What’s new in WebStorm 2020.2
A long-awaited option for using Prettier as the default formatter, best-in-class support for Vue, new intentions for JavaScript, full support for GitHub pull requests, and much more!
Frameworks & Technologies

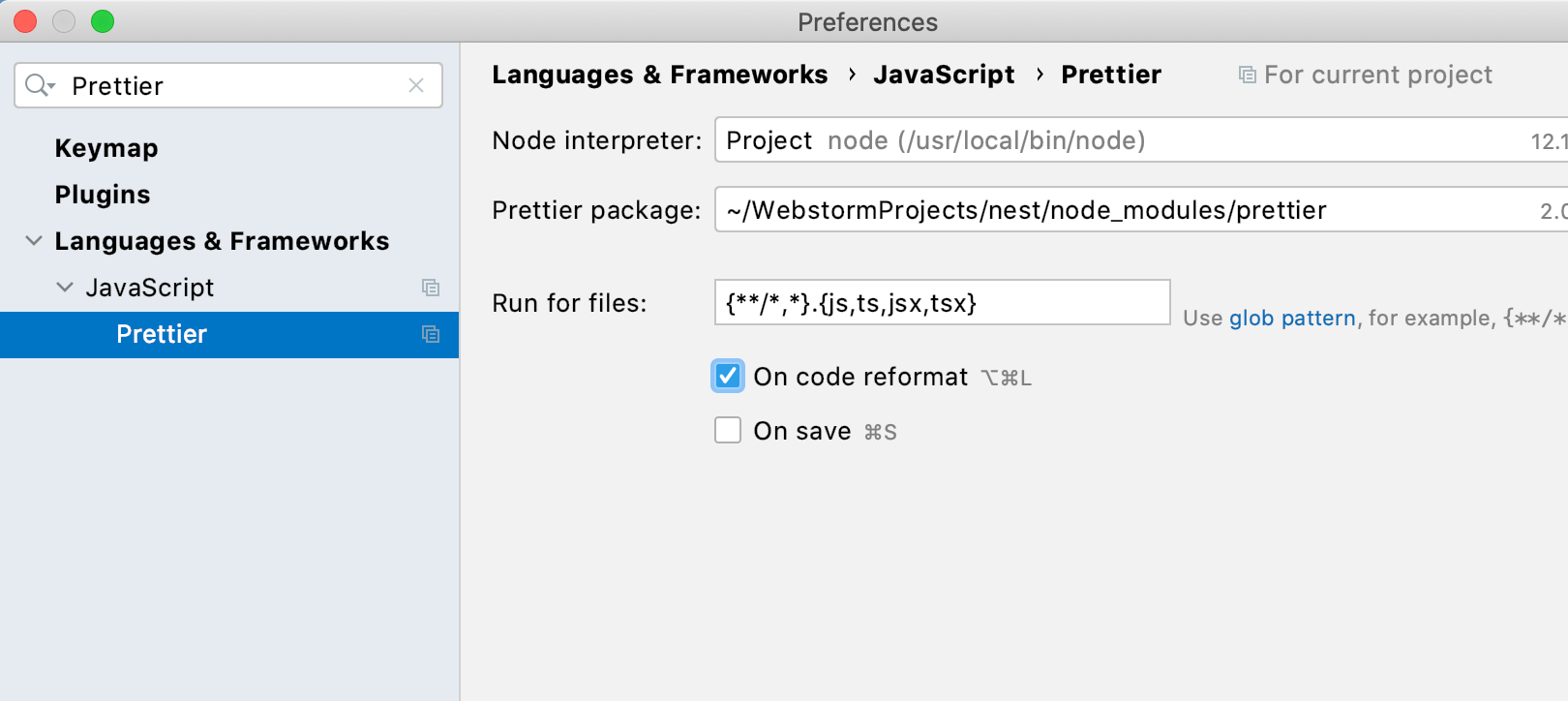
Use Prettier as the default formatter
Want to use Prettier instead of the built-in formatter to tidy up your code? With this
update, it has become even easier than before.
Just tick the new
On code reformat checkbox and the IDE will use Prettier whenever you
reformat your .js, .ts, .jsx, and .tsx
files. Other file types can be easily added, too.

