What’s new in WebStorm 2022.2
Support for Angular standalone components, updates for Vue 3, TypeScript 4.7 support, built-in remote development workflows, a new way to run the file currently in scope, and more.
Frameworks and Technologies

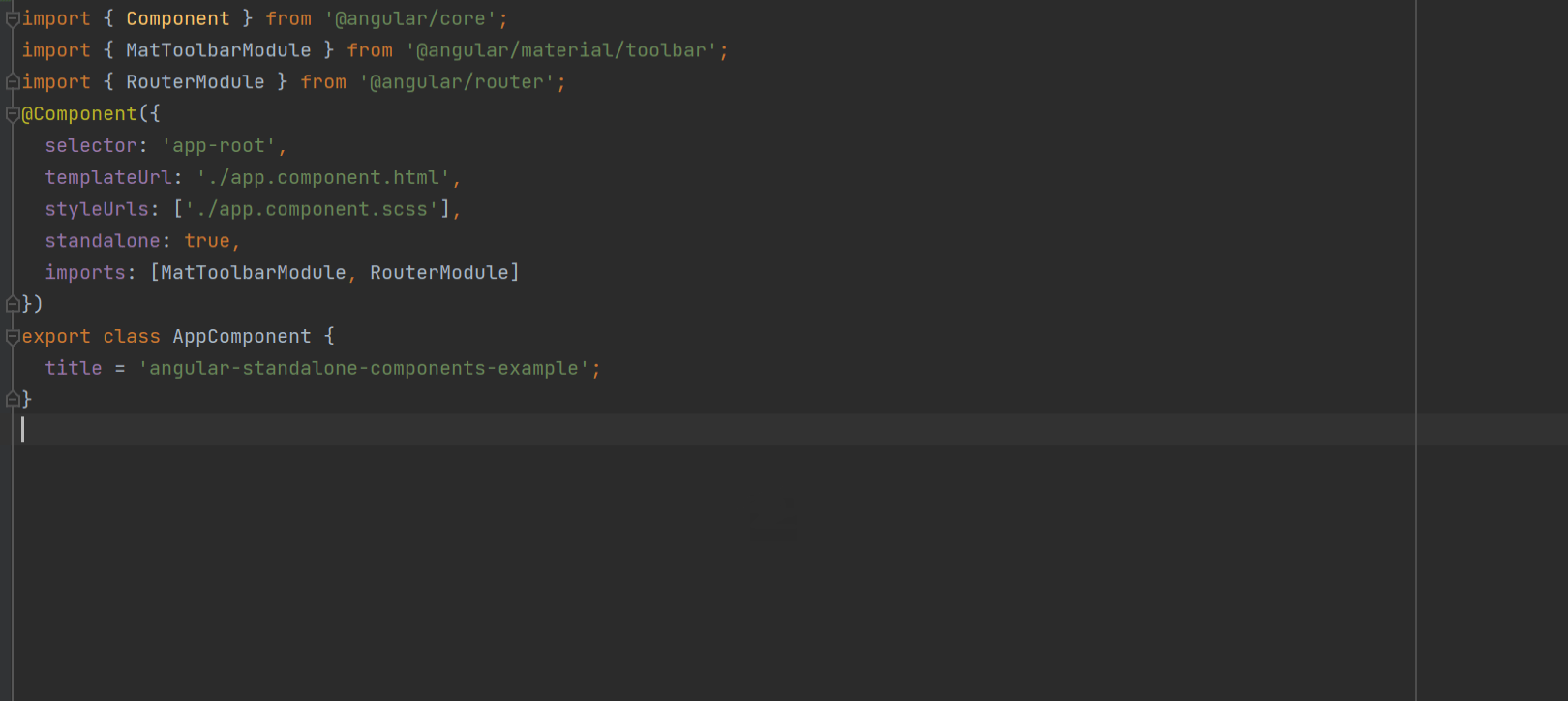
Support for Angular standalone components
We’ve been actively working on support for Angular 14 in WebStorm. The most
important addition we’ve made in this release is support for Angular
standalone components. WebStorm now properly recognizes components,
directives, and pipes marked as standalone: true.

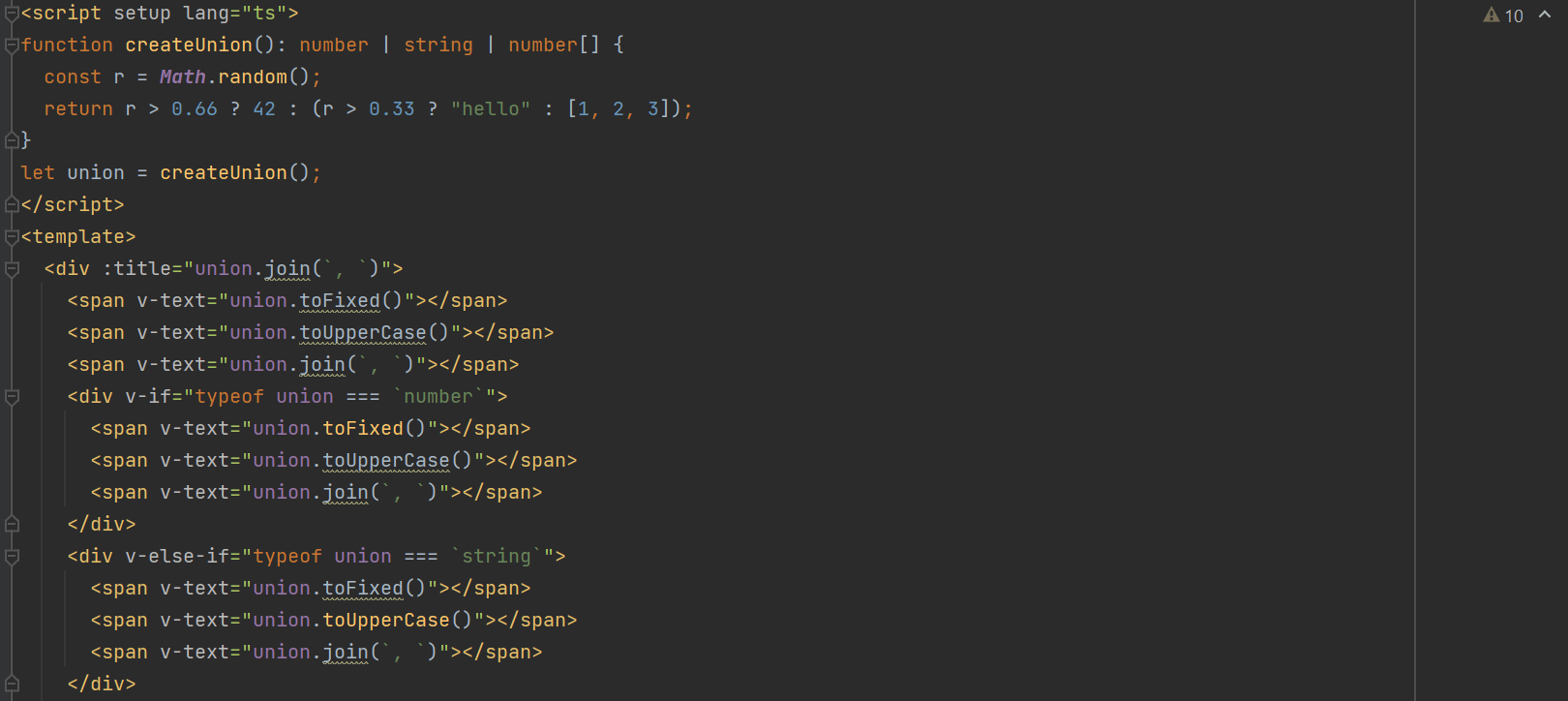
Updates for Vue 3
WebStorm 2022.2 provides better support for Vue 3. For example, it now
understands type narrowing in v-if/else directives. Also,
support for Pinia, the Vue team’s recommended state management solution
that works as a global store, has been improved. Both completion and
resolve now work in Vue with the Pinia library and you can navigate
to state properties and actions defined in the store.

