RubyMine 2021.1 最新变化
Ruby 3.0 RBS 支持和更好的代码补全、Space 集成、Code With Me、UI 和 UX 改进、针对处理 Web 和框架的新功能、版本控制系统、JSON 等。
Ruby

RBS 支持和更好的代码补全
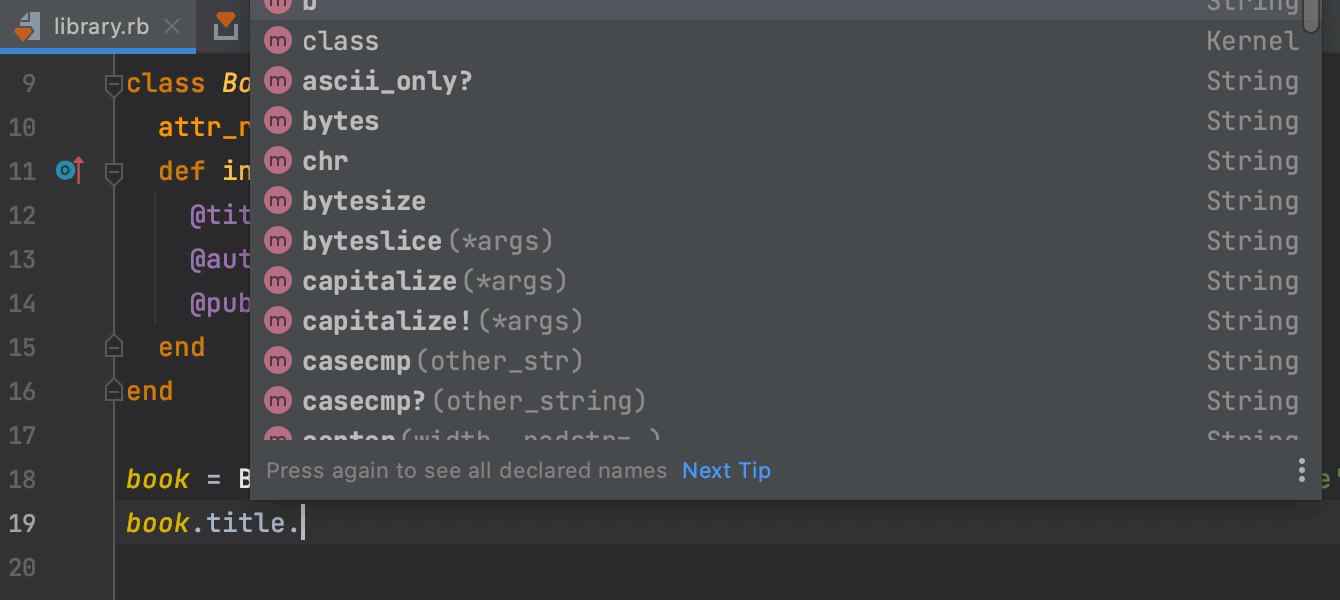
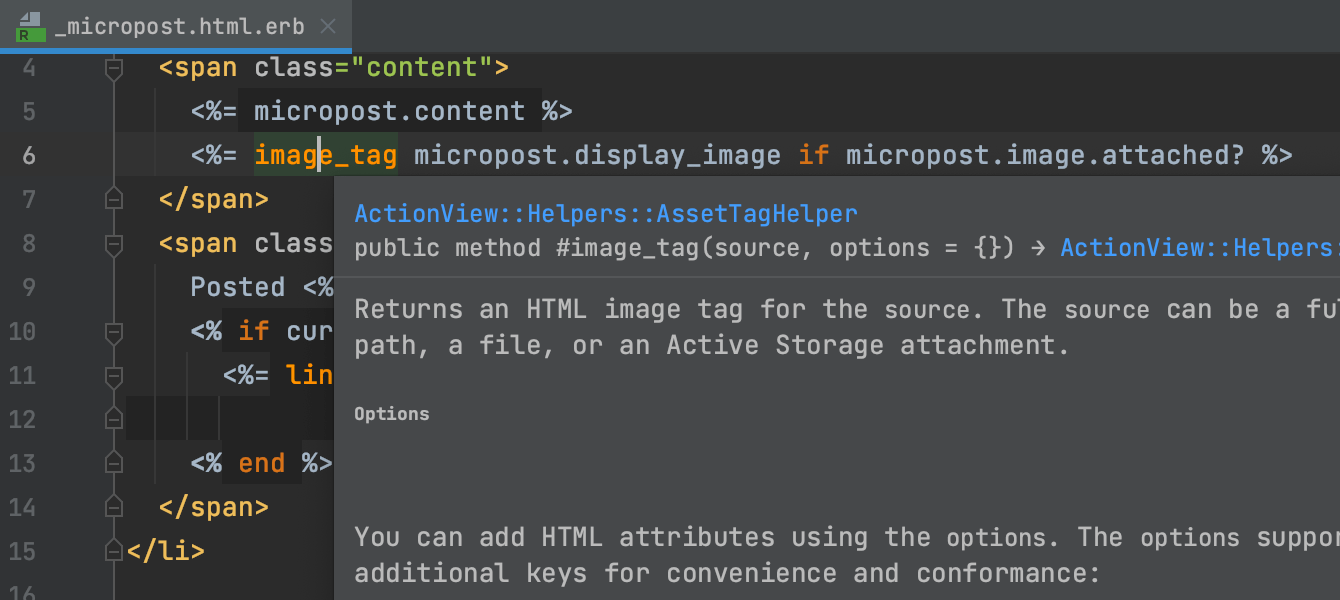
RubyMine 2021.1 将在代码洞察中使用 .rbs 文件。 这意味着对于 Ruby 的标准库以及带有 RBS 定义的用户代码,代码补全都将得到改进。 您甚至不需要在您的项目中使用 Ruby 3.0。 唯一的要求是您要在其中包含 RBS gem。

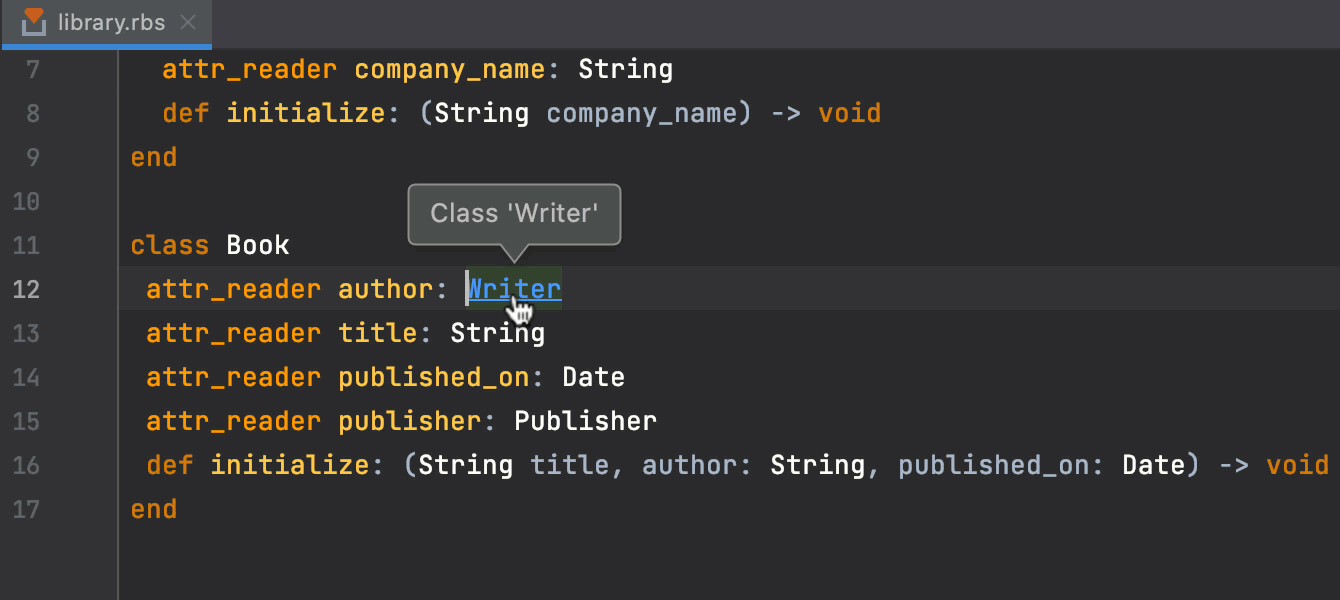
RubyMine 还通过提供诸如代码高亮显示的功能以及诸如 Go to Declaration、Find Usages 和 Rename 重构的操作使处理 .rbs 文件得到了简化。
Space