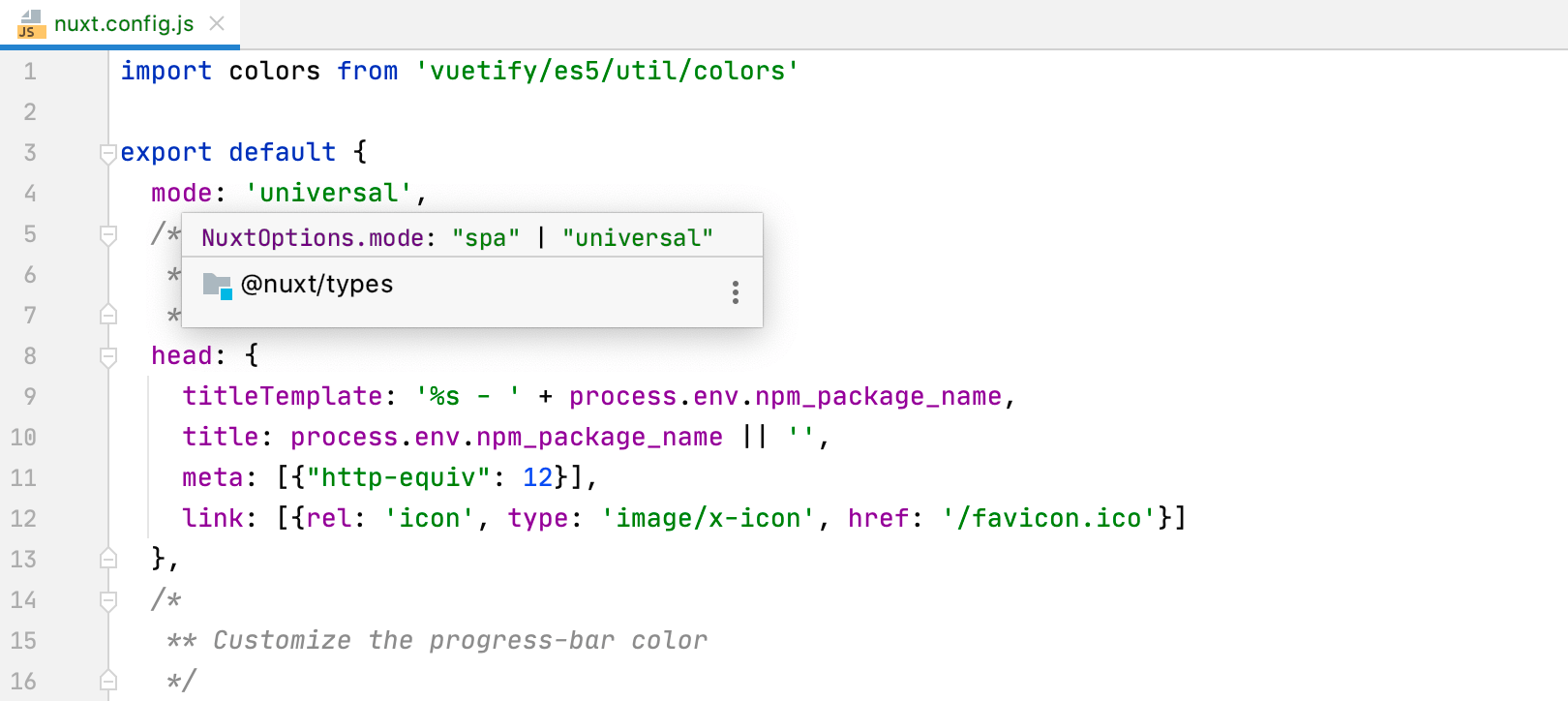
Get support for Nuxt.js
Let WebStorm help you work with Nuxt.js more productively! Use coding assistance features within the template section and the nuxt.config.js file, review quick documentation for core Nuxt components, get support for Vuex store in your Nuxt projects, and more.

