What’s new in WebStorm 2020.3
An even more polished look and feel, Tailwind CSS support, an improved debugging experience, Git staging support, new navigation features, and much more!
Look & Feel

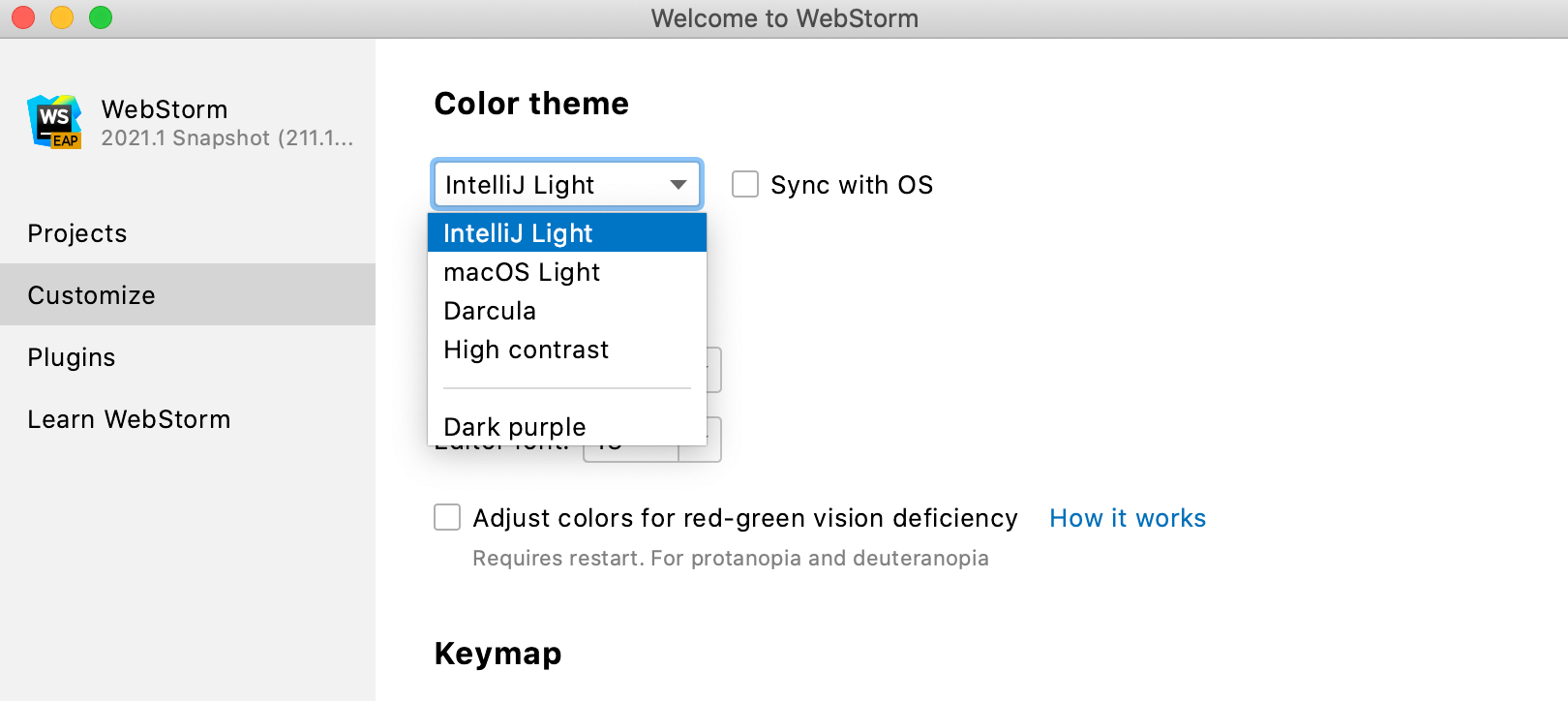
New Welcome screen
We’ve updated the Welcome screen! Not only can you open and create projects from it, but you can also tweak the most commonly used settings, like IDE themes and fonts.

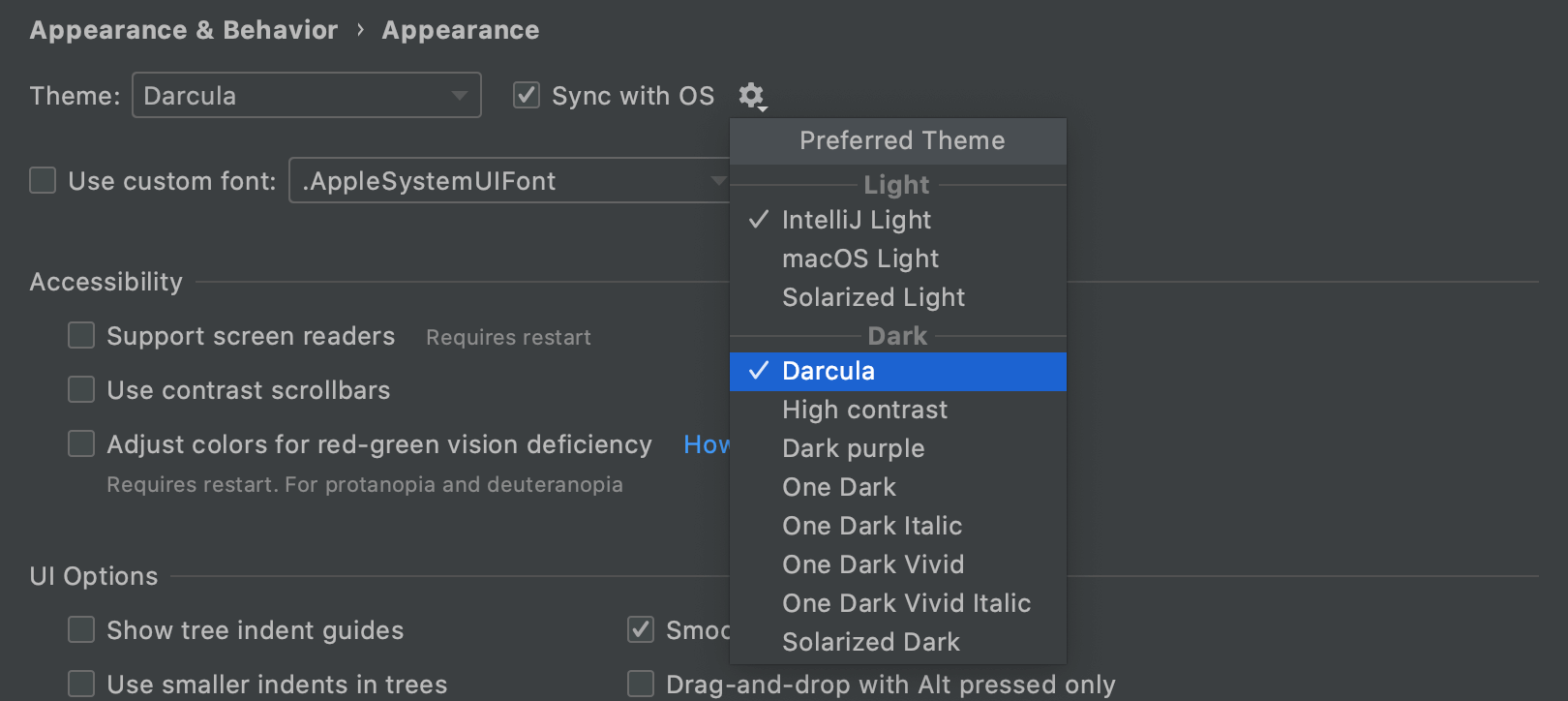
IDE theme synced with OS settings
You can now sync your WebStorm theme with your macOS and Windows settings. You just need to go to Preferences / Settings | Appearance & Behavior | Appearance | Theme and select the Sync with OS option there. Click the gear icon next to Sync with OS to select your preferred theme. We have plans to implement this for Linux users, as well.