JetBrains Space 集成
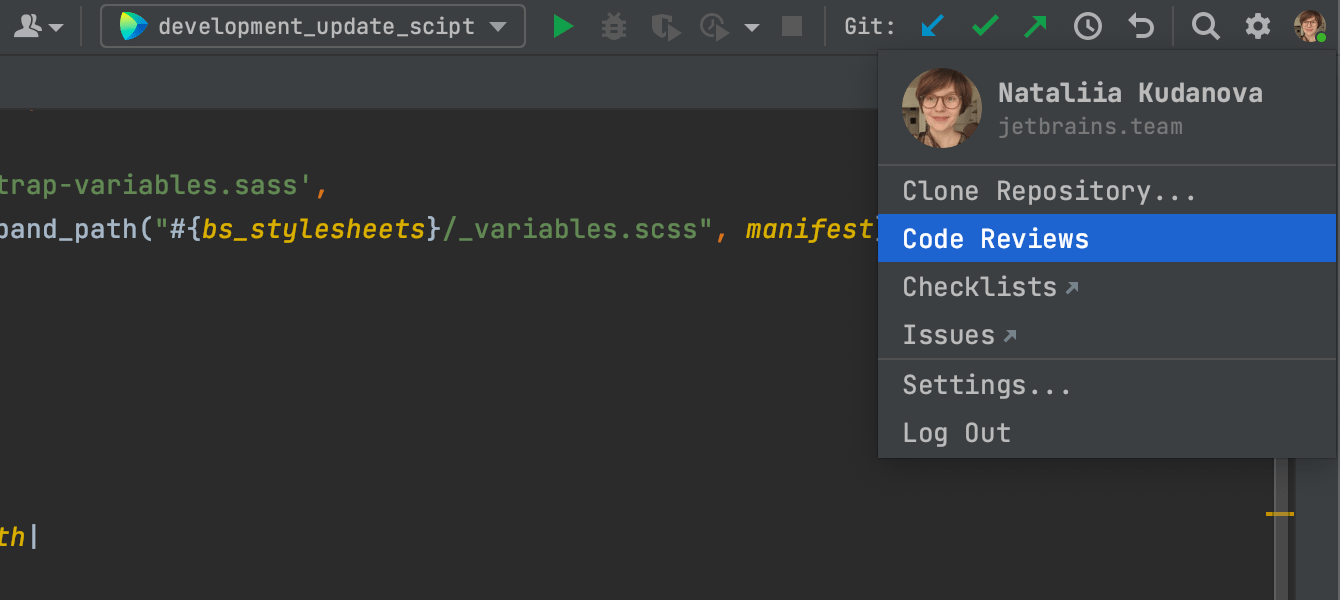
您是否尝试过 JetBrains Space? 现在,您可以使用 Space 插件将 RubyMine 连接到您的组织。 您可以使用它来查看和克隆项目仓库、检查队友的代码以及编写 Space Automation 脚本。
Code With Me

协作开发
RubyMine 现在还捆绑了用于协作开发和结对编程的新 JetBrains 服务 Code With Me。
利用此工具,您可以与其他人共享 IDE 中当前打开的项目,并实时协同处理。 您的同事甚至不需要安装自己的 IDE 即可与您进行协作。
用户体验

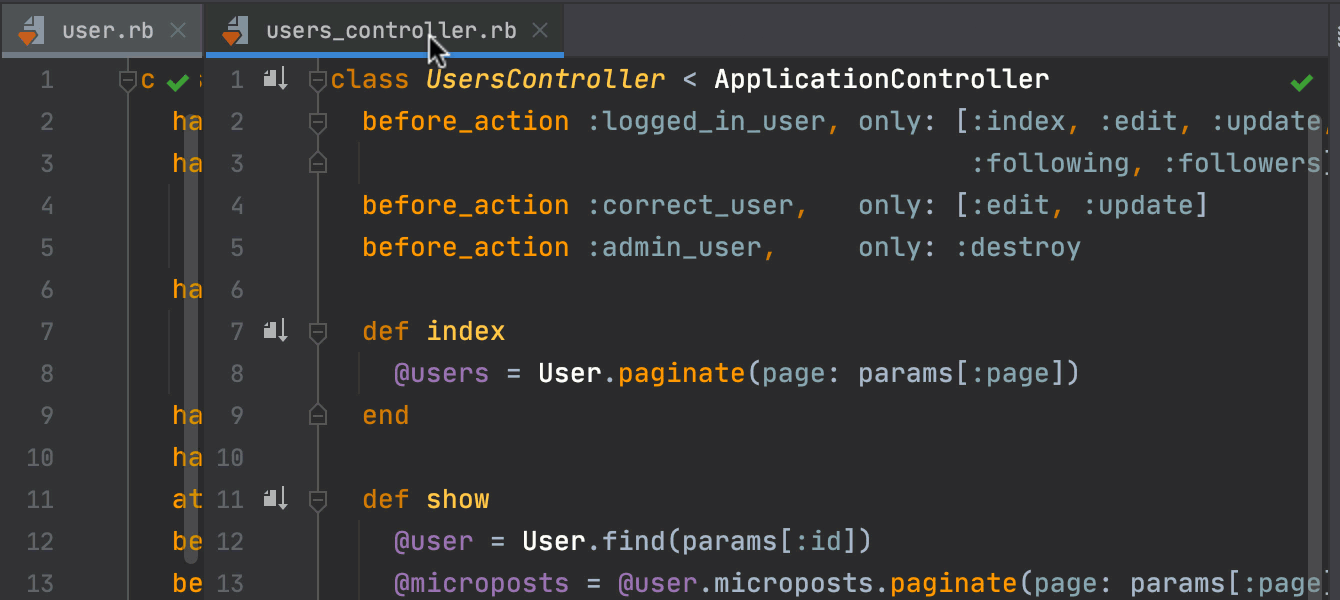
在分割视图中最大化编辑器标签页
现在,在分割视图中打开多个标签页后,您可以双击正在使用的标签页,使其编辑器窗口最大化。 再次双击即可恢复其原始大小。