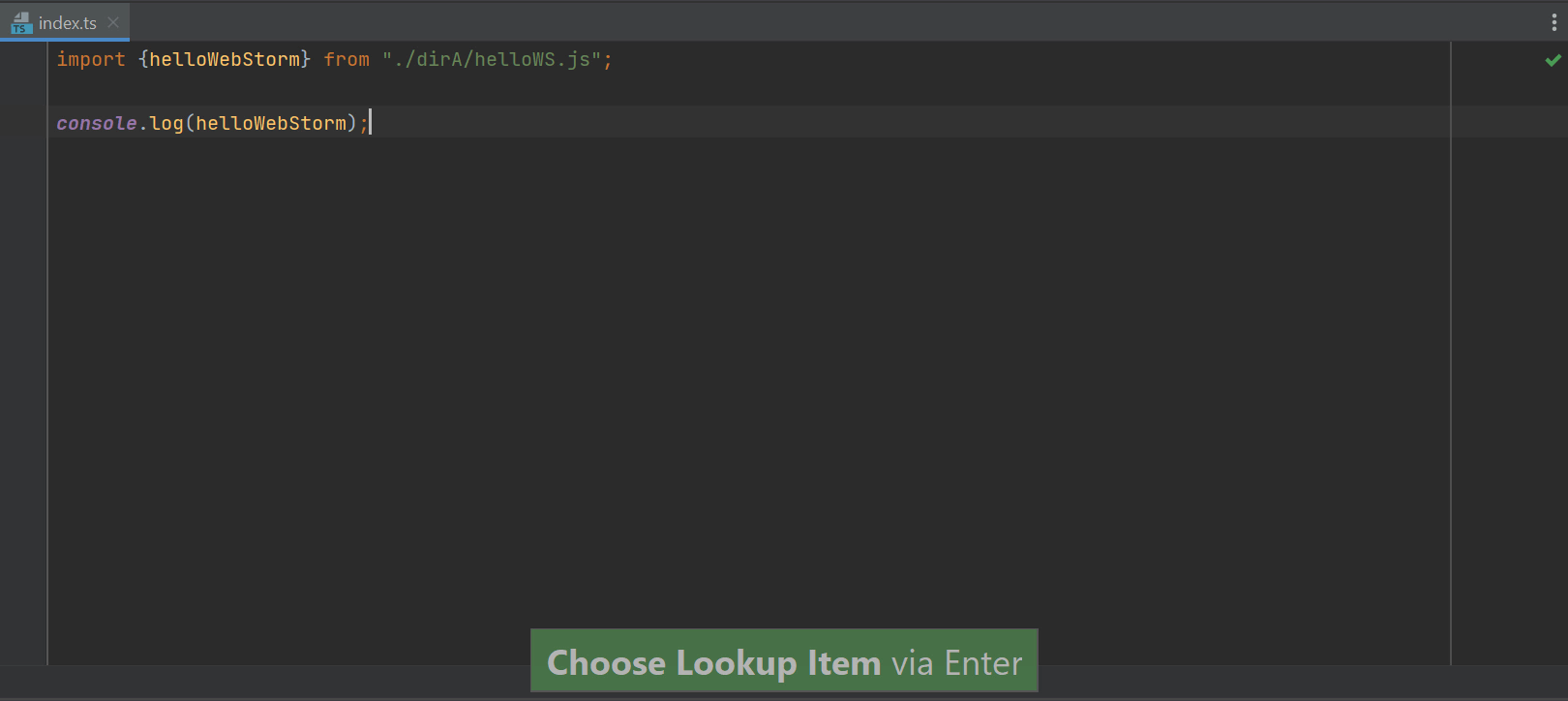
TypeScript 4.7 support
WebStorm 2022.2 comes bundled with TypeScript 4.7, supporting new
language features like moduleSuffixes and ESM in Node.js.
It will automatically insert the .js extension into the import statement
if module is set to node16 or nodenext
in your tsconfig.json file. Additionally, WebStorm supports the
typesVersions field in package.json files.
End of AngularJS support
As AngularJS has now reached the end of its support, we will no longer actively maintain it in WebStorm. We’re going to focus on Angular support exclusively. Support for AngularJS will still be available in WebStorm and other JetBrains IDEs, either out of the box or via the Angular and AngularJS plugin.
Unbundled plugins
We’ve unbundled support for the following technologies, as they weren’t actively used: Cordova and PhoneGap, Meteor, Spy-js, and XPathView and XSLT. Support for these technologies will remain available as standalone plugins. You can install them via Preferences / Settings | Plugins.
