PyCharm 2021.1 最新变化
PyCharm 2021.1:协作开发,模块成员补全自动导入,以及增强版 WSL 支持。
协作开发

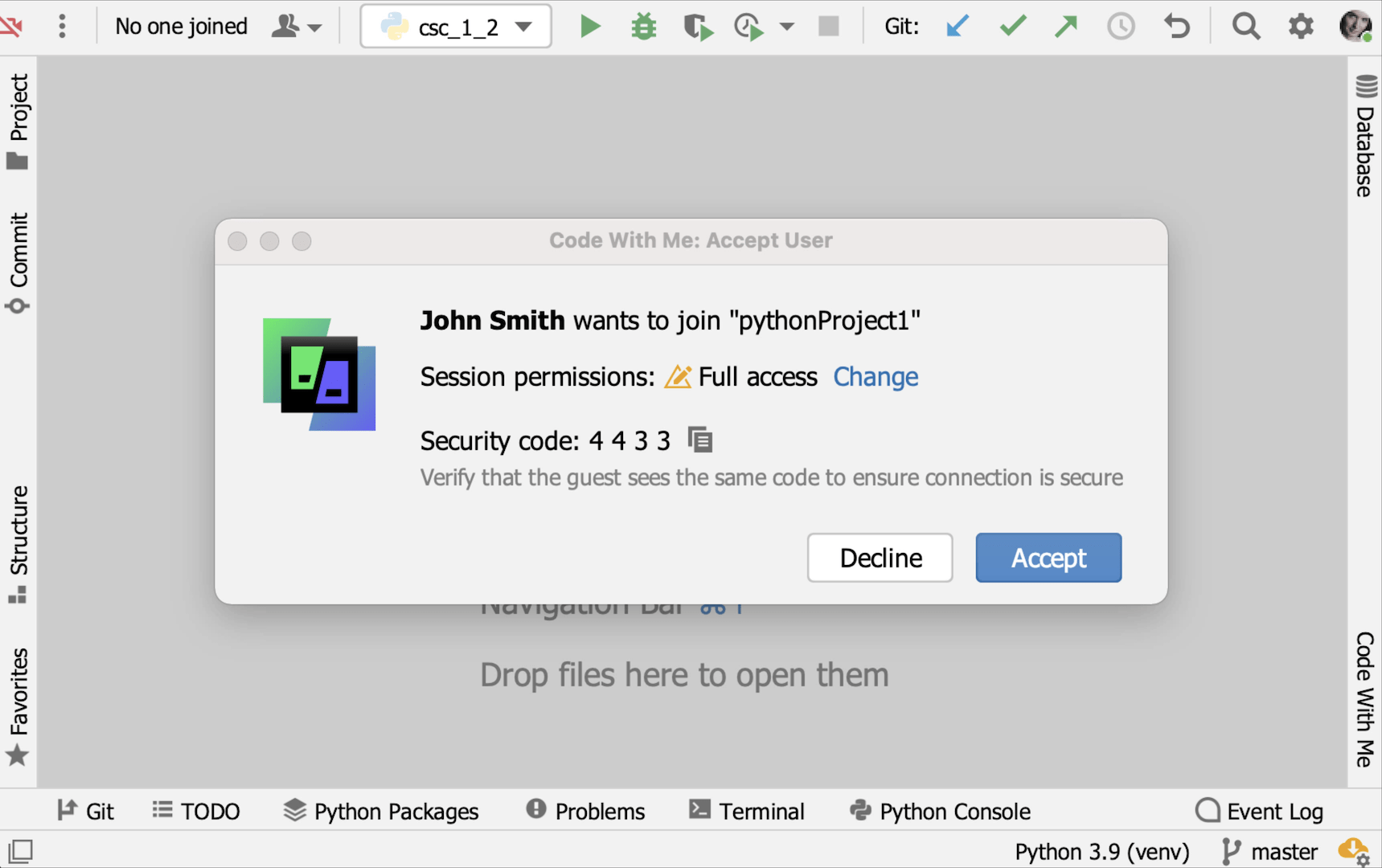
Code With Me 在功能丰富的远程协作环境中连接远程团队。 设置所需访问级别,共享链接邀请他人与您协作处理项目。 您的同事甚至不需要安装自己的 IDE 即可与您进行协作。 Code With Me 包含的嵌入式音频和视频通话以及聊天消息将帮助团队讨论代码,共享知识并更有效地合作。
性能
更快地编制项目的索引
为主流 Python 解释器提供了经过改进的预构建索引,加快 PyCharm 中标准库索引的编制速度。 这种方法也帮助我们减小了 PyCharm 安装程序的大小。
WSL 仅限 Pro 版

直接处理 WSL 项目
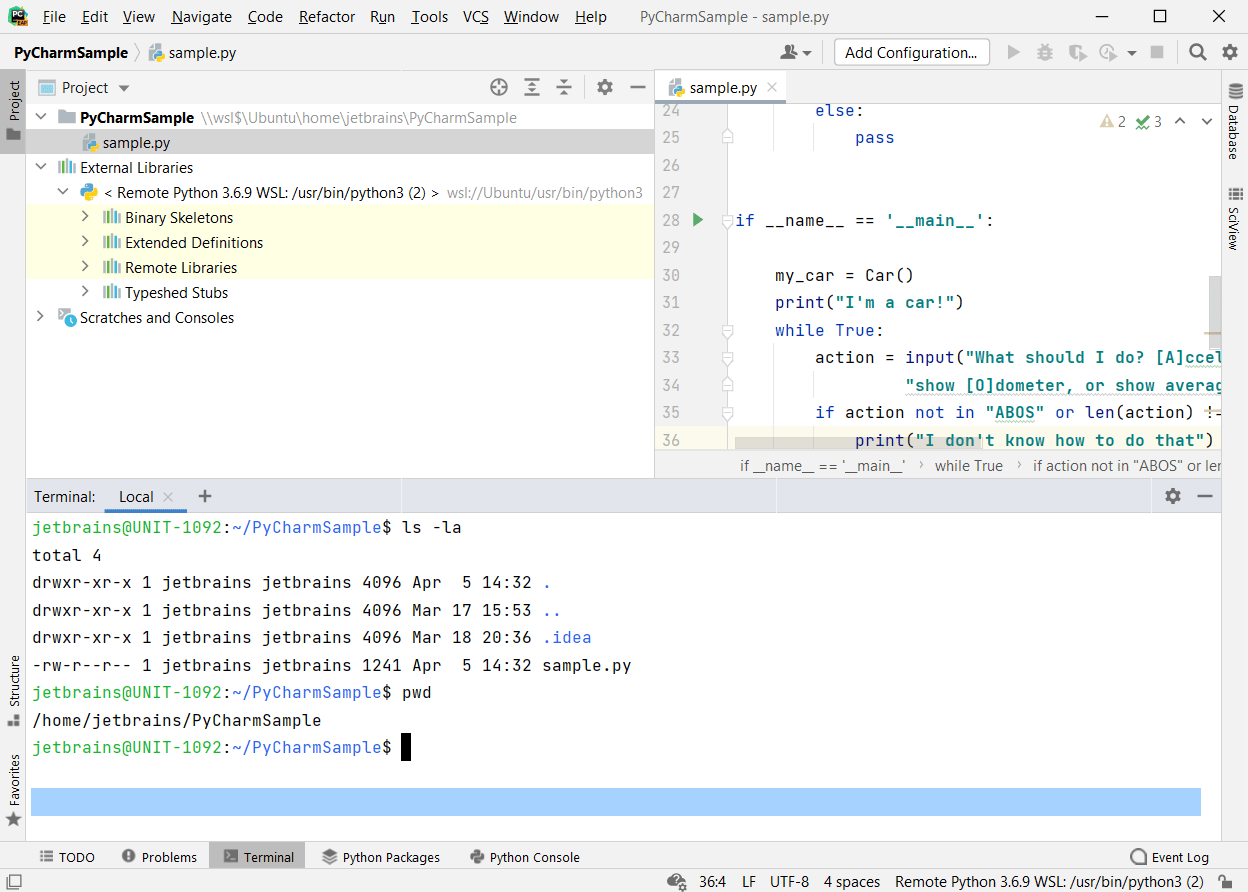
