What’s New in WebStorm 2025.3
This release brings a host of new features and improvements. Highlights include enhanced monorepo support, an upgraded AI Assistant with agent integration, and new support for Vitest 4 and remote debugging.
Highlights

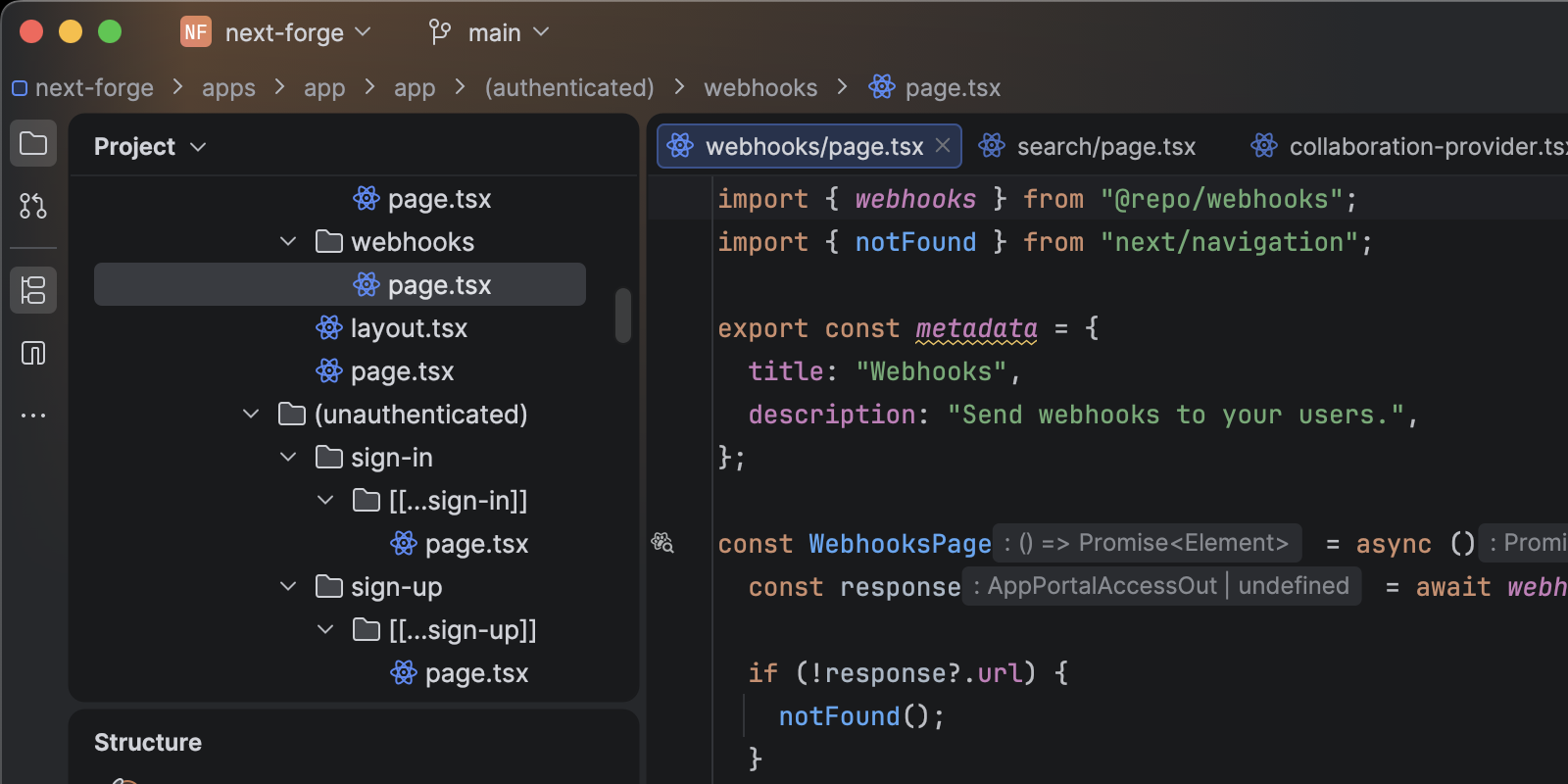
New default look: The Islands theme
The Islands theme is now the default look in WebStorm and other JetBrains IDEs. Designed to help you stay focused and code with ease, it features instantly recognizable tabs, enhanced in-editor contrast, distinct separation between work areas, and rounded corners. This update is purely visual, so all functionality remains unchanged.

