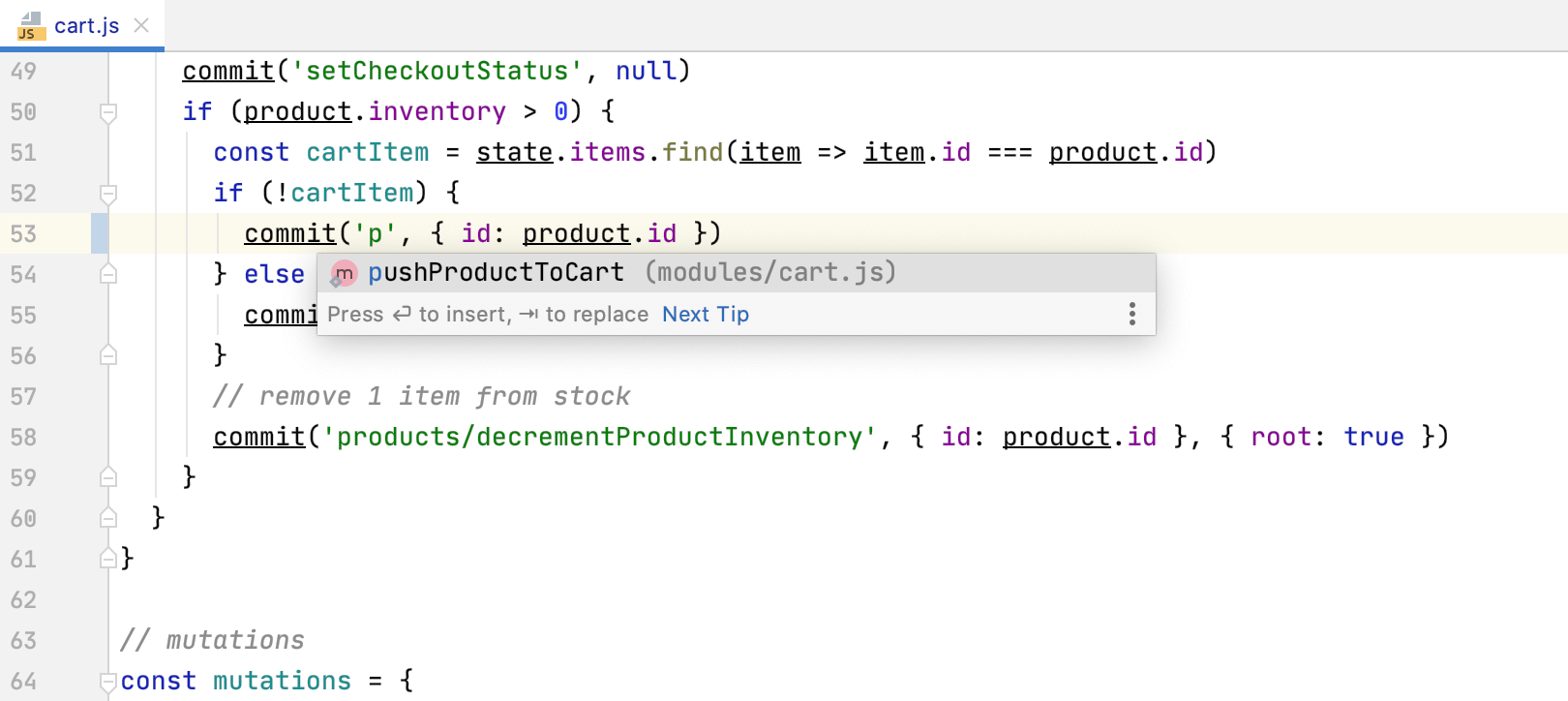
If you’re working with the Vuex library, you’ll now get completion suggestions for symbols from the Vuex store when editing Vue components. Plus, WebStorm will let you jump to the definition of getters, mutations, and actions.
Full support for Angular 9
To help you work with Ivy and other Angular 9 features, we’ve added full support for them in WebStorm 2020.1. You can use features like code completion and auto imports in TypeScript and template files with no configuration.
Improved React support
Add import statements for components defined via React.memo by placing the caret on a component
and pressing Alt+Enter. And if you use Material-UI components in your project, you'll
now see completion suggestions when creating styles.