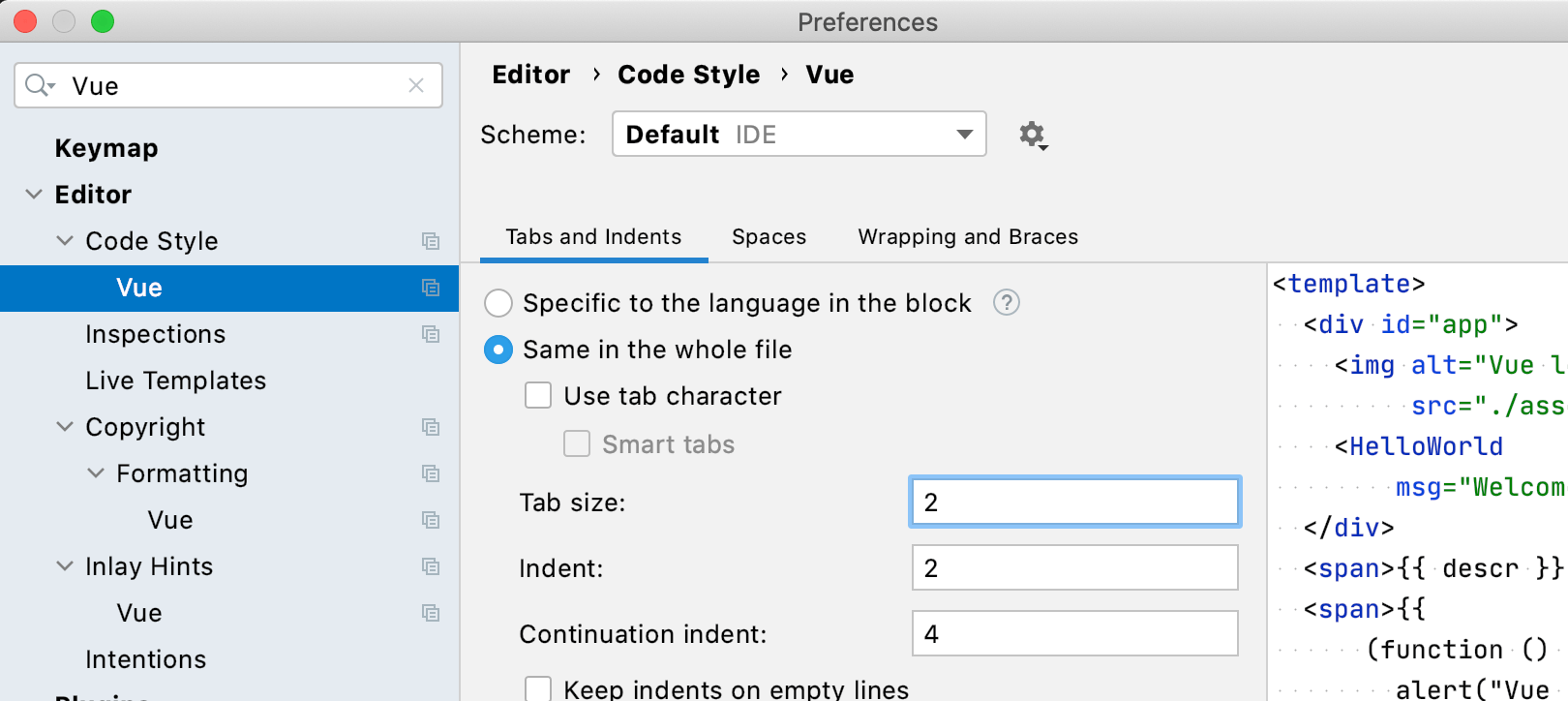
Configure Vue-specific code style quickly
With Vue-specific code style settings, you can choose which top-level tags should have their content indented and whether indentation should be the same for the entire Vue file or should depend on the language settings. You can also change how interpolations should be formatted within your Vue code.
Support for Git installed in WSL 2
We keep adding support for all the necessary WSL-related workflows to our IDEs. Now, if you open a project from WSL, the IDE will automatically switch to Git from WSL and allow you to use all the related functionality.
Changes around Vue in TypeScript projects
We’ve improved the way the TypeScript language service works with .vue files. They are
now treated just like .ts or .tsx files.
Vue file imports inside other Vue or TypeScript files should
no longer cause any trouble.
