WebStorm 2020.1 最新变化
WebStorm 2020.1 带有更优美的外观、对 Vuex 和 Vue Composition API 的支持、用于在保存时运行 Prettier 的选项以及对 JavaScript 和 TypeScript 的一些改进。
外观

新的默认编辑器字体
在过去的一年中,我们开发了一种字体,使您可以更舒适地编码,而眼睛不会过多疲劳。 请热烈欢迎 JetBrains Mono – 一种专为开发者设计的新型开源字体。 WebStorm 2020.1 随附此默认选择的新字体。

免打扰编码
我们添加了新的 Zen 查看模式,以帮助您完全专注于编码。 每当您要在源代码居中且 UI 元素隐藏的全屏编辑器中工作以减少干扰时,都可以使用它。

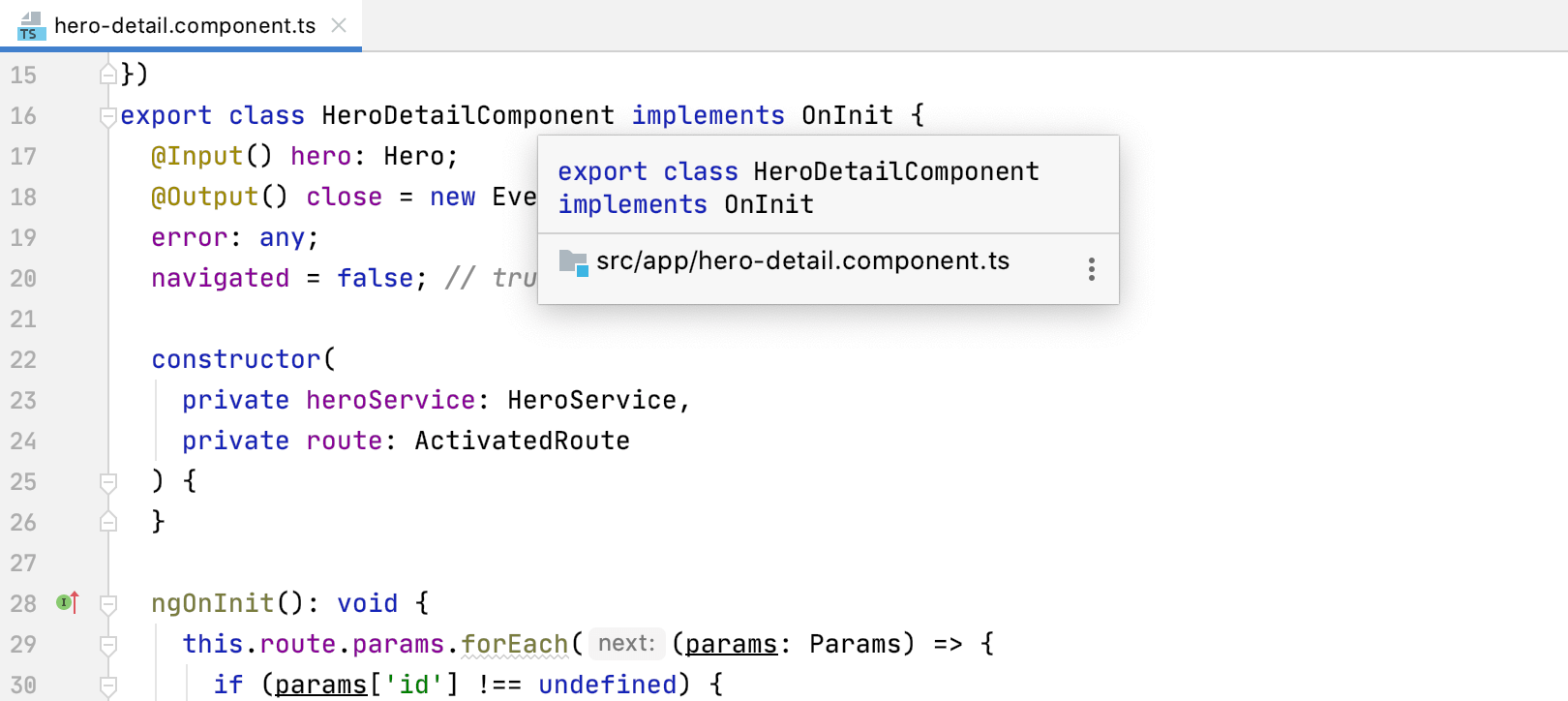
悬停以快速显示文档
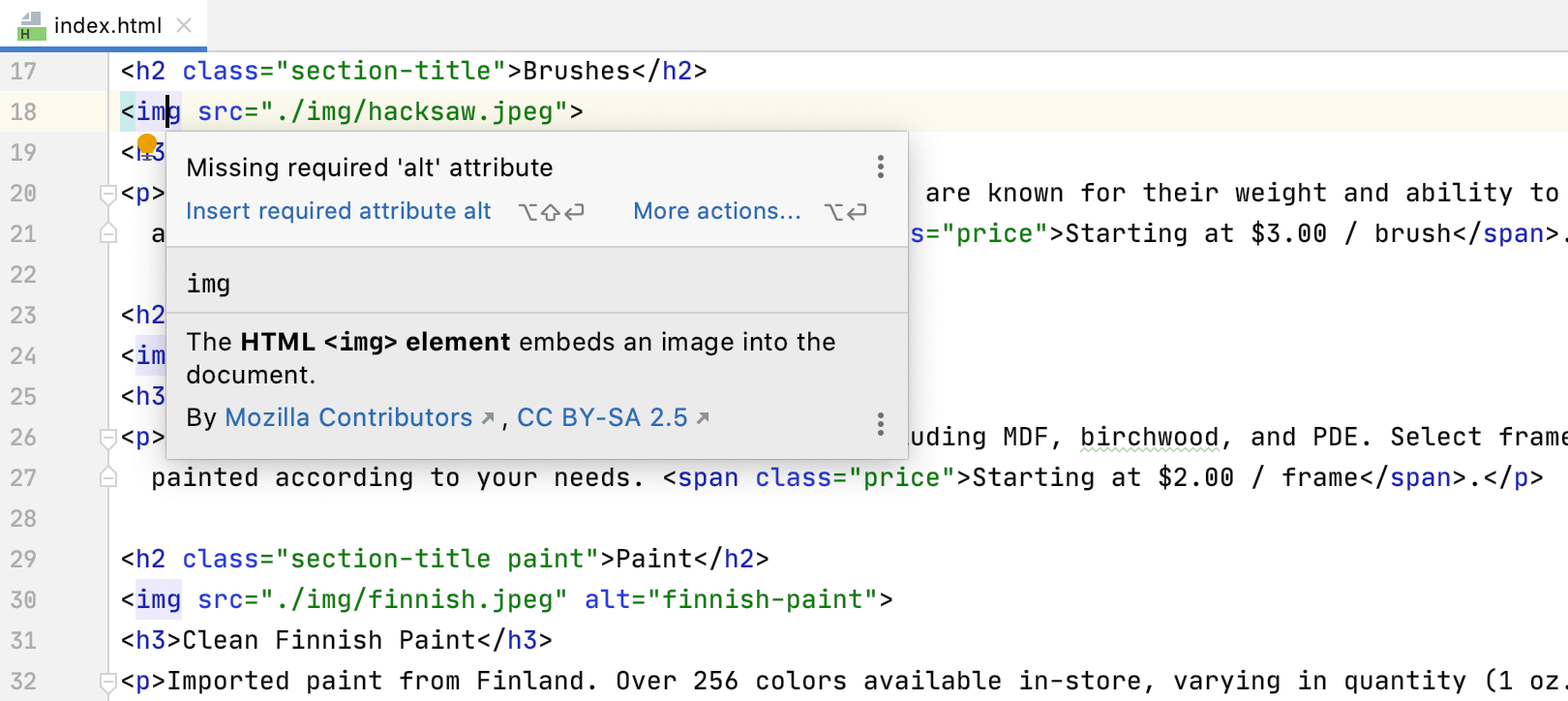
您不必再显式调用文档弹出窗口。 现在,当您将鼠标悬停在符号上时,它就会显示出来,因此您可以更快地找到相关文档。 如果您的代码有问题,弹出窗口还将提供一个快速修复程序,可用于解决该问题。
使用 IDE 进行快速编辑
是否曾经想使用 IDE 来快速编辑文件? 使用新的 LightEdit 模式,您可以在文本编辑器窗口中打开单个文件,而不必加载整个项目。
自定义状态栏
如果您没有隐藏状态栏并经常使用它,则现在可以确定要在其上看到的内容。 右键单击状态栏,然后删除不需要的元素。
框架