JavaScript & TypeScript



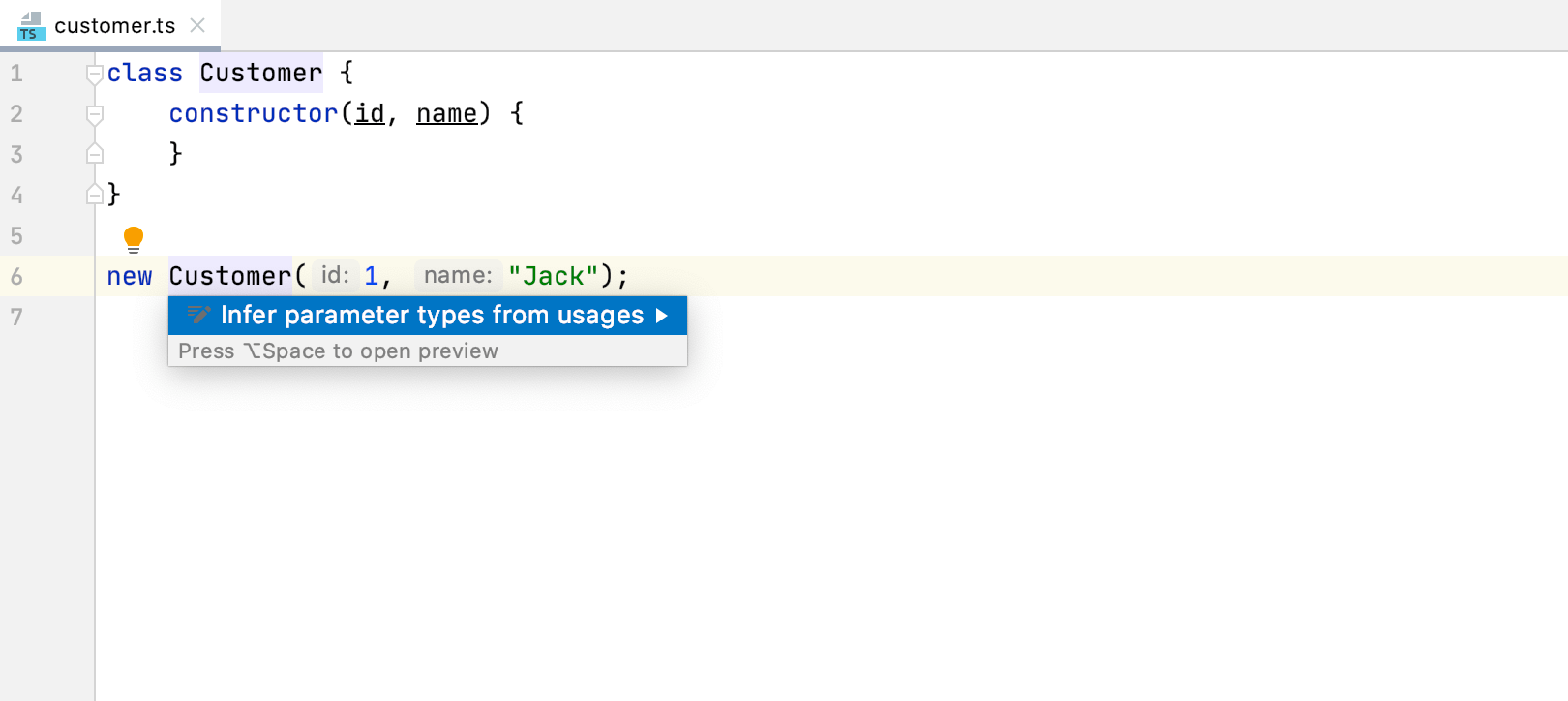
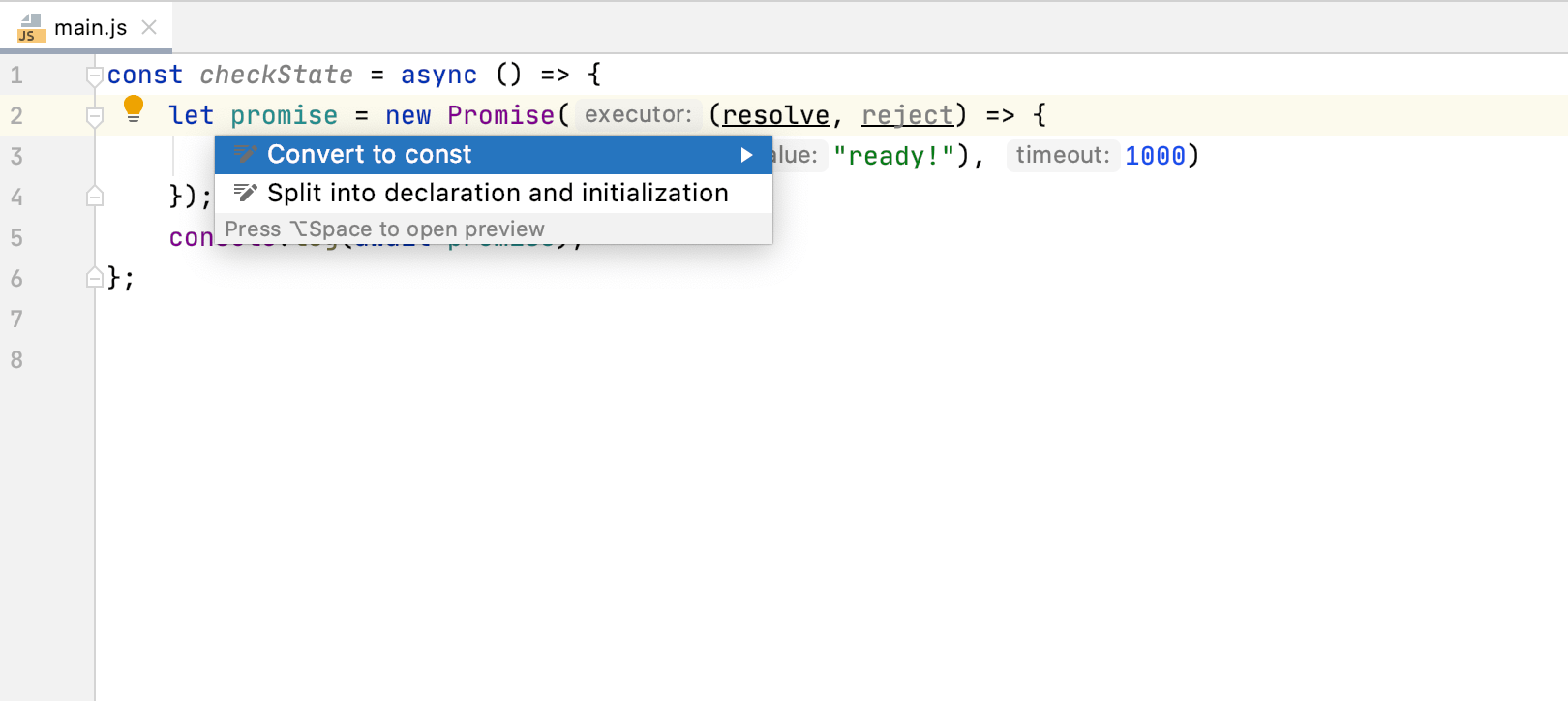
New smart intentions and inspections
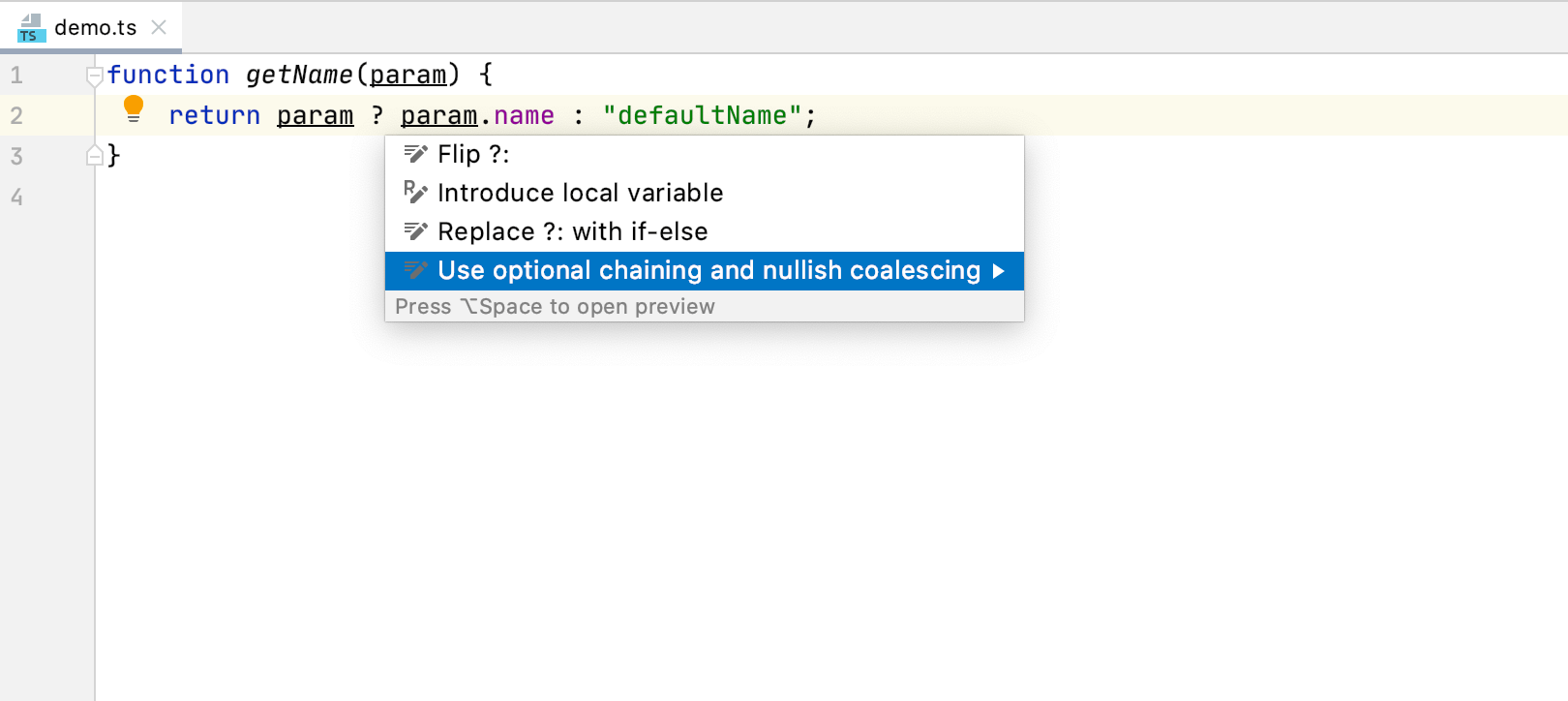
Use new smart intentions and inspections (Alt+Enter) to save yourself some time when coding! For example, quickly convert existing code to optional chaining and/or nullish coalescing – the syntax introduced in the latest versions of JavaScript and TypeScript.