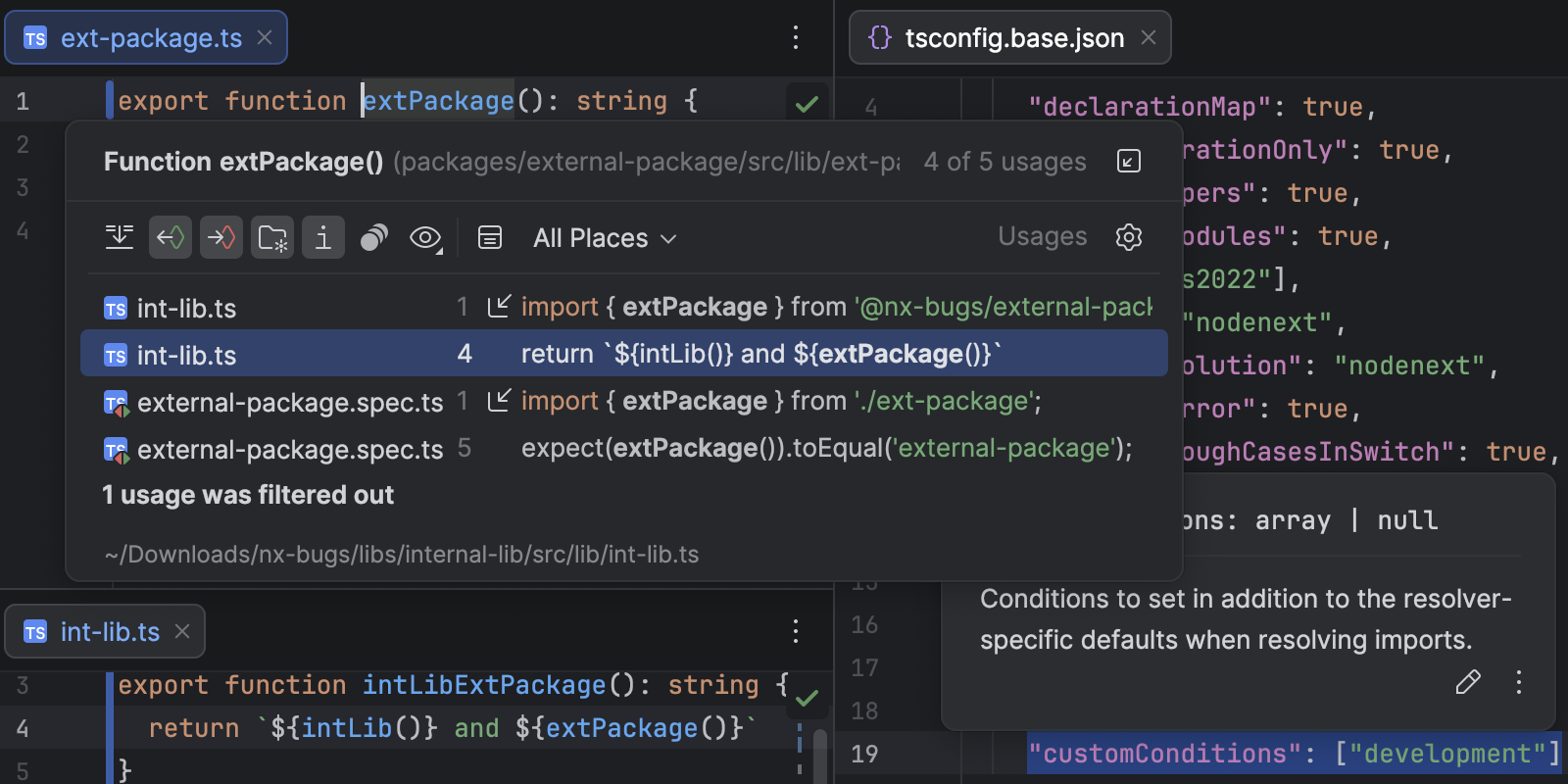
Better module resolution and monorepo support
WebStorm 2025.3 uses the customConditions property in tsconfig.json and development conditions in the exports field to support build-free editing.
This means auto‑imports, Go to Definition, and Find Usages work without output directories. The automatic import mechanism has also been improved for pnpm symlinked packages.