使用 Composition API
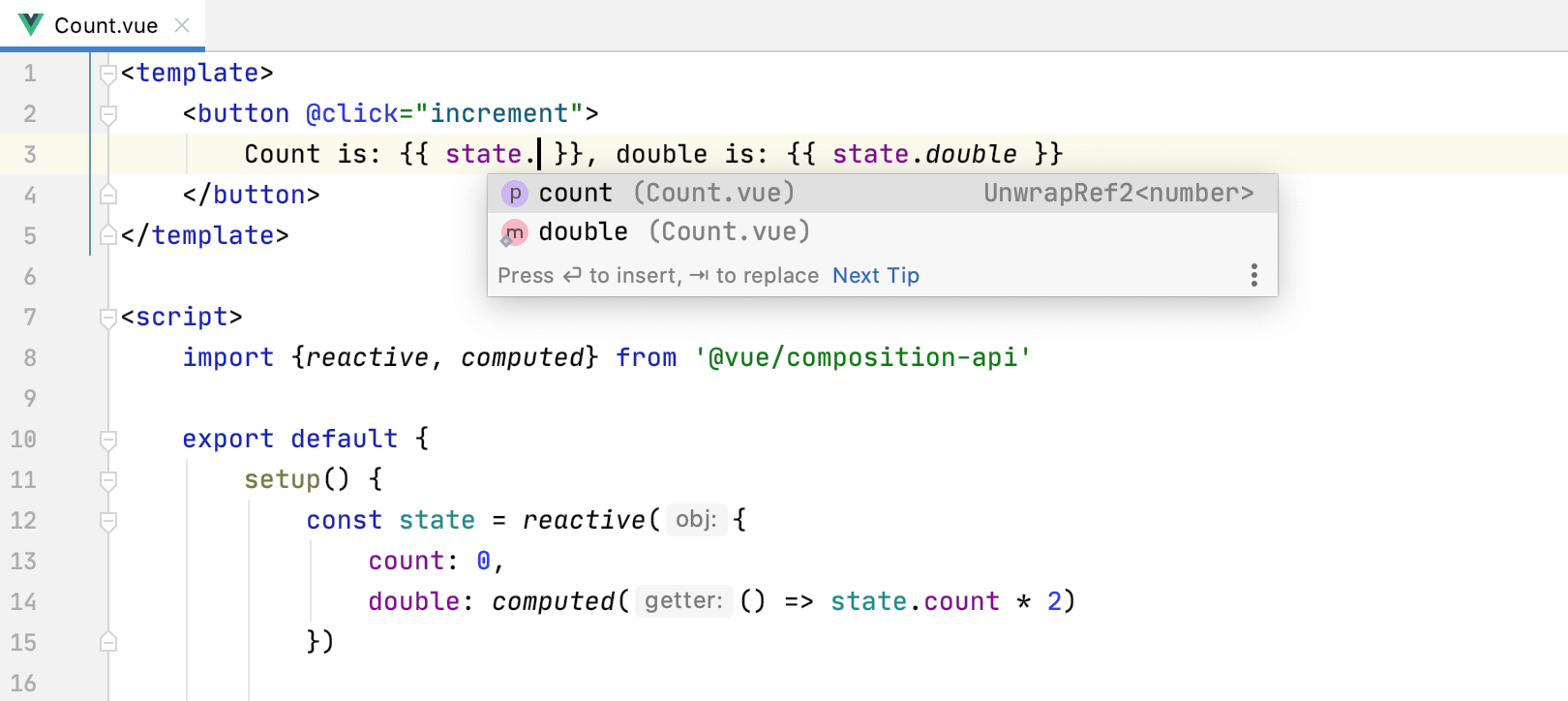
在 WebStorm 2020.1 中,您将找到对使用 Vue 3 中的 Composition API 定义组件的支持。 在组件的模板部分,IDE 将正确解析和自动完成从组件的 setup() 函数返回的符号,包括属性在反应状态、计算属性和 refs。

Vuex 的编码辅助
如果您正在使用 Vuex 库,则现在在编辑 Vue 组件时会从 Vuex 存储中获得符号的补全建议。 另外,WebStorm 将使您跳到 getter、突变和操作的定义。
Angular 9 的全面支持