More helpful quick documentation
For JavaScript and TypeScript, the Documentation popup now shows more useful information, including details about the type and visibility of the symbol as well as where that symbol is defined.
Reworked UI of the Introduce Field refactoring
With the updated Introduce Field refactoring, you can see a preview of changes in the context of the code you’re working with. Plus, it now takes fewer clicks to apply the refactoring.
Support for TypeScript 3.8 features
WebStorm 2020.1 comes with TypeScript 3.8 bundled and introduces full support for the new TypeScript
3.8 features, such as type-only imports/exports, private fields, and top-level await.
Tools

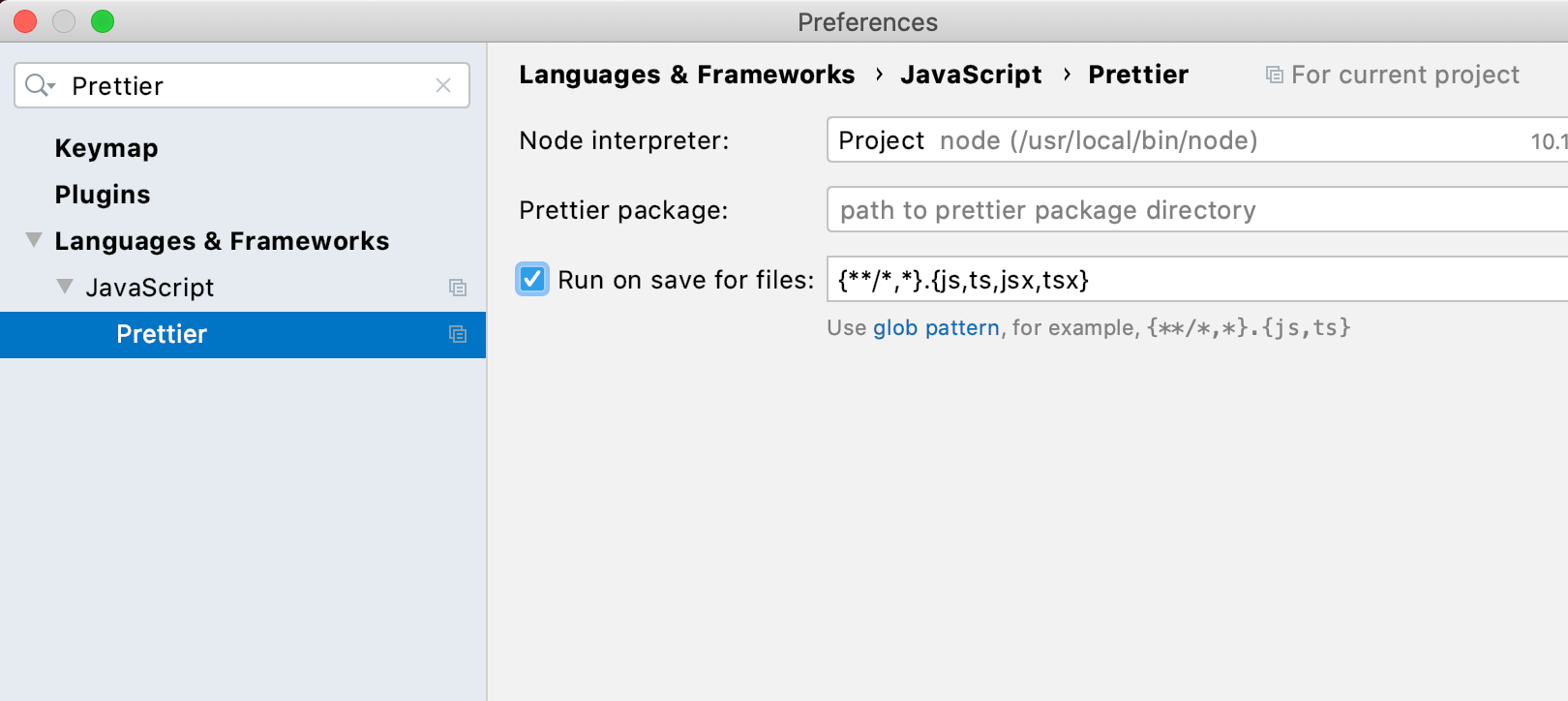
Running Prettier on save
With the new Run on save for files option, WebStorm will apply Prettier formatting to all files specified in the IDE settings and