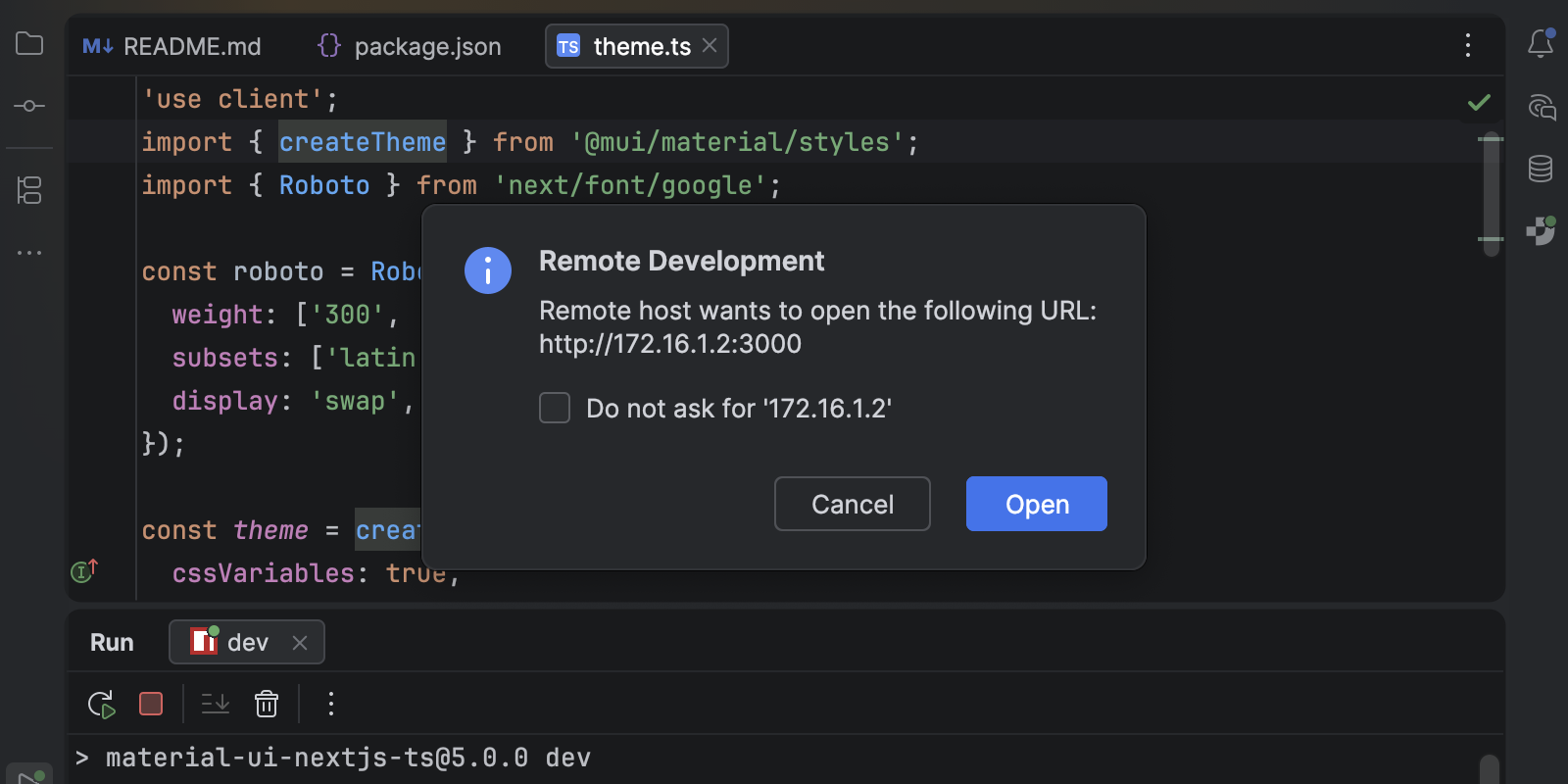
Remote debugging
You can now use WebStorm’s built-in JavaScript debugger when developing remotely via WSL, Docker, SSH, or similar setups.
The support is provided for JavaScript Debug and npm run configurations.

