What’s new in WebStorm 2021.3
Support for ES2022 private class members, new features for remote development, better support for monorepos, Deno LSP, the ability to split the Run tool window, and much more.
JavaScript & TypeScript

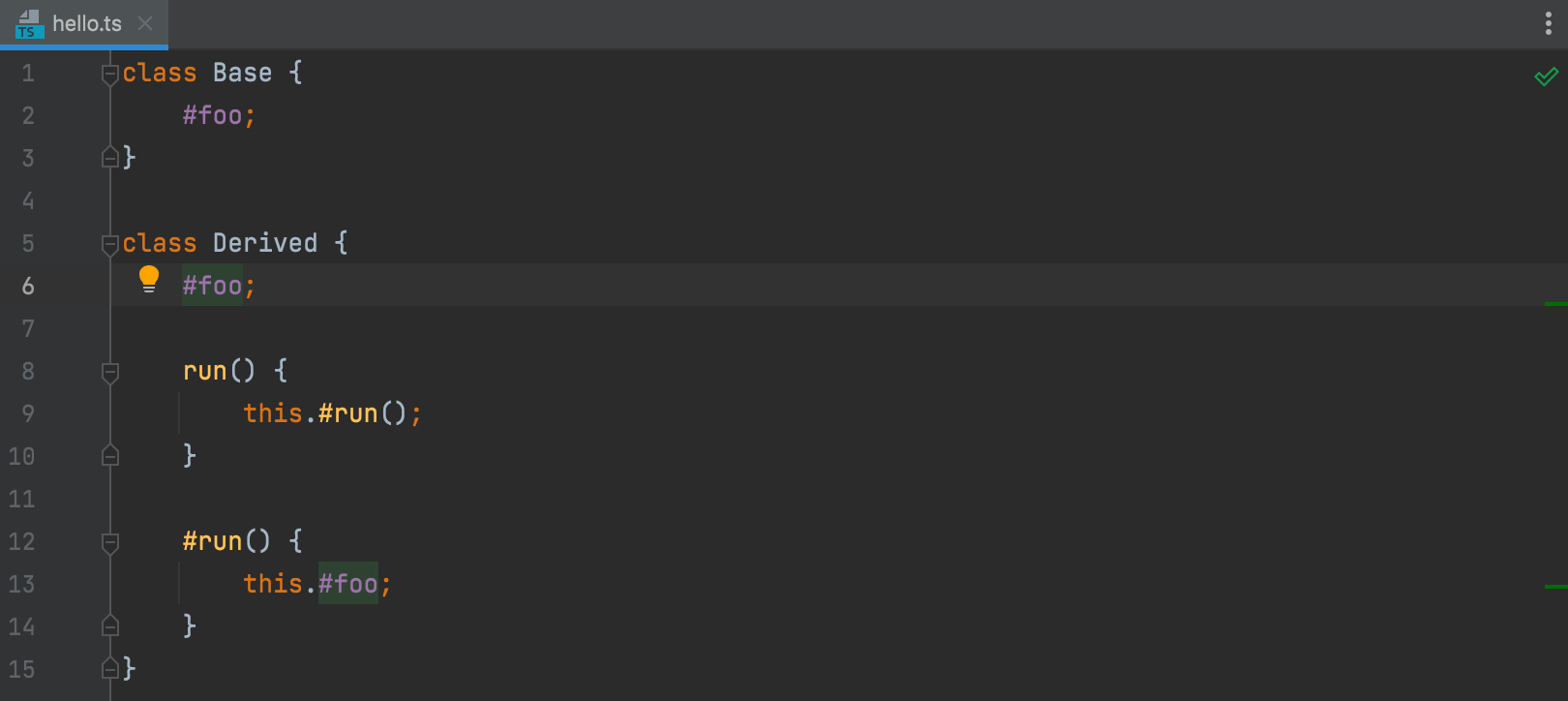
Refactoring support for private class members
We added support for private fields back in 2018. However, this support was based on the old proposal from TC39, so it has since diverged from the standard. To comply with the standard, we’ve reworked the existing support from the ground up. WebStorm 2021.3 properly supports ES2022 private class members.

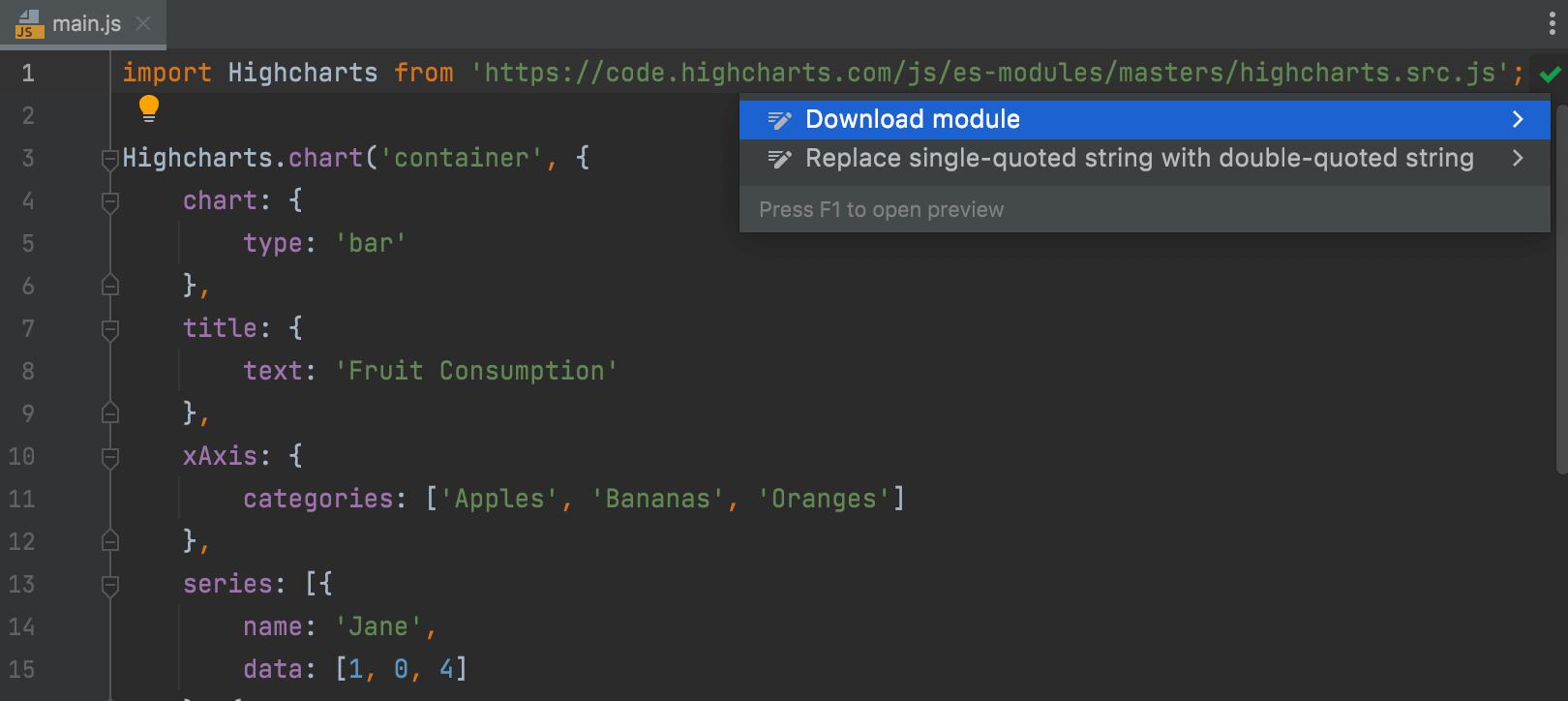
Support for URLs in import statements
You can now download remote ES6 modules by using a quick-fix on the import path in ES6 files. The module will be downloaded with all its dependencies and linked as a project library. To try it out, place the caret on the import path, then press Alt+Enter and select Download module.