edited in the project as soon as you save those files. File watchers or third-party plugins are no longer required for this.

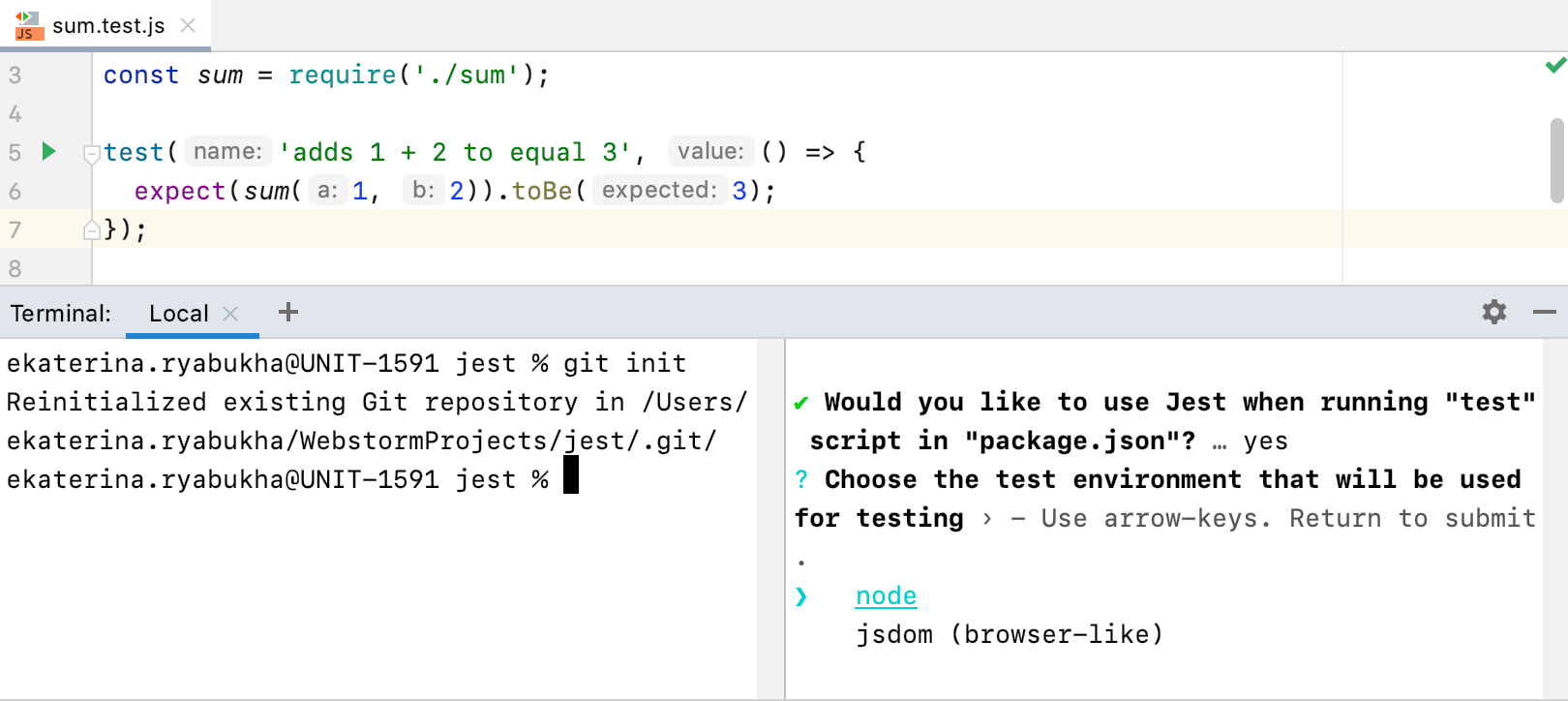
Displaying terminal sessions side by side
To make it easier to work with the built-in terminal emulator, WebStorm now lets you split terminal sessions vertically and horizontally. Keep an eye on the output of several tools that are currently in use without switching between tabs.