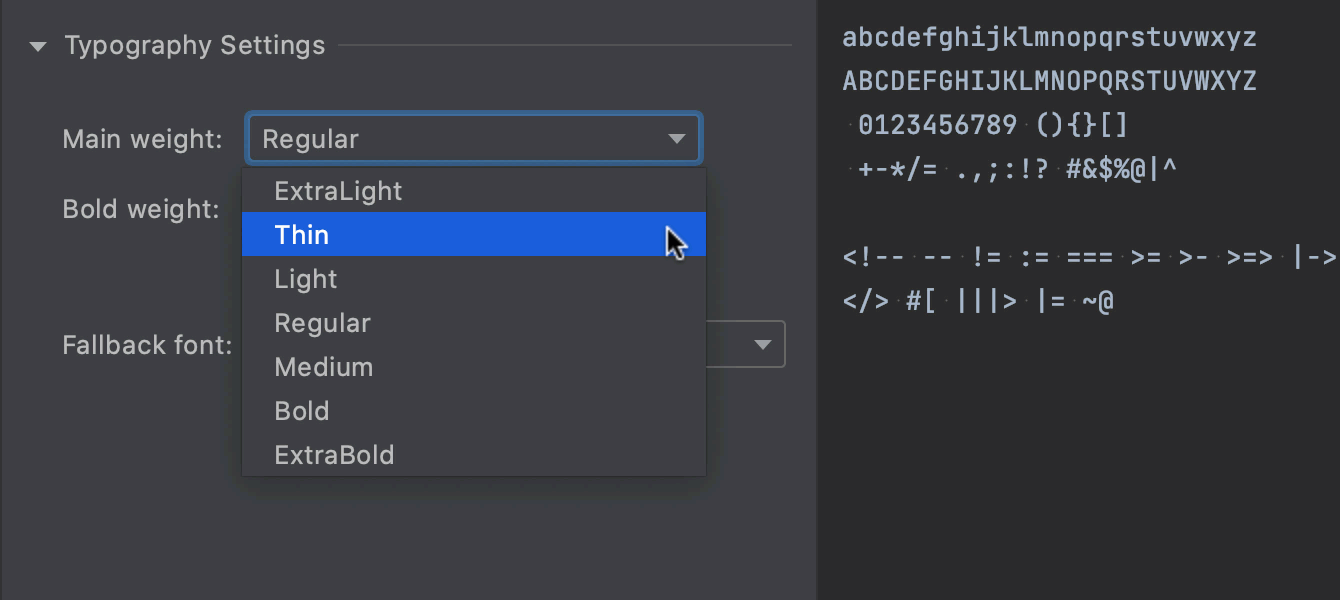
可调整字体粗细
现在,您可以选择字体的不同变体,包括细体、常规或粗体。 要查找新的选项,请转到 Preferences/Settings | Editor | Fonts | Typography Settings。

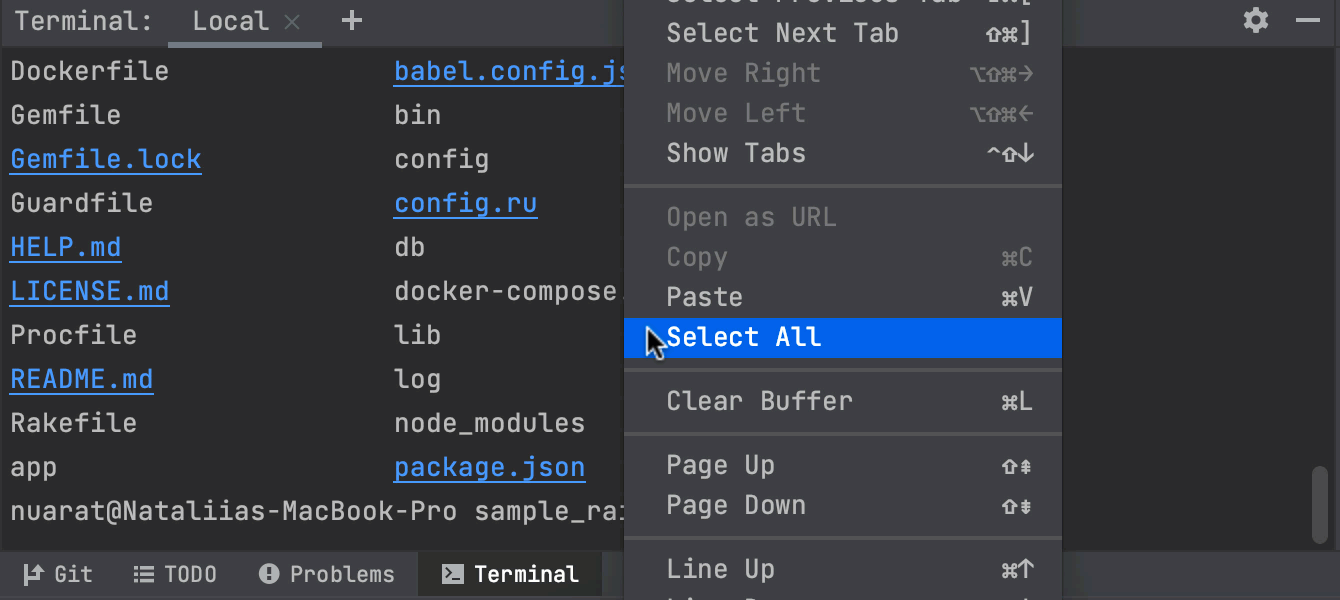
选择所有用于终端输出的快捷键
您现在可以在内置终端中选择所有输出。 右键点击终端窗口,然后点击 Select All 操作。
或者,您可以设置快捷键。 为此,请转到 Preferences/Settings | Keymap,然后在搜索字段中输入“Select all”。 您可以在 Terminal 部分下找到所需的操作。
测试

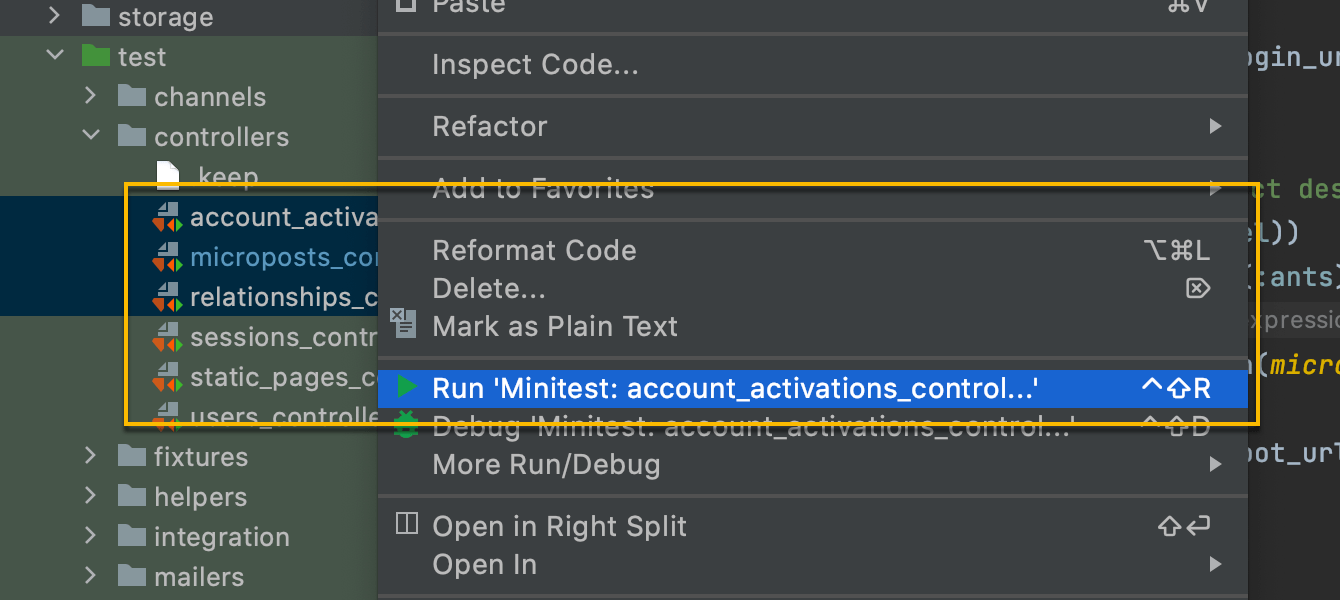
在运行配置中运行多项测试
有时,您可能需要运行不属于单一组(例如一个 .rb 文件或一个文件夹)的多项测试。 从 v2021.1 开始,您可以手动选择要运行的测试文件。 为此,请在 Project 视图中选择文件,右键点击其中任何一项,然后从上下文菜单中选择 Run ‘<test names>’。
Web 和框架

捆绑的 MDN 文档
MDN 文档现与 RubyMine 捆绑。 这将有助于防止 MDN 网站的连接问题,并使编辑器内文档在 HTML、CSS 和 JavaScript 文件中显示得更快。 编辑器内文档也将提供更多信息 - 例如,您将看到有关 JavaScript API 受支持的浏览器版本的详细信息。