现在,您可以直接处理 WSL 文件系统中的项目。 使用 PyCharm,您可以在 \\wsl$ 中打开任何目录。 如果 IDE 在目录中检测到 Python 文件,它将建议创建基于 WSL 的解释器。 它还可以检测是否已经存在 WSL 解释器。 对于版本控制,您可以使用 WSL 实例上安装的 Git 版本。
代码洞察

模块成员补全自动导入
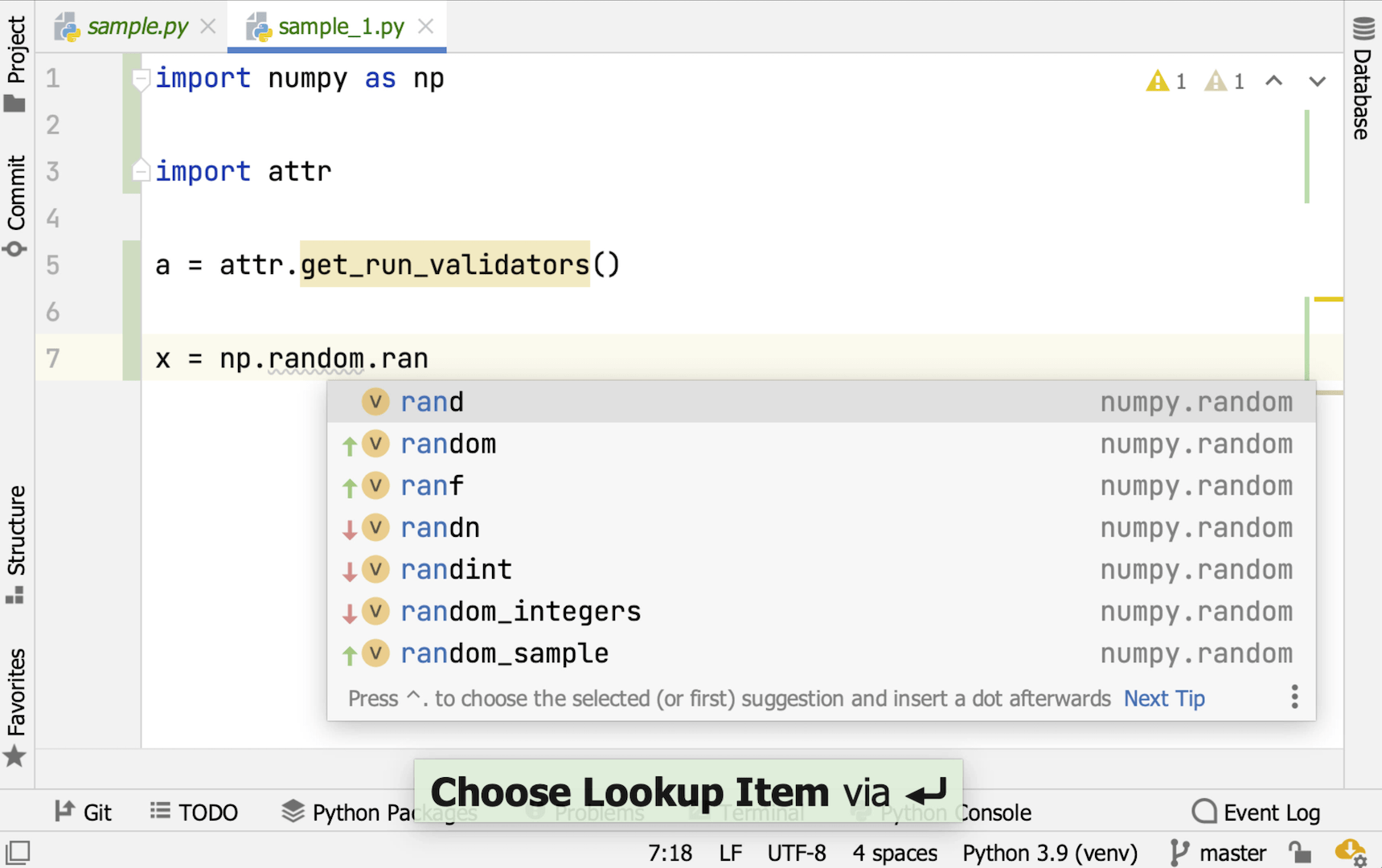
现在,当您在代码中引用模块或软件包名称并调用代码补全时,PyCharm 会自动添加 import 语句,提供可用模块成员的列表。 代码补全自动导入也适用于一些常见的软件包名称别名,如 NumPy 的 np 或 pandas 的 pd。

多参数智能补全
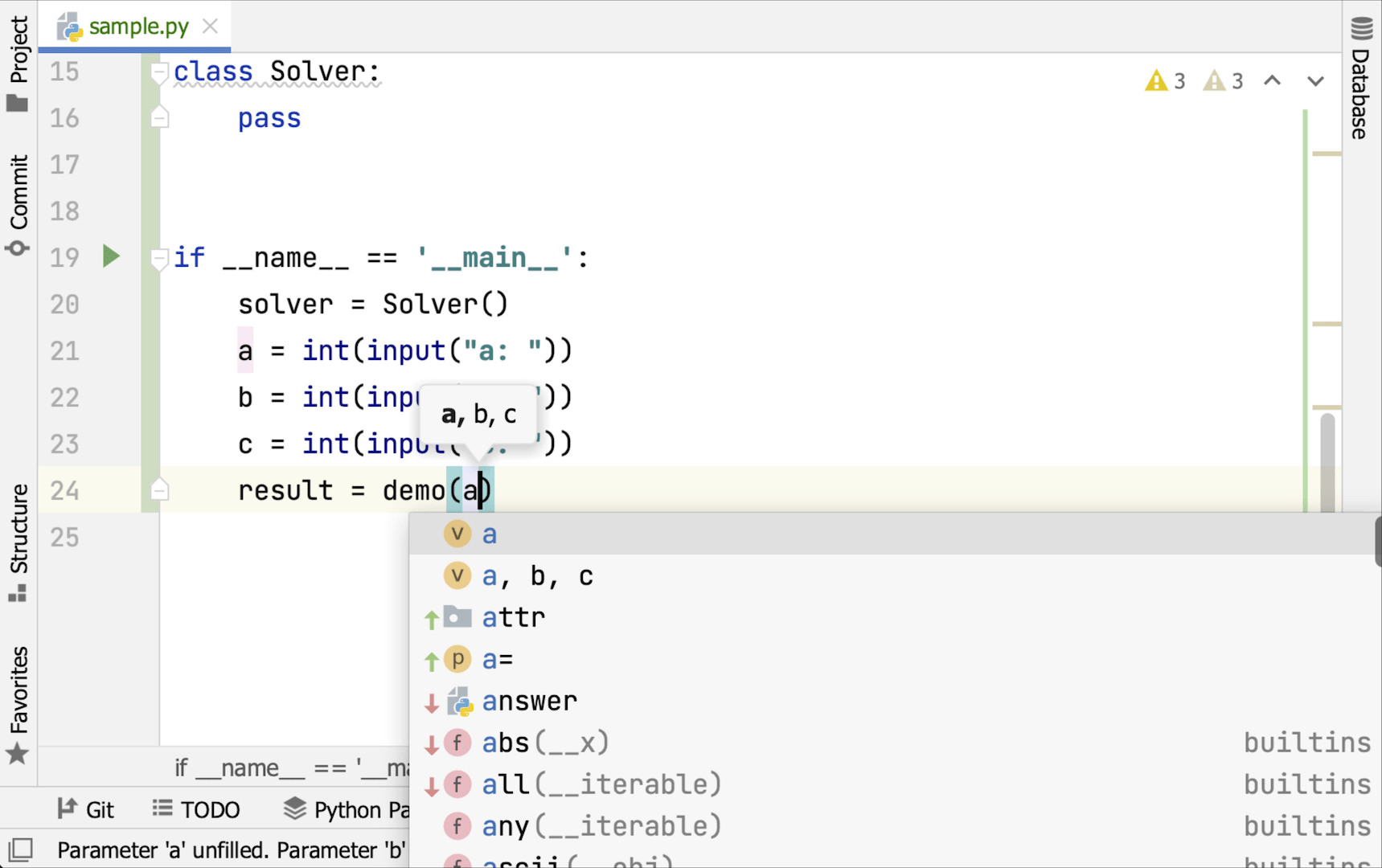