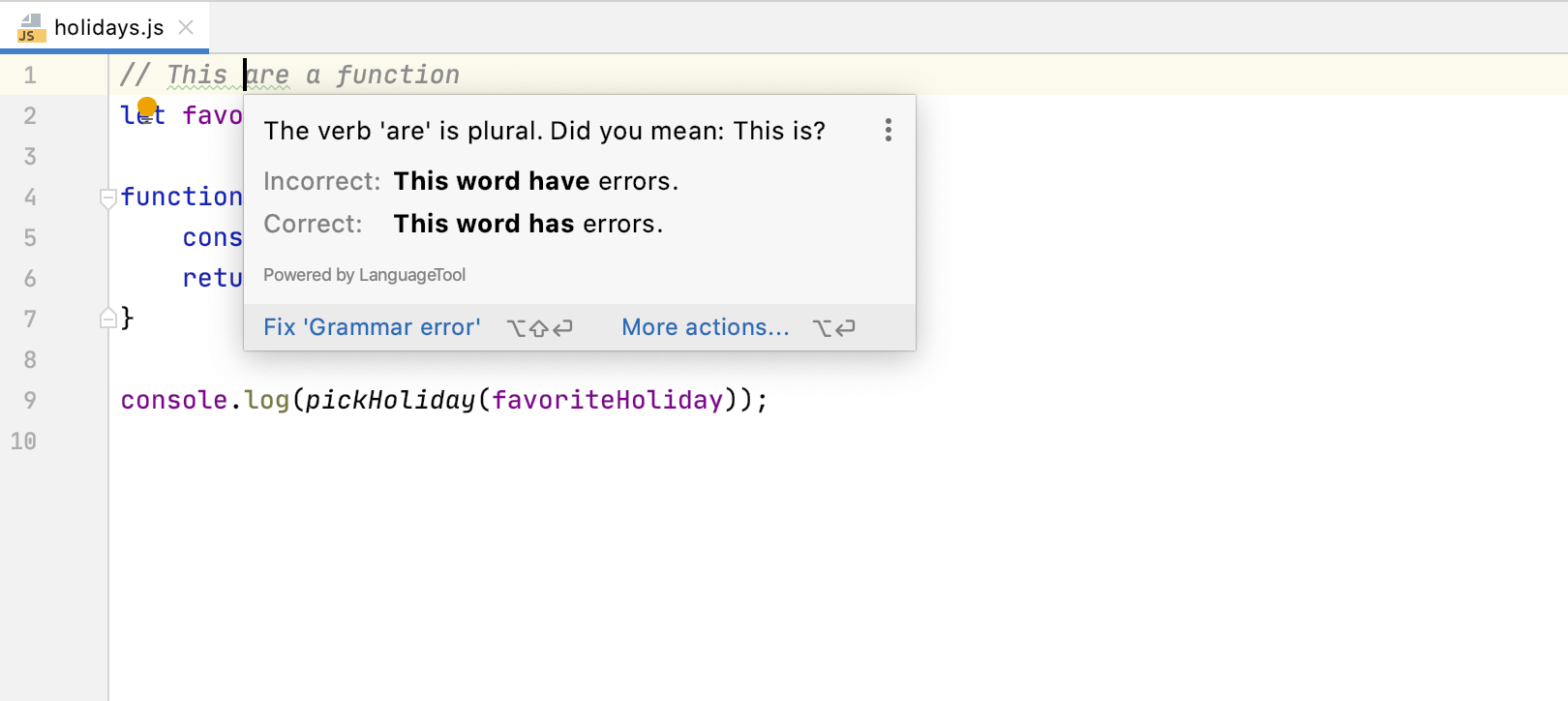
Bundled spell checker
Starting with v2020.1, WebStorm will come bundled with Grazie, our intelligent spelling, grammar, and style checking tool. This should help you avoid grammar mistakes when adding comments, commit messages, and JavaScript language constructs.