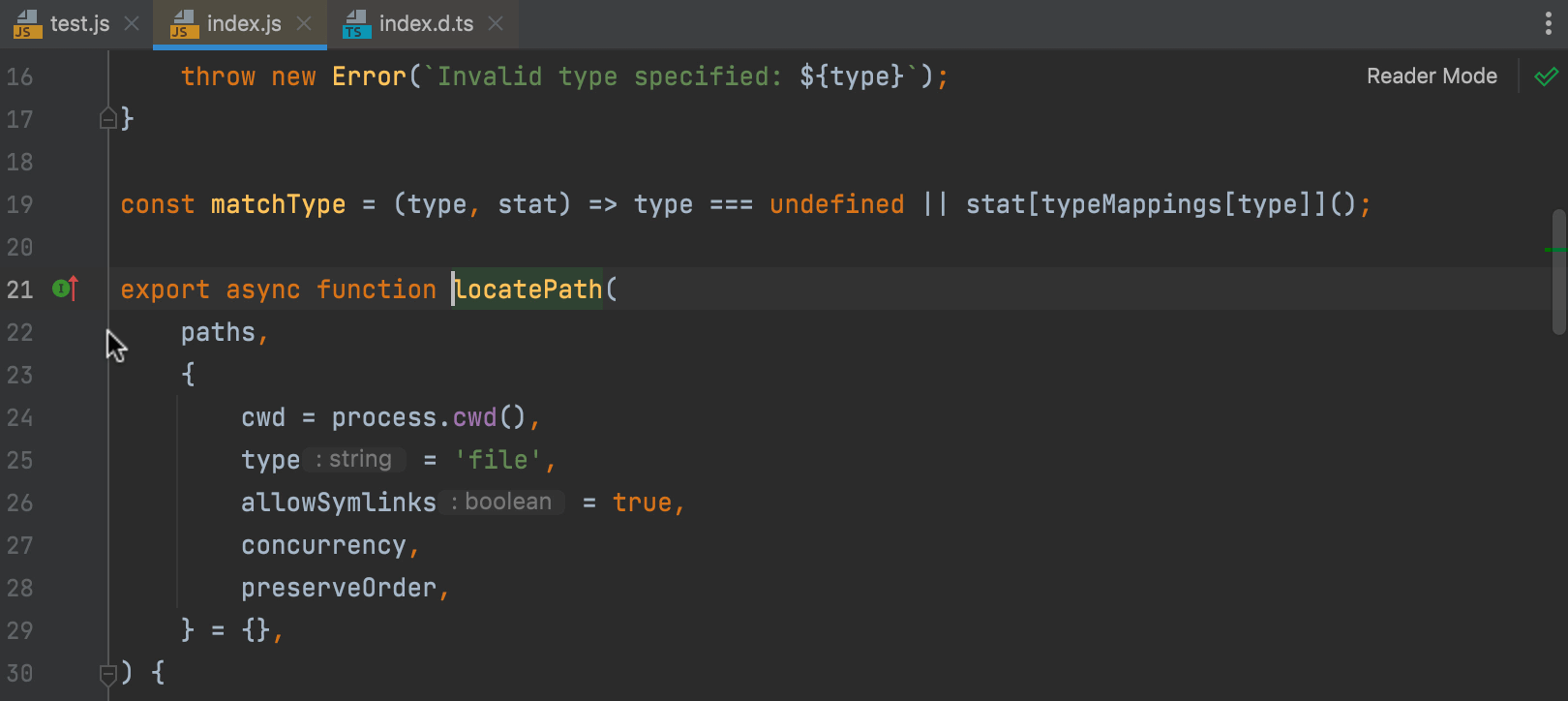
Better mapping between .js and .d.ts files
We’ve improved mapping between .js and .d.ts files
and added gutter icons for better navigation between them. To learn more
about the changes, read
this blog post.
Faster indexing of JavaScript files
We’ve decreased the indexing times for JavaScript files by 20%. We hope this
helps you get to work faster when you open a new project or do a
massive Git update. Please note that the change will be less noticeable if your
project mainly consists of .ts or other types of files.
Improved support for monorepos
This release comes with a number of improvements for working with monorepos.
The most notable change is that automatically added
imports now respect the project structure by treating each folder in
the project with package.json as a separate package.
Frameworks & Technologies

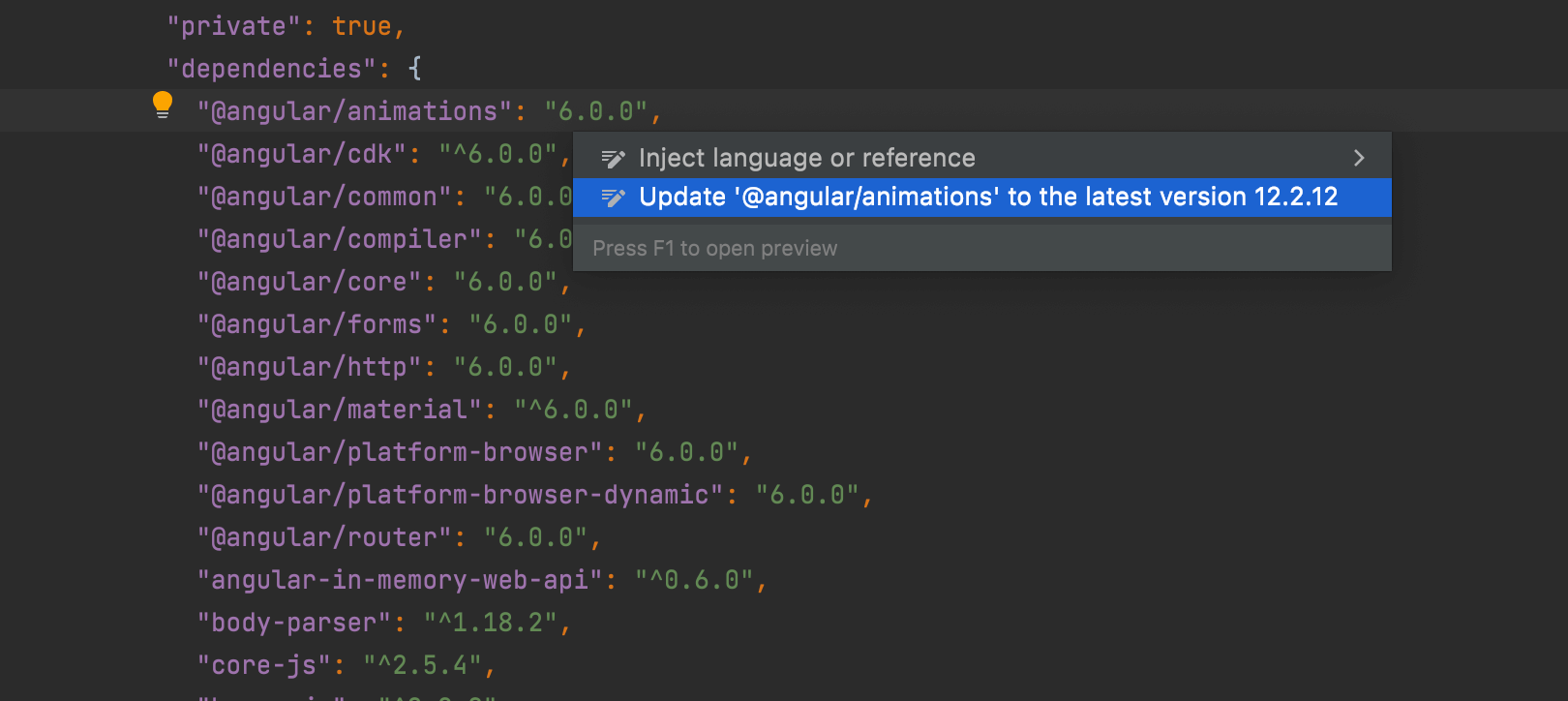
New inspection for updating dependencies
WebStorm 2021.3
allows you
to update your npm packages to the latest version right from the editor!
Open your package.json file, place the caret on the package version
you want to update, then press Alt+Enter and select
Update ‘package name’ to the latest version. A quick-fix will also be
shown when you hover over the package version.

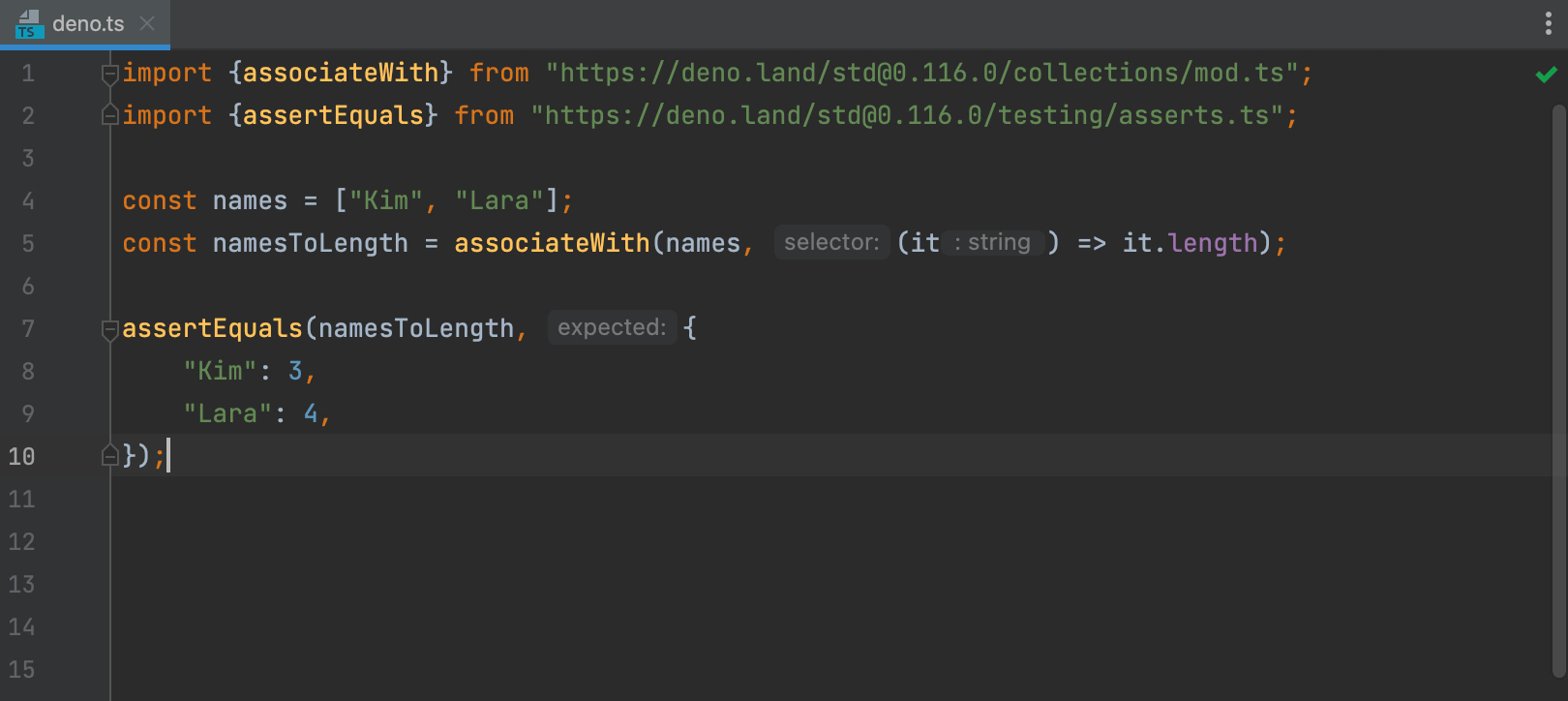
Reworked Deno integration
To improve your experience working with Deno in WebStorm, we’ve migrated to the Deno LSP and fixed a bunch of known issues. Check out this blog post to learn more about how to get started with Deno.