PyCharm 现在可以识别包含多个具有已定义实参的形参的方法。 为这类方法调用代码补全时,PyCharm 会分析上下文并为具有相同名称的局部变量的所有参数提供补全建议。

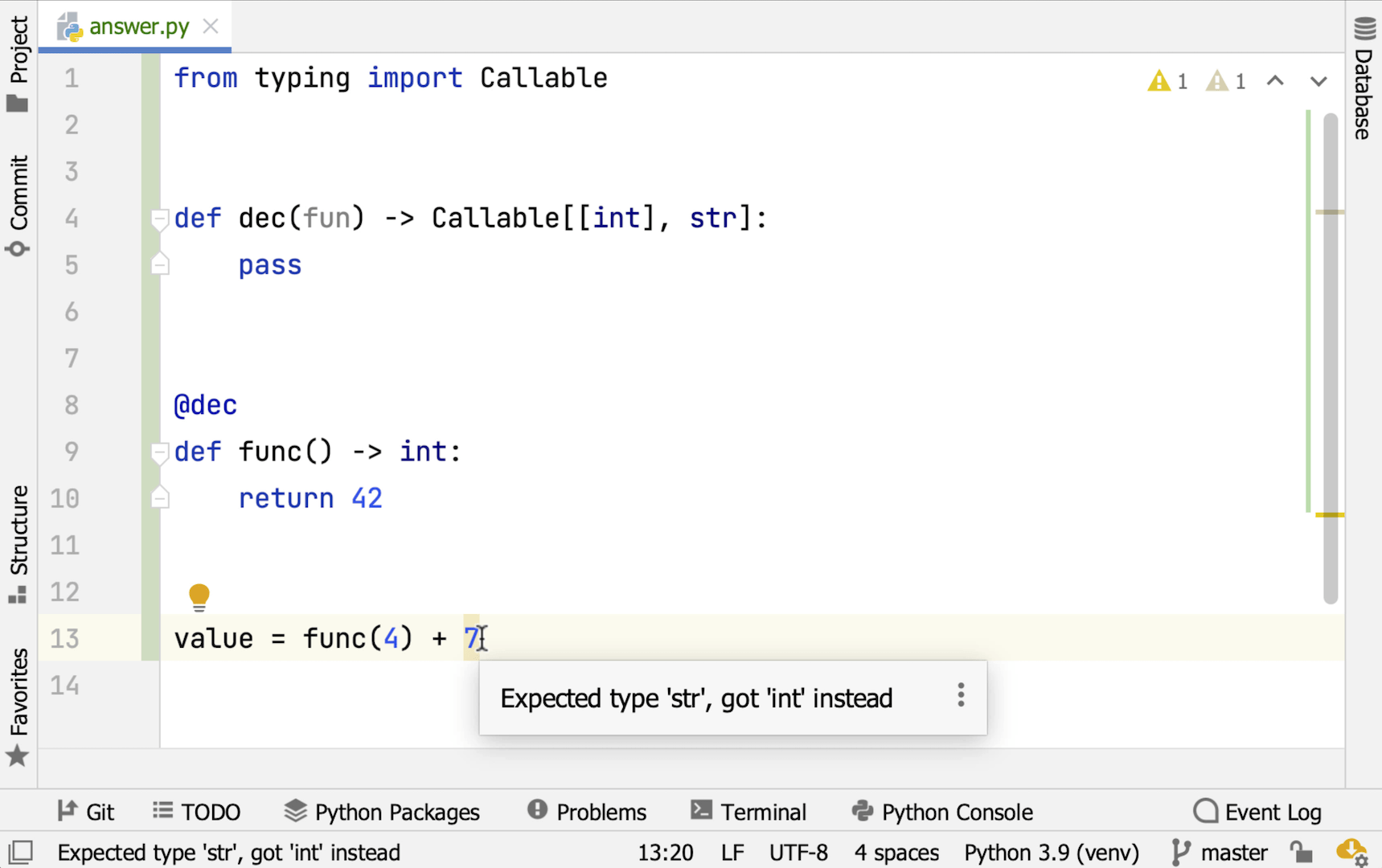
修饰方法的输入建议
PyCharm 可以根据修饰器的类型和类型提示验证修饰方法的类型。
其他改进
- PyCharm 的新检查可以高亮显示字符串中的 http:// 协议用法并将其改为 https://。 您可以将 URL 添加到忽略的 URL 列表,或者在 Preferences/Settings | Editor | Inspections | Security – Link with unencrypted protocol 中禁用对整个或部分项目的检查。
- PyCharm 现在可以正确解析
# type: ignore注释并抑制编辑器中的类型检查器错误。 - PyCharm 现在会对 Cython 文件进行类型检查。 当前仅支持数字类型。
IDE 改进