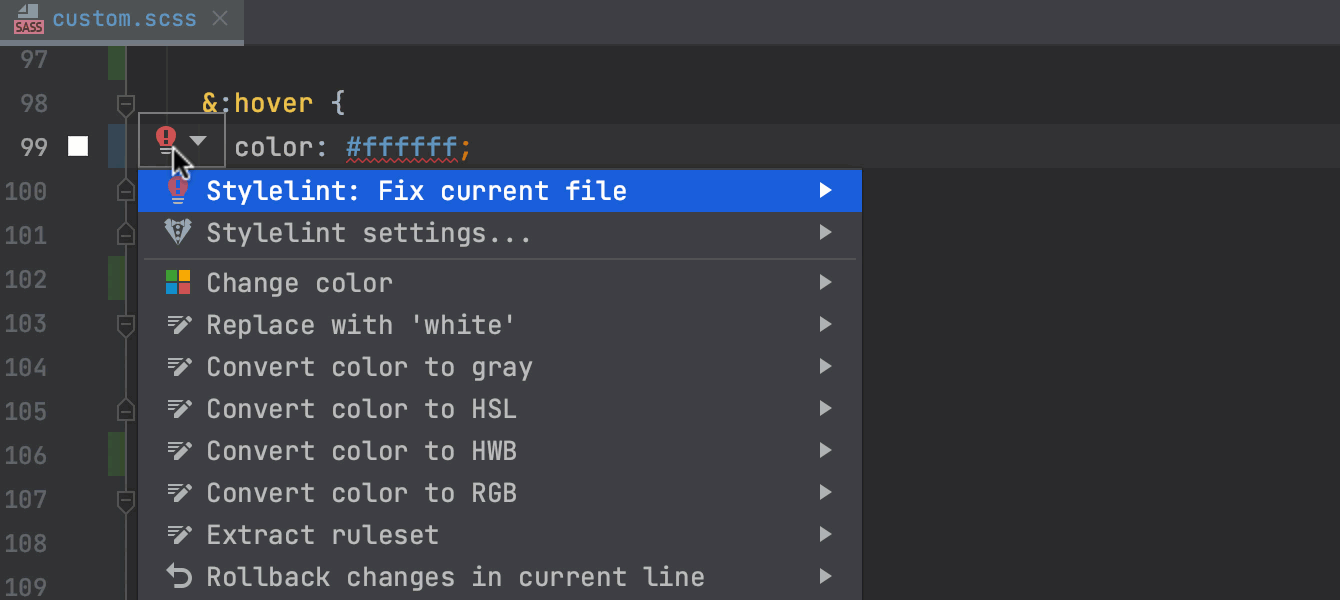
改进了对 Stylelint 的支持
使用 Stylelint,您可以更轻松地检查 CSS 代码。 现在,点击几下即可解决这个常见的 linter 的问题。 将鼠标悬停在文件中的问题上或将文本光标放在其上,然后按 Alt+Enter,选择 Stylelint: Fix current file。
此外,您现在可以在 Preferences / Settings | Languages & Frameworks | Style Sheets | Stylelint 的相应字段下指定配置文件的路径。

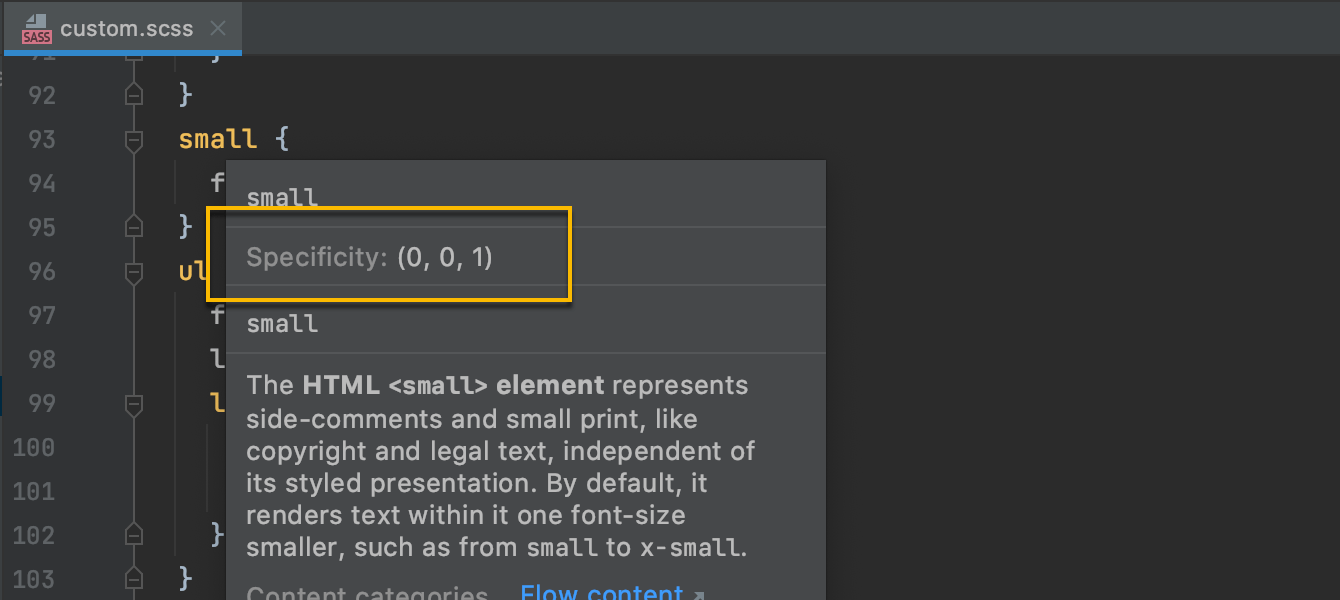
CSS 的选择器特异性
When working with style sheets, you can now check the specificity of your selectors – just hover over a selector that you want to check. 或者,将焦点放在选择器上,按 Ctrl+Q 在 Documentation 弹出窗口中查看这些信息。

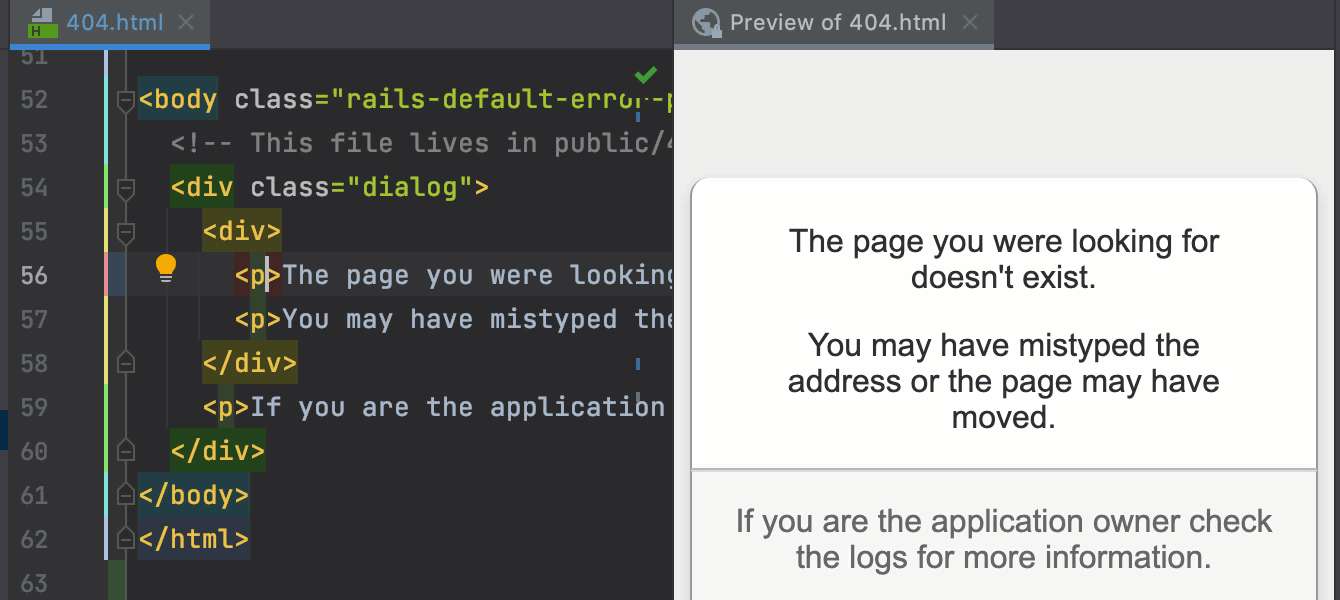
HTML 文件预览
我们对 RubyMine 添加了新的内置浏览器预览。 该功能可用于快速预览您对 HTML、CSS 和 JavaScript 文件所做的任何更改。 IDE 中的任何更改都会被立即保存,预览也将即时更新。
要打开预览,请点击编辑器右上角微件中的 RubyMine 徽标图标。