Improved work with tabs
With v2020.3, we’ve made working with tabs more convenient. You can now split the editor by dragging and dropping tabs or using the new Open in Right Split action. Additionally, pinned tabs are now marked with a special icon and shown at the beginning of the tab bar so you can find them faster.
Reader mode
WebStorm has a new mode that makes your library and read-only files more readable. Enter it to render comments, enable font ligatures, and more.
Multi-file templates
We’ve implemented the ability to add
custom file templates that create several files at
once. This can be handy when, for example, you need to add a .js file along
with a test file for it.
Files opened with WebStorm
Making WebStorm open specific file types by default is now simple. Go to Preferences / Settings | Editor | File Types and click the Associate File Types with WebStorm button.
Frameworks & Technologies

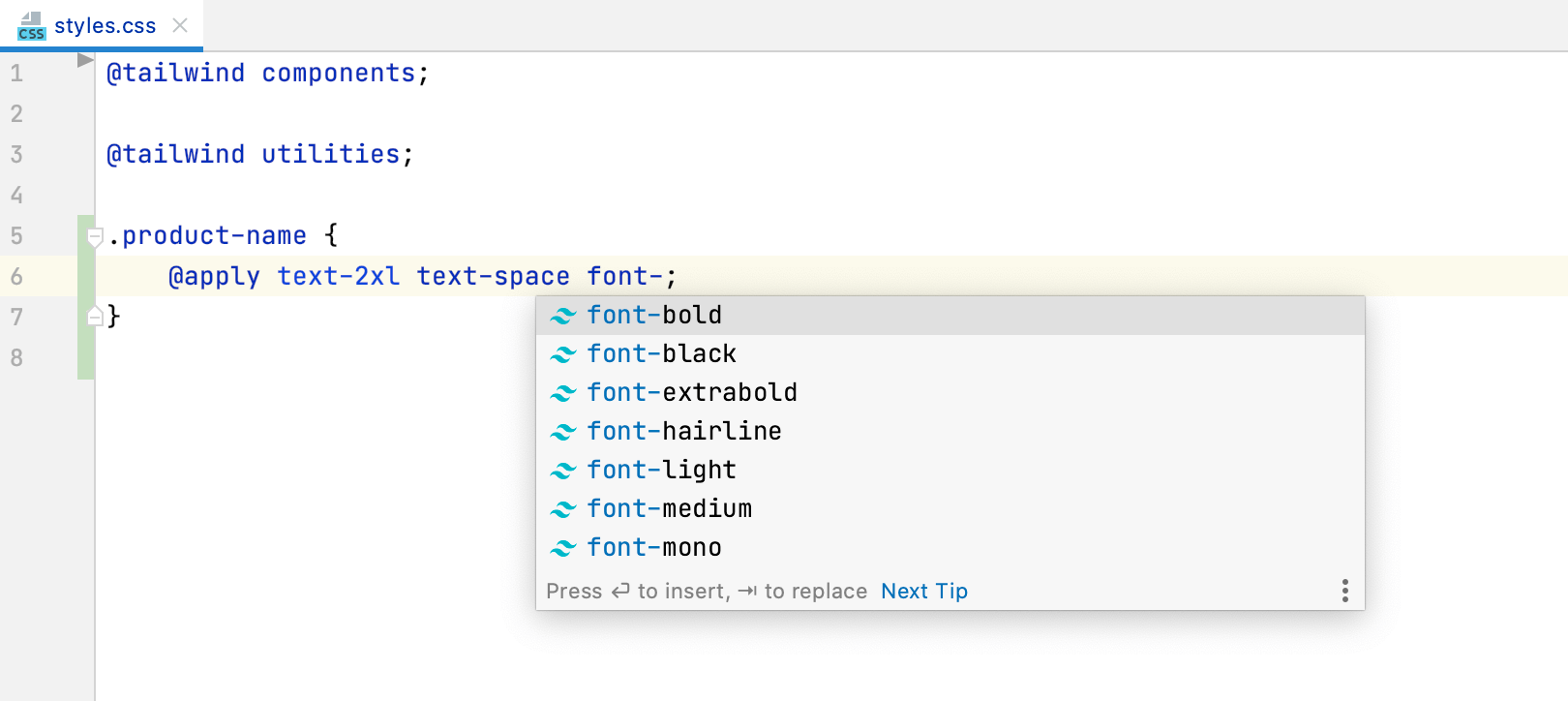
Support for Tailwind CSS
WebStorm can now help you work with Tailwind CSS more productively! It will
autocomplete your Tailwind classes, show you a preview of the resulting CSS on mouseover,
and support the customizations you make using tailwind.config.js files.

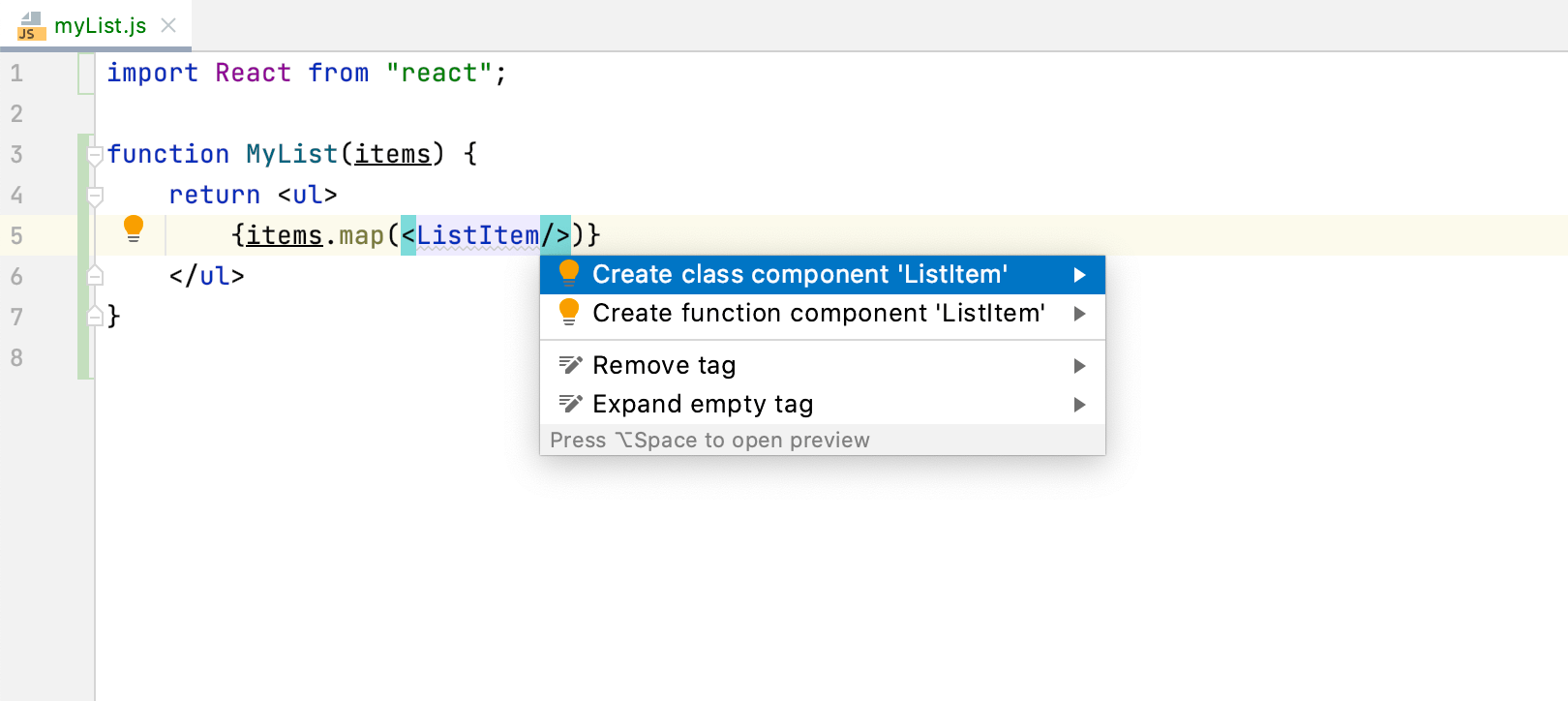
Create React components from usages
Have an unresolved React component in your code? Place the caret at it, press Alt+Enter, and select Create class / function component from the list – WebStorm will create the relevant code construct for you.