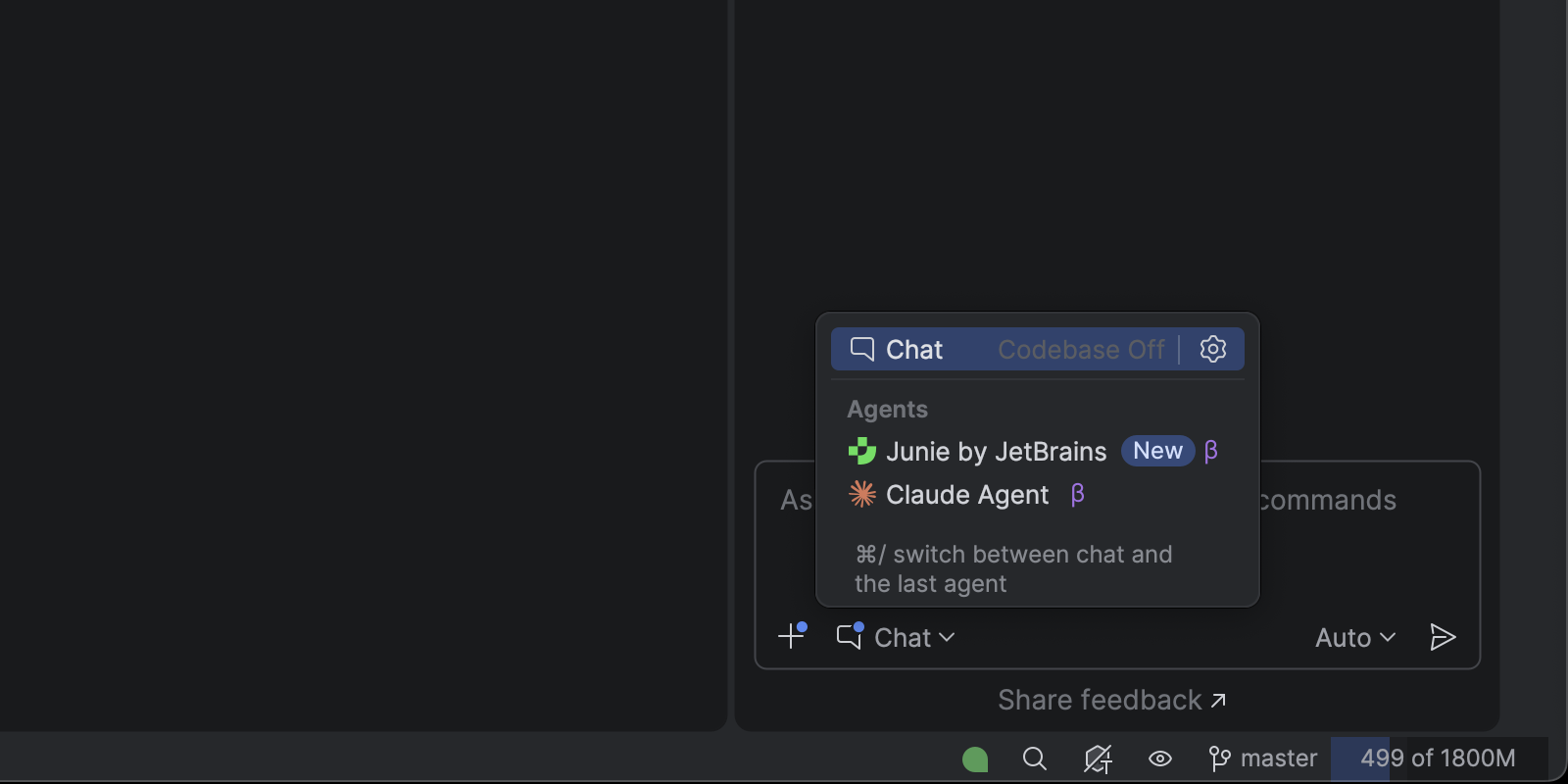
Upgraded AI Assistant
The AI chat now integrates JetBrains Junie and Claude Agent directly into the IDE, and agents have full access to the IDE’s capabilities via the JetBrains MCP server.