适用于 Python 软件包的工具窗口
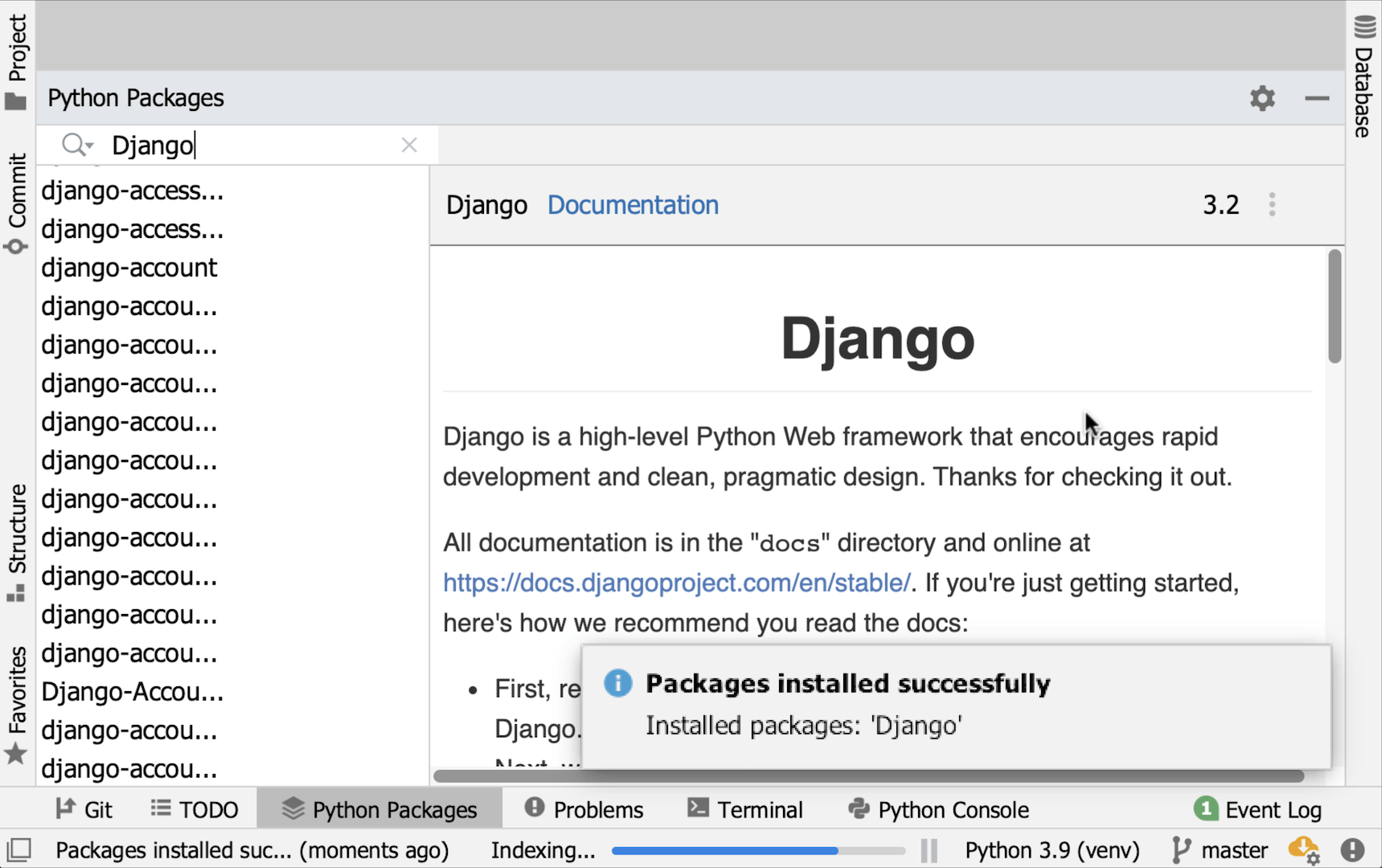
使用新的 Python Packages 工具窗口,在编辑器内即可安装新的 Python 软件包或浏览所有可供下载的软件包,而无需离开编辑器。 您可以随时从主菜单开启:View | Tool Windows | Python Packages。
Python Packages 工具窗口将显示所有已安装的软件包以及 PyPI 仓库中所有可用的软件包。

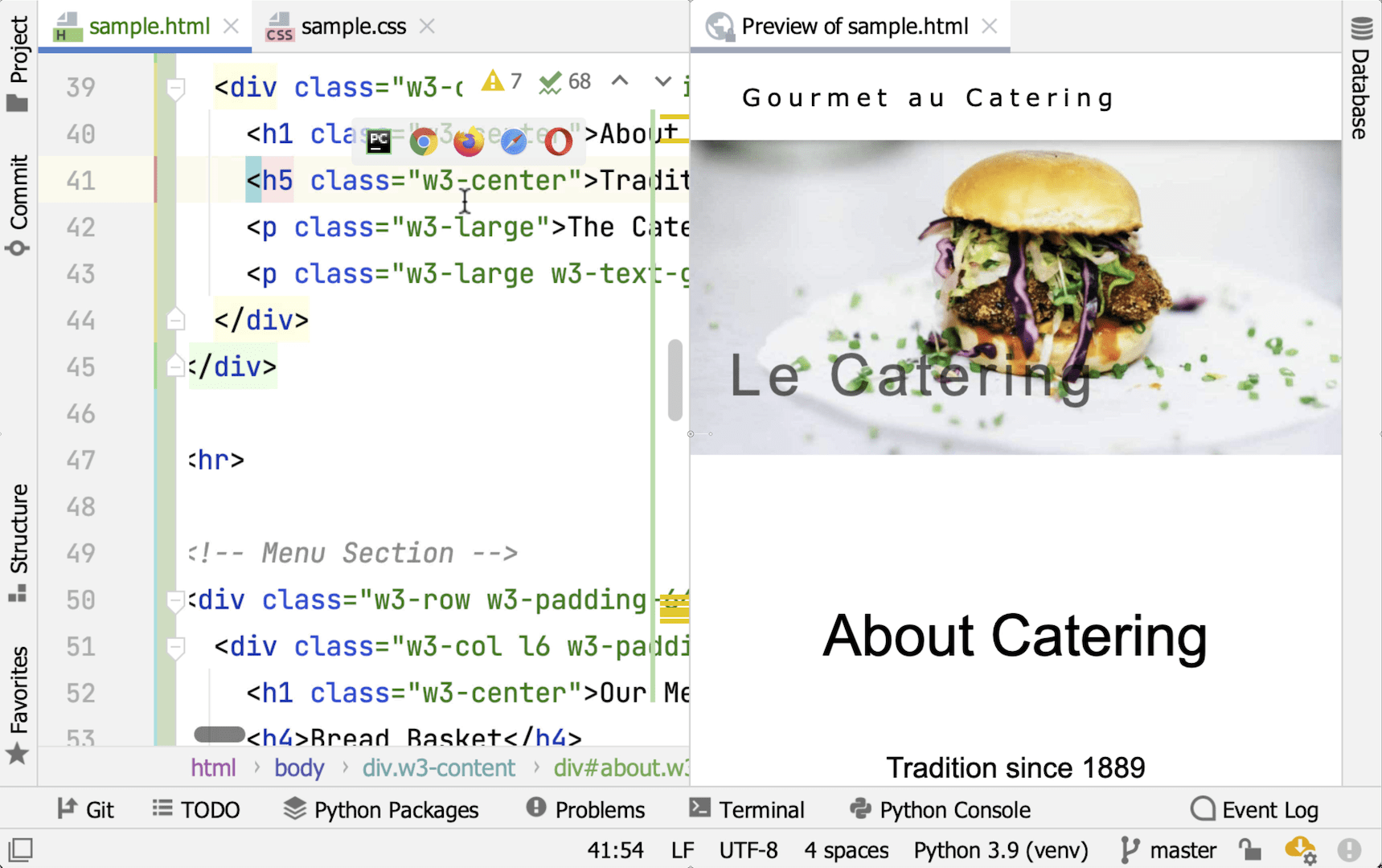
内置 HTML 预览
新的内置浏览器预览可以让您快速预览 HTML 文件。 IDE 中的任何 HTML 文件更改以及链接的 CSS 和 JavaScript 文件的更改都会被立即保存,预览也将即时更新。 要打开预览,请点击编辑器右上角微件中的 PyCharm Logo 图标。