Integrated Developer Tools

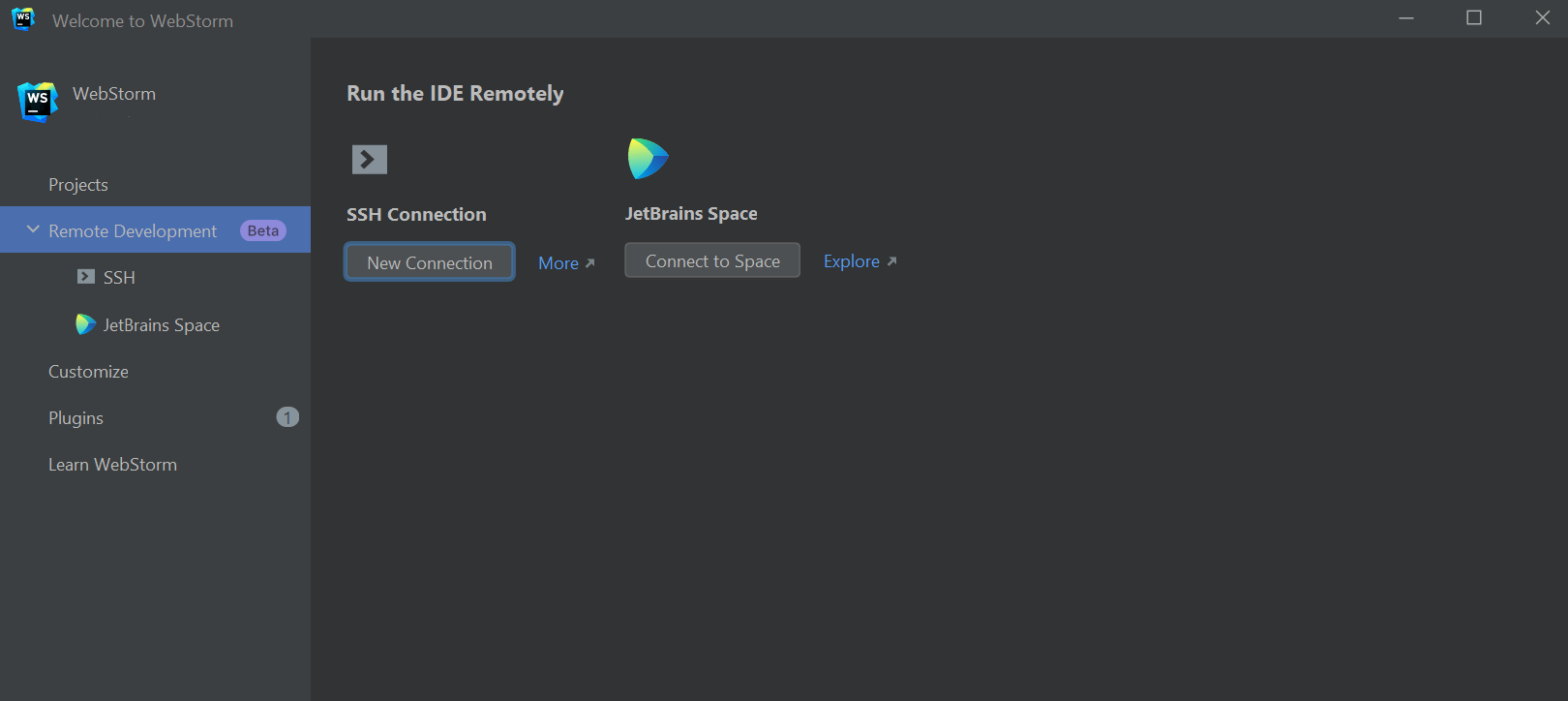
Built-in remote development workflows
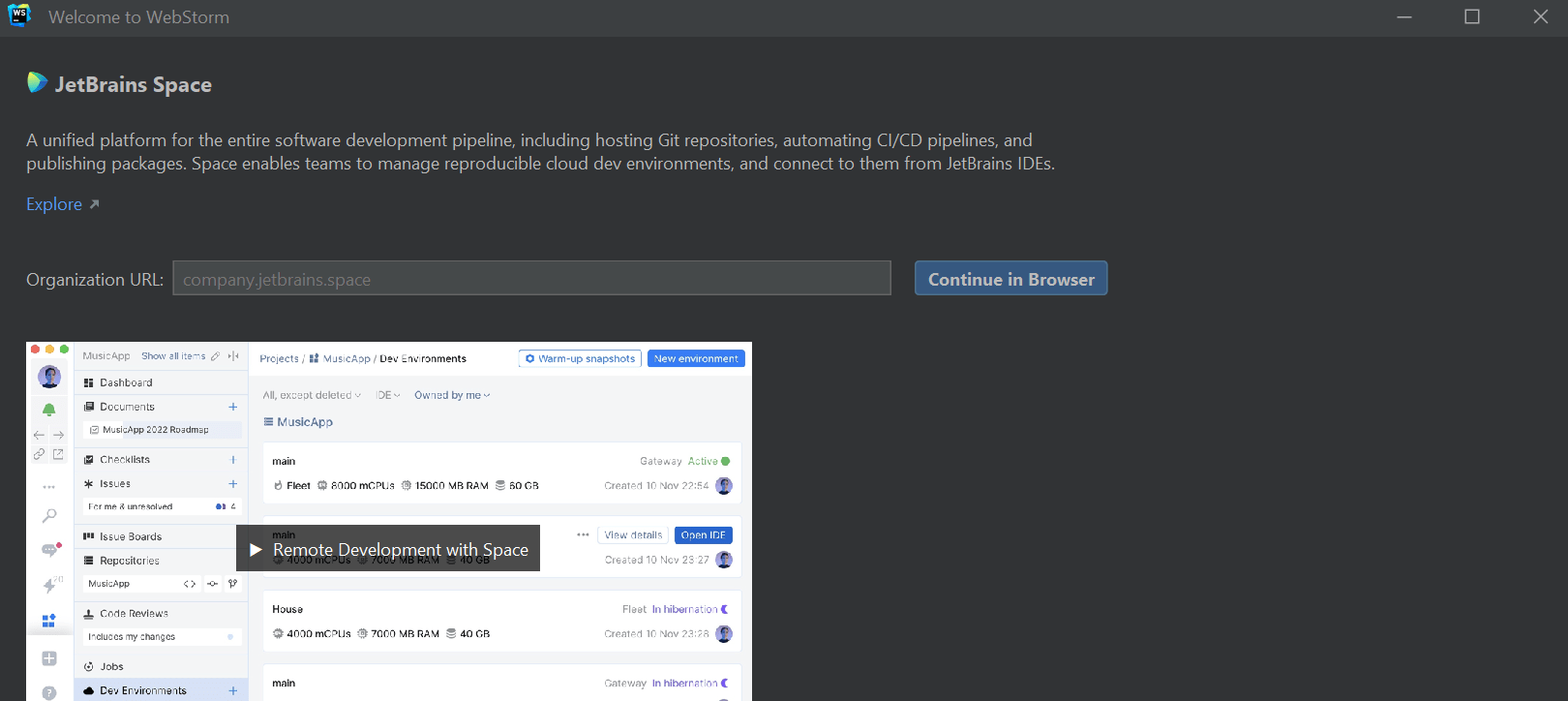
Support for remote development workflows is now available out of the box under the Beta label. You can connect to a remote machine with an IDE backend running and work on a project located there as if it were located on your local machine. To get started, go to the Remote Development tab on WebStorm’s Welcome screen. For more information, see this blog post.


New features for the HTTP client
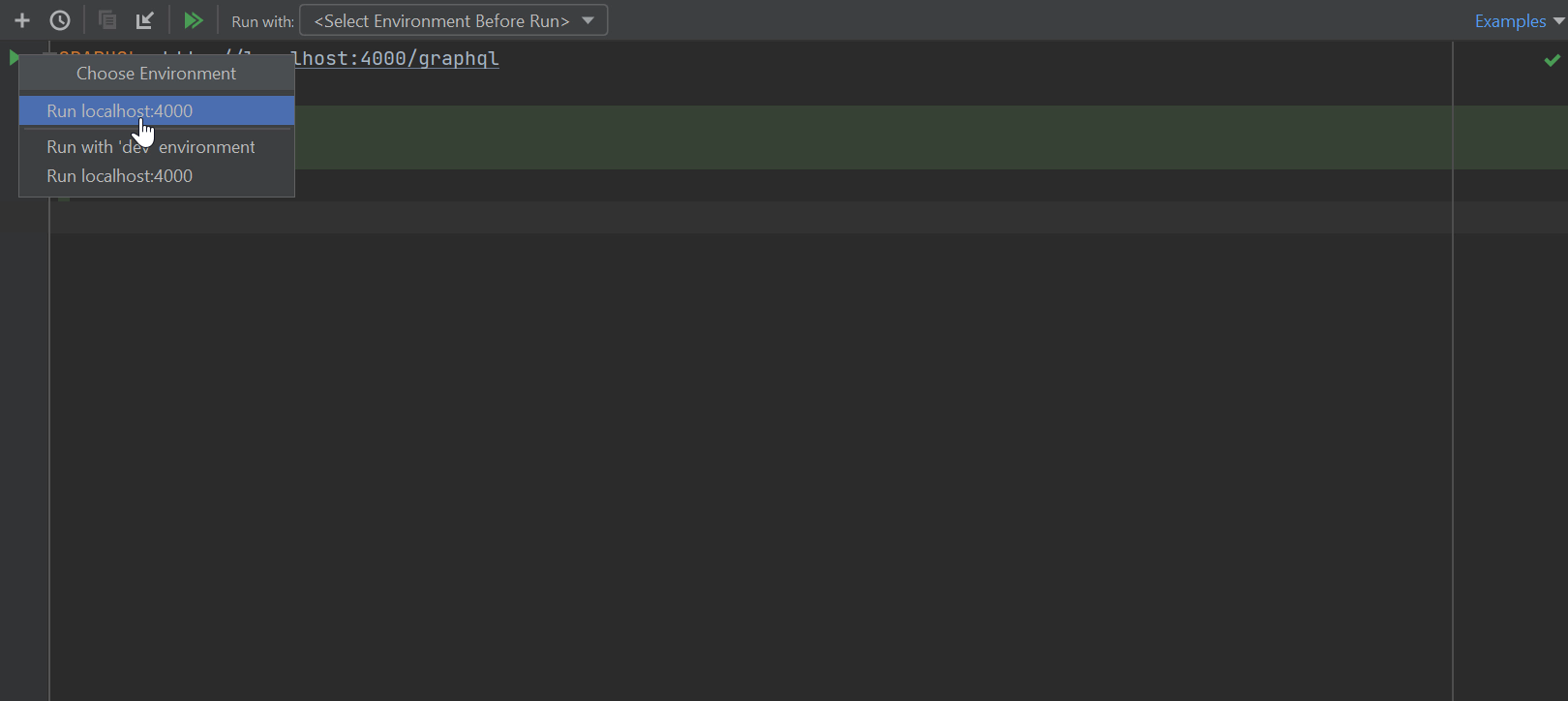
WebStorm 2022.2 includes support for WebSocket connections. We’ve also added support for GraphQL requests, making it possible to send GraphQL queries over HTTP and WebSocket protocols. Additionally, you can now select a run environment from a gutter icon before you run it.