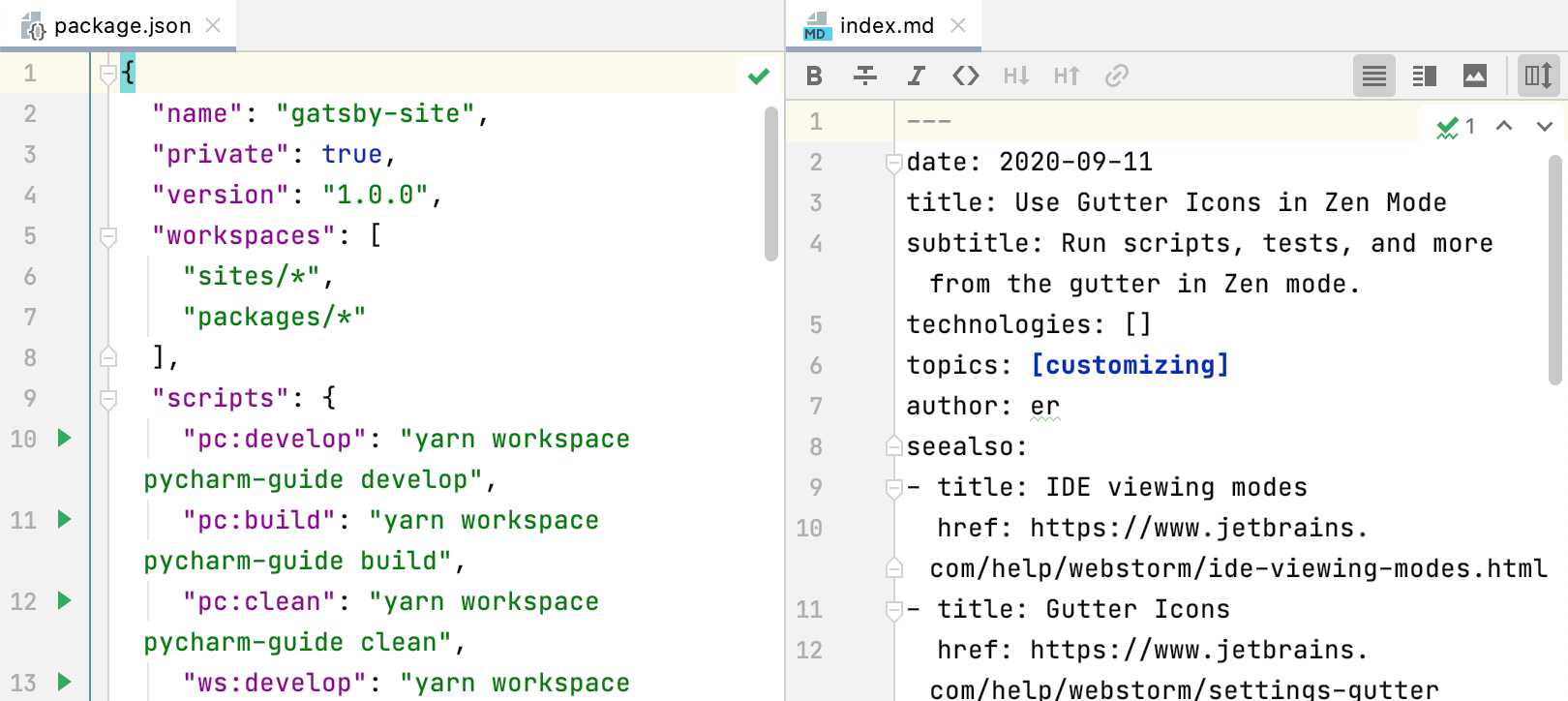
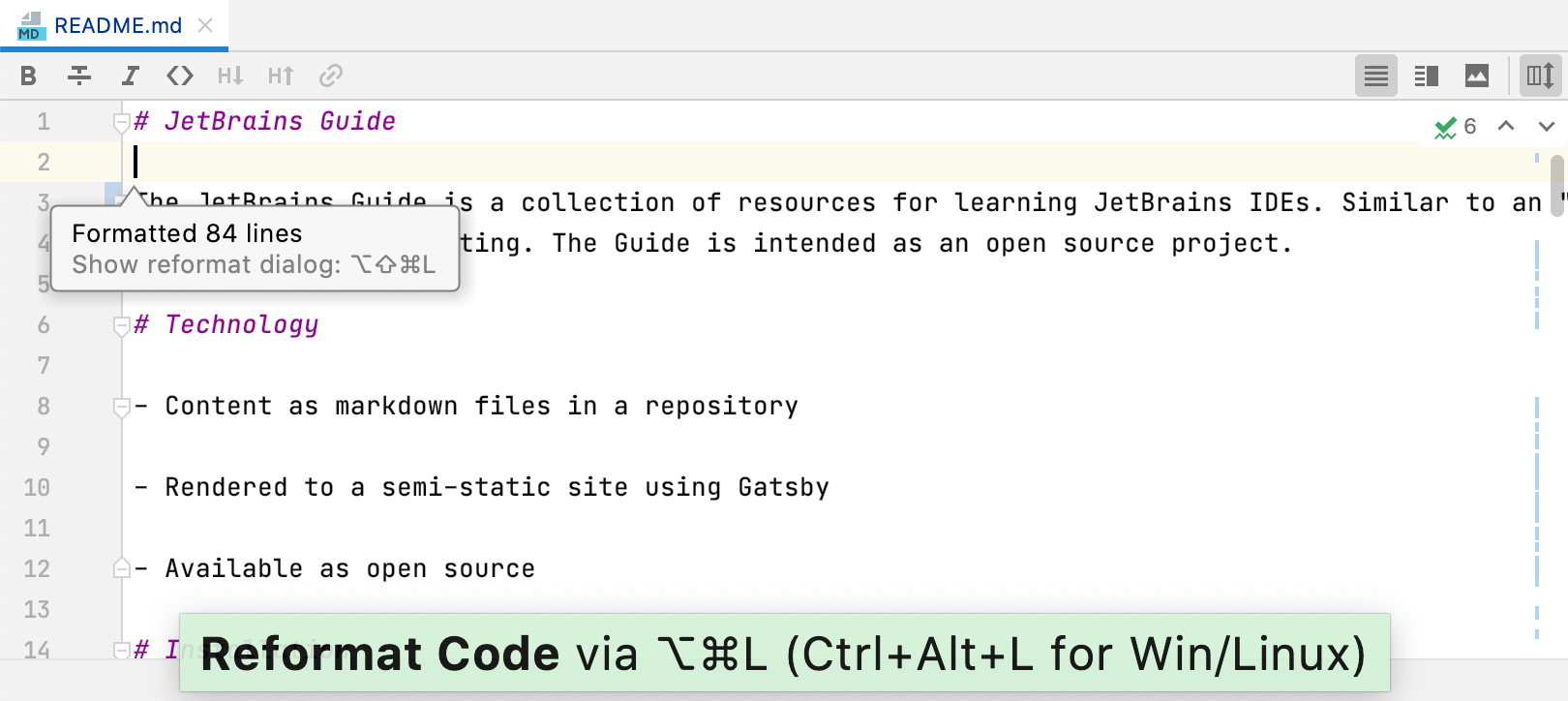
Markdown editing and preview improvements
Mermaid.js support, the ability to reformat your .md files, and automatic scrolling of the
preview pane along with the editor – these and other changes will significantly improve
your experience with Markdown files in WebStorm.
Basic support for complex webpack setup
We’ve started adding support for multiple webpack configs. Go to Preferences / Settings | Languages & Frameworks | JavaScript | Webpack to choose between detecting configuration files manually or automatically.
Enhancements for Vue.js
We’ve fixed a number of issues related to Vue 3. For example, WebStorm now supports the script setup syntax. We’ve also made the IDE correctly apply ESLint code style rules in Vue projects and improved the integration with the TypeScript language service.
Full support for pnpm
WebStorm now fully supports the pnpm package manager, along with npm and yarn. Over the last year, we’ve been gradually implementing improvements to pnpm support. With v2020.3, we’ve put the finishing touches on it.
JavaScript & TypeScript