JavaScript & TypeScript

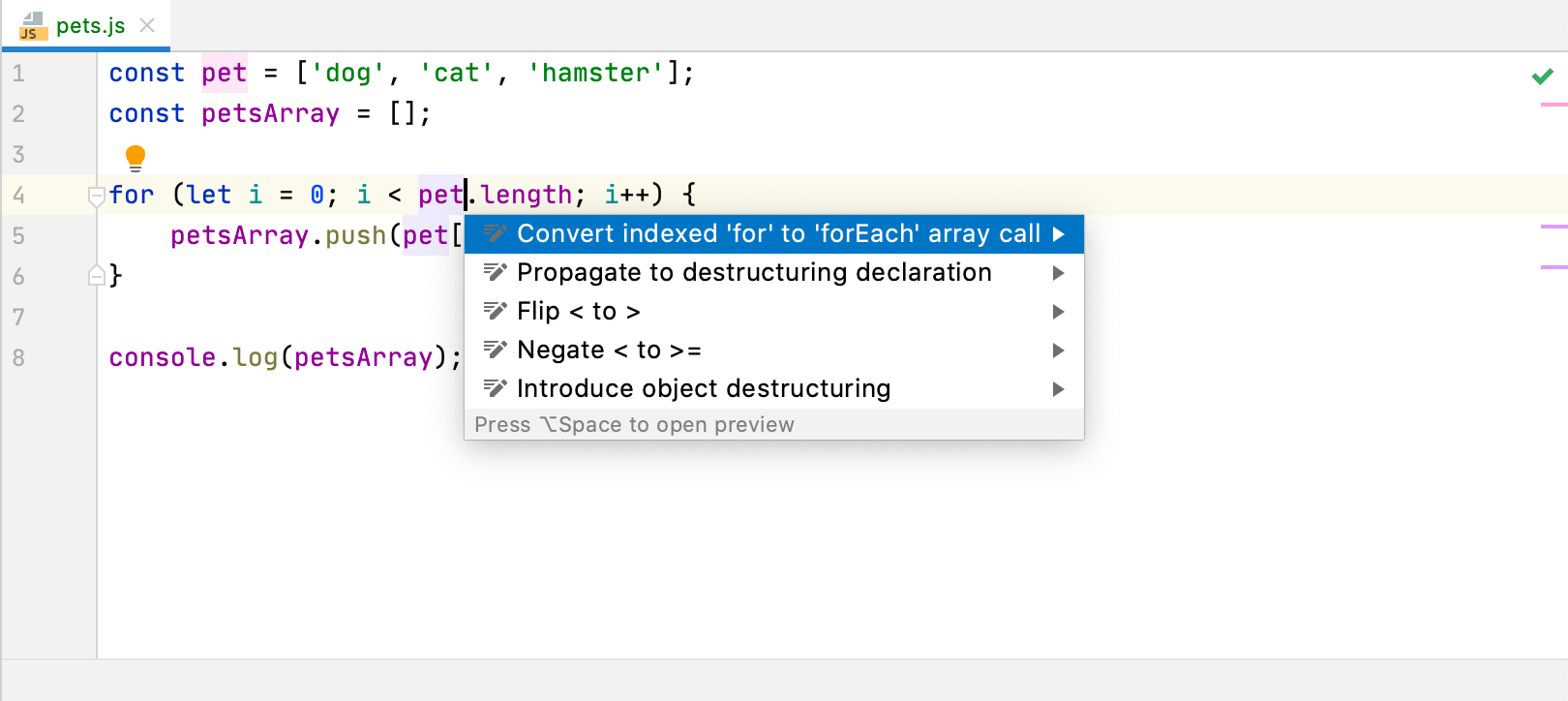
Save yourself some time with new intentions
New smart intentions (Alt+Enter) will help you more quickly perform some
actions around optional chaining and nullish coalescing as well as
loops. For example, you can now quickly convert a for loop
with a numeric index into a forEach array method.

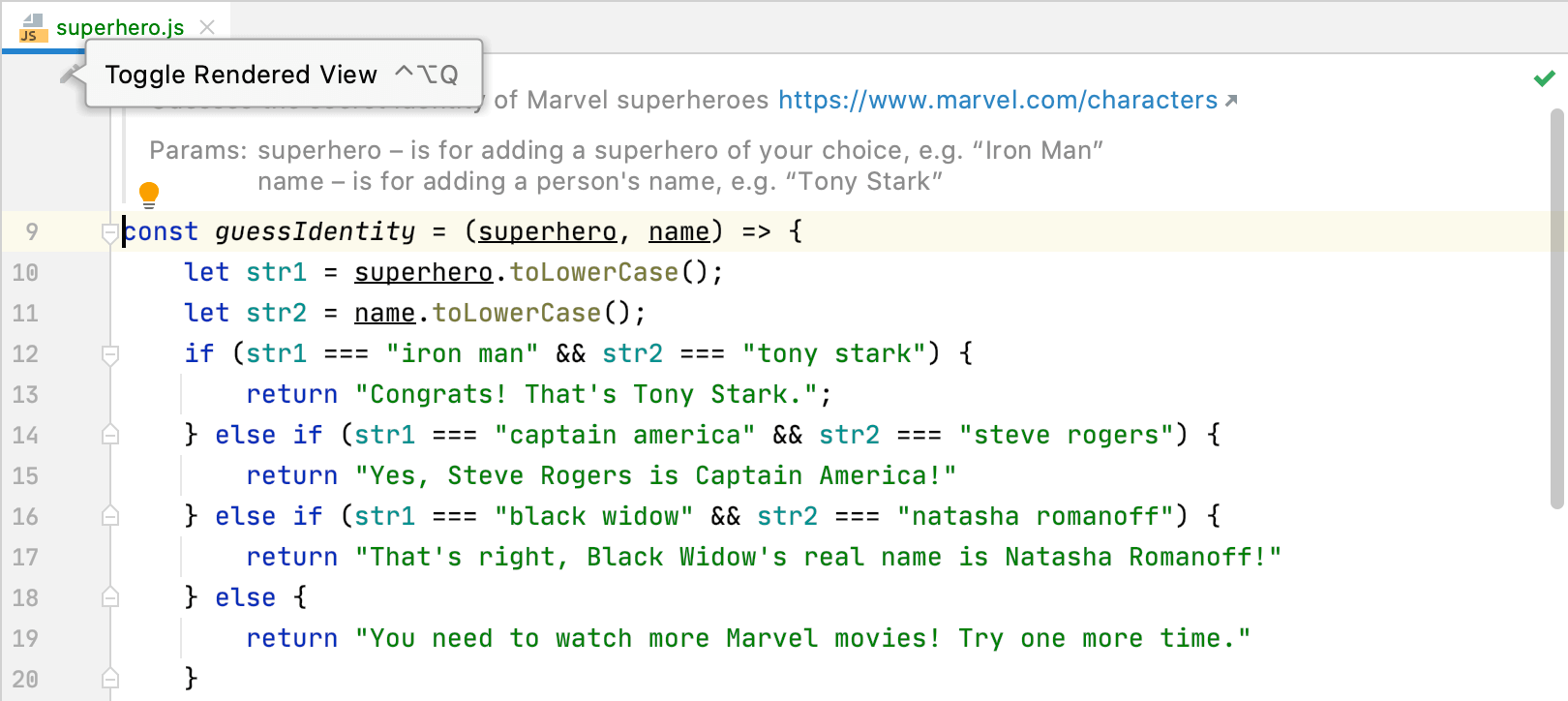
Render JSDoc comments right in the editor
Reading JSDoc comments can be a challenge because of all the tags you have to go through. To make this easier, we’ve made it possible to render those comments right in the editor, eliminating unnecessary distractions.