Bundled JetBrains Space integration
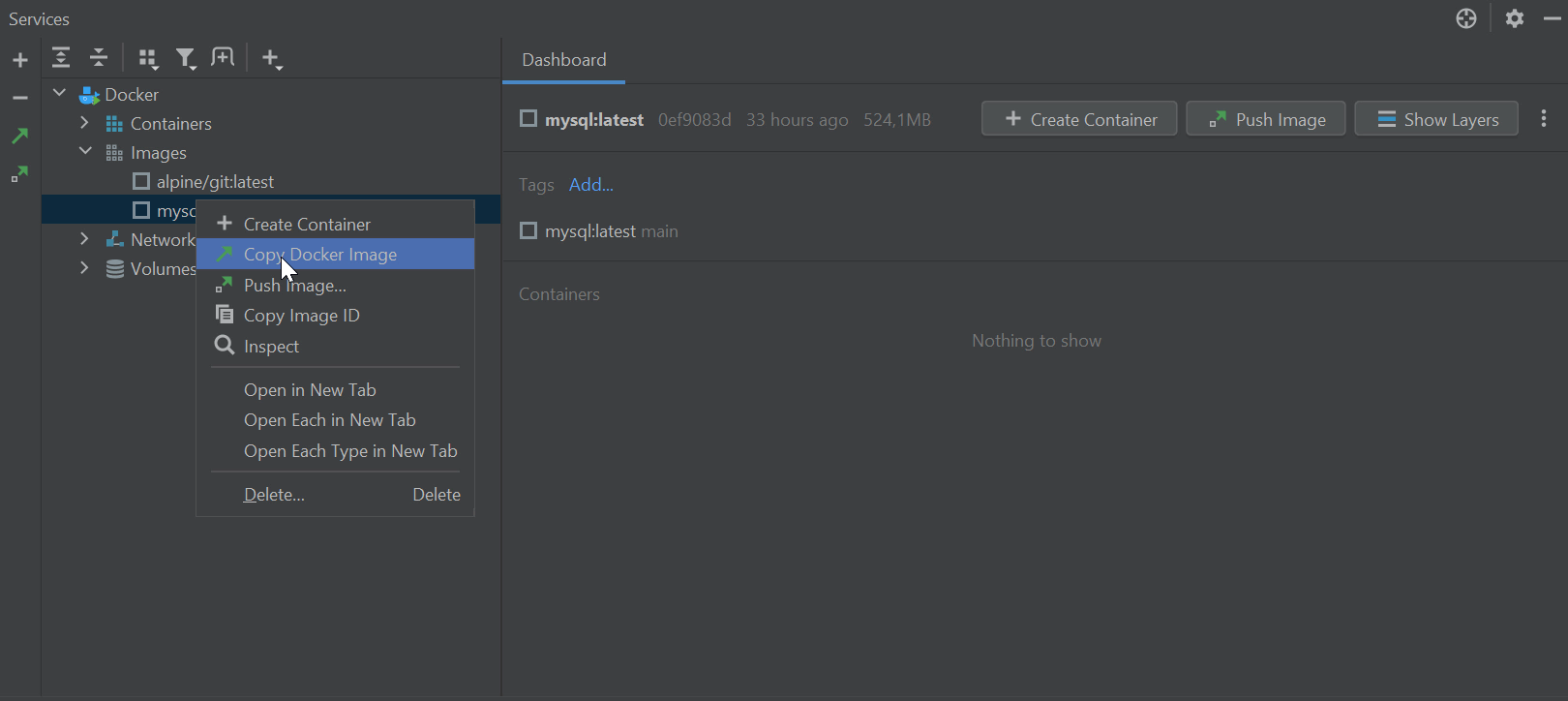
WebStorm now has built-in integration for JetBrains Space, our all-in-one solution for software teams. You can connect the IDE to your organization in Space to view and clone project repositories, write complex scripts that use Space APIs, and review your teammates’ code.