为了帮助您使用 Ivy 和其他 Angular 9 功能,我们在 WebStorm 2020.1 中添加了对它们的全面支持。 您无需配置即可在 TypeScript 和模板文件中使用代码补全和自动导入等功能。
改进的 React 支持
通过将脱字符号放在组件上并按 Alt + Enter,为通过 React.memo 定义的组件添加导入语句。 如果您在项目中使用 Material-UI 组件,现在在创建样式时会看到补全建议。
JavaScript和TypeScript



新的智能意图和检查
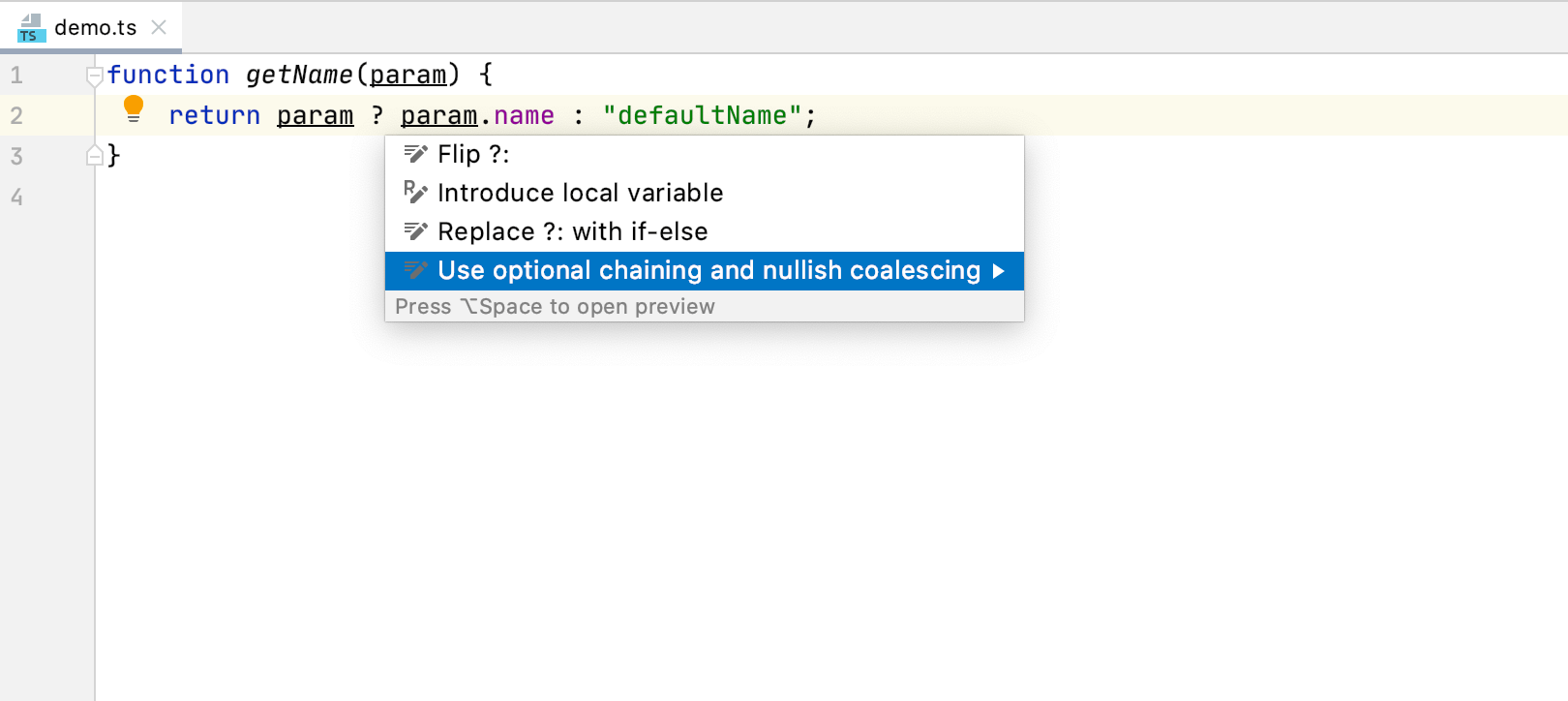
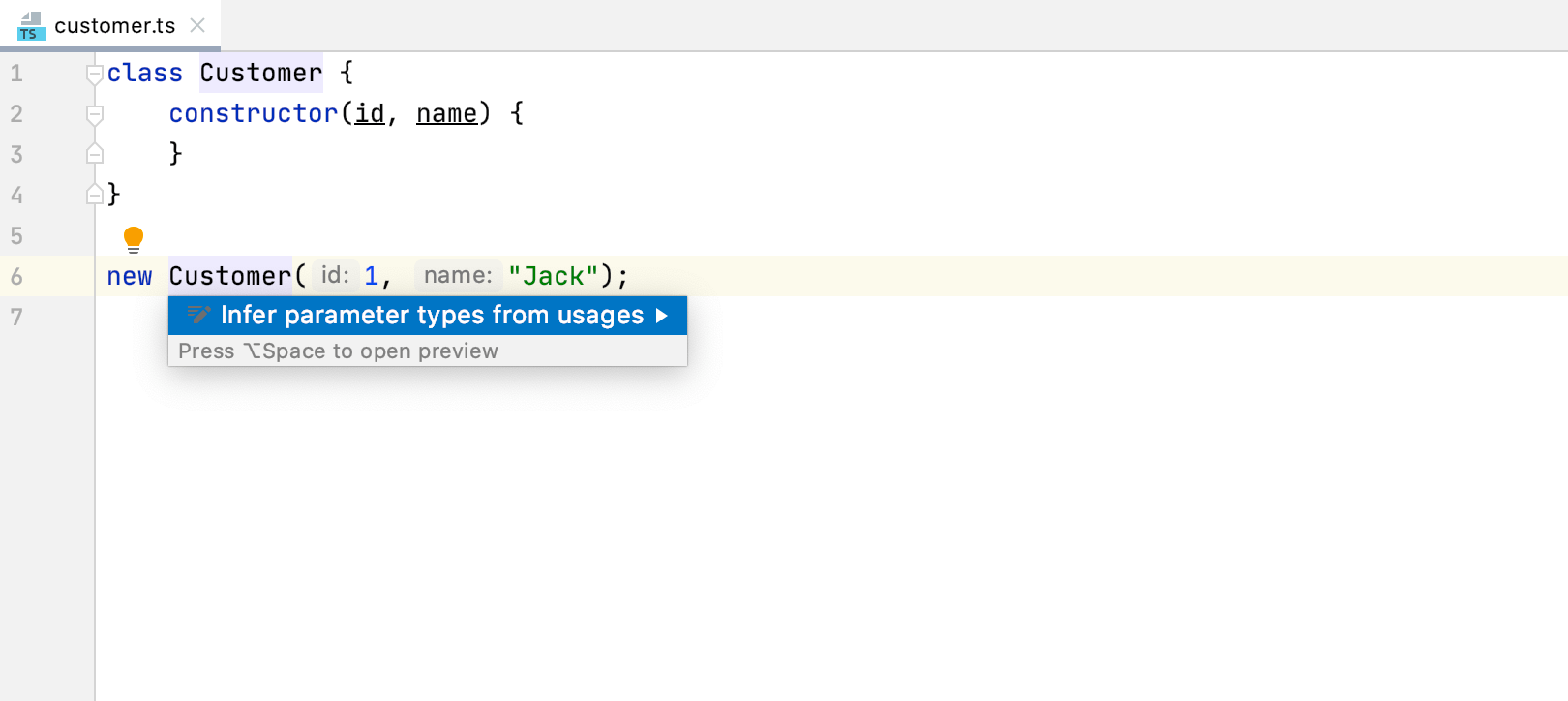
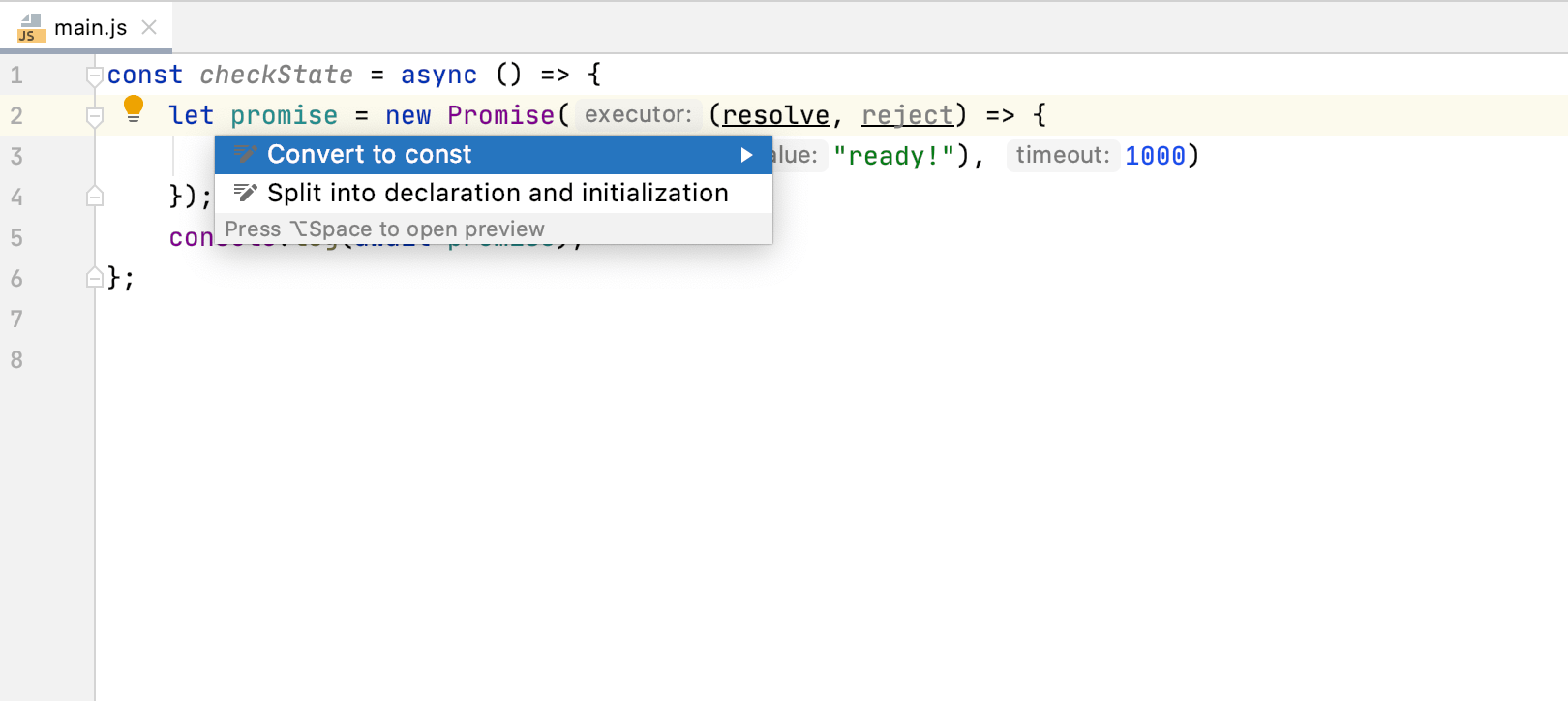