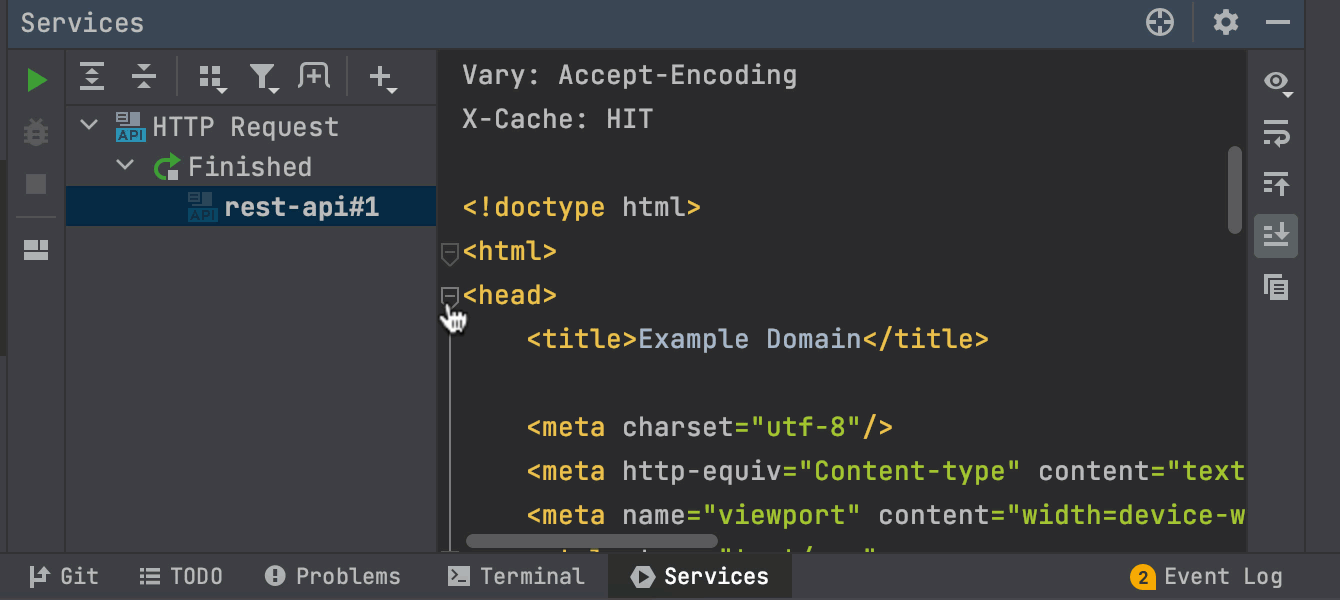
HTTP 客户端中的 UX 和 UI 更新
我们对 HTTP 客户端进行了一些改进。 现在,运行 HTTP 请求时,您可以折叠响应、更改输出格式以及将响应正文快速复制到剪贴板。
版本控制

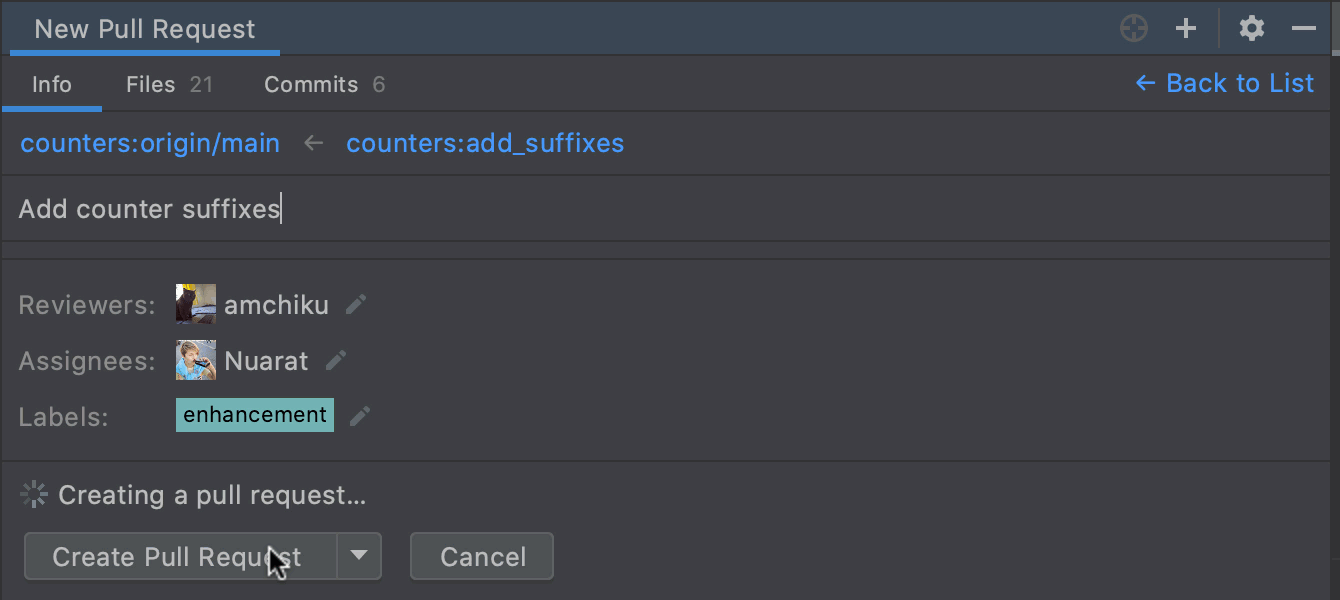
Pull Request 改进
我们改进了 Pull Request 流程,使其更加高效。 创建 Pull Request 时,您现在可以选择所需的分支、查看更改的文件及其差异、提供多行注释、使用 PR 模板以及创建草稿 Pull Request。

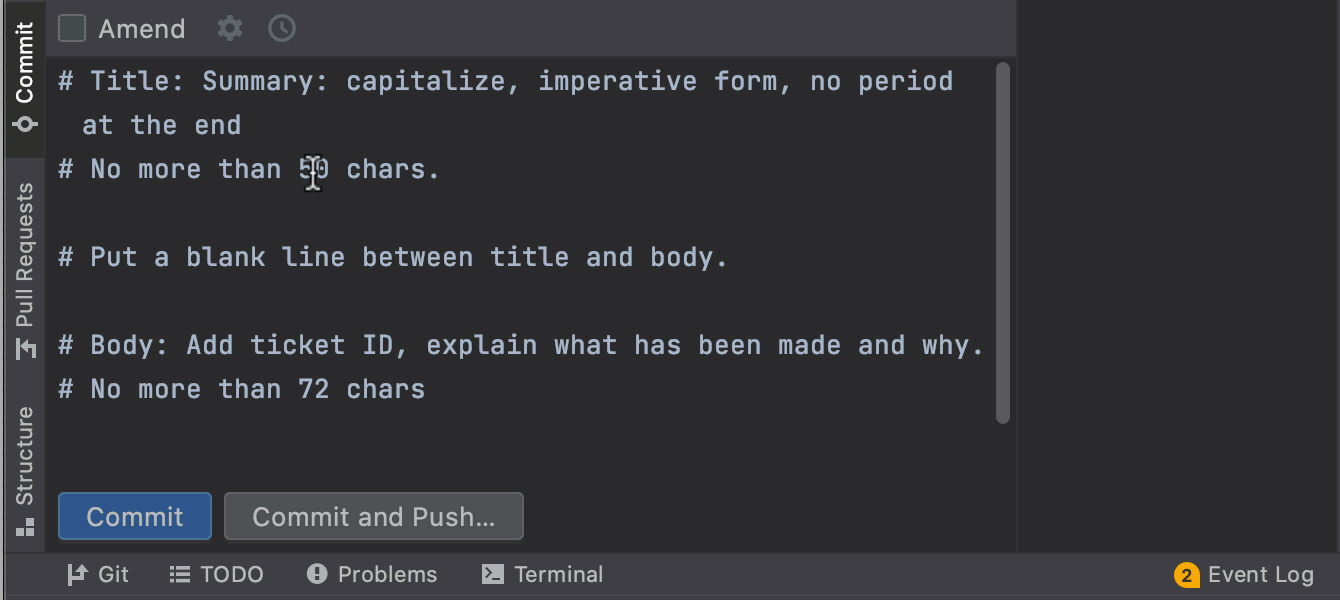
支持 Git 提交消息模板
您可以添加 Git 提交消息模板并在 RubyMine 中使用它们。 使用终端命令定义模板,IDE 将显示其中的文本作为初始提交消息。