Editor

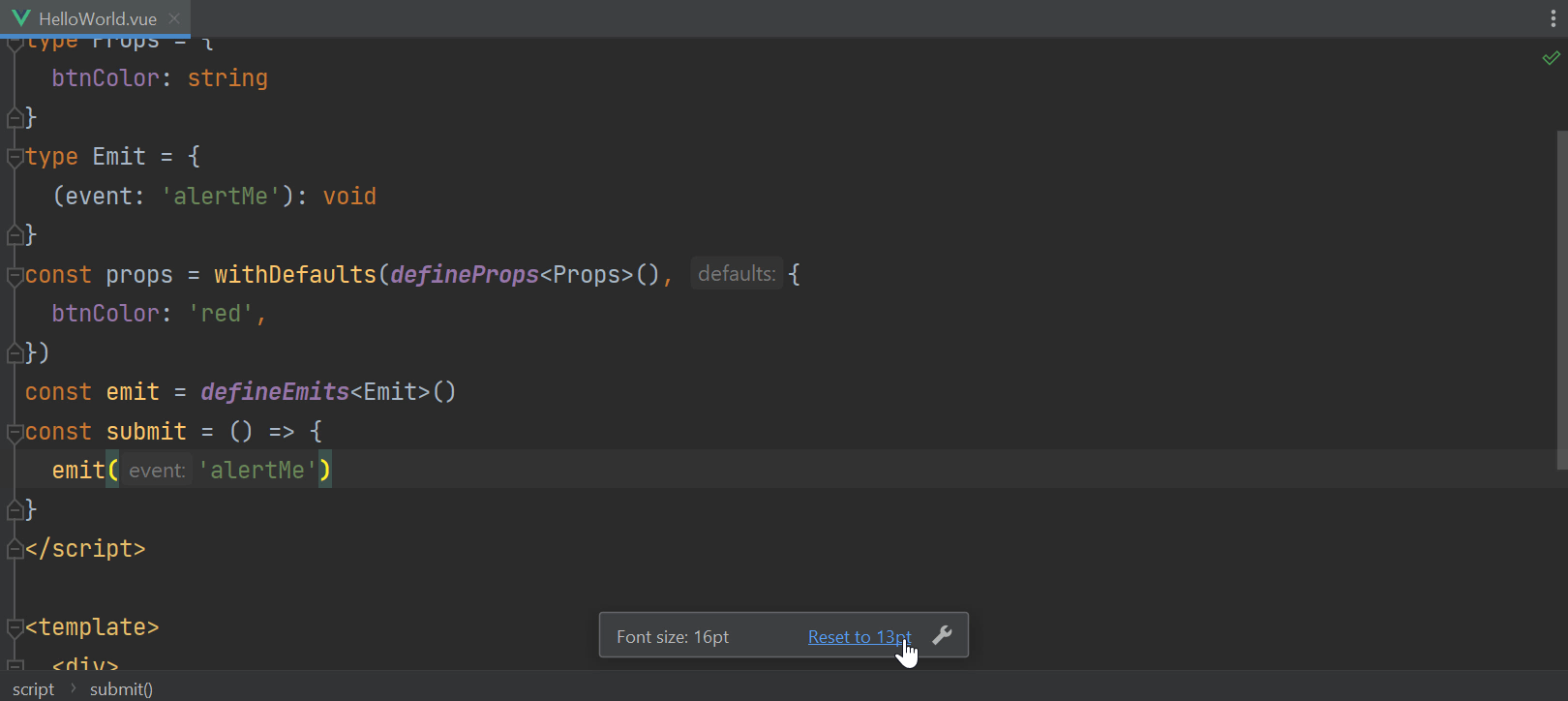
Font size indicator on zooming
When you zoom into or out from your code within the editor, you can now see an indicator that shows the current font size and the option to revert it back to the default.

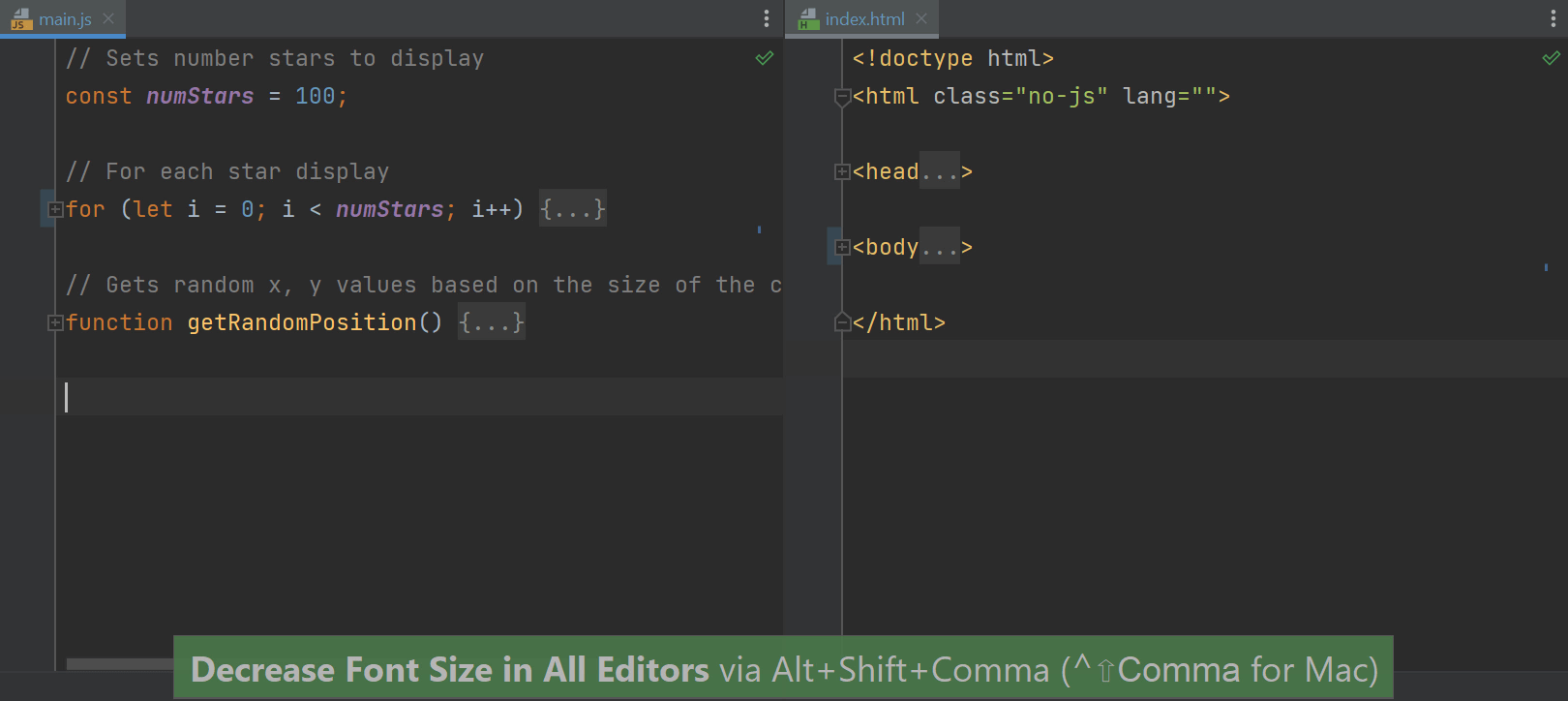
Shortcut to change the font size globally
We’ve introduced the ability to change the font size across the whole editor with a keyboard shortcut. You can now press Alt+Shift+. to increase the font size. Press Alt+Shift+, to decrease it.