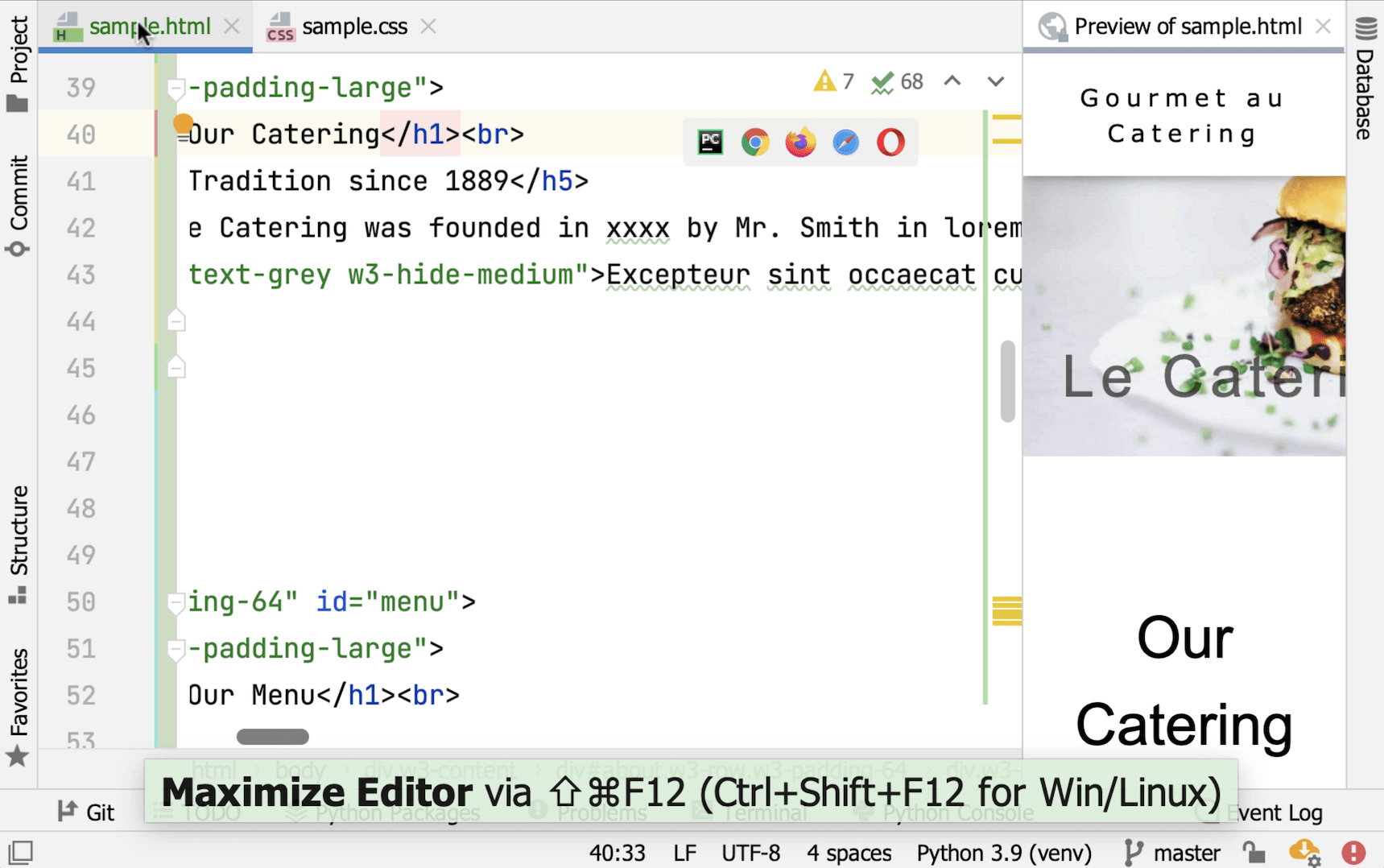
分割编辑器模式的最大化标签页视图
现在,您可以在分割模式下双击标签页使其最大化。 再次双击即可恢复其原始大小。
版本控制

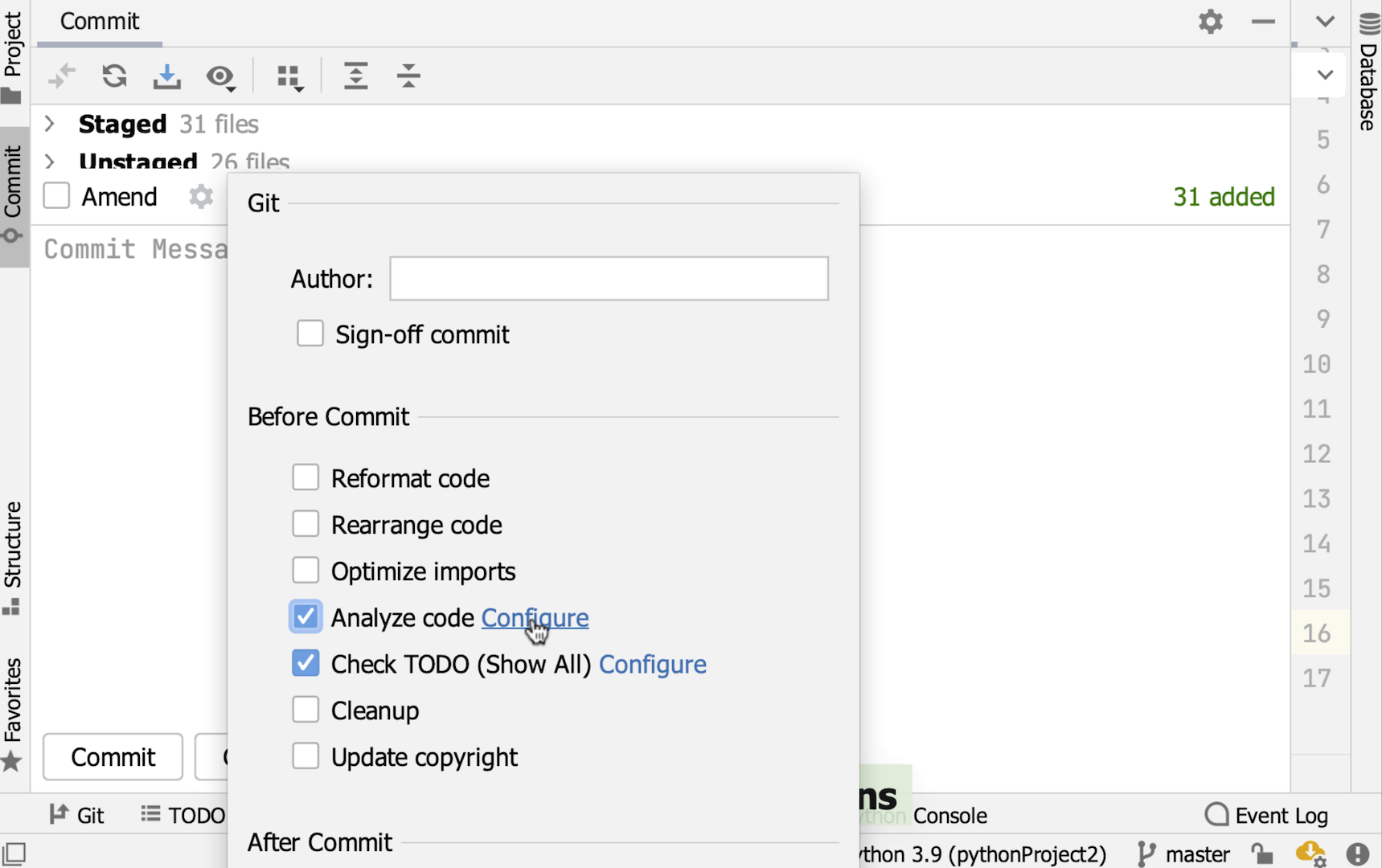
为提交前检查配置配置文件
在将更改提交到 VCS 之前,可以选择代码检查配置文件。 要访问此功能,请点击 Commit 工具窗口中分隔线面板上的齿轮图标以显示提交选项,然后选择 Analyze code 复选框,点击 Configure,再选择所需的配置文件。 可以在 Preferences / Settings | Editor | Inspections 中创建配置文件。
其他改进
- 使用 Git 提交模板,根据需要创建自定义提交消息。 定义提交模板时,IDE 会将其文本显示为初始提交消息。