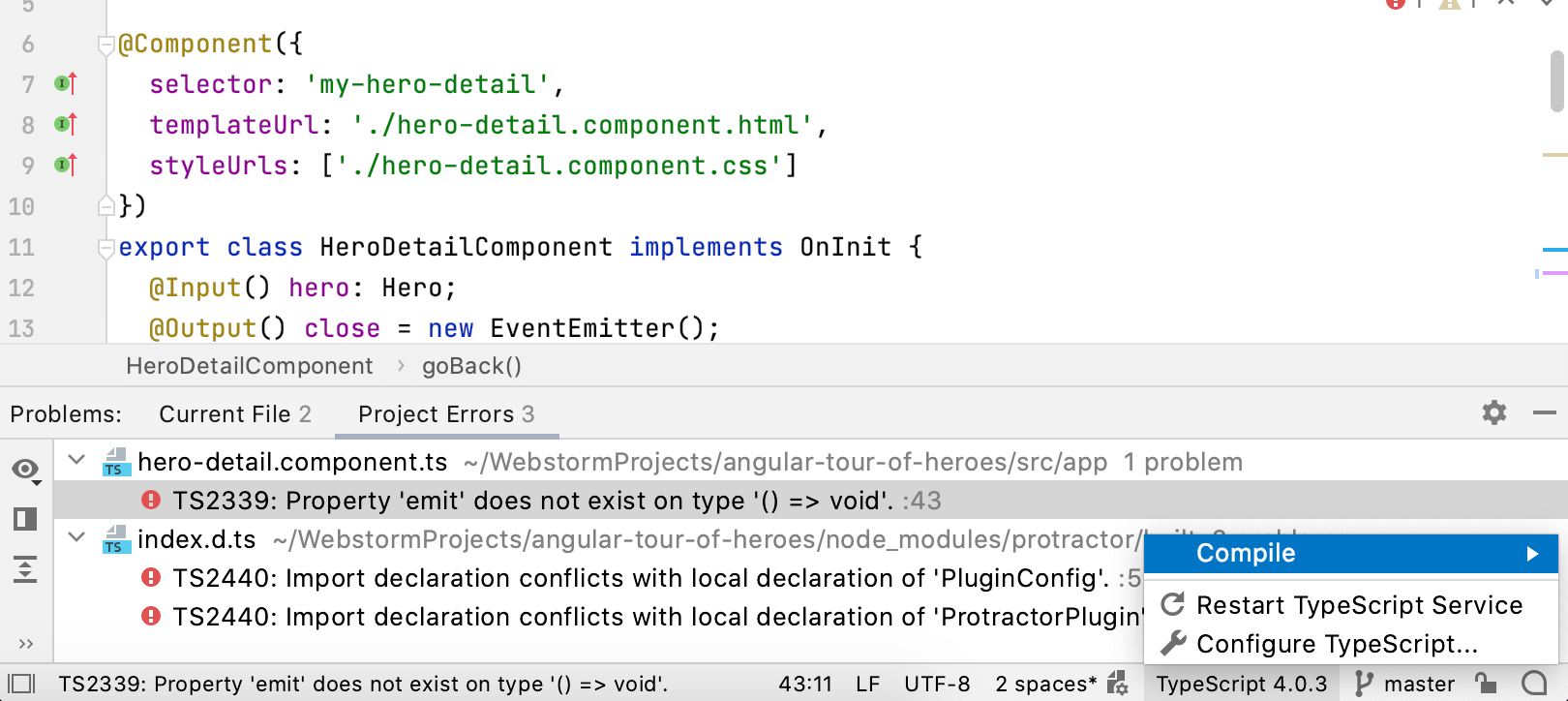
Integrated TypeScript and Problems tool windows
We’ve integrated the TypeScript language service into the Problems tool window and removed the TypeScript tool window. We made this change to make it easier to review problems in your code from one place. We’ve also moved the actions previously available within the TypeScript tool window to a dedicated widget on the status bar.

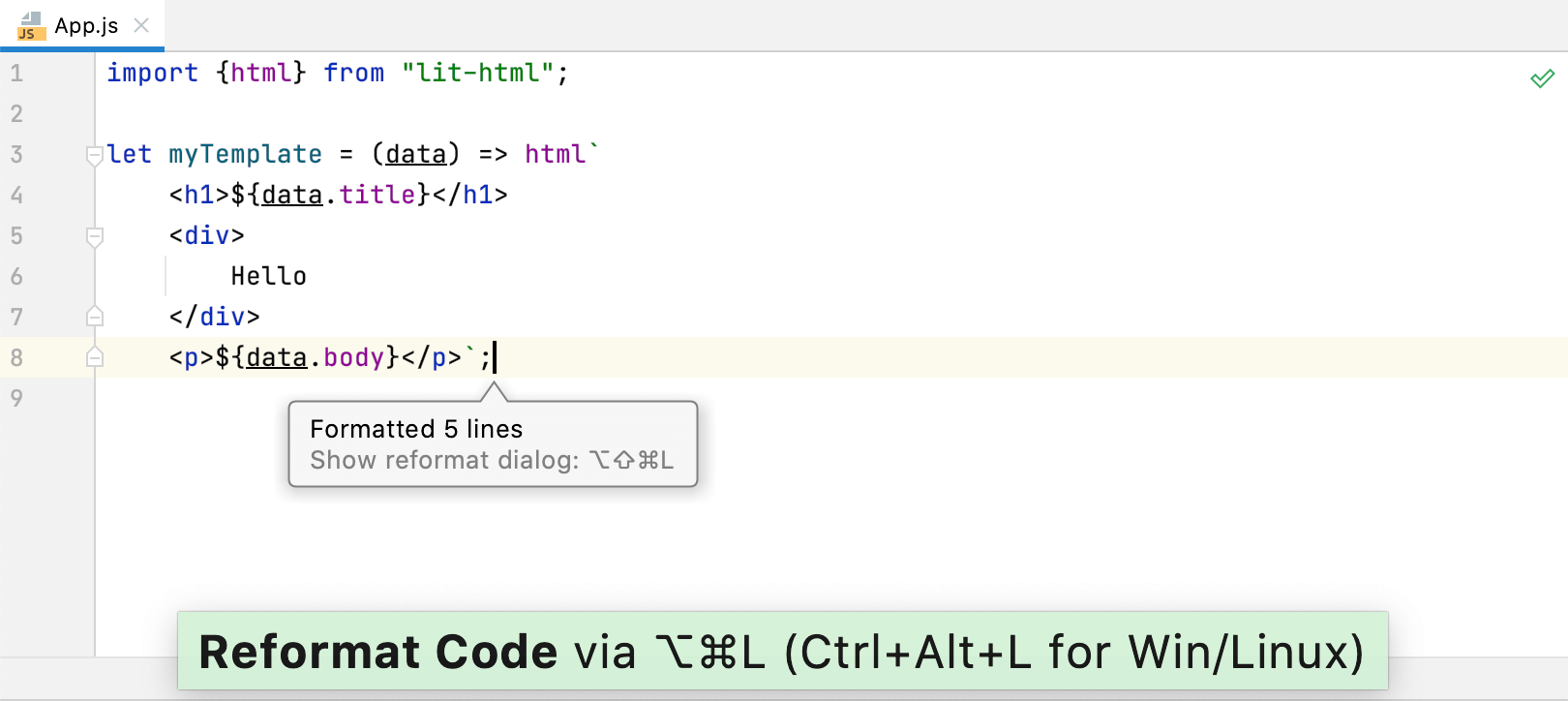
Better formatting for template literals with CSS and HTML
Starting with v2020.3, WebStorm will properly support code formatting for multiline CSS and HTML blocks that contain JavaScript. The IDE will indent correctly when you add these more complex template literals or reformat your code.