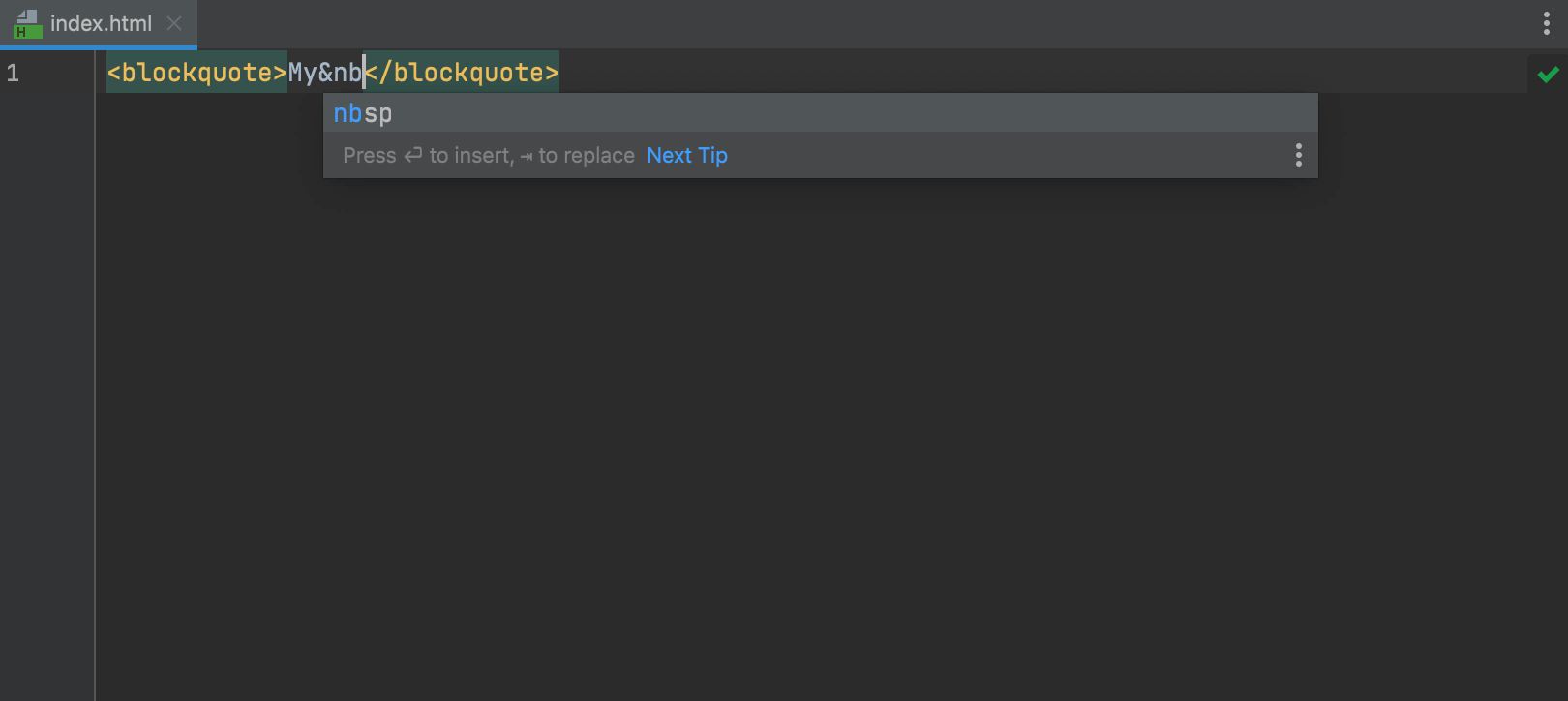
Improved HTML completion
We’ve improved the way code completion works in HTML. Whenever you type a tag
name or an abbreviation in the editor, or invoke code completion, WebStorm will
show you relevant suggestions right away. Previously, it would only show
them if you typed < first. Additionally, code completion for character
entity references should work better now.

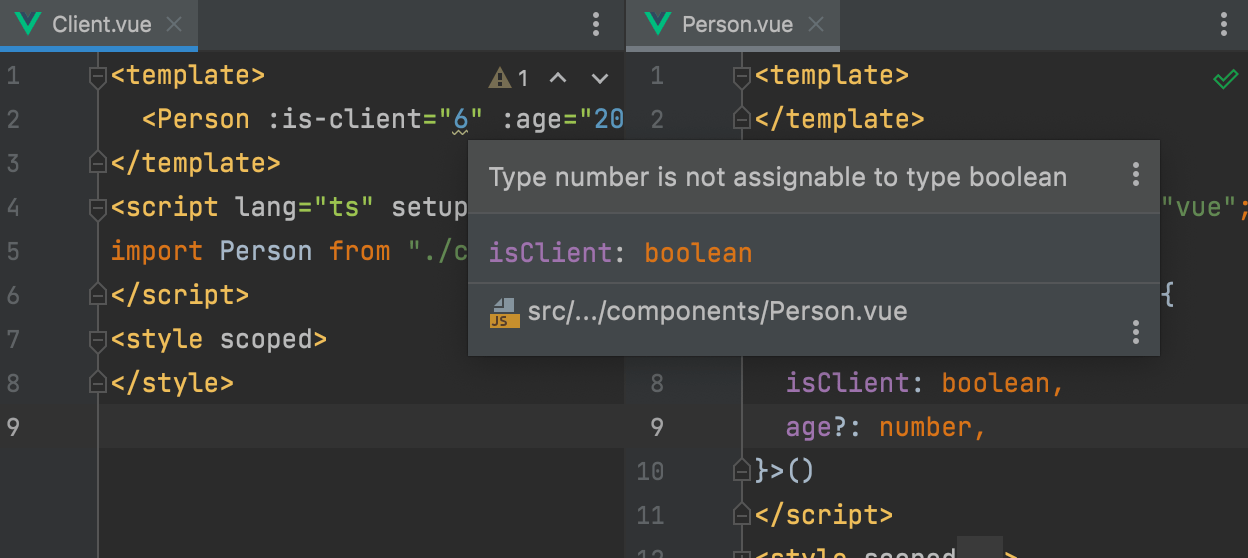
Type checking for Vue and React
WebStorm 2021.3 supports type checking in Vue templates. The IDE will let you know when an incorrect type is used in the expressions bound to properties. This will also work for React attributes.