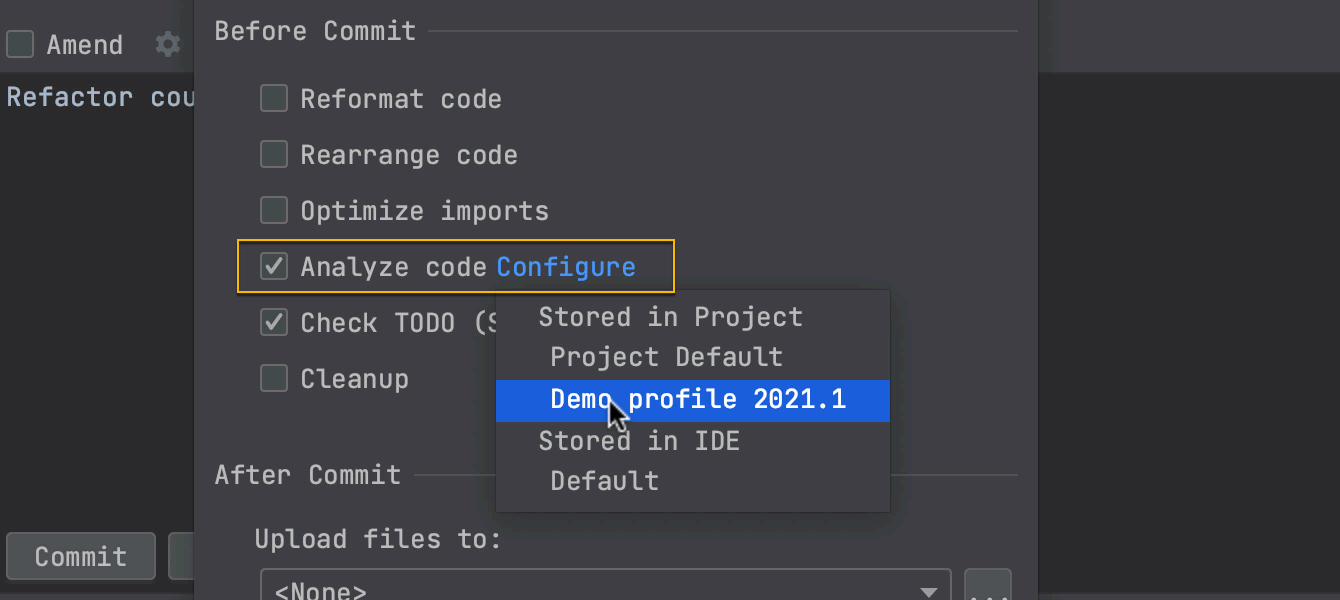
为提交前检查配置配置文件
现在,在将更改提交到 VCS 之前,您可以选择代码检查配置文件。
要创建配置文件,请转到 Preferences / Settings | Editor | Inspections。 然后,您可以在 Commit 工具窗口中对其进行选择:点击齿轮图标,选择 Analyze code 复选框,点击 Configure,然后选择所需的配置文件。

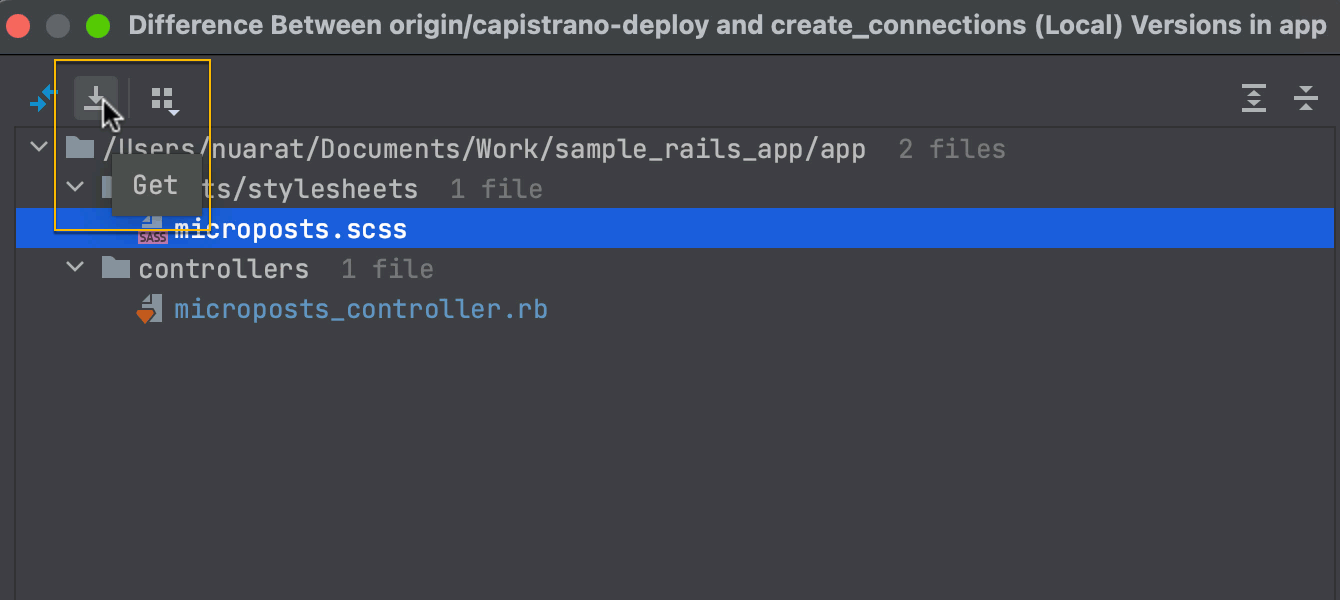
从另一个分支复制文件
有时,在比较分支时,您可能会想获取本地不存在而仅存在于远程分支中的文件。 现在,您可以使用 Compare with branch 对话框来执行此操作。 选择要复制的文件,然后点击 Show diff 按钮旁边的箭头图标。
JSON