- 通过 Save to Shelf 操作可将更改保留在本地并复制到 Shelf。 按 Ctrl+Shift+A,然后输入 Save to Shelf 即可访问此操作。
- 将 PyCharm 连接到您机构的 JetBrains Space 中,查看和克隆项目仓库以及审查团队成员的代码。 如要登录 Space,请点击欢迎屏幕的 Get from VCS 按钮,选择左侧的 Space,在相关字段中输入您机构的 URL 。
前端开发仅限 Pro 版

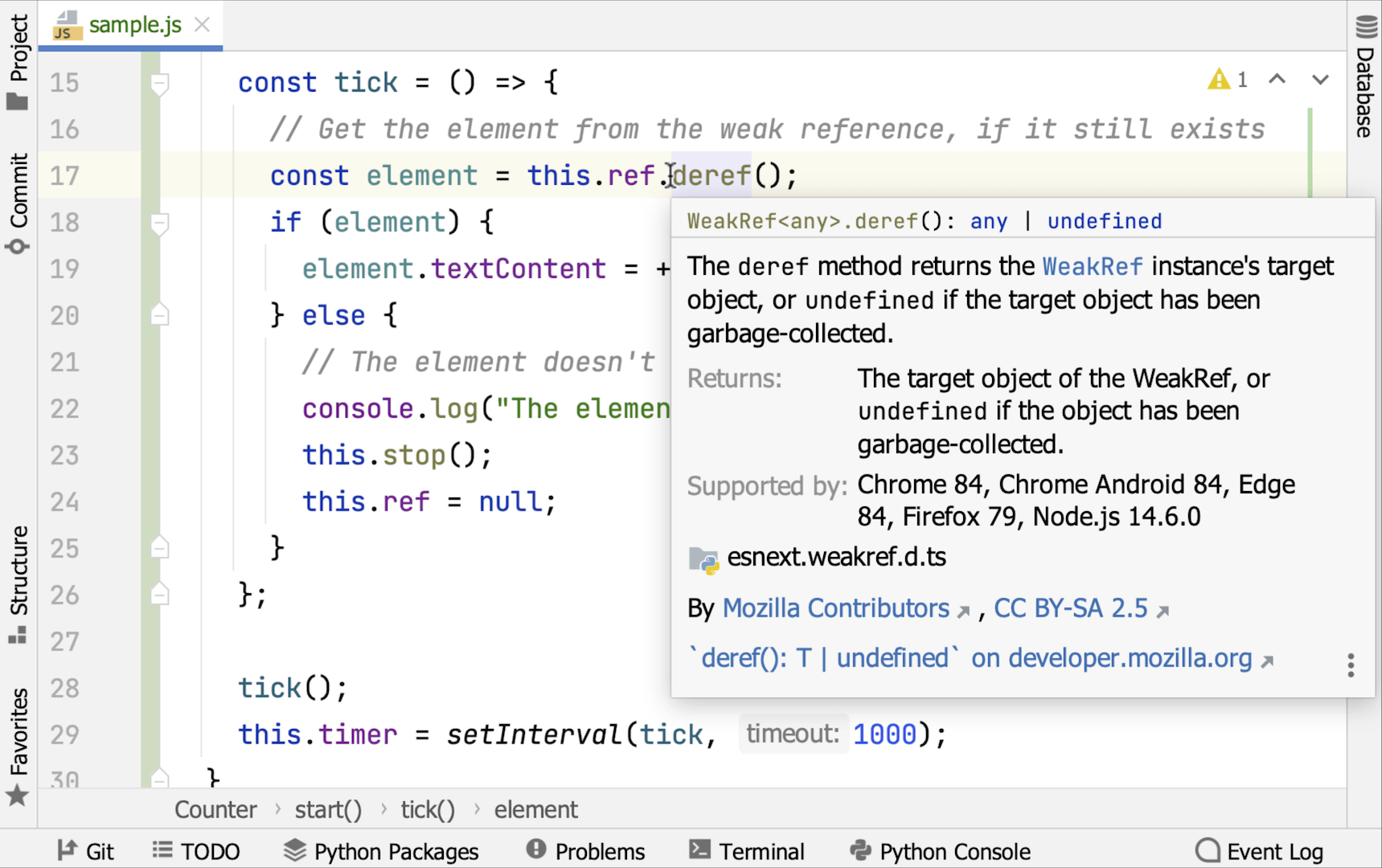
捆绑的 MDN 文档
MDN 文档现与 PyCharm 捆绑。 这将有助于防止 MDN 网站的连接问题,并使编辑器内文档在 HTML、CSS 和 JavaScript 文件中显示得更快。 编辑器内文档也将提供更多信息 - 例如,您将看到有关 JavaScript API 受支持的浏览器版本的详细信息。

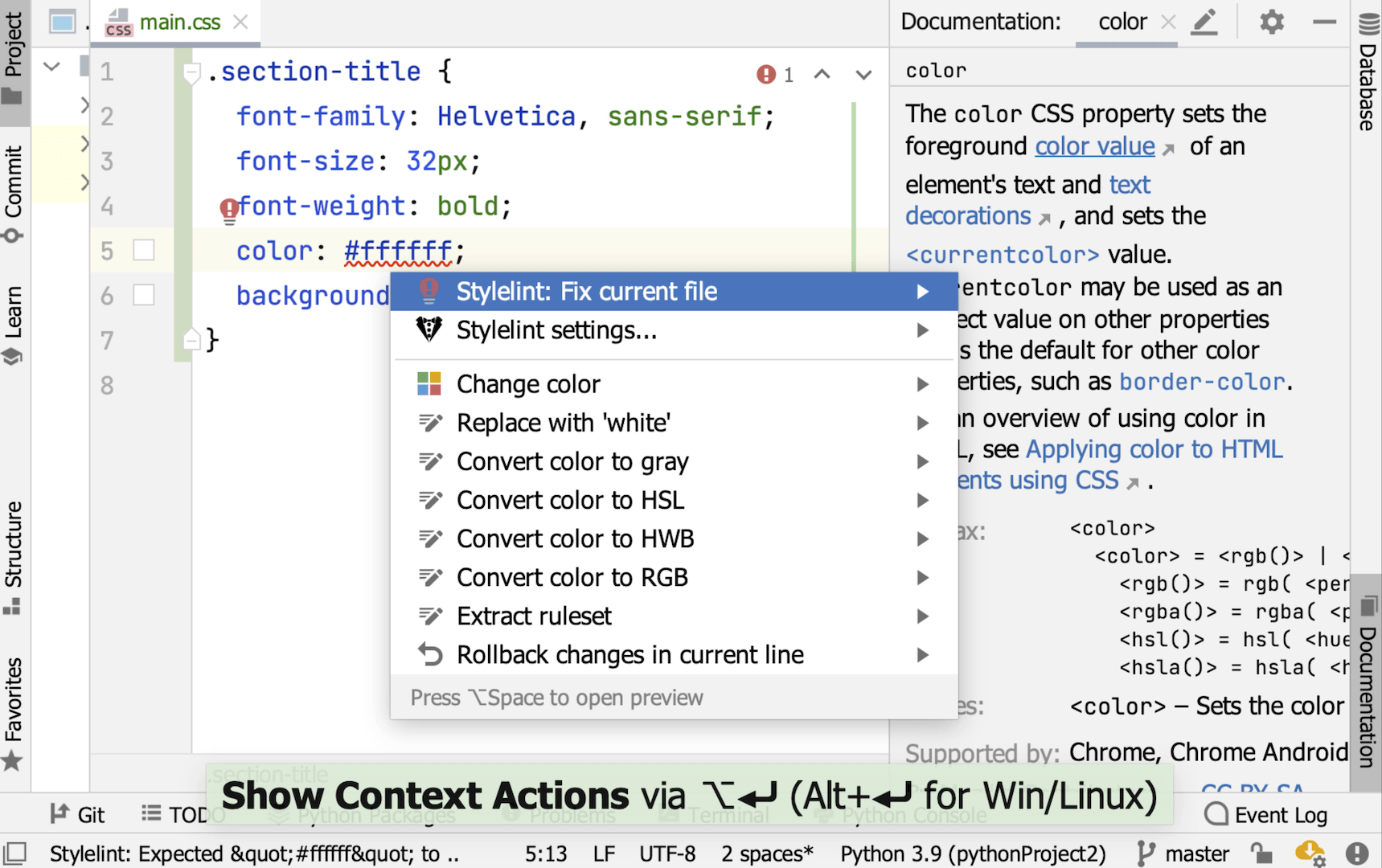