Start debugging from tool windows
WebStorm now lets you start a debug session from the Run and Terminal tool windows. For example, if you run a script like npm start, hold Ctrl+Shift and click an http link in the output of that script, the IDE will start a JavaScript debug session for you.
Improved item previews when debugging
When debugging, you’ll notice some enhancements to item previews in the built-in console. These enhancements will provide you with more helpful details about an object without you having to expand it.
HTML & Style Sheets

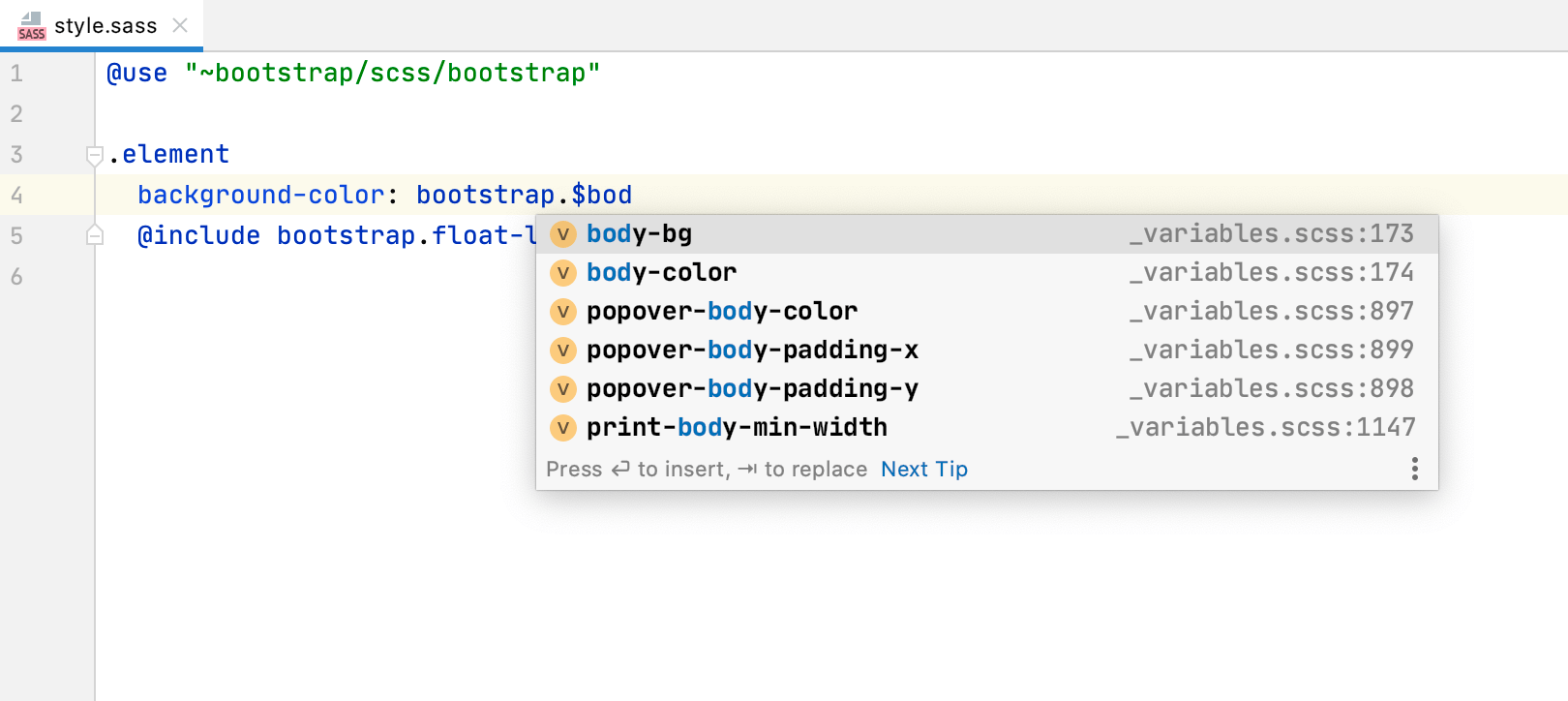