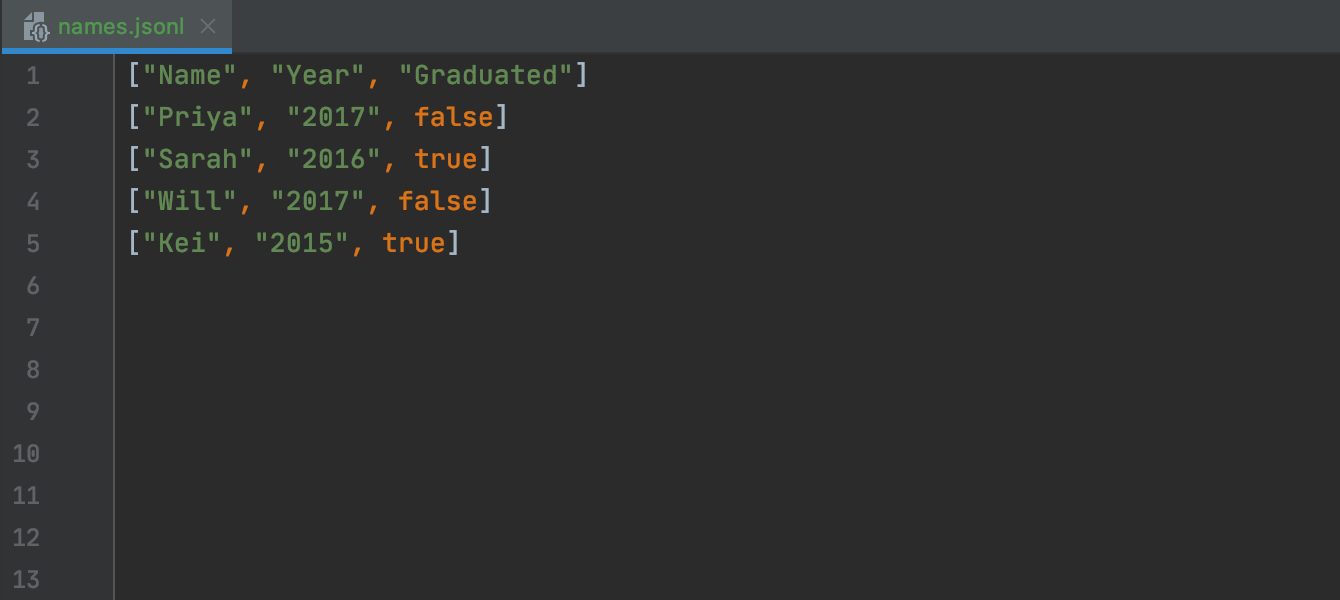
JSON Lines 支持
RubyMine now properly supports the JSON Lines text format. IDE 将识别 .jsonl、.jslines、.ldjson 和 .ndjson 文件类型。

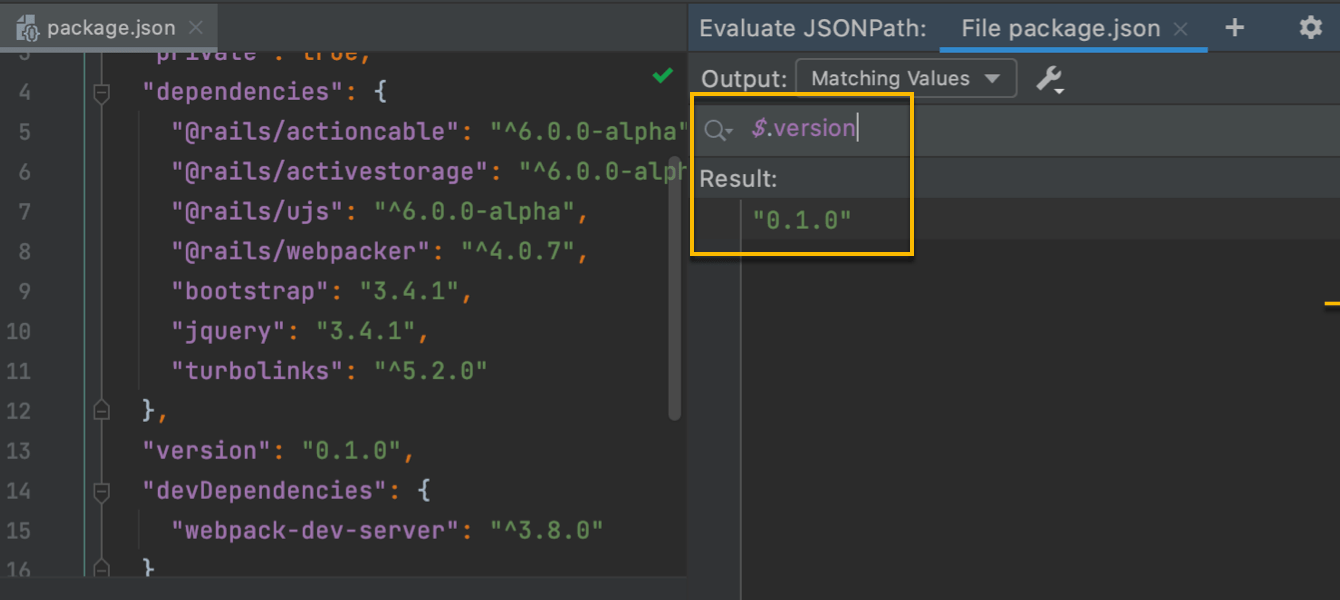
JSONPath 支持
RubyMine 现已支持 JSONPath,这是一种可以在 JSON 文档中查找代码元素的查询语言,与适用于 XML 的 XPath 类似。 IDE 现在具有一个新的专用工具窗口,其中提供了支持代码辅助的搜索功能,适用于在代码中搜索 JSON 文件和 JSONPath 表达式。
搜索

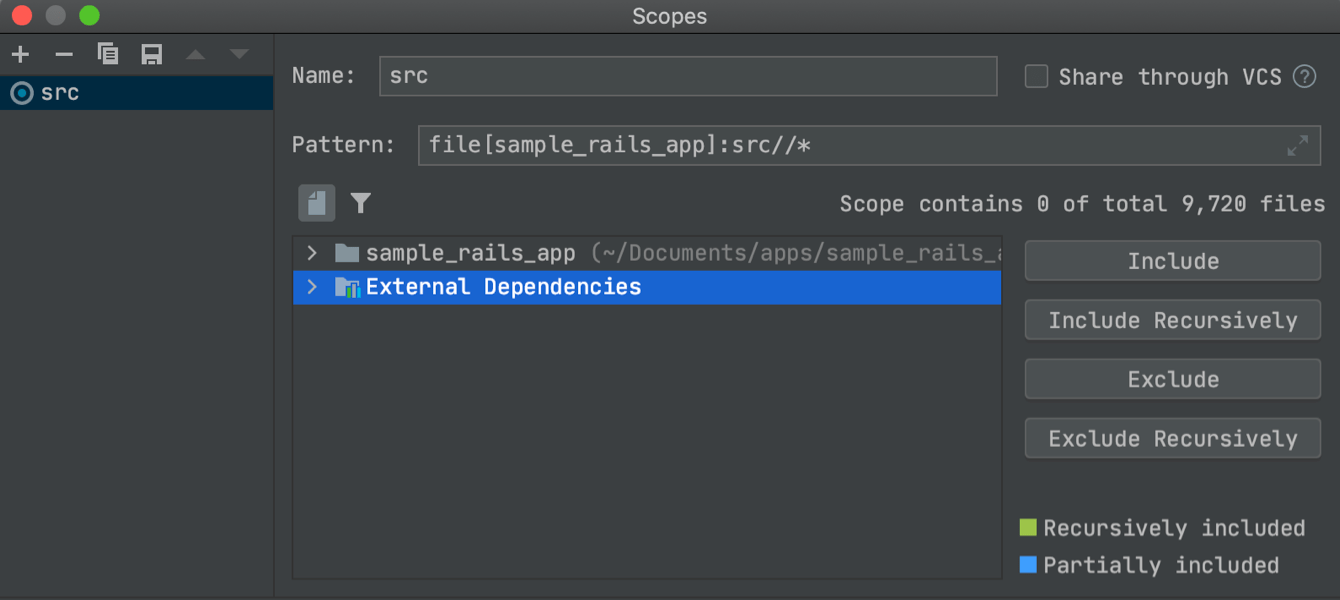
将搜索范围扩展至外部文件
现在,您可以配置搜索如何处理外部依赖项。 打开 Find in Files 对话框 (Ctrl+Shift+F),选择 Scope,然后点击筛选器字段旁边的“…”图标。 这将打开 Scopes 窗口,显示外部依赖项是否包含在范围内。 您可以使用右侧的按钮更改其状态。
数据库工具