More flexible run configuration sharing
Have teammates who need to work with your project? Share your run configuration with them. WebStorm 2020.1 gives you even more freedom with this as you can now store your run configurations in any project folder of your choice.
Using Yarn 2 in TypeScript projects
We’ve extended the initial Yarn 2 support, which was introduced in WebStorm 2019.3. Now, all symbols are properly resolved and can be autocompleted in TypeScript projects when dependencies are installed using Yarn 2 with the Plug’n’Play mode.
Version Control

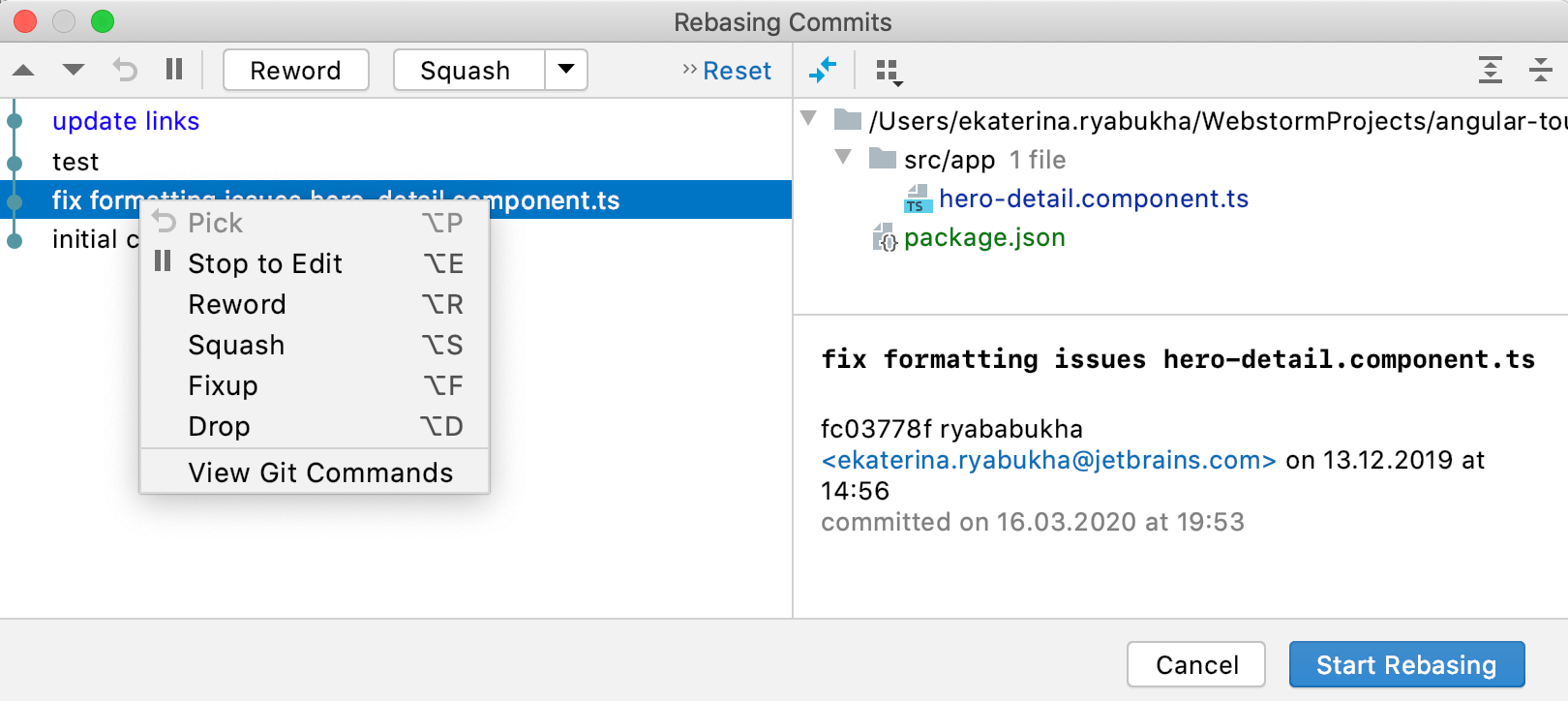
Reworked dialog for rebasing commits
Want to make your commit history more linear and comprehensible? This just got a lot easier thanks to the updated, more interactive Rebasing Commits dialog. It displays the actions that can be applied to each commit, and lets you review the commit details and the diff as well as quickly reset the applied changes.