使用新的智能意图和检查 (Alt+Enter) 在编码时节省时间! 例如,快速地将现有代码转换为可选链和/或空值合并 – 语法已在最新版本的 JavaScript 和 TypeScript 中引入。

更有帮助的快速文档
对于 JavaScript 和 TypeScript,Documentation 弹出窗口现在会显示更多有用的信息,包括符号类型和可视性的详细信息以及定义符号的位置。
为绍字段重构重新设计了 UI
通过更新的 Introduce Field 重构,您可以查看正在使用的代码上下文中的更改预览。 另外,现在只需较少的点击即可应用重构。
支持更多 TypeScript 3.8 功能
WebStorm 2020.1 捆绑附带了 TypeScript 3.8,并引入了对新 TypeScript 3.8 功能的全面支持,例如仅类型导入 / 导出、私有字段和顶级 await。
工具

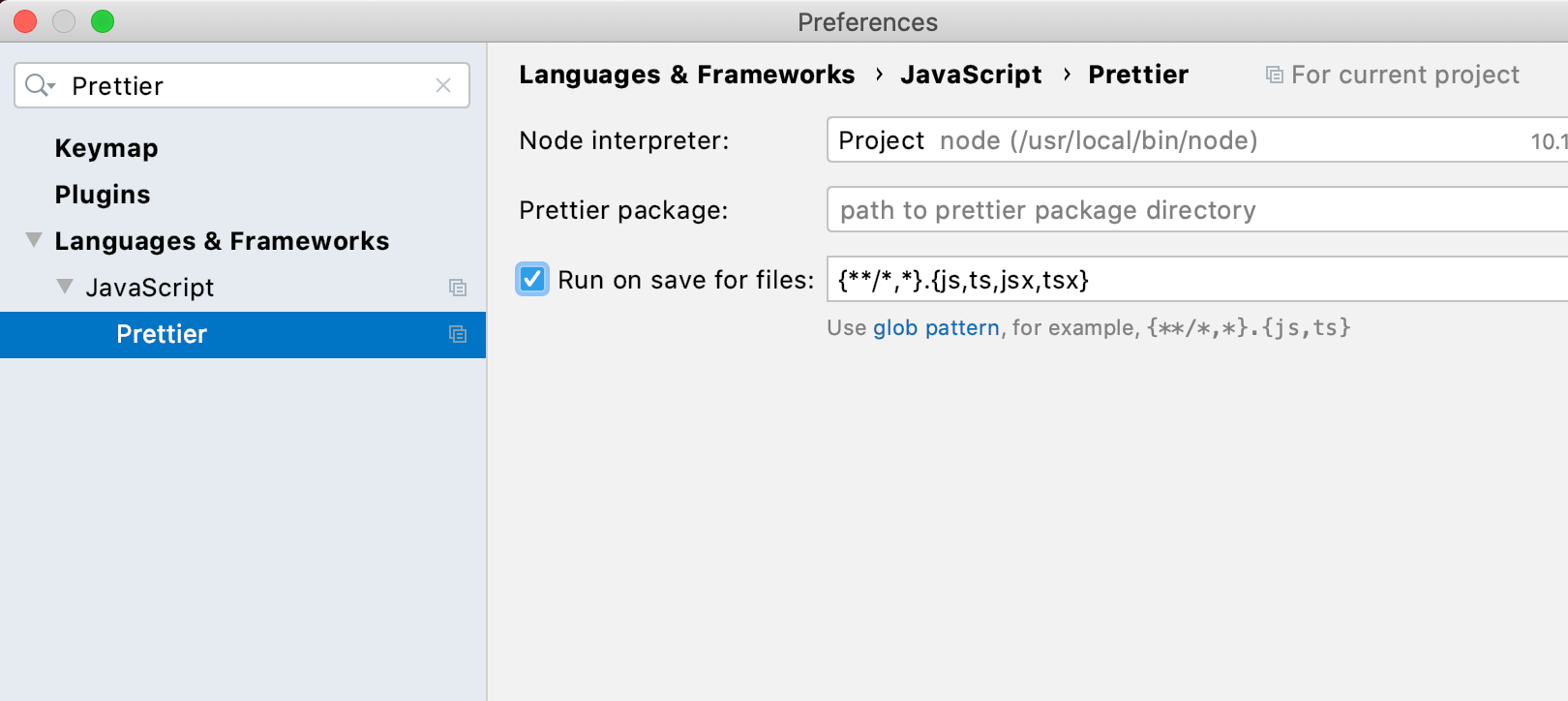
保存时运行 Prettier
使用新的 Run on save for files 选项,您保存这些文件后,WebStorm 会将 Prettier 格式化应用到 IDE 设置中指定并在项目中编辑的所有文件。 不再需要文件观察程序或第三方插件。

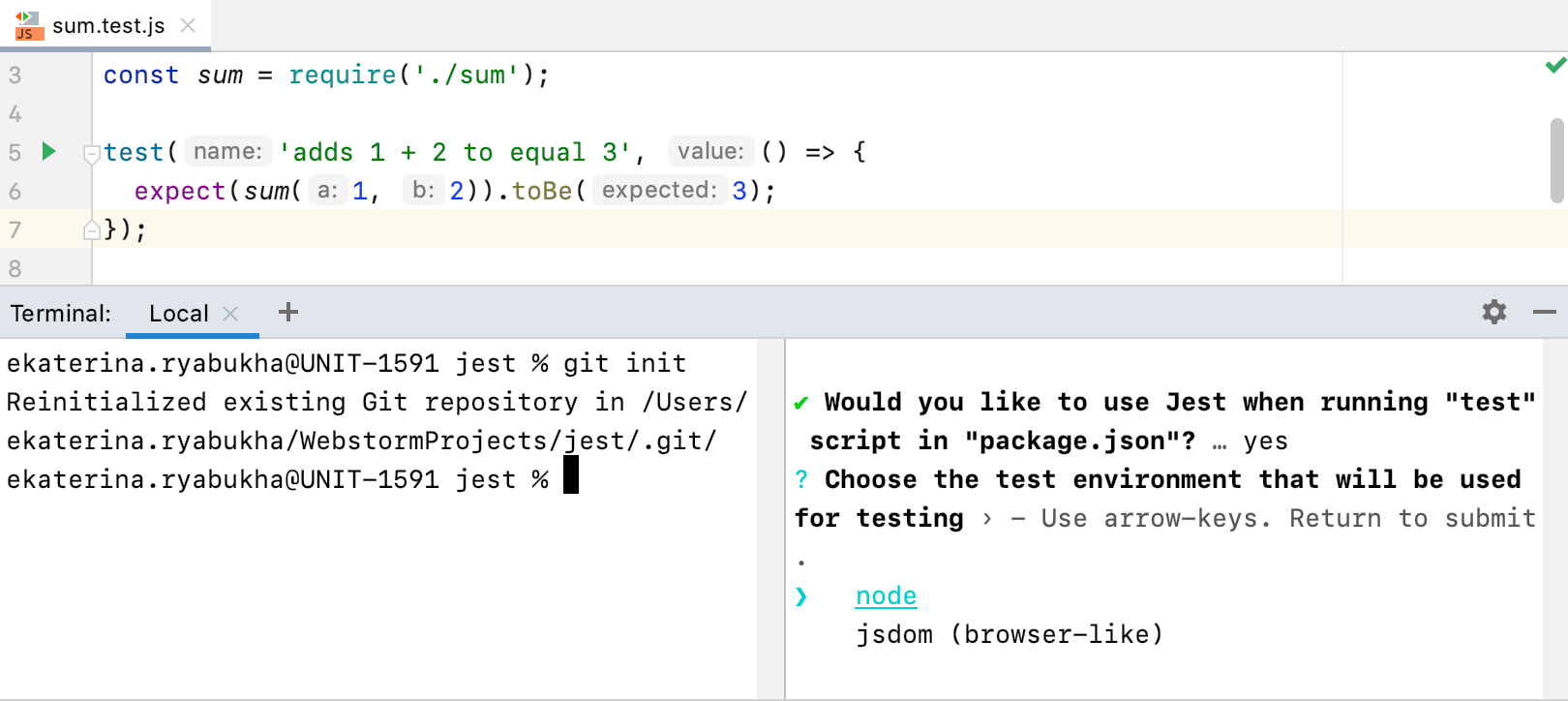
并排显示终端会话
为了简化使用内置终端仿真器的工作,WebStorm 现在允许您垂直和水平拆分终端会话。 关注当前使用的几种工具输出,而无需在标签页之间切换。