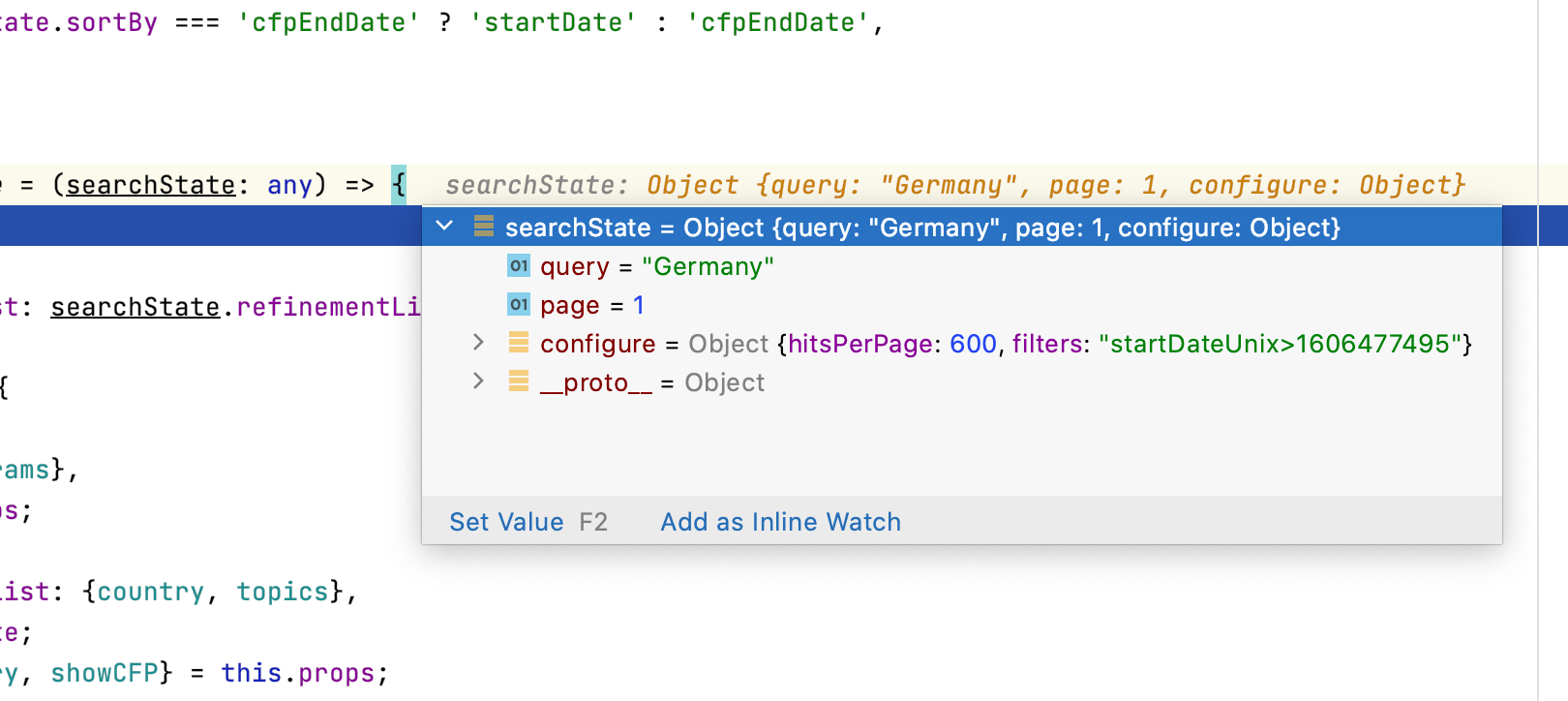
Improved debugging experience
Use interactive hints and inline watches when debugging! You can now click on a hint to see all the fields that belong to a variable. Additionally, you can change variable values and add watch expressions right from the hint.
Tools

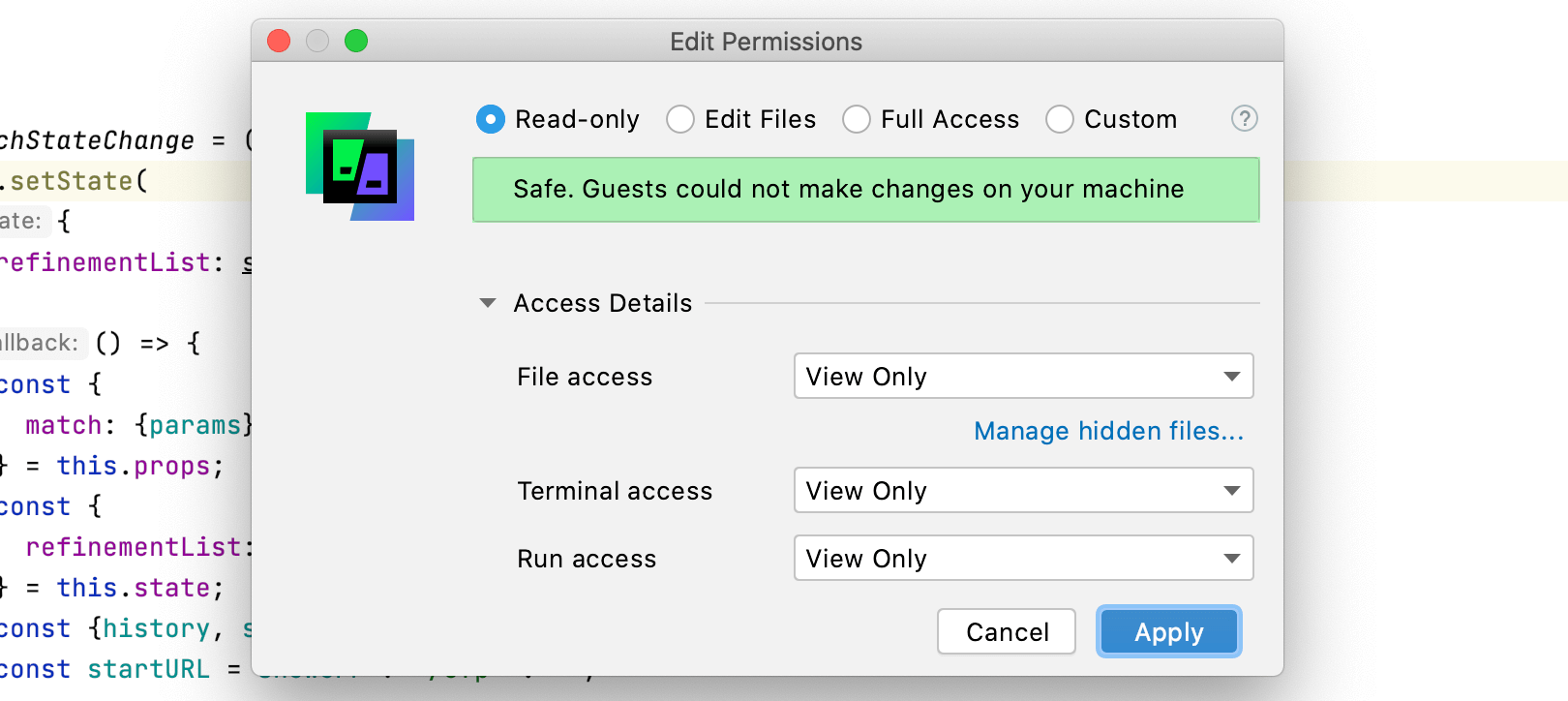
Support for our collaborative development tool
WebStorm 2020.3 supports Code With Me (EAP), our new tool for collaborative development and pair programming. This tool lets you share projects with others so you can work on them together in real-time. To try Code With Me, install the corresponding plugin from Preferences / Settings | Plugins.

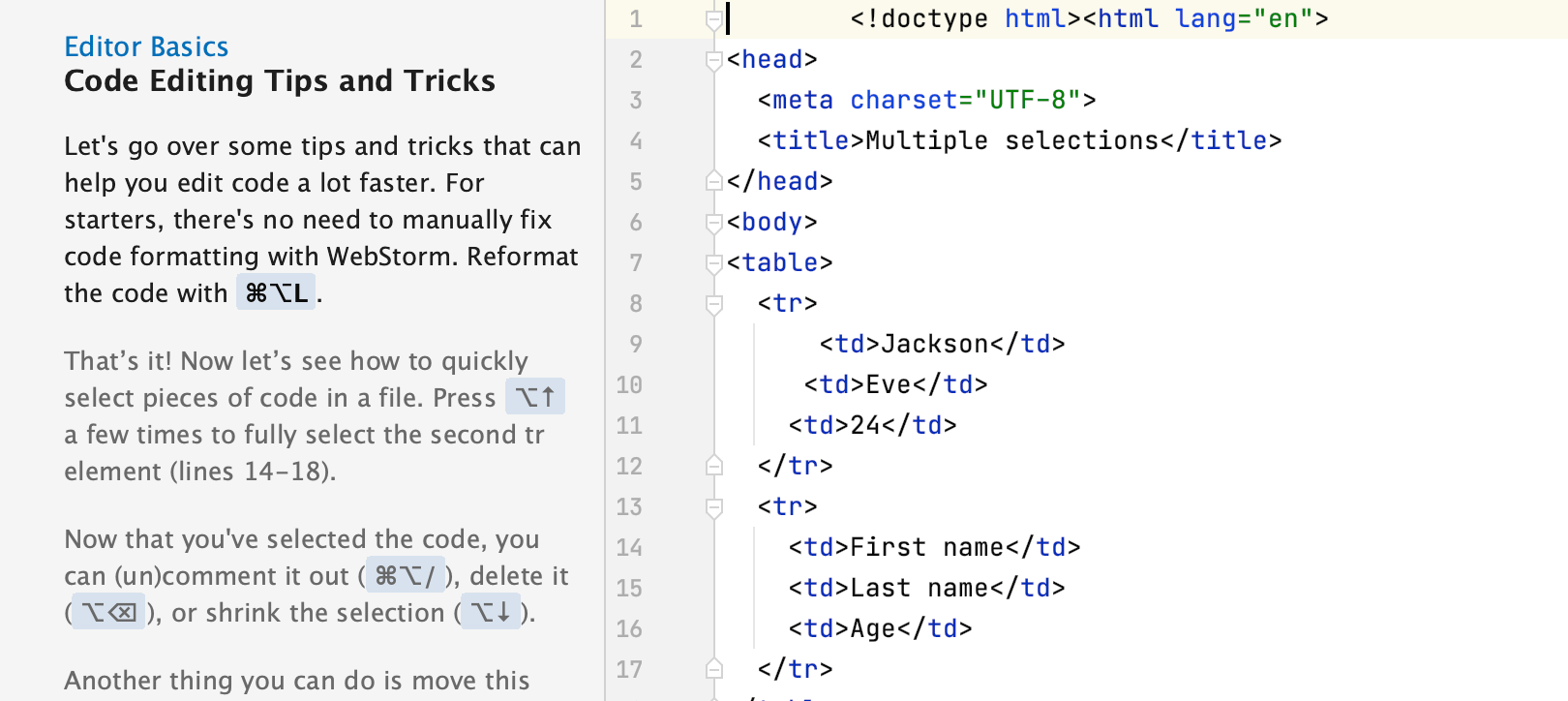
Built-in training course on WebStorm basics
To help you get used to WebStorm’s key features, we’ve developed an interactive training course. This course can help you learn to do some common tasks, like refactoring code or navigating through projects. You can find it under the Learn WebStorm tab on the Welcome screen or by going to Help | IDE Features Trainer from the main menu.