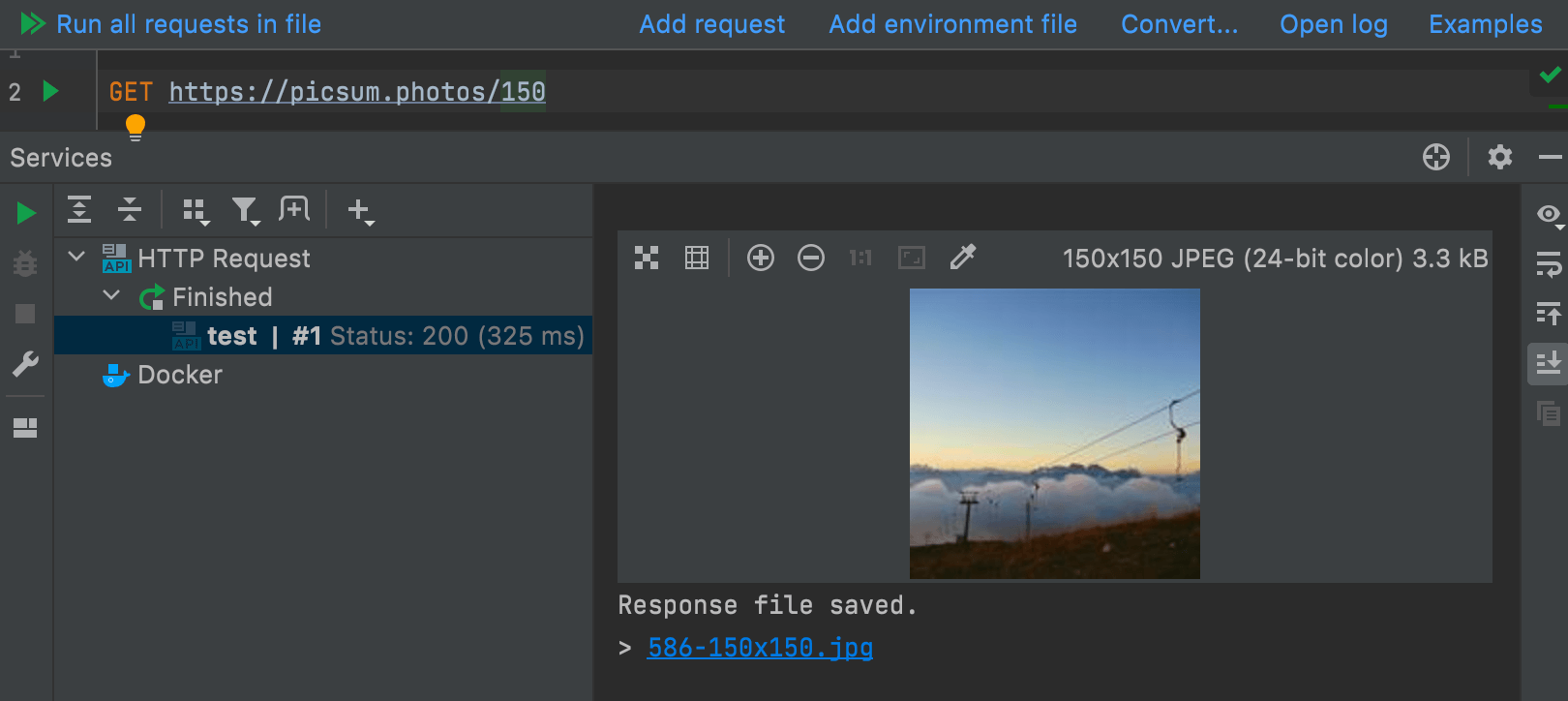
New features for the HTTP client
In this release, we’ve significantly improved WebStorm’s built-in HTTP client. We’ve added a lot of new functionality, including support for binary responses, output redirection to a custom file or directory, and more.
Remote Development

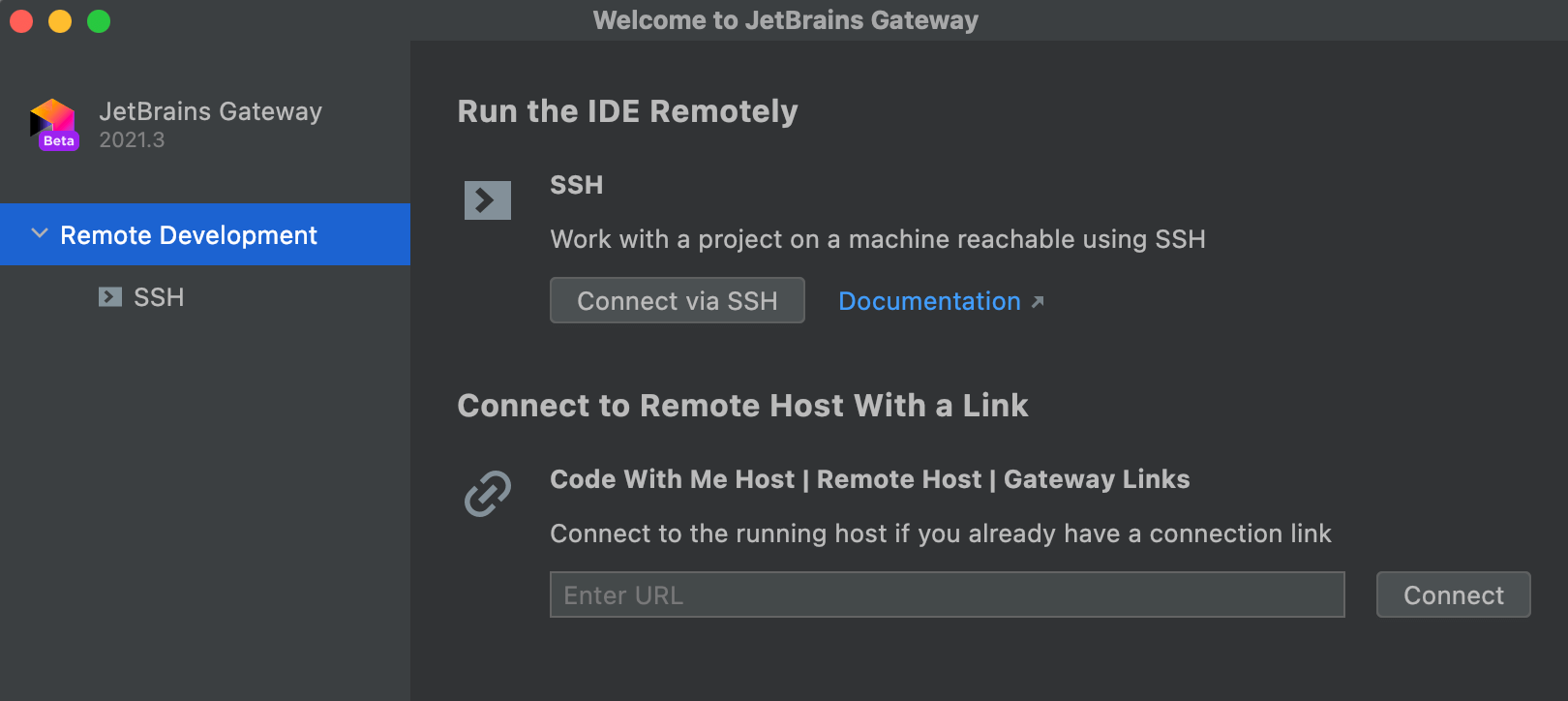
Running WebStorm remotely
WebStorm 2021.3 supports a beta version of our new remote development workflow. You can now connect to a remote machine running an IDE backend and work on a project located there as if it were on your local machine. This is possible thanks to our new application called JetBrains Gateway. For more details, see this blog post.

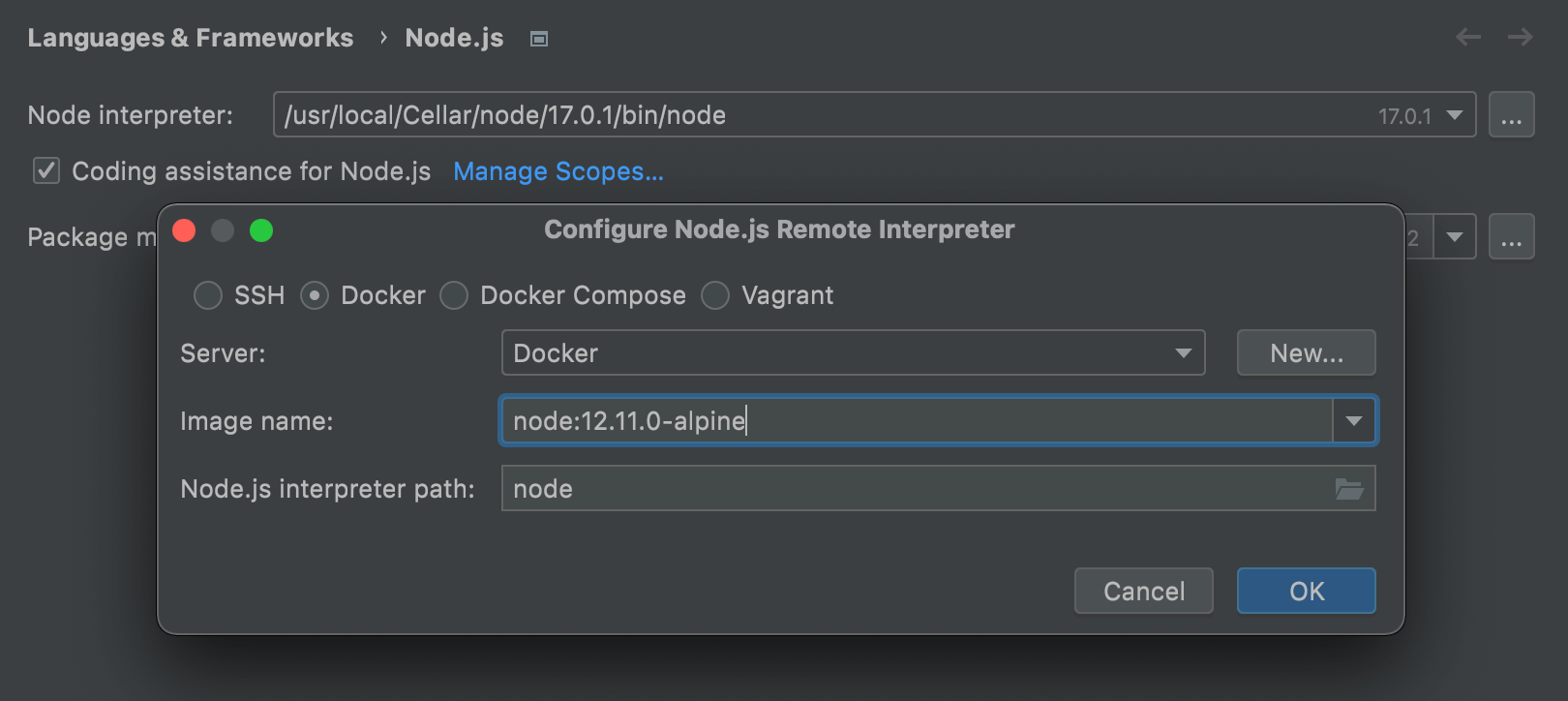
Development with remote Node.js
For this release, we made a few significant improvements that support the workflow where Node.js is installed in Docker and then used by WebStorm’s integrations with JavaScript tooling. Your IDE will now let you use the Node.js remote interpreter with ESLint, Jest, Mocha, and npm. For more information, see this blog post.