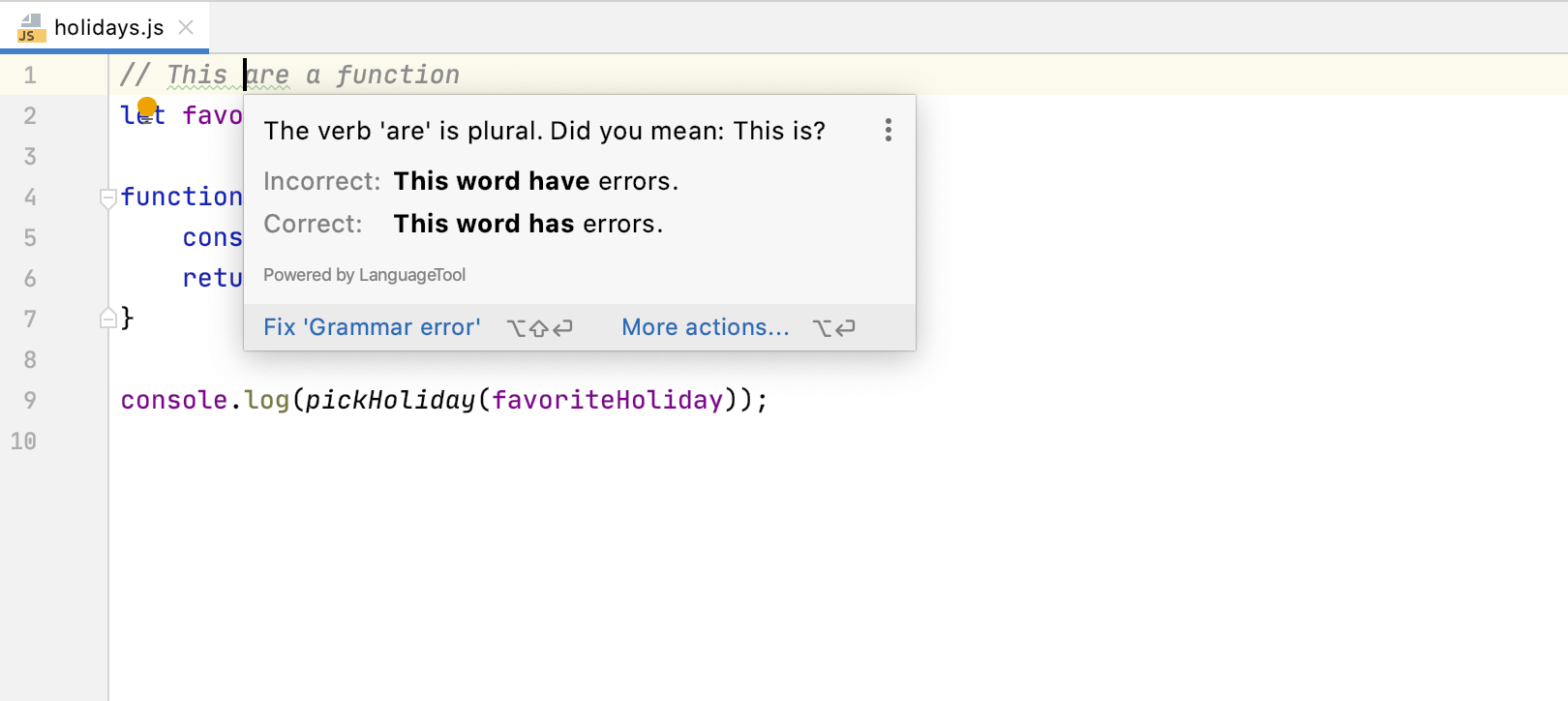
捆绑式拼写检查工具
从 v2020.1 开始,WebStorm 将与 Grazie(我们的拼写、语法和样式检查工具)捆绑在一起。 这将帮助您避免在添加注释,提交消息和 JavaScript 语言结构时出现语法错误。
更灵活地共享运行配置
有需要与您的项目一起工作的队友吗? 与他们共享您的运行配置。 WebStorm 2020.1 赋予您更多的自由,因为您现在可以将运行配置存储在您选择的任何项目文件夹中。
在 TypeScript 项目中使用 Yarn 2
我们扩展了在 WebStorm 2019.3 中引入的初始 Yarn 2 支持。 现在,使用 Yarn 2 和即插即用模式安装依赖项时,所有符号都可以正确解析,并且可以在 TypeScript 项目中自动补全。