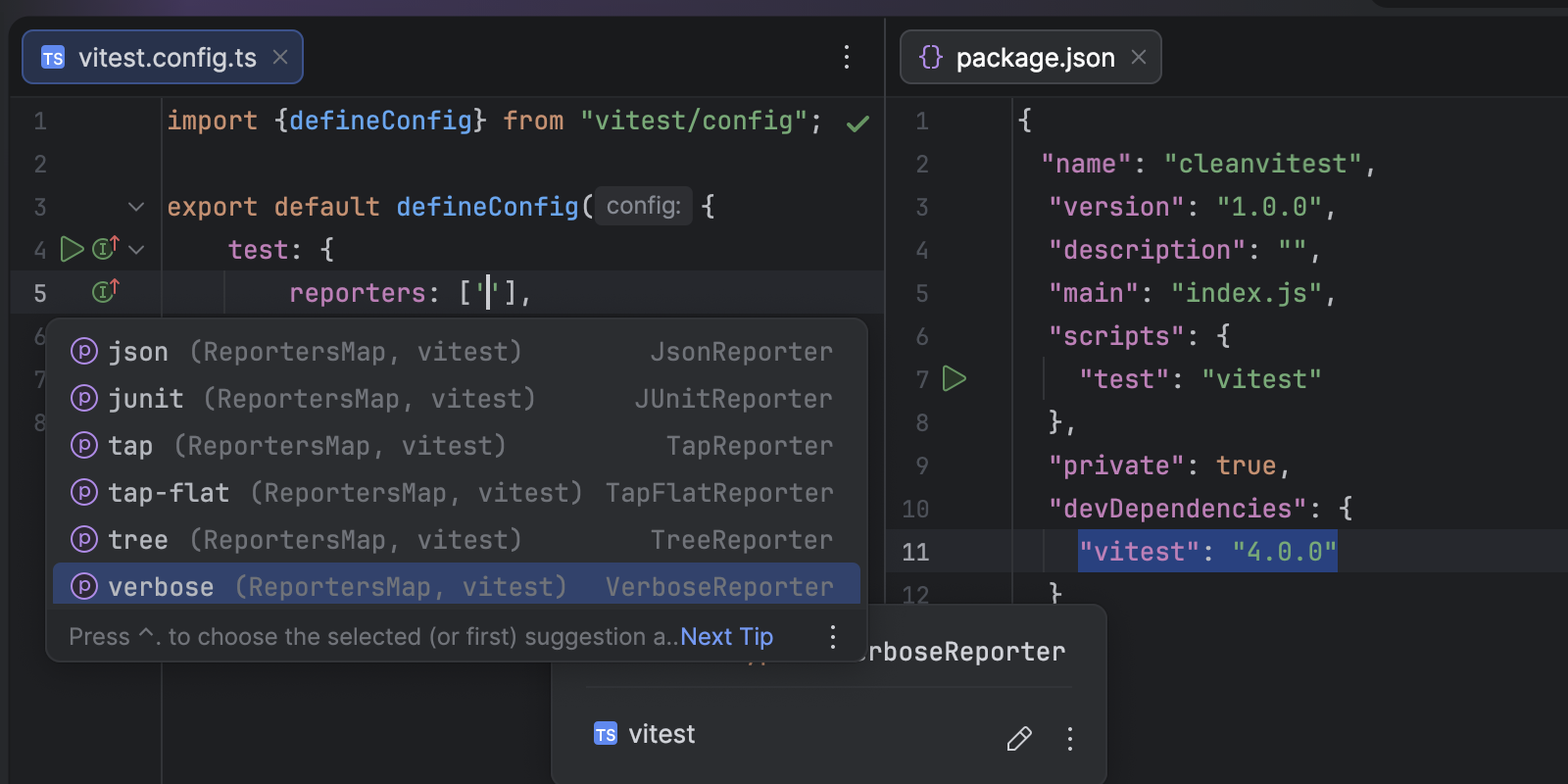
Vitest 4 support
Vitest 4 introduced breaking changes to its reporter API. WebStorm’s integration has been updated to work with the new API.
TypeScript

Out‑of‑memory error detection
Large TypeScript projects can occasionally trigger out‑of‑memory (OOM) errors in the TypeScript language service. To help you diagnose and resolve these issues, WebStorm now monitors stderr output for specific OOM messages and presents a notification suggesting that you increase the service’s heap size if necessary.
File‑extension handling
Auto-imports now correctly respect .mts and .mjs files, and a new Auto mode in Code Style | TypeScript selects .ts or .js automatically depending on your project setup.