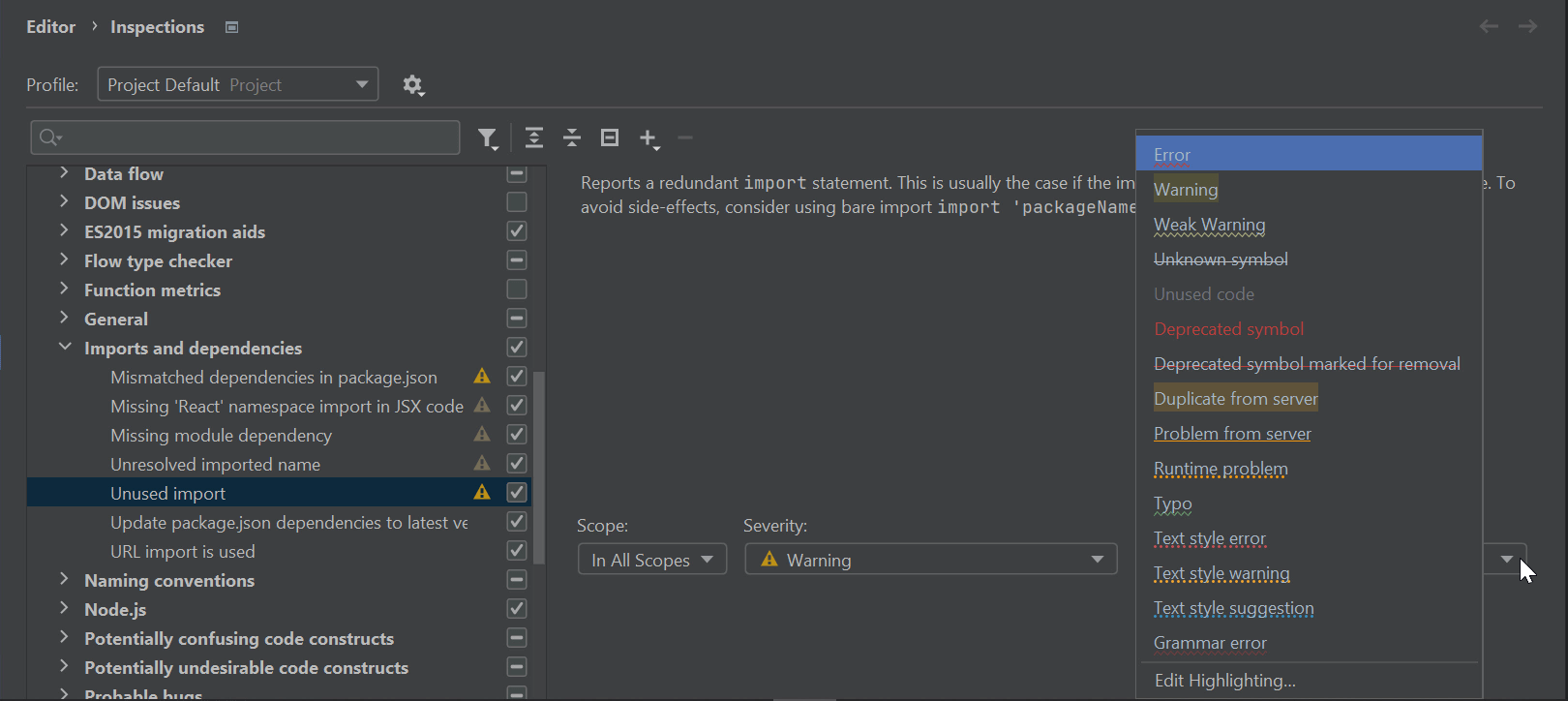
Enhanced configuration for highlighting problematic code
WebStorm has dozens of inspections that find and report problems in your code so you can keep it error-free. In v2022.2, we’ve improved the way you configure in-editor highlighting for those inspections. Go to Preferences / Settings | Editor | Inspections, look for the inspection you need, and change the value under Highlighting in editor.

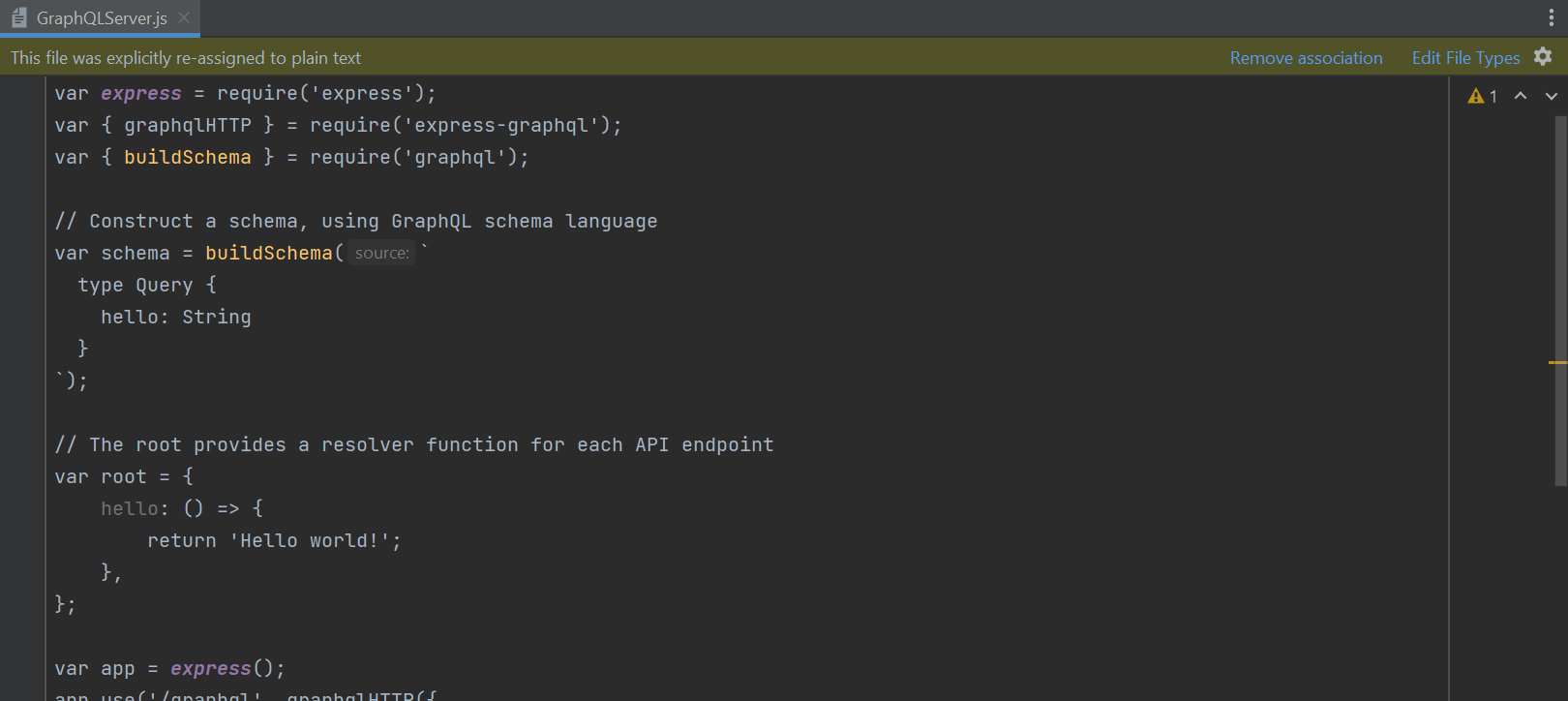
New notification panel for tuning file type associations
When one of your files is detected as plain text and doesn’t feature proper highlighting, WebStorm now suggests resetting the potentially unwanted file type association right from the editor, without going to Preferences / Settings and configuring the file types manually.