改进了对 Stylelint 的支持
CSS 代码的 Stylelint 检查更加易于操作。 现在,点击几下即可解决这个常见的 linter 的问题。 将鼠标或文本光标置于文件中的问题上,然后按 Alt+Enter,选择 Stylelint: Fix current file。
您现在可以在 Preferences / Settings | Languages & Frameworks | Style Sheets | Stylelint 的相应字段下指定配置文件的路径。

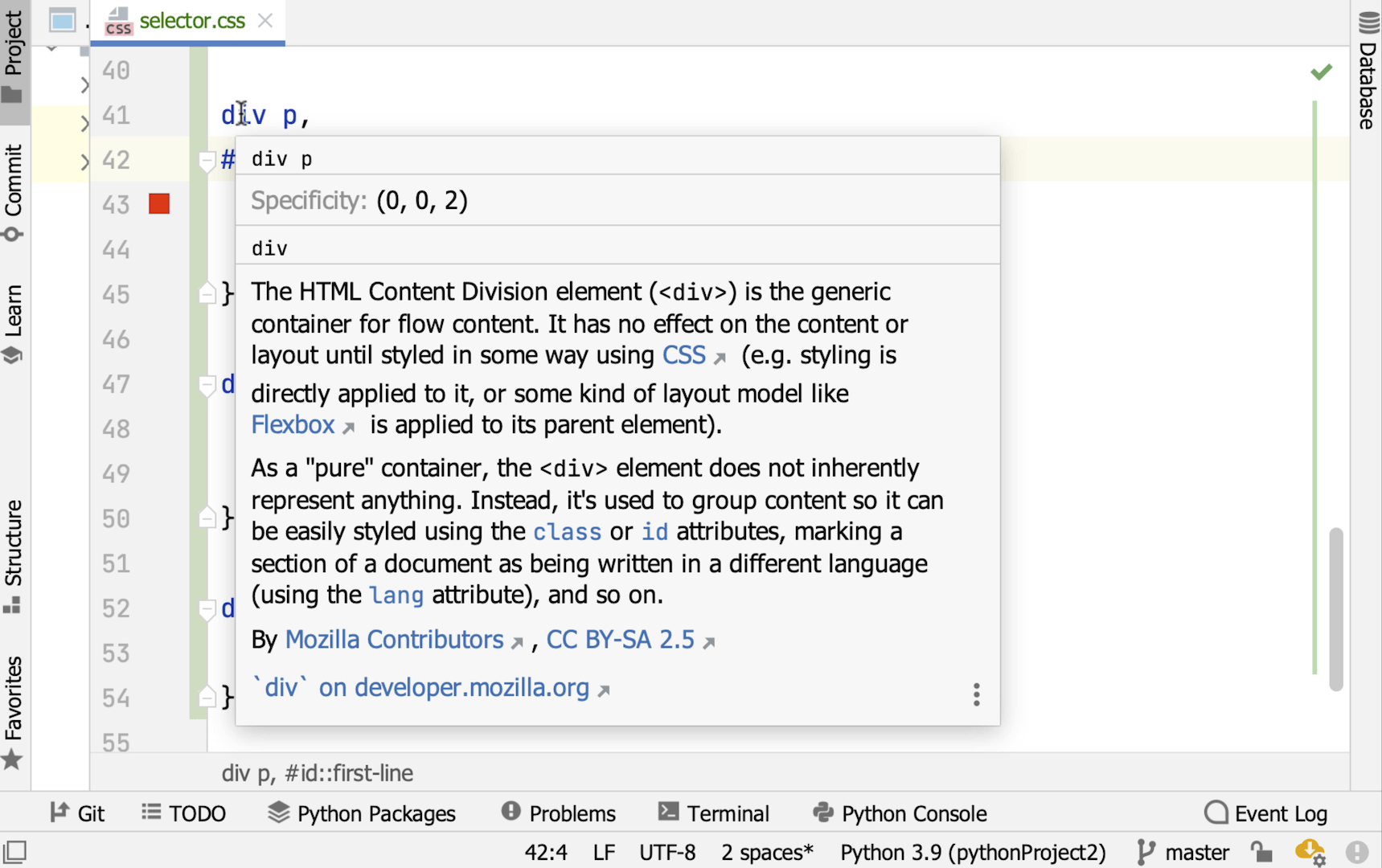
CSS 的选择器特异性
When working with style sheets, you can now check the specificity of your selectors – just hover over a selector that you want to check. 