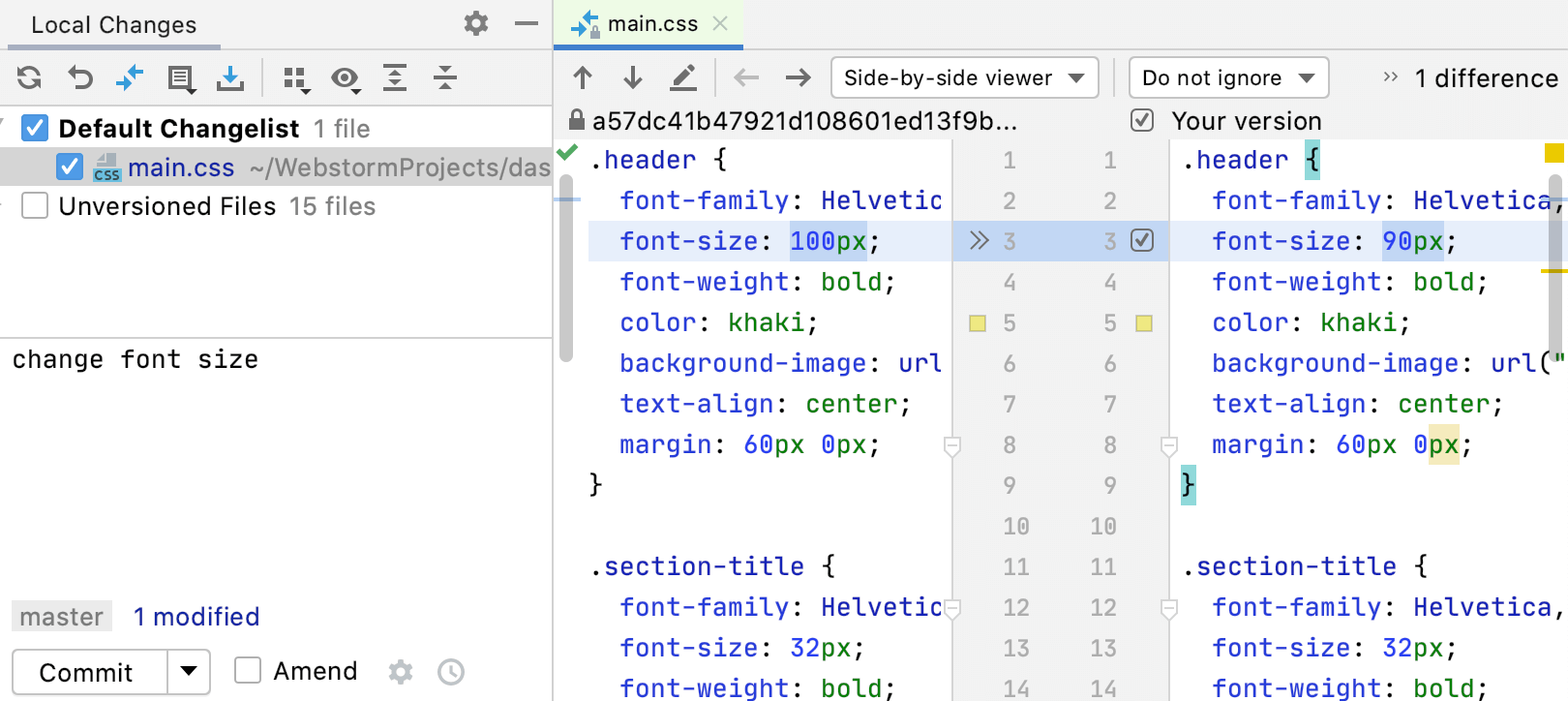
Changes to the commit flow
In order to streamline the commit flow, we’ve developed a new Commit tool window for handling all commit-related tasks. It’s enabled for new installations by default. If you’re an existing user, you’ll see a prompt in the modal Commit dialog allowing you to quickly switch to the new UI.