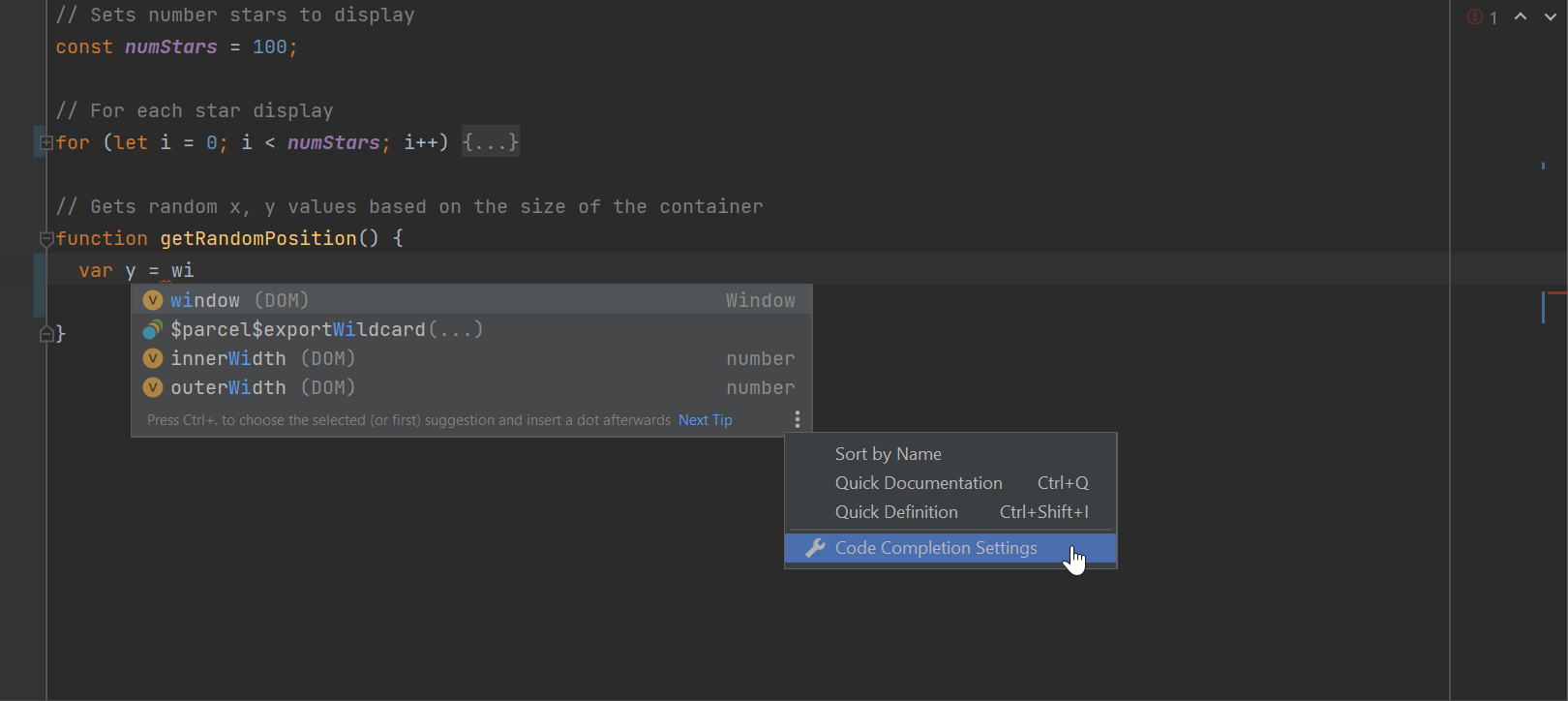
Faster access to code completion settings
You can now jump to your code completion settings right from the code completion pop-up in the editor whenever you need to change how autocompletion works.
Clickable URLs in JSON and YAML string values
JSON and YAML files now have web references automatically inserted inside values starting with http:// and https://. You can open such links in a web browser using Ctrl+B.
New setting to disable automatic block comment closure
We’ve added the option to disable automatic block comment closure after you press Enter. You can find this option under Preferences / Settings | Editor | General | Smart Keys.
User Experience

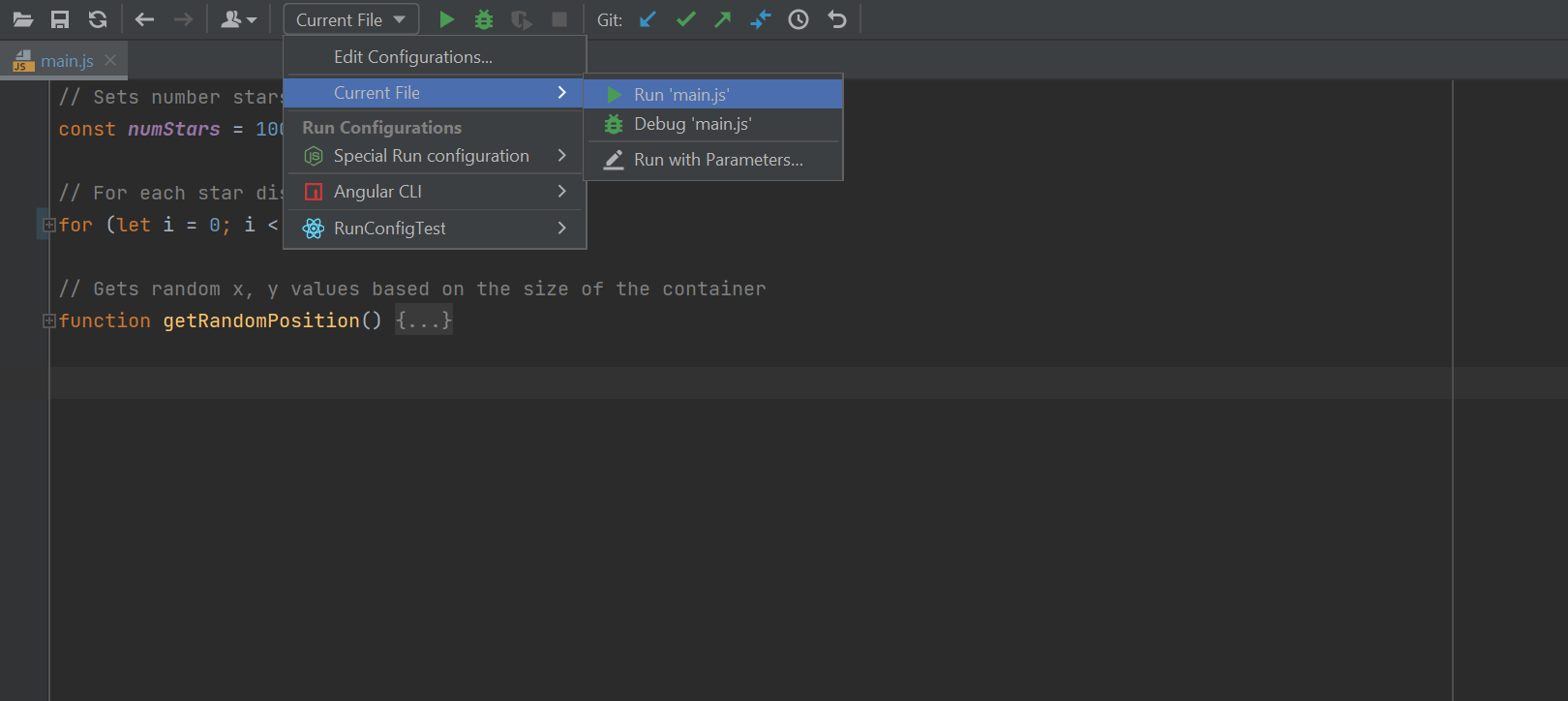
A new way to run the current file
Run configurations let you run, debug, and test your code. We’ve added the Current File option to make it easier for new users to get started with them. Click the corresponding button to the right of it – WebStorm will use the run configuration type best suited for the current file, just as if you were to run that file from the context menu.