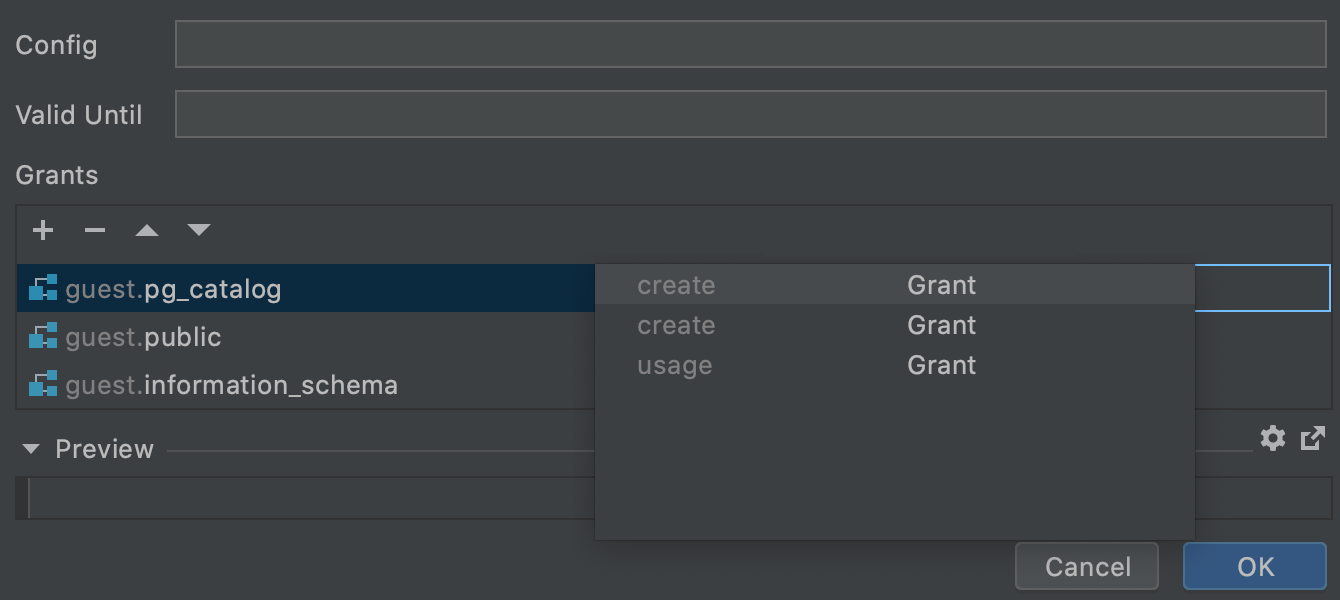
授权 UI
我们为修改数据库对象时的授权编辑添加了一个 UI。 您可以使用 Ctrl+F6 在数据库资源管理器中的用户上调用 Modify user 窗口,该窗口现在具有向对象添加授权的 UI。 此功能适用于 PostgreSQL、Redshift、Greenplum、MySQL、MariaDB、DB2、SQL Server 和 Sybase。

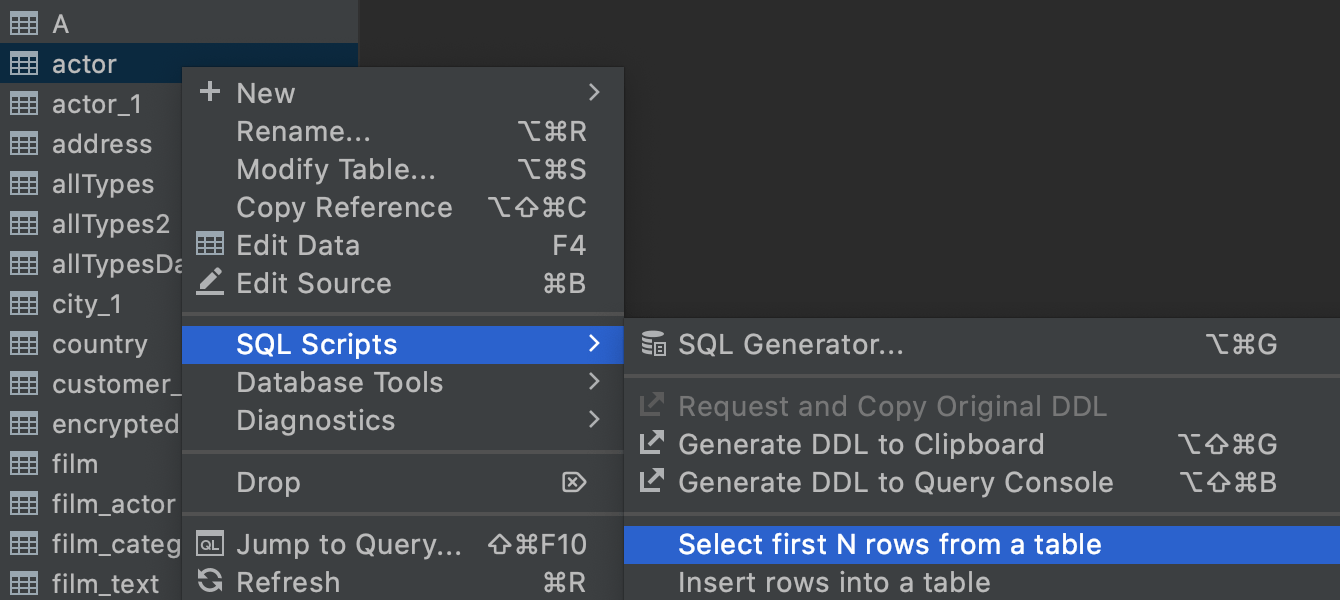
上下文实时模板
当您专注于数据库对象时,可能会希望在该对象的上下文中运行特定查询。 我们添加了一种新的实时模板,正好可用于该目的。 例如,您可以在表上点击右键并选择 Select first N rows from a table。 您也可以添加自己的模板以及编辑现有的模板。
其他改进
- 支持 Cucumber 5.2.
- 我们添加了多项改进来帮助使用 Docker。 这些改进包括 Run/Debug Configuration 对话框的全新 UI、取消 Docker 运行功能、图像补全、BuildKit 支持等。
- Swagger UI 现已支持带有外部文件引用 ($ref) 的规范。 现在,Swagger UI 规范文件的 Structure 视图中包含了更多节点,包括 Security、Callbacks 和 Examples。
- 我们为 MongoDB 添加了一项重要功能:从这个版本开始,您可以编辑 MongoDB 集合中的数据。 还有语句预览可供使用。
- 现在,您可以对某些文件关闭 JavaScript 和 TypeScript 检查。
- 现在,您可以在
#noinspection注解之后添加注释。 例如,您可以提供注释以说明在该位置禁止检查的原因。 - 我们添加了新的 Save to Shelf 操作,可将您的更改复制到 Shelf,同时将其保留在本地更改中。
- 现在,在
.js文件最开头处补全 JavaScript 符号名称的功能会考虑文件名。 - 为了提高 JSDoc 注释的可读性,您可以为 JSDoc 元素设置自定义颜色。
- RubyMine 现已充分支持
.vue文件中使用的 CSS 模块。 IDE 将正确解析$style属性,并为其提供代码补全、导航和基本的重构功能。
- 现在,您可以在 HTTP 客户端中定义 SSL 设置。
- 我们添加了新的检查功能,可高亮显示字符串中的
http://协议用法,并提供了可将其更改为https://的快速修复功能。 - 现在,您可以配置 ESLint 的范围,选择要将其用于哪些文件类型。
- 我们将继续致力于使所有用户可以更加轻松地使用我们的 IDE。 在这个版本中,我们为欢迎屏幕、Project Structure 视图和 VCS 日志中的 UI 元素添加了更多标签。 现在,启用屏幕阅读器后可以正确地朗读这些元素以及装订区域图标。
- 如果您在 Windows 上使用高对比度模式,您的 IDE 将与操作系统同步并在首次启动时默认应用高对比度主题。
- Windows 用户现在可以通过右键点击任务栏或开始菜单上的 RubyMine 图标以打开最近的项目。
- IDE 现在可以自动检测每个目录是否区分大小写。 您无需手动自定义此设置。
- 现在,IDE 会逐个显示工具提示以防止其重叠。