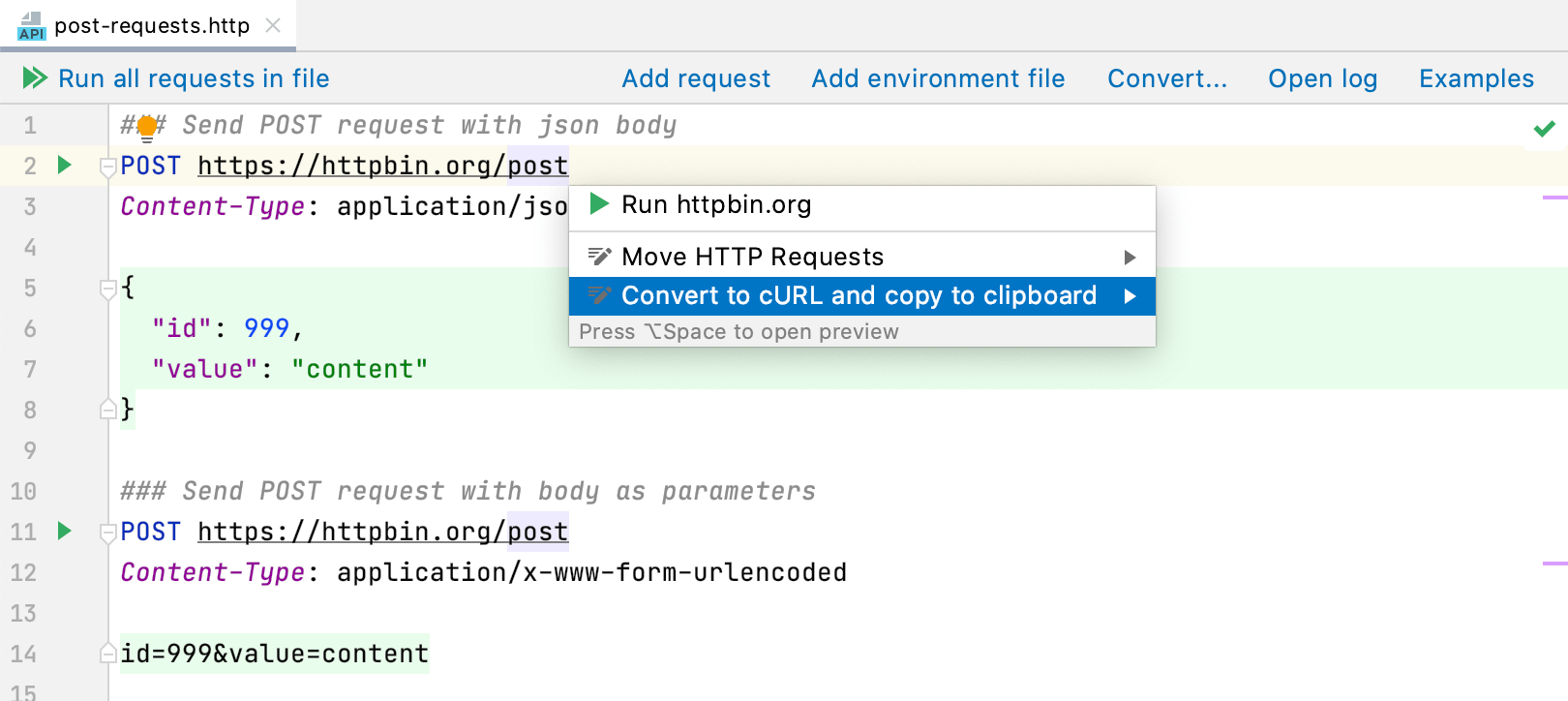
cURL conversion in the HTTP client
You can now export an HTTP request to cURL by pressing Alt+Enter in the HTTP request editor and selecting the Convert to cURL and copy to clipboard option.

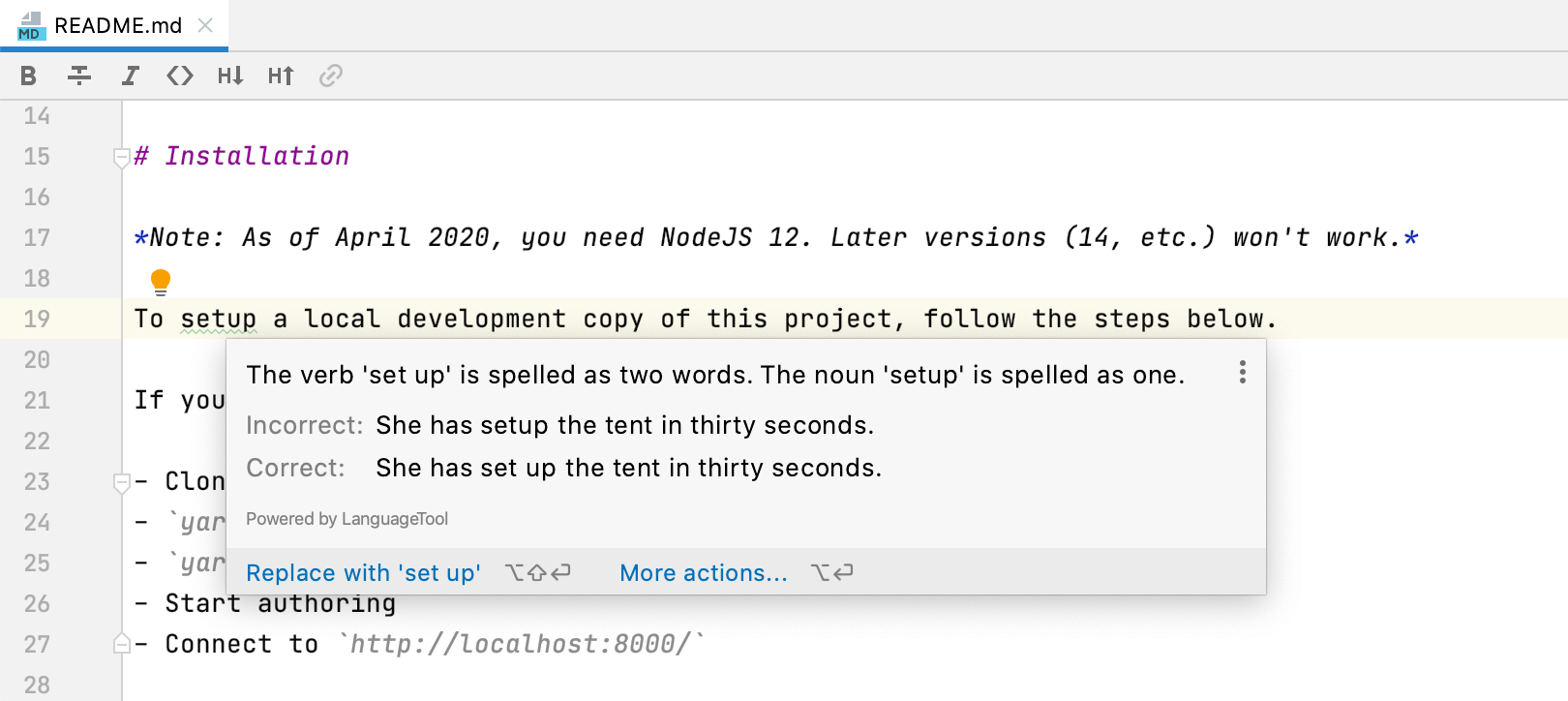
Better spelling and grammar checking
You can now address grammar and spelling issues faster – hover over a problem and you’ll get a popup with an explanation and a suggested fix. We’ve also added support for more languages and improved the quality of grammar checks.
Version Control