或者,将焦点放在选择器上,按 F1/Ctrl+Q (F1/Ctrl+J) 在 Documentation 弹出窗口中查看这些信息。
数据库 仅限 Pro 版

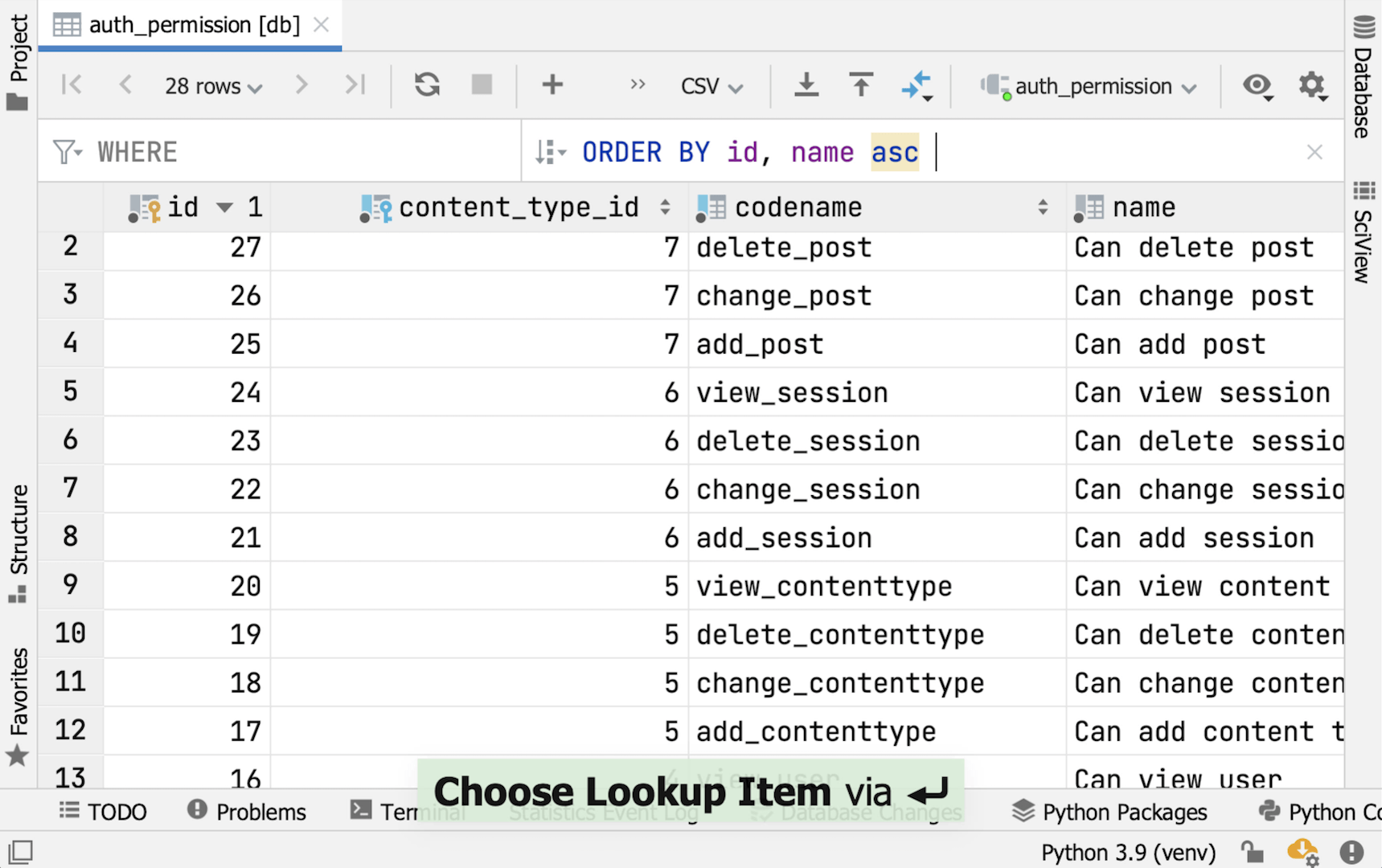
排序并导出选定查询
我们添加了新的 ORDER BY 字段,可将子句应用于数据库表查询从而重新组织表。 您可以在按住 Alt 键的同时点击列名使用堆叠排序。 您现在还可以导出筛选的和排序的查询。

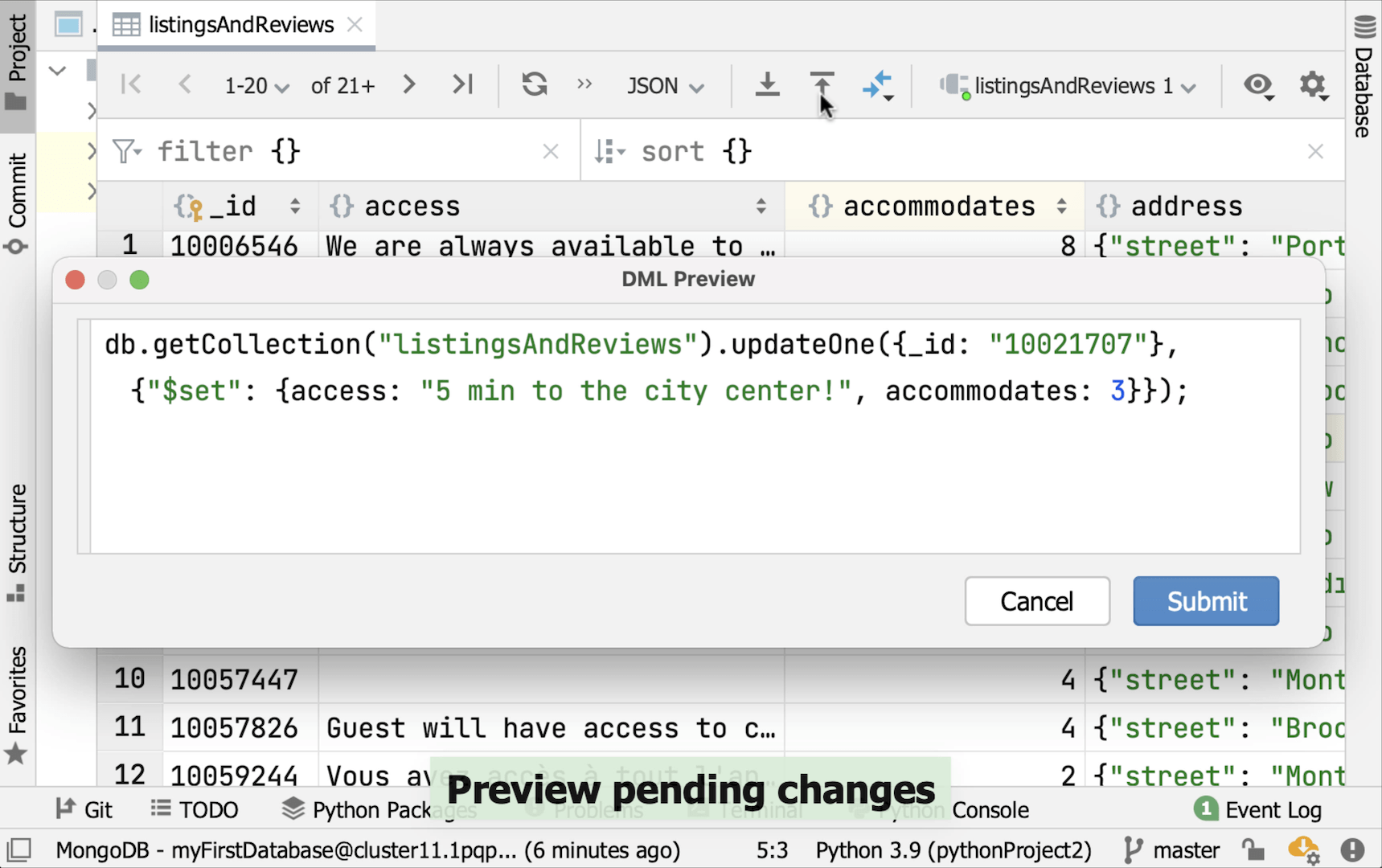
支持直接编辑 MongoDB
现在,您可以使用 UI 更改字段的类型或编辑 MongoDB 集合中的数据。 可在字段的上下文菜单和值编辑器中更改类型。
请注意,标记为仅限 Pro 版的功能仅在 PyCharm Professional Edition 中提供。