Get better support for @use and @forward rules
Last year we introduced some initial support for the @use and
@forward rules used in Sass and SCSS. Now we’ve extended this support so you
can expect WebStorm to provide smarter completion and
improved resolution for imported symbols.

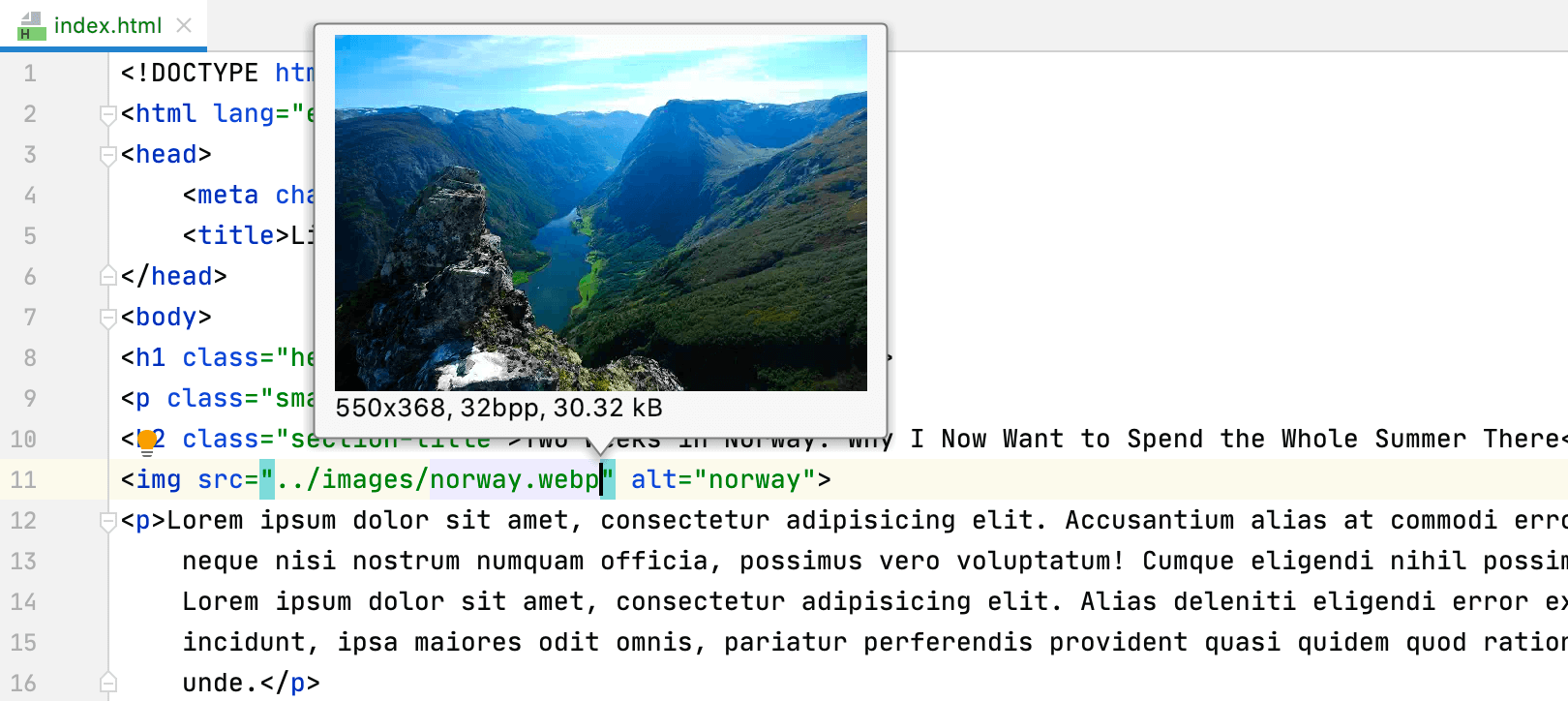
Preview WebP images in the IDE
Starting with v2020.2, you can preview .webp images right in WebStorm,
like you would for .jpeg or .png
files. Previously, WebStorm failed to recognize the .webp image
format, forcing you to switch to another application whenever you needed to peek into such
pictures.