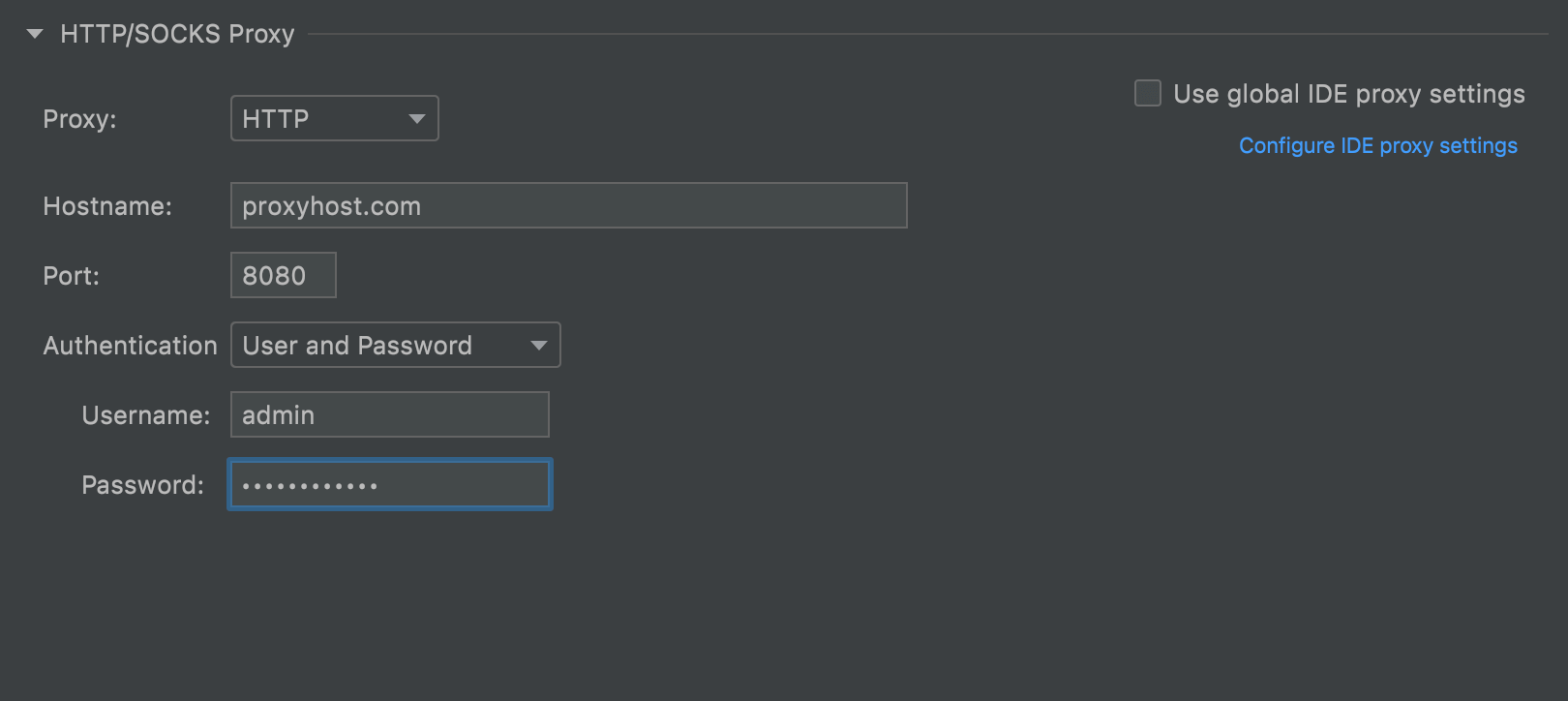
Proxy support for SSH connections
You can now specify an HTTP or SOCKS proxy server for your SSH configuration in Preferences / Settings | Tools | SSH Configurations. Under the new HTTP/SOCKS Proxy section, you can select the proxy type, enter a hostname and a port, and, if necessary, apply authentication with a login and password.
User Experience

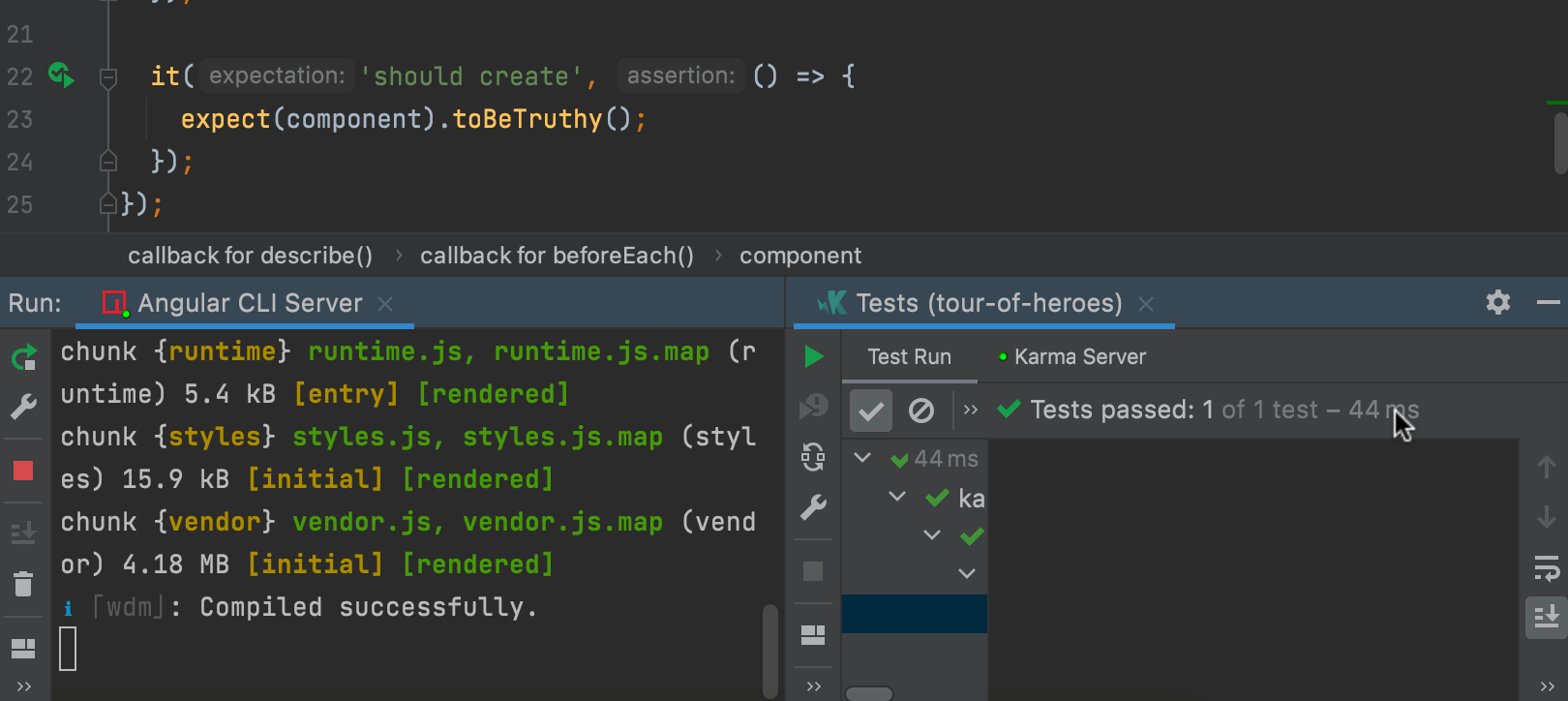
Ability to split the Run tool window
Have several configurations running and want to see their results simultaneously? You can now split your Run tool window! To do this, drag the desired tab to the highlighted area and drop it there. To unsplit the tool window, you can drag the tab back or right-click the top pane and select Unsplit from the context menu.