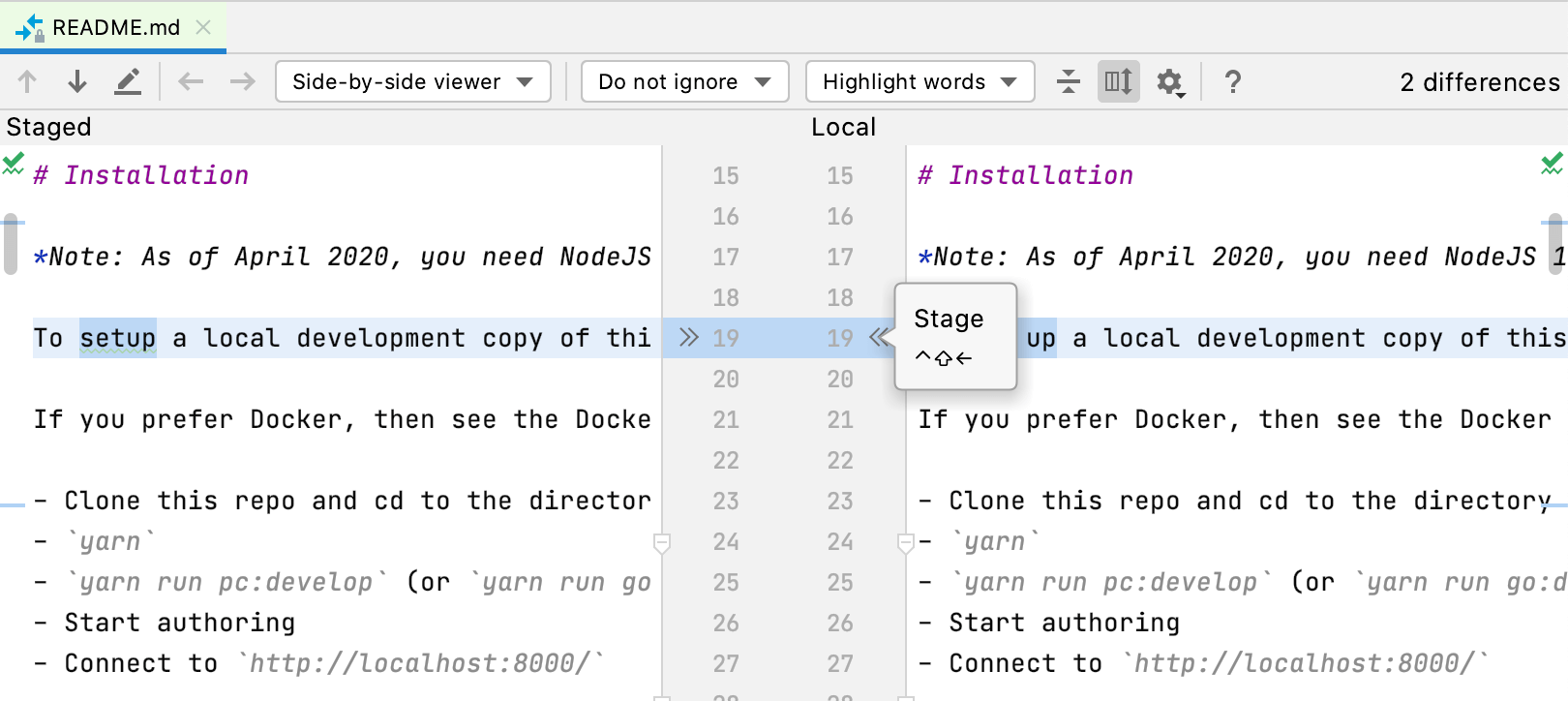
Support for Git staging area
You can now stage your files right from WebStorm! For this, go to Preferences / Settings | Version Control | Git and select the Enable staging area option. You’ll be able to stage changes from the Commit tool window, as well as from the gutter and using the Show Diff feature.
Rearranged VCS menu
The VCS group under the main menu is now named after the version control system you are using. We’ve also rearranged the items under Git in the main menu to make the most common operations easier to access.
Improved work with branches
WebStorm now automatically corrects unaccepted symbols in the names of new branches. It also shows you all the actions available for the currently selected branch, just like it would for other branches.
Navigation

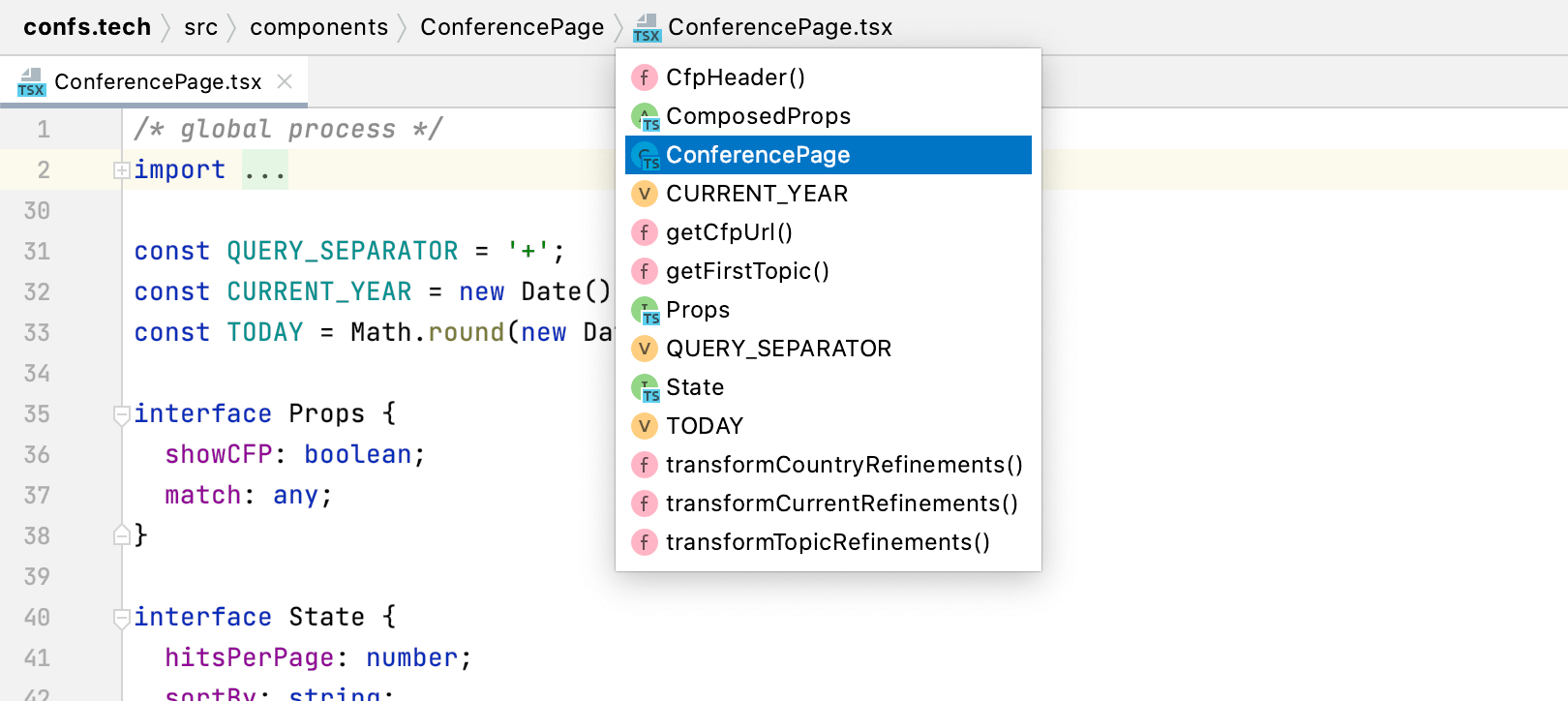
More helpful Navigation bar
With the Navigation bar, which offers a quick alternative to the Project view, you can easily go through the structure of your project and open specific files. With v2020.3, we’ve also made it possible to jump to specific code elements in your JavaScript and TypeScript files.