版本控制

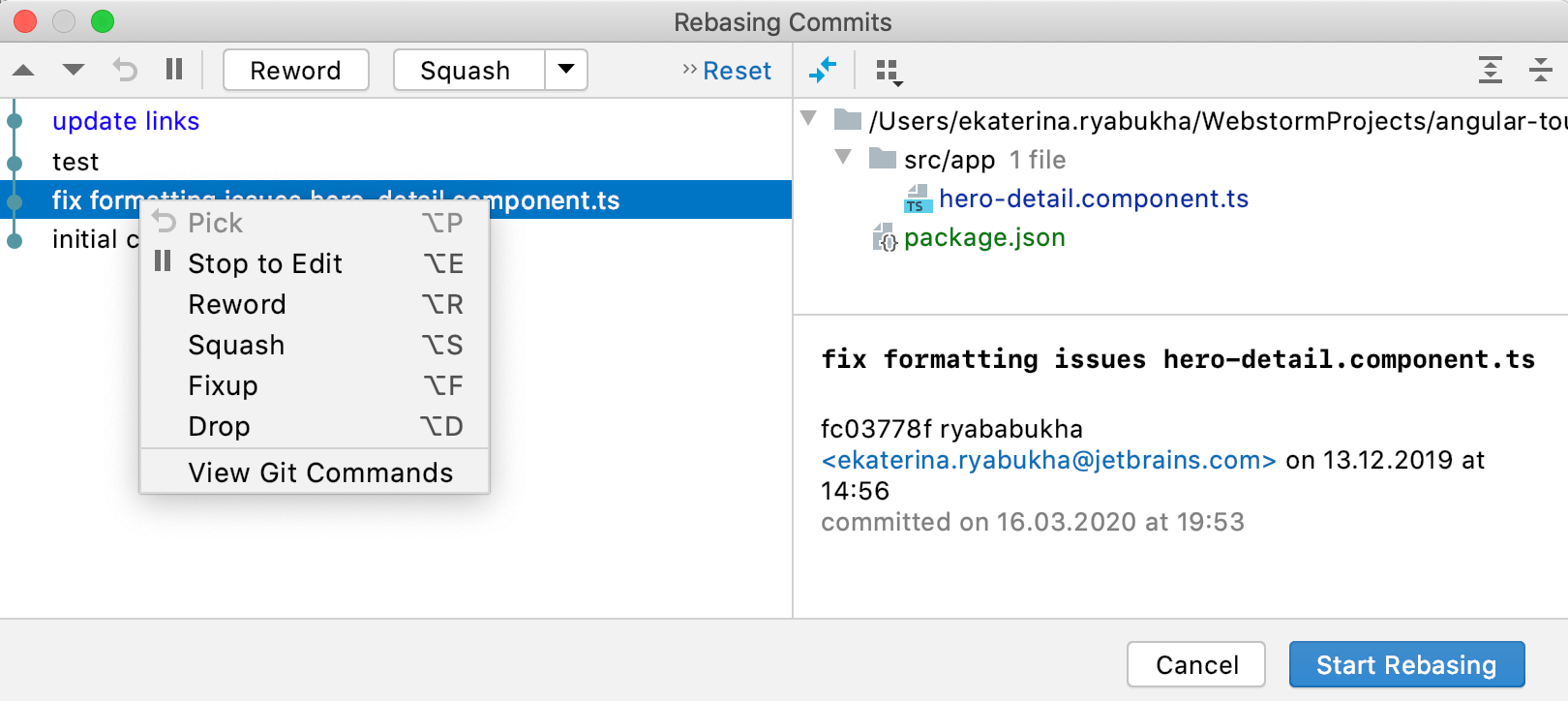
为变基提交重新设计了对话框
是否想使提交历史更加清晰易懂? 多亏了更新的、更具交互性的变基提交对话框,这变得更加容易。 它显示可以应用于每个提交的操作,并允许您查看提交详细信息和差异以及快速重置已应用的更改。

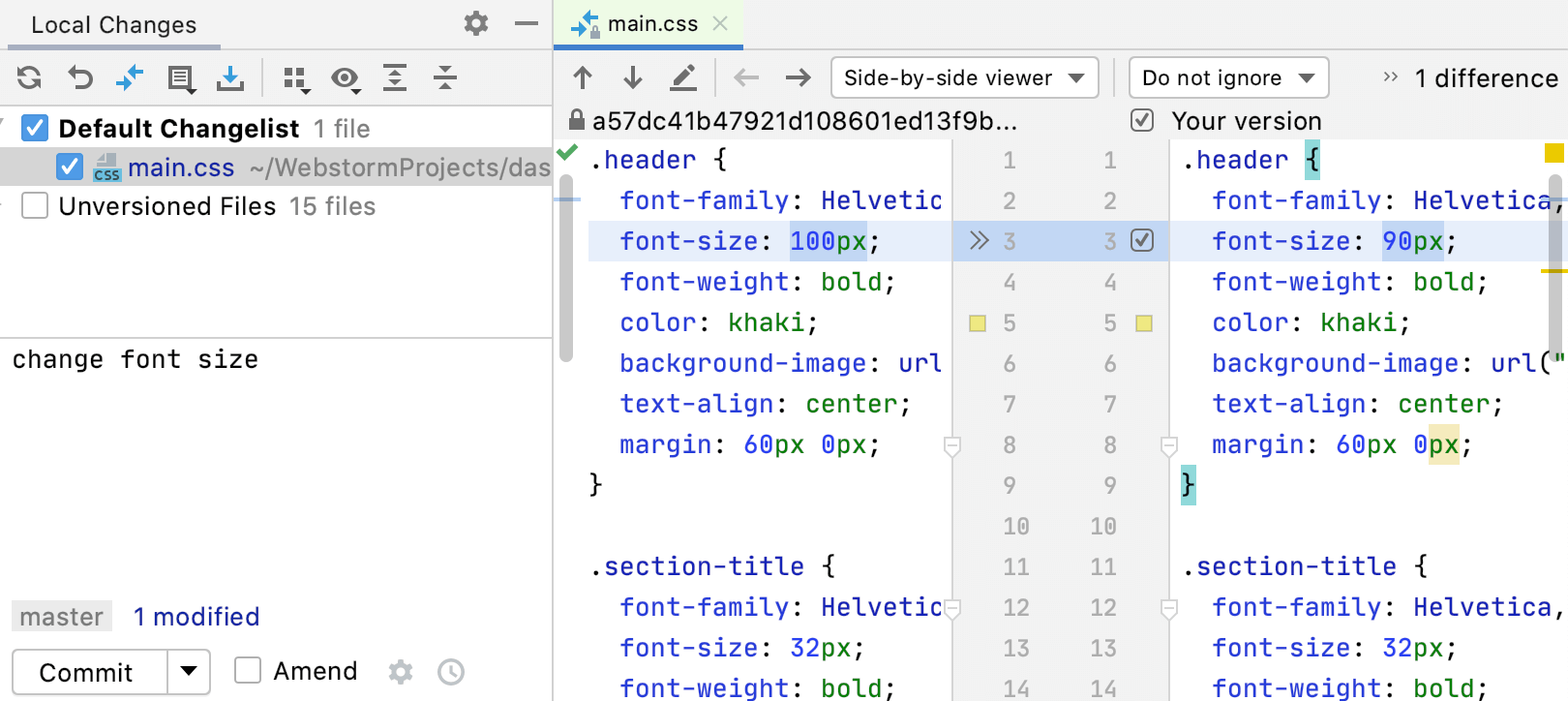
更改提交流程
为了简化提交流程,我们开发了一个新的提交工具窗口,用于处理所有与提交相关的任务。 默认情况下为所有新安装启用。 如果您是现有用户,则会在模式提交对话框中看到提示,使您可以快速切换到新的 UI。