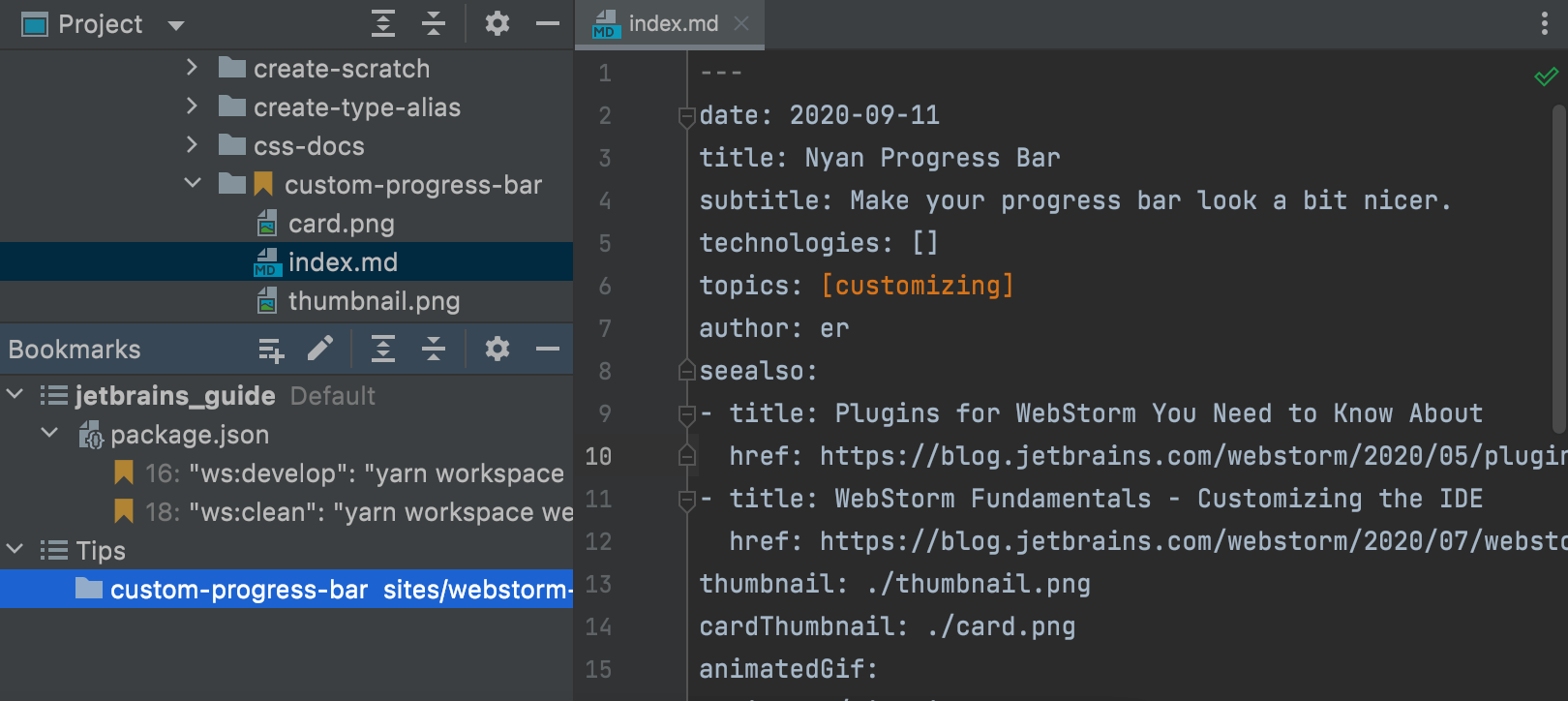
New Bookmarks tool window
WebStorm used to have two very similar instances – Favorites and Bookmarks. The difference could be confusing, so we decided to stick to just one – Bookmarks. We’ve reworked the workflow for this feature and made a new tool window for it. From now on, any files, folders, and classes you mark as important with F11 will be located under the new Bookmarks tool window.

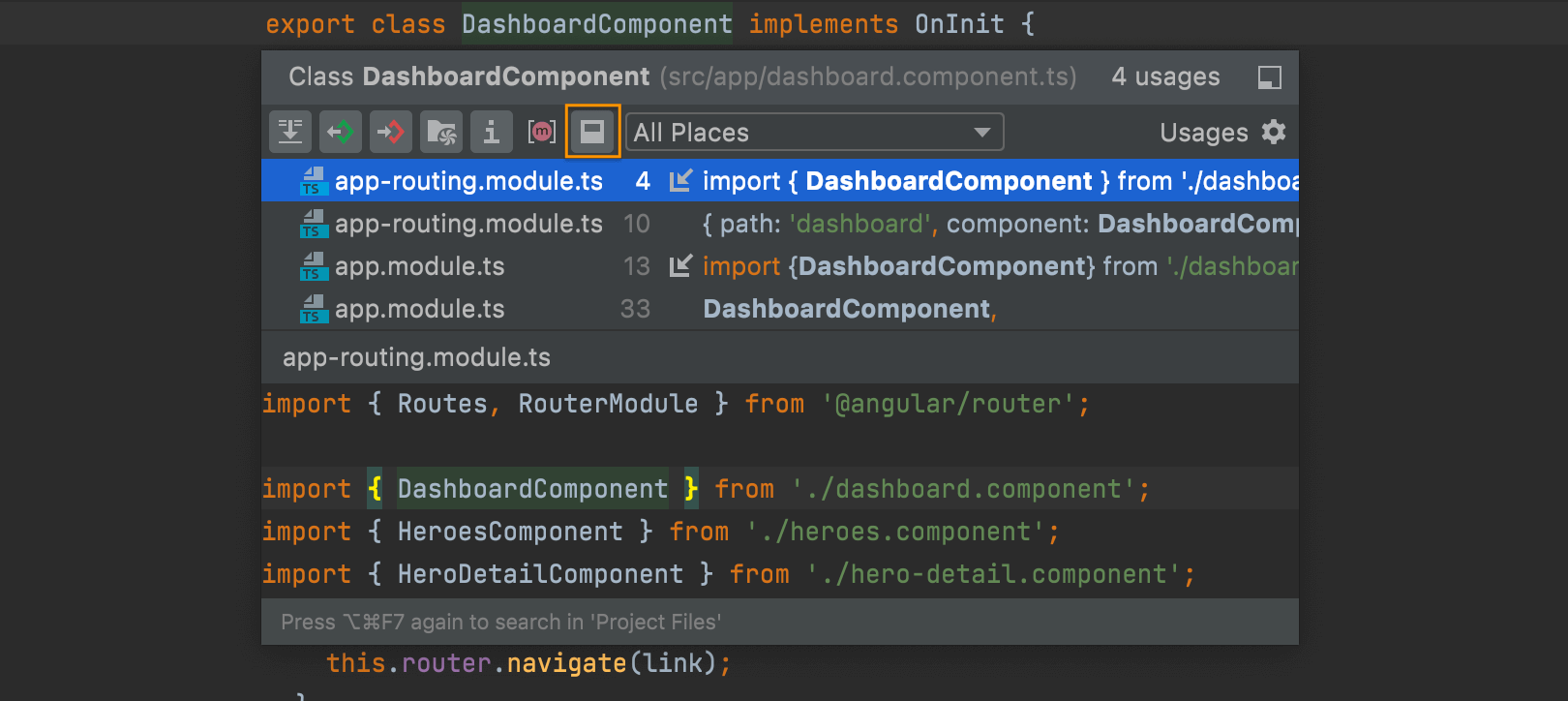
Source preview for Show Usages
When you view the usages of a symbol with Ctrl+Alt+F7, or by pressing Ctrl and clicking on the definition, you can now turn on the source code preview for a found usage by clicking the square icon.