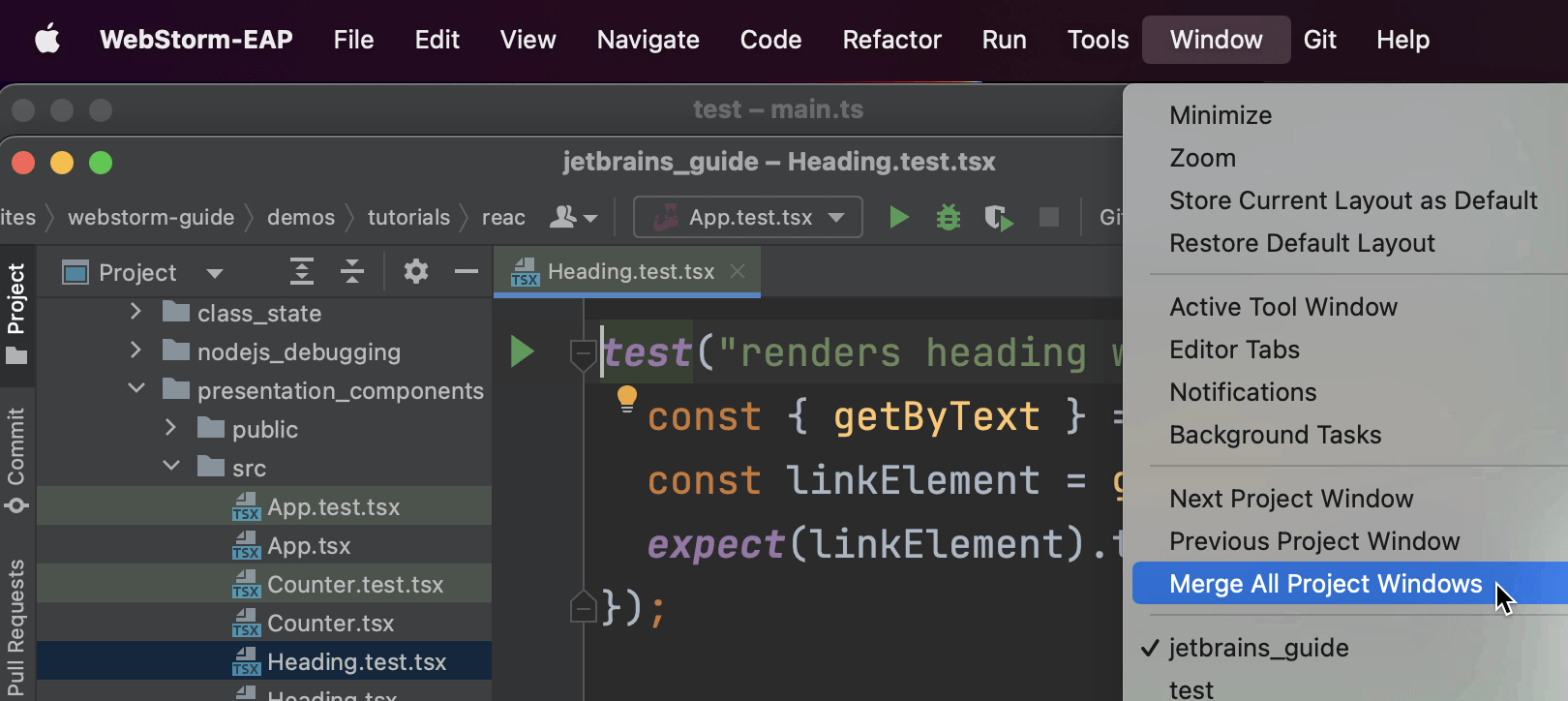
Merge All Project Windows action on macOS
If you’re on macOS, you can now merge all open project windows into one, turning them into tabs. To perform this action, go to Window | Merge All Project Windows from the main menu.

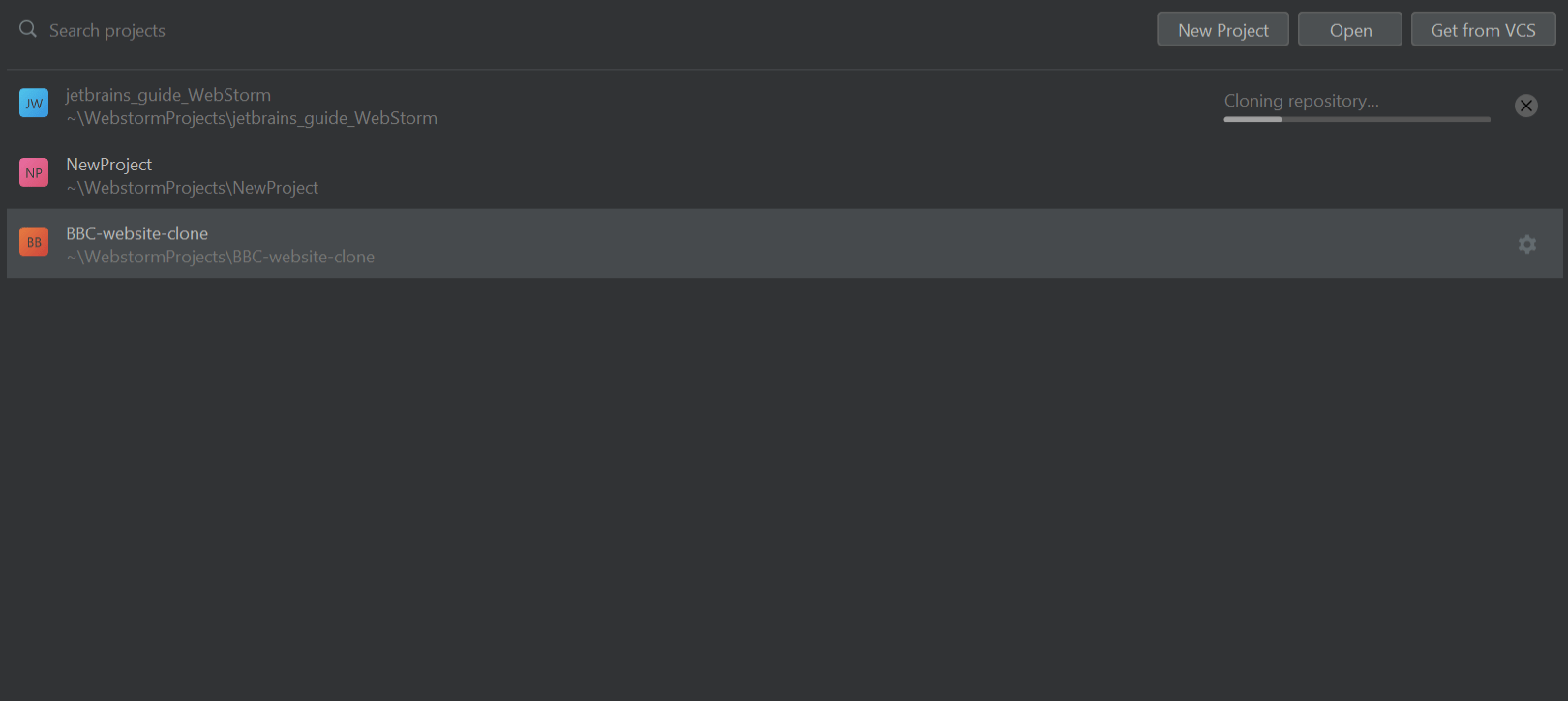
Cloning repository progress bar on the Welcome screen
We’ve improved the way the Cloning repository progress appears on WebStorm’s Welcome screen. The progress bar is now shown right in the Projects list, making it clearer and easier to use.
Updated JetBrains Runtime
We’ve changed the runtime to JetBrains Runtime 17 (JBR17), which should result in better performance, security, and accessibility. Read this blog post to learn more about this change.
Description field for mnemonic bookmarks
There’s a new description field in the Add Mnemonic Bookmark dialog that you can call with Alt+F3. This will allow you to add a description to your mnemonic bookmarks.