Version Control

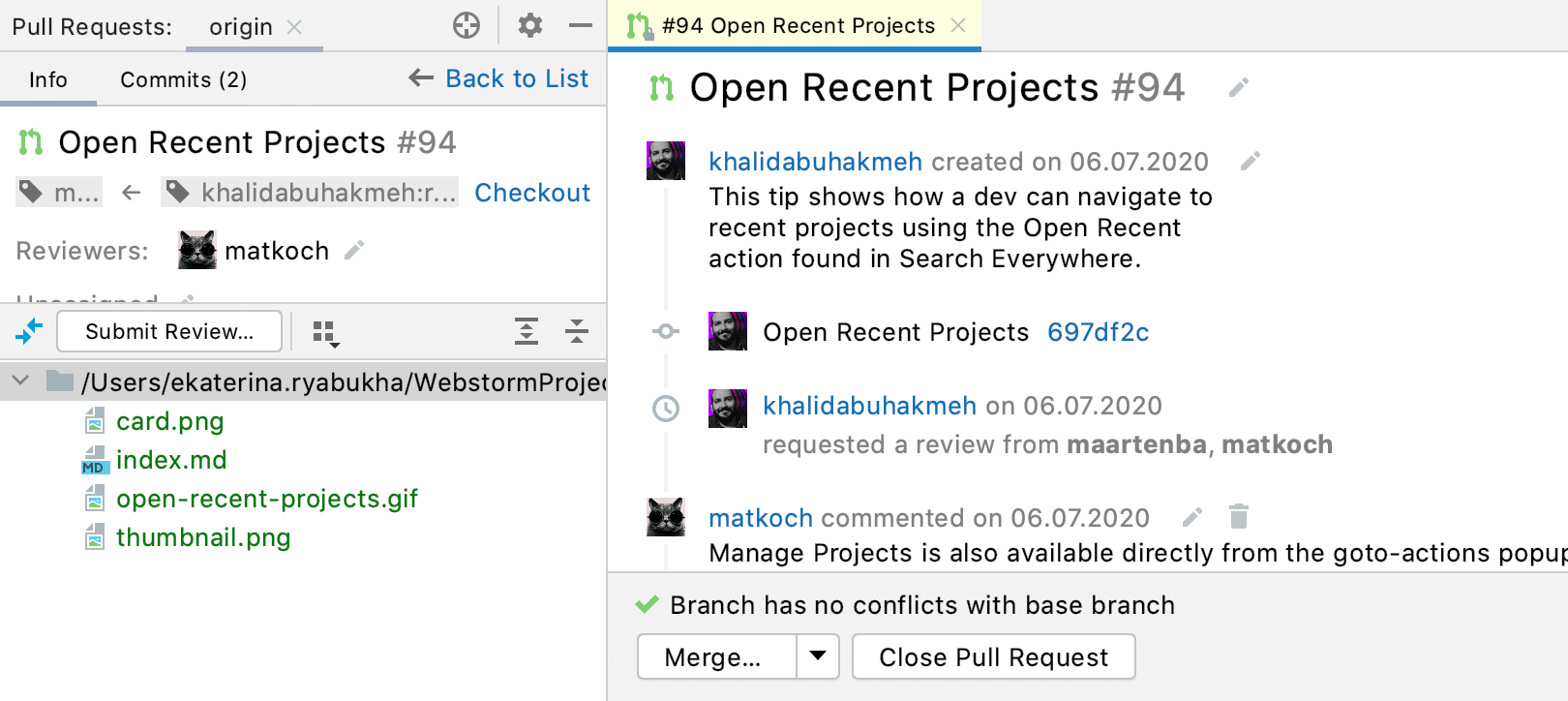
Enjoy full support for GitHub pull requests
In WebStorm 2020.2, we’ve extended support for GitHub pull requests to make them easier to work with. You can now see and merge all PRs as well as review code – all without leaving the IDE.