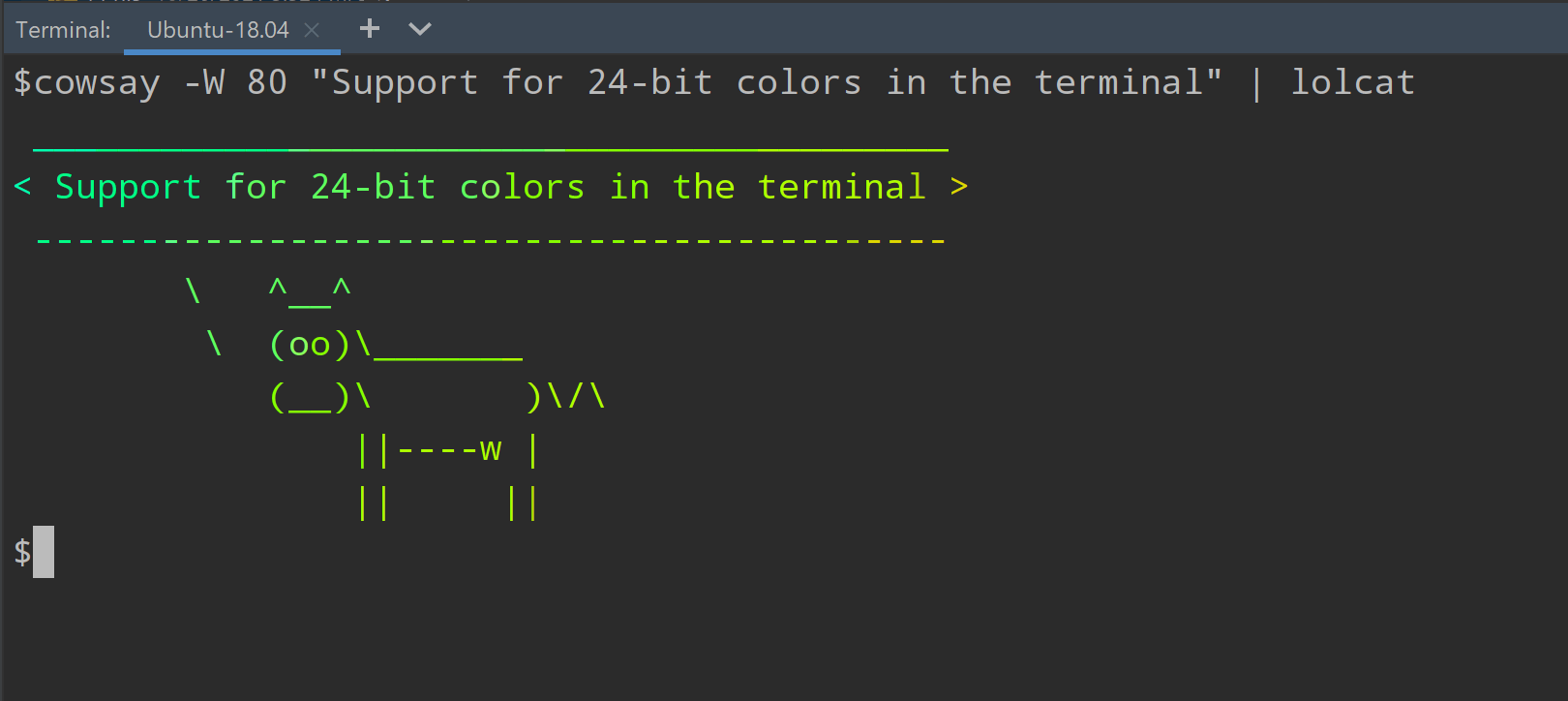
Improvements to the terminal
WebStorm’s built-in terminal now supports the new ConPTY API on Windows. This change helped us address several issues and add support for 24-bit colors. Additionally, the newly added typeahead support predicts text modifications and displays them in light grey right away. This feature allows you to type in the terminal equally fast, whether you work on a local or a remote machine.
Accessibility updates
We’ve addressed some accessibility issues to make working with the screen reader more comfortable. We’ve disabled the tool window widget pop-up and the quick documentation pop-up that used to appear on a mouseover. The accessibility support on macOS has also been improved. We’ve resolved several issues with voiceover focus and made it possible to create projects using a screen reader.
Ability to change the font size for all tabs
Did you know you can use the mouse wheel to change the font size in the editor? Previously, this feature worked only for the current file. Now you can make it work for all open files. Go to Preferences / Settings | Editor | General, tick Change font size with Command / Ctrl + Mouse Wheel in, and then choose the All editors option.
Version Control

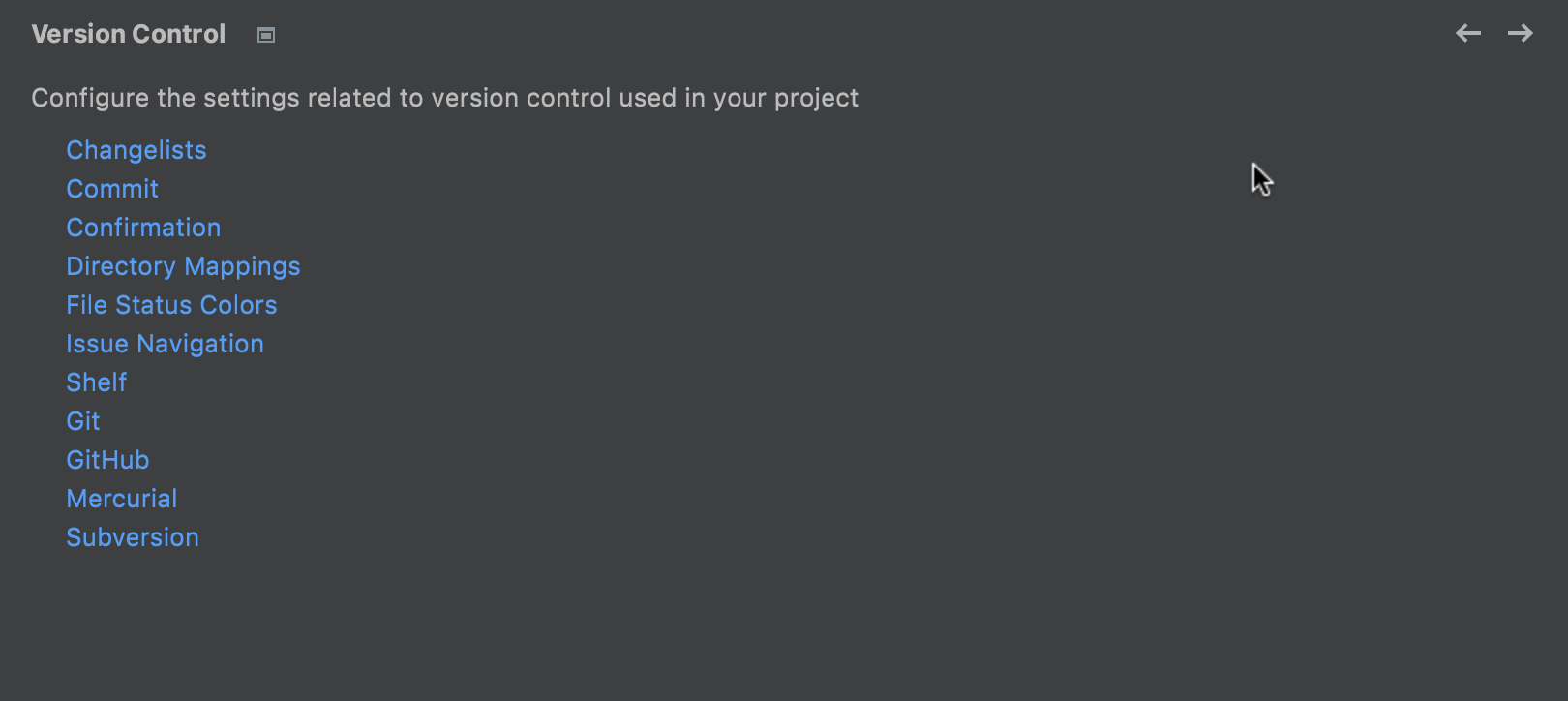
Reorganized VCS settings
We’ve reorganized everything under Preferences / Settings | Version Control to make the key configuration options more discoverable. For example, the settings under the Git node are now divided into sections that account for the most important processes: Commit, Push, and Update. Also, the parameters inside these sections are now organized more logically.

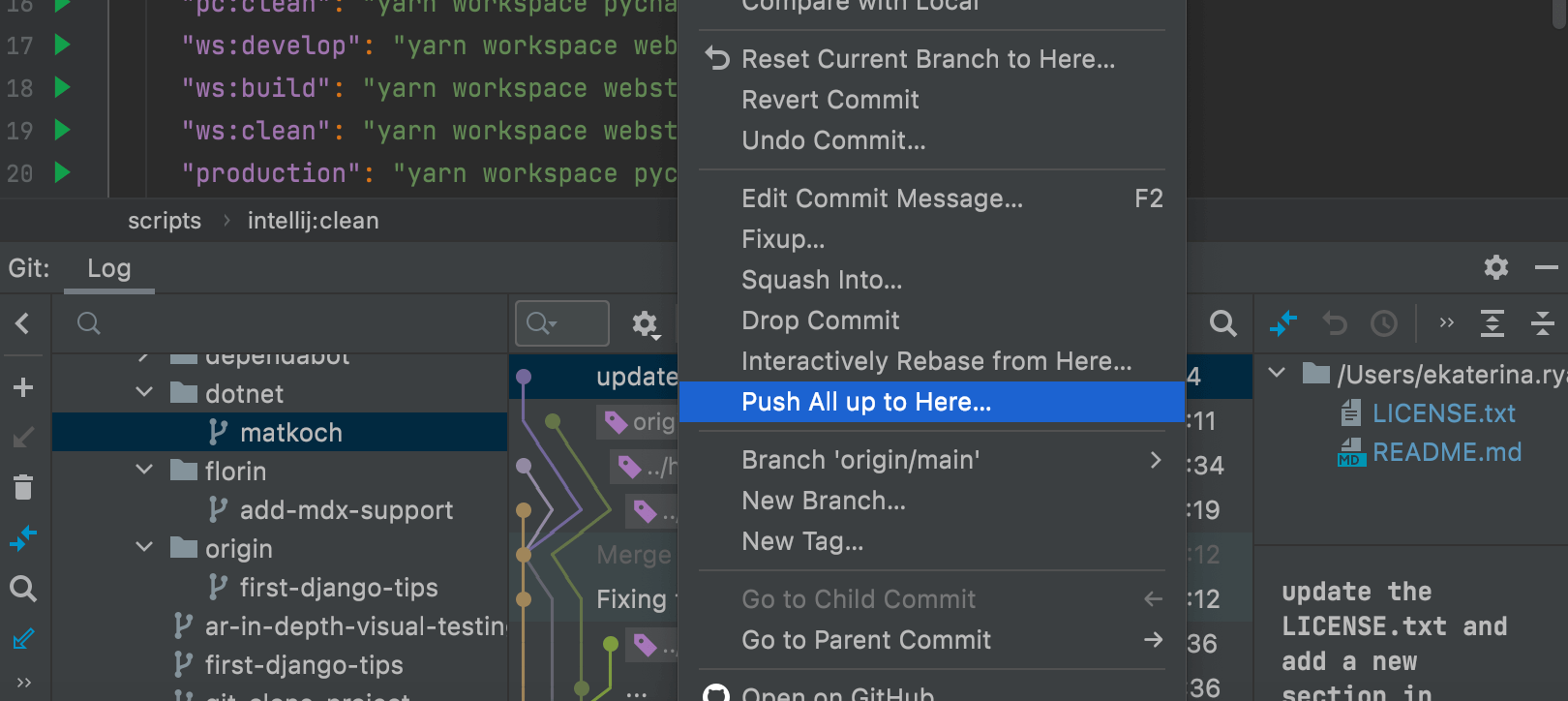
New Push all up to Here action
Sometimes, you may have a few commits that are ready to be shipped while others are still works in progress. In such cases, you may want to push only the ones you are sure about. WebStorm will let you push commits up to the one you have selected in the Log tab of the Git tool window. Just pick the commit, right-click on it, and select Push All up to Here.