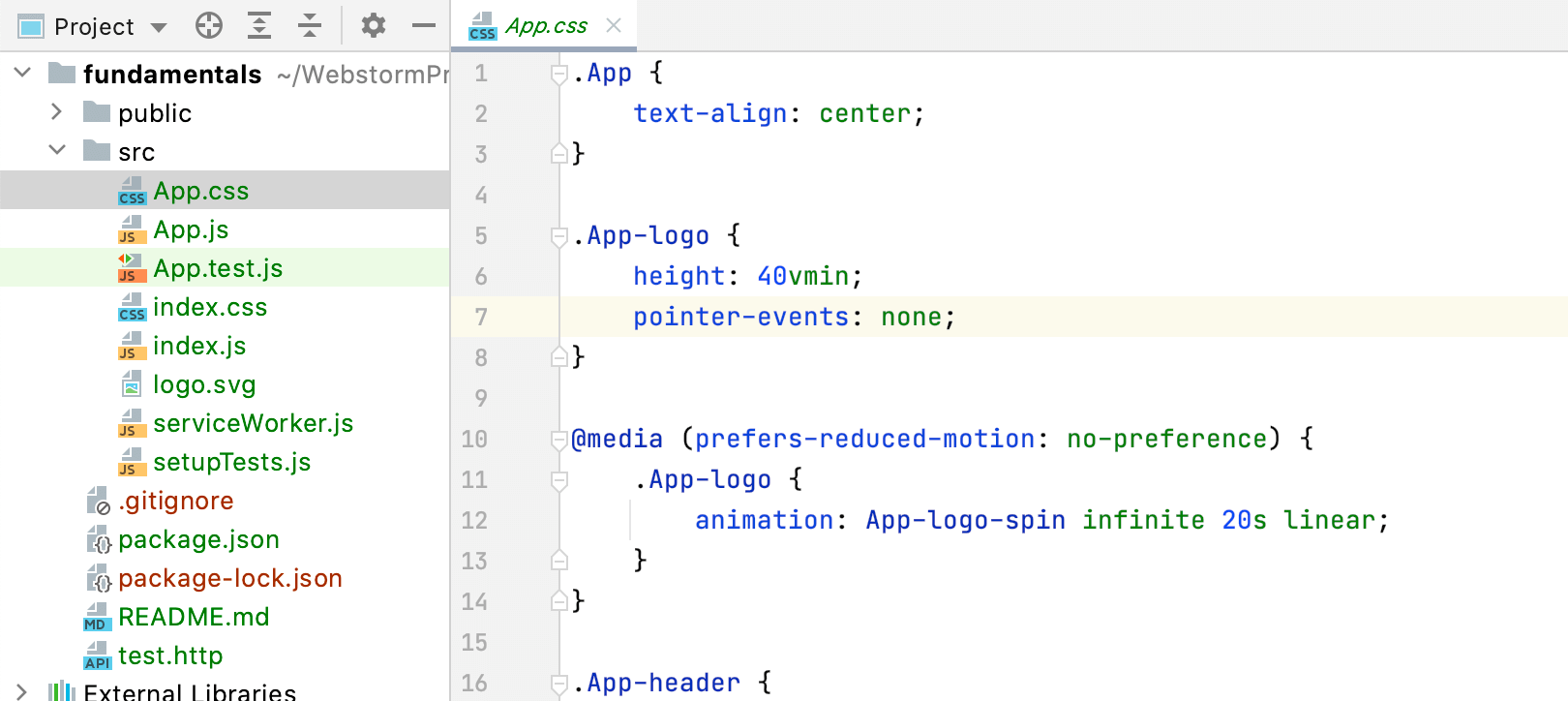
Quick file preview
You can finally preview files in the editor by selecting them in the Project view! To turn this feature on, click the gear icon in the Project view and select both Enable Preview Tab and Open Files with Single Click.

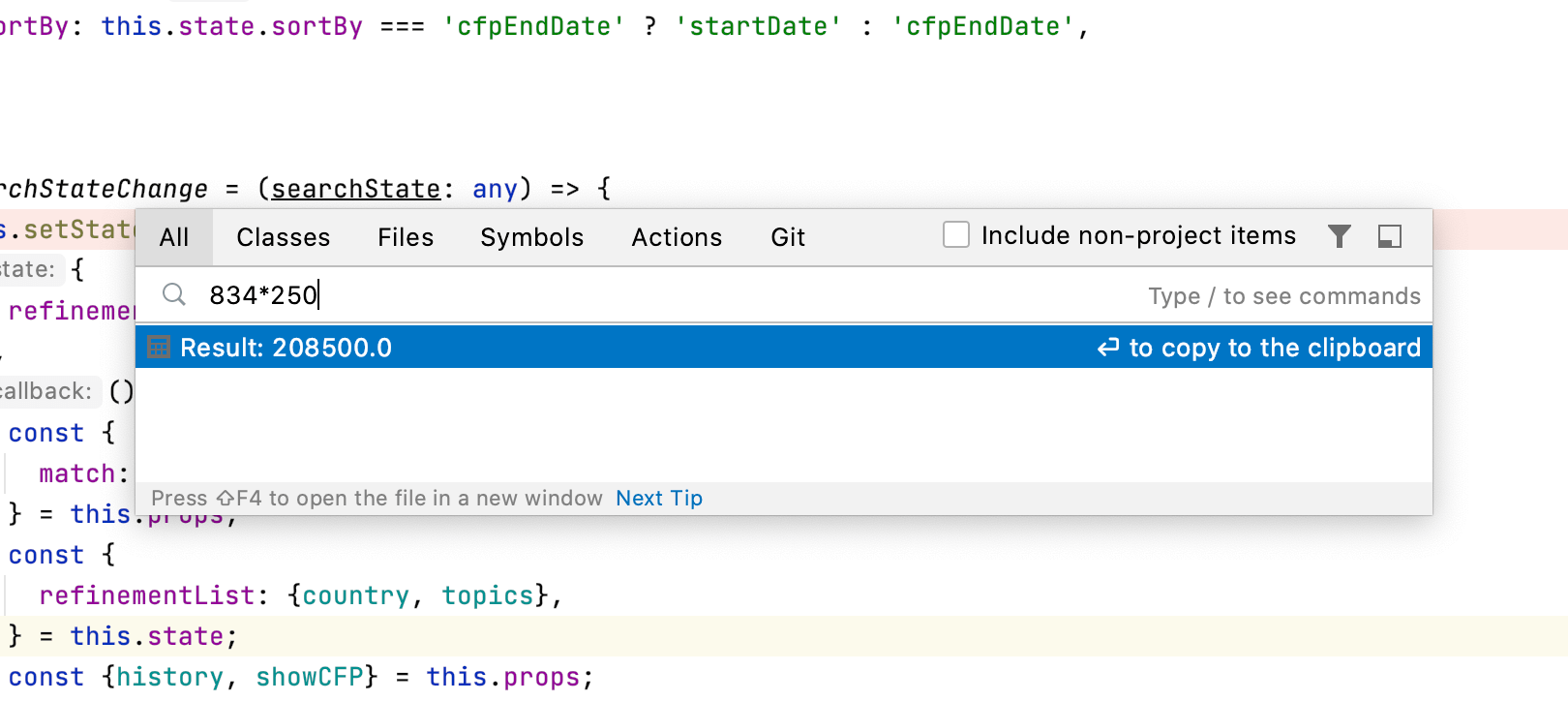
More powerful Search Everywhere
The Shift+Shift popup will now allow you to do even more. First, you can use it to do basic math – the results will appear right in the popup. It will also let you look for Git data, including the details about branches and commits. Besides that, all the findings are now grouped based on their relevance to the search query instead of their type.