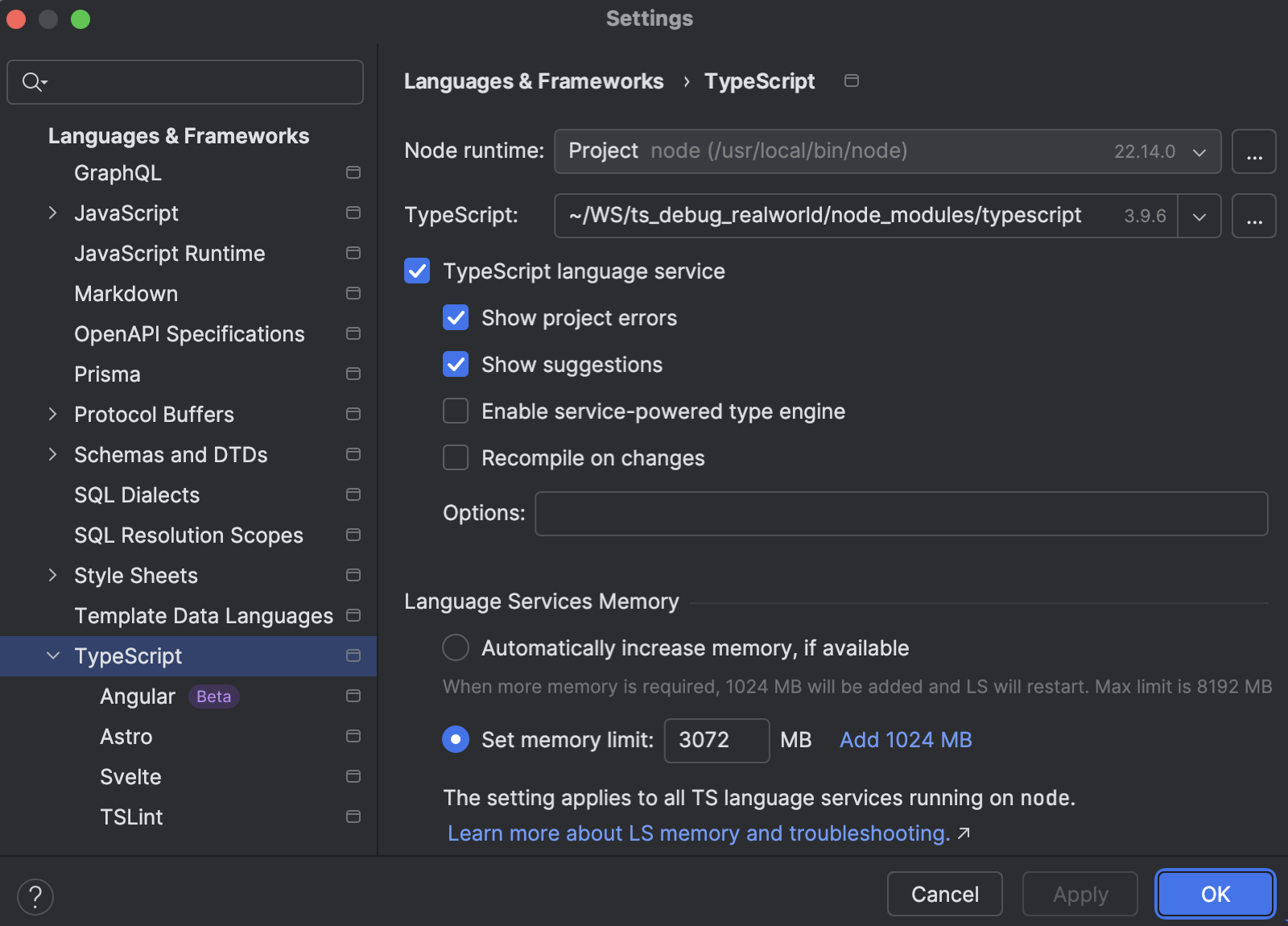
Service‑powered type engine
WebStorm 2025.3 begins the process of rolling out a new type engine that uses the TypeScript language service for more accurate inference and lower CPU usage. It also offers a status-bar indicator for easy feedback.
Frameworks and technologies
Vue
Initial support for Vapor mode (available in Vue 3.6) has been added, and WebStorm now recognizes createVaporApp, <script vapor> syntax, and plug‑in‑registered directives. The IDE now also offers full support for using multiple <script> blocks in all types of components.
Angular
WebStorm now offers support for as aliases in @else if conditions (Angular 20.2) and binary assignment operators (+=, -=) in bindings (Angular 20.1).
Astro
Parser improvements eliminate false errors in HTML tags and truthy attributes, ensuring smoother editing for Astro templates.
CSS
A large syntax update adds support for new math functions (round(), mod(), rem()) and modern color features such as color() and conic-gradient(), aligning our CSS syntax support with the latest WebRef specifications.