Redesigned dialogs for Git actions
WebStorm 2020.2 removes the clutter in the dialogs for the merge, pull, and rebase
actions. It also adds some new options, such as –rebase in the Pull dialog and
–no-verify in the Merge dialog.
Squash local commits from the log
You can now select a number of local commits in the Log tab of the Git tool window and squash them into one. This action is available from the context menu, which can be invoked with a right-click.
Code Editing

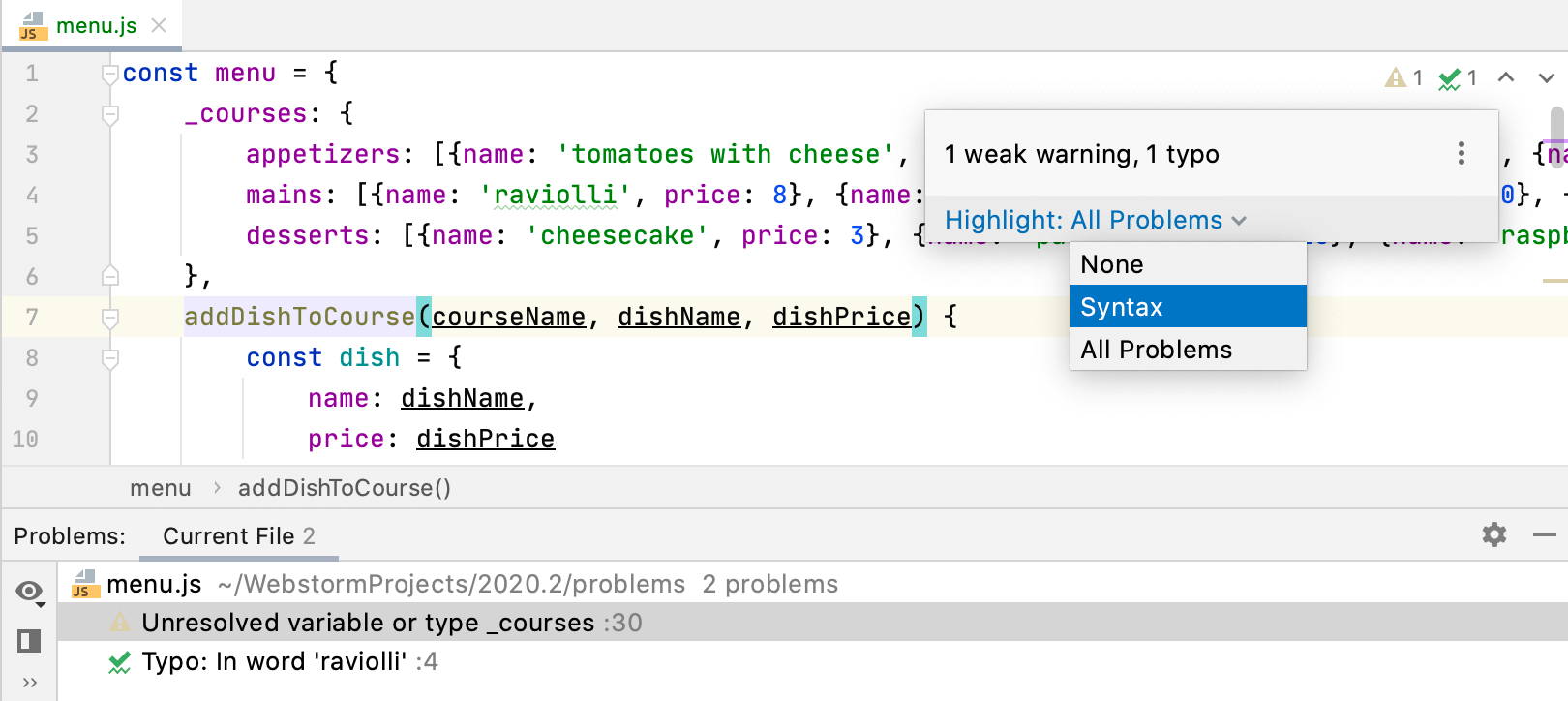
Identify problems in your code faster
With the new Inspections widget and the Problems tool window, you can get detailed information about the number of warnings, errors, and other issues in the current file, as well as navigate between them.

Add carets at the end of each selected line
The new action for working with multiple carets (Alt+Shift+G) lets you quickly place carets at the end of each selected line and removes the selection as soon as all carets are added.