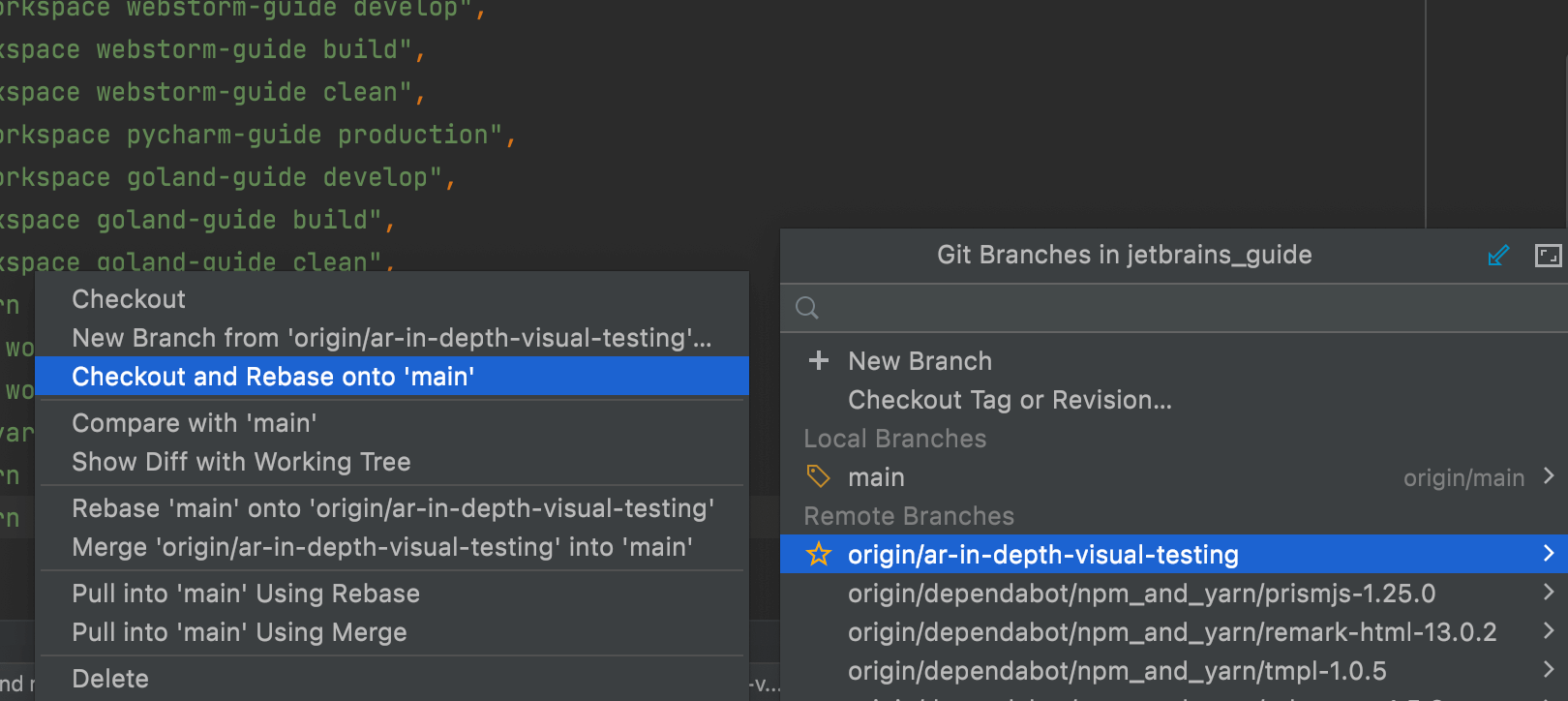
Checkout and Rebase onto Current for remote branches
With the Checkout and Rebase onto Current action, you can check out the selected branch and rebase it on top of a branch that is currently checked out. Previously, this action was available for local branches only. In v2021.3, you can use it for remote branches, too.

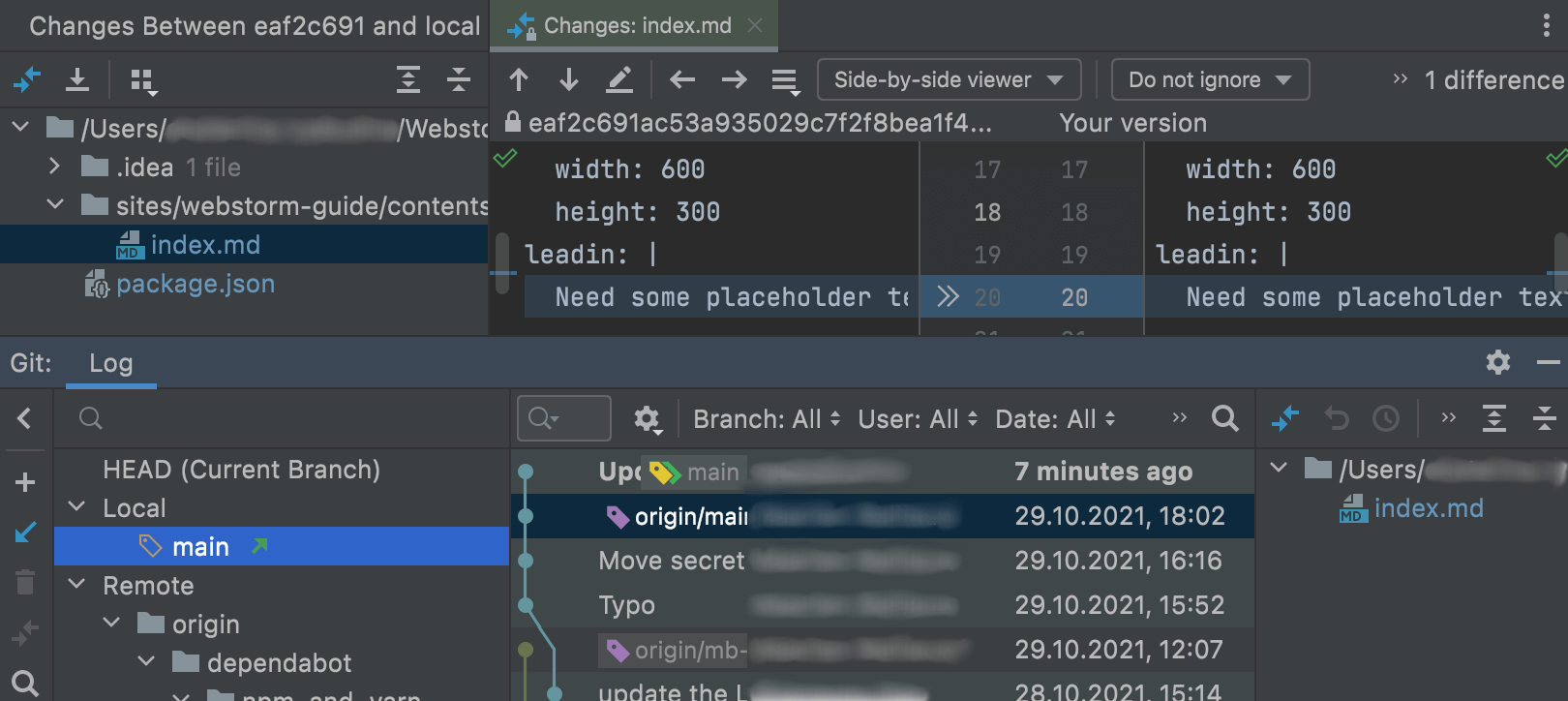
New Changes tool window
Previously, WebStorm would show you the difference between commits in a separate dialog. Starting from this release, the IDE will display this information in a new Changes tool window. To open the new tool window, in the Log tab of your version control system right-click on a revision and pick Compare with local from the context menu.