User experience

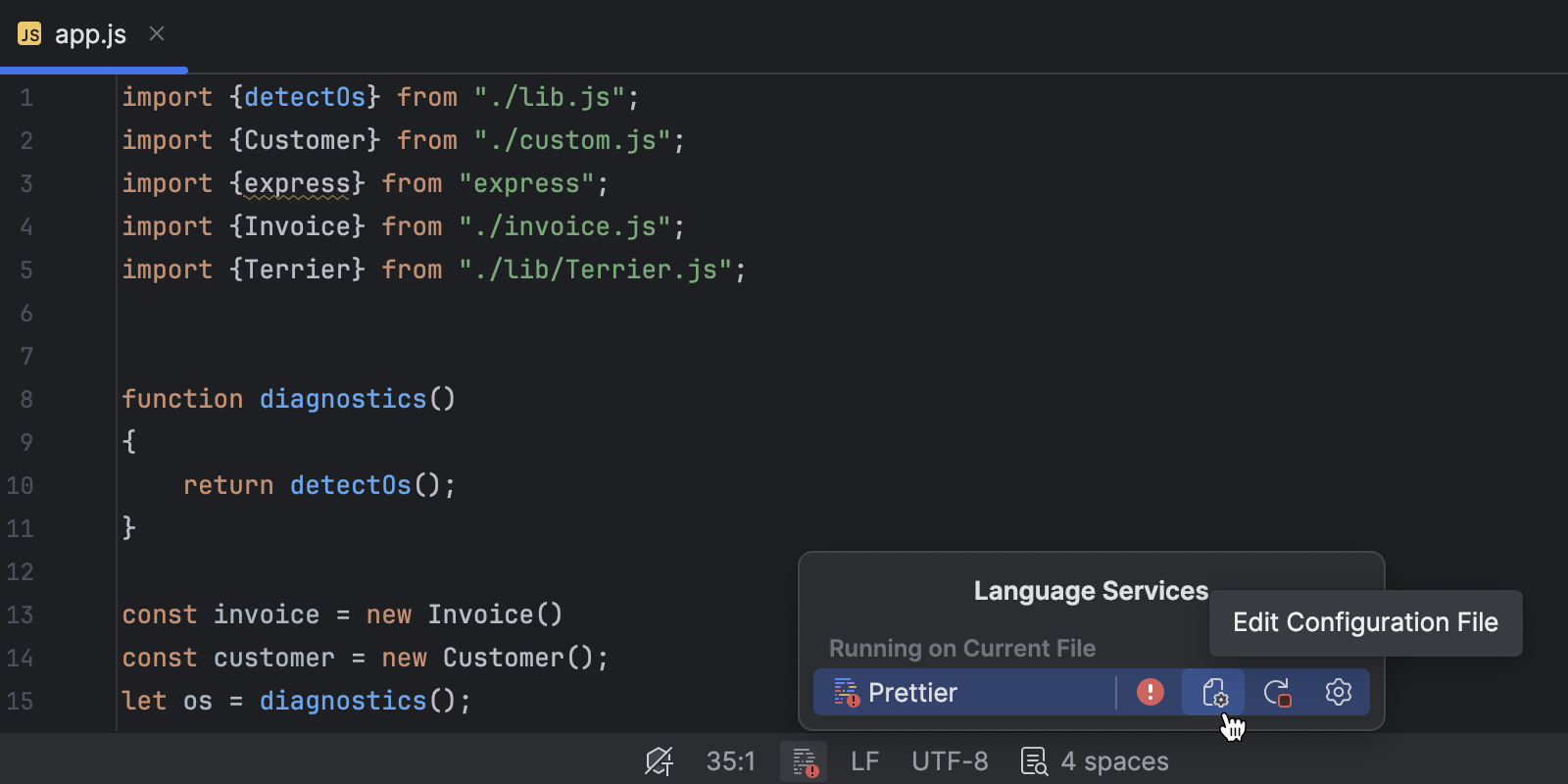
Prettier widget and auto-format on paste
A new status widget shows Prettier activity and lets you jump to configuration files. Code can now be auto-formatted with Prettier when pasted, ensuring the style remains consistent across your project.

Unified JavaScript runtime settings
With the ability to configure Node.js, Bun, and Deno in one place, the new settings page simplifies runtime management for JavaScript and